UI界面设计包括线条、形状、颜色、色值、结构、纹理和空间7种。UI界面设计视觉元素是设计的基础,也是优秀设计师必须掌握的基础知识。本篇文章,Pixso设计师讲简单概述这7个界面设计视觉元素,并分享具体的使用场景,一起来看看吧。
1. 线条
无论是插画设计还是图标设计,线条都是一个重要的界面设计视觉元素。界面中的线条元素可粗可细,可以虚可实,也可以是不同的颜色,至于最终线条以怎样的视觉效果展示,还需要根据应用场景进行调整。
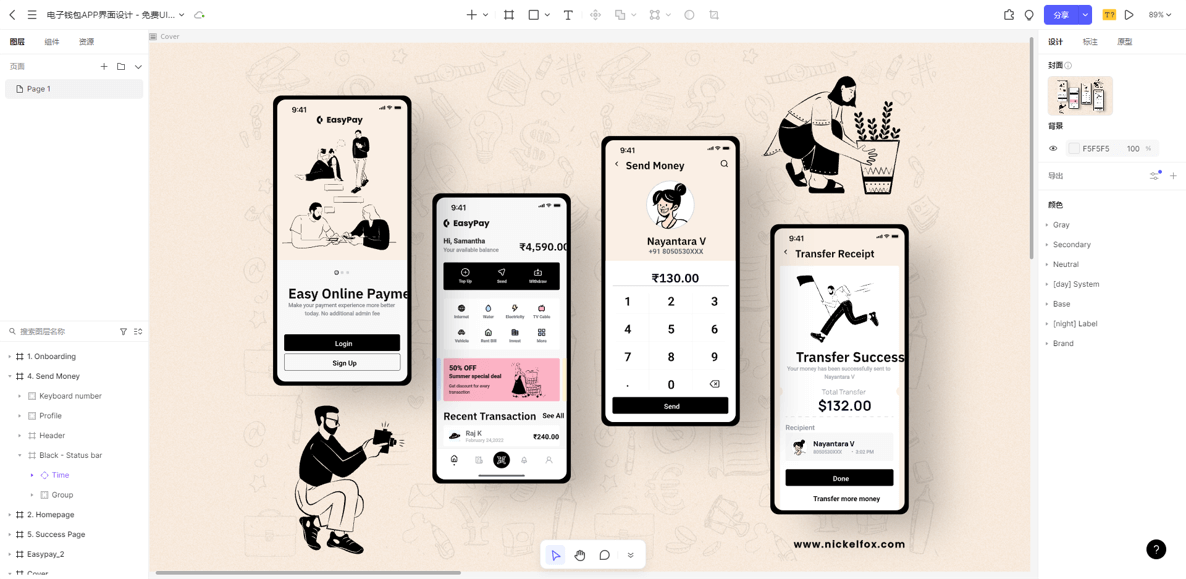
Pixso资源社区的 电子钱包APP界面设计,就通过圆滑的线条构成界面设计插画,极具表现了。并且,该线条元素以手绘涂鸦的视觉效果出现,使界面设计整体视觉效果更加生动有趣。

2. 形状
形状是由线条构成的,线条的不同排列组合,能够构成不同的形状,如原型、正方形、三角形,或者是更复杂的形状。在进行UI界面设计时,你也可以同时实用线条和形状两个UI界面设计视觉元素,创造出更加复杂的插画或图标。
Pixso资源色社区的 阅读APP界面插画,用几何形状作为装饰元素,使得插画内容更加饱满丰富,增加了画面的对比度和深度。

3. 色彩
在设计中,色彩是一种很容易引发人的情感的视觉元素,具有无限的可能性。例如,红色会给人热情的感觉,蓝色会给人冷静的感觉等等。如果你想要更深入地了解色彩理论、理解色调和色相的话,一定要多看色彩理论书以及多积累一些优秀案例,也可以尝试做一些简单的设计项目。在设计网页UI界面时,可以通过标题、正文、按钮、图标、插画以及图片的颜色。吸引用户的注意力,也可以通过颜色的搭配,形成品牌标识。
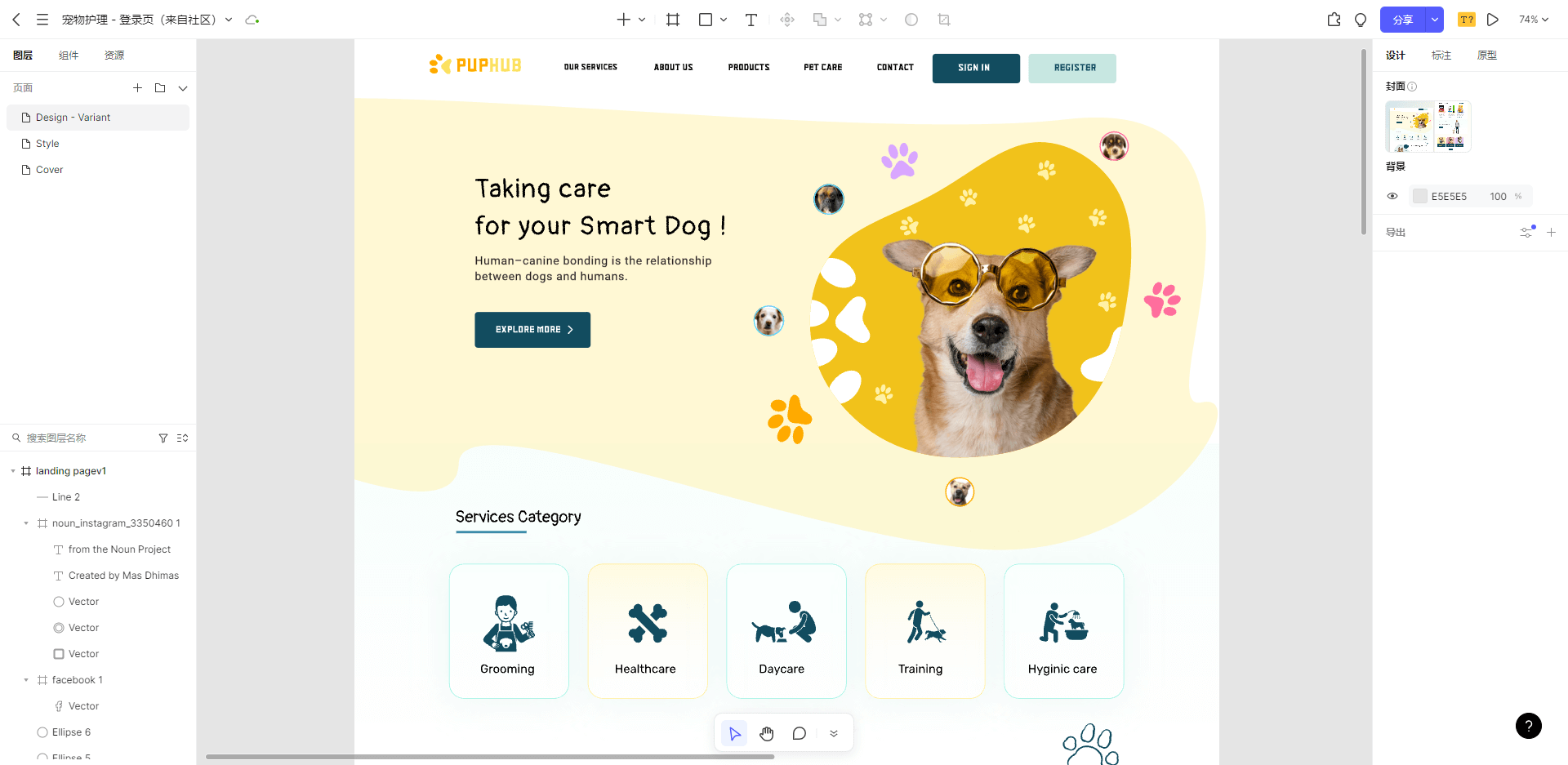
Pixso资源社区的 宠物网站登录页UI,设计师选择了米黄色为UI著背景色,墨绿色作为插画、按钮、文本颜色,营造出温馨、舒适的感觉,符合用户对宠物网站视觉的需求。

4. 色值
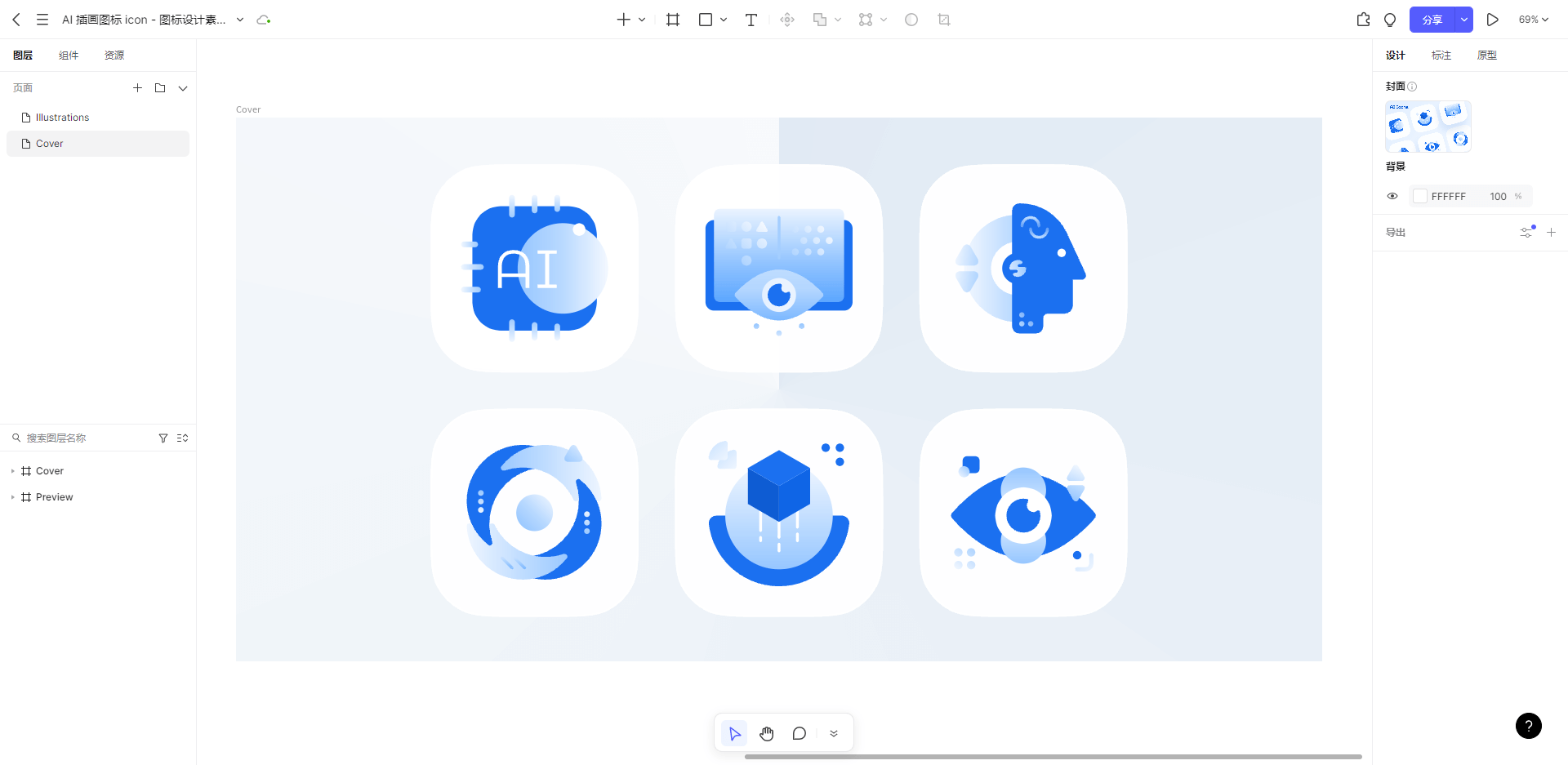
色值可以用来表示颜色的明度和暗度。即使你的设计只使用了一种颜色,也可以通过改变颜色的色值来创造图形的深度和对比度。例如Pixso资源社区的 AI插画图标素材,图标以蓝色为主色,通过调整色值创造了明暗对比、增加了层次感、改变了图形维度,使原本的二维图形变成了三维图形。

5. 结构
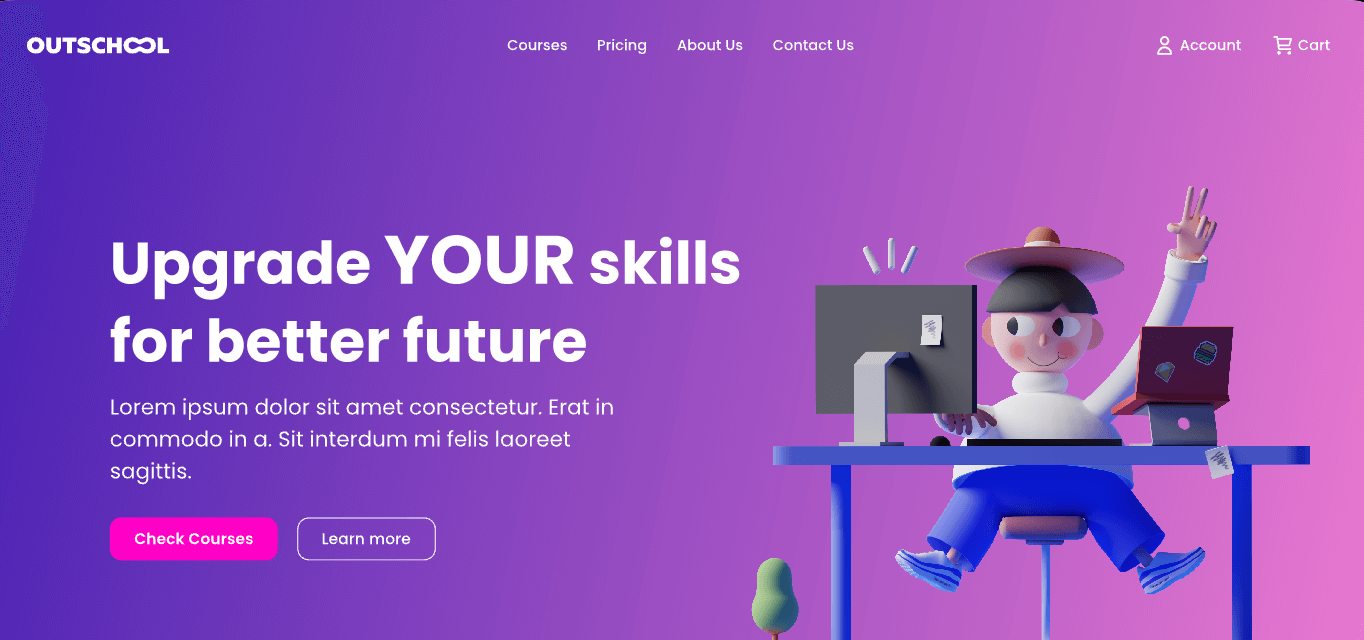
结构也是UI界面设计重要的视觉元素。结构通常指代3D对象,随着3D设计风格的流行,就够的视觉元素也越来越常见。例如Pixso资源社区的 教育机构网站登录页界面,便采用了3D插画。拟人化的3D男孩学习场景,共容易引起用户共鸣。

6. 纹理
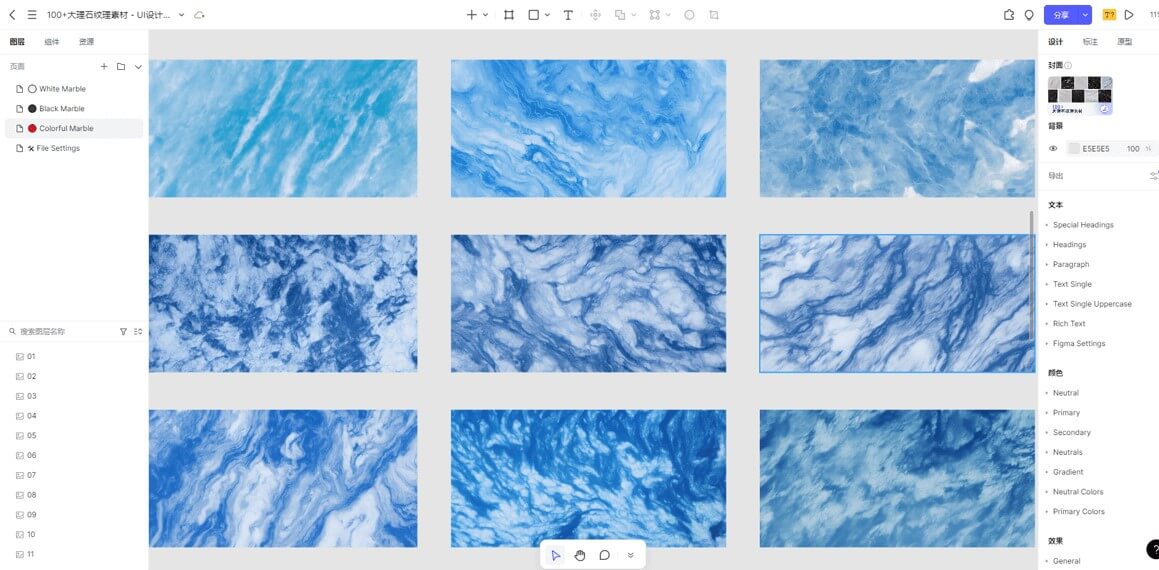
设计师在设计UI界面时,有时会通过纹理的应用,增加设计作品的质感。纹理的UI界面视觉元素,通过实用不同的颜色,增加图像的层次,并使作品显得高级。Pixso资源社区提供了100+大理石纹理设计素材,设计师可以通过图层的调换以及颜色的调整,作为UI界面的背景,点击注册Pixso账号,免费下载大理石纹理设计素材。

7. 空间
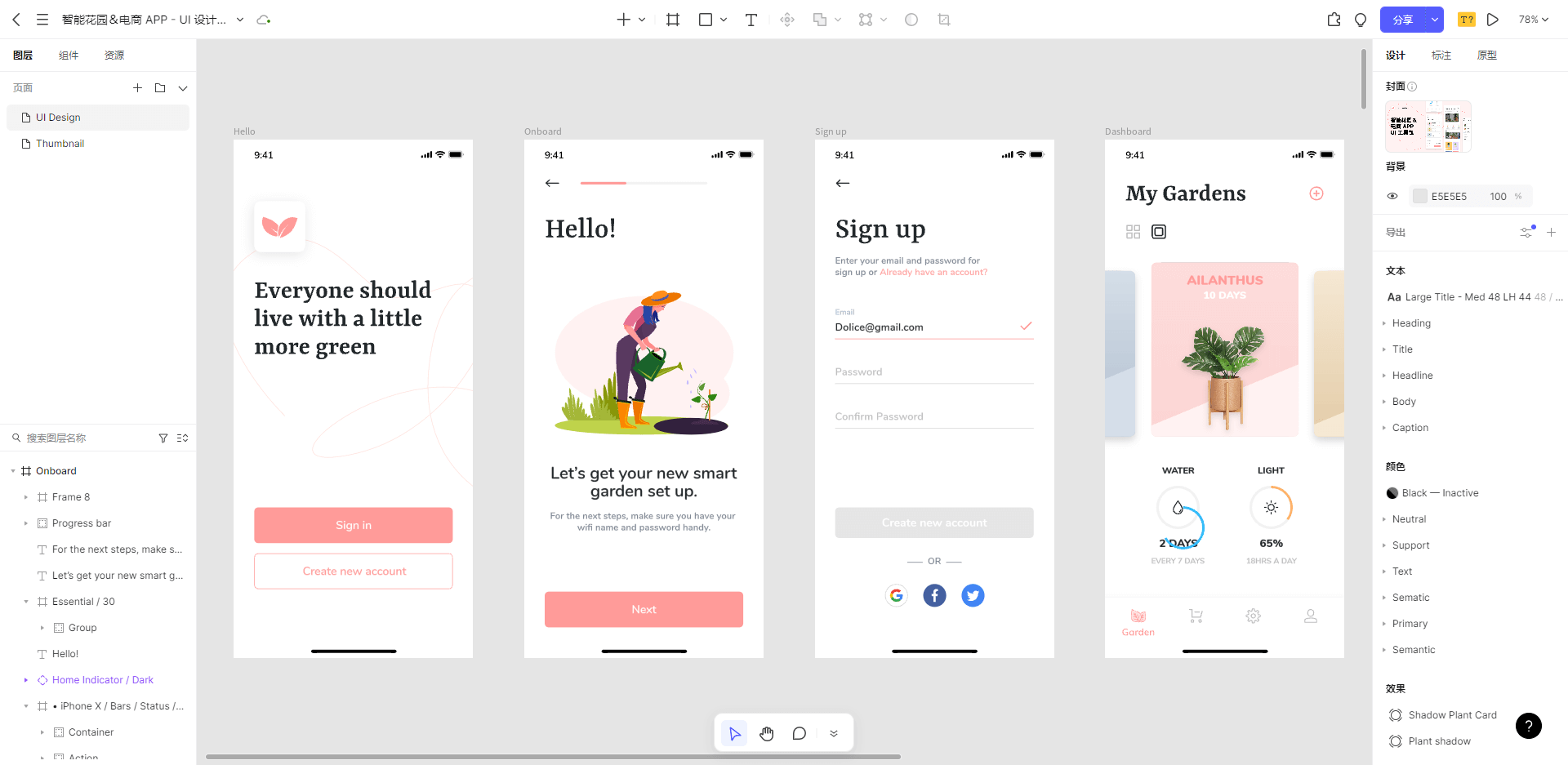
空间指的使UI界面中的留白设计,也被称为负空间。空间的UI界面视觉元素的应用,可以让整体界面充满呼吸感,这对UI界面设计来说,是一种非常重要的视觉元素。尤其是当设计师处理一个内容复杂的界面设计时,画面信息容易挤在同一个地方,导致用户浏览起来有障碍。Pixso资源社区的智能家居APP既然面设计,通过足够的留白,营造界面设计的呼吸感,不会让用户产生视觉上的厚重感,点击免费下载智能家居APP界面设计模板。

以上7个UI界面设计视觉元素都可以组合实用,我们可以多浏览学习游戏的UI界面设计模板,以此丰富自己的UI界面设计。推荐前往Pixso资源社区获取UI界面设计灵感,学习UI界面设计技巧。Pixso资源社区内置海量的UI界面设计模板素材,包括但不局限于移动UI界面设计、网页UI界面设计、UI界面设计图标、插画等。更令人惊喜的是,Pixso资源社区的所有UI界面设计素材均可免费下载,并支持在线编辑,进行二次创作。Pixso资源社区既是你的UI界面设计灵感发电站,也是你学习UI界面设计的宝藏平台,还等什么,点击马上前往Pixso资源社区。