网页设计是一个系统的工程,从前期策划定位,到原型图设计确认,再到设计稿交付,最后是程序员搭建网站。对于企业来说,网站就是他们线上的门户,比起线下店铺实打实的装修建设,网站设计更多的是对其行业咨询、信息检索、产品展示、推广营销、网络销售等多功能展示。本篇文章将带你全面了解网页设计的那些事儿。
1. 网站类型
1.1 电子商务网站
电子商务网站与上述商业网站类似,它允许在线销售产品,一般电子商务网站都包括产品部分,购物车、订单、结算系统等功能。如今的电子商务网站种类很多,分为:
B2B:全称是Business to Business,企业与消费者之间的商务模式;
B2C:全称是Business-to-Customer,企业与企业之间的商务模式;
C2C:全称是 Customer to Customer,消费者与消费者之间的商务模式。
电子商务网站以交易为主的平台,网站包含海量的信息,对于程序开发的难度很大,需要强大的后台代码来运行。电子商务平台可能是大家最熟悉的平台了,比如某宝、某东、某品会等等,值得一说的是在电子商务平台的大框架下,应运而生了一个服务于电子商务平台的网页设计种类——电商网页设计。
电商网页设计如何设计?
电商网页设计是在电子商务平台框架内制作店铺页面的。其实是隶属于电子商务网站的一种,但是由于其数量庞大,做电商页面设计的人远远超过做电子商务的人,所以单独列一栏。电商网页设计包含店铺首页、产品详情页等,电商网页的主要功能就是卖产品,在页面设计时尽可能多的展示产品卖点。
1.2 企业网站
企业网站是目前应用最多的网站类型之一,主要用户企业对外宣传和品牌推广,企业网站通常页面都不多,一般包括企业介绍、企业文化、新闻消息、业务体系、商务合作以及人才招聘等信息。在开发难度上也是偏低的一种,大部分都是模板化的流程,在Pixso的社区里就有不少企业网站模板,可以拿来学习参考。

1.3 商业网站
商业网站主要是以卖产品为目的的网站类型,除了推广品牌之外还具有一定的营销和销售功能。商业网站的制作难度也较大,除了内置功能较多外,在页面设计上要求也更高。网站视觉不仅要符合产品调性,还需要突出产品特色。例如苹果官网的页面视觉,就是以清爽、大气、科技感为主的,规范的页面设计和科技感的产品图,给人良好的可信度和浓浓的未来感。

1.4 博客
博客这类网站主要以信息、内容输出为主,用户可以在里面撰写文章、分享照片、分享美食、分享生活等等,博客商业化已经成为了一种流行趋势,也成为许多博主收入来源之一。博客网站主要功能是提供网站平台,吸引用户来创作内容,同时也需要有节点式的推广活动,刺激用户来创作。博客在国内外都是很受欢迎的网站,国内有某浪博客,国外有某虎博客,人气都很高。
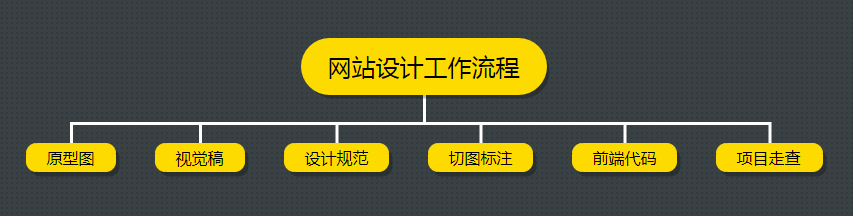
2. 网站设计流程
网站设计流程大致分为前期、中期、后期三部分,前期是用户调研、产品需求、竞品分析等,中期是绘制原型图、设计稿、网站代码等,后期是项目走查、用户反馈、项目总结等。与UI设计师密切相关的是原型图和设计稿部分,而这除了这两部分还有设计规范、切图标注、前段代码、项目走查等步骤。

设计师不只是负责设计稿,上图的六个步骤,每个都需要UI/UX设计师参与其中。等于说设计师是一个承上启下的位置,上接项目经理的产品需求,下接程序员的切图标注。下面Pixso设计师带大家逐个了解每个步骤。
2.1 原型图
原型图阶段中设计师需要和产品经理沟通需求,值得注意的是,这个阶段的沟通中,UI设计师主要是去理解整体项目逻辑,而不是按照一味听从产品经理说什么就是什么,项目经理传达的只是需求。这里就需要和产品经理达成一致,既能满足项目需求,又可以在视觉方面的有更好的呈现方式。

2.2 视觉稿
在设计稿开始之前,UI设计师需要找大量的图片参考和风格参考,和产品经理或者客户确定设计方向和思路。在明确设计方向后,UI设计师就可以根据原型图确定的内容和大体版式完成网站的界面设计。到了这一步,才是真正到了UI设计师大展身手的环节。
在设计过程中,设计师需要注意网站的整体视觉的统一性、页面的可用性、设计的合理性和用户的体验感。这在之前的文章《打造最佳的用户体验,你必须要知道的5大UX要素》中有详细阐述,感兴趣的小伙伴可以点开查看。其实说白了就是让网站视觉好看、抓人眼球的同时,还兼顾实用性。好看主要靠的是网站主KV视觉表现力,主KV的设计就需要设计师大量的经验和大量的练习。实用性就是靠UI设计师对用户体验的理解,让网站符合用户的操作逻辑,让用户使用起来流畅舒适。
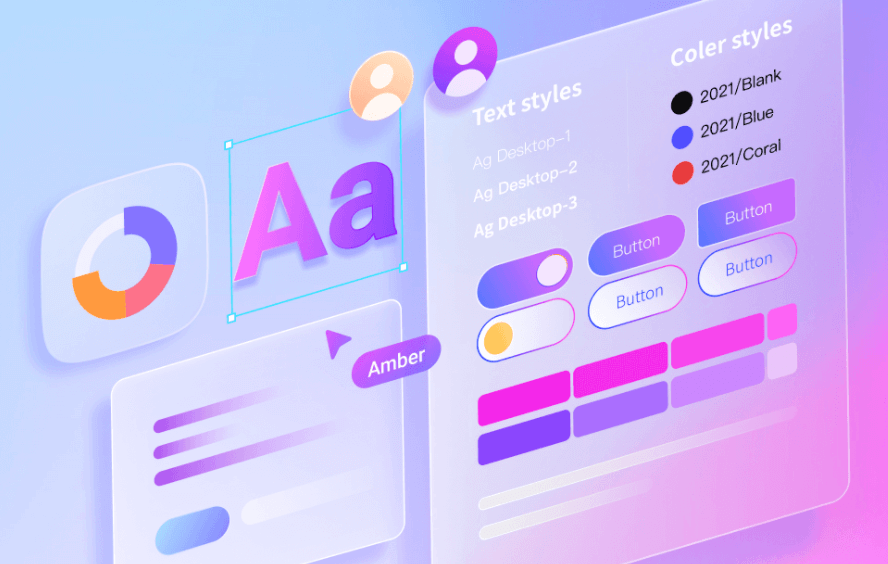
2.3 设计规范
网站设计里的所有部件都是有相应规范的,不少设计师在设计稿通过后不会去做设计规范,导致用户在使用时发现,同一个按钮在不同的页面中有不同的大小和颜色,这会让用户产生疑惑,降低用户体验,而这种情况修改的话,设计师就会大动干戈,在茫茫图海中改图。
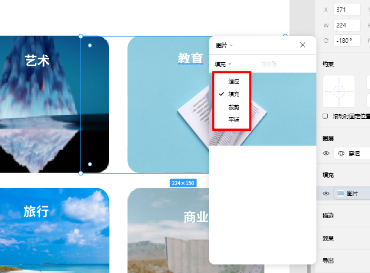
所以最好的方法就是把网站的常用元素规范化,然后分成不同类别,比如:字体规范、主体色规范、图表规范、图片规范等不同分类。在Pixso里就可以创建一个组件,在任何地方重复使用它,当主组件样式更新,所有组件将自动同步发生改变,十分的方便。

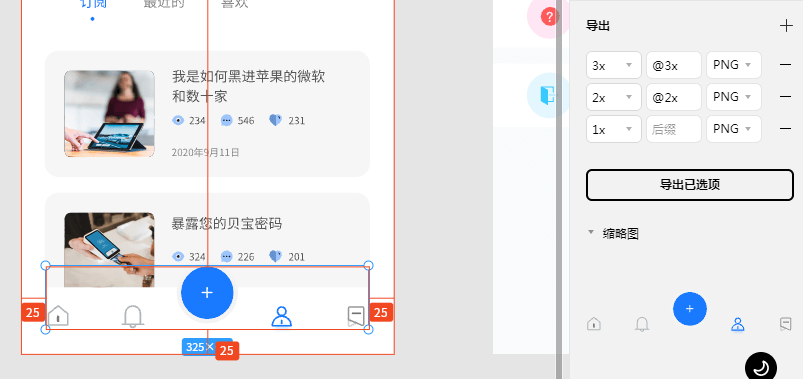
2.4 切图标注
切图标注对UI设计师来说一定不陌生,这是在设计定稿后的必经之路,也是许多UI设计师的痛苦源泉。以前切图都是用PS、AI这类软件,不仅效率低,还容易出错。Pixso就很贴心的为UI设计师量身打造了切图标注的工具,鼠标移到图标上就可以显示标注,选择需要切图的部件,右下角点击导出,就可以一键切图,而且还支持多种尺寸的切图导出。

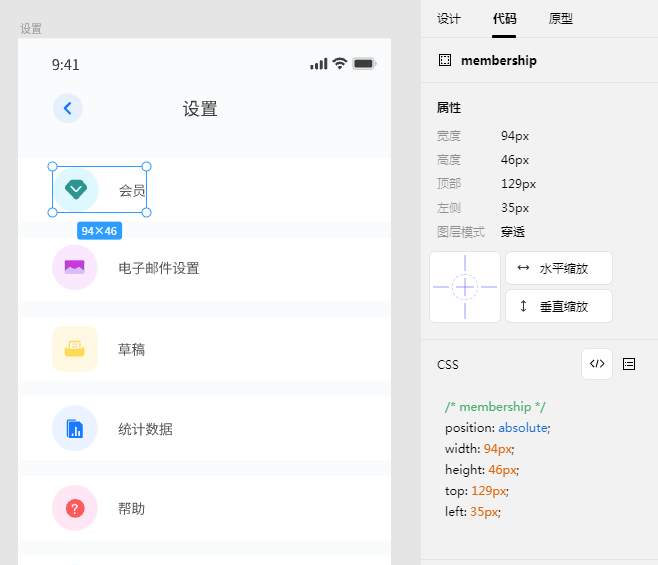
2.5 前端代码
前端程序员会用代码重构设计的页面,把图纸变为静态页面。然后调取对应的数据,一个网站就活了起来。而这个重构的过程很多时候需要设计师的配合,以确保重构后的网站与设计图一致。这时候就又要说到Pixso的另一个强大功能了。Pixso可以针对图片直接生成代码信息,让开发人员更加方便的导入组件,从而提高前端的工作效率。

2.6 项目走查
在网站完成后,还需要设计师进行项目走查,来确保网站页面的还原度是否有问题。如果发现有和设计稿不匹配的地方,需要前端工程师及时调整,这个环节非常重要,它决定了网站最终呈现效果到底是买家秀还是卖家秀。好的UI设计师不仅要设计好的设计图,更要让好的设计图平稳落地。
3. 网格和布局
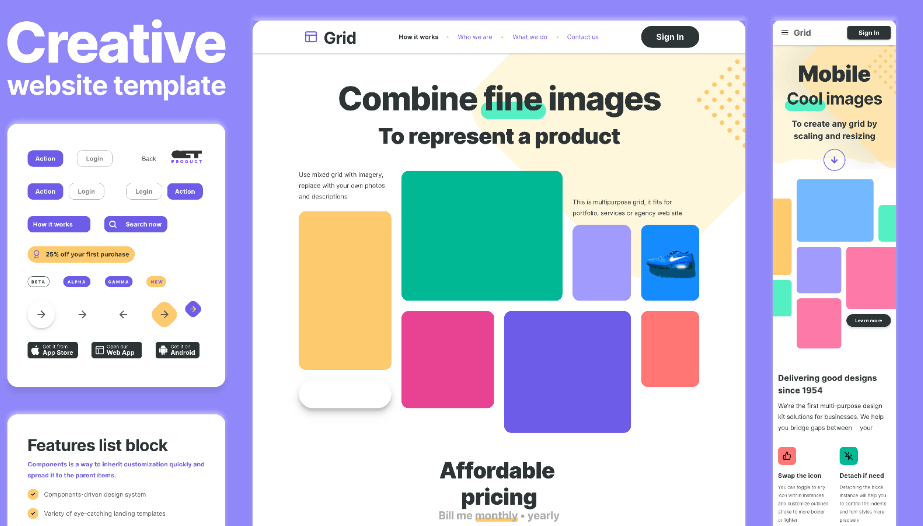
在网站设计规范里,除了视觉规范之外,还需要注意一下网站的网格和布局规范,比如目前大部分电脑尺寸1920X1080的像素大小,网站的安全范围在800-1200像素宽,800左右项目高一屏,超过这个范围会出现适配问题。这主要是为了照顾笔记本用户和一些异性比例屏幕的用户,如果网站的内容超出了这个范围,可能会导致部分用户无法使用的情况。

Pixso 有一个“布局网络”功能,在网格和布局方面非常有用。另外在安全范围内,也会划分相应的区域,用来区分不同内容模块,这里一般会设置宽度50-100像素的12列,用来放置对应内容。这也是看网站设计稿里,会有很多横竖交错的辅助线的原因,主要目的就是为了分区。
4. 网站的组成部分
4.1 首页
网站首页是整个网站最重要的部分,首页也叫作 Index 或者 Default,是索引和目录的意思。一个高品质的首页要求整体感觉足够吸引浏览者,除了有吸引人的内容之外,还要有超凡的网站设计水平。网站首页的作用是为了吸引访问者浏览你的网站内容,在网站设计上应以醒目、简明为上,令人一目了然,给用户一个良好的第一视觉印象。它就类似于一本书的封面和目录的结合,既要美观好看,又要承载网站的功能性。网站首页包括导航栏、索引功能、模块、标题、提要、图片等内容。
4.2 二级页面
网站首页是一级页面,从首页进入的页面都称为二级页面,以此类推还有三级页面。层级越深代表其越不容易被用户找到,一般网站不会超过三级页面,主要是为了避免用户在网站中迷失。二级页面中常见的就是导航栏,这里可以是也首页一样的导航栏,也可以是侧边栏或者抽屉式的导航栏。其主要目的就是让用户知晓自己在哪里,并且点击可以返回到其他页面。
4.3 Hero Image
Hero image是网页设计中一种特定的术语,是指Landing Page着陆页中的主题图片,简单说Hero Image指的是网站主页的巨幅海报。而这不是普通的海报,其主要目的是为了吸引眼球,让客户停留时间更长,同时提高网站转化率。Hero Image是目前最流行最引人注目的网页设计趋势之一。
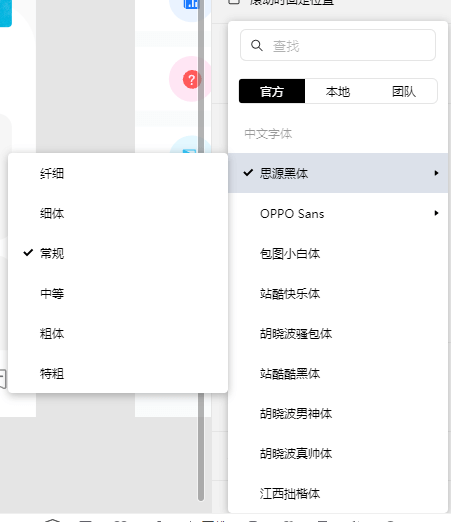
4.4 字体
字体是网站中最重要的信息输入主体,字体的大小、颜色、排版决定了页面的美观和易读性,不同位置的字号都有明确的规范,例如PC端网页正文一般为14号字,移动端正文一般为28号字。不同的字体也会给用户带来不同的感受,Pixso就内置了丰富的字体库,方便设计师选择好看实用的字体。

网站组成除了上面四个外还有很多,比如:表单、按钮、空间、弹窗等等。篇幅有限,这些后面有机会慢慢和大家介绍。
5. 高效的网页设计工具
Pixso作为一款新一代网页设计协作工具,正在逐渐走入UI设计师的视野,除了以上说的原型图设计、团队组件库、切图标注等功能外,Pixso还能自动布局、组件变体、矢量网格、多格式兼容的等“神仙功能”。

Pixso不仅仅是一个设计工具,更是集合了原型、设计、协同、交付 、资源管理于一体的企业级协同设计解决方案。在需求调研协作、低代码交付等方面,Pixso也十分出色,同时还兼容主流文件格式。
随着时代的发展,网页设计工具也在不断迭代,常用的PS、AI等本地应用工具已经不能满足UI/UX设计师的需求。因为其经常遇到软件崩溃文件丢失、图层复杂导出缓慢、与开发人员沟通繁琐等问题。Pixso是为UI设计师量身打造的一款网页设计工具,可以轻松绘制原型、一体化解决UI/UX协作,还可以节约大量重复工作时间、满足UX设计师高保真交互需求。