当今社会,互联网已成为人们获取信息、交流想法和建立联系的主要方式。由于这个原因,网页设计变得越来越重要。一个优质的网页设计不仅可以吸引用户的注意力,也可以帮助企业建立品牌形象,增强公司形象,提高转化率。
在设计网页时,选择正确的工具至关重要。有了这些工具,你可以轻松地创建出吸引人眼球的网页设计,同时也能节省大量时间和精力。因此,本文将详细介绍各种网页布局设计工具,帮助你在设计过程中做出最佳选择。
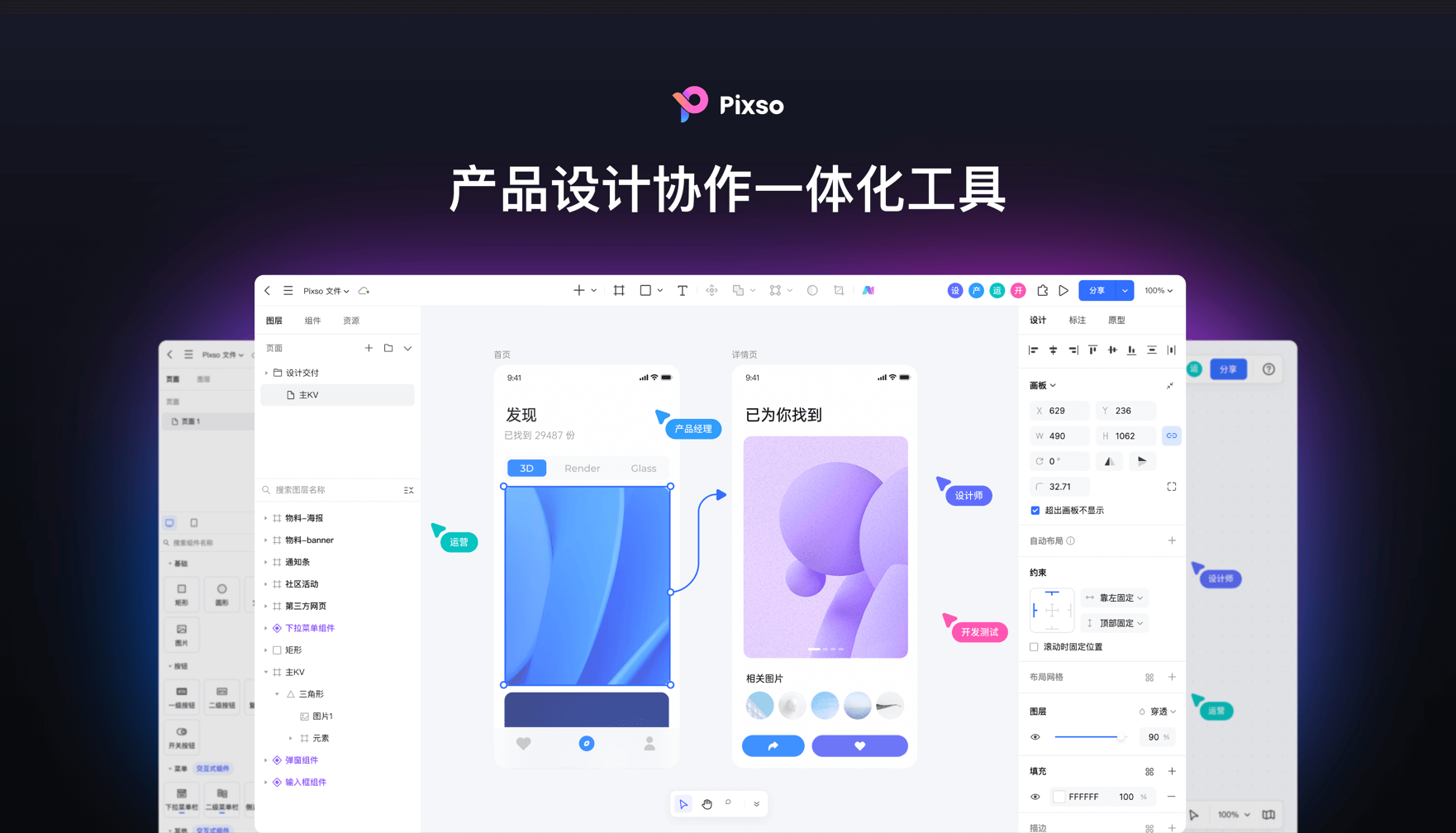
Pixso
Pixso,一个高效实用的网页布局设计工具,在当今的设计行业中占据了重要的地位。对于任何希望创建出令人印象深刻、专业且具有用户友好的网页布局设计的设计师或团队来说,Pixso都是一个值得考虑的选项。

不论你使用的是Windows还是Mac,桌面版的网页布局设计工具Pixso都能让你畅游在设计的海洋中。这款工具提供了实时协作功能,允许团队成员在同一个项目上共同工作,无需担心版本不一致或者文件传输的问题。它的强大之处在于它是云端网页布局设计工具,你可以随时随地访问你的设计项目。只要有互联网,无论你在世界的哪个角落,你都可以使用Pixso。

快速实现你的设计理念
Pixso内置了各种现成模板和组件库,你可以直接使用这些资源来开始你的设计工作。此外,Pixso这款网页布局设计工具还有强大的矢量编辑功能,用户可以方便快捷地进行元素修改和组合。从而让你更加专注于实现设计理念,而不是琐碎的技术细节。
免费享受专业级设计工具
相比于其他许多昂贵的网页布局设计工具,Pixso提供了免费的设计工具。这对于小型团队或者初创公司来说,是一个非常大的优势。他们可以使用Pixso提供的所有基本功能来开展他们的设计工作,而不需要承担任何经济压力。
✔ 免费使用
Pixso 目前对所有个人用户完全免费,所有内置功能全都可以免费使用,并且可以享受多项权益:无限文件数量、无协作者人数限制、无限云存储空间、3000+ 免费设计资源随意取用,满足个人和小型团队的在线协作需求,免费供应丰富的设计资源并提供高效的协作体验。👉 点击免费注册体验Pixso。
Adobe XD
Adobe XD 是 Adobe 公司推出的一款专门针对网页和移动应用设计者的UI/UX设计工具。它在 2016 年正式面向公众发布,现在已经成为各大设计师在网页布局设计中不可或缺的助手,选择网页布局设计工具时的不二之选。

Adobe XD的特性
-
直观易用:Adobe XD 界面简洁,操作直观,用户无需太多的学习即可快速上手。同时,它还拥有强大的预览和共享功能,让你在网页布局设计过程中能够实时预览并和团队成员分享设计思路。
-
丰富的元件库:Adobe XD 拥有大量的设计元素,如图标、形状、颜色板等,可以满足设计师各类设计需求。这使得用户可以快速创建出专业级别的网页布局设计。
-
原型制作:使用Adobe XD这款网页布局设计工具可以创建动态链接、设置触发条件等操作,快速制作出网页或应用的交互原型。这让产品的开发者可以更直观地看到设计师的设计意图,极大地提高了沟通效率。
-
跨平台兼容:Adobe XD 不仅支持 macOS 和 Windows 系统,还可以通过 Adobe Creative Cloud 云服务,在不同设备间实现同步和协作,大大提高了工作效率。
Sketch
Sketch 是一款由荷兰设计公司 Bohemian Coding 所开发的矢量图形编辑器。自 2010 年首次发布以来,Sketch 已经在全球范围内吸引了大量的设计师和开发者,并成为网页布局设计工具的主流工具之一。

Sketch 的功能特性
-
简洁的用户界面:Sketch 的用户界面简洁直观,所有工具和选项都被精心设计并且布局合理,使得用户可以轻松上手并快速掌握它。
-
强大的矢量编辑工具:这个网页布局设计工具提供一套完整的矢量编辑工具,用户可以通过这些工具自由地创作出独特的设计元素。
-
符号系统:这个网页布局设计工具的符号系统允许用户创建可重复使用的组件,从而提高设计的效率和一致性。
-
共享样式和色板:用户可以创建共享样式和色板,并在整个项目中应用它们,保持设计的一致性。
-
插件支持:Sketch 支持大量的第三方插件,扩展了它的功能,并使得用户可以根据自己的需求进行定制。
InVision Studio
InVision Studio 以其强大的功能和易用性脱颖而出,使设计师可以自如地将他们心中的理想效果呈现在网页上。使用网页布局设计工具 InVision Studio,无论是简洁明快的极简风格,还是细节丰富、色彩斑斓的复杂设计,都能够轻易实现。

-
功能强大,提供一站式服务:InVision Studio 提供了包括布局设计、元素编辑、原型制作、用户体验测试在内的全面功能。设计师可以通过拖放功能,快速布局并修改元素,进行实时预览。而且,InVision Studio 还具有动态元素和动画功能,可以帮助设计师为页面添加活力和生动性。
-
易用性强,界面友好直观:除了功能强大,这款网页布局设计工具的另一个主要优点是它的易用性。无论是对于经验丰富的设计专业人士,还是对于初次接触网页设计的新手,InVision Studio 都可以为他们提供顺畅无阻的使用体验。它的界面设计友好直观,几乎没有学习曲线。
-
支持团队协作,提升工作效率:不仅如此,InVision Studio 还拥有强大的团队协作功能。通过这款网页布局设计工具,设计师可以与团队成员共享项目,进行实时协作和反馈。同时,InVision Studio 还具有云同步功能,可以实时保存并更新项目进度,有效避免数据丢失。
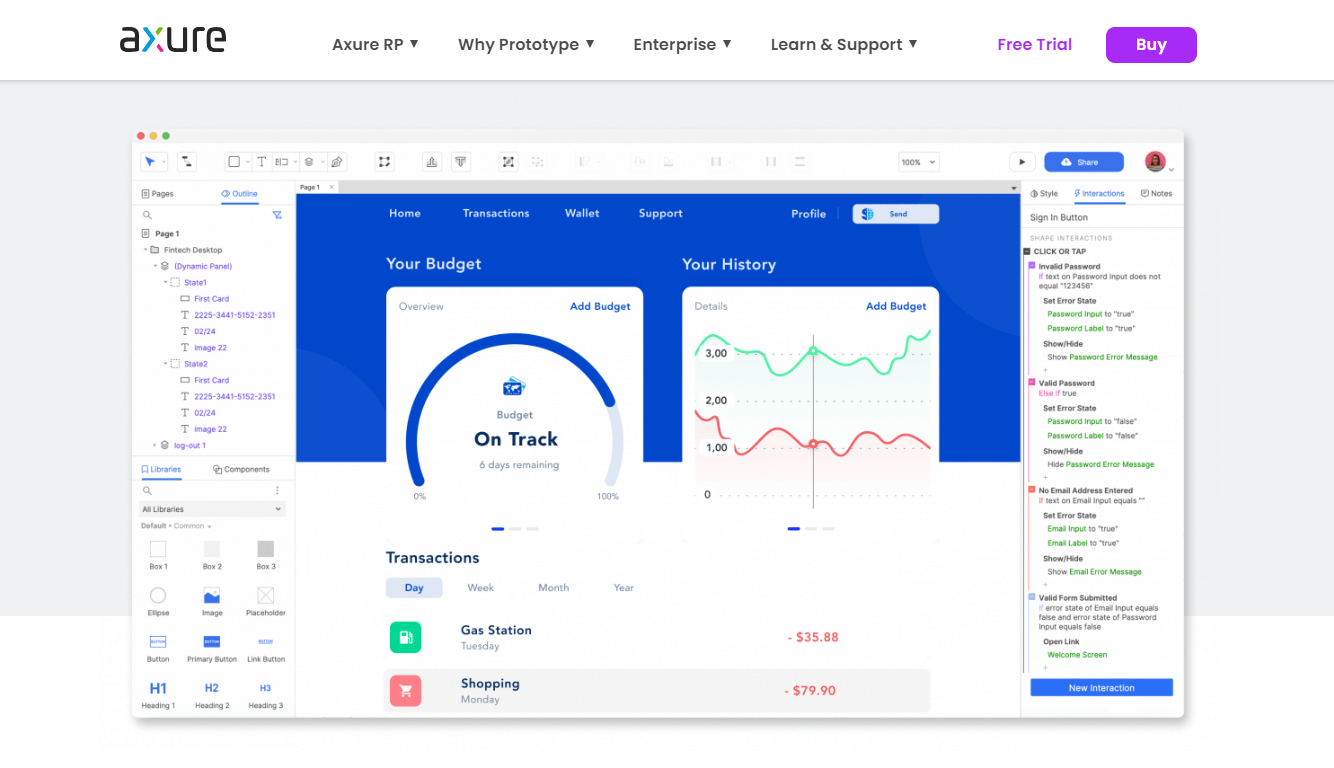
Axure RP
Axure RP 就像一位全能设计师,不仅可以轻松处理各种布局设计,还可以快速创建交互原型,并能进行完整的用户体验测试。在 Axure RP 的帮助下,设计师可以把更多时间精力用在创新和优化设计上,是设计师们最喜爱的网页布局设计工具之一。

-
功能齐全,覆盖设计全过程:Axure RP 拥有丰富的功能集,能够满足设计师在整个设计过程中的各种需求。包括草图制作、布局设计、交互原型制作、用户体验测试等功能一应俱全。其中,Axure RP 的交互原型制作和用户体验测试功能是其一大特色。
-
易用操作,上手快捷:使用 Axure RP,你会发现这款网页布局设计工具的界面直观而友好。无论你是专业设计师,还是刚接触网页设计的新手,都可以快速上手。Axure RP 的直观操作界面和多样化的教程资料使得任何人都可以轻松掌握它。
-
支持团队协作,提高工作效率:在如今团队协作愈发重要的时代,Axure RP 的团队协作功能更是不可或缺。这款网页布局设计工具支持在线分享和评论功能,能够让整个团队参与到设计过程中,有助于提高工作效率和创新能力。
Bootstrap Studio
Bootstrap Studio是一个强大的网页布局设计工具,让你可以在拖放式界面下创建响应式的、基于Bootstrap框架的网页。Bootstrap Studio提供了大量精美的内置组件,包括头部、脚部、相册、轮播图等等,让你可以轻松拖放到你的设计中。此外,它还拥有一个高级的CSS编辑器,让你可以创建复杂的设计而无需触及代码。

接下来,让我们详细介绍一下Bootstrap Studio的一些主要特点和优势:
-
实时预览:Bootstrap Studio有一个实时预览特性,这让你可以在任何设备上(包括桌面和移动设备)查看你的设计在浏览器中的表现。你可以立即看到你的改动,并在预览模式下做出调整。
-
组件库:此网页布局设计工具提供了大量预制的组件,包括表单、导航栏、滑块、卡片等等。这意味着你无需从头开始编写代码,而是可以从组件库中选择所需的元素,并进行个性化设置。
-
高级CSS编辑器:Bootstrap Studio内置了高级CSS编辑器,支持自动建议和规则验证。这大大降低了编写错误代码的机会,并提高了生产效率。
-
自定义组件:除了内置组件外,这款网页布局设计工具也允许你创建和保存自己的自定义组件。这让你可以在不同的项目中重用你的设计,大大提高工作效率。
Webflow
Webflow是一个在线的视觉化网页布局设计工具,它允许设计师和开发者在没有编码的情况下构建响应式网站。这款工具深受用户好评,因为它集合了设计、开发和内容管理于一体,使得从原型到生产环境的整个流程都变得更加简洁。

接下来,我们来详细介绍一下Webflow的主要特点和优势:
-
视觉化设计工具:Webflow提供了一个强大的拖放式设计工具,使得在不编写代码的情况下也能够设计出专业级别的网站布局。
-
响应式设计:通过Webflow这款网页布局设计工具,你可以设计出自动适应不同屏幕大小的响应式网站。它允许你在一个统一的设计面板上设置不同设备的布局和样式。
-
内容管理系统(CMS):Webflow内置了一个灵活强大的CMS,让你可以无需其他第三方工具就能进行内容管理和更新。
-
完整的电商解决方案:如果你想创建一个电子商务网站,Webflow也是一个很好的选择。这款网页布局设计工具提供了从购物车到结账流程的全套电商解决方案。
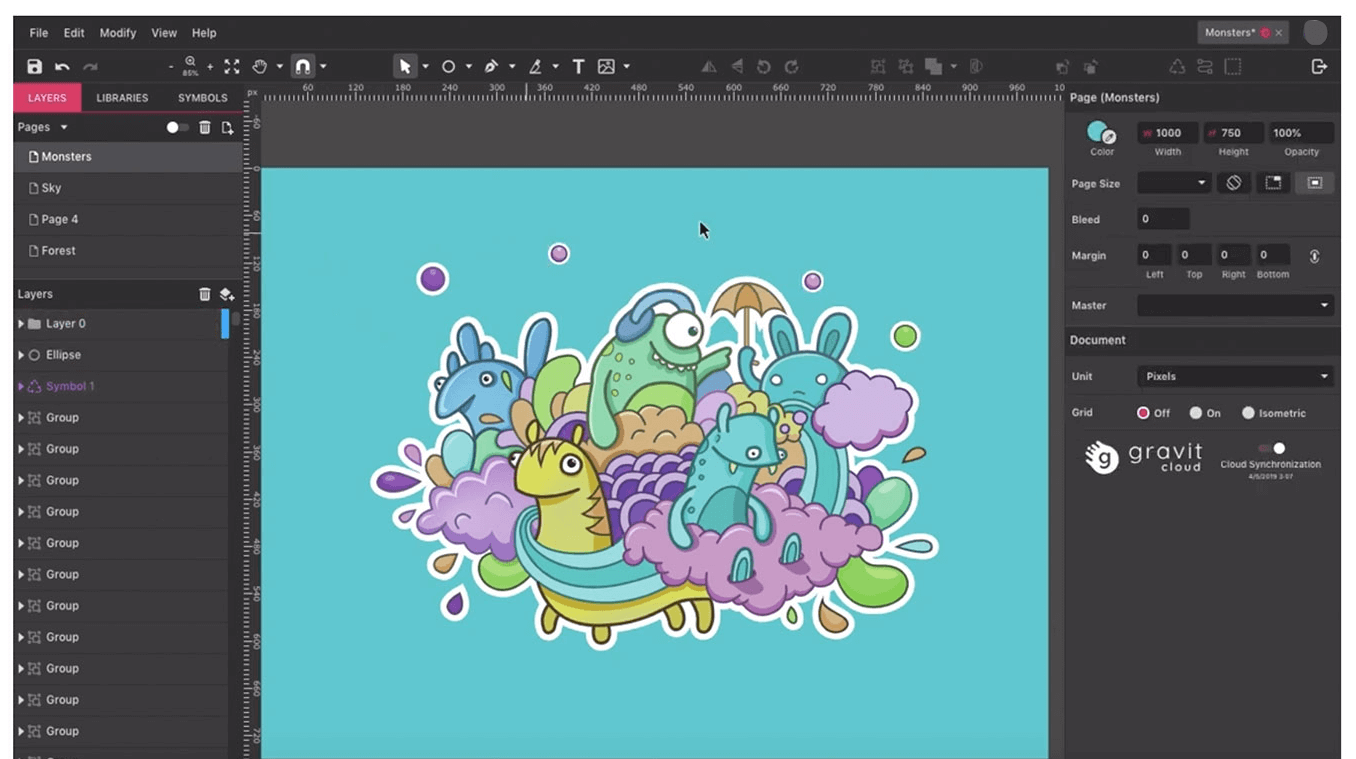
Gravit Designer
Gravit Designer 是一款全功能的矢量图形设计应用,适用于所有类型的设计工作,从图标制作到演示文稿、插图和动画等。更重要的是,它也是一款出色的网页布局设计工具。

以下是一些 Gravit Designer 的主要特点和优势:
-
跨平台兼容性:Gravit Designer 适用于所有操作系统,包括 Windows、Mac、Linux,甚至可以直接在浏览器中使用。
-
强大的设计工具集:Gravit Designer提供了丰富的设计工具,如路径编辑、样式和效果、图层和切片等,为你实现精细的网页布局设计提供了可能。
-
灵活的导出选项:在 Gravit Designer 这款网页布局设计工具中,你可以将你的设计导出为多种格式,包括PDF、SVG、Bitmap等。
-
模板库: Gravit Designer这一网页布局设计工具 提供了大量模板,以帮助你快速开始新项目。
-
云同步功能:Gravit Cloud 允许你在任何设备上随时随地访问和编辑你的设计。
以上只是众多网页布局设计工具中的一部分。在选择适合自己的工具时,需要根据你的需求和预算进行权衡。但无论你选择哪一款网页布局设计工具,记住,最重要的还是你的设计理念和创新思维。