智能化的生活中随处可见卡片式的设计,UI卡片式设计可以很好的解决内容与内容之间的区块分隔,它们是独立的单元,可以移动、随机播放和混合不同的内容类型,也可以在不同的屏幕尺寸上轻松响应,从移动设备上的单列到大型设备上的多列,让用户在长屏滑动中依旧可以很好的明确每一块的内容。
相比往日传统单调的页面设计,UI卡片式设计可以给用户提供更多的个性化体验,使界面极具美感与精致,Pixso协同设计工具的资源社区内有着非常精美的卡片设计模板,可以直接一键复用,也可以作为设计的参考素材,卡片设计是UI设计师发挥创意的画板,同时也是非常容易踩雷的元素。下面,Pixso将用资源社区的100张卡片设计模板来举例说明设计师在使用基于卡片的 UI 时需要注意的事项:

1. 明确UI卡片设计定义
卡片是一个UI组件,包含了界面的内容以及操作,卡片中可以内置各种元素,将昂长的内容分解成容易让用户理解的小板块,视觉层次更清晰,且有利于响应式设计,适应不同屏幕的水平,可以使用户在所有设备上都方便浏览产品页面,便于用户与产品交互。
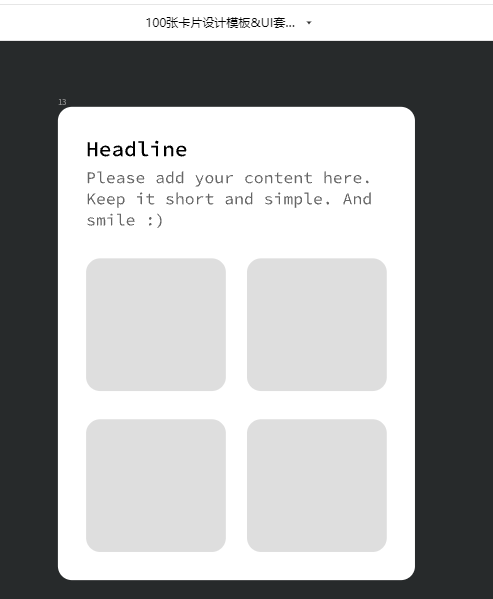
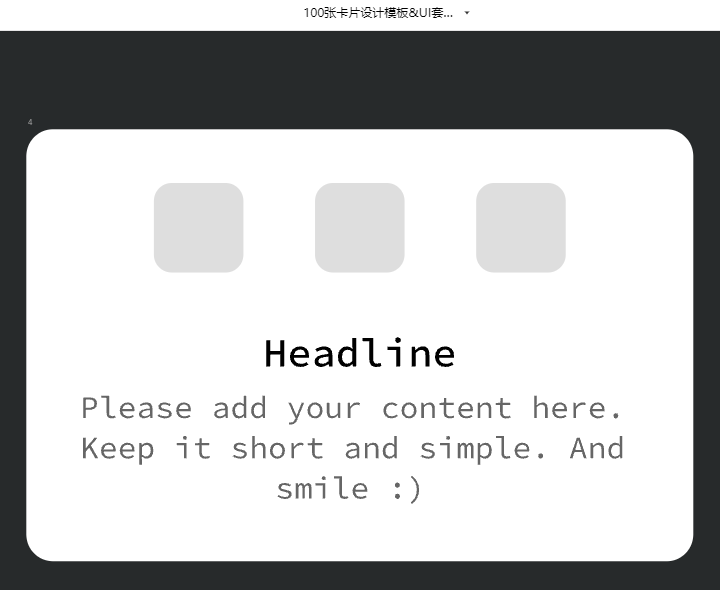
2. 限制UI卡片内容
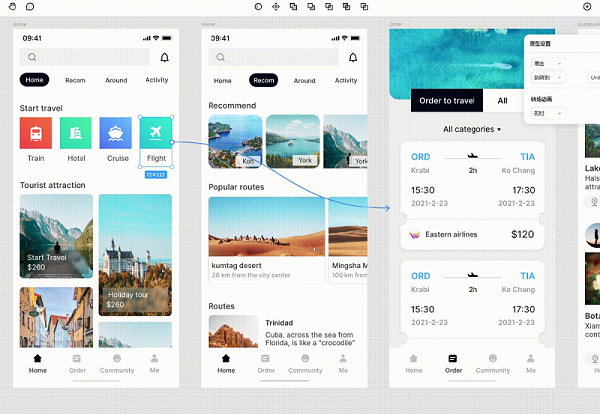
在卡片式设计中,我们需要做到界面整洁美观,一张卡片便是一个信息模板,避免过多层级以及卡片尺寸不一,不同内容长度造成的巨大视觉差距,杂乱的界面布局参差不齐会导致用户使用产品时造成视觉紧张感。但设计时内容、标题长短和描述各不相同,并不能做到页面布局的完全统一,当卡片以较大的屏幕尺寸放置在网格中时,可以看到中断流动的大间隙,虽说适当留白带来好效应,但不一致的空白会限制密度,用户也难以从卡片中提取重要信息。
出现这个问题时,不用着急,设计师可以从三个方面改善。
-
查看截断后当数据被限制在特定字符数时,标题或描述精简是否会使用户丢失重要信息。
-
查看卡片在砖石布局中是否有意义,当用户可以仔细阅读内容,不需要繁琐地扫描内容时,这种方法就可以工作。
-
查看是否可以移动卡片内的内容,使其在所有设备尺寸的一列上工作。

3. 避免UI卡片内容堆叠
在设计时,设计师总想将内容都放至一页展示在用户面前,尤其是在构建诸如仪表板或 Web 应用程序之类的东西时。卡片设计的一个非常重要的特征就是它们的信息非常简洁,增加用户的易读性,我们需要考虑用户的使用场景可以合理地接收多少内容,以及用户的眼睛在失去位置之前可以在屏幕上水平扫描多远。Pixso建议在你的卡片容器上设置一个最大宽度以限制这种内容过载。

4. 对UI卡片进行管理
卡片最有价值的事情就是通过模块显示产品内容,让用户可以一眼关注到自己所感兴趣的内容,这些内容块是用户可以采取的额外信息或操作的门户,有时在卡片的每个区域都包含大量动作会提高卡片的趣味性,但是将卡片的各个方面都变成链接可能会令用户困惑,而不是对用户有帮助。这种链接过载通常是在客户或项目所有者的要求下,有时只是添加动作,有时需要添加链接,设计师应该思考用户使用产品场景中哪些操作是必要的,并可能按重要性或类型对这些操作进行分组,这使我们能够将几个关键动作统一到每张卡片底部容易找到的位置。

5. 总结
卡片式设计需要保持一致的设计理念,但设计一个产品到落地需要通过几个岗位的协调配合来完成,有时候难免产生分歧出现返工现象,使用Pixso协同设计软件,可以让设计不再是设计师或者设计团队的工作,而使整个团队都能参与进来,助你打造灵活高效的设计团队。如果你想直接复用优质的卡片模板,即可进入Pixso资源社区,搜索卡片,直接复用高颜值卡片模板,实现创意快人一步!

UI卡片式设计之所以流行,是因为它能给用户提供更便利的浏览产品的方式,设计出用户喜欢并留存的产品是每个UI设计师的最终追求,而通过最初定义和观察卡片,我们可以更好地了解目前的设计模式,卡片设计也不是万能的,UI设计师应该在正确的场景里合理的运用卡片式设计。