网站是人们浏览信息的载体,用户点击的按钮、浏览的导航栏以及网站界面的视觉表现都与网页设计相关。好的网页设计意味着友好的用户体验。无论是个人网站、商业网站还是社交媒体平台,都需要吸引人们的眼球,提供令人印象深刻的用户体验。本文针对网页设计初学者,整理了一篇全面的网页设计学习指南,以帮助你快速入门网页设计。
1. 什么是网页设计?
网页设计是指通过使用各种技术和工具来创建和设计网页的过程。学习网页设计需要用到图形设计软件、编程语言和其它技术来设计和构建具有吸引力和功能性的网页。网页设计的目标是通过合理的布局、绝佳的视觉效果和用户体验友好的界面增加用户访问量和用户留存。

而在网页设计过程中,设计师需要考虑多个因素,如网页设计的目标受众、网页内容结构、视觉效果和交互设计等。网页设计师需要了解用户的需求和喜欢,并将其转化为设计元素和功能。同时,还需要考虑网页的可访问性、响应式设计和跨平台兼容性等,以确保网页在不同设备和浏览器都能正常显示和使用。
因此,网页设计学习综合性较强,涉及跨学科的专业技能和知识。设计师需要掌握平面设计、色彩理论、排版技巧、用户体验设计、前端开发等领域的知识。
2. 为什么要学习网页设计?
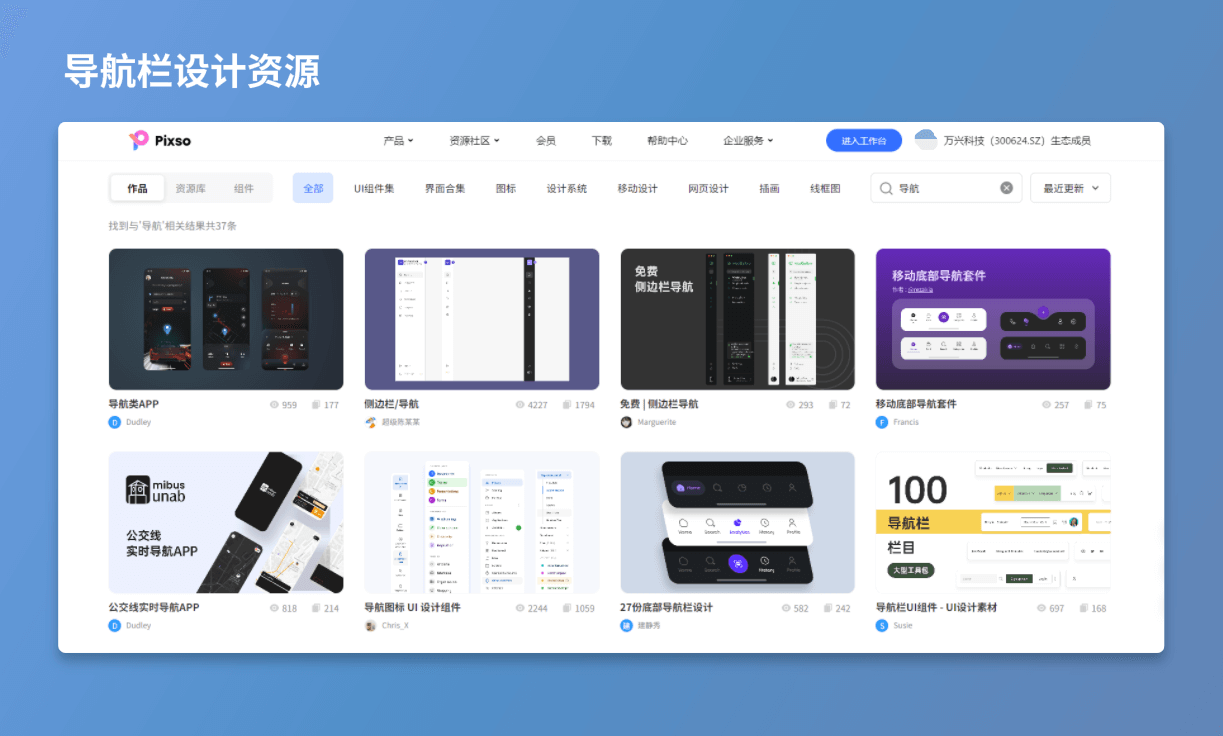
网页设计是用户与网站交互的第一印象,直接影响用户体验和网站的效果。优秀的网页设计能够吸引用户注意力。例如一个清晰的导航栏,有助于用户快速提取和理解信息,从而增强用户满意度和留存率。👉 点击查看导航栏精品模板。

此外,学习网页设计可以美化品牌形象,向用户传达专业性,建立信任感,从而吸引潜在的用户。因此,网页设计学习在互联网时代是非常重要,能够直接影响网站的流量、转化率和可持续发展。
3. 怎么学习网页设计?
网页设计是一个综合性较强的领域,在学习网页设计之前,你需要先储备基础的知识,以确保你的设计能够吸引用户并提供出色的用户体验。
3.1 学习网页设计基础知识
● HTML:HTML(HyperText Markup Language)是一种用于创建网页的标记语言。它由一系列的标签组成,每个标签都用于定义网页的不同部分,如标题、段落、图像等。学习HTML是网页设计的第一步,因为它是构建网页结构的基础。
● CSS:CSS(层叠样式表)是一种用于描述网页上元素的样式和布局的语言。它是网页设计中的重要组成部分,掌握CSS的基础知识对于网页设计师来说是必不可少的。
● JavaScript:JavaScript是一种广泛应用于网页开发中的编程语言,它可以为网页增加动态效果和交互功能。学习JavaScript的基础知识是网页设计的重要一步。
3.2 学习网页设计软件
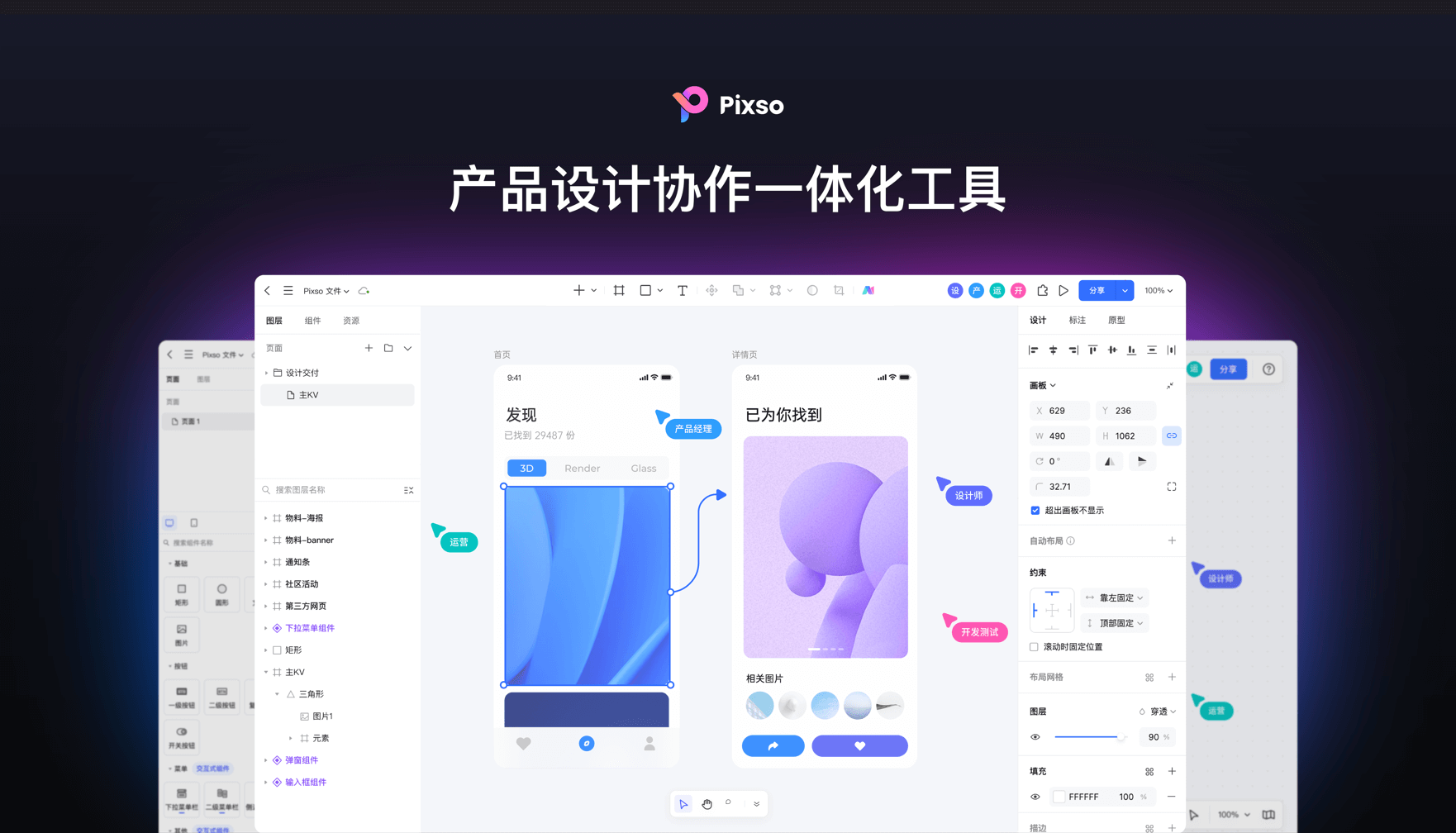
Pixso是当前一款流行的网页设计工具,它提供了一体化的功能,使整个网页设计工作流变得更加高效和简单。以下是Pixso的一些主要特点和优势:

● 一体化的能力:Pixso具备白板、原型、设计、交付、管理一体化的能力,集合AI设计助手,切实提高设计师的工作效率,👉 点击免费注册Pixso账号。
● 在线协作:Pixso允许多个设计师在同一项目上进行实时协作,他们可以同时编辑和评论设计文件,而不需要频繁地进行文件的传递和合并。
● 云端存储:Pixso将设计文件存储在云端,这意味着设计师可以随时随地访问和编辑自己的设计文件,无需担心文件丢失或不兼容的问题。此外,云端存储还可以确保团队成员之间的文件版本一致性,避免了版本控制的困扰。
● 组件和样式:Pixso支持创建和使用组件和样式,这些组件和样式可以在设计文件中重复使用,从而提高设计的一致性和效率。设计师可以创建自定义的组件库,方便团队成员共享和使用,同时也可以随时更新和修改组件和样式。
● 设计插件和资源:Pixso拥有一个丰富的设计插件和资源生态,设计师可以根据自己的需求选择和安装各种插件、一键复制资源,提高工作效率,👉 点击进入Pixso插件广场。

3.3 学习响应式设计
● 理解媒体查询(Media Queries):媒体查询是CSS的一种技术,它允许你根据设备的属性(如屏幕宽度、高度、方向等)来应用不同的CSS规则。学习如何编写和使用媒体查询来调整网页在不同屏幕上的布局和样式。
● 移动优先设计:采用"移动优先"的设计方法,这意味着首先为小屏幕(如手机)设计,然后逐渐适应较大的屏幕。这可以确保你的网页在移动设备上的用户体验良好。

● 弹性布局和流式布局:学习使用弹性布局(Flexbox)和流式布局(Fluid Layouts)来创建适应不同屏幕尺寸的网页。Flexbox特别适用于创建灵活的布局。
3.4 学习网页设计原则
学习关于设计原则和用户体验(UX)的知识,以确保你的网页既美观又易用,如以用户为中心、清晰的布局和结构、一致性、可用性等设计原则。
3.5 在线资源
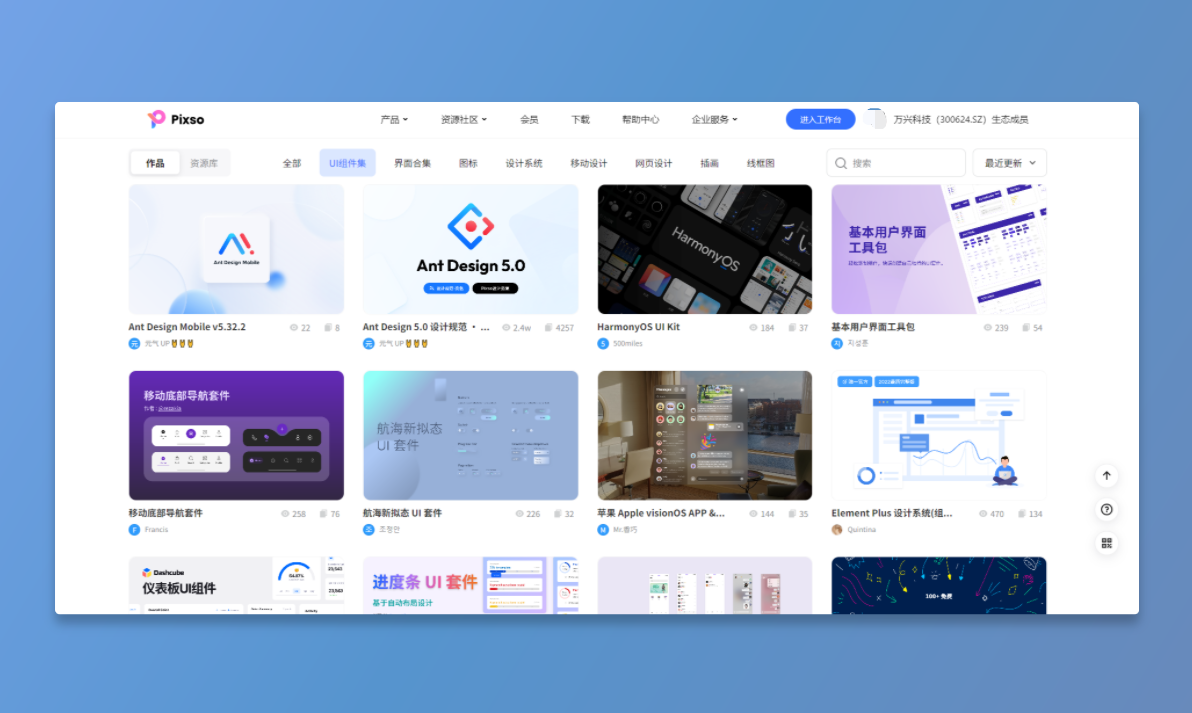
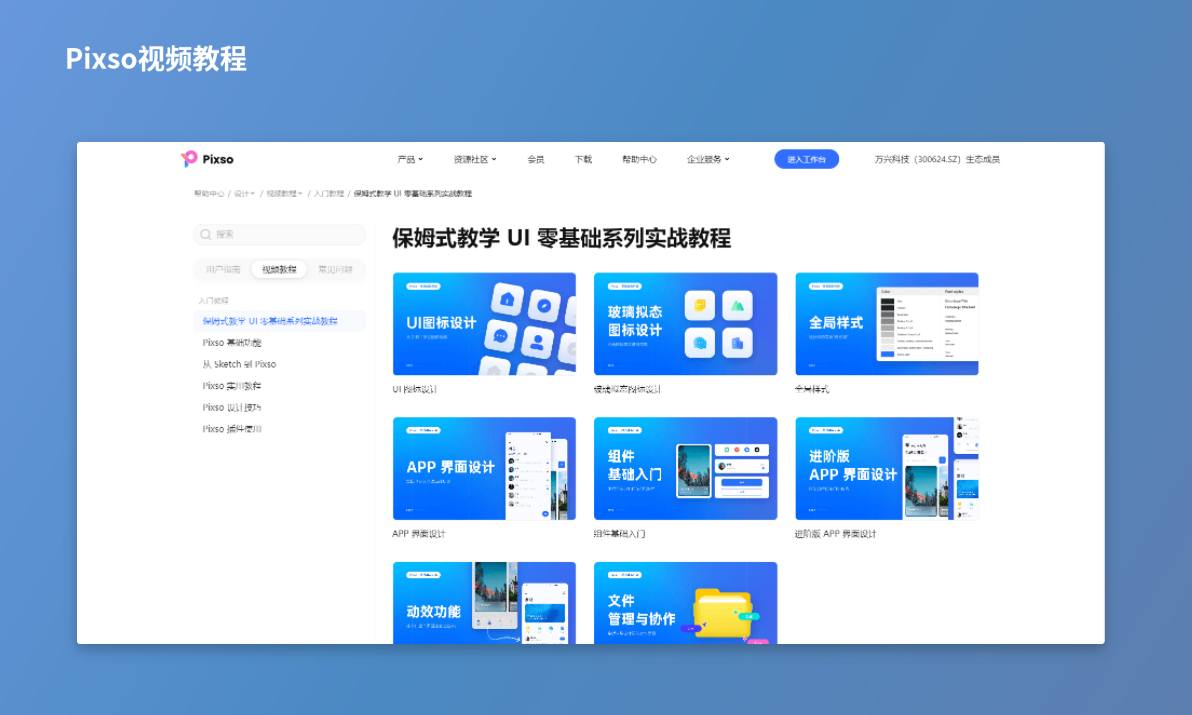
网页设计学习可以借助在线教程、视频教程和设计社区,如Pixso资源社区、Codecademy、Coursera、MDN Web Docs等,来获取网页设计学习资源。Pixso官网为设计初学者提供了设计博客、视频教程,涉及图标、网页、软件使用等。此外,你还可以前往Pixso资源社区在线临摹优秀的设计案例,提高设计技巧。

4. 网页设计学习心得
网页设计学习是一个需要不断积累实战经验的过程,网页设计师需要在每一次设计项目中总结网页设计的方法和技巧。
4.1 整洁的布局
绝大多数的网页设计具有相似的结构,如带有导航栏的页眉位于网站顶部,页脚位于底部,中间部分为网站信息内容。如果在网页添加太多的内容,则会影响网页的整洁度。因此,网页设计布局应该遵顼易于理解且符合逻辑的设计原则。
4.2 合理的排版
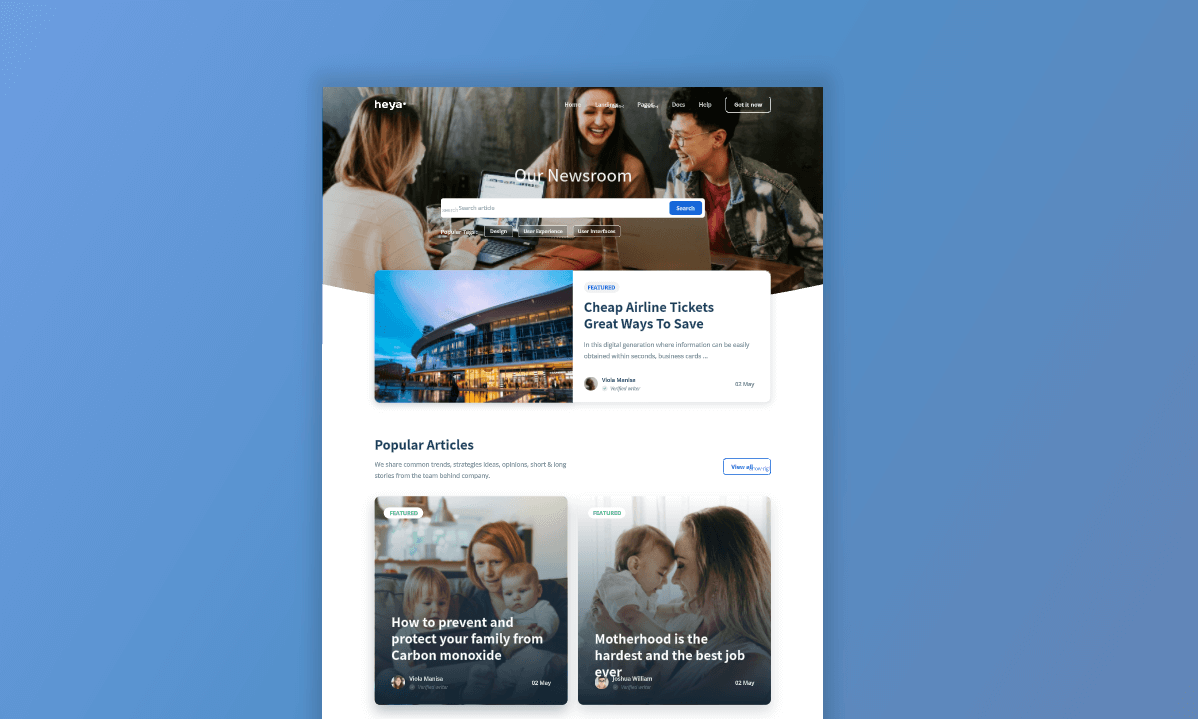
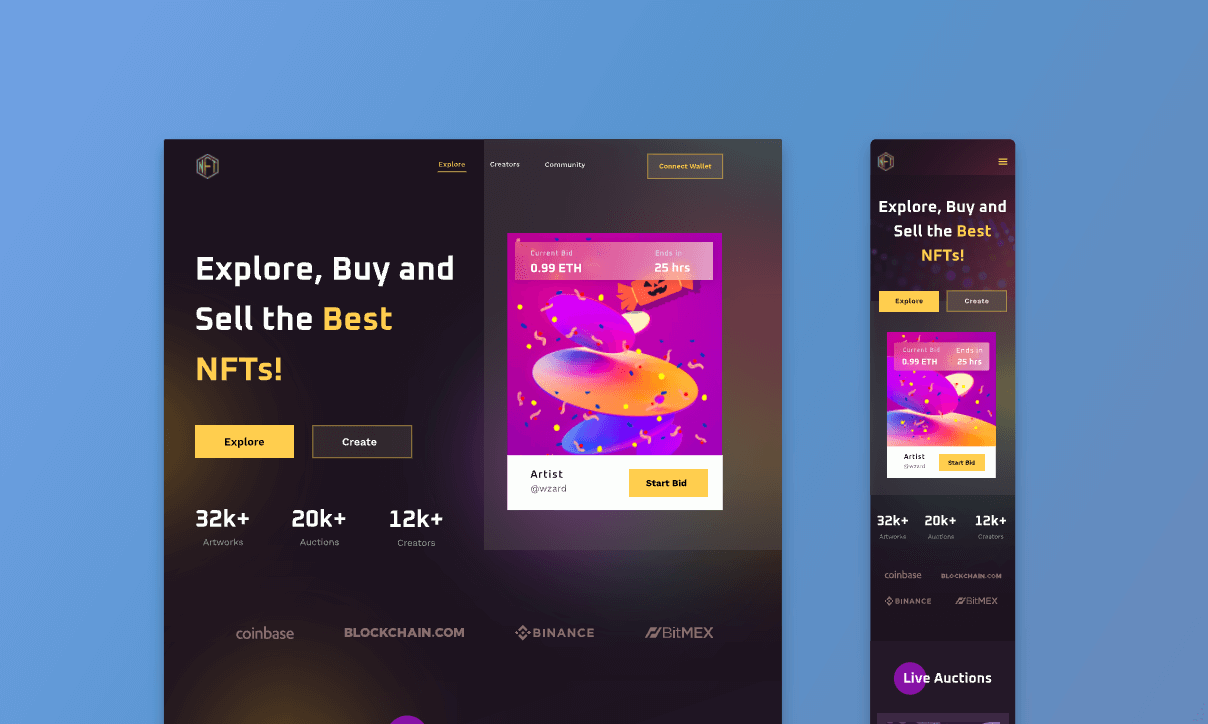
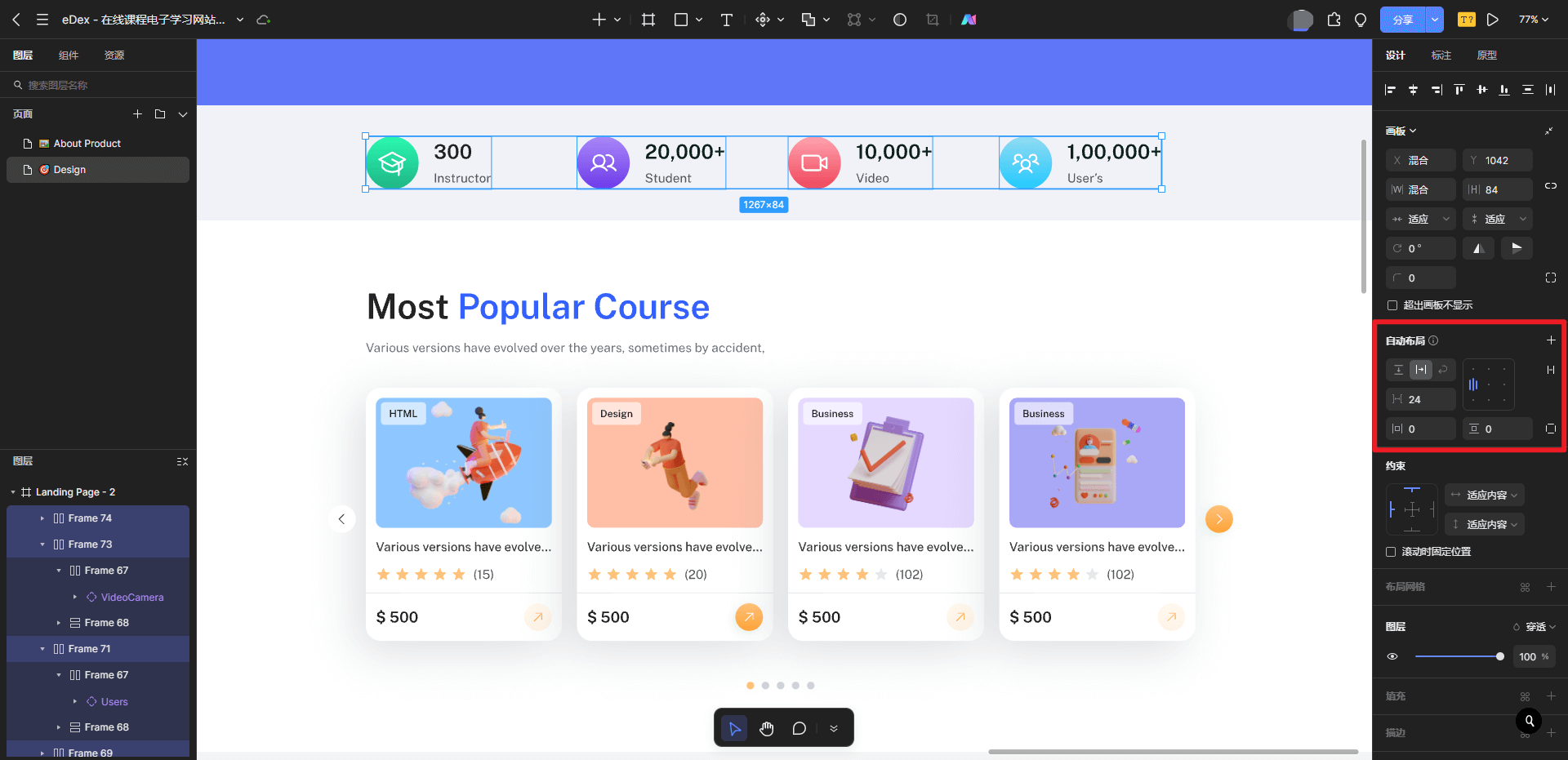
排版包括字体类型、字体大小、字间距。网页设计会通过排版区分标题、副标题和正文,以此呈现层次结构明显的页面。有时为了引导用户阅读主要内容,设计师会借助排版,突出某些信息。例如,该线上教育网站设计模板的主标题明显大于副本以及其它区域的文本,同时通过不同的字体颜色、字体粗细,突出主标题内容。
4.3 对齐的UI组件
对齐是网页设计视觉整洁的关键。如果标题没有对齐,或者表单输入组件没有对齐,会使整个界面显得不专业,还会影响网站的用户体验。一致性的赌气方式有助于引导用户按照逻辑访问网页页面,并降低用户操作的难度。目前,网页设计工具已针对UI组件对齐需求,开发了相应的功能,如Pixso的自动布局。
通过自动布局功能,您创建的元素会随着内容的变化按照可自定义的规则进行自适应排版。例如:在您进行添加新图层、修改元素尺寸、文本内容等修改时,当前使用自动布局的组合内的元素能够时刻保持对齐。

4.4 恰当的UI元素
UI组件能够起到用户导航的作用。例如大多数网页设计会使用标题组件、按钮组件等UI元素,引导用户点击或者跳转页面。图片也是网页设计的重要元素,网页设计师需要保证网页图片的是清晰可见的并且是与网站相关的。你可以使用Pixso建立UI组件库,也可以去Pixso资源社区一键复制UI组件,以确保网页UI文本、按钮、图标、复选框的一致性,👉 点击前往下载UI组件集。

4.5 良好的色彩搭配
色彩搭配是网页设计学习的关键一步。如果你设计的是一个企业网站,那么你的色彩选择应该和企业形象以及用户喜好保持一致。如果你有配色灵感,可前往Pixso资源社区学习大厂配色,也可以使用Pixso的图片取色插件,一键提取其它设计案例的配色元素,以此寻找网页设计的配色灵感。

以上便是网页设计学习的全部分享了。总之,网页设计是一个充满创意和挑战的行业,通过理解网页设计级别原则、掌握网页设计工具、学习用户体验以及不断的练习,你也可以成为一名优秀的网页设计师,持续学习和不断改进都是取得成功的关键。希望这篇网页设计学习指南能够帮助你在这个领域取得成功,打造出令人印象深刻的在线体验。