Vue.js是一种流行的JavaScript框架,用于构建用户界面。它的简洁性、可扩展性和灵活性使得Vue成为前端开发人员的首选。为了提高开发效率,Vue生态系统中有许多UI组件库可供选择。在本文中,我们将介绍一些Vue常用 UI组件库。

Element UI
Element UI是一个基于Vue.js的组件库,它提供了丰富的UI组件和交互效果。它的设计风格简洁大方,易于使用和定制。Element UI提供了诸如表单、按钮、弹窗、导航等常用组件,还有一些高级组件,如日期选择器、轮播图等。它还支持国际化和响应式布局,非常适合构建中大型Web应用程序,是Vue常用 UI组件库之一。

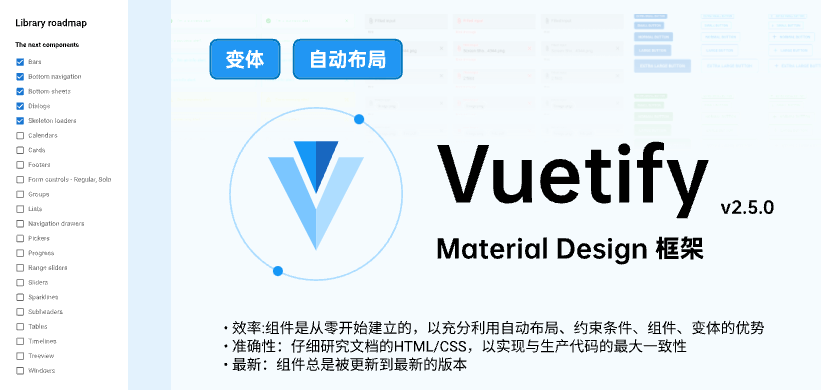
Vuetify
Vuetify是一个基于Material Design的Vue UI组件库。它提供了一套丰富的可定制组件,包括按钮、卡片、表单等,符合现代UI设计的标准。Vuetify还具有强大的响应式系统,可以轻松地构建适应不同设备和屏幕尺寸的应用程序。它还提供了许多实用工具和布局选项,使得构建复杂应用变得更加简单,也是Vue常用 UI组件库之一。

Ant Design Vue
Ant Design Vue是一个基于Ant Design的Vue组件库,Ant Design是一个流行的React组件库。Ant Design Vue提供了与Ant Design相似的组件和设计风格,使得Vue开发人员能够享受到Ant Design的优势。它包含了众多常用组件,如表格、菜单、标签等,同时还有一些特色组件,如树形控件、级联选择器等。Ant Design Vue非常注重用户体验和可访问性,适合构建专业级的企业应用。

iview
iview是开源是Vue常用 UI组件库之一。它提供了一系列易于使用和定制的组件。iview的设计简洁明了,符合现代UI的潮流。它提供了众多常见的UI组件,如按钮、输入框、布局等,还有一些实用的工具和辅助函数。iview还支持按需加载和国际化,使得开发更加高效。
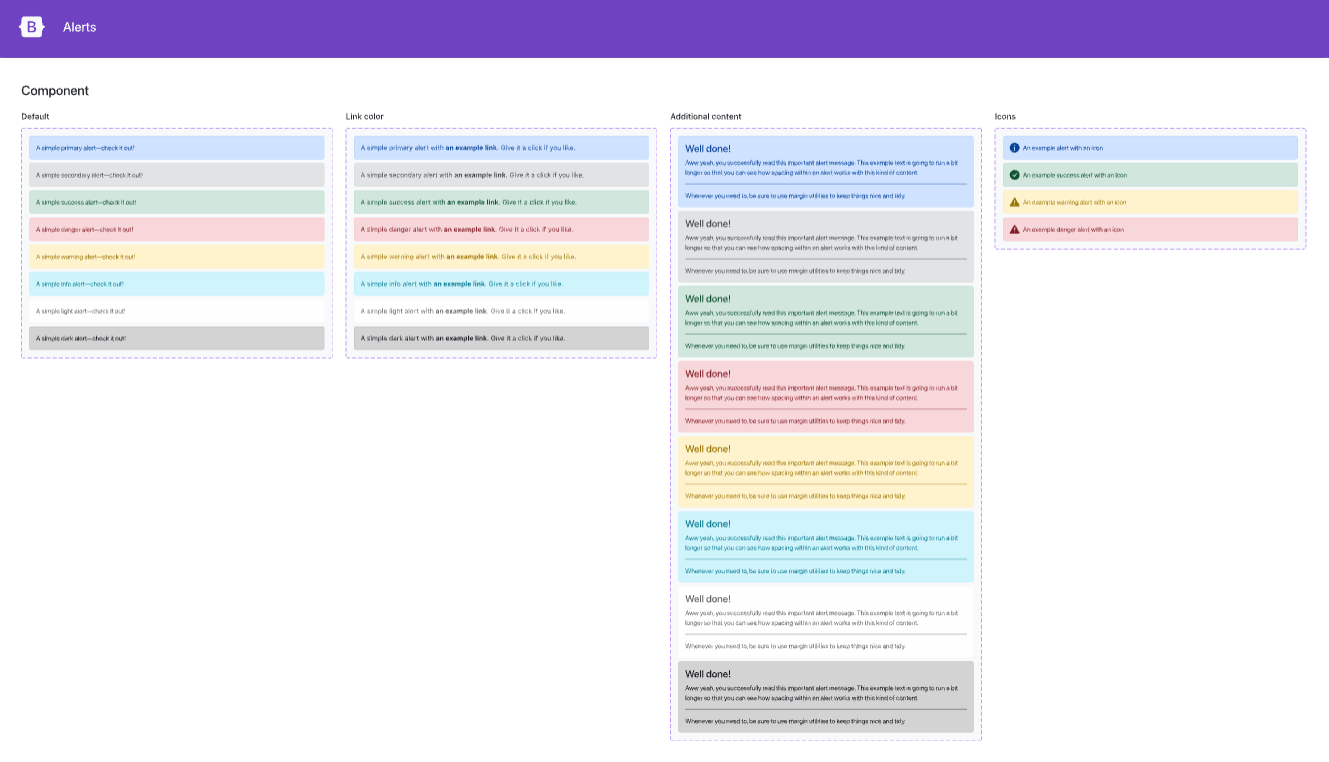
Bootstrap Vue
Bootstrap Vue是一个将Bootstrap和Vue.js集成在一起的UI组件库,Vue常用 UI组件库之一。它提供了一套Bootstrap的样式和组件,并且与Vue.js无缝结合。Bootstrap Vue提供了大量的组件,如导航栏、标签页、模态框等,以及一些布局选项。它还支持自定义主
题和主题颜色的配置,可以根据项目需求进行定制。Bootstrap Vue还具有响应式布局和移动优化,使得应用程序能够适应不同的设备和屏幕尺寸。

Vue Material
Vue Material是一个基于Material Design的Vue UI组件库,它提供了一套美观、可定制的组件和样式。Vue Material的组件与Material Design的规范一致,包括按钮、卡片、表格等。它还提供了一些实用的指令和工具,如动画效果、表单验证等。Vue Material支持按需加载和自定义主题,使得开发人员能够灵活地应用于不同的项目中。

Muse UI
Muse UI是一个简洁、易用的是Vue常用 UI组件库之一。它提供了一系列符合Material Design风格的组件。Muse UI的组件丰富多样,包括按钮、标签、图标等,同时还有一些扩展组件,如下拉刷新、无限滚动等。它的设计风格简洁清晰,易于使用和定制。Muse UI还提供了一些实用的工具和指令,如颜色工具、水波纹效果等,能够提高开发效率。
Quasar
Quasar是一个全能的是Vue常用 UI组件库之一。它提供了丰富多样的组件和工具,涵盖了从基础组件到高级组件的各个方面。Quasar的设计风格现代简洁,符合移动端和桌面端的UI标准。它支持响应式布局和主题定制,使得应用程序能够适应不同的设备和风格要求。Quasar还提供了许多实用工具和指令,如路由管理、状态管理等,能够快速搭建复杂的应用程序。
总结起来,上述列举的是Vue常用 UI组件库都是非常流行且功能强大的选择。开发人员可以根据项目需求、设计风格和个人喜好选择适合的组件库。这些组件库提供了丰富的组件和工具,能够极大地提高开发效率,并使得应用程序具备出色的用户体验。无论是构建中大型企业应用还是个人项目,这些Vue UI组件库都能满足开发需求,为开发人员带来便利和便捷,想要免费下载更多UI组件库,赶快去Pixso资源社区。