网页设计师经常面临不少困难,其中一部分的困难可能来自与客户的沟通不畅,传达设计理念和进度可能很棘手。这时候,网页原型设计就能起到很好的作用。一个还原度高,信息架构清晰的网页原型设计,能让用户更容易理解项目方案构思,并发表针对性意见。现如今,市面上有大量的网页原型设计工具,让人眼花缭乱,本篇文章为大家推荐 10 款好用的网页原型设计工具。
1. Pixso

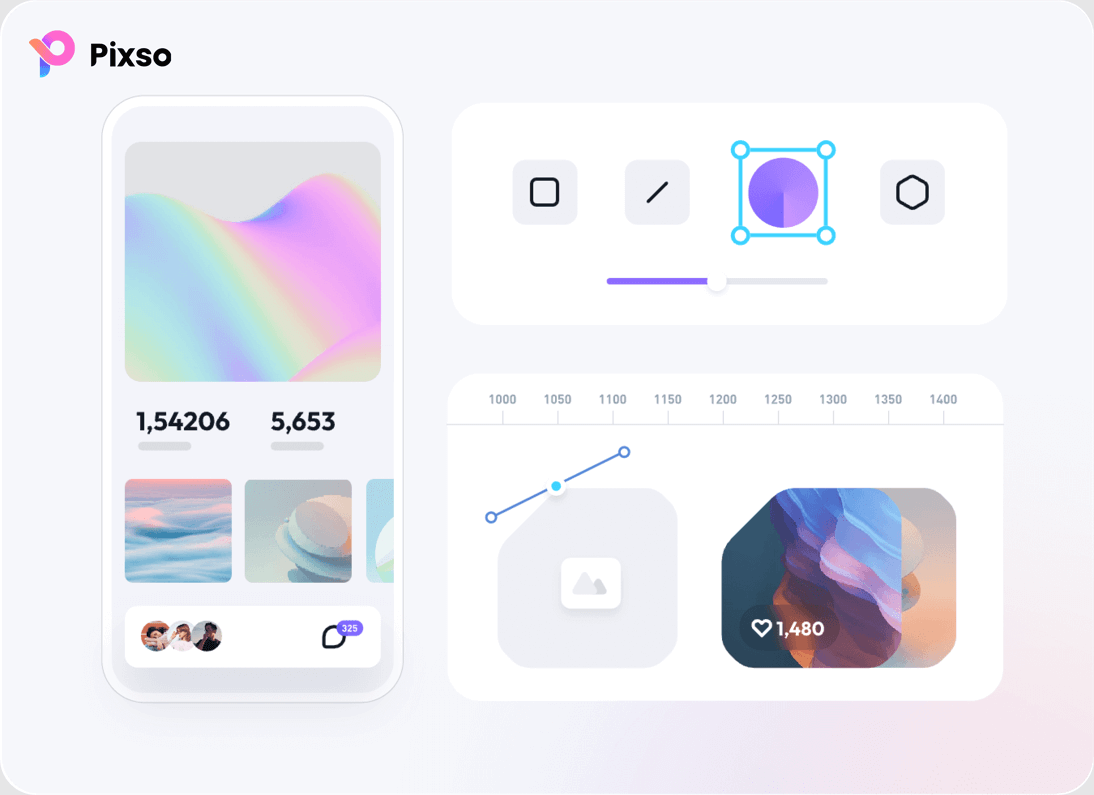
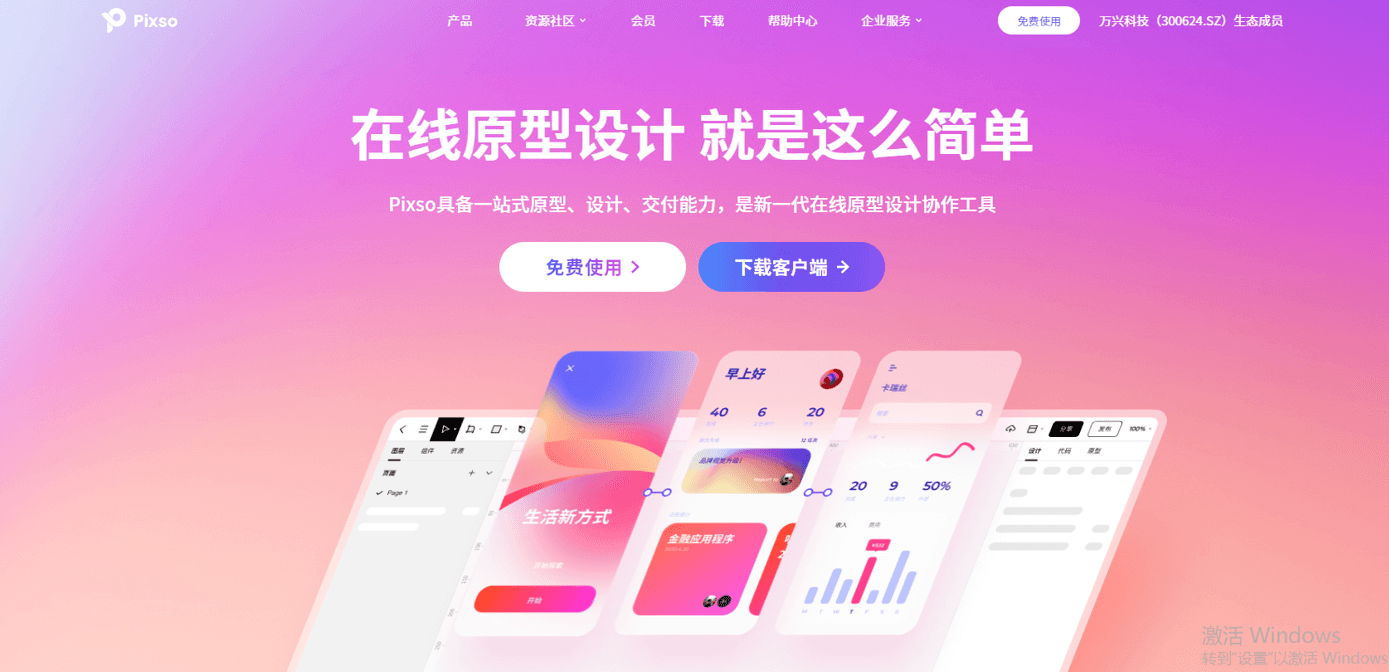
Pixso是新一代在线网页原型设计协作工具,具备一站式原型、设计、交付能力。无需安装应用程序,浏览器在线即可操作。支持团队多人在线协作,对于网页原型设计的共创和修改十分方便!Pixso无需在工具之间切换,需求梳理、UI设计、原型设计、收集反馈、原型交付一个工具全搞定!是一款易上手、高效的网页原型设计工具。点击上方注册按钮,直接免费使用Pixso,即可享受Pixso所有功能,包含无限文件数量、无协作者人数限制、无限云存储空间等强大功能,快开启你全新的设计之旅吧。
优点:
-
原型设计流程更真实直观:Pixso支持建立流畅的原型框架流程,将产品整体方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求。
-
快速启动原型设计工作:借助Pixso内置设计系统和社区资源,产品经理、UI/UX设计师可获得海量原型模板、页面、组件及图标素材 ,开启敏捷高效工作。
-
打造互动感十足的转场交互:在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式。
-
上帝视角 感知未来用户体验:提供宏观和微观双重视角,即可完整地向外界演示产品全貌和交互细节,也可预览GIF来微调动作、动画设计,与团队在协作中不断优化体验。
-
协同上下游 一站式便捷交付:通过浏览器进入Pixso,实时获取所有原型设计信息,一个工具替代多种传统原型设计和项目管理工具,真正提升产设研团队的沟通协作效率。
2. Adobe XD

网页原型设计工具 Adobe XD 结合设计与原型设计的功能。许多设计师因其全方位的功能而青睐它。该程序可用于绘制、重复使用或者重新混合矢量图像,以创建线框、制作屏幕布局和构建交互式原型。并且,作为 Adobe 全家桶的一员,XD 可以和其他Adobe软件很好的联动工作。原型设计工具Adobe XD简单又高效的界面,也是不少设计师的选择。
优点:
-
多系统可用
-
与Adobe软件联动
-
提供基础组件素材
缺点:
-
Adobe全家桶价格昂贵,点击查看解决方案
-
不支持自定义形状
3. InVision

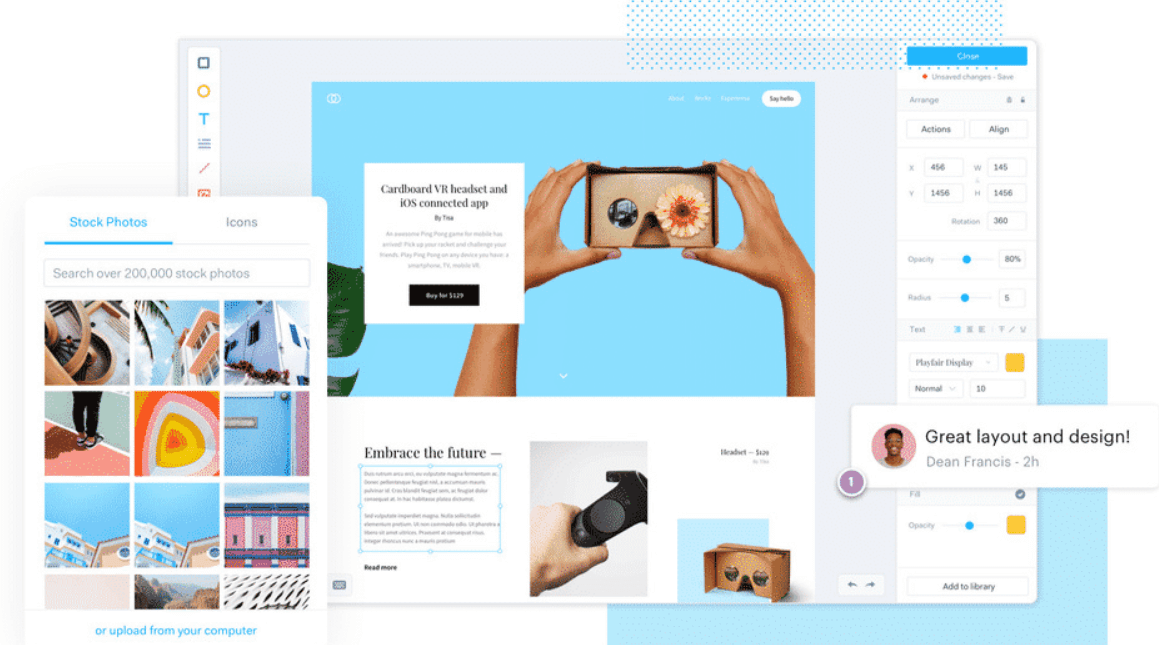
Invison是一款快速简单的原型设计的工具。作为当今流行的网页原型设计工具之一,InVision不断推出新功能,使设计人员能够创建创新的原型设计。它简化了设计工作流程,每个工具都井井有条。
优点:
-
简洁的界面
-
可免费使用
-
具有协作功能
缺点:
-
全英文的界面
-
国内访问速度一般
4. Axure RP

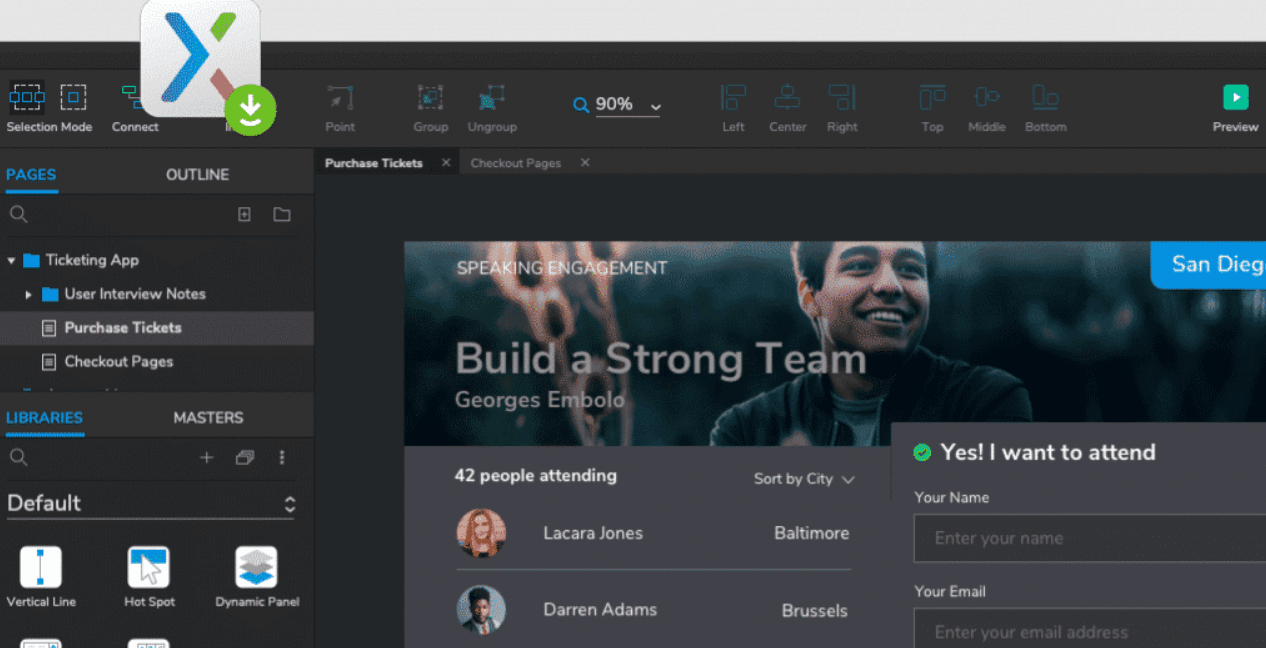
Axure RP是一款功能强大的网页原型设计工具,深受专业设计师的推崇。在交互效果层面,可以实现非常多条件判断,带有 20 多个触发器和 30 多个操作,为数据驱动原型开辟了可能性。不过,交互制作功能强大的同时,意味着较高的学习成本。
优点 :
-
擅长原型设计的复杂交互行为使
-
拥有多种元素样式,可增加独立元素交互性
缺点:
-
定价昂贵
-
不易学习
-
没有足够的协作功能
5. Marvel

Marvel 也是海外知名度较高的网页原型设计工具,支持PS和Sketch的设计稿导入制作交互原型,支持中度保真程度的设计。自带自动标注功能。它易于导航,为用户提供丰富的组件和图标资源。
优点 :
-
简洁的工作界面
-
带有资源素材库
-
支持PS、Sketch文件导入
缺点:
-
软件更新不频繁
6. Framer

Framer是海外知名的网页原型设计工具,可将设计过程用可视化的形式展现,操作生成链接,实现实时交互功能。可用于帮助通过网页原型设计图的想法表达。Framer为你提供了一个无缝的工作流程,与设备预览、版本控制和轻松共享相结合。不过网页原型设计工具Framer需要掌握一定的编程知识,对设计师不太友好。
优点 :
-
支持生成动画原型
-
流程可互动且独特
-
操作灵活
缺点:
-
需要基本编程知识
-
界面不直观
-
定价昂贵
7. Justinmind

JustinMind是由西班牙公司出品的网页原型设计工具,支持输出Html页面。使用JustinMind,你可以在几分钟内利用其广泛的组件和交互绘制高保真原型。它提供了一些基本的形状,如矩形和文本,还有特定的组件,如菜单,表单或数据列表。网页原型设计工具JustinMind提供了多种触屏的交互效果,还支持共享原型进行测试。
优点:
-
直观的设计界面
-
提供多种触屏的交互效果
-
支持创建组件库
-
共享原型进行测试
缺点:
- 共享设计困难
- 有限的帮助功能
8. Figma

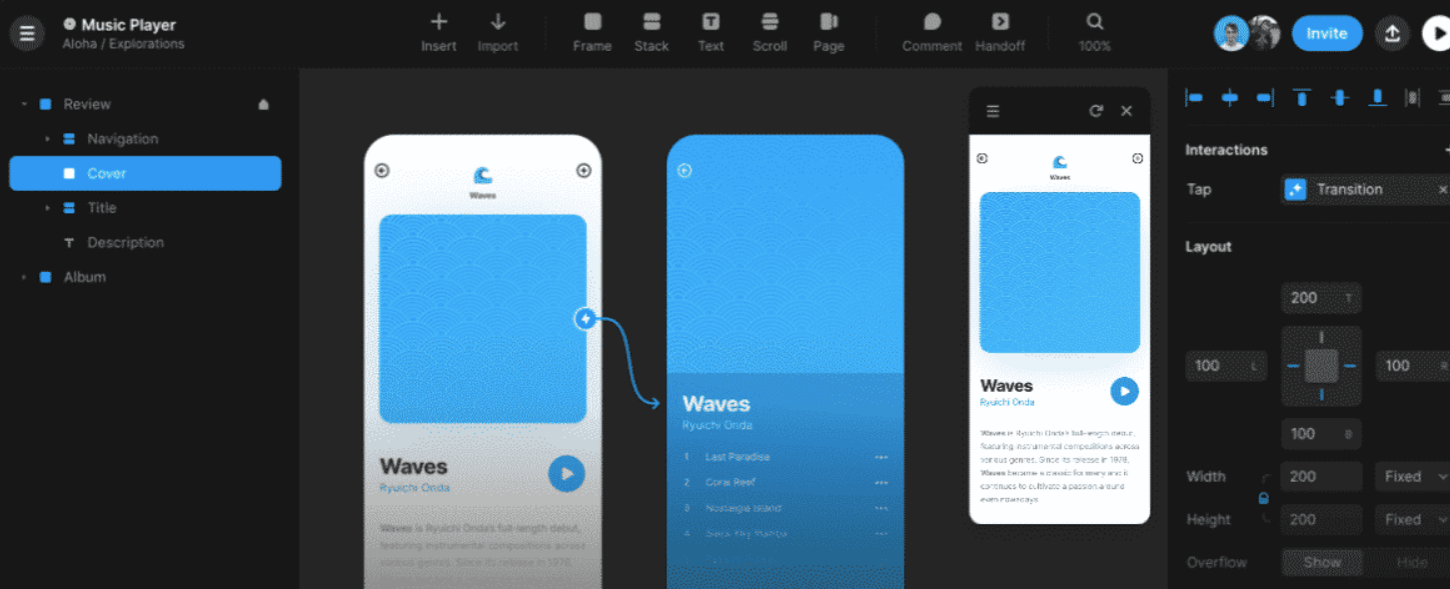
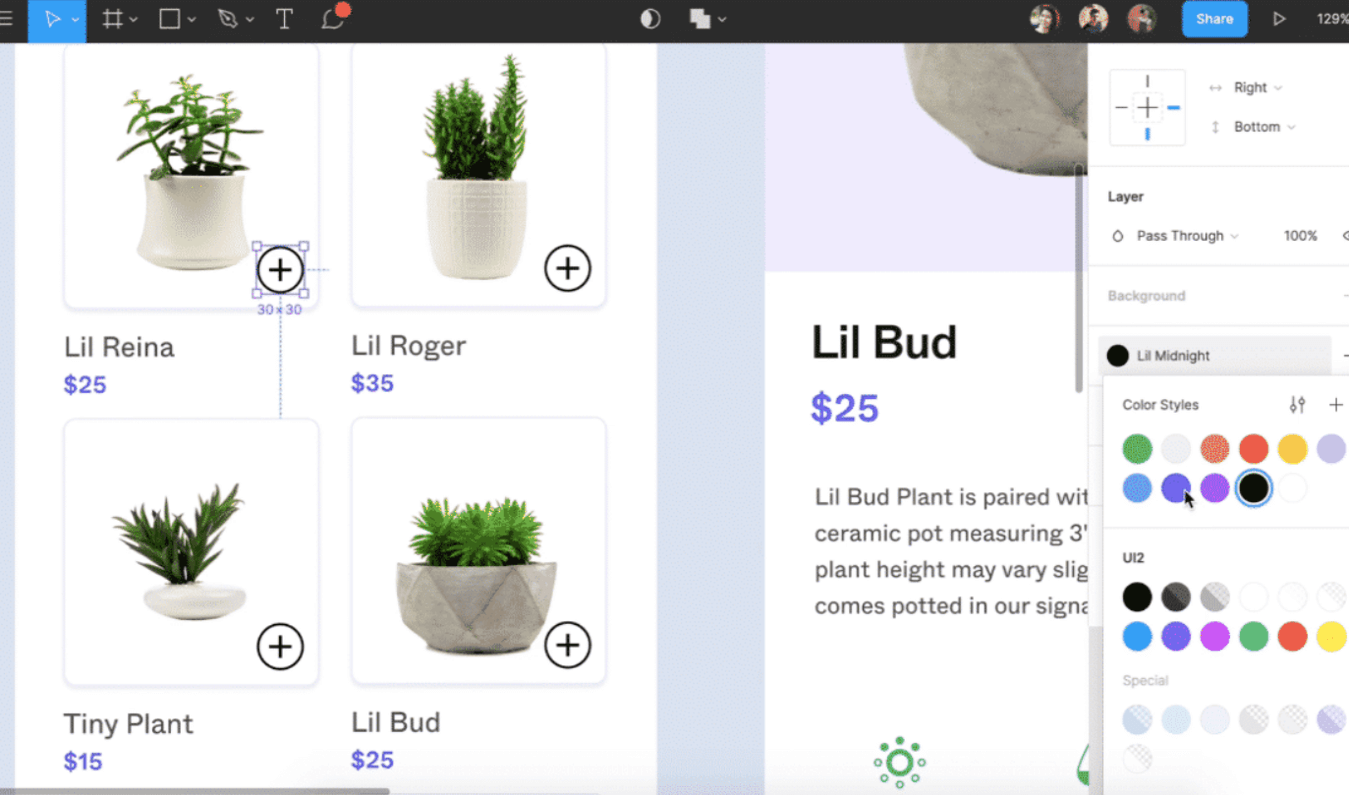
Figma和Pixso一样,是一个基于浏览器的协作式网页原型设计工具,Figma 非常擅长将动画原型变为现实。无需任何代码即可将静态设计转换为交互式模型。不过Figam是海外UI设计工具,全英文界面,且在国内网络环境使用,响应速度会有延时,这对国内UI设计师来说,是一个考验,点击查看解决方案。
优点 :
-
支持团队协作
-
易于使用
-
无需下载安装,浏览器在线操作
缺点:
-
受网络影响大
-
无中文语言
-
无客服及时反馈
9. Origami Studio

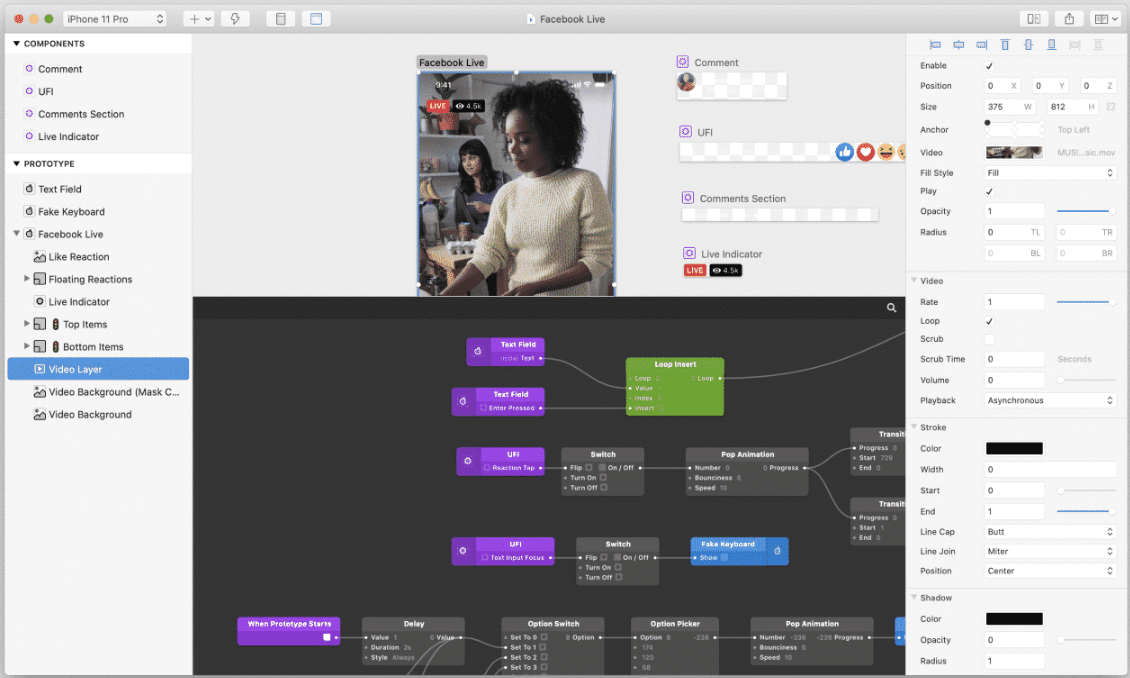
Origami studio是Facebook创作的一款免费的网页原型设计工具,适用于交互动效,集成动效比较完整,有facebook开源的动画代码。设计人员可以利用它快速的完成交互设计,用网页原型设计工具Origami做交户设计需要有一定的逻辑思维能力。
优点:
-
免费使用
-
可以制作可视化动画和过渡
-
有facebook开源的动画代码
缺点:
-
缺乏帮助支持
-
缺乏协作功能
-
需要翻墙和一定的英语理解能力
10. Sketch

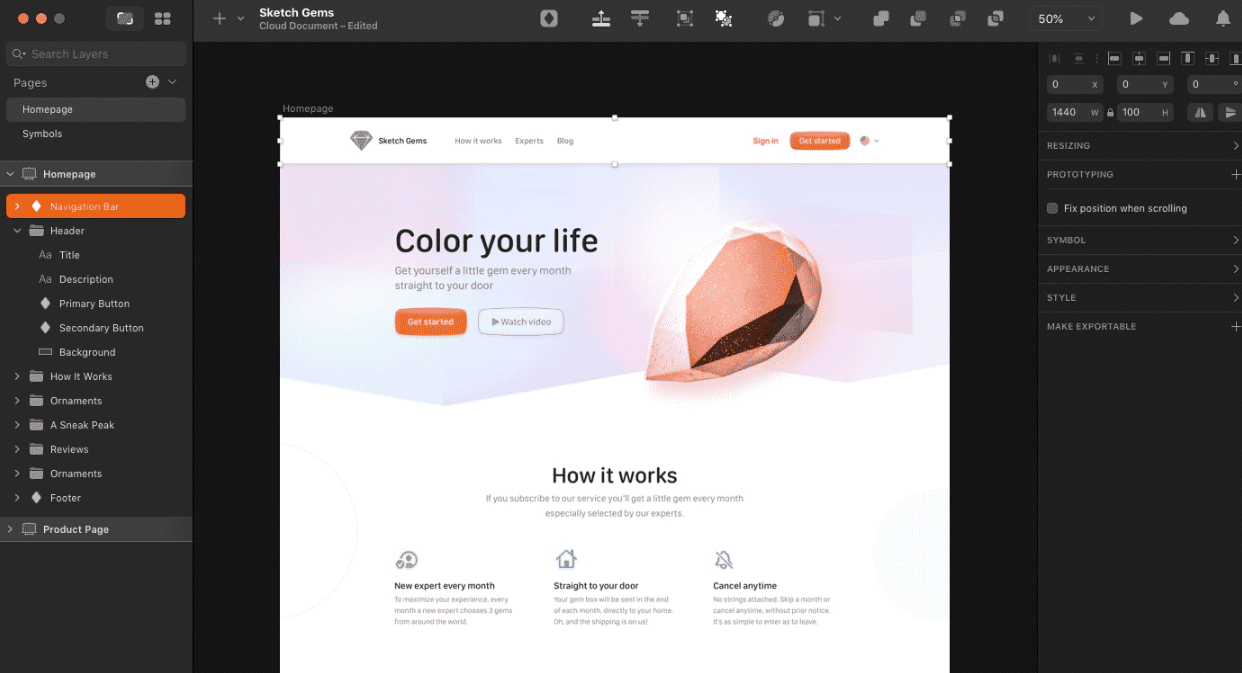
Sketch同样也是一款十分好用的网页原型设计工具。Sketch 不仅为你提供了创作高质量艺术品的空间,还通过其完全基于矢量的工作流程使完成 UX 设计看起来很简单。但网页原型设计工具Sketch仅支持macOS系统,没有Windows版本。想在Windows获得Sketch同样设计体验,详见《Sketch软件有Windows版吗?Sketch软件介绍!》。
优点 :
-
新手容易上手
-
支持高保真原型绘制
-
免费试用
缺点:
-
仅支持macOS系统
-
低版本不能打开高版本的Sketch文件
以上就是推荐的10款好用的网页原型设计工具,在线协同原型设计工具、设计应用程序都有涉及,帮助你更高效的进行网页原型设计相关工作。尤其是产品设计软件Pixso,不仅是优秀的网页原型设计工具,还是强大的UI设计工具,且兼具协同设计、自带设计资源,功能强大,上手便捷!