许多新手网页设计师由于没有接受过专业的设计训练而经常犯错误,为了避免这些错误,创造更愉快的用户体验,Pixso总结了网页设计的10个原则。话不多说,让我们看看简约而精美的网页设计如何引导用户进行愉快的旅程。
1. 明确网页设计目标
在开始设计网页之前,首先必须定义一个明确的目标。
如果你正在为客户设计,可以问他们3个简单的问题,这将帮助你清晰网站的目的:
-
如果你目前没有网站,你希望通过新网站解决哪些问题?
-
如果你目前有网站,那么当前的网站未能解决哪些问题?
-
你试图与目标受众交流什么价值观?
最终,网页的目标应该是解决客户的问题。
例如,电子商务网站通过版式、颜色、图像和布局清晰地展示商品的细节与价格,吸引访客以提高购买率。

2. 保证排版美观性
充满创意的网页设计师热衷于选择新颖、专业设计的字体,因为这些字体比常规字体更能吸引访问者的注意力。但是,要避免选择太奇怪的字体,因为人们不喜欢太新的东西。
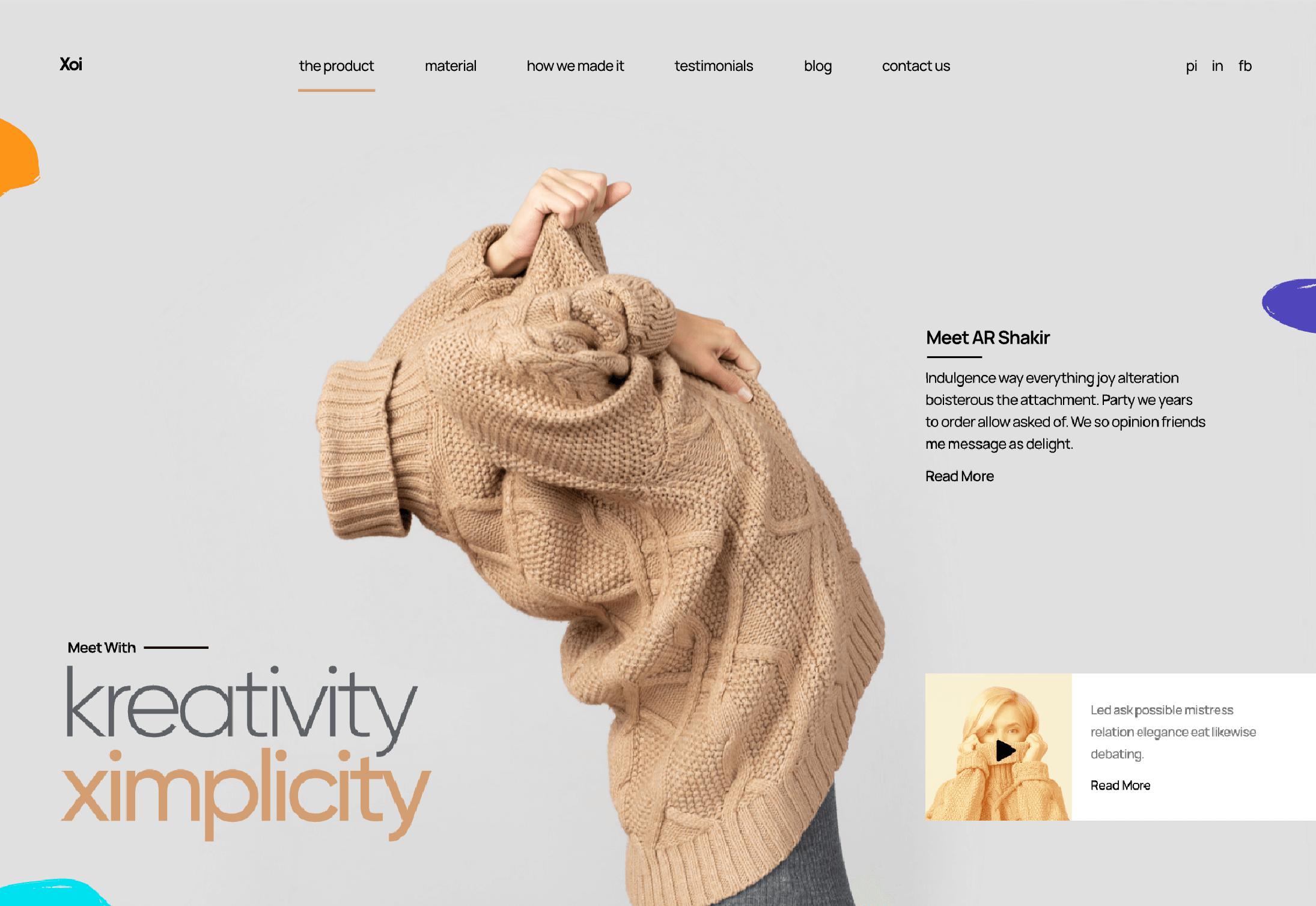
如免费珠宝登录页所示,采用了衬线字体,特点是有爪形的衬线并且笔划粗细有变化,与中文宋体相似,具有时尚、经典、优雅的气质。运用到珠宝网站中,简洁、现代,也更具力量感,彰显了当下新女性的气质,突出首饰的奢华美学。

3. 保持网页界面的简洁
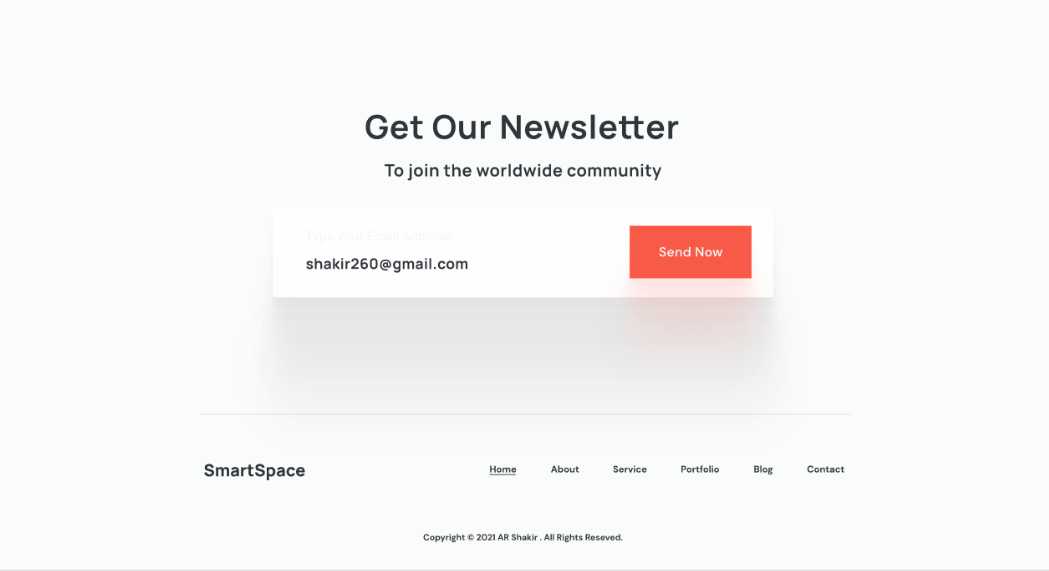
简单的界面是把所有不重要的设计元素删除,每个设计元素都应该有其目的并具有战略意义。 如Pixso社区中的房地产登录页设计,它在一个几乎空白的页面中央有一个突出的邮箱地址和CTA按钮。新手网页设计师由于不了解此邮箱的重要性,可能会试图填充所有空白的区域。事实上,由于对空白的使用,用户的眼睛会立即被邮箱地址吸引,从而促成交易。

4. 提高网站内容的优质性
优质内容可以定义为:为网站访问者带来价值的内容,例如图像、视频和文章。除了为用户提供价值外,优质内容的其他目的还包括保持用户参与度、提升网站的SEO以及帮助用户做出明智的决定或购买。
例如Pixso资源社区,作为国内优秀UI/UX设计作品交流平台,内置来自阿里、字节、腾讯、京东、谷歌、华为等设计系统,超3000+UI组件库,每月更新上百个精品模板,分类涵盖移动设计、网页设计、插画、线框图、矢量图标等丰富的设计资源。
在这里,新手可以直接搜索关键词,快速学习优秀设计师的排版和配色,了解新潮的设计趋势。Pixso社区支持一键复用所有设计资源,且不限文件数,不限团队和项目数,个人免费使用!

5. 选择合理的网页UI配色
网页设计师不仅需要了解色彩理论,还需要了解色彩心理学。 暖色可以唤起广泛的感受,从快乐到愤怒,而冷色可以唤起悲伤或平静,这取决于周围的视觉环境。
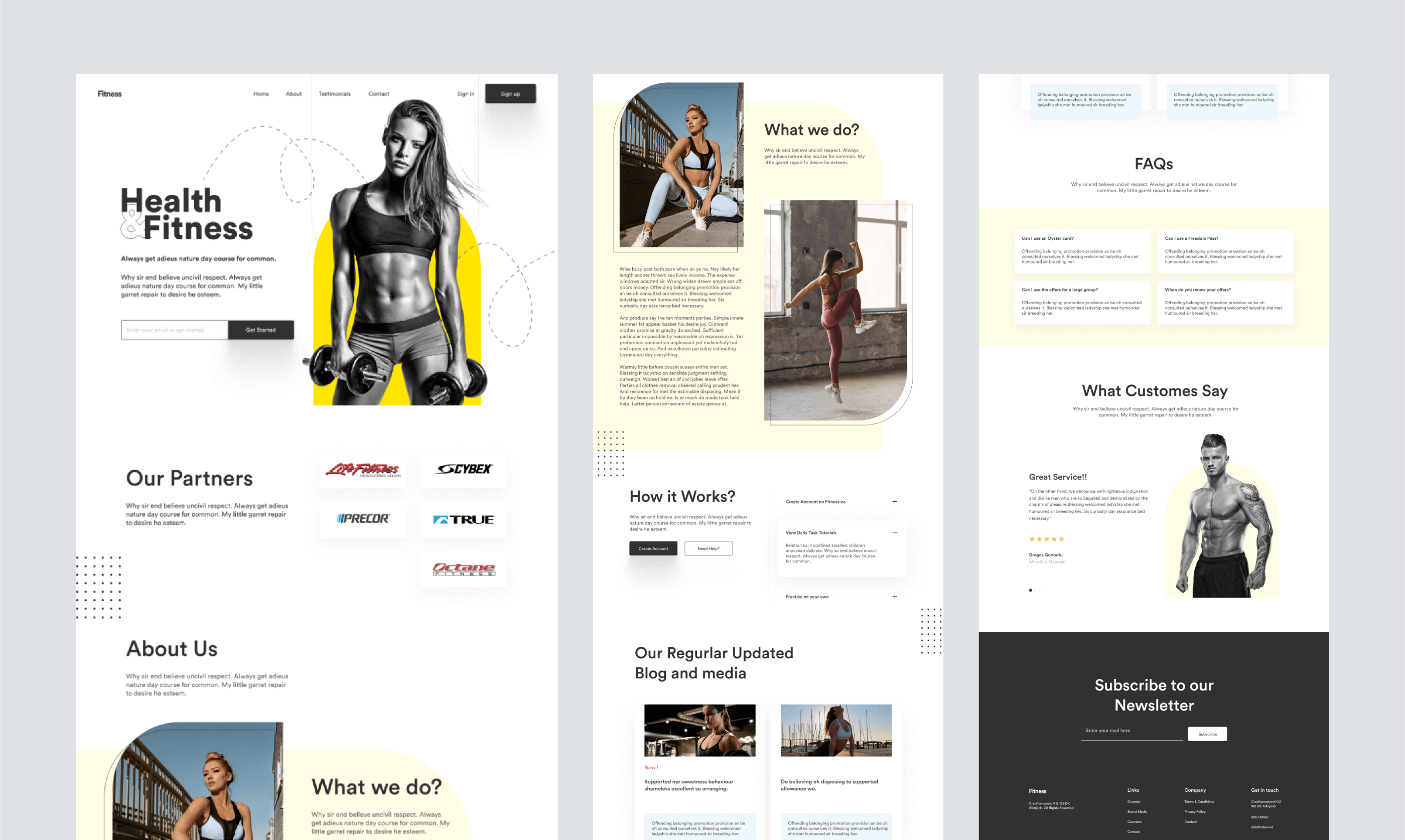
例如,健身教练网页设计使用高明度的黄色来唤起一种活力与积极的动感,这与他们针对的客户群体是有健身需求的年轻人相关。

在进行网页设计的过程中,没有必要过度使用颜色,有时受限的调色板会是更好的选择。
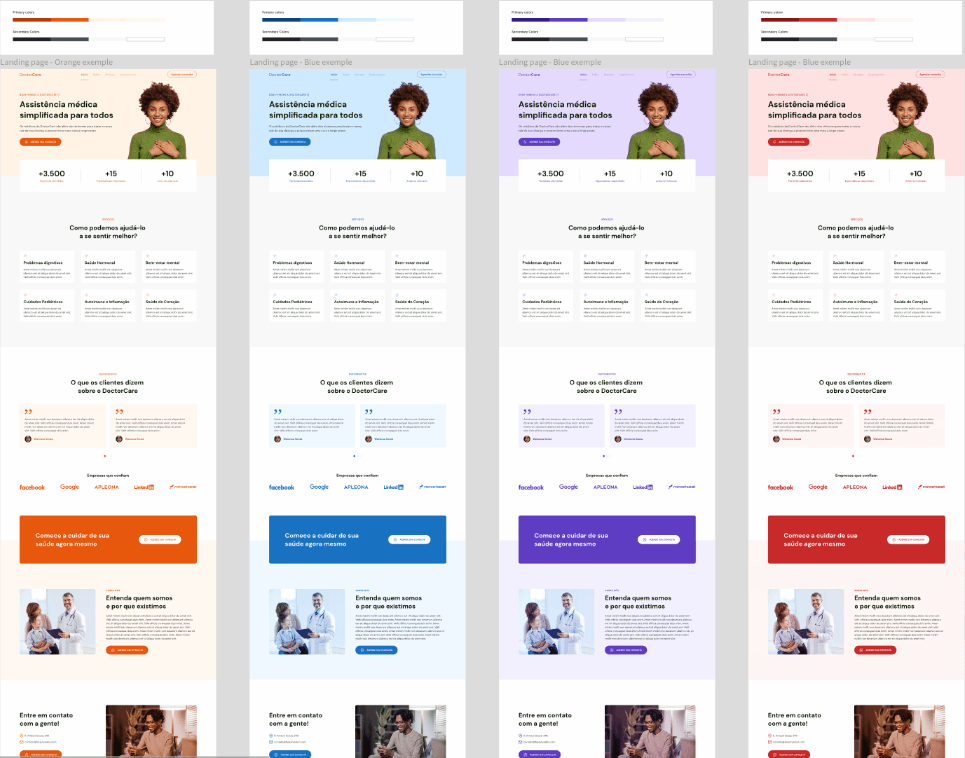
例如,可以选择一种或两种基色,然后使用这些颜色的明暗和色调来完成设计。Doctor Care网页端&移动端通过明度不一的主题色即可完成不同的配色方案。

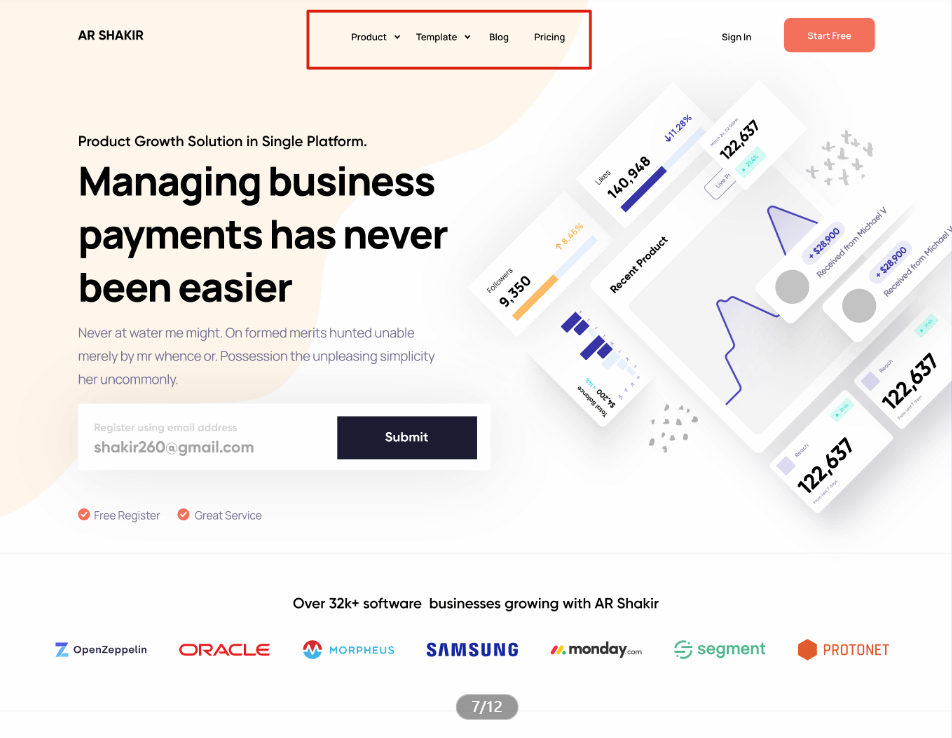
6. 充分发挥网页UI导航的作用
网站的页面导航可是用户访问的指南针,导航设计的好坏直接影响的是用户体验。网页设计中的有效导航不仅仅是确保有菜单、链接和按钮,还需要了解网站的目标并使用网页设计的基础知识来创建视觉层次结构,以帮助用户愉快地浏览网站。

7. 利用图像和信息图表
网页设计通过图像和信息图表来传达强大的故事和情感。网站上最重要的图片之一是主图,或者是网站首页首屏的图片。
例如,梦想之家官网设计展示了让人感觉生活在其中、友好且平易近人的家具空间图像。

8. 进行响应式设计
响应式设计是网站如何适应屏幕尺寸的变化,如平板、电脑、手机。随着移动端的用户需求逐年递增,企业网站多屏化概念得到了普及,响应式网站设计是一种可以很好地适应各种不同设备的分辨率的方式,以达到最佳显示效果的方法。
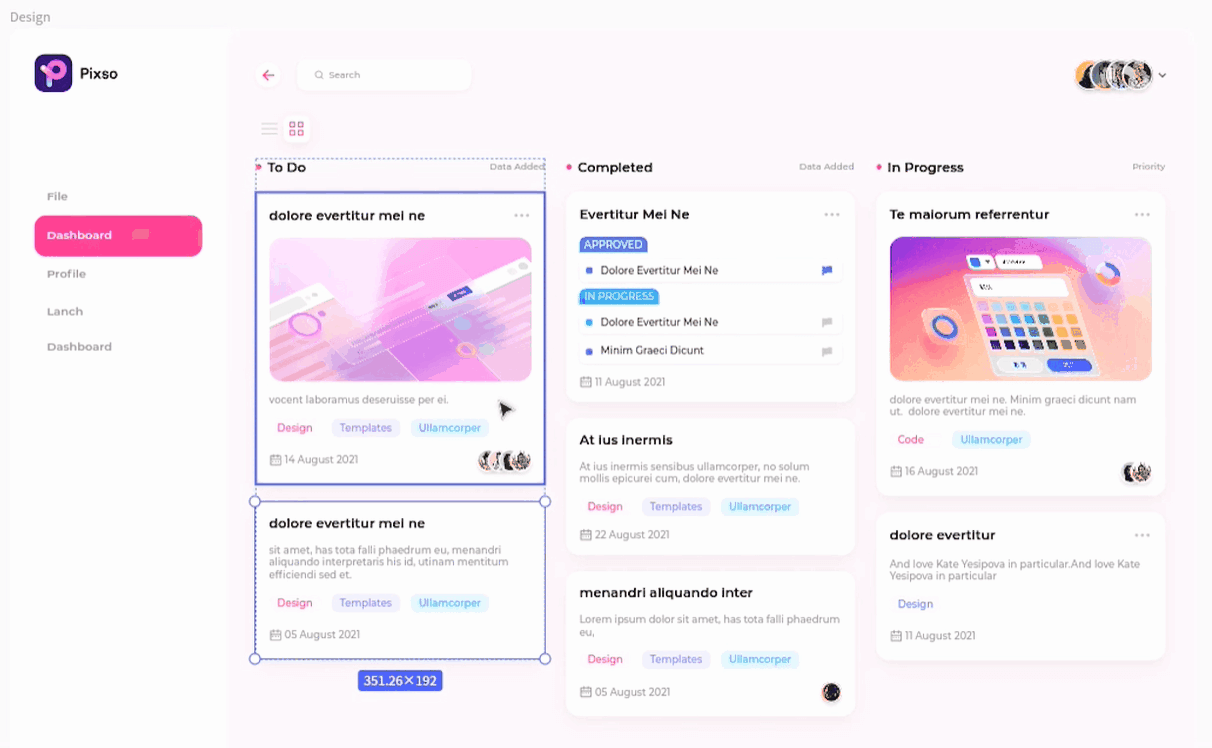
借助Pixso内置的“约束”功能,设置好页面元素水平和垂直方向的约束选项,当我们调整画板尺寸时,页面元素的大小会随画板宽度自适应发生变化,实时预览页面在不同屏幕尺寸下的效果。当需要添加新图层、容纳更长的文本字符串或随着设计的发展保持对齐时,这非常有用。

9. 利用网格基础布局
要实现良好的页面布局,最好的办法就是应用网格系统。网格是设计的骨架,可以帮助我们对齐,有序组织页面内容。通过正确使用网格,我们不会随意地把元素放到页面里,而是明确地知道将这些元素放到哪些合理的位置上,有助于提高设计效率和设计质量。
无论是PC端还是移动端设计,通过网格都将对我们做出有指导性的设计决策并为用户创造更好的体验。例如,初学者和熟练的网页设计师可以在Pixso中使用流行的12列网格布局来组织他们的内容。

10. 添加加载动画
缓慢的网站加载时间不仅会损害SEO,还会扼杀访问者的耐性。改善网站加载时间的一个技巧是设计加载页面,通过预加载动画,增加访问者在等待网站其余部分加载时的乐趣。

看完这10个网页设计的原则,相信你有不少感悟和思考。除了掌握原则外,设计师还要提高审美和牢牢把握流行趋势。在Pixso资源社区,你能看到许多最前沿的设计流行效果案例。包括毛玻璃、酸性设计、3D混搭、全息影像设计等,都是最新的设计趋势。Pixso是新手设计师启程之路的好帮手,也是为设计寻找创意思路的优良资源站,更多网页设计的优秀资源只等你来!





