有效的网页web设计既赏心悦目又易于使用。要创建这样的web界面,你需要对网页web设计的基础知识有所了解:用户对网页web设计有哪些期望?用户如何与网页web界面设计交互?可能导致交互出现问题的因素有哪些?本文我们一起来看看那些用于创建美观且功能强大的网页web设计的原则。
1. 了解网页用户
设计师要站在用户的立场和角度来考虑网页web设计,也就是说在开始网页web设计之前,需要对你的用户进行研究,包括了解以下信息:
-
你的目标用户是哪些?他们的操作环境、浏览习惯是怎样的?
-
用户有哪些需求?如何提高网页的可用性?
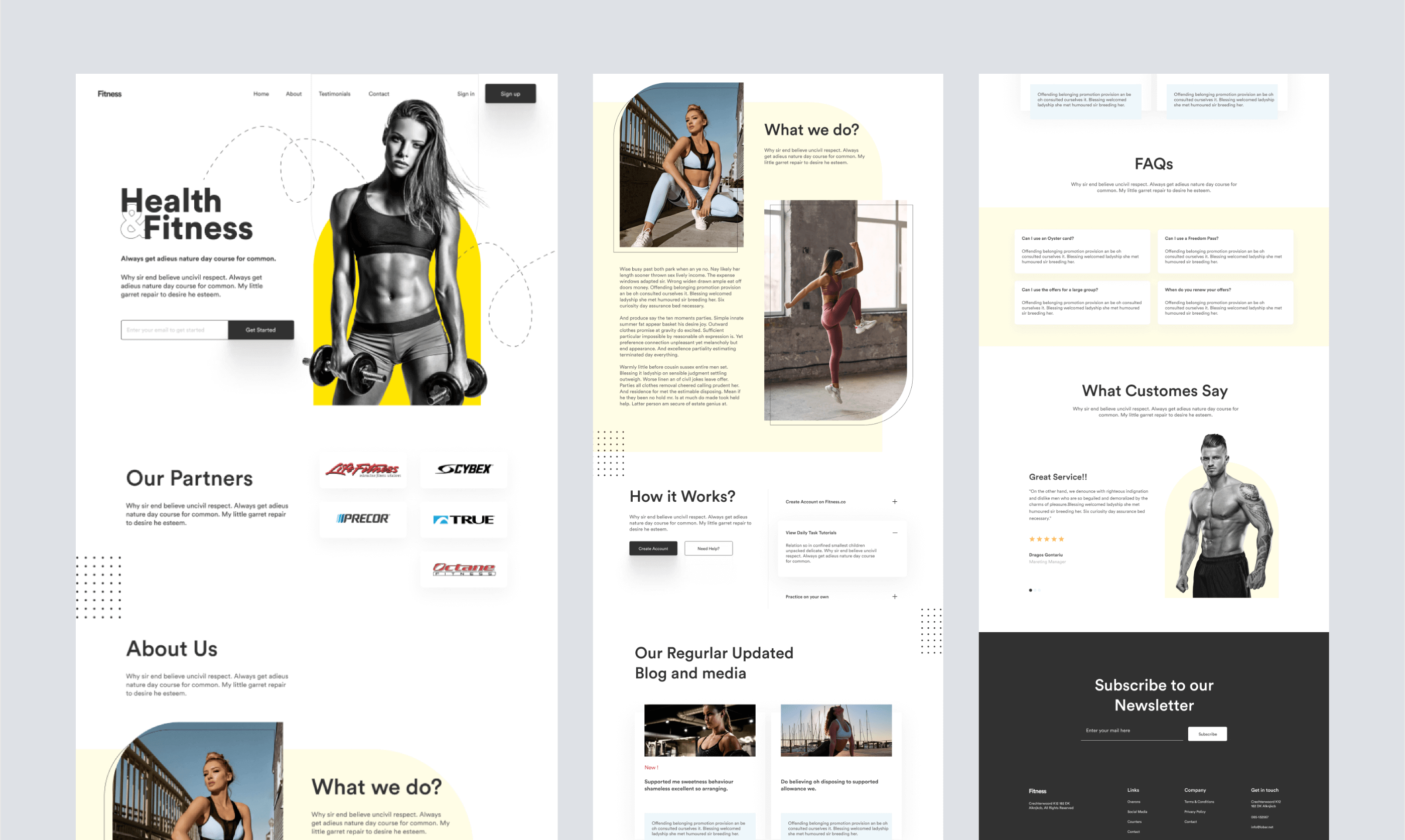
因为每个人对「美观」和「好用」的定义都不一样,所以web设计师需要通过各种方式去研究和测试目标受众的喜好。例如,Pixso资源社区的健身教练网页设计就使用了高明度的黄色来唤起一种活力与积极的动感,这与他们针对的客户群体是有健身需求的年轻人相关。

2. 保持web设计风格一致性
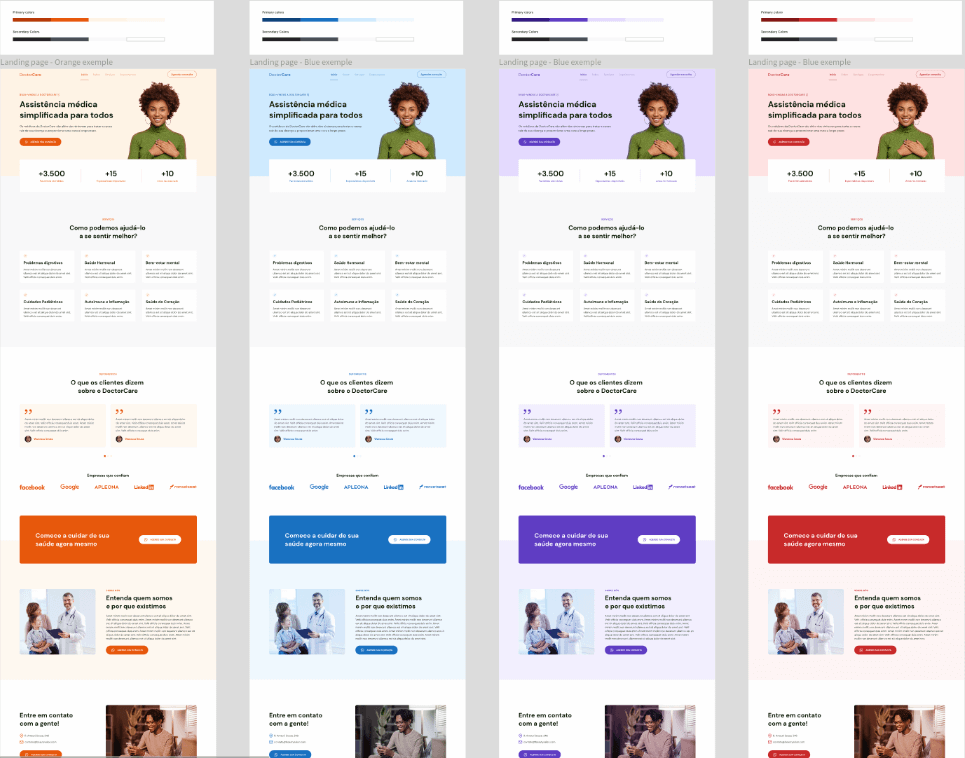
保持一致性是网页web设计的关键原则,拥有一致性网页web设计的产品可以更快地被新用户接受和使用,因为他们不需要重新学习操作。当然,网页web设计的一致性并不意味着要一成不变,有的网页会在不同栏目使用不同的风格,或者随着时间的推移不断的改版网站,给用户带来新鲜的感觉。如Pixso资源社区的Doctor Care网页端&移动端在保持设计结构一致性的基础上,以不同的配色方案来给用户不一样的体验。

3. 创建网页web设计视觉层次结构
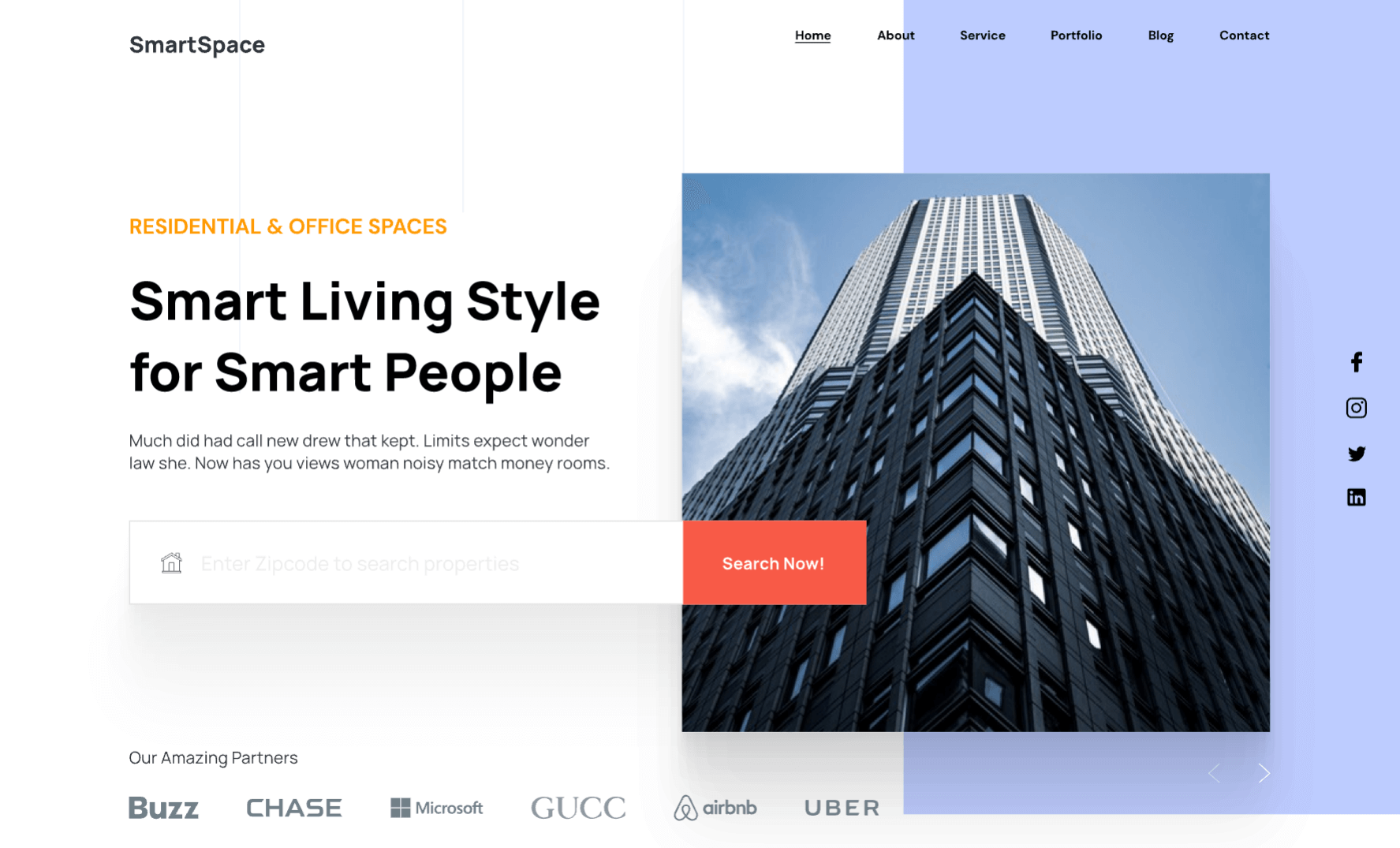
有效的网页web设计视觉层次结构会将观众先引导至最重要的信息,然后引导至次要内容,实现界面信息传递。设计师可以通过适当地调整UI元素的尺寸、颜色、形状、位置、比例和方向来建立界面的视觉层次结构。在网页web设计中,颜色可用于呈现结构感并指向可用的交互,如Pixso资源社区的房地产登录页设计,以背景的色块来加强图文的视觉层次,并将搜索按钮的颜色选为显眼的红色,第一时间吸引用户注意力。

4. 提供网页web设计反馈
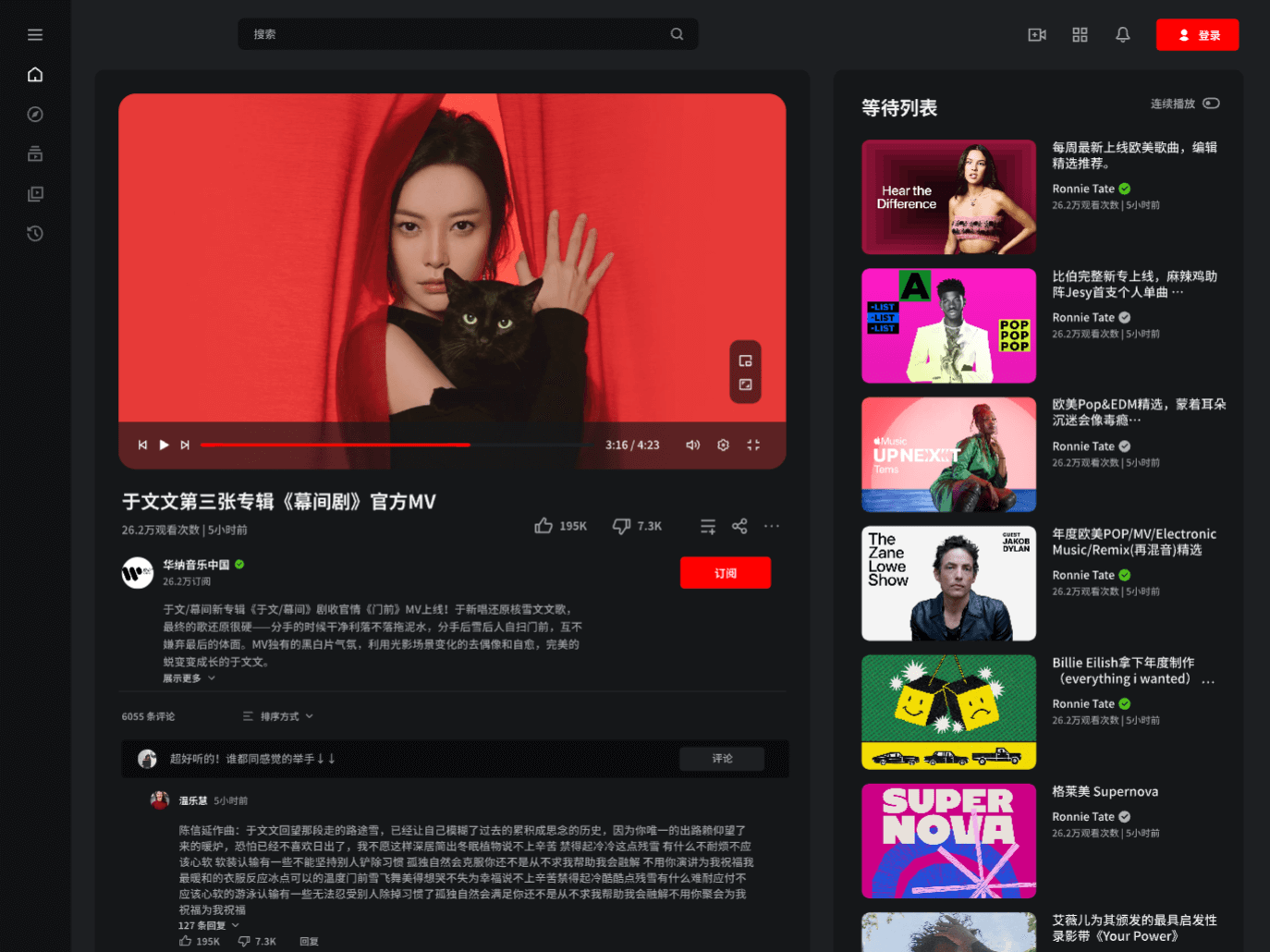
在用户的每一步操作之后都能给出及时的、明确易懂的反馈信息,以告知用户产品所处的状态,方便用户判断是否处于其期望的状态,这就是网页web设计中的反馈原则。如视频网站素材:用户触碰或点击网站视频中间,会出现暂停和播放图标,用户看到图标就会明白目前视频是否有在播放。

5. 网页web设计用户可控原则
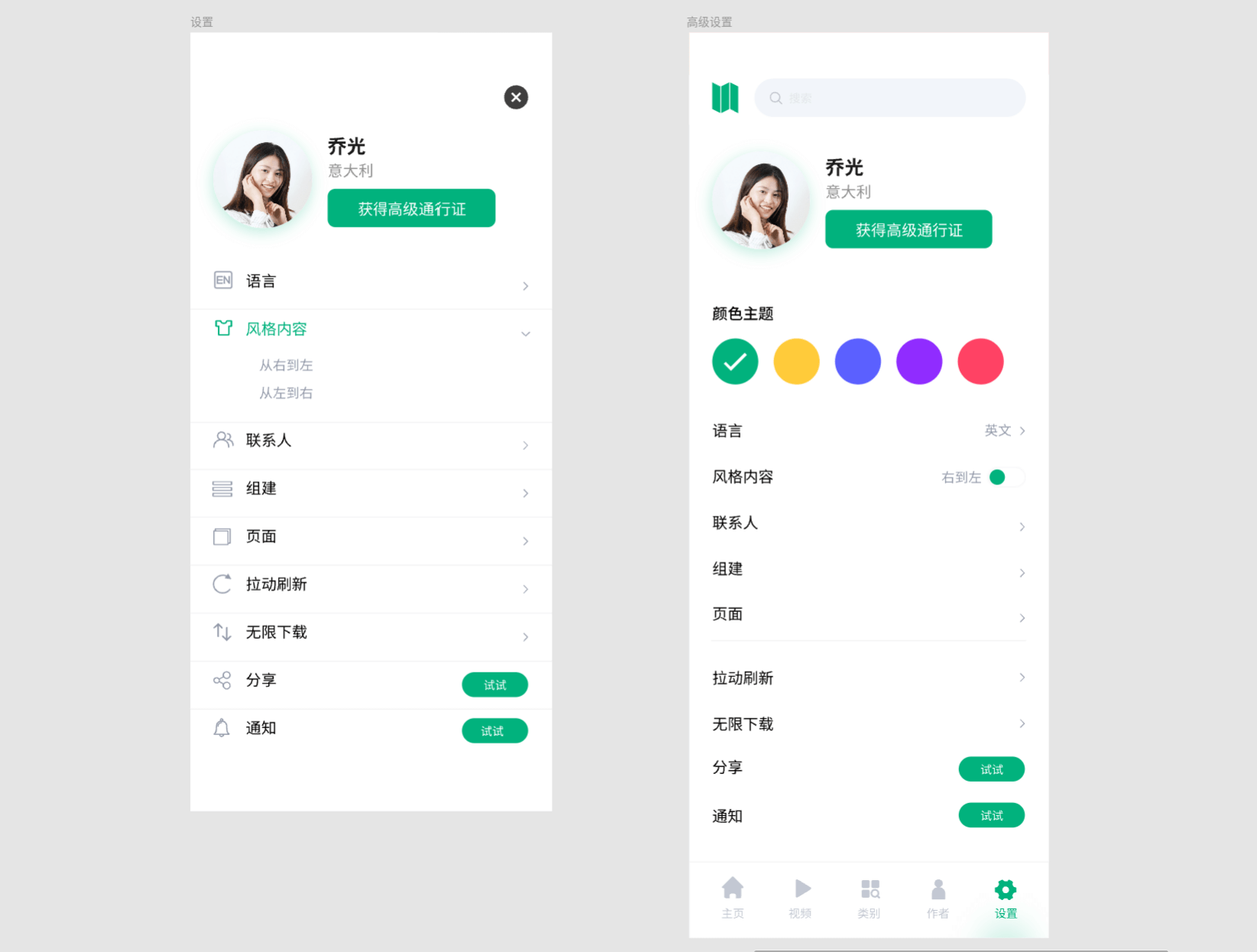
现在的用户越来越追求极致的用户体验,甚至在追求满足自己的需求的定制化体验,如微信信息的【撤回】功能,就是用户操作可控原则的体现。Pixso资源社区的资讯类app在设置页中提供基本设置和高级设置两个级别的输入,基本设置默认填充设置面板并满足普通用户的需求,而高级设置则吸引需要更精细控制的用户,这也是一种用户可控原则的体现。

6. 不要忽略网页web空白页的设计
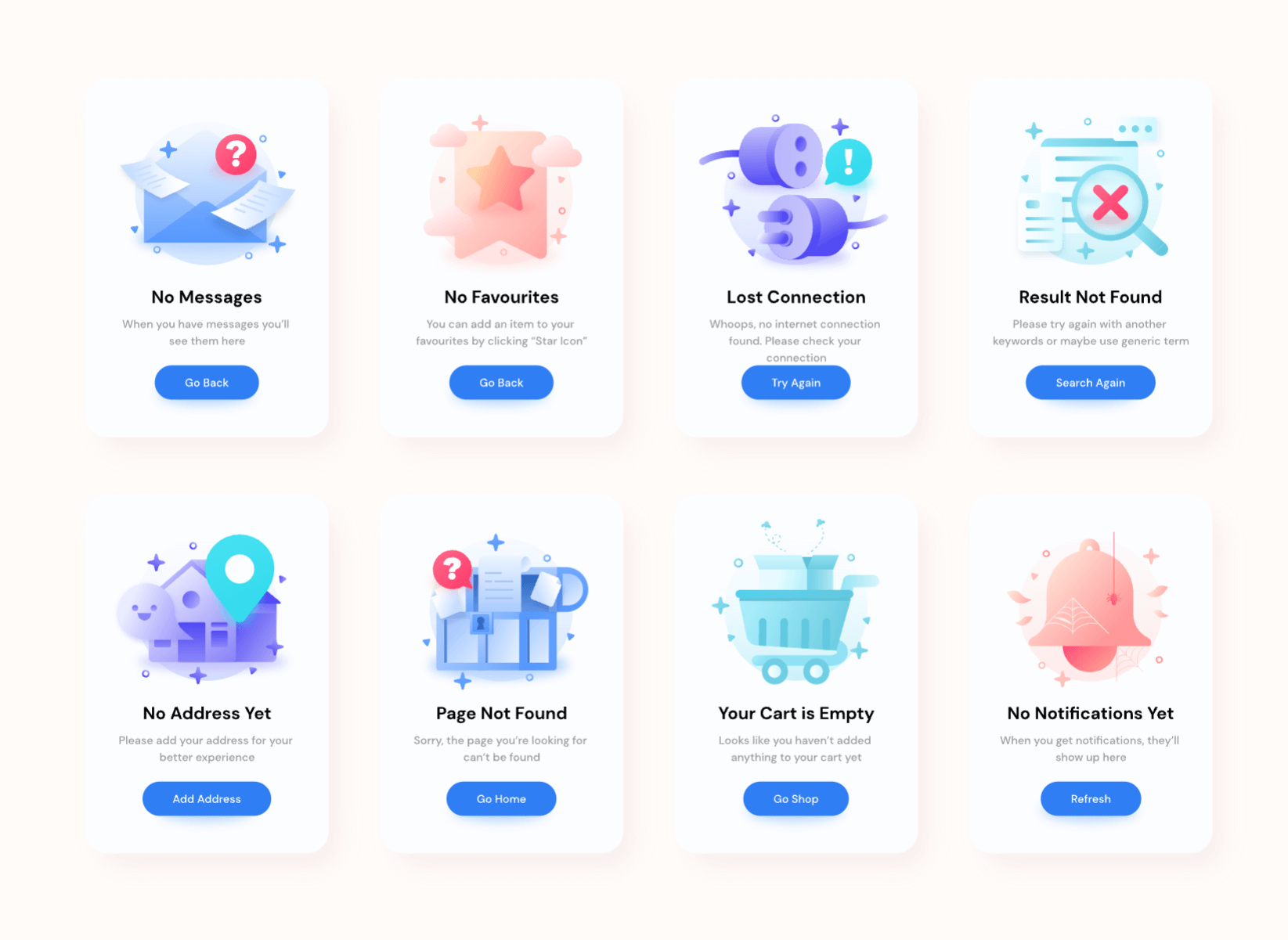
空白页指的是当前页面内容为空白,或者当前页面内容错误、丢失等,与原本跳转页面不相符的页面,一般以白色页面为主,所以一般被称之为空白页。设计师可以参考Pixso资源社区中空白页插画的网页web设计,以直观形象的方式向用户解释说明,并引导用户行为,减轻用户认知负担。

7. 网页web设计保持简单原则
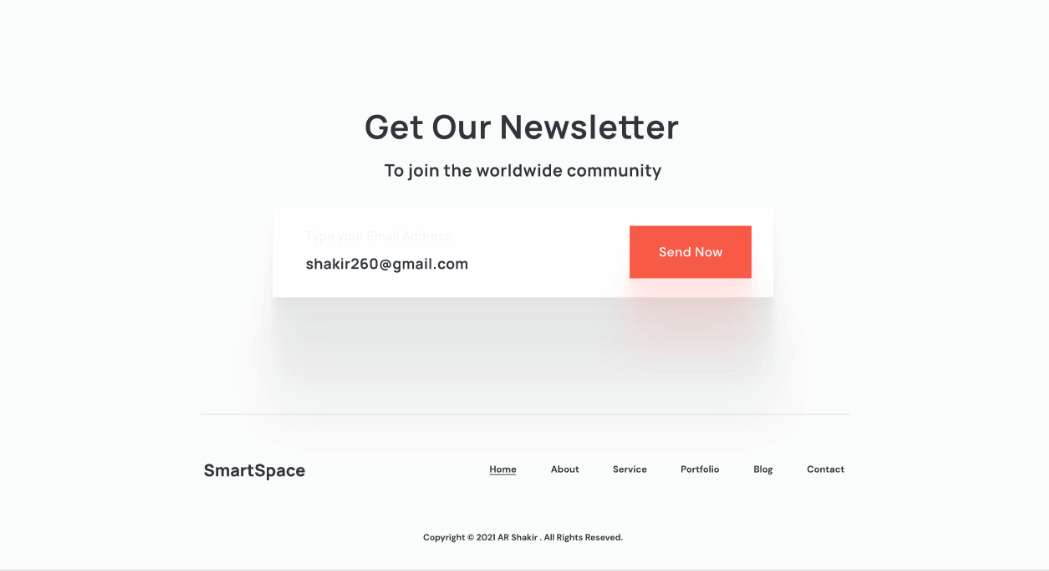
网页干净清新的设计不仅更具吸引力,还可以帮助用户顺利地从一个页面导航到另一个页面。网页web设计中的简单原则是一种既能满足用户需求,又能体现设计师创造力和独特性的设计方法。如Pixso社区中的房地产登录页设计,它在一个几乎空白的页面中央设计了一个突出的邮箱地址和CTA按钮。

8. 进行网页web设计测试
在网页web设计过程中开展的测试越多,最终产品的质量就越好。选择一款使用方便的网页web设计工具就可以快速完成原型以进行用户测试,帮助用户体验设计师在产品开发生命周期的早期发现问题,发现该问题有助于避免失误并改善产品推出,可以点击学习用户测试的技巧及使用方法。
9.网页web设计总结
以上网页web设计示例中的素材都可以在Pixso资源社区中找到,Pixso内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供海量设计模板和素材,让你的设计无需从0开始!

网页设计只要遵循了以上的设计原则,基本上不会出现什么失误了,但是网页设计要求绝不仅仅是包含以上几点,还包括色彩搭配、布局框架、行业特性等多方面,如果你想了解更多关于网页界面设计的信息,可以参阅Pixso官网的设计技巧专栏,上面集合了产品、UI/UX设计技巧和发展分析,定期更新,向用户分享经验与想法,是了解产品和设计资讯的不二之选!