在数字时代,无论是在访问网站、看电视还是看图书刊物,我们都会接触到各式各样的图片和形状。那么这些图像和形状是怎么常见的?它们有什么不同呢?本篇文章我们将深入了解一个重要的图形概念——SVG矢量图,一起来看看吧。

1. 矢量图是什么意思?
矢量图是一种使用数学公式描述图形的图像格式。与位图不同,矢量图不是由像素点组成的,而是由线段、曲线和多边形等基本几何形状组成的。SVG矢量图可以无限放大而不会失真,因为它们是基于数学公式生成的,而不是像素点。这使得矢量图非常适合用于设计、印刷和制作大型广告等需要高质量图像的场合。

矢量图的优势在于它们的可伸缩性和编辑性。由于矢量图是由数学公式描述的,所以可以轻松地修改和调整图像的大小、形状和颜色等属性。这使得设计师可以在不损失图像质量的情况下对图形进行自由变换和编辑。另外,矢量图还具有较小的文件大小,因为它们只需要存储图形的数学描述,而不是每个像素点的颜色值。
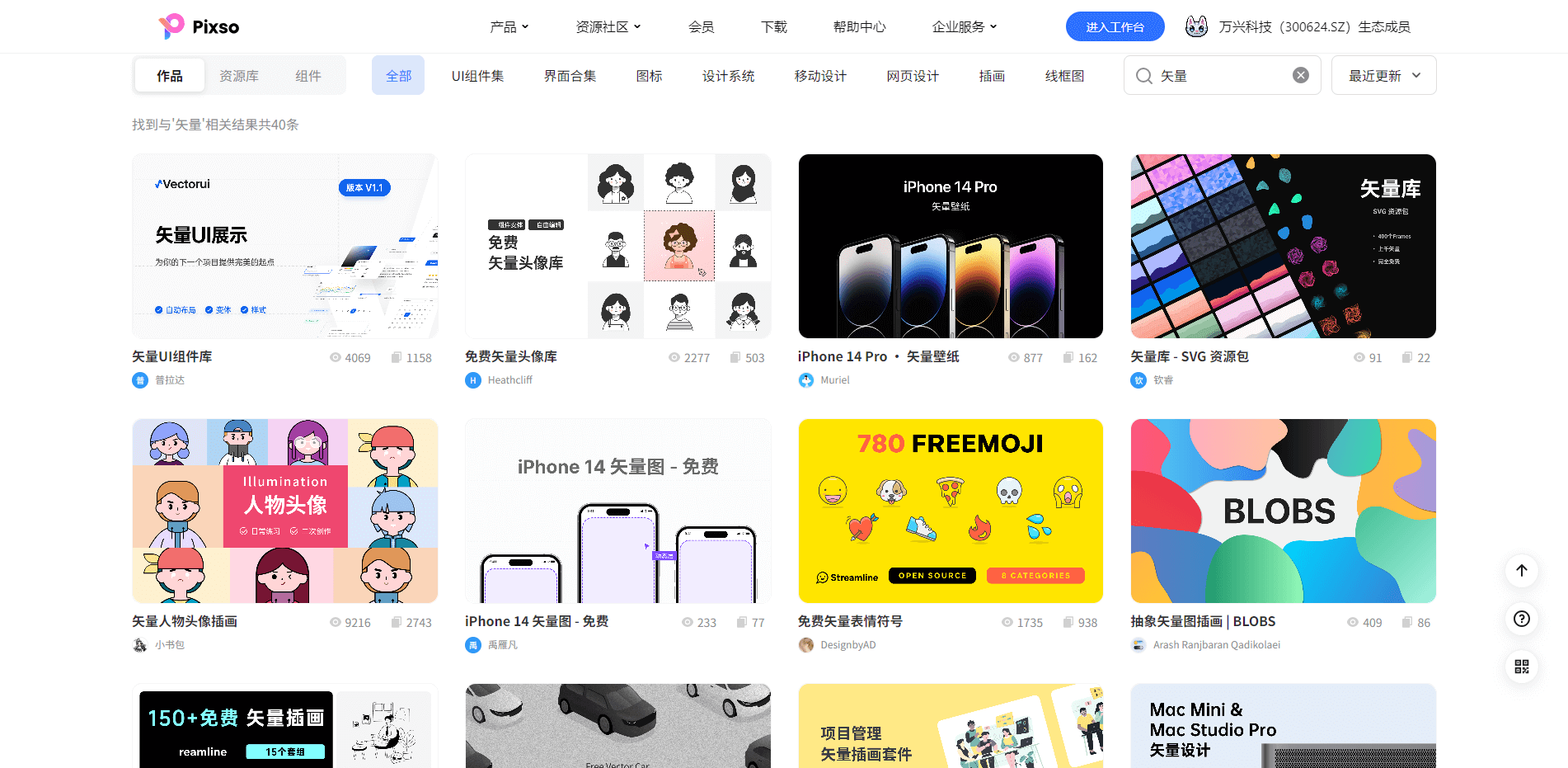
矢量图常见的文件格式有SVG(Scalable Vector Graphics)、AI(Adobe Illustrator)和EPS(Encapsulated PostScript)等。这些格式可以被许多设计软件和绘图工具支持,如Pixso、Adobe Illustrator、CorelDRAW和Inkscape等。设计师可以使用这些工具创建、编辑和导出SVG矢量图,以满足不同需求的设计项目,Pixso 个人版免费使用,点击马上试试。

2. 矢量图的优势
2.1 可无损缩放
矢量图是一种基于数学公式描述的图形,与常见的位图图像不同,矢量图使用线段、曲线和多边形等几何元素来表示图像。由于其基于数学公式,SVG矢量图具有许多优势,其中之一是可无损缩放。

可无损缩放是指无论将矢量图放大或缩小至任意尺寸,图像的质量都能保持不变。这是因为矢量图使用的是数学公式来定义图像,而不是像素点。当我们对矢量图进行缩放时,只需改变公式中的参数,而不会改变图像的基本结构。因此,无论是将SVG矢量图放大到海报大小,还是缩小到网页图标大小,图像的清晰度和细节都能得到保留。

这种可无损缩放的优势使得矢量图在许多场景下得到广泛应用。例如,在印刷品设计中,设计师可以使用矢量图来制作标志、海报和名片等,因为这些图像需要在不同尺寸的纸张上打印。而在网页设计中,SVG矢量图也常用于创建可缩放的图标和按钮,以适应不同屏幕尺寸的设备。
2.2 良好的编辑性
矢量图具有良好的编辑性,这是其与位图图像最大的区别之一。在矢量图中,图像是由数学公式和几何路径组成的,而不是像位图那样由像素点组成。因此,我们可以对矢量图进行无损编辑,而不会损失图像的质量。
矢量图的编辑性使得我们可以轻松地对图像进行修改和调整。例如,我们可以改变图像的大小,旋转图像,调整图像的颜色和形状等。这些操作都可以在SVG矢量图编辑软件中完成,而不需要重新绘制整个图像。

2.3 文件大小
矢量图在文件大小方面具有明显的优势。相比于位图图像,矢量图使用数学公式来描述图像,而不是像素点的集合。这意味着矢量图可以通过记录图形对象的形状、位置、颜色和大小等属性来进行描述,而不需要记录每个像素的颜色信息。因此,SVG矢量图的文件大小通常比位图图像小得多。
以一个简单的示例来说明这个优势。假设我们要绘制一个圆形,直径为100像素。对于位图图像来说,需要记录每个像素的颜色信息,因此文件大小会随着像素数量的增加而增加。而对于矢量图来说,只需要记录圆的半径和中心位置即可,文件大小相对较小。
2.4 兼容性强
矢量图在兼容性方面具有很大的优势。由于SVG矢量图是基于数学公式和路径绘制的,它们可以无损地进行缩放和调整大小,而不会失去图像的清晰度和质量。这使得矢量图在不同分辨率的设备上都能够保持良好的显示效果。

3. 矢量图的应用领域
3.1 平面设计
SVG矢量图在平面设计领域有着广泛的应用。平面设计师常常使用矢量图来创建各种设计元素,如标志、图标、插图等。相比于位图图像,矢量图具有可缩放性和无损失的优势,使得设计师可以在不失真的情况下调整图像的大小。
矢量图的应用在平面设计中可以追溯到很早的时候。设计师可以使用SVG矢量图形软件,如Pixso来创建和编辑矢量图。这些软件提供了丰富的绘图工具和功能,使得设计师可以轻松地绘制各种形状和线条,并进行颜色填充和渐变等效果的添加。

平面设计中的矢量图可以应用于多个方面。首先,矢量图可以用于创建标志和品牌标识。设计师可以使用矢量图来绘制独特的标志,以展示公司或品牌的特色和形象。其次,矢量图也可以用于创建图标和按钮。设计师可以使用SVG矢量图来绘制各种图标,如应用程序图标、网站导航图标等。此外,SVG矢量图还可以用于创建插图和海报等视觉元素,以增强设计作品的表现力和吸引力。

3.2 印刷业
矢量图在印刷业中有广泛的应用。由于矢量图是由数学公式描述的,因此它们可以无限缩放而不会失去清晰度。这使得SVG矢量图在印刷品设计和制作中非常有用。
在印刷业中,SVG矢量图常用于制作标志、海报、名片和包装设计等。由于矢量图可以保持图像的清晰度和细节,因此它们可以用于印刷高质量的图像。与位图不同,矢量图可以无损地调整大小和修改,而不会导致图像模糊或失真。

另外,矢量图还可以用于制作印刷品的矢量图案和图标。这些图案和图标可以根据需要进行调整和修改,以适应不同的印刷需求。矢量图的可编辑性和可调整性使得印刷业可以更加灵活地设计和制作各种印刷品。
3.3 网页设计
SVG矢量图在网页设计中有广泛的应用,它的特点使得它成为设计师们喜爱的工具。下面是一些矢量图在网页设计中的具体应用领域:

● 图标设计:矢量图可以用于设计网页中的各种图标,如导航栏图标、按钮图标、社交媒体图标等。由于矢量图具有无损放大和缩小的特点,设计师可以轻松地调整图标的大小而不会失真,确保图标在不同设备上的显示效果一致。
● 背景设计:矢量图可以用于设计网页的背景,通过使用矢量图形来填充背景,可以创造出丰富多彩的效果,提升网页的视觉吸引力。设计师可以使用矢量图形来创建纹理、渐变、图案等,以增加网页的美感和独特性。
● 插图和插图动画:SVG矢量图可以用于设计网页中的插图和插图动画,为网页增添生动和趣味。设计师可以使用矢量图形来绘制各种形状、物体和人物,然后通过动画效果来为网页增加互动性和视觉效果。
● 界面设计:矢量图可以用于设计网页的界面元素,如按钮、滑块、进度条等。通过使用矢量图形,设计师可以轻松地创建各种形状和风格的界面元素,以满足不同网页设计的需求。
3.4 动画制作
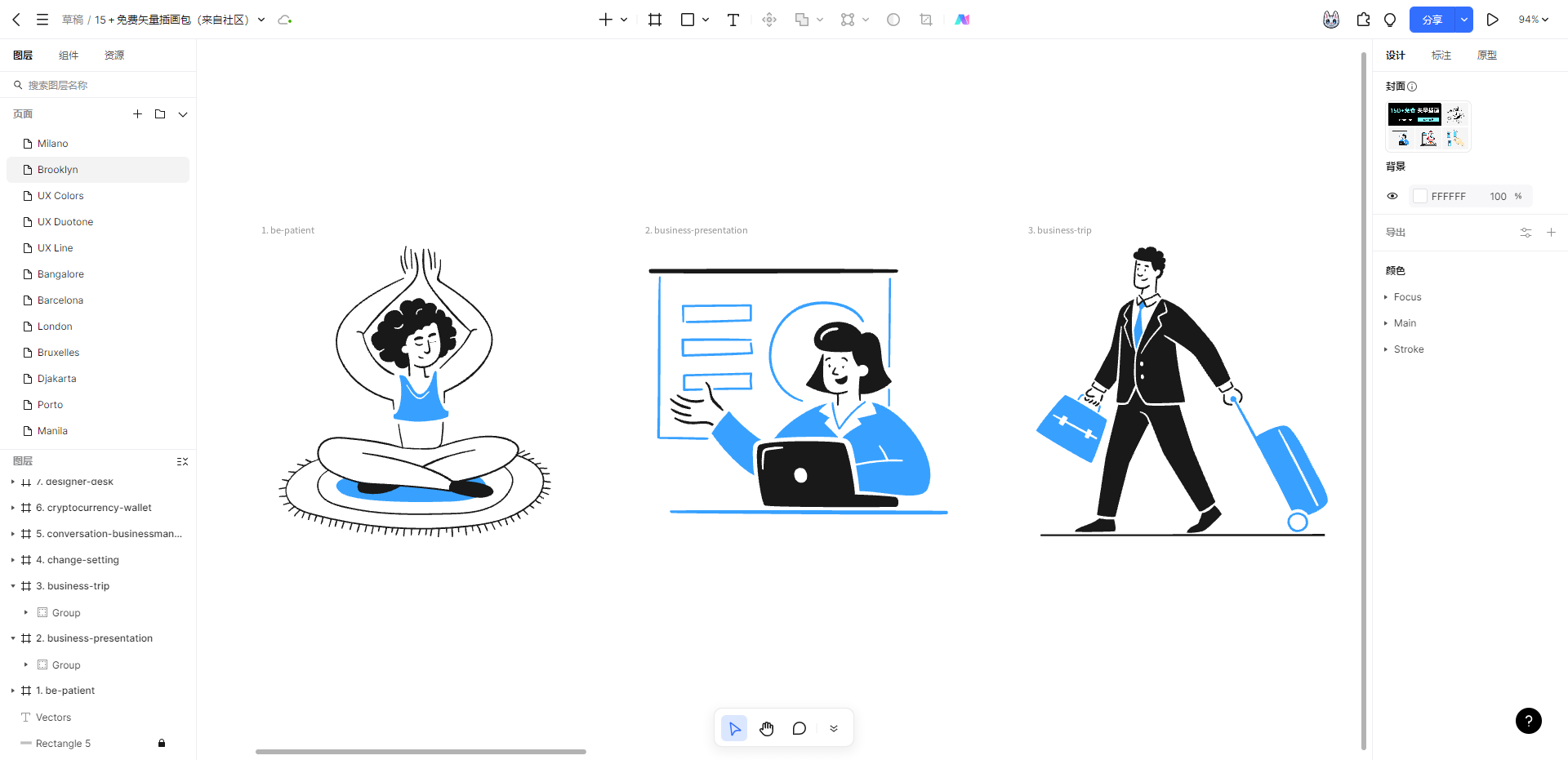
矢量图在动画制作领域有着广泛的应用。由于矢量图是由数学公式描述的,因此可以无损地进行放大和缩小,这使得矢量图在动画制作中能够实现平滑的动画效果。此外,矢量图还可以通过修改路径和属性来实现形状的变化和颜色的渐变,这为动画制作带来了更多的创作可能性。
在动画制作中,SVG矢量图常被用于绘制角色、背景和特效等元素。相比于位图,矢量图具有较小的文件大小,因此在动画制作中可以减少存储空间的占用。此外,SVG矢量图还可以通过分层和分组的方式进行管理和编辑,使得动画制作的过程更加高效和灵活。
另外,矢量图还可以通过插值和变形等技术实现形状的变化和动态效果。例如,在角色动画中,可以通过修改SVG矢量图的路径和属性来实现角色的运动和变形。这种方式不仅可以减少动画制作的工作量,还可以实现更加自然和流畅的动画效果。
总之,矢量图形是一种以数学公式和几何数据为基础的图像表示方式,具有可缩放性和高质量输出的优势。它们在许多领域中得到广泛应用,是图形设计和印刷领域中不可或缺的工具,也在数字化时代的计算机图形设计中扮演着重要的角色。希望本文能帮助您更好地理解SVG矢量图形的含义和应用。