从零开始创建新的页面布局是一个大工程,实际上,有很多网页排版设计资源和素材是可以利用的。但是,如果添加大量的元素和模块是很难确定从哪里开始的。同时,实现平衡且具有视觉吸引力的布局也是个难题。接下来,Pixso将会为你介绍网页排版设计的一些相关基础知识,并且推荐一些网页排版设计的实战案例,为你提供源源不断的灵感,快来看看是什么吧!
1. 全屏照片

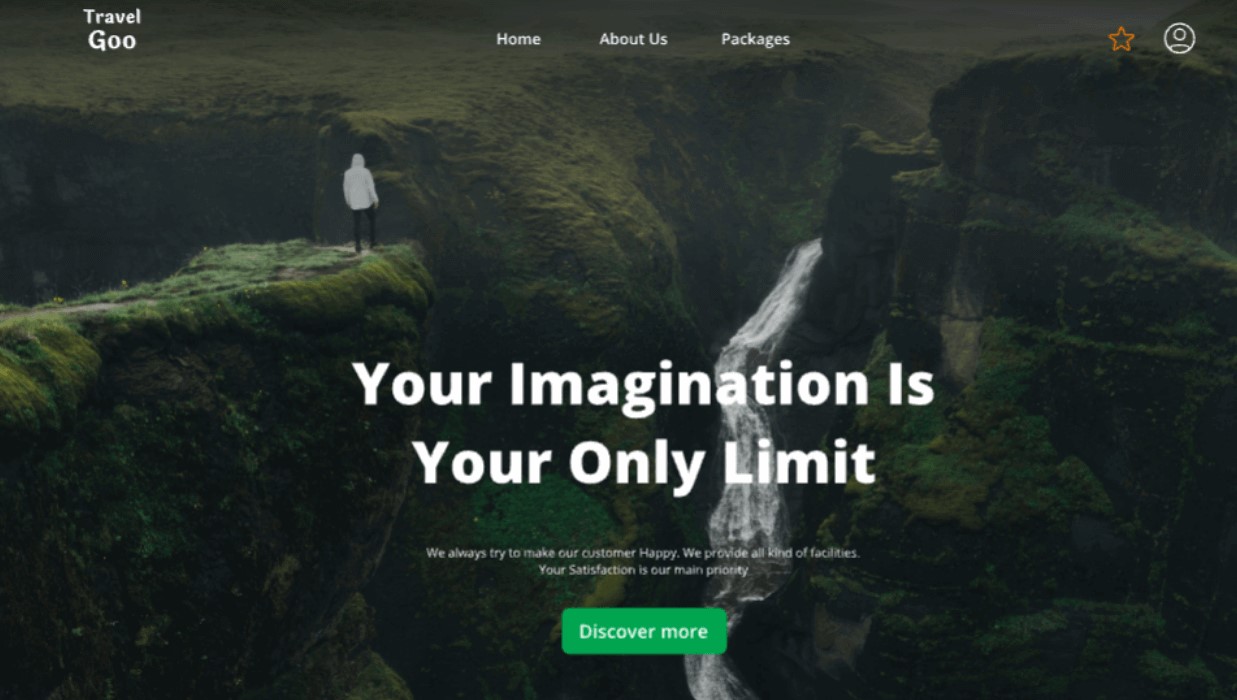
全屏照片的网页排版设计是指使用整张图片作为页面展示的主要背景,这种展示方式通常会将文本、导航功能以及号召性用语覆盖在照片上。这种网页排版设计通常会用于网页的头图中,因为大面积的图片背景能够在很大程度上快速吸引用户的注意力,放在网页最前面的位置是再好不过的。
2. 卡片式

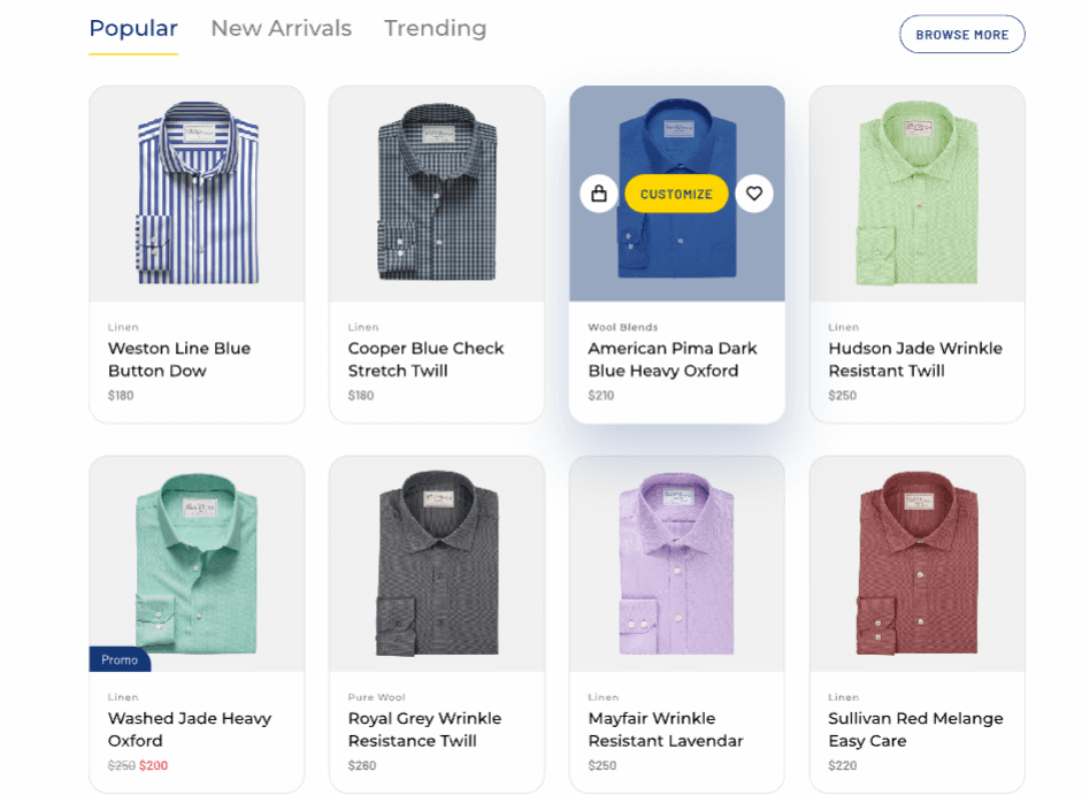
卡片式布局是一种常见的网页排版设计方式,形式非常灵活丰富。其特点在于每张卡片的内容和形式都可以相互独立、互不干扰,基于卡片的布局可以使用不同的卡片在主页上展示多个元素,并且在同一个页面中可以出现不同的卡片承载不同的内容。
卡片式网页排版设计通常会在不同内容之间创建均匀的间距,这不仅可以展示使内容更丰富,而且能够使访问者更容易找到特定的网页或博客文章,提升用户的体验感。
3. 破碎网格

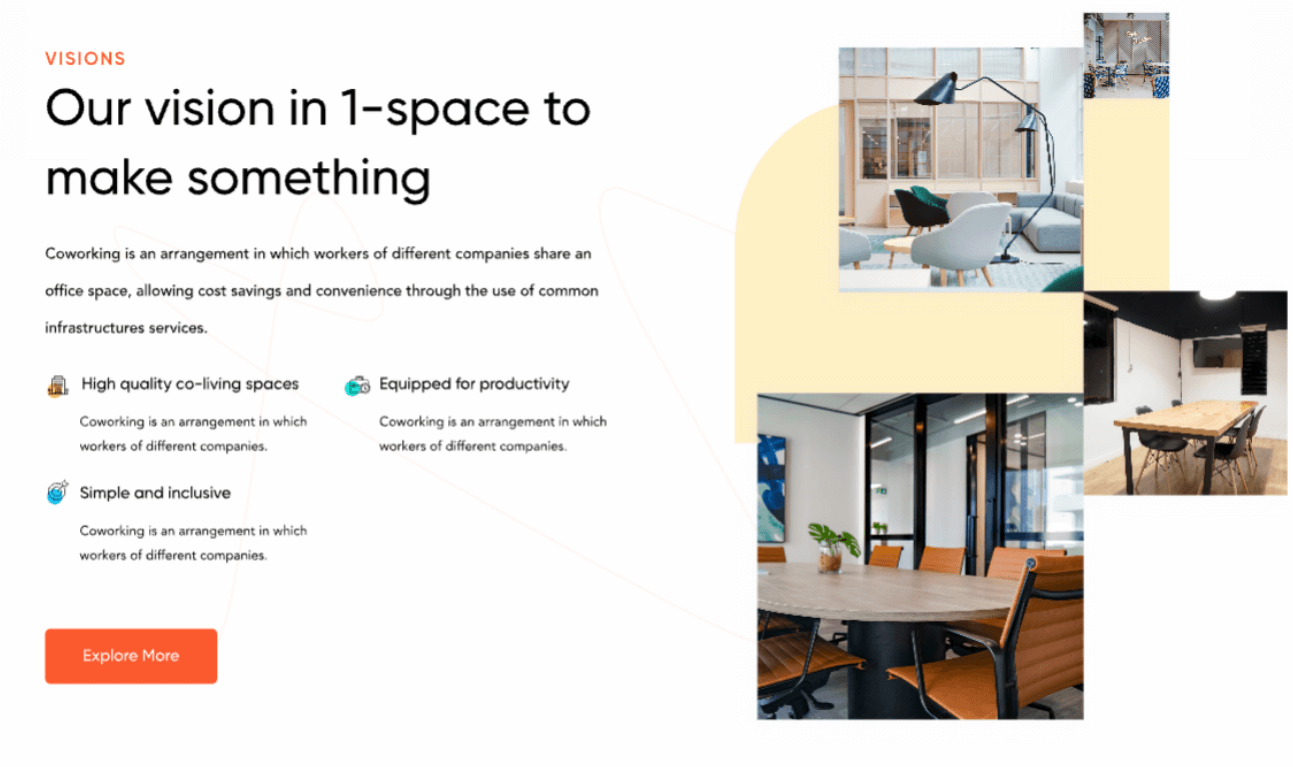
破碎的网页排版设计并不意味着它将网格的所有规则和概念都摈弃不谈,而是在保证视觉效果的情况下对它们采取自由的方式并进行调整。与传统的网页排版设计标准不同,它的布局在自由中不失整齐,看似散漫随意的排版并不会使用户感到凌乱。例如这个共享办公空间的网页排版设计,图片的大小各不相同,并且还会重叠,但整体的视觉效果仍然让用户觉得赏心悦目,这就是它的魅力所在。
4. 交替

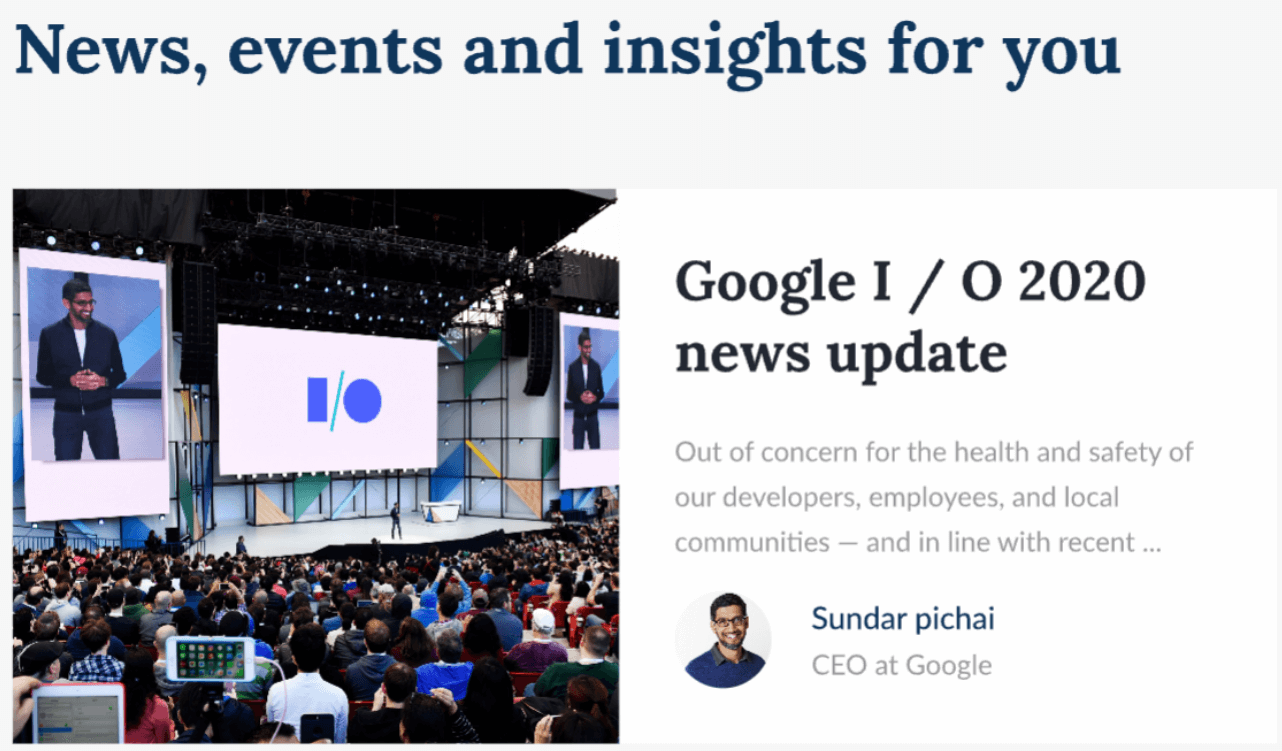
交替布局是指通过文本和图像之间的相互交替使二者能够达到一个平衡点。这种网页排版设计能够建立文本与图像之间的联系,从而使文本与图像之间的关系更密切,无需在整个页面上重复相同的模式。如果需要展示在主页上的内容信息较多,使用这种网页排版设计方式能够抓住用户的注意力,从而使用户能够对网页内容始终保持热情。
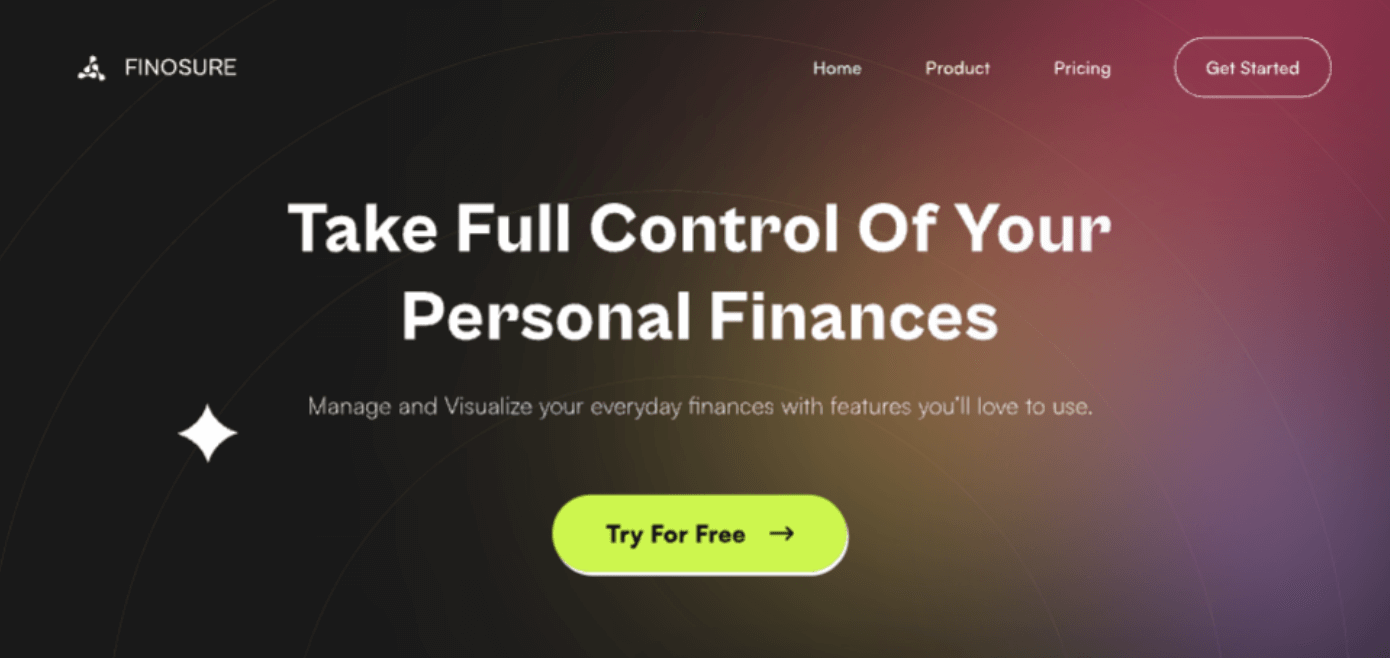
5. 渐变

渐变网页排版设计为网页的页面增添了许多丰富多样的颜色,而又不会显得花里胡哨。不仅能起到丰富视觉效果的作用,而且能够使覆盖在渐变颜色上面的内容更突出。
在此案例中,左侧的黑色过渡到右侧相对丰富的渐变色,简约而又不失高级感,调性满满。亮眼的白色文本内容和号召性用语在渐变的背景下也更为突出,不仅能吸引用户的注意,而且对于用户点击按钮具有指导性作用。
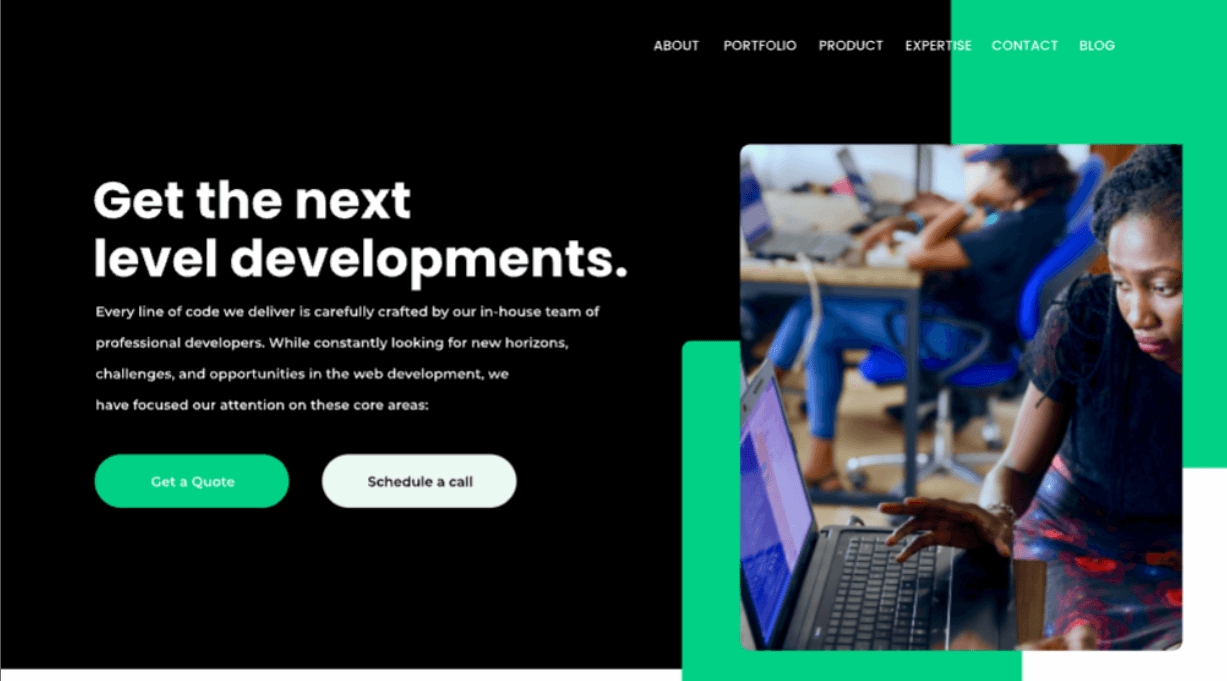
6. 不对称

不对称的网页排版设计是指将页面分区,左右两侧包含各自不同的内容,每侧的含量相等,以此营造出整体平衡的外观。另外,还可以将这种不对称的排版方式简单理解为左右排版,通常左边为文字内容,右边为图片或者左边为图片,右边为文本内容。
在此案例中,登录页的整体背景大部分为黑色,亮绿色作为点缀色。左侧的内容是白色文本、号召性用语和指示按钮,右侧是一张具有网页特色的图片。
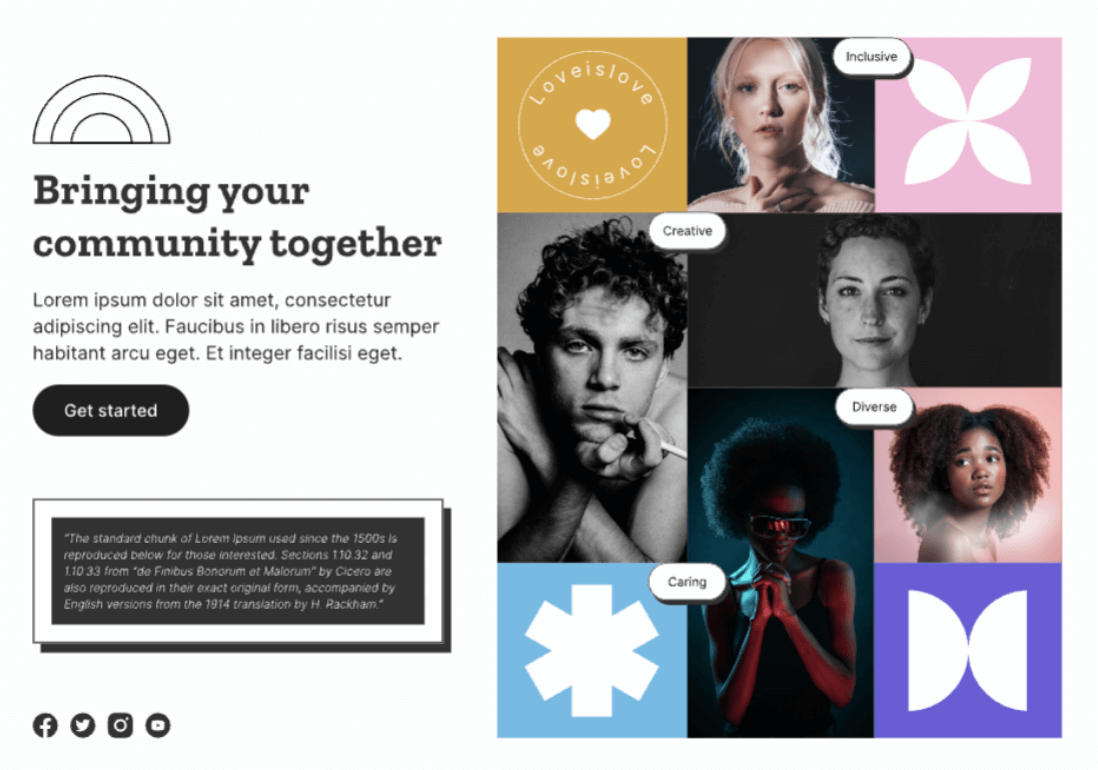
7. 堆砌式

这是一种类似于卡片式布局的网页排版设计,这种布局也可以用框展示内容,通常是指通过不同形状和大小的图片来组合在一起,将不同的内容组合为一个整体,从而使网页排版设计看起来更加整齐有趣。在案例中,右侧又不同大小和形状的图片组合成为了一个整体部分,这种排版使得整个页面的内容展示更加井然有序。
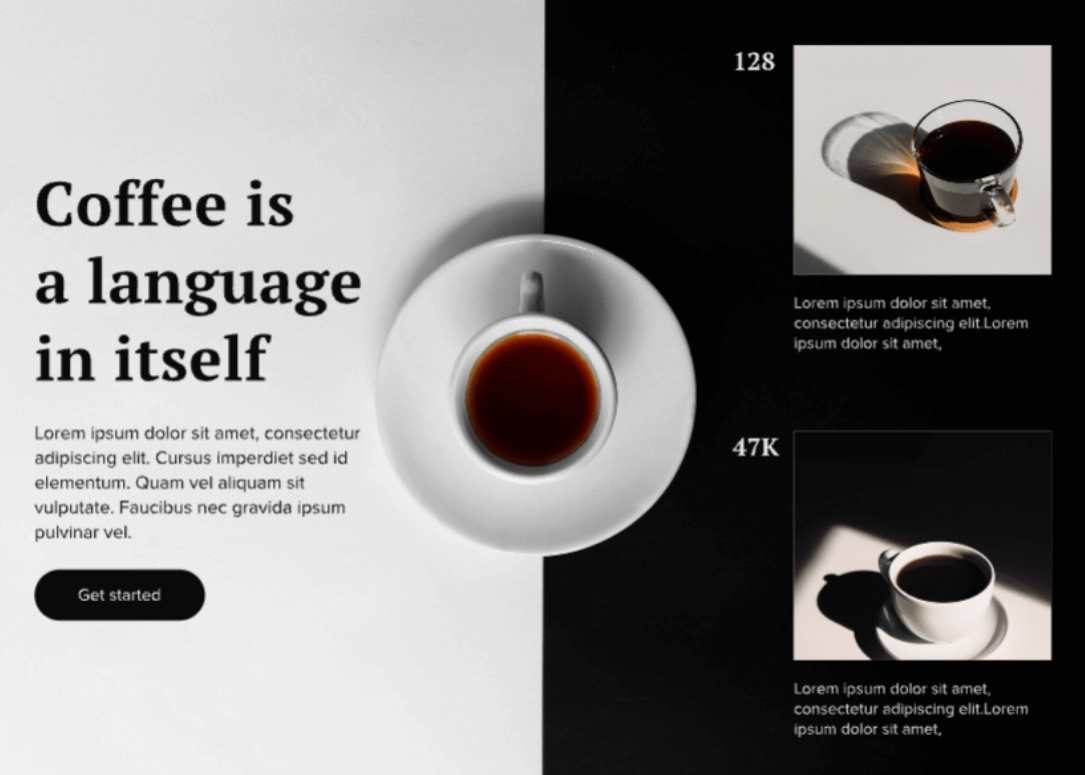
8. 分屏式

分屏布局是指将网页排版设计一分为二,这是一种引人注目的布局方式,在一张页面上可以创建两种色调的背景而又不会显得突兀。在用户滚动页面是保留次分区,或者交替使用对吸引用户注意力能起到很显著的作用。
例如这个案例,将页面分为黑色和白色两种反差较大的颜色,但整体视觉效果非但不突兀,而且给用户一种高格调的现代感。同时,它的配色也与咖啡主题相互照应,点击查看分屏式网页设计教程。
以上8个实战案例皆出自于Pixso资源社区,在这里不仅拥有海量网页排版可以参考借鉴,更有移动端、网页端、UI组件合集、界面合集等各种丰富的设计资源素材可供免费下载,一键即可复用。看过这么多网页排版的精美案例,相信你对网页排版也有了更广阔、更全面的认识了,想要查看更多案例吗?想要创作出更精美绝伦的设计吗?点击上方Pixso注册按钮,通通帮你实现!




