UI排版设计如同建造房屋的蓝图或骨架。通过精心策划,UI排版设计不仅可以实现目标,还可以更好地展示内容。UI设计师如何制定排版方案呢?UI设计排版需要考虑哪些不同的因素?UI排版设计是否与产品的可用性有关呢?别着急,让我们先从UI排版设计的必要性说起!
UI排版设计的重要性
UI排版设计就是为了达到目标和有效利用空间。合理的排版可以为重要的内容分配更多的空间,确保展示的内容能够充分发挥其潜力。无论产品或内容的类型如何,UI排版布局都需要利用好空间,创造视觉平衡,并设置好元素的重要性层次。这是UI设计中至关重要的一步,对最终产品会产生巨大影响。

5 种UI排版设计方法
方法一:网格布局
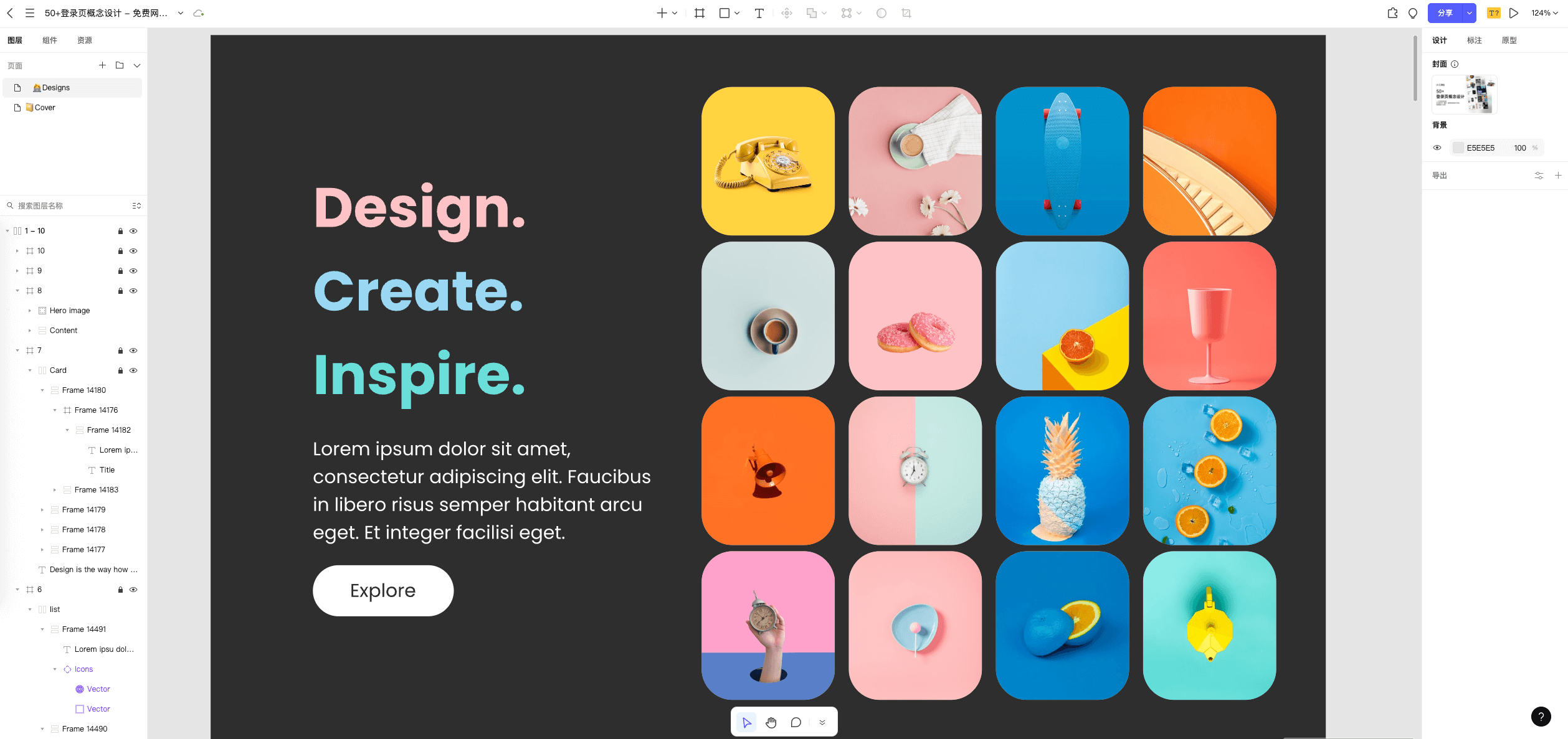
UI设计倾向于处理大量内容,有时甚至需要一次显示所有内容。使用模块化卡片的网格布局可以有组织地呈现大量内容。使用网格布局可以创建灵活的内容。凭借其模块化的特性,网格系统可以是对称的或不对称的、简洁的或充满细节的。Pixso社区中的50+登录页概念设计之一就使用了网格布局:

方法二:分屏布局
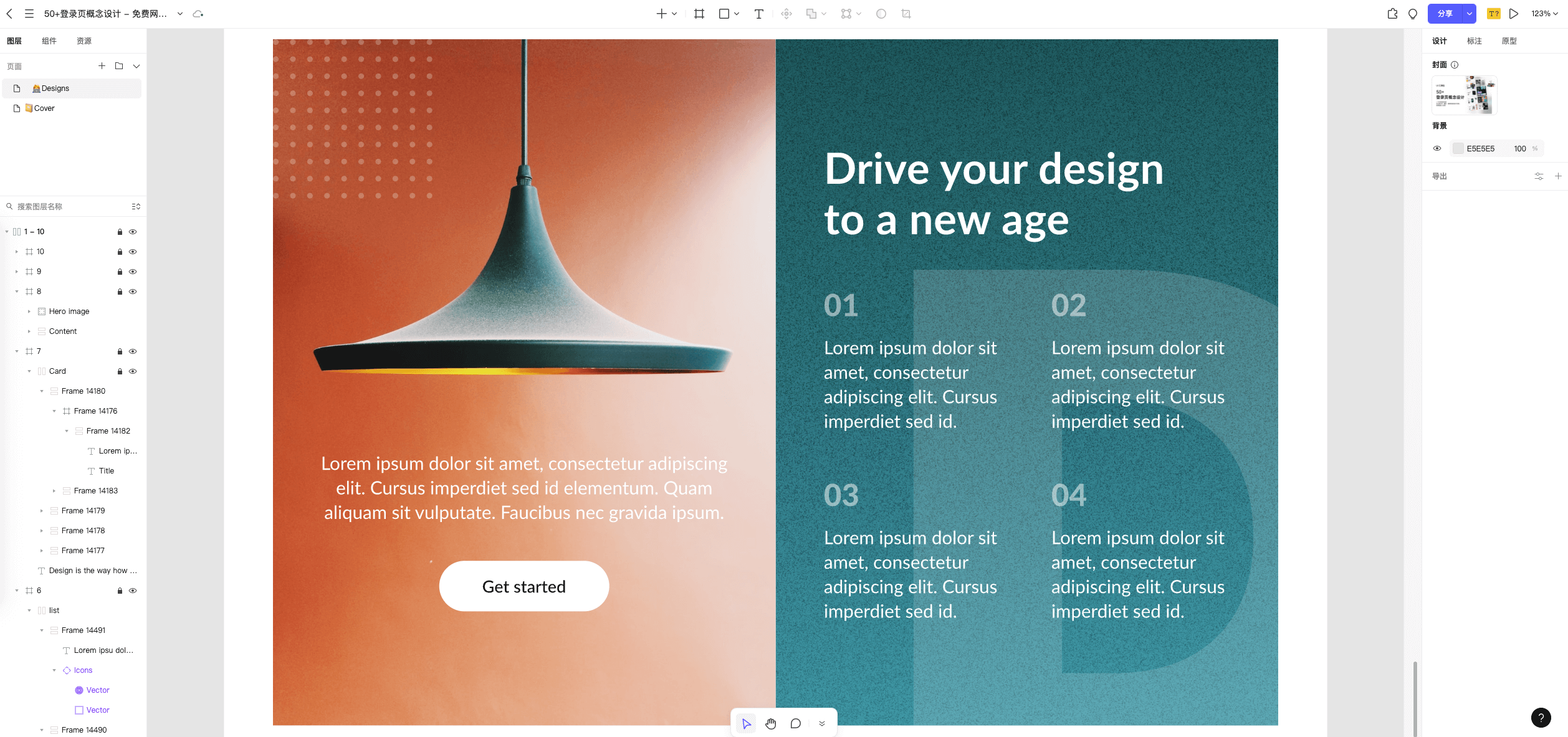
将屏幕的分成两半是一种流行的UI排版设计方式,可以呈现戏剧性的视觉效果,同时仍然保持内容的可读性。一些网站使用这种布局来鼓励用户在两个同样重要的选项之间做出快速选择。分屏布局能有效地推动用户做出决定,同时也因其对称的布局而在视觉上令人愉悦。Pixso社区中的50+登录页概念设计之一就使用了分屏布局。如果你想了解网页分屏设计,可以阅读《分屏式设计逐越来越流行?案例技巧总结!》,内含多种分屏设计技巧。

方法三:特色图片
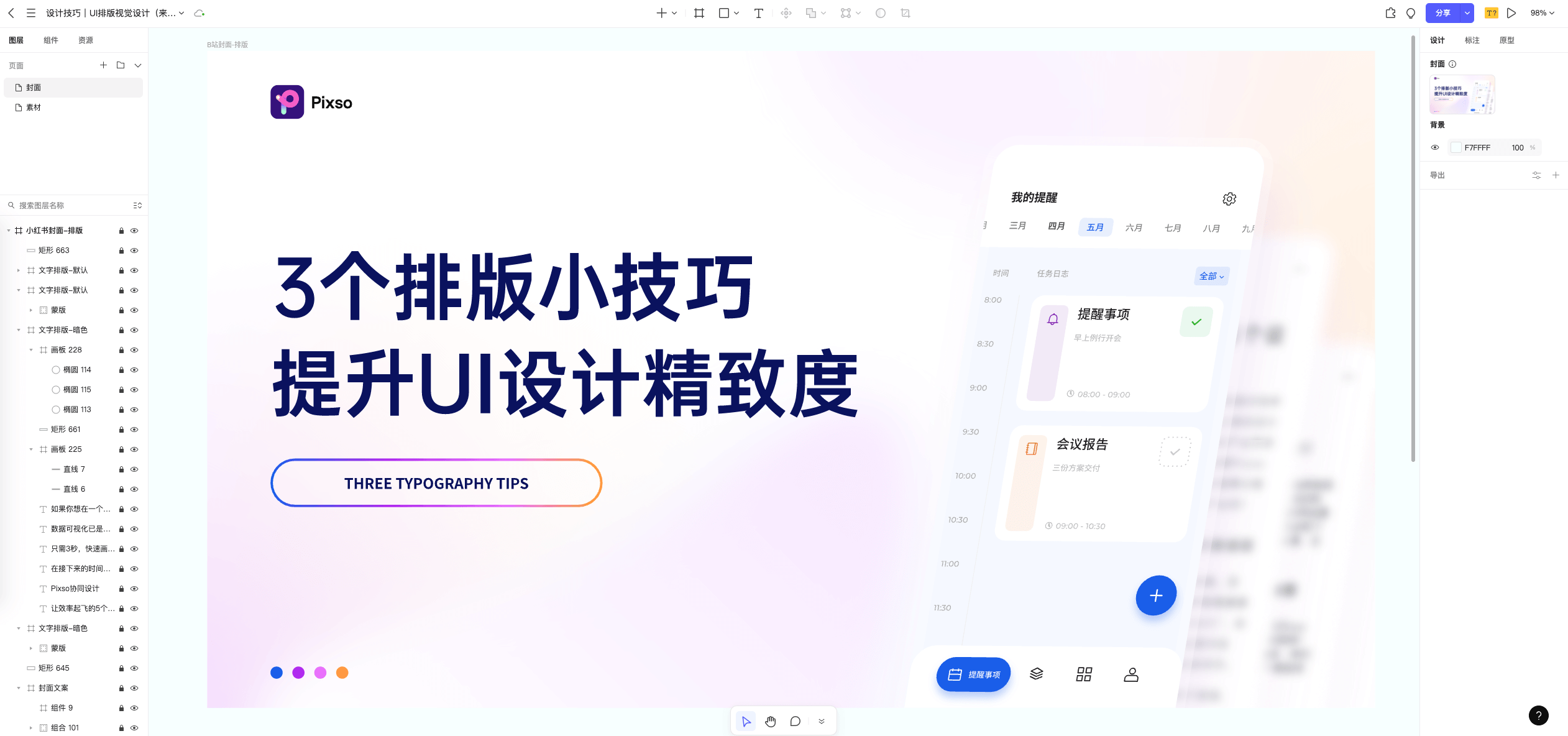
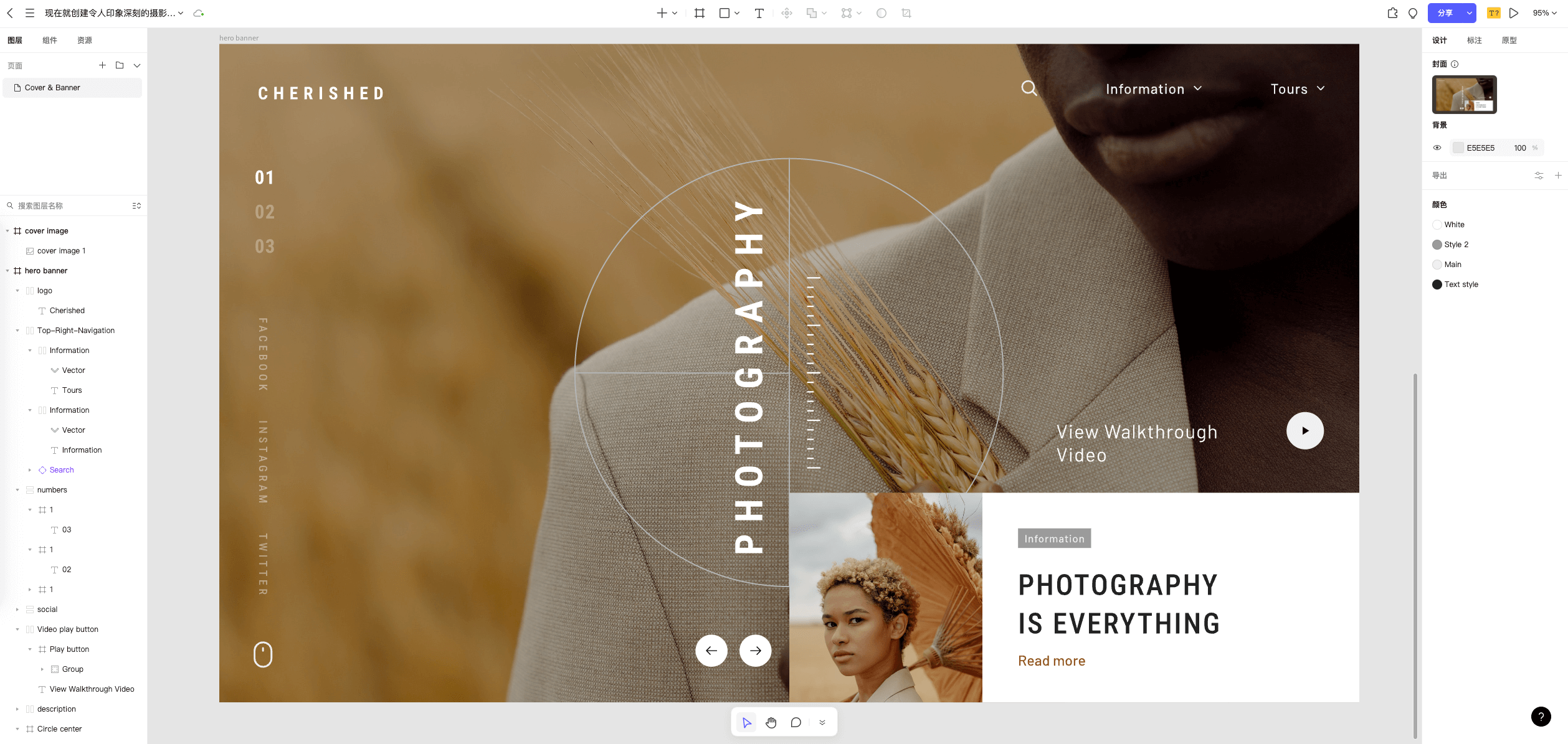
特色图片布局与我们之前提到的强调重点有很大关系。将大图像作为页面顶部的焦点,用户能很好地注意到图像及其传达的含义。使用特色图片的好处之一是可以用来设定基调。作为用户关注的首屏,设计师将图片的风格蔓延到整个网页排设计,常用于编辑风格的网站和博客。如Pixso社区中的摄影网站Banner将通过放大局部细节的照片作为背景,彰显了摄影的聚焦之美。

方法四:Z型布局
用户在浏览画面时,由左上角的初始视觉落点为眼动路径起点,由左至右得扫视,呈Z字形的动线一直到右下角的视觉落点结束;并且,在整个动线中,相比右上角和左下角的区域,起点和终点更容易引起用户的注意,而由起点至终点的这条对角线路径则称作阅读引力路径。
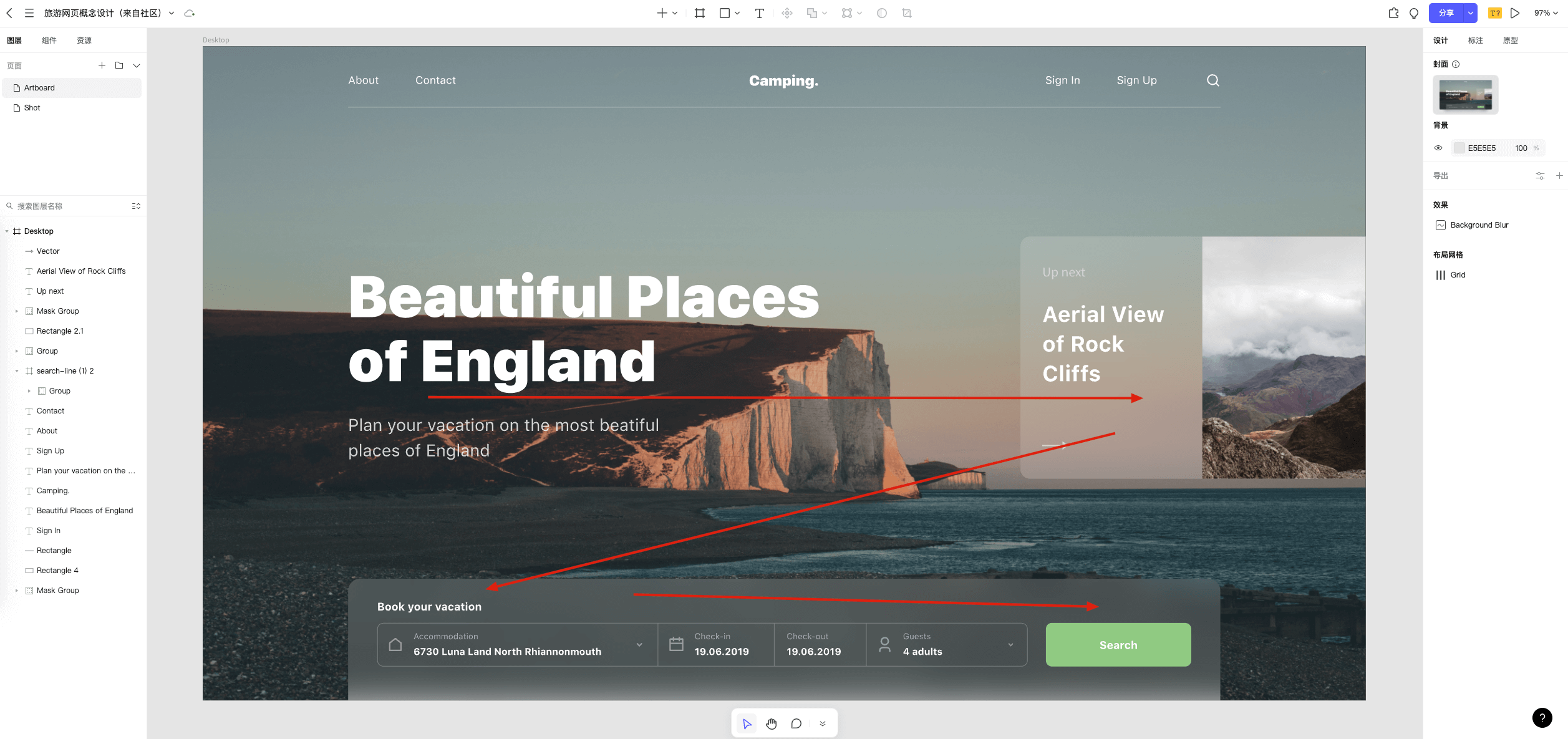
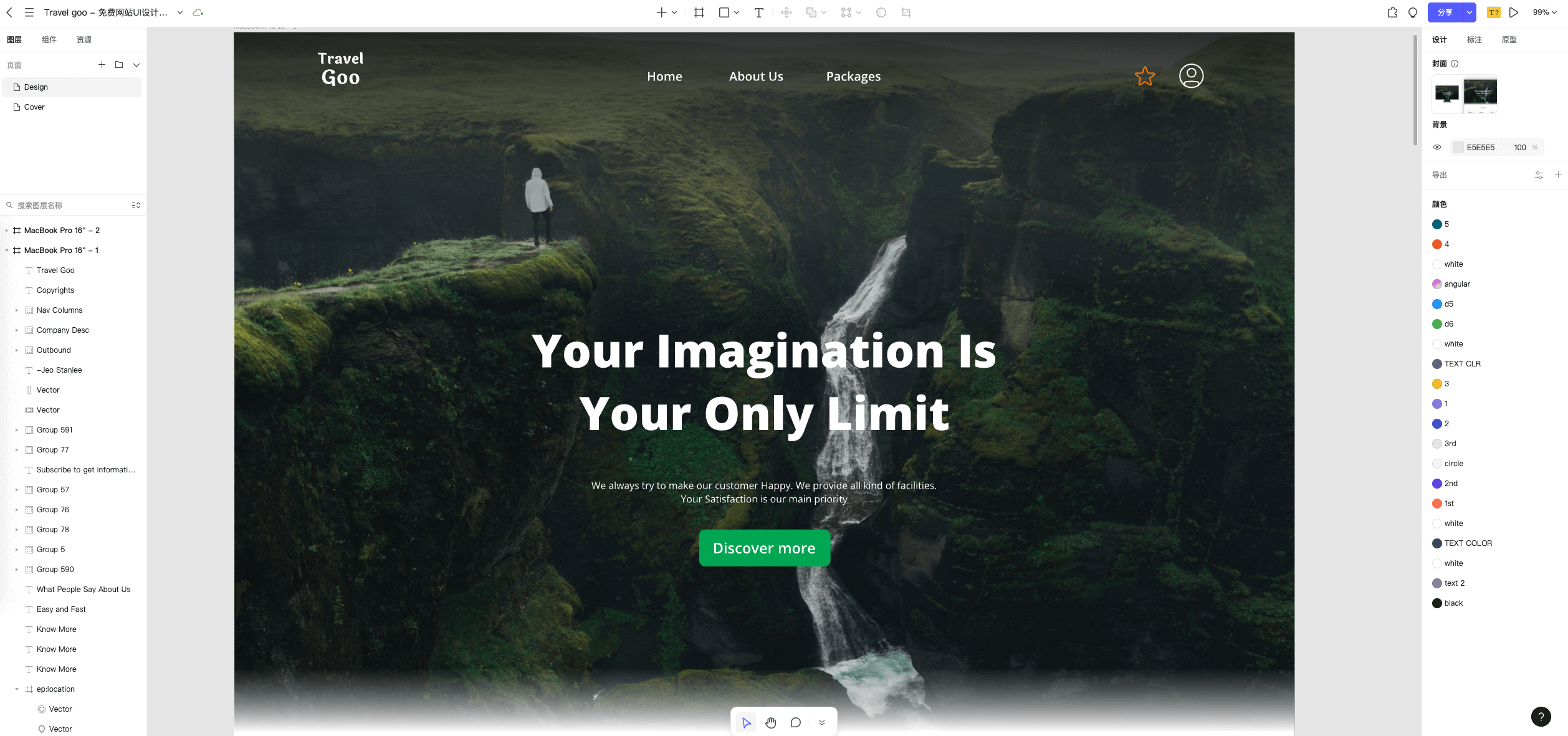
Z字形网站排版设计是基于阅读模式创建的布局。因为用户使用Z模式扫描内容很常见,所以创建具有相同结构的网站布局很合乎逻辑,以此确保用户能看到内容。如Pixso社区中的旅游网站概念设计就使用了Z型布局:

方法五:F型布局
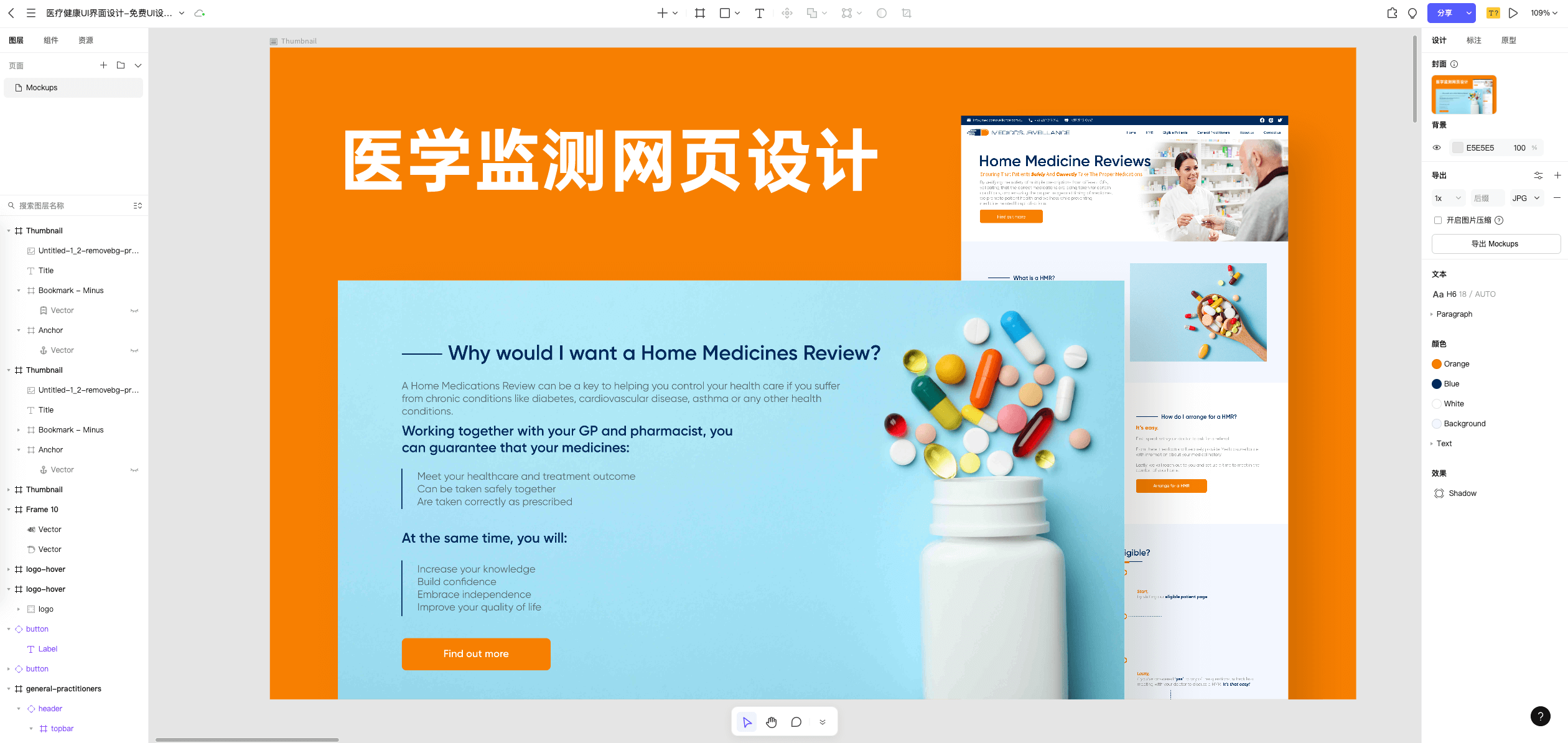
与 Z 阅读模式类似,F 阅读模式也常用于UI排版设计。这基本上意味着用户在扫描内容时将关注左侧,然后根据他们看到的内容进入右侧。下图的医疗健康UI界面使用了F型UI排版设计布局:

UI排版设计 5 要素
要素一:内容结构
内容结构化与产品的信息架构和视觉层次结构密切相关。一方面,信息架构将规定重要的内容部分并定义不同部分如何相互关联,从而创建维护内容视觉层次结构的UI排版设计布局。
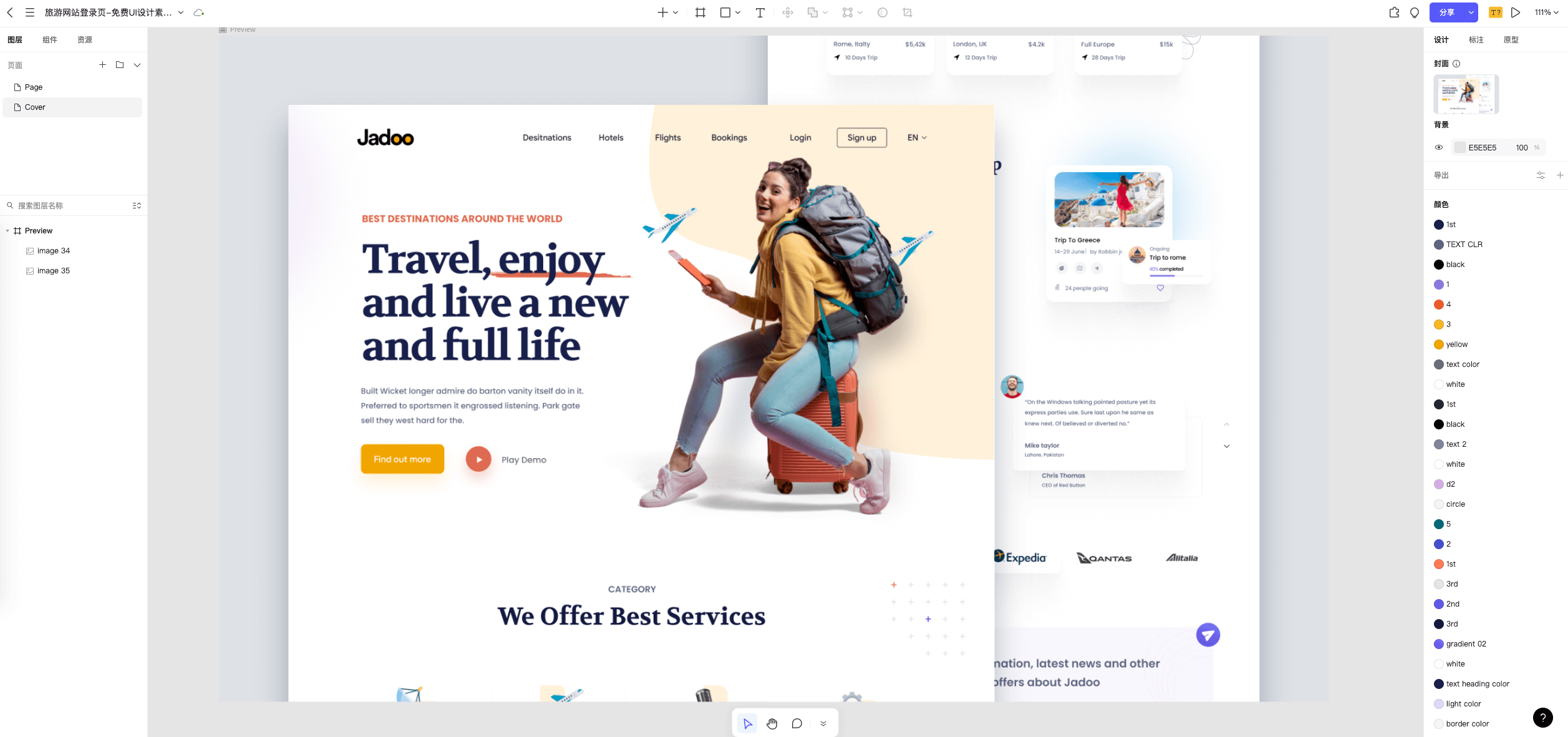
Pixso社区中的旅游网站登录页除了精美的风景图外,还有友好的引导功能,帮助用户找到所需要的内容。该网站包含了旅游相关服务的导航订购等项目,在内容结构上能清晰地引导游客进行操作,非常实用!如果你想让排版更有高级感,推荐阅读《高级感爆增的7个排版技巧,涨姿势了!》,7中排版设计技巧,每个都很管用!

要素二:视觉平衡
UI排版设计必须始终保持视觉平衡。众所周知,我们在屏幕上看到的所有东西都有一定的重量。这个重量可能是因为元素很大,或者是因为按钮明亮多彩,或者是一些在标题区域中占主导地位的复杂字体。设计师寻求的平衡来自于知道如何分配视觉重量,因此版面既易于阅读,又能避免杂乱。视觉平衡在排版中的作用有:
-
对齐:这是指元素在版面中的位置,设计师可以通过将重量级元素分布在不同的角落来创造平衡。例如,相邻的小元素向用户表明这些元素在本质上是紧密相连的。
-
对称:对称可以创建平衡的设计,相同重量的对齐元素会在眼睛上产生放松的效果。而不对称设计可以给用户一种现代感,从而产生更具戏剧性和影响力的设计。当然,原则仍然是提供视觉平衡的不对称设计。
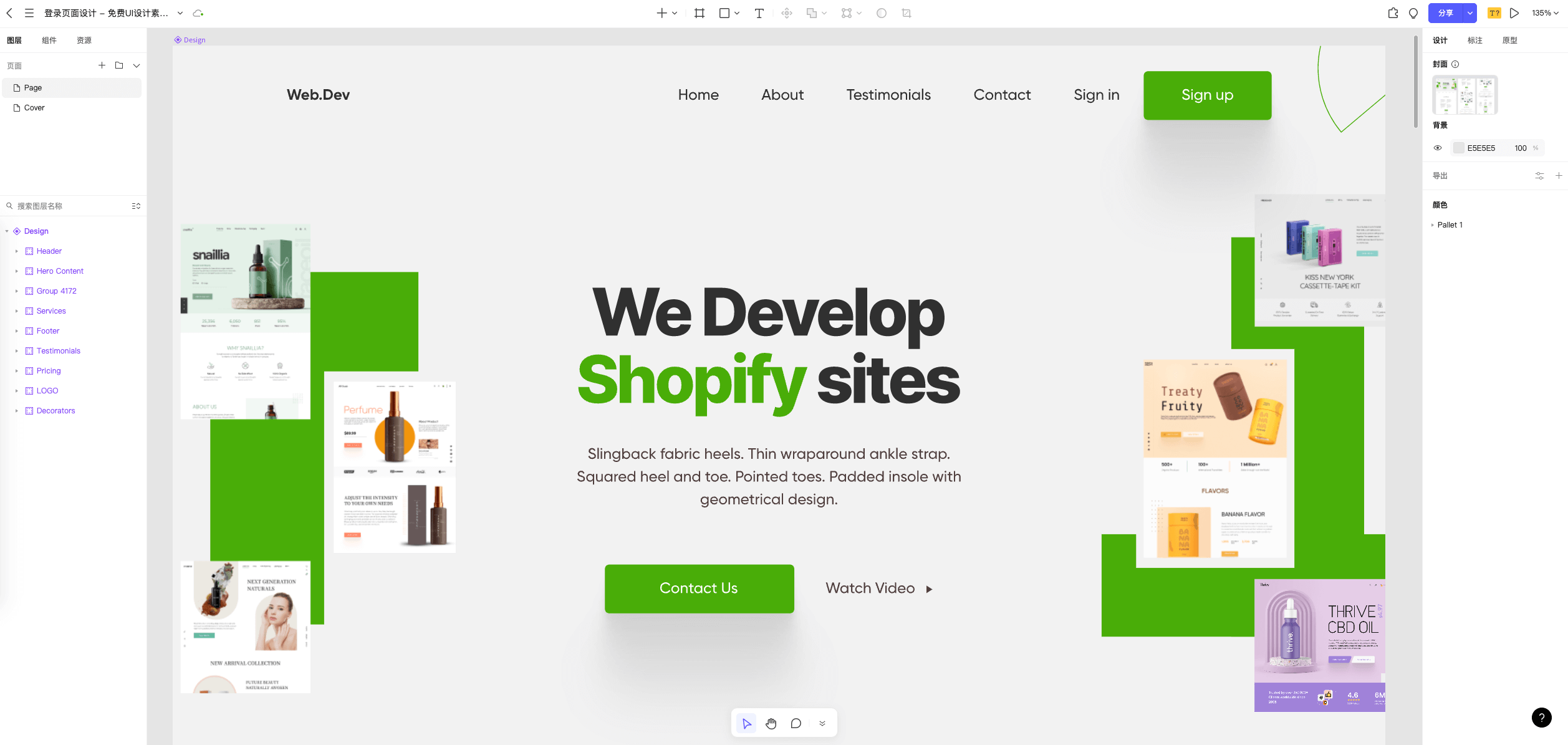
Pixso社区中的登录页面设计整体排版设计风格简洁、层次清晰,可帮助设计师们高效地完成登录页面的设计创造。首屏的Banner把装饰元素错落有致地排布在两边,而中间放置规整的主文案,使得视觉动态平衡。

要素三:强调重点
正如我们之前提到的,UI排版设计将用户的注意力集中在真正重要的内容上。通过空间的分配,设计师可以突出重点内容。设计师可以通过多种方式向用户传达页面中重要的元素,如颜色的选择、元素周围的留白空间或元素与背景之间的对比。
如Pixso社区中的定制个人网站案例所示,“下载作品集”主要按钮和“下载简历”次要按钮之间就有层级对比。最亮的颜色,即吸引眼球的颜色,往往是主要按钮。次要按钮则是具有对比度较小的颜色,以便用户能看到但不会过度关注。

要素四:留白
留白空间在UI排版设计中非常重要,可以让视觉层次更加明显。通过留白可以直观地判断信息片段是否相连,或者两个元素是否具有某些共同特征,所有这些都取决于它们之间有多少留白空间。拥有适量的留白空间还可以提高可读性,让用户可以自由地专注于设计师为他们制定的视觉道路。
如Pixso社区中的Travel goo旅游网站所示,暗黑色的大背景图可视为大留白,用户的目光会聚焦在中间的文案和CTA按钮上,引导用户阅读更多的资讯。

要素五:重复
经验丰富的设计师都知道在UI排版设计中使用重复原则的重要性。重复是一种力量,对于需要包含大量内容、大量页面设计的大型产品来说尤其如此。在同一设计中包含的独特元素和样式是有限度的,在某个点之后,会让用户变得视觉疲劳,并增加使用该产品所需的认知努力。因此,重复非常必要。
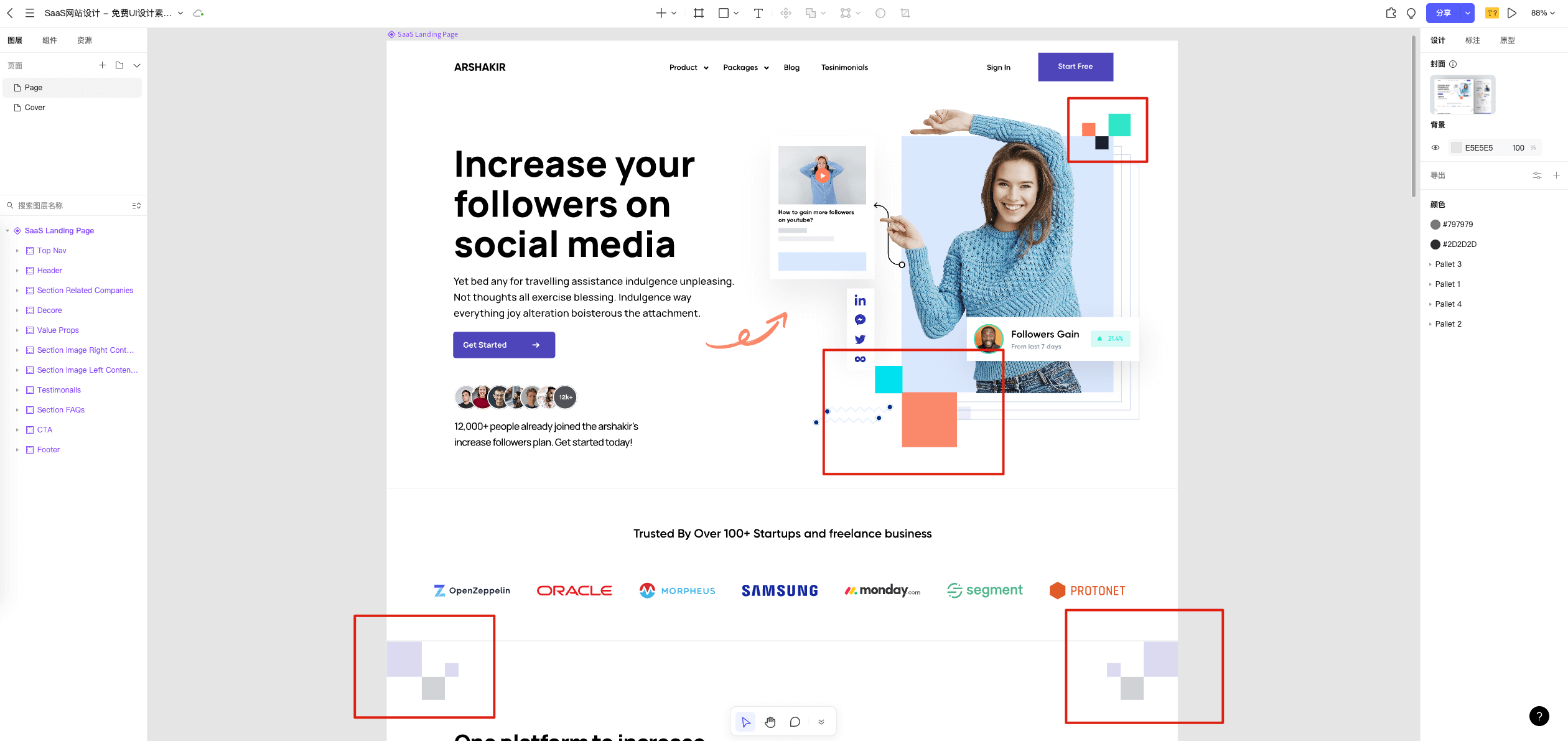
如Pixso社区中的SaaS网站设计所示,多处使用了小正方形块的元素,除了可以装饰主体,还可以形成视觉动线,引导用户阅读。

免费的UI排版设计工具
UI设计中的排版既是艺术也是科学,许多因素对排版有很大影响,而且需要考虑产品的业务目标和目标用户,既要有效地利用空间,又要以醒目的方式呈现内容。值得一提的是,以上的案例全部来源于Pixso资源社区 !各行业的网页设计案例满足了开源项目必要的多人协作编辑,让共创也变得尤其简单!如果你想做一个超棒的开源项目,但是自己一个人很难完成,那完全可以在社区里寻找与你志同道合的朋友,然后一起实现它!除此之外,Pixso是新一代在线协作设计工具,强大的设计功能,能让你的UI设计排版更加高效,赶紧打开Pixso,开启你的UI排版设计新旅行吧。