无论你是驰骋职场已久的UI设计师,还是初出茅庐的小白,都可能听说过“色彩理论”这个词。什么是色彩理论?为什么色彩理论在 UI 设计中如此重要?设计师应该如何利用色彩理论来创造更卓越的产品和用户友好的体验?这就是我们今天要分享的内容!
现在,就拿起你手中的彩色画笔,或打开你最喜欢的 UI 设计工具,一起进入UI色彩理论的世界吧!
1. 什么是色彩理论?
色彩理论是对色彩如何相互作用的研究,以及关于如何在艺术、设计和其他类似领域中使用色彩的指南。色彩理论包括了解如何将颜色混合在一起以创造新的色调,以及如何组合使用不同的颜色来创造和谐的配色方案。

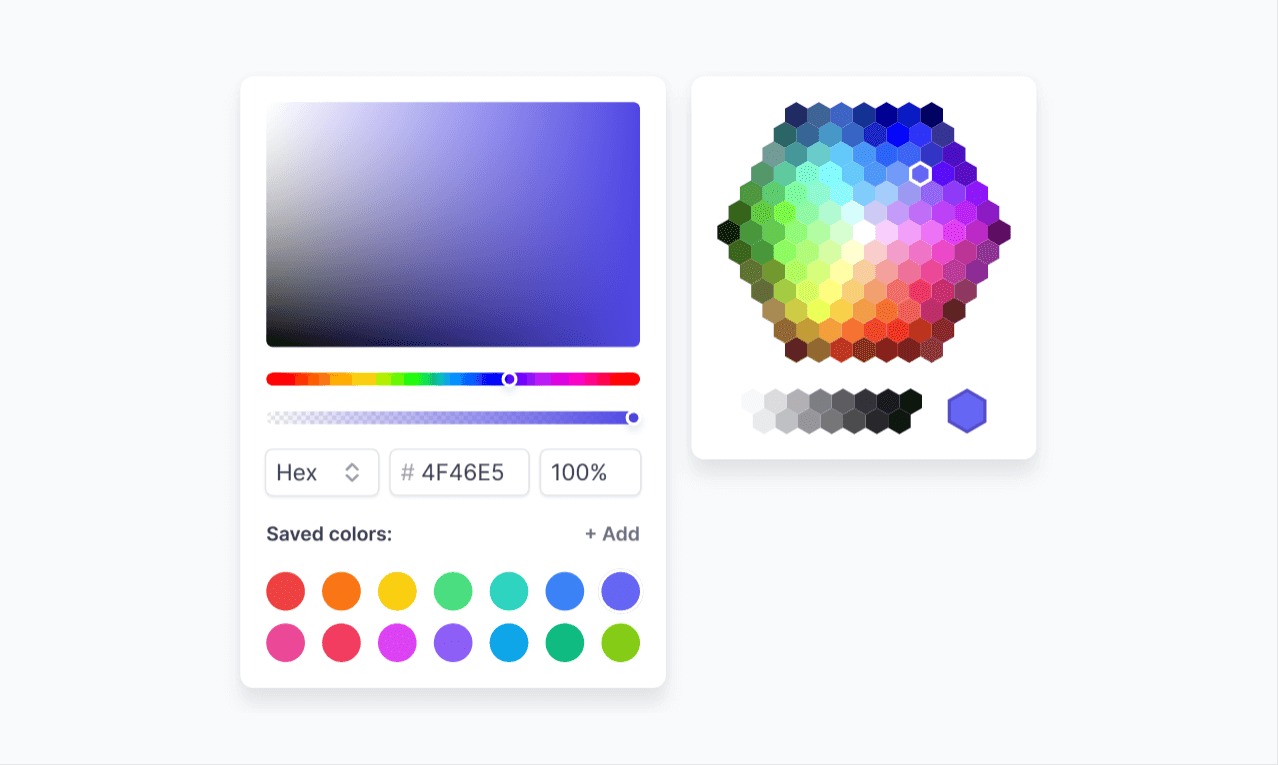
Pixso是国内首家支持多色矢量网格的在线设计协作平台,颜色样式可以应用于填充、描边和文字,也可以为图像或渐变创建颜色样式。此外,Pixso还有丰富的色彩插件:平滑渐变、随机颜色、渐变颜色生成、颜色样式、图片取色 等,点击在线免费搭建色彩体系。色彩理论是思考的根本,也是设计实践的精髓,如何在Pixso中轻松掌握色彩理论,从而正确观察和运用色彩呢?让我们从色轮开始了解色彩理论。
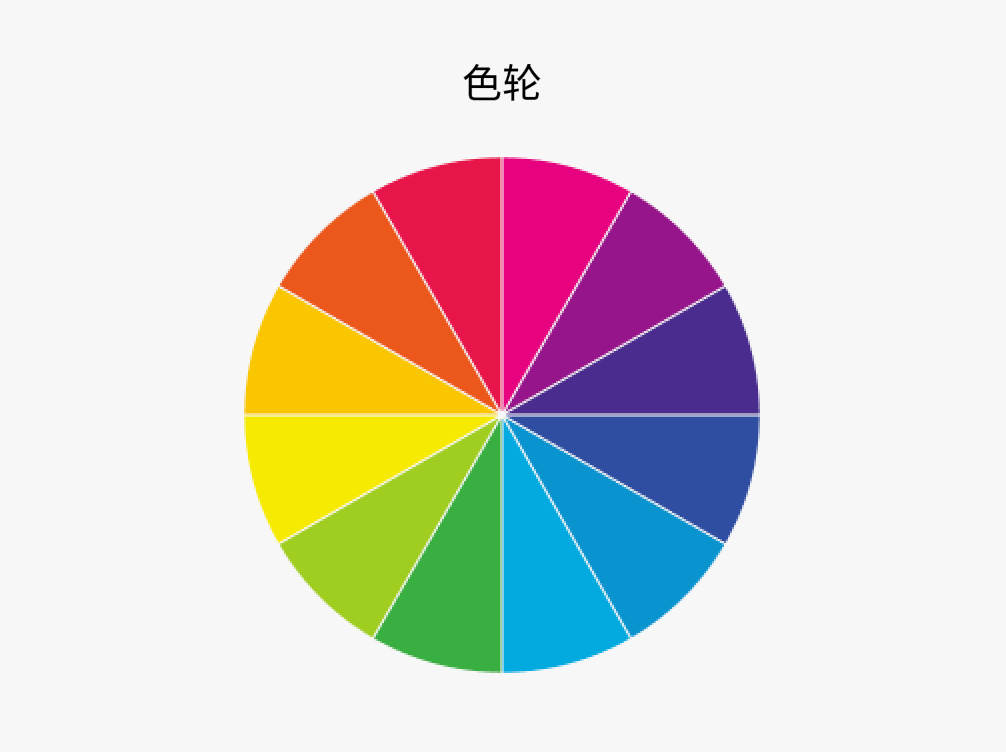
色轮是颜色光谱的视觉表示,排列成一个圆圈,它通常包括:
-
原色:红色、黄色和蓝色。
-
二次色:绿色、橙色和紫色(通过混合原色创建)。
-
第三色:例如黄绿色、蓝绿色等(通过混合原色和二次色创建)。

混合黄色和蓝色会产生二次色绿色,将绿色与另一种二次色混合会产生三次色。UI 设计师可以使用色轮来理解不同颜色之间的关系,以及如何在 UI 设计中使用。基于色轮,每种颜色都有 3 个主要属性:
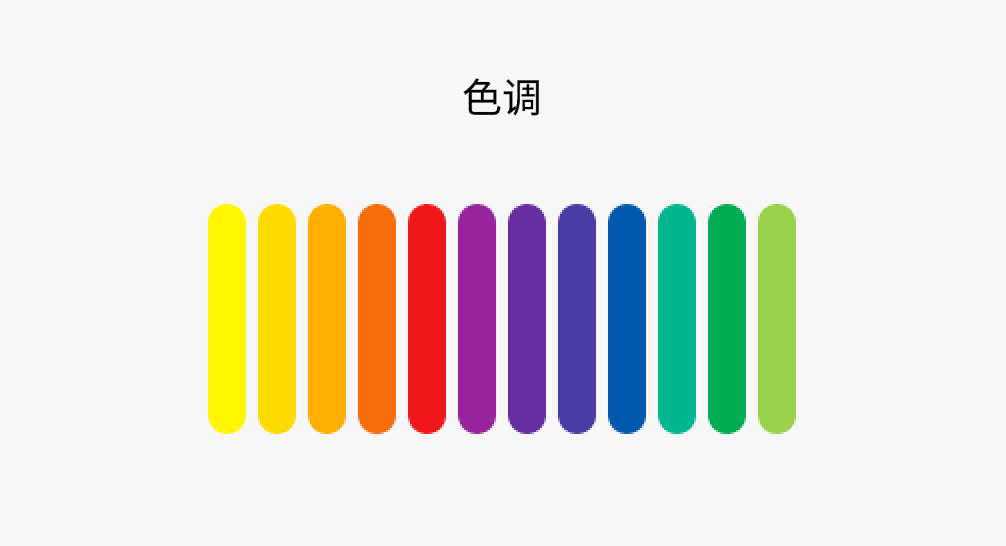
色调:这是指被感知为特定颜色的光的实际波长。它通常用于描述构图中的主色。

饱和度:也称为色度或强度,是指颜色的纯度或鲜艳度。高度饱和的颜色被认为是纯净而充满活力的,而饱和度较低的颜色被认为是更柔和或更灰暗的。

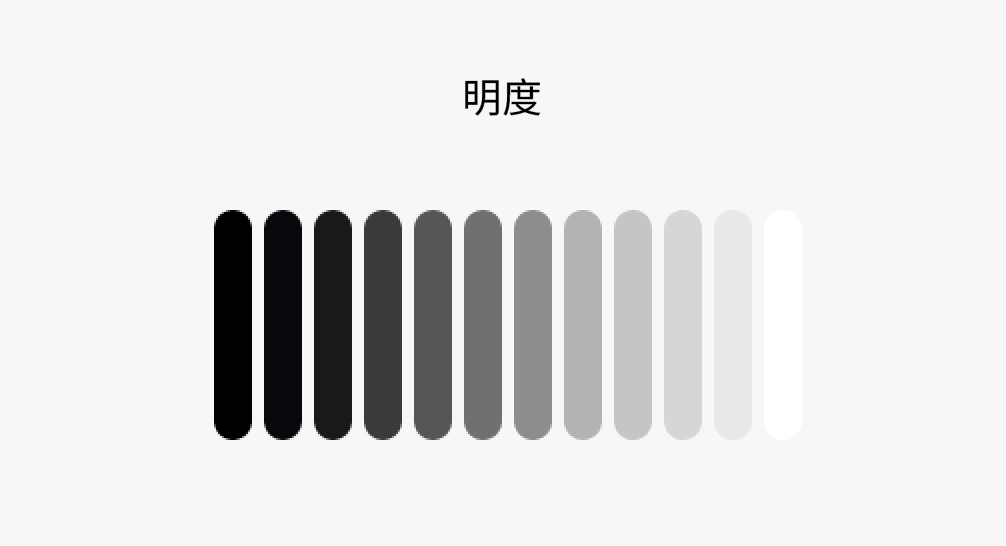
明度:也称为值或亮度,是指颜色的相对亮度或暗度。明亮的颜色是看起来会发出大量光的颜色,而暗的颜色是看起来会吸收光的颜色。

色轮还可以帮助我们了解颜色如何影响设计的情绪和信息。知道正确的颜色以及何时使用它们是UI设计师一项非常重要的技能,可以显著提升正在开发的产品的可访问性。你也可用选择搭配目前比较流行的数字设计工具Pixso,在线创建色板,妥善管理团队设计资产,点击马上免费试试。
2. 色彩理论三部分
每种配色方案都使用不同的颜色和排列来创造特定的视觉冲击并传达特定的情绪或信息。作为 UI 设计师,你通常会限制自己可以做出的决定,但是,现在每一个好的产品都有设计体系、品牌指南等,所以你的选择将是有限的。要完全理解色彩理论在 UI 中的使用,你需要知道色彩理论包含三个重要部分。
2.1 色彩和谐
简而言之,色彩和谐是指以一种创造视觉愉悦和平衡构图的方式使用色彩,利用色轮上的颜色关系来创造美观的设计。如上所述,有几种配色方案,例如单色、邻近色、互补色等。Pixso资源社区内置了大量头部大厂设计系统可供设计师学习参考,点击马上前往Pixso资源社区。

2.2 色值
色值是指一种颜色的相对明暗程度。颜色的值可以被认为是从黑到白的“亮度”或“灰度”,还会受到饱和度和色调等因素的影响。在UI设计中,色值是色彩理论的重要组成部分。有经验的 UI 设计师通常使用色值来创造平衡并使某些元素脱颖而出。
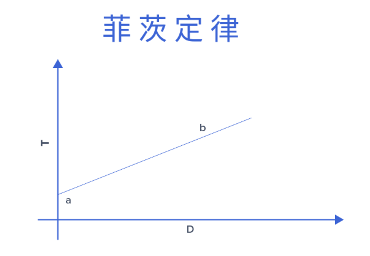
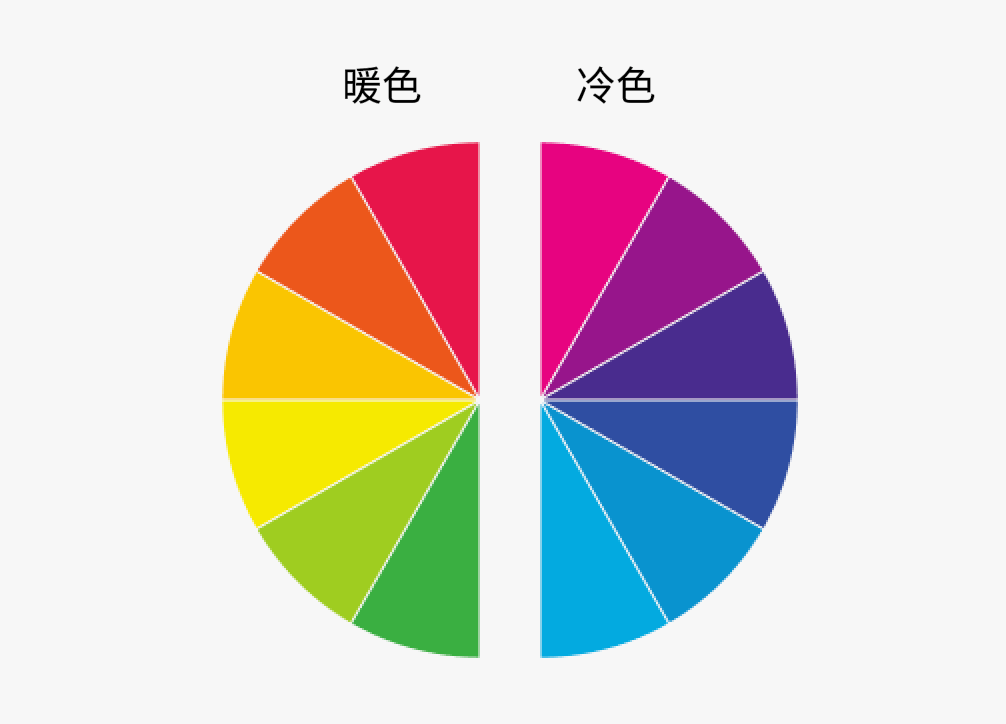
2.3 色温
在色彩理论中,色温用于描述颜色的冷暖程度。暖色(如红色、橙色和黄色)与温暖、活力和兴奋的感觉相关。另一方面,冷色(如蓝色、绿色和紫色) 与平静、宁静和沉着的感觉相关。色轮的左边是暖色,右边是冷色。所以,如果你看到一幅带有很多暖色调的画,就像在寒冷的冬日站在壁炉前一样。另一方面,一幅带有很多冷色的画感觉就像在湖中央洗冰浴。

3. UI色彩理论原则
在 UI 设计中使用色彩理论的总体目标是创建视觉上令人愉悦且易于使用的界面。这意味着要确保界面与品牌标识一致,并且所有用户都可以访问。通过遵循一些简单的原则可以改进你的 UI 设计。
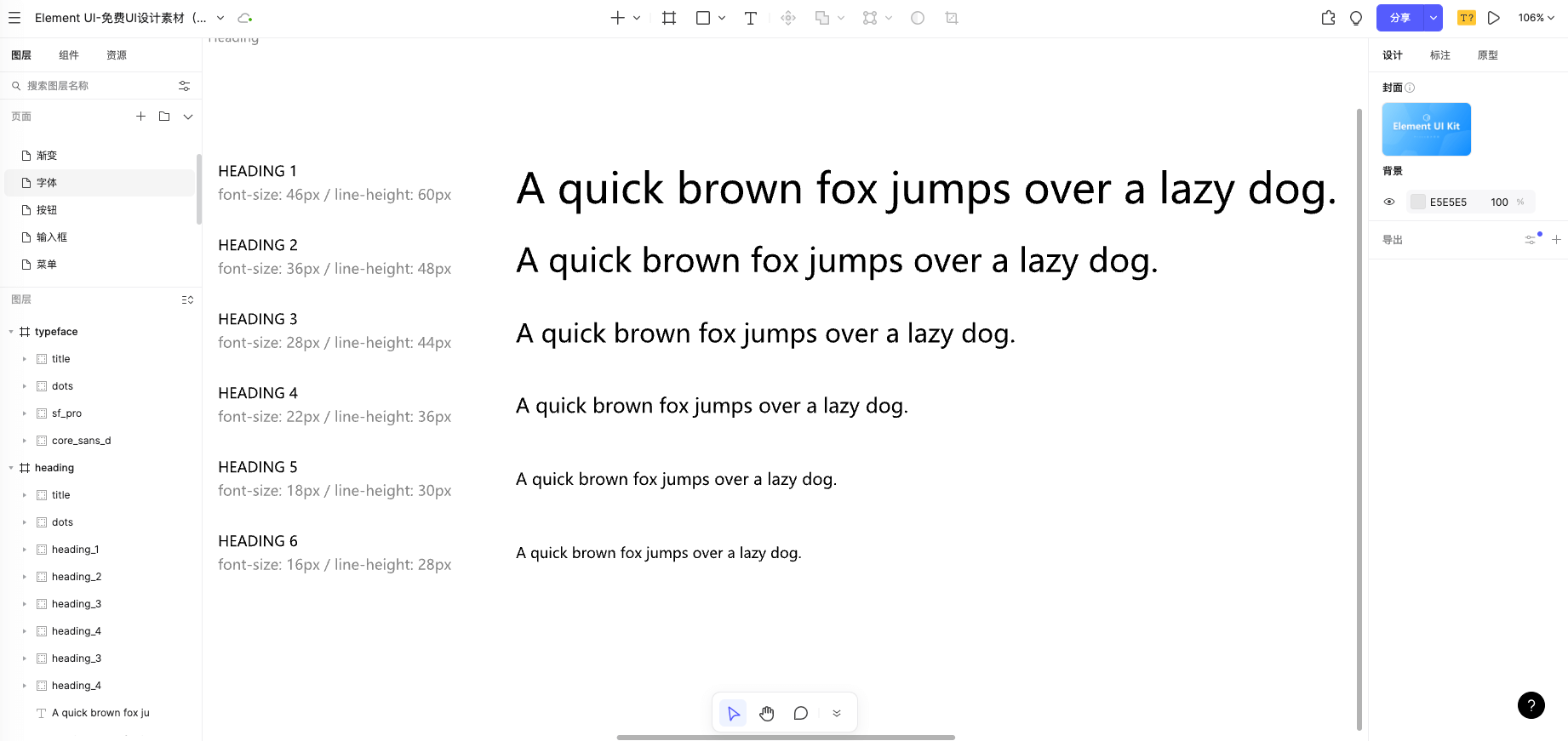
3.1 字体的高对比度
作为 UI 设计师,始终必须考虑使用产品的人群。例如,老年人在阅读小而灰的文字时会遇到困难,所以一定要使用正确的对比色。Pixso资源社区中 Element- 免费UI素材 所示的文字规范,划分为了6个层级,用于不同性质的内容展示。

具有非常小的对比度是一种“UI 罪过”,因此请确保始终检查对比度。此外,作为UI设计师,可以进行阅读的可用性测试。如果用户非常努力地阅读某些文本(例如,离屏幕越来越近),这可能表明对比度很差或字体太小。
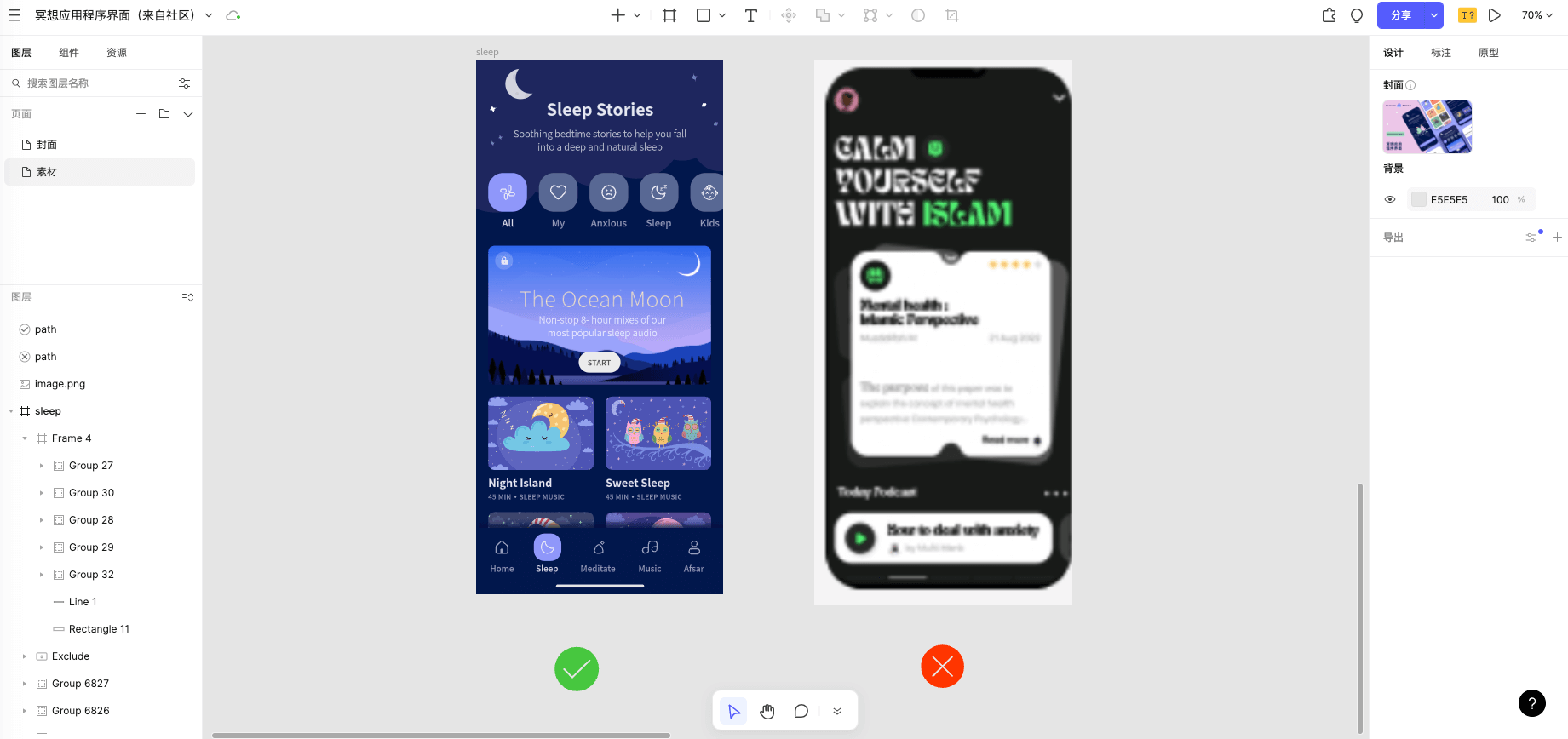
3.2 考虑应用场景
在错误的情况下使用错误的颜色可能不利于产品的市场推广。例如,看看这两款 冥想应用,你觉得哪一款更能唤起平静呢?
我认为答案非常明确。在糟糕的环境中使用错误的颜色会导致混淆并阻碍用户采取行动。因此,使用颜色的时候考虑应用场景非常重要。

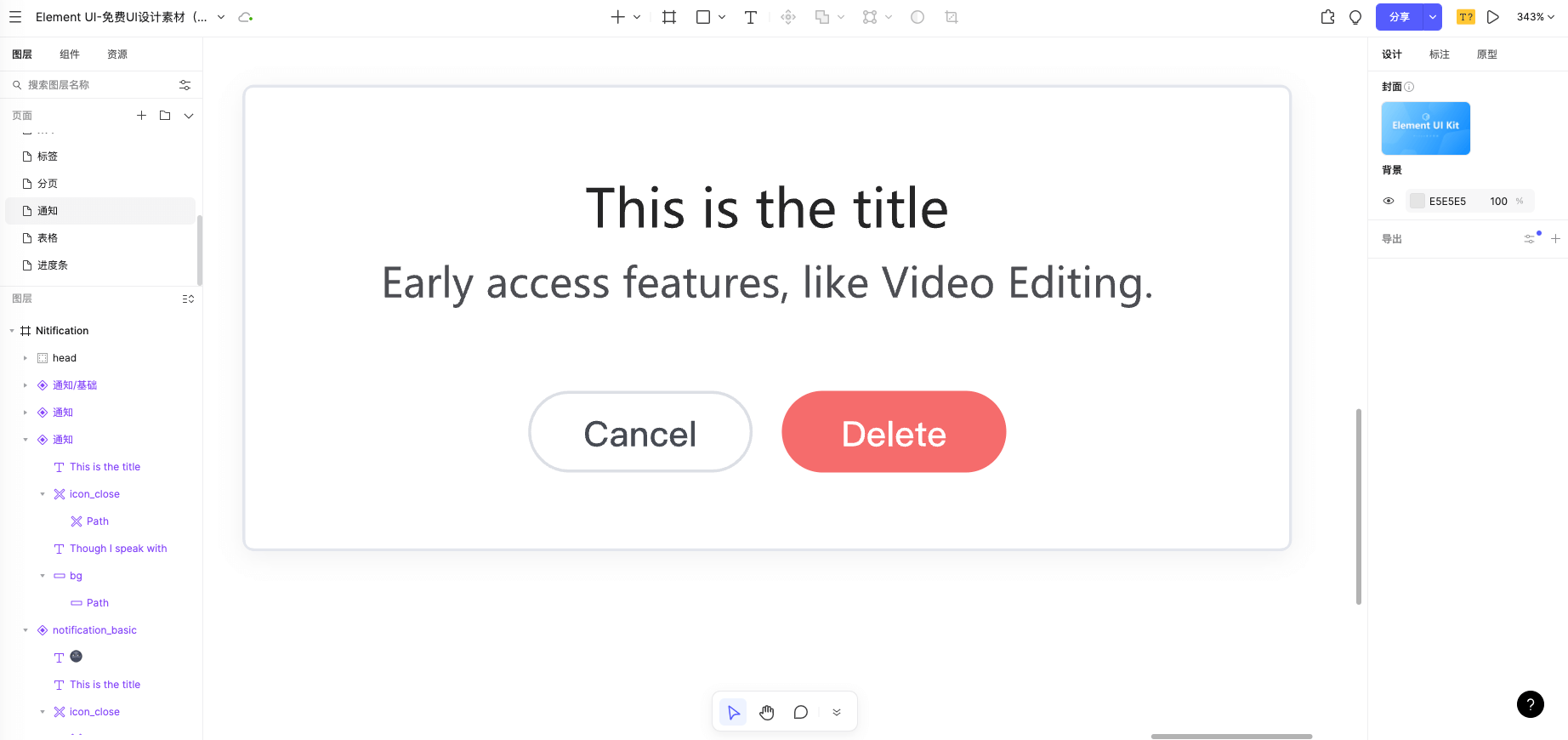
3.3 使用颜色作为视觉提示
颜色具有引导用户做出反馈的作用。例如,通过使用绿色图标或类似的视觉提示帮助用户快速了解他们是否已成功完成任务。相反,可以使用红色来表示用户将要进行一些不可逆的更改。如Pixso资源社区中 Element- 免费UI素材 所示的弹窗,删除的按钮使用了红色高亮填充。虽然看上去都是小事,但它会对用户与您的产品的交互产生很大的影响。

3.4 保持设计系统的一致性
无论是开始新的 UI 项目,还是从其他设计师中断的地方继续,都应该拥有一个设计系统。什么是设计系统?设计系统是指南、组件和工具的集合,可帮助团队设计和构建一致、有凝聚力的用户界面。设计系统可以大到包含 200 多页信息的完整文档,也可以小到刚好适合小型初创公司的文档。如下图Pixso资源社区中的 Ant Design 设计规范 | 浅色-免费UI模板 所示,包括排版、间距、组件和颜色等。

以上便是色彩理论的全部分享了。值得推荐的是,Pixso资源社区是国内优秀UI/UX设计作品交流平台,内置来自阿里、字节、腾讯、京东、谷歌、华为等设计系统,超3000+UI组件库,每月更新上百个精品模板,分类涵盖移动设计、网页设计、插画、线框图、矢量图标等丰富的设计资源,支持一键复用所有设计资源,且不限文件数,不限团队和项目数,个人免费使用!点击马上免费试试。