UI设计正在以前所未有的速度发展,现在有很多专业的UI设计工具可以在无需任何知识背景的基础上,帮助我们实现创建自己的UI设计的想法,但为什么我们的UI设计作品总跟专业UI设计师看起来差点意思?可能是你缺少了这些UI设计技巧!亲测好用且适用于所有UI设计作品,建议收藏!
1. 用颜色和字重凸显UI界面层级
信息层级关系并不只是不同字体尺寸的组合,而是由字体的尺寸、字重和字体颜色相互组合来形成对比,扩大差异。一般来说,对比差异越大,层级关系表现越明显。当想表示强调信息和表达重要性时,放大字体的尺寸通常不能有效地解决问题。

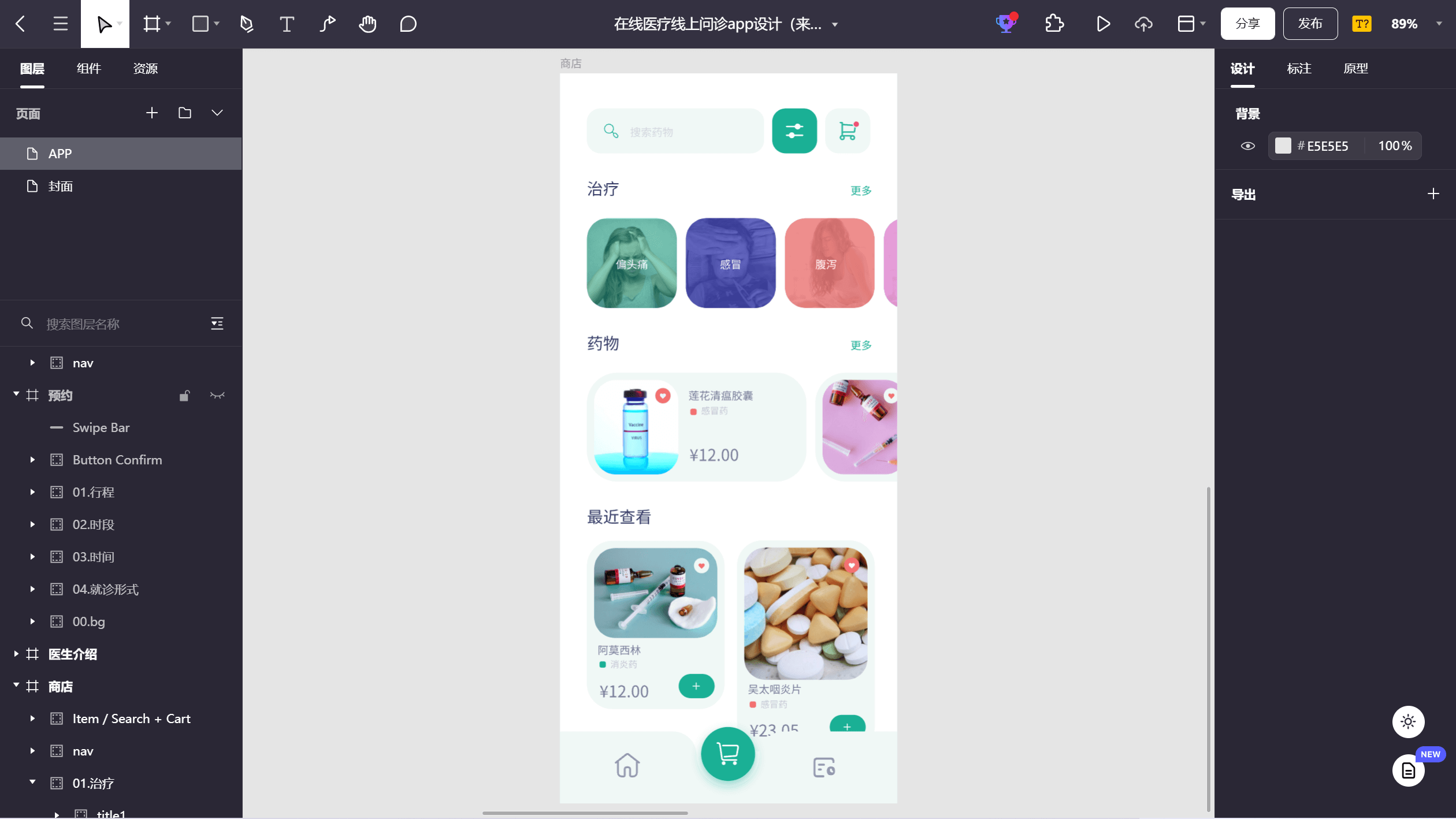
建议:主要内容可以使用更粗更黑的字体样式,次要内容使用更小更细的字体样式,并且按照内容的重要程度从深到浅使用不同的文字颜色。参考见上图Pixso社区中的在线医疗线上问诊APP示例。
设计参数参考:按照内容重要程度进行信息层级处理,即药品名(思源黑体/字重中等/字号23/色值#343965/透明度100%)>价格(思源黑体/字重常规/字号32/色值#343965/透明度100%)>药品分类(思源黑体/字重中等/字号15/色值#343965/透明度50%)>概述(思源黑体/字重中等/字号12/色值#343965/透明度50%)。
2. 合理利用UI界面阴影效果
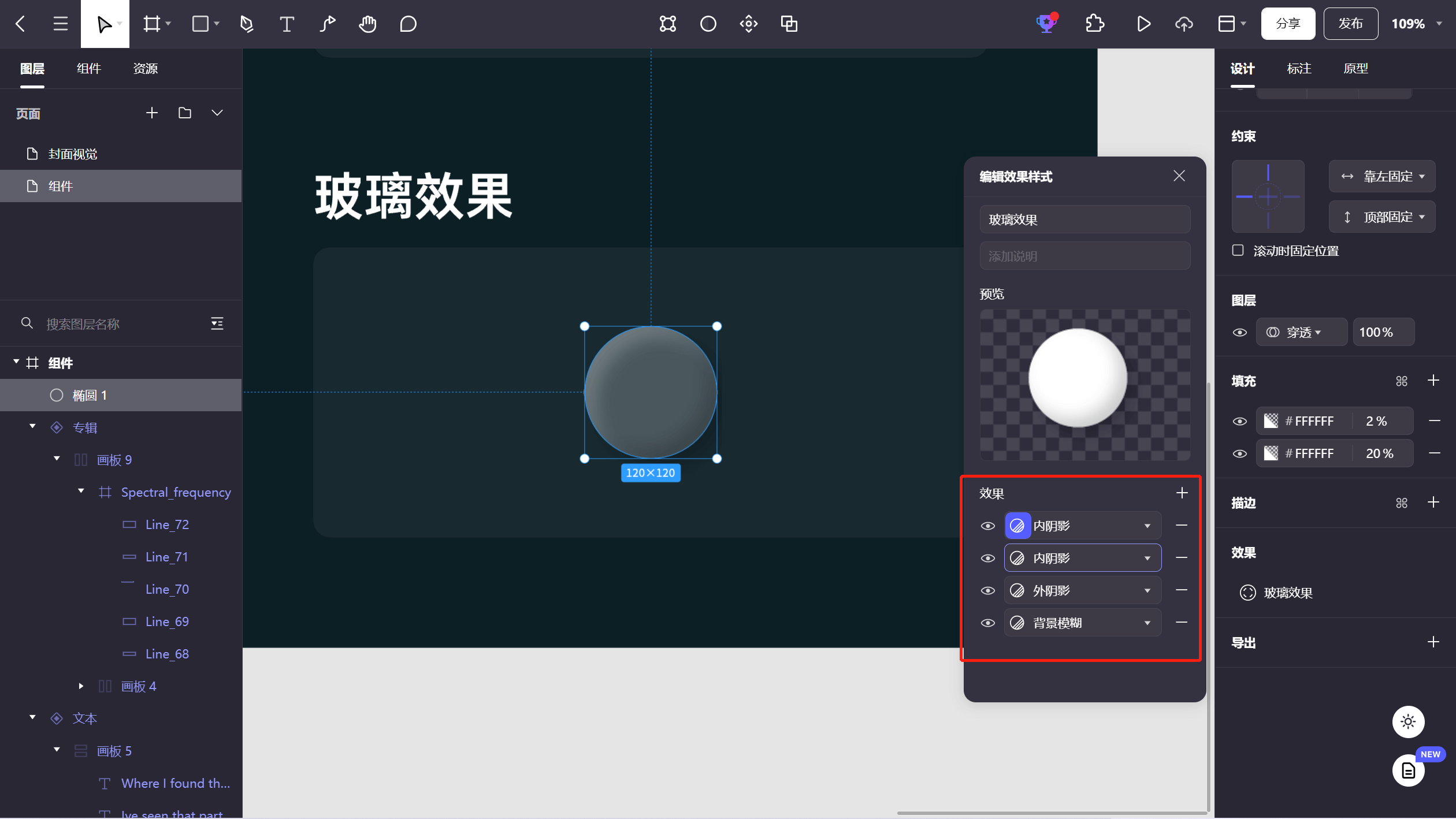
阴影通常能够使设计更具活力,可以通过创建深度感为元素赋予 3D效果,但我们必须遵循元素越远,投影越小的物理规则。元素越多,阴影的创建就越复杂,因此必须花时间将阴影处理的恰到好处才能对整体设计产生影响。
建议:
-
使用多层阴影,让阴影变得比默认值更加柔和,不要使用纯黑色阴影。
-
色彩丰富的图形可以直接模糊图像制作阴影,这样效果将更匹配。

设计参数参考:玻璃效果阴影叠加为内阴影(色值#000000/透明度20%/模糊20)+内阴影(色值#FFFFFF/透明度20%/模糊20)+外阴影(色值#000000/透明度20%/模糊20)+背景模糊80。Pixso中可以为内阴影、外阴影、高斯模糊、背景模糊等效果创建样式,以供将来快速使用,了解更多Pixso组件和样式的创建方法,点击跳转Pixso详细创建组件和样式指南。
3. 调整UI组件间距及对齐方式
页面放松和呼吸感在界面设计中是非常重要的,大家都喜欢更简洁、清爽的设计,结合版式来对齐文本和图像以及调整好间距,是营造空间感的一大UI设计技巧。
3.1 在对齐方面,有几点需要注意的是:
-
不管是左对齐、居中对齐、右对齐,都是非常工整的对齐方式,对齐是排版很重要的一步,请务必对齐!
-
将文本和图片垂直居中时要使用小写字母的高度进行居中而不是大写字母的高度。
-
在多边形的情况下,逻辑方法是将其边界框(形状容器的边界)居中。然而,为了让它看起来正确对齐,你必须想象一个圆穿过多边形中的每个点。然后,使用该圆圈对齐多边形。

Pixso的对齐工具可以帮助你在画布上选中多个图层后,快速整理图层相对位置。
快捷键:左对齐[Alt+A]、右对齐[Alt+D];
水平居中对齐[Alt+H]、垂直居中对齐[Alt+V];
顶部对齐[Alt+W]、底部对齐[Alt+S];
3.2 校准间距的UI设计技巧有以下几点:
-
加强行间距,运用好+4原则或黄金比例。比如下图参考中的文字大小是10px,那么行间距就是14px。
-
加大字间距,0.1或0.2即可,字间距不要太大了。参考图中的字间距为0.1。
-
合理留白,拉开信息层级。
-
运用卡片可以更好地整合信息,如下图所示,用圆角矩形填充与主题同色的线性渐变效果的卡片,整体不突兀的同时,又能将Tips信息与其他信息很好地区分开来。

4. 使用UI颜色对比
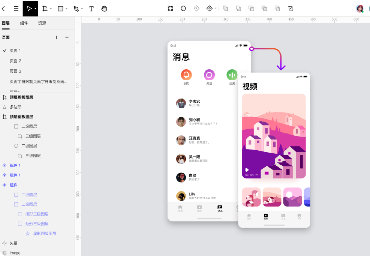
利用不同的颜色可以有效地吸引用户对重要及可操作元素的注意力,颜色的差别会让人产生空间上的想象,引导用户实现预想的操作。

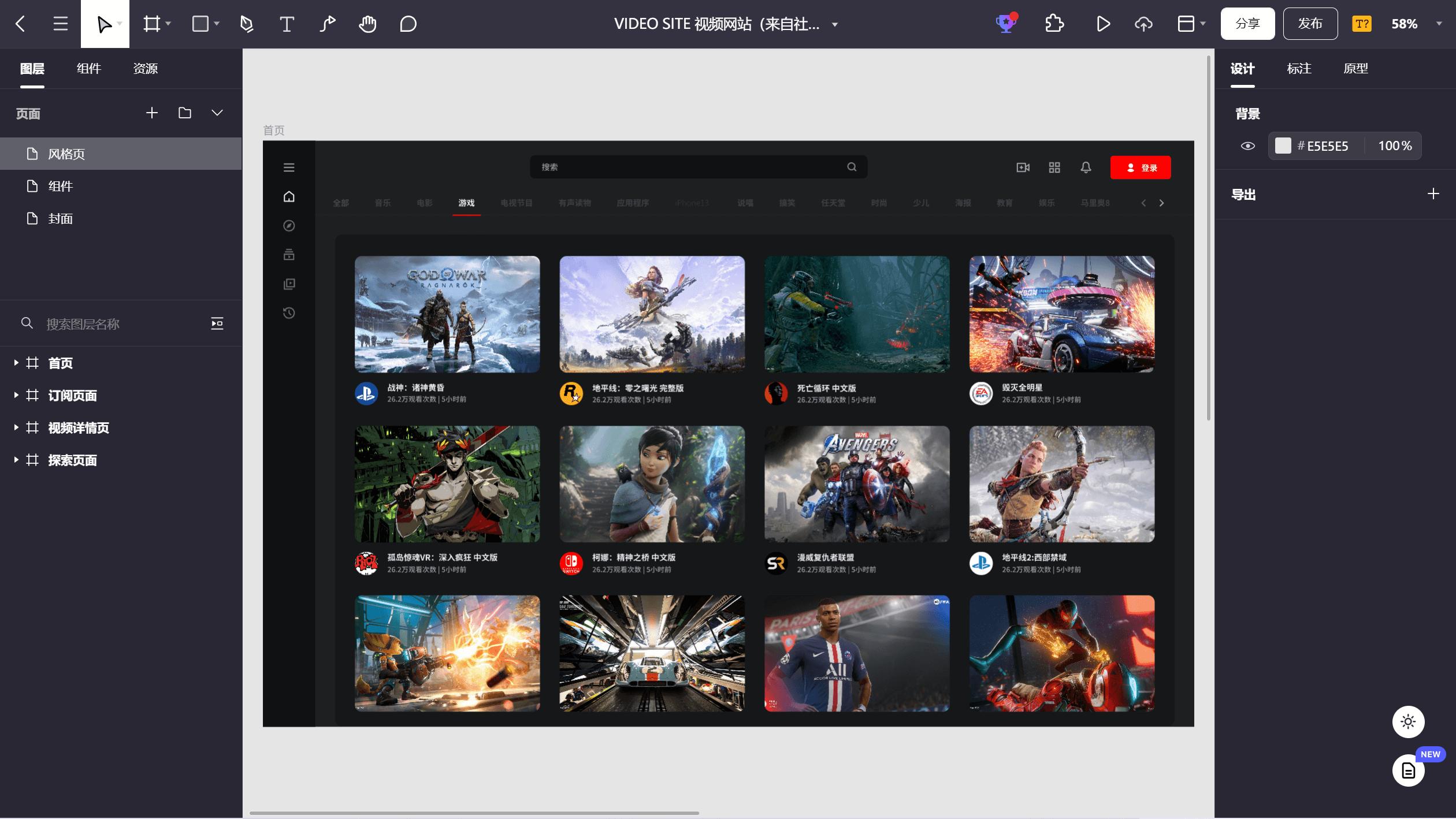
Pixso社区的视频网站模板素材首页的「登录」按钮以非常明显的红色展示给用户,同时按钮大小在页面中的权重还是比较大的。这种表现方式,能够在最短时间内,吸引用户的注意力,激起用户产生交互的欲望,使用户的鼠标更容易达到目标位置。
5. 自定义UI界面社交按钮
社交按钮对于许多设计项目来说都是必不可少的,经常会出现在网站的页脚位置以及应用程序的分享栏中。虽然这似乎是一项很简单的任务,只需要把相关联的社交媒体Logo以图标的形式添加进去就可以,但由于这些社交媒体本身的Logo有不同的颜色和设计风格,简单粗暴地添加,可能会破坏UI设计的统一性,竞争视觉空间。因此,值得花一些额外的时间来自定义社交按钮,以匹配整体设计,达成视觉统一。

6. 使UI界面组件化
使用UI组件有助于快速而有效地创建复杂的界面,设计师可以依赖组件库中现成的设计元素,而不需要从头开始创建新元素。开发者也将更容易创造新的功能,如果界面是由现成的UI组件组成的,他们就不需要编程新的屏幕,产品开发变得灵活,更加容易扩展。
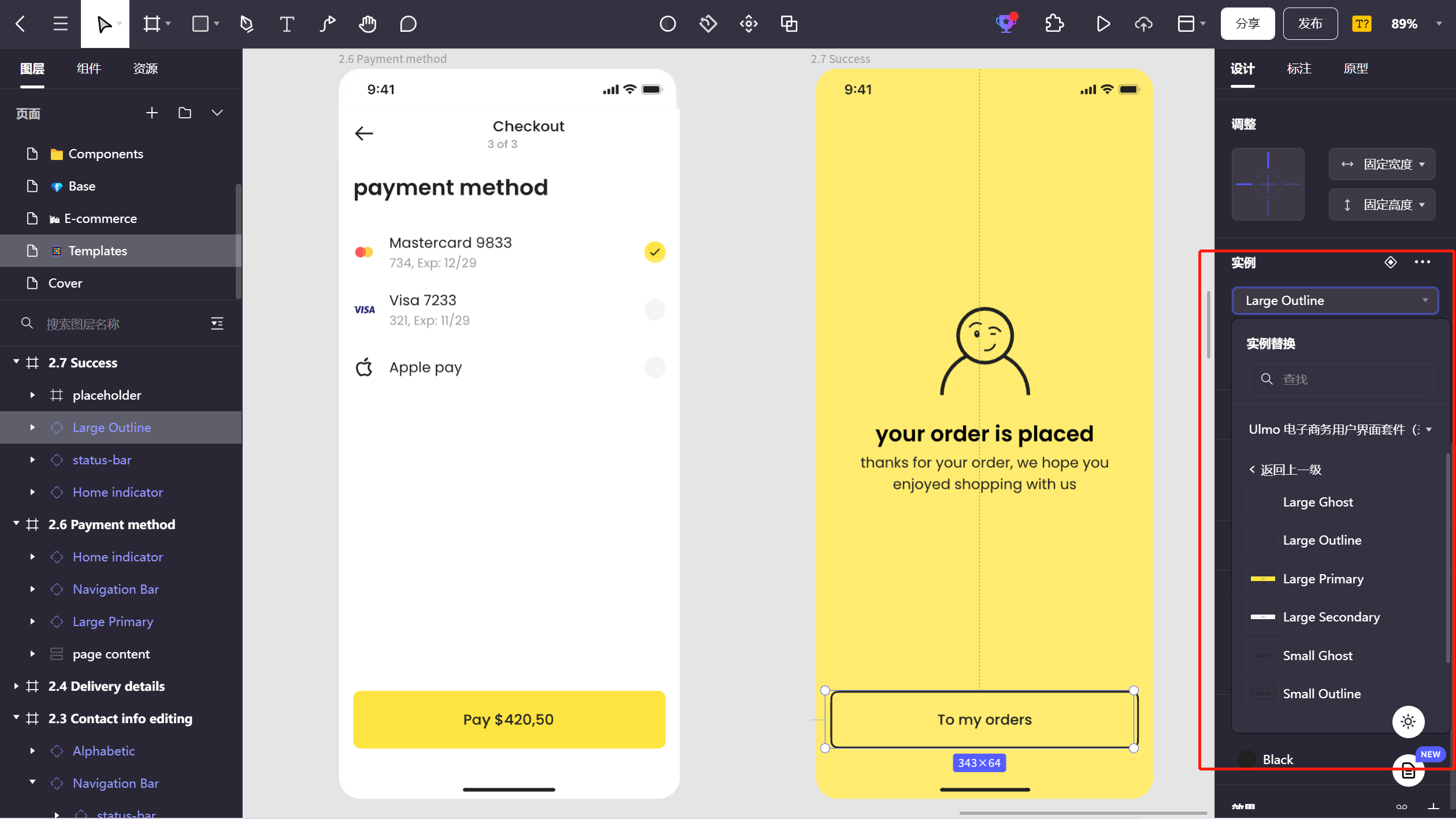
值得一提的是,使用Pixso中的组件和样式的非常简单,设计师可以将自己经常使用的样式创建为组件,将组件上传至团队资源库与其他成员共享使用。当主组件修改,其他实例组件均可以选择同步更新,无需手动。这既提高了设计效率,也避免了在手动修改过程中出现遗漏和差错。
Pixso还设置有组件搜索功能,当使用的UI组件数量增多,设计师可自定义命名每一个UI组件,一键搜索,方便迅速查找需求,快捷使用。

7. 使UI界面圆角保持一致
使 UI 元素的角变圆是让设计开起来更柔和的一种常用UI设计技巧,但需要注意的使圆角的弧度最好保持视觉一致。

8. 将品牌色作为UI界面强调色
我们通常认为品牌颜色必须占据界面设计颜色的很大一部分。但事实上,在干净简洁的布局中,我们很难决定在哪里展示客户的品牌颜色。好的方案是把它们用作强调色。

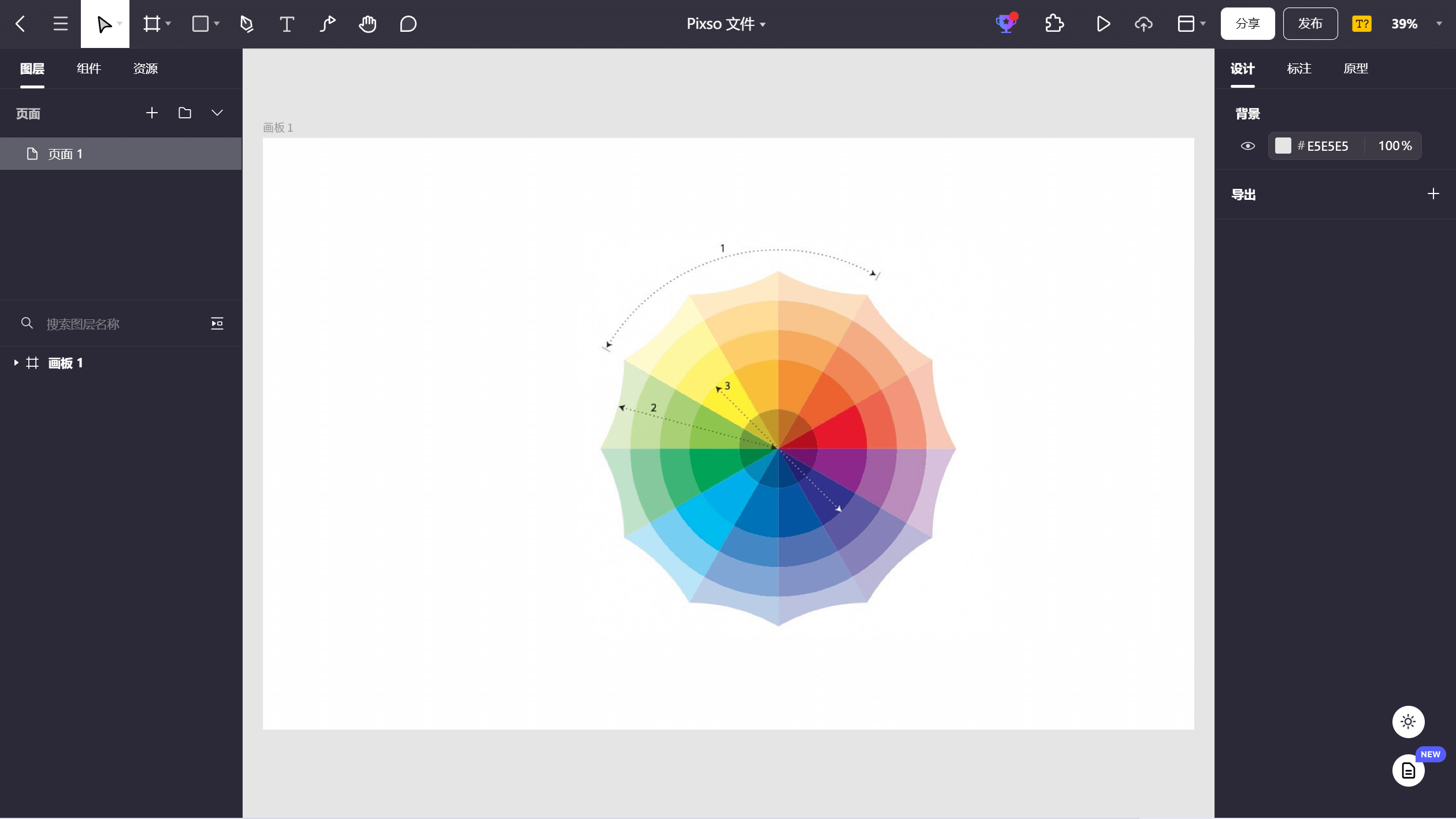
9. 用色轮确定UI配色方案
色彩平衡在设计中至关重要,因为用户第一眼看到网站或应用时,颜色具有很大的影响力。而色轮搭配就像一组公式,已经被证明可以用于创建视觉上的和谐。常用的色轮搭配有:
-
互补色:色轮上相对的颜色为互补色,在搭配上可以一种作为主色,另一种用于强调。
-
邻近色:以色轮上某一颜色为基准,与此色相间隔30°的颜色。
-
类似色:在色相环上90°以内的色彩关系为类似色。
-
分裂补色:就是互补色两侧相邻的颜色,这种搭配既具有类比色的低对比度的美感,又具有互补色的力量感。
-
暖色与冷色:冷暖色是使人产生不同温度感觉的各种色彩,可以通过增加一些暖色来对某些颜色“加热”,也可以通过增加不同程度的冷色来进行“降温”。

10. 小结
UI设计通过视觉传达信息,给用户带来视觉上的影响,其设计也是体现一个产品审美属性的重要部分,想要提升UI设计整体审美水平通常不是很容易,需要多欣赏优秀案例,多学习设计技巧,勤加练习!Pixso资源社区内置海量国内外大厂的优秀设计范例,并且设有集合了产品、UI/UX设计的设计技巧专栏,各种素材、资源和设计技巧定期更新,让你的设计无需从0开始,赶快打开Pixso,提升你的UI设计技能吧!