网站原型设计是决定产品成功与否的一个重要因素。当涉及到网站原型设计时,人们往往会感到厌倦和回避。这并不奇怪,在许多实际项目中,网站原型设计工作似乎是“强随机性”、“耗时”和“高成本”的同义词。Pixso本文从线框设计出发,教大家如何构建网站原型。
1. 什么是早期原型
原型通常是设计的第二次迭代,因为它是建立在线框上的。接下来,我们构建原型,这是我们为网页或应用程序提供的一个优化模型。
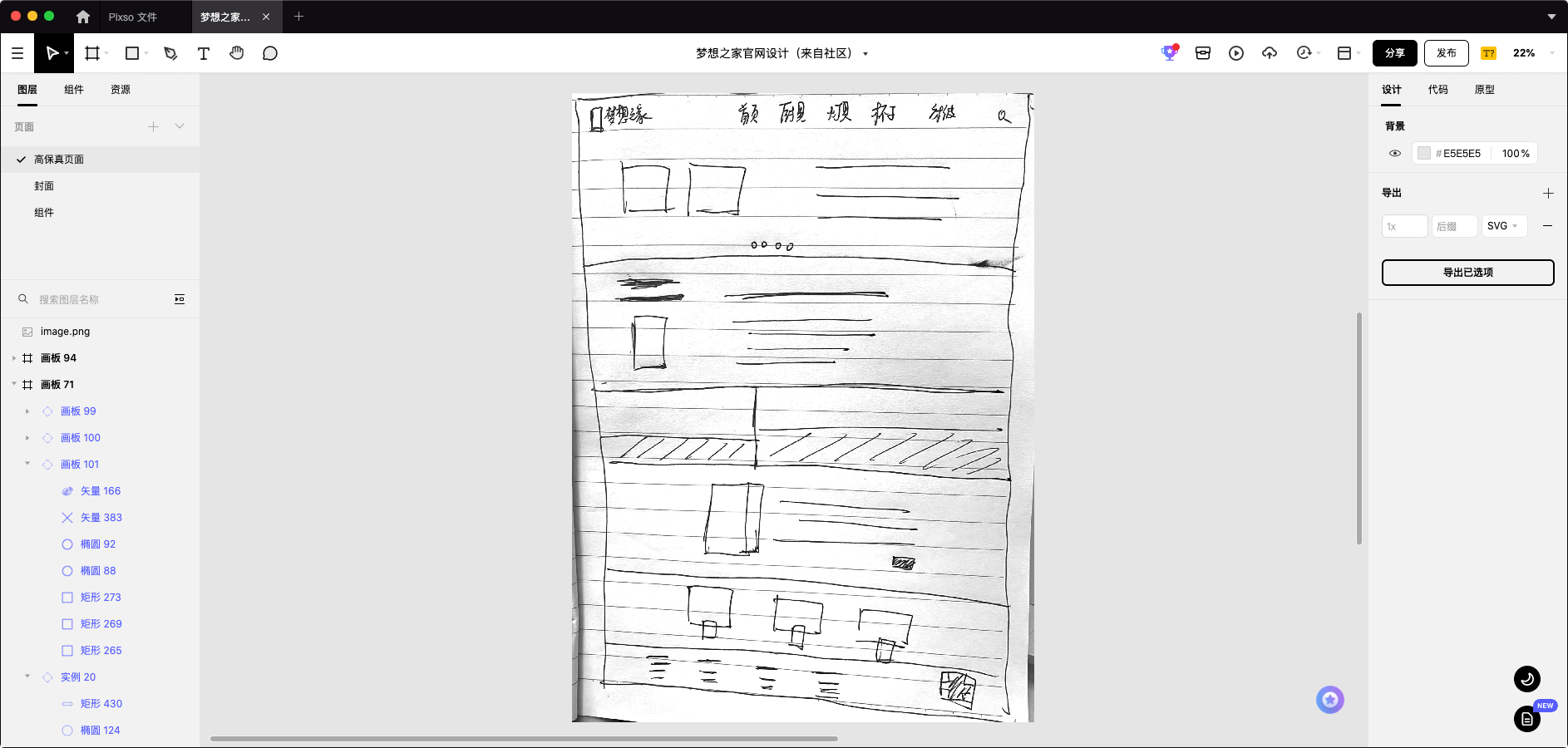
让我们来看看我们一些早期的线框图:

它包含许多页面、部分和区域,后续将添加文本和图像。因此,原型设计是以视觉形式创建它,但不添加颜色或图像。在这个例子中,我们可以借助Pixso来创建和查看原型。
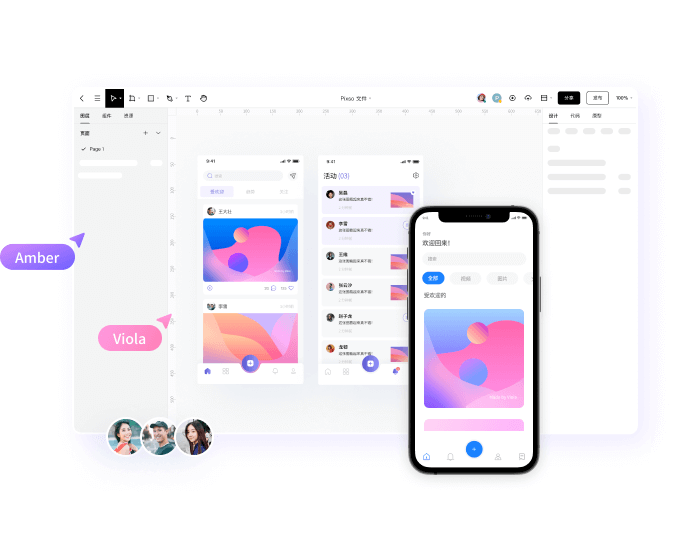
Pixso可以轻松绘制原型:借助Pixso社区设计资源、原型模板,开启敏捷高效工作。与产品经理共同拆解用户需求,将其融入至产品的整体设计中。
2. 创建网站原型的要素
包括:框架、字符、列
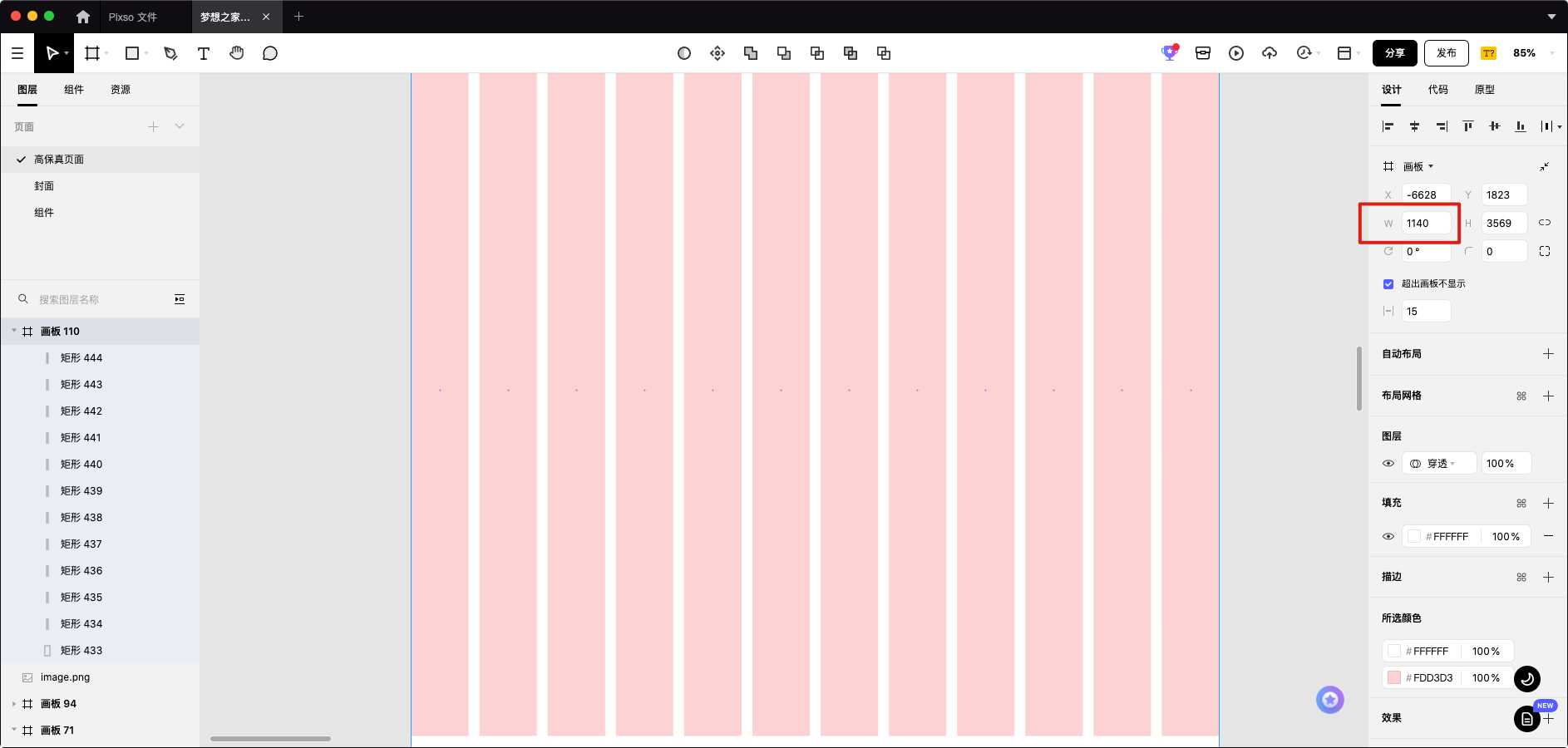
当我们创建一个框架时,会考虑使用网格,尽管它是手工画的。在创建早期原型时,我们必须正确定义它们,使整个设计与网格结构相匹配。
在原型设计中使用网格可以使你的设计更具逻辑性,网格系统可以更好地组织画板中的信息,使重要元素更具特色,使设计草案具有更好的结构,带来更好的体验。
设计师的任务是以最具创意的方式提供信息,网格系统是使信息更有条理的方法之一,但我们不必完全遵循网格的分栏进行设计。我们可以按需要打破网格系统,这也是创建视觉兴趣点的好方法。

在这个例子中,Pixso使用了常规宽度为1140像素的宽度进行12列设计,这是传统的Bootstrap设计中使用的,网格之间的间距为15到30像素。当我们将列折叠成行来执行移动响应时,网格化的设计是非常有用的。
在Pixso中可以创建自己的网格结构。但是,请注意,需要在稍后阶段设置这些网格的实际编码。当你在设计任何元素时,都要考虑开发人员。
3. 添加内容到网站原型
网页原型的内容包括:标题、辅助文本、滑块、分区等。
与框架不同,我们不使用矩形表示文本和块头。相反,我们必须填写具体的内容。这并不意味着添加颜色或图像,但这意味着我们必须展示真实的文本。许多产品经理喜欢用原始图像和各种色块“使他们的原型漂亮”,这真的没有必要。
有时为了突出界面的级别和面积,有必要区分深灰色和浅灰色。在设计过程中,70%的界面主要是白色的,一个是看起来更干净,另一个是必要时需要打印,白色更友好。
在这一阶段,最好确保标题和部分反映它们所应包含的实际内容。这样可以在设计后期更好地选择颜色和图像。
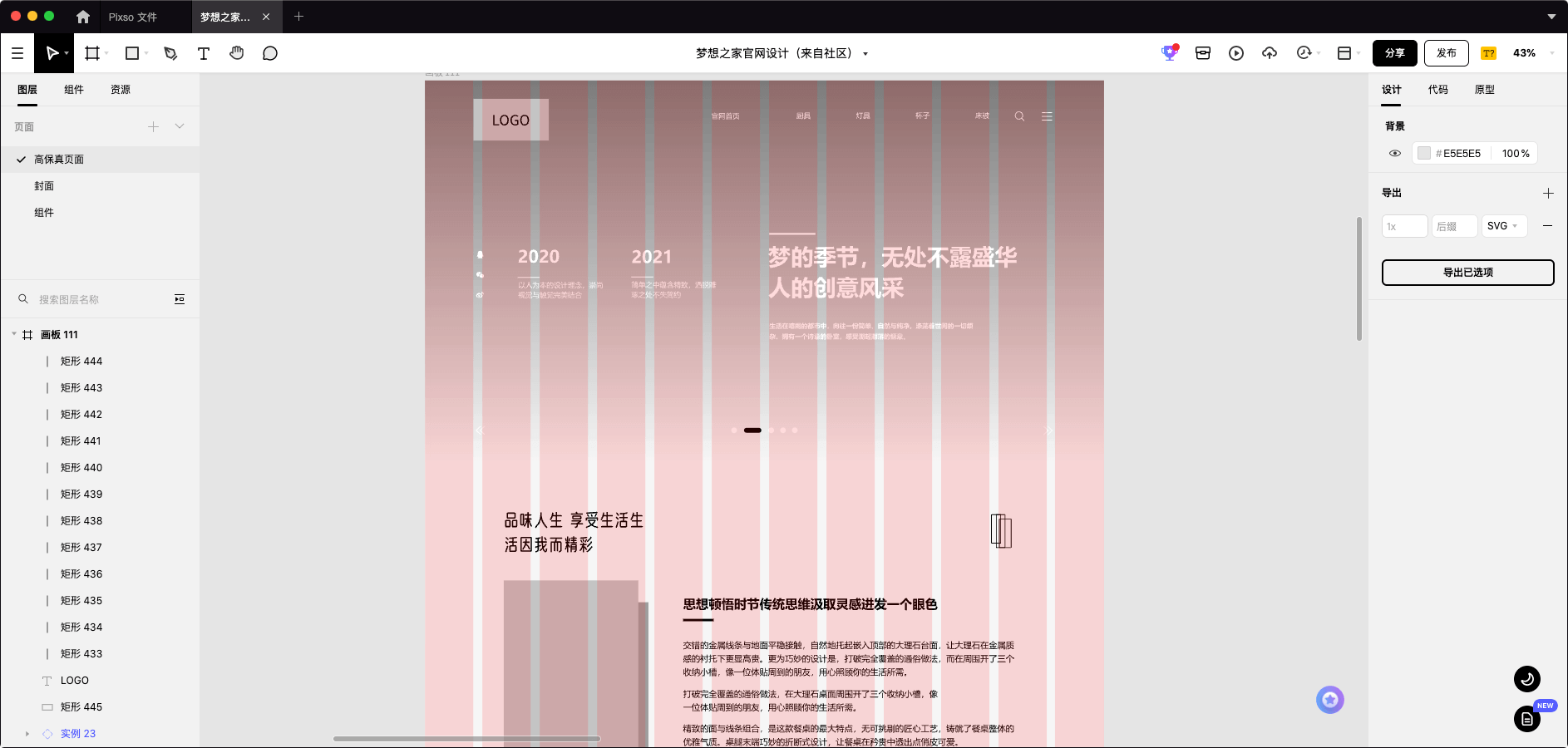
在示例的这一部分中,使用Banner的正文下面创建了一个切换滑块。在原型的这一阶段,需要注意以下几点:字体大小和位置、内容的位置和间距、分区和内容之间的边距和填充。

4. 如何设计网站原型
对于原型设计和最终模型,开始分层组和部分是很重要的。你可以在画板中创建一个组(此操作使用Ctrl+G执行),标记不同的部分并将其设置为不同程度的灰色。这将使他们更容易识别和轻松移动。
网页原型设计流程包括3个步骤:
第1步:分析每个页面的内容并将其组织成模块
模块划分没有标准,根据显示信息进行划分即可。根据显示信息的优先级进行排列,突出核心,隐藏相关但不重要的内容。
第2步:分析信息结构—基本信息、信息形式和信息类型
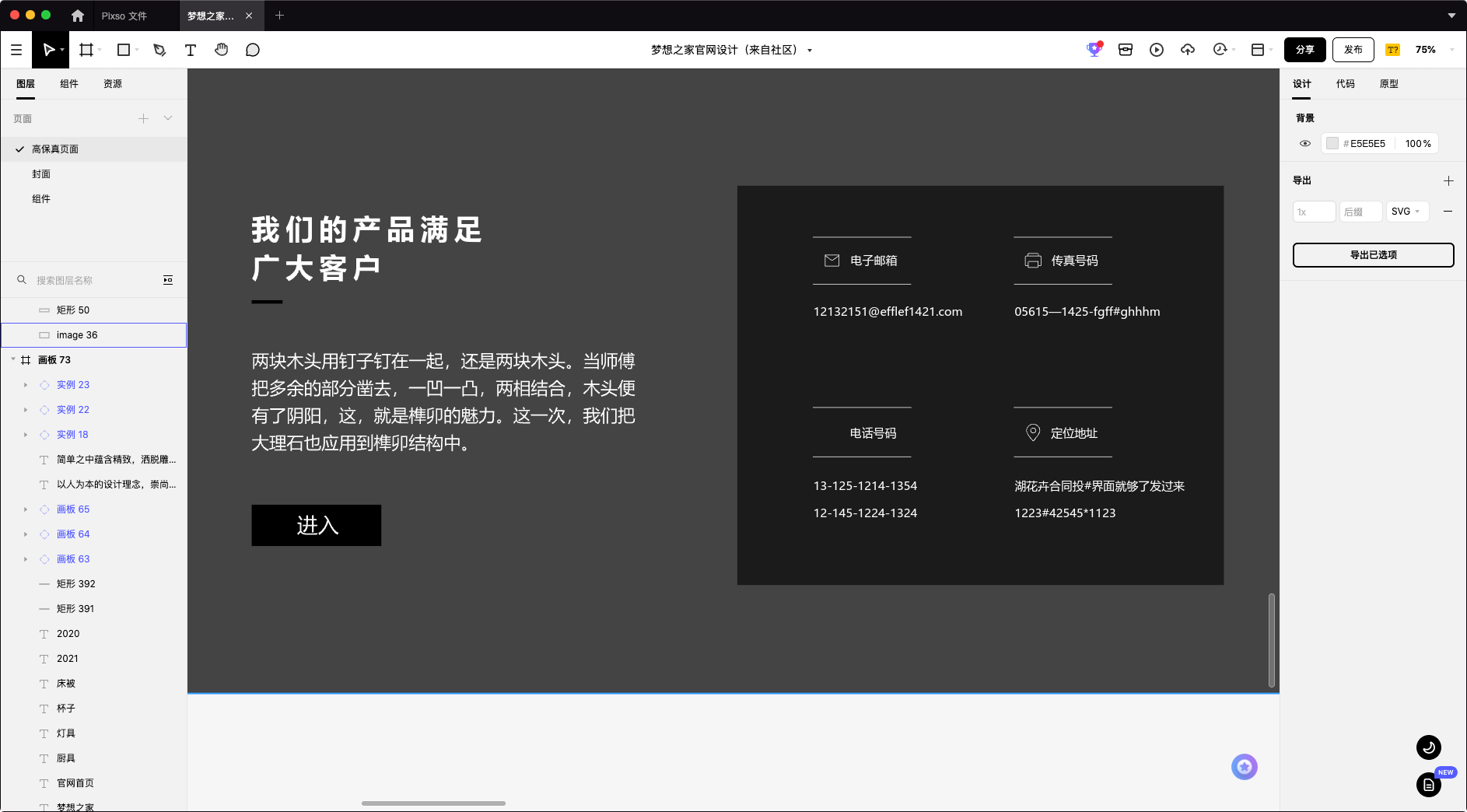
分析页面中包括哪些模块,每个模块中的信息元素是什么?例如:联系我们模块。这些模块分为:标题、描述文本、主按钮、电子邮箱、传真号码、电话号码、定位地址等。
从用户的角度来看,重点是联系方式。因此,本模块的设计应该突出联系方式,并将它们单独成组。辅助介绍的字符应该小于标题,以便让用户清晰当前所停留的模块。

第3步:用户操作
在分析表单的信息内容之后,我们应该考虑用户会做什么?哪些功能是明显的?哪些应该隐藏?这些功能的先决条件是什么?这些功能现在重要吗?
第4步:布局风格
重要的模块和元素可用后,我们还应该考虑布局风格。我们要考虑基本信息和操作的位置,布局样式中应考虑哪些信息元素。
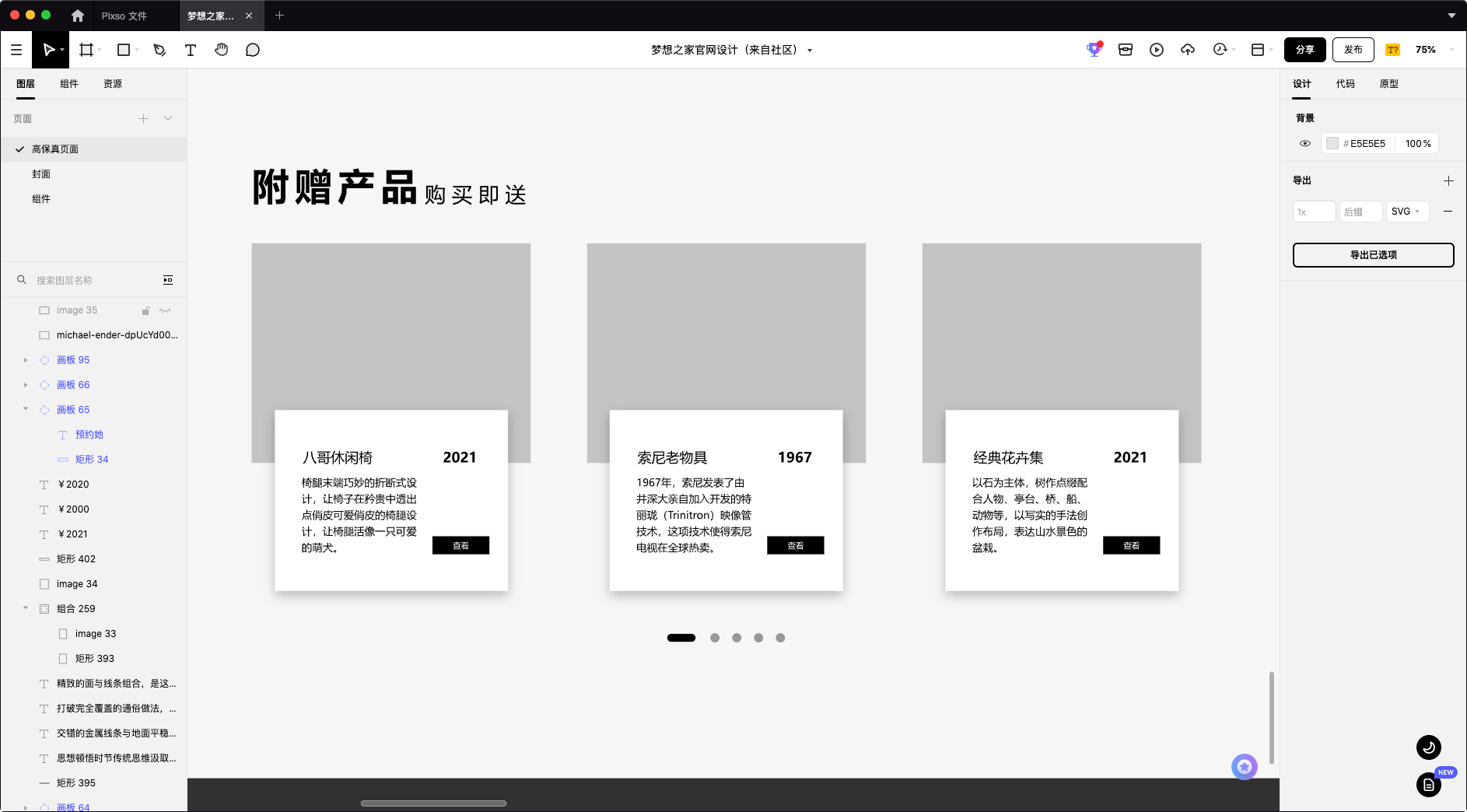
例如:附赠产品模块。包括:图片、商品名、上新年份、商品描述、跳转按钮、页面滑块等。那么从用户的角度来看,这是一件什么样的产品?该产品的用处是什么?如何才能到达购买界面?

5. 好用的原型设计工具
Pixso支持建立流畅的原型框架流程,将产品整体方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求,原型设计流程更真实直观。
其次,Pixso提供宏观和微观双重视角,即可完整地向外界演示产品全貌和交互细节,也可预览GIF来微调动作、动画设计,与团队在协作中不断优化体验。赶快来试试吧!