探索前端开发时,你一定很想知道前端开发要学什么。其实,前端开发工作主要是专注于网站面向访问者。同时,前端开发人员需要具备JavaScript或HTML编码等技能,并且在他们的日常职责中有大量重叠。本篇文章将向大家介绍前端开发人员岗位任务、学习阶段、常用工具以及在该领域取得成功所需的技能。
1. 前端开发岗位任务
目前,前端开发在互联网发展中,主要可分为两大岗位类型。
1.1 网页重构工程师
-
工作职责:与交互设计师、 视觉设计师协作,根据设计图用HTML和CSS完成页面制作。
-
技能要求:熟悉PS、Pixso 等设计工具,对SEO搜索引擎优化有所了解。
1.2 Web前端开发工程师
-
工作职责:依据网站的可用性分析和用户反馈对网站进行前端优化。
-
技能要求:熟练运用html css js。
总的而言,前端开发人员主要任务是:确保网站访问者可以轻松地与页面交互。

2. 前端开发学习阶段
基础入门阶段——HTML5+CSS3
-
HTML指的是超文本标记语言,它是用来描述网页的一种标记语言,主要包括:标题、文本、图像、表格、列表、表单等。
-
CSS是层叠样式表,也是一种标记语言,其中主要包括:选择器、字体属性、文本属性、盒子模型、浮动、定位等。
2.1 进阶强化阶段——JavaScript + jQuery
-
JavaScript 是运行在客户端的脚本语言,目前是可以基于 Node.js 技术进行服务器端编程。需注意在学习javaScript重点学习类型转、this、作用域(作用域链)、原型链以及继承、闭包的理解、动态作用域和词法作用域等知识点。
-
jQuery 是一个快速、简洁的 JavaScript 库,封装了 JavaScript 常用的功能代码,优化了 DOM 操作、事件处理、动画设计和 Ajax 交互,其设计的宗旨是"Write Less,Do More"。
2.2 就业深入阶段——Vue or React
皮仔认为选择Vue还是React是没有固定答案的,选择自己需求的即可。这里皮仔也给伙伴们整理了两者的各自优势,大家自行参考选择即可。
Vue优势
-
模板和渲染函数的弹性选择
-
简单的语法和项目配置
-
更快的渲染速度和更小的体积
React优势
-
适合大型应用和更好的可测试性
-
同时适用于 Web 端和原生 App
-
更大的生态系统,支持更多好用工具
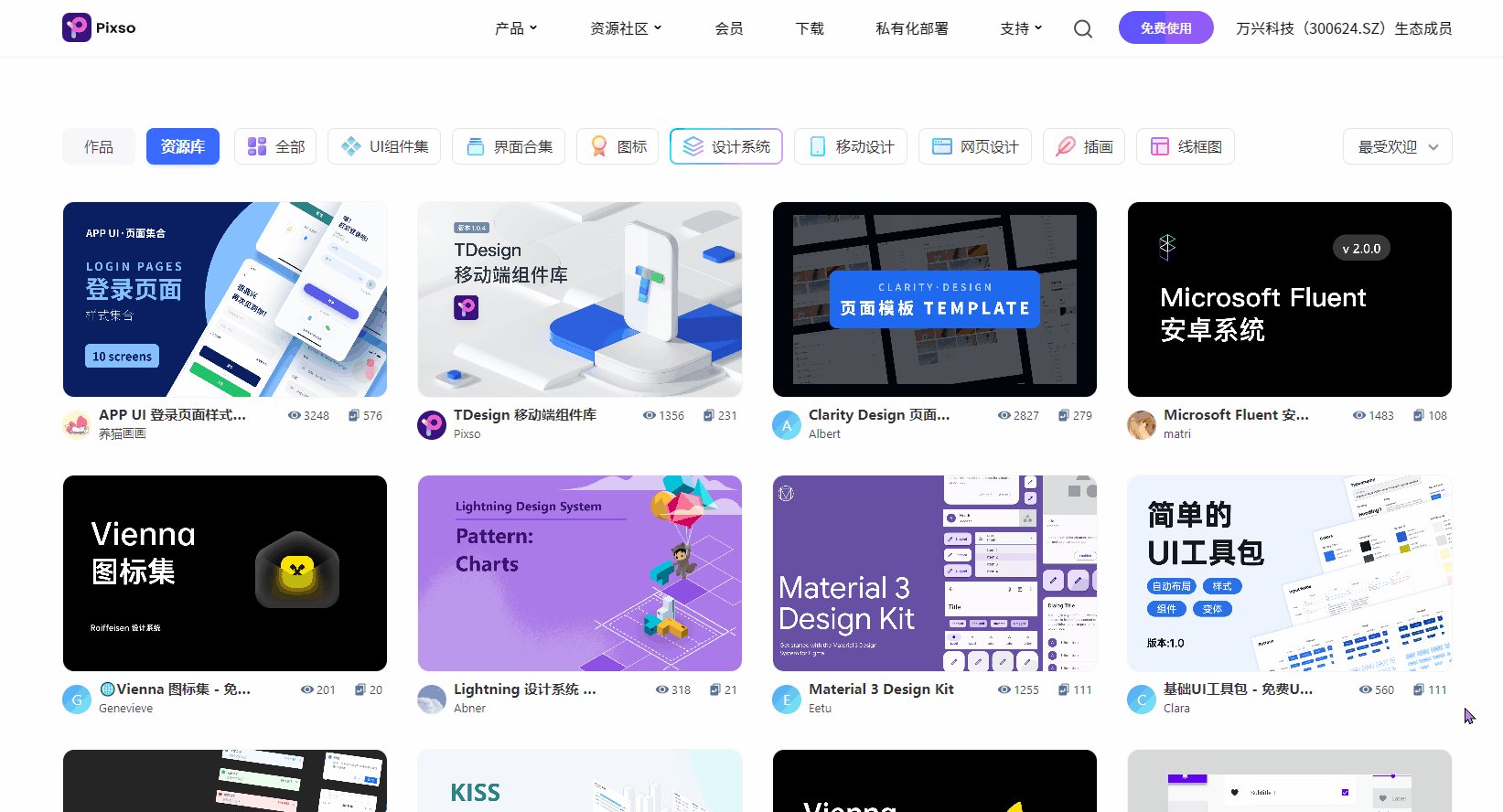
Pixso资源社区内置了大量 React 和 Vue 组件库 ,均可免费一键调用,省去前端开发人员重复劳动。

3. 前端开发常用工具
前端开发人员在工作中需要结合使用设计和Web 开发。因此,在开发工具上需选择跨越领域的,主要可分为平面设计工具与代码编辑工具。
3.1 平面设计工具
在前端开发人员开始编码之前,前端开发人员通常使用图形设计工具来创建他们网站的原型,编写实际代码之前测试和试验用户界面。而平面设计工具则是像使用铅笔和纸一样简单来实现界面设计的工具,例如:Pixso高保真原型制作工具。市面上的平面设计工具很多,如果你不知道如何选择平面图设计工具,不妨阅读《十大平面图工具推荐,简单易上手!》。
3.2 代码编辑工具
代码编辑工具是前端开发人员选择用来为其网站编写代码的程序。不过,一些开发人员更喜欢使用像记事本这样的轻量级编辑器,而另一些开发人员则选择功能更丰富的东西,比如 Visual Studio 或 Eclipse。因此,初期学习时,大家可以尝试多类型的开发工具,再判断究竟哪一款适合自己。

4. 前端开发所需技能
除此以上学习任务之外,前端开发人员也需要在工作下面,中依赖的一些更常见的附加技能,比如:
4.1 使用 CSS 预处理器
大多数前端开发人员使用 CSS 预处理器为CSS 编码添加功能,使其更具可扩展性并且更易于交互,CSS 预处理器则可以将其转换为格式良好的 CSS,并在各种浏览器中使用。
4.2 使用 API 和 RESTful 服务
REST是一种轻量级架构,使网络通信更简单,而 API 和 RESTful 服务遵循该架构。
4.3 创建维护移动和响应式设计
随着越来越多的人使用移动设备连接到互联网,网站对移动设备发展也是至关重要的。因此,大多数前端开发人员现在为他们的网站创建响应式设计或移动设计。 同时,响应式设计会根据设备和屏幕尺寸改变网站的布局,并且有时需要根据这些因素改变内容和功能。
4.4 跨浏览器开发
如果Web开发无法在当今可用的所有浏览器中发挥作用,那么将错过整个类别的潜在 Web 用户。因此,前端Web开发人员要了解浏览器与开发项目的差异并将它们合并到他们的代码中。
随着前端开发的深入学习,大家会发现想要更快更好的进步,不仅需要不断培养优质审美和设计直觉,还离不开一款简单易操作的前端开发工具。对于优秀前端开发人员和设计团队来说,好的技术与优秀的网页设计工具,是能够帮助其突破组织与制度的局限性。而国产在线协作网页前端开发工具 Pixso,是一款不管是Android UI 设计、iPhone 应用程序界面设计还是网站 UI 设计,均可支持自动切图+标注+代码生成的免费设计工具。

-
实时协作,让所有人聚焦同一个目标
当面对一个复杂的设计项目时,通过链接邀请团队成员,进行多人云端协作设计,实时同步字号、边框、颜色等各种细节。
-
智能UI设计工具,快速上手专业技能
传统产品,往往要多个工具协作才能预期效果。而Pixso自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
-
高保真原型,交互式动画演示
在设计过程中可视化、智能化预知用户体验, 支持添加页面交互和原型播放,模拟产品最终形态,助力团队规避无效投入,快速提升产品核心价值。
-
链接交付,构建清晰直观的工作流
Pixso具备全栈原型、设计、交付能力,团队上游一键发送链接交付,下游成员打开浏览器即可完成审查。支持切图一键导出,设计标注和代码在线生成与交付。