对于开发者来说,开发一个微信小程序的好处是显而易见的:一是微信小程序开发成本低,二是微信小程序有庞大的用户基础,非常利于微信小程序后期的营销和推广。既然有需求就肯定会有市场,为了方便开发者,现在我们可以很方便地找到许多开源的微信小程序UI组件库,但这些微信小程序UI组件库往往质量参差不齐,本篇文章,我们从中优选了6款方便好用的微信小程序UI组件库,一起来关注和了解一下吧!
1. WeUI
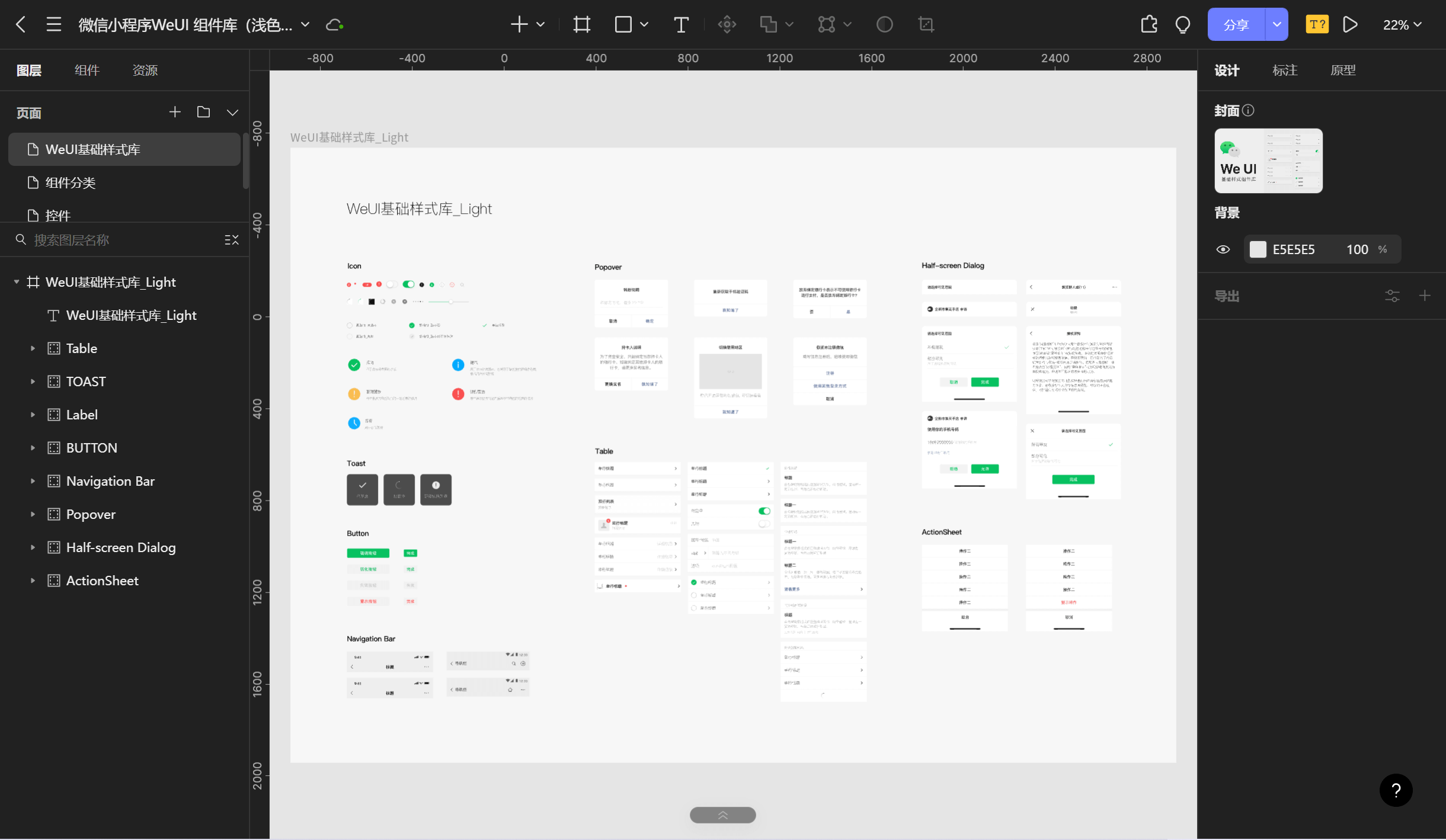
微信小程序UI组件库WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一,包含Button、Cell、Dialog、 Progress、 Toast、Article、Actionsheet和Icon等各式元素,设计团队可以直接在Pixso资源社区中找到UI设计组件库 WeUI深色和浅色版,并直接在线使用这些组件。新手推荐阅读《4000字微信小程序官方设计指南》,让你从小白变大师!

2. iView WeApp
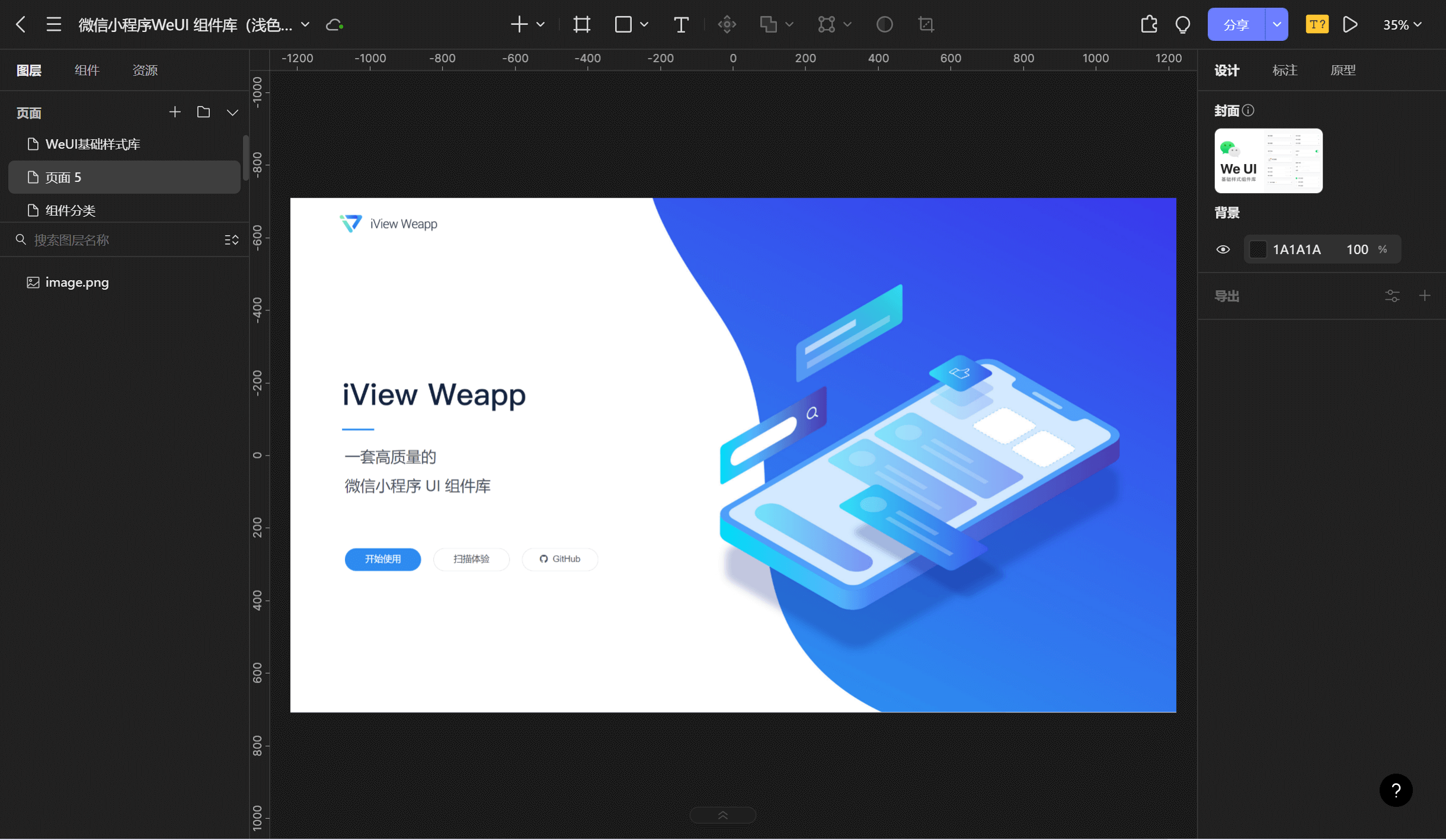
iView Weapp是TalkingData发布的一款高质量的微信小程序UI组件库,提供丰富的基础组件和特色业务组件,View Weapp基于Vue.jsi,对iView熟悉的用户,使用起iView Weapp来一定会非常轻松,因为它提供与iView非常接近的接口名称,大大降低了学习和适应的成本。

3. ZanUI WeApp
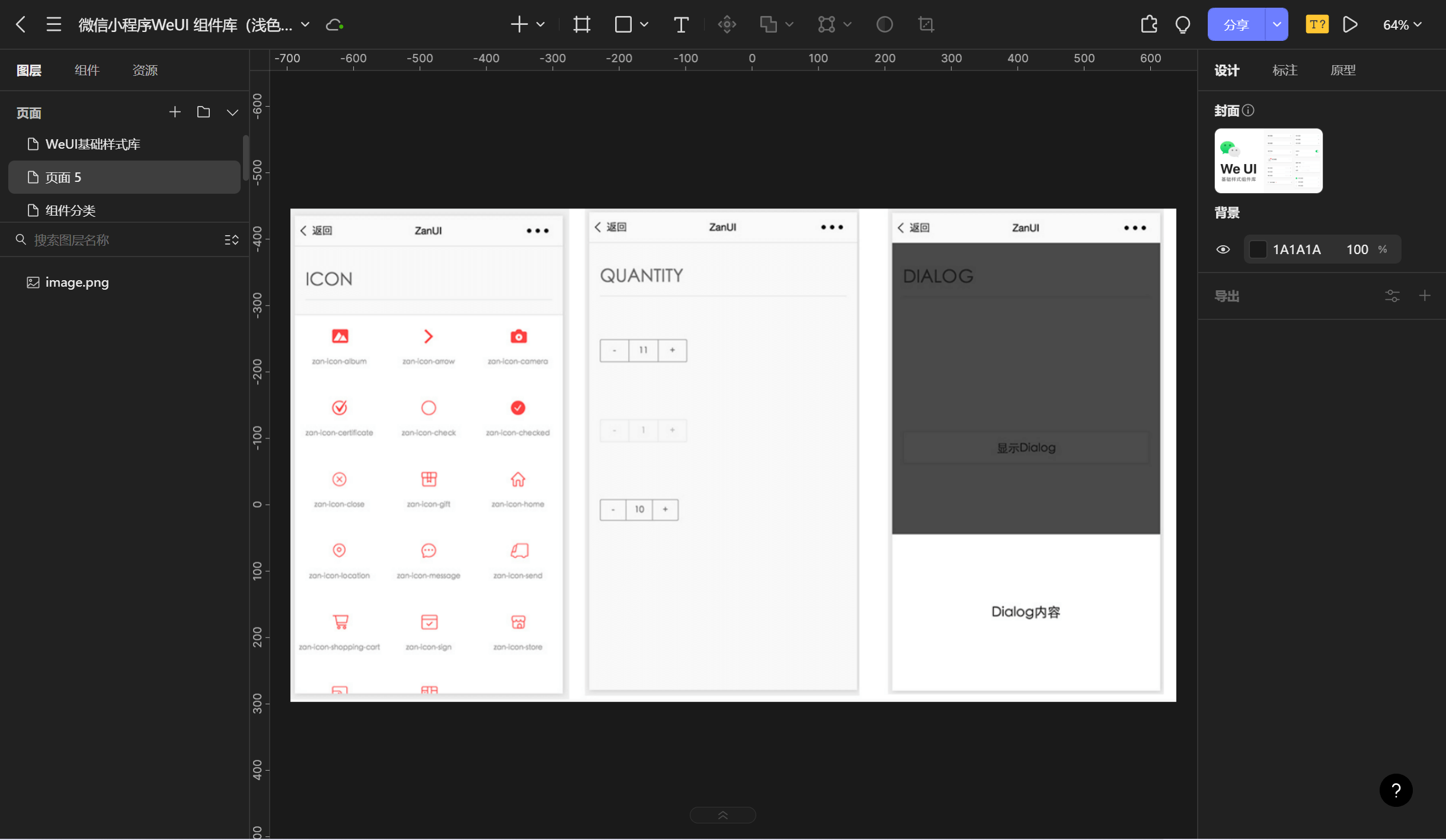
ZanUI WeApp是有赞WebUI 规范的React 实现,为用户提供了一整套基础的、拓展灵活的微信小程序UI组件,包含Badge、Card、Form、Label、Loadmore等共计17类,以确保为用户提供更为一致的使用体验,实现高效高质的产品搭建流程。微信小程序设计需要花心思构建,推荐阅读《微信小程序通关宝典》。

4. MinUI
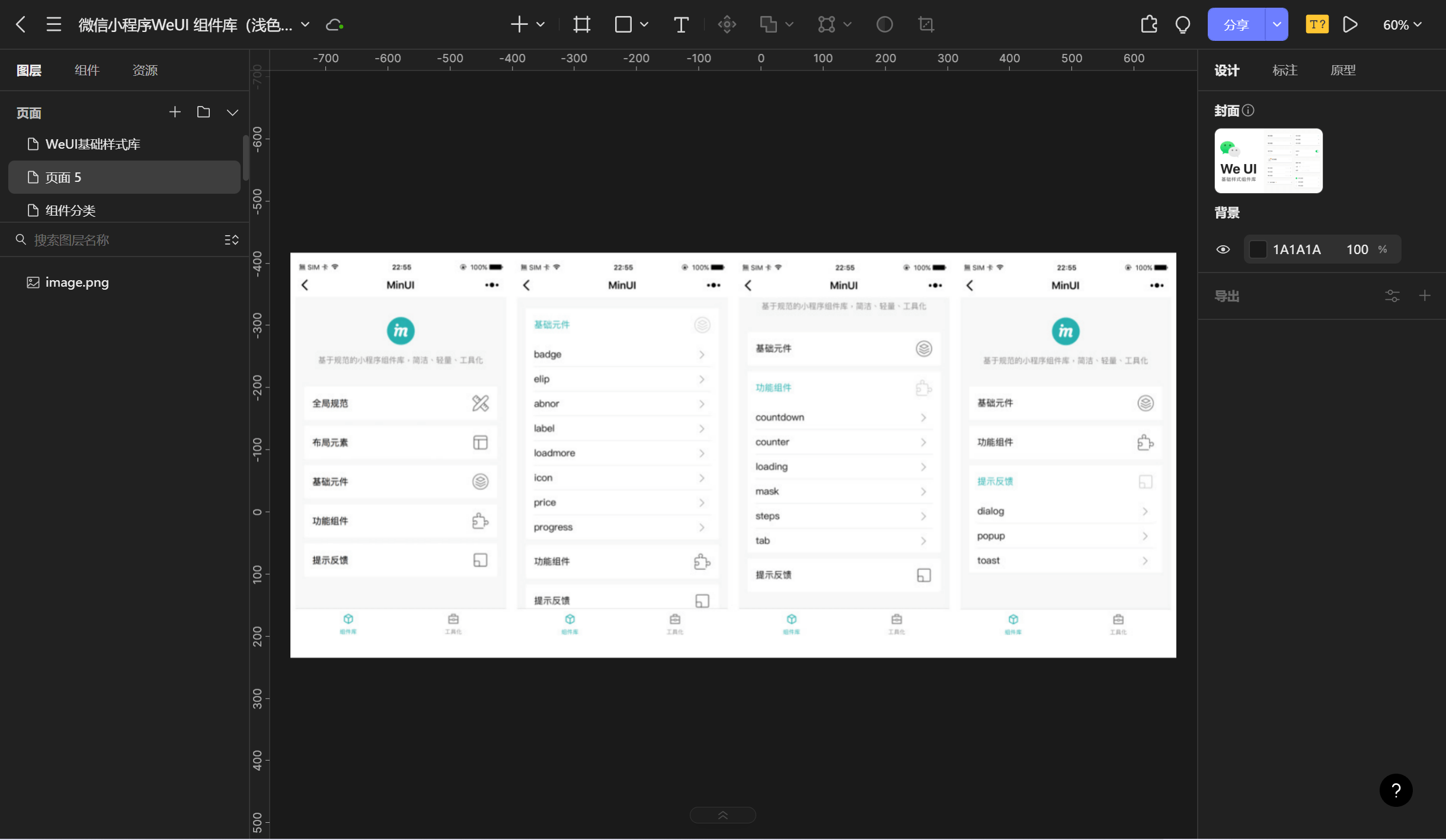
MinUI是一套由蘑菇街前端团队开发和维护的,面向微信小程序的开发环境提供的一套轻量、高效、易用的微信小程序UI组件,组件类别非常丰富,适用场景和适用范围很广,能够满足微信小程序开发的基本需求,帮助设计快速成型。为了让小程序设计开发更高效,设计师们通常会选择一站式协同设计工具,具体教程,请参阅《设计交付居然还能这么做?前端直呼"效率之神"!》。

5. Wux WeApp
Wux WeApp也是一套非常好用的微信小程序UI组件库,60+丰富的可复用组件,能轻松适应不同的设计风格,通过模块化的解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验,很好地满足了微信小程序开发的基本需求,点击注册Pixso账号,免费领取更多小程序UI设计组件。

6. ColorUI
ColorUI是一个CSS类的微信小程序UI组件库,注重于视觉交互,在美观性方面比较突出,内置了两种主题,白色和深色,在开发使用时,只需要简单的调用,即可在微信原生小程序上拥有全局主题功能。

这6款优秀的微信小程序UI组件库都强烈建议先收藏起来。好用的微信小程序UI组件库,为设计保驾护航确保一致性的同时,更可以大大加快小程序开发的工作效率。新一代在线协作UI设计工具Pixso,内置了海量国内外大厂的设计系统及UI设计组件库,无需借助第三方插件,拥有更多组件样式、中英文字体库、国内大厂设计系统等本地化资源,所有大厂UI组件库资源均可一键调用,颜色、文本样式、图层样式不仅可以一键保存为资源,还可搭配起来重复添加为组件资源共享到团队,实现快速复用。想高效开启设计工作吗?Pixso个人版永久免费,现在马上试试。