前段时间,苹果推出了首款头显设备Apple Vision pro大火,让人们开始关注VR领域。作为设计师,更关注的是Apple Vision pro在设计和视觉上的表现。苹果拥有macOS、iPadOS、watchOS、iOS等系统的开发经验,在操作系统设计上也具有先天优势。从设计理念来看,苹果一直追求一种极致简约的风格也延续到Vision OS的设计语言中,这种全新的设计领域将会成为未来趋势,下面就和大家聊聊Apple Vision pro计规范和原则。

相比传统的UI设计,Apple Vision pro中的增加了空间属性,为了帮助用户适应新平台,苹果构建了一套比较熟悉的设计语言,和iOS等现有的平台具有一致性,同时一些元素针对空间平台进行了优化。
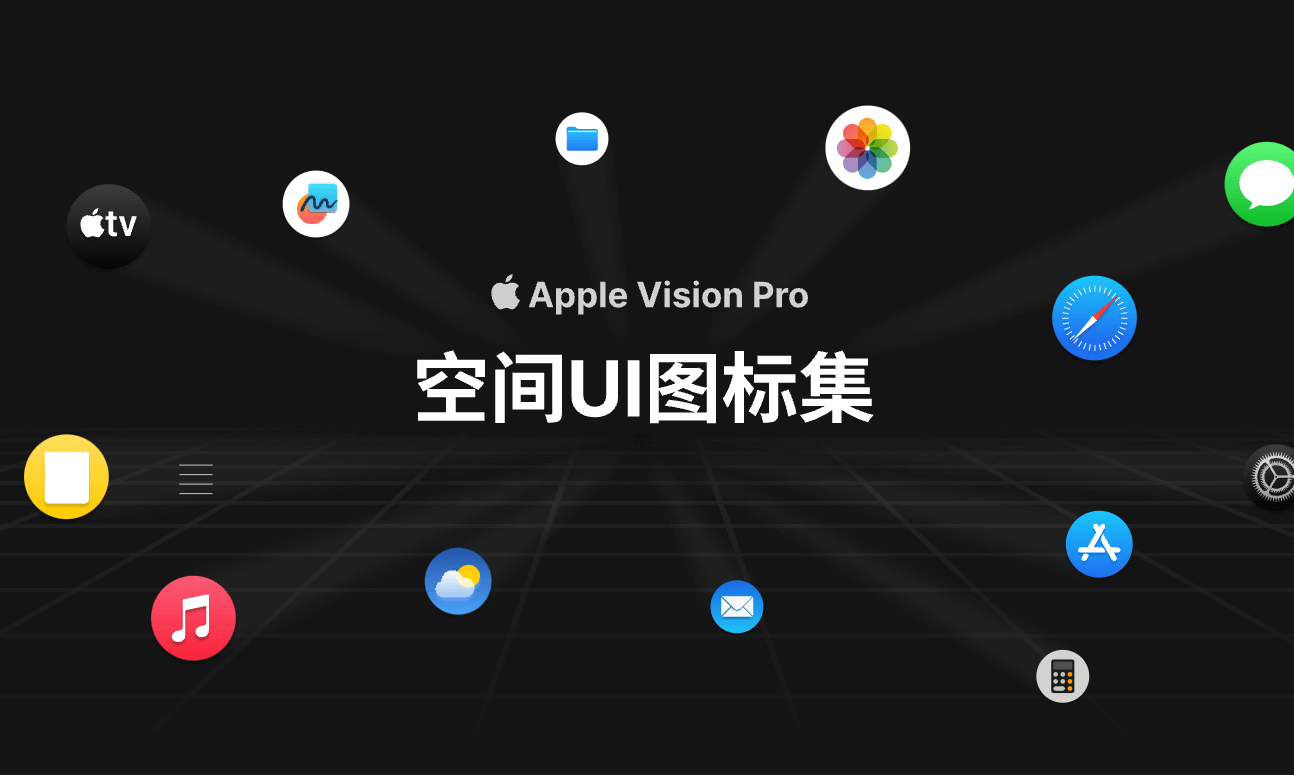
1、图标设计
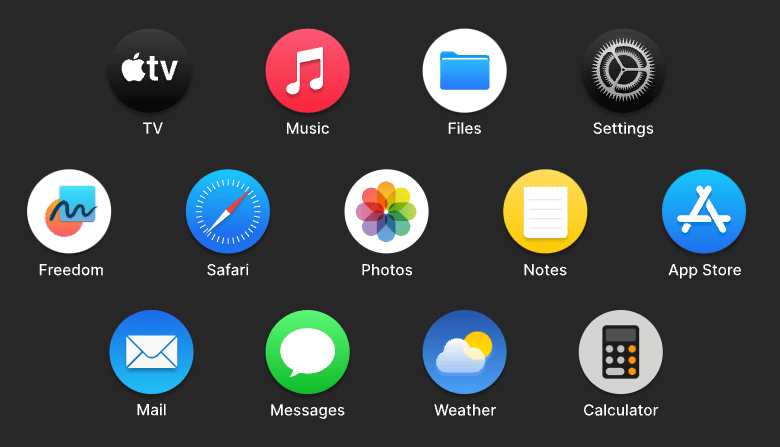
Apple Vision pro中的图标还是延续IOS中的设计风格类似,用户上手非常快速。同时,Vision OS图标也做了相应的优化。
-
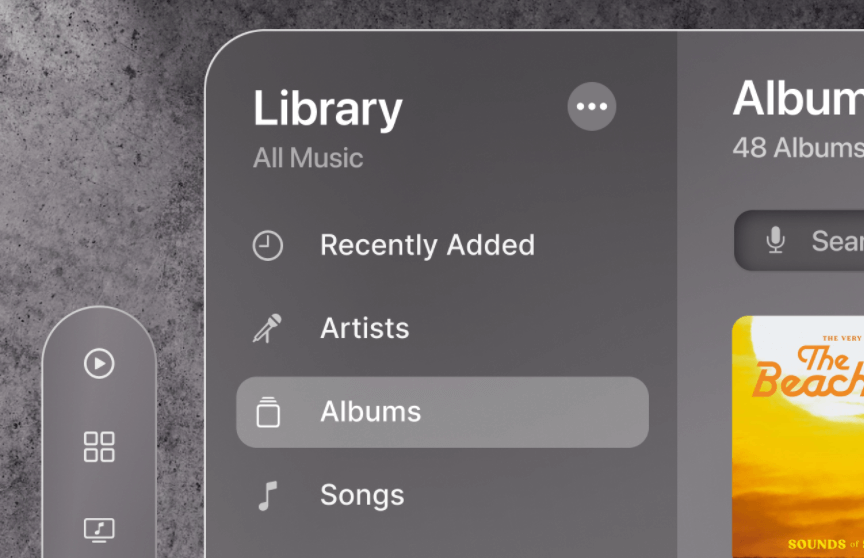
图标外形从圆角矩形变成了圆形
这种改变最大的原因是为了让注视点更准确,让图标之间的间距变得更明确,空间更加透气。
-
增加了立体效果
Apple Vision pro的图标是立体的,从侧面能看到表面凸起,而且可与注视点动态交互,当你盯着一个标志时,标志会展开,并显示高光和阴影来加深微妙的视觉层次。
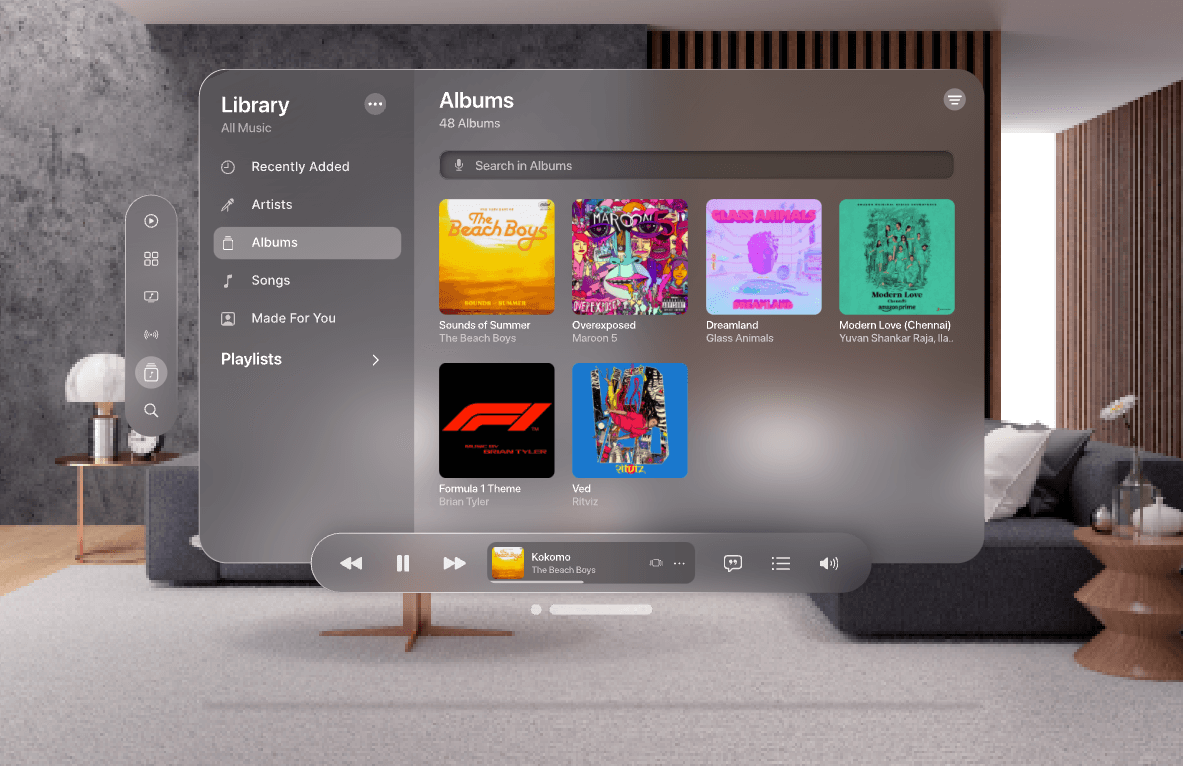
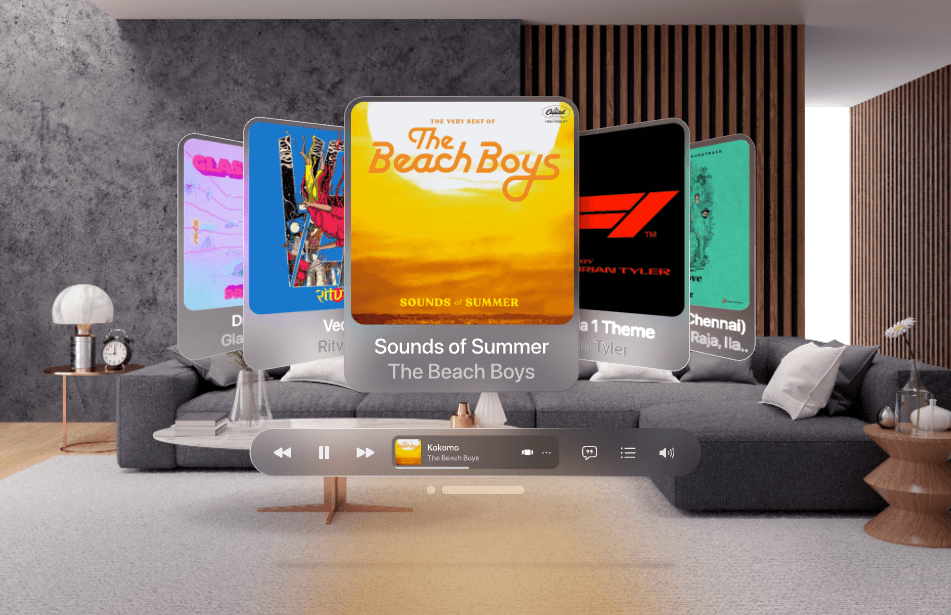
2、背景设计
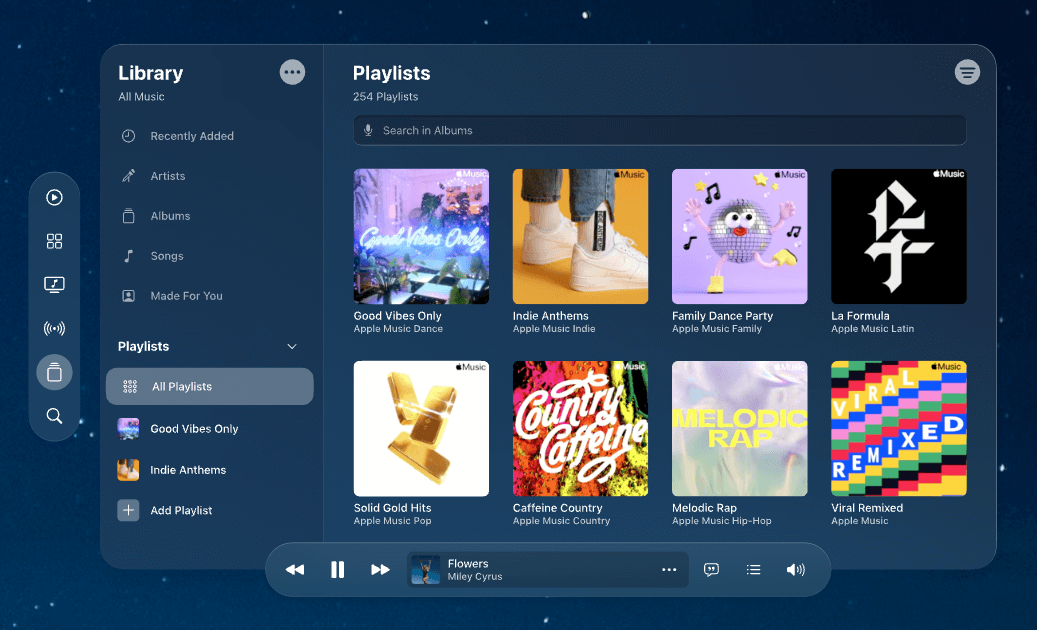
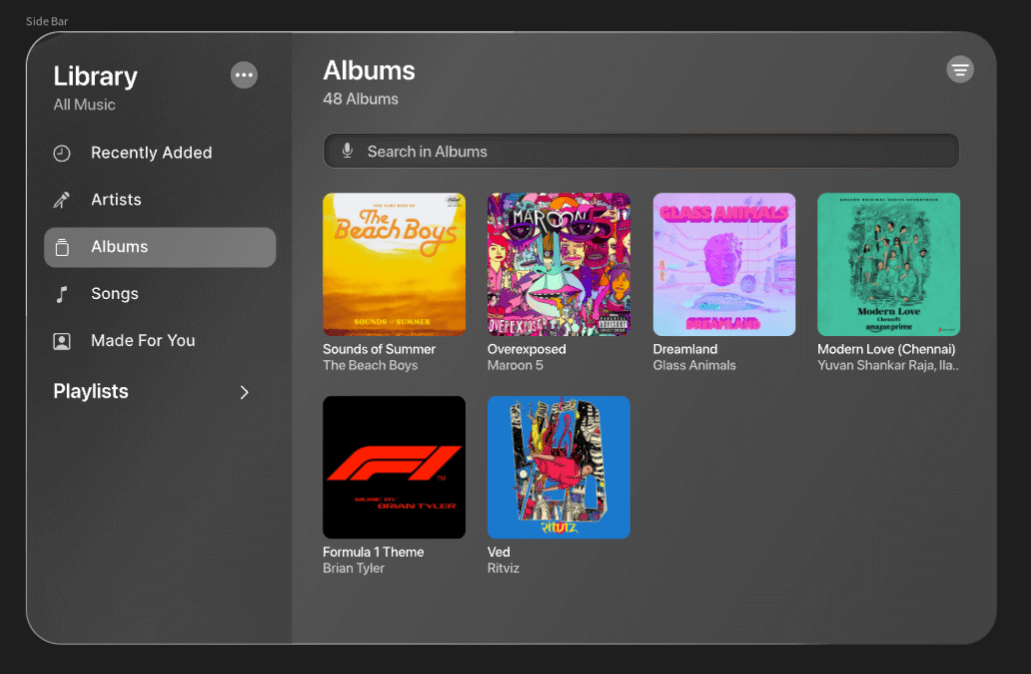
Apple Vision pro采用了毛玻璃效果,也就是设计中常用的玻璃拟态。这种玻璃拟态风格贯穿了苹果所有系列,甚至苹果线下店也是玻璃屋,👉 点击查看毛玻璃制作视频教程。
不过相比其他的玻璃拟态,Apple Vision pro中的玻璃拟态还是做了优化,增加了玻璃拟态的空间感,Apple Vision pro中的图标和页面并非直接叠放在背景中,而是固定在一块块的毛玻璃质感的玻璃拟态中。这种背景设计,会让页面变得更加轻盈、提高空间感,让用户在不同的环境中都能拥有很好的环境感知和视觉体验。

3、文字排版
为了提升文字的易读性和识别性,Apple Vision pro中的默认字体采用了加粗、加重、增加文字间距的方式,最大程度的保证文字的识别度。同时,考虑到背景使用玻璃拟态,文档框会随着背景内容变化颜色,Apple Vision pro使用了动态效果,在不同背景环境下,文字的亮度会动态变化,通过实时调节文字的亮度,确保文字清晰易读,👉 点击学习排版技巧。

4、颜色设计
颜色设计上,Apple Vision pro默认白色为主,在玻璃拟态的背景下,白色UI会透出背景的颜色,从而变灰,Apple Vision pro针对白色文字的易读性进行校准,可动态适应背景窗口的色调和对比度。
同时,Apple Vision pro也推出了其他配色,大部分的色彩饱和度都比较高,当然有一些颜色也进行了校准,饱和度略低一些。颜色的丰富性是为了保证在各个场景下,都有合适的颜色可以选用,因为是系统级的颜色,需要保证足够的通用性。

除了以上设计原则外,Apple Vision pro还在交互设计、视觉设计、空间感知设计等方面了做了突破。例如:手势和眼球定位、视野范围的控制、头显内容与现实的交互、运动中防眩晕的优化等等。
总之,苹果的开发者给我们很好地诠释了Apple Vision pro设计逻辑,让我们可以看到苹果在VR领域的思考。相信很多小伙伴已经迫不及待想体验学习Apple Vision pro,但是目前官方还未正式开售,不过小编为大家提供了另一条学习道路。
在线免费临摹Apple Vision pro模板
Apple Vision pro在UI设计规范和原则上都做出了思考,根据头显设备的特性做出了调整,让设计原则更具备通用性。优秀的设计一定有其设计的理由和意义,我们要了解Apple Vision pro设计的表象,更要理解Apple Vision pro设计的规律。想要了解Apple Vision pro首先要从学习Vision OS开始。为此,Pixso资源库为大家准备了丰富的Apple Vision pro设计源文件,其中包括:
Apple Vision pro图标合集
下载地址:https://pixso.cn/community/file/CnfZd6gpvQi0qvIBsRXMUw

音乐系统界面
下载地址:https://pixso.cn/community/file/nlYHWzQeZspaC75tKnBC_g

Vision Pro UI工具包
下载地址:https://pixso.cn/community/file/L9jIFk1XjDU7Aqx6sEv9pg

这些Apple Vision pro源文件都是免费使用,用户只需要登录Pixso资源社区,搜索Vision OS,在页面中点击【复制】即可打开源文件学习。目前Pixso设计工具对个人还是免费使用,感兴趣的小伙伴还不赶紧体验起来,手快有手慢无,👉点击马上试试。