对于一名设计师来说,要想更好的进行web前端界面设计,选择一款方便、好用的设计工具,可以帮助我们更高效的应对设计工作。那么,web前端界面设计工具有哪些呢?今天,这篇文章Pixso设计师将为你分享当前流行的6款web前端界面设计工具,希望能帮助你更高效地进行web界面设计。
1. Pixso
Pixso是一款产品设计协作一体化的在线设计工具,也是一个web前端界面设计工具,可以帮助设计师完成前期的头脑风暴、用户研究、原型制作,同时也可以帮助设计师进行web页面设计,完成最终的视觉设计工作,在设计完成后,还可以与团队人员实时在线沟通,确保整个设计过程可以更加高效的进行。
另外,Pixso的资源社区还提供了海量的免费原创web页面设计模板资源,可以帮助设计师获取设计灵感或者直接复制使用,提升工作效率。Pixso功能强大且上手简单,内置AI功能,设计师无需花费太多时间也可以快速的掌握,非常适合对团队协作要求高、同时也需要高质量设计效果的设计师。
2. Figma
Figma是一款云端协作设计工具,也可作为web前端界面设计工具使用,无需下载安装,可跨平台使用,能够实现实时多人协作,成为近年来最受欢迎的界面设计工具之一。Figma支持多人同时编辑同一个设计项目,并支持设计系统的搭建,可以帮助设计团队更好的统一设计风格。它不仅适合UI设计,还具备强大的原型制作和代码输出,方便设计师与开发人员对接。
3. Sketch
Sketch也是非常受欢迎的UI/UX设计工具之一,其在Web页面设计中扮演了重要角色。它以简洁的界面和丰富的插件生态著称,专注于设计过程的每个细节。Sketch的矢量设计工具非常强大,适合web和移动界面设计,还可以与principle等工具无缝衔接,方便设计师完成交互动效的设计。
4. Framer
Framer是一款跨语言的多功能网页设计工具,它将设计与编程结合,可以帮助没有代码经验的设计师快速呈现网页。借助Framer的AI工具可以将设计草图或截图,快速转换为真实的网页,且支持多种语言。通过Framer,设计师可以自定义各种复杂的动画效果,制作高保真原型,完美展示互动体验。它提供的网站预设模板非常丰富,可以帮助设计师快速搭建各种网站,减少重复性工作。
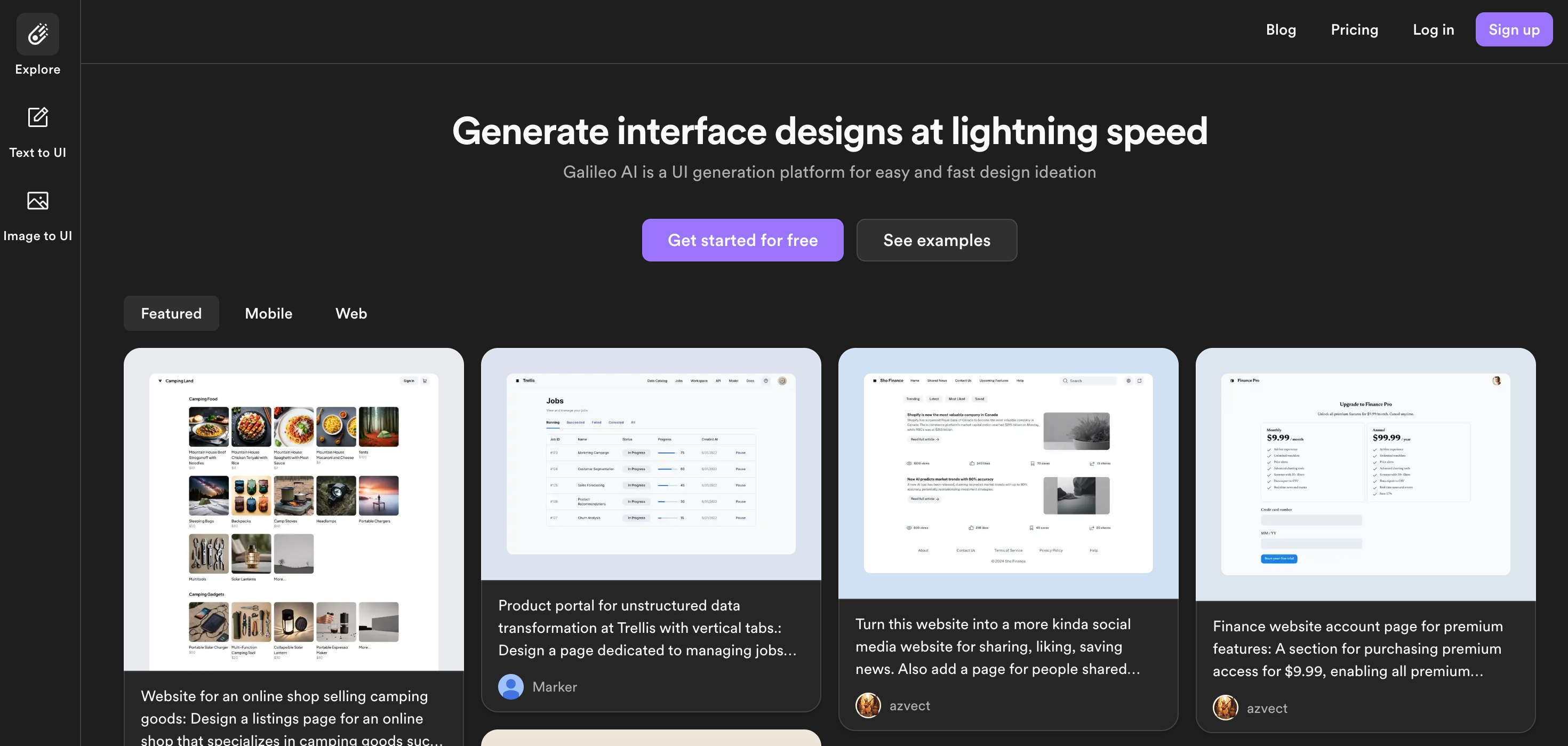
5. Galileo AI
Galileo AI 是一款先进的UI界面生成平台,它可以将文字说明转换为UI界面,从而帮助设计师更加高效的进行设计创作。Galileo AI 生成的UI界面质量较高,它能理解设计组建、配色、风格,提供较为细致的文字说明,可以帮助设计师快速创建出专业的UI界面,非常适合在前期的设计风格探索和方案布局优化时使用,可以帮助设计师更快的做出合适的设计方案。
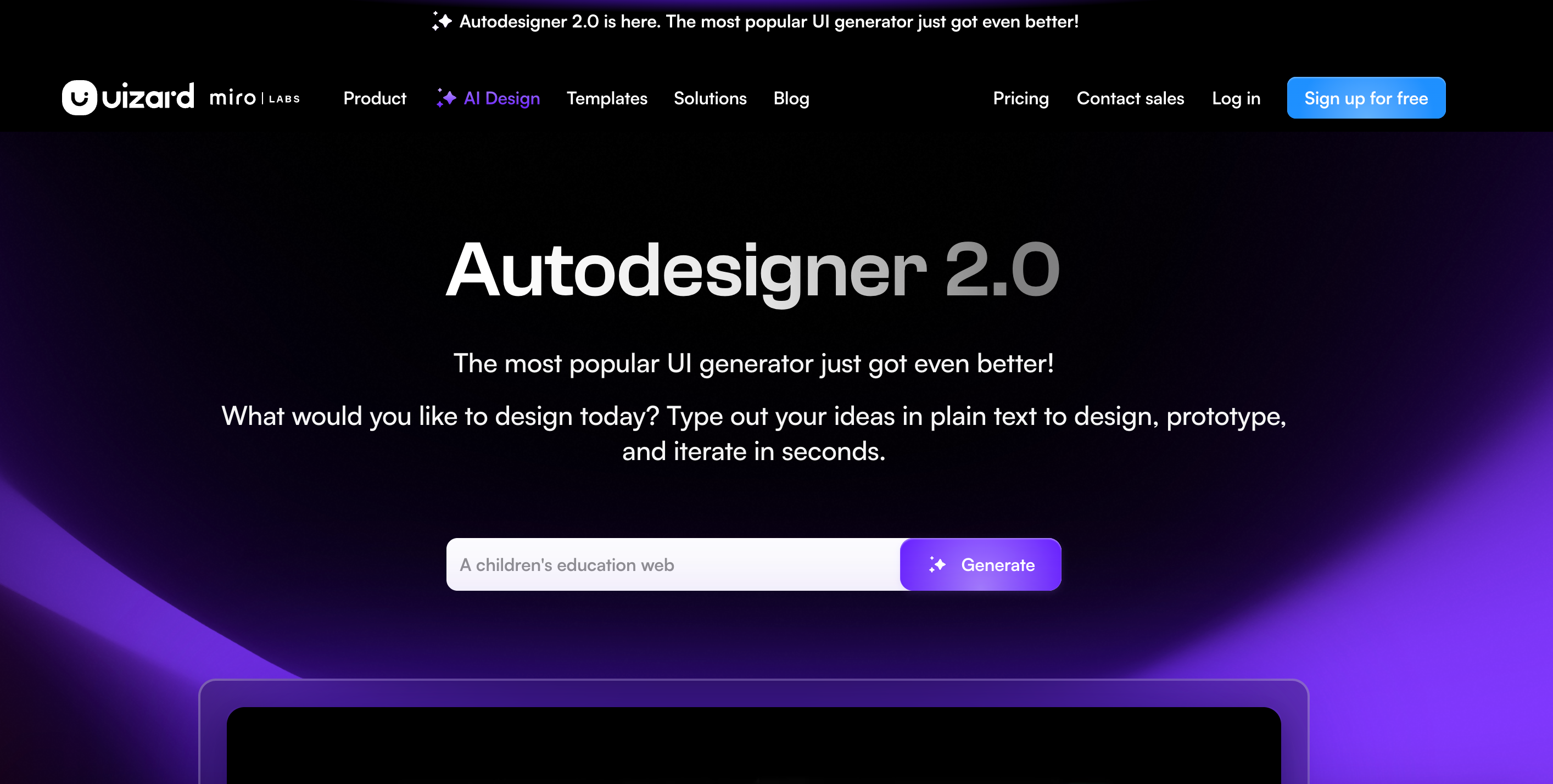
6. Uizard
尝试用AI来帮助解决设计问题,是当下非常热门的一个方向,Uizard 就是这样一款生成式AI设计工具。Uizard可以用于创建线框图、UI界面设计,支持文本提示生成UI界面,也支持图片提示生成界面。通过Uizard,设计师可以将手绘草图,快速转换为UI高保真界面,从而大大缩短整个设计流程的时间,更快的实现产品迭代和测试。
在Web前端界面设计中,选择合适的工具不仅能够提升设计效率,还能帮助团队更好地协作和推进项目。本文所分享的这6款web页面设计工具,各具特色,大家可根据不同的设计需求,灵活选择。甚至也可以多款工具搭配使用,以获得更好的设计产出。
比如,你可以使用像Galileo AI与Uizard这样的生成式AI设计工具,快速进行UI界面的灵感探索与方案对比,然后再使用像Pixso这样的专业UI设计工具,进行更多细节的优化。👉注册Pixso,高效开启web界面设计