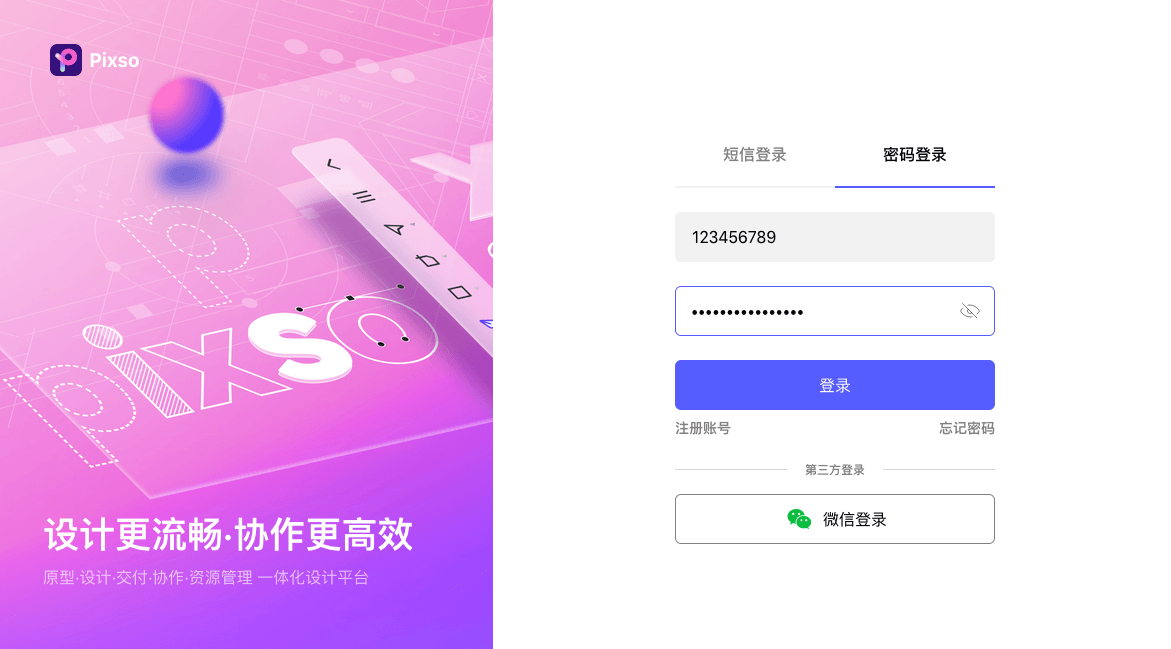
根据调查,每个用户平均每月至少使用30个应用程序,因此记住每种应用程序的登录密码是一个挺费劲的事情。随着科技的发展,用户现在只需使用指纹,虹膜扫描和面部识别即可轻松登录该系统。
生物识别认证可以为企业和用户创建更安全便捷的登录方法,从而大大改善了用户的体验。生物识别认证市场前景广阔,不仅提供了越来越安全便捷的身份验证方式,而且还极大地降低了用户被伪装的风险。这就是把微交互展现得淋漓尽致的一个例子。Pixso将在这篇文章中,通过案例阐述什么是微交互,微交互可以实现什么,以及如何利用Pixso原型工具设计微交互。
1. 什么是微交互
微交互指的是与用户的积极互动,属于交互设计的范畴,它体现在设计的细节之处。用户通过手势操控应用程序、点击网站等操作,都属于微交互。无论是点暂时按下时会跳动的小心脏,还是选中后变成蓝色竖起的大拇指图标,都能引起用户内心的愉悦感。
2. 微交互作用
微交互无处不在,因为它是用户体验提升的秘密。这些小小的互动通过塑造用户体验,让我们保持参与感。微交互可以让我们得到清晰的反馈和愉悦感。
3. 微交互的类型
点击效果
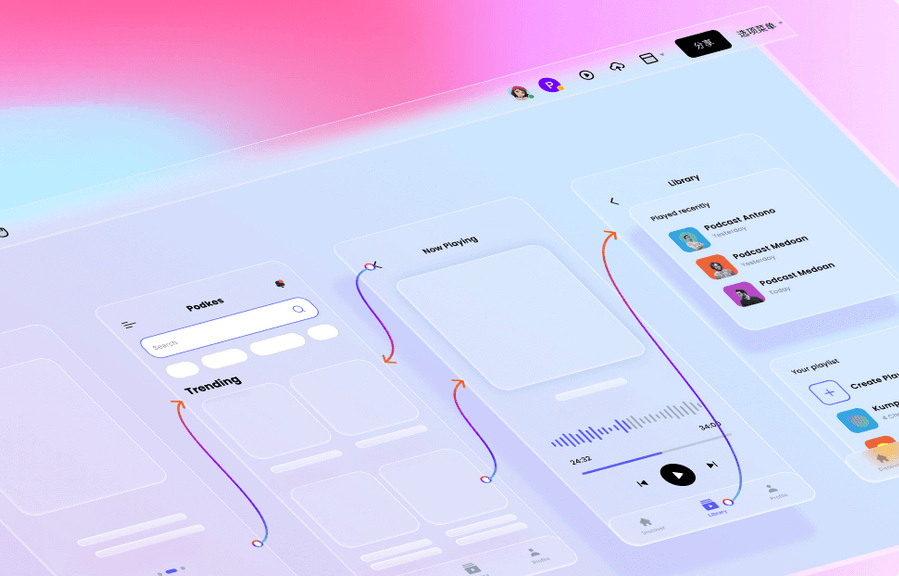
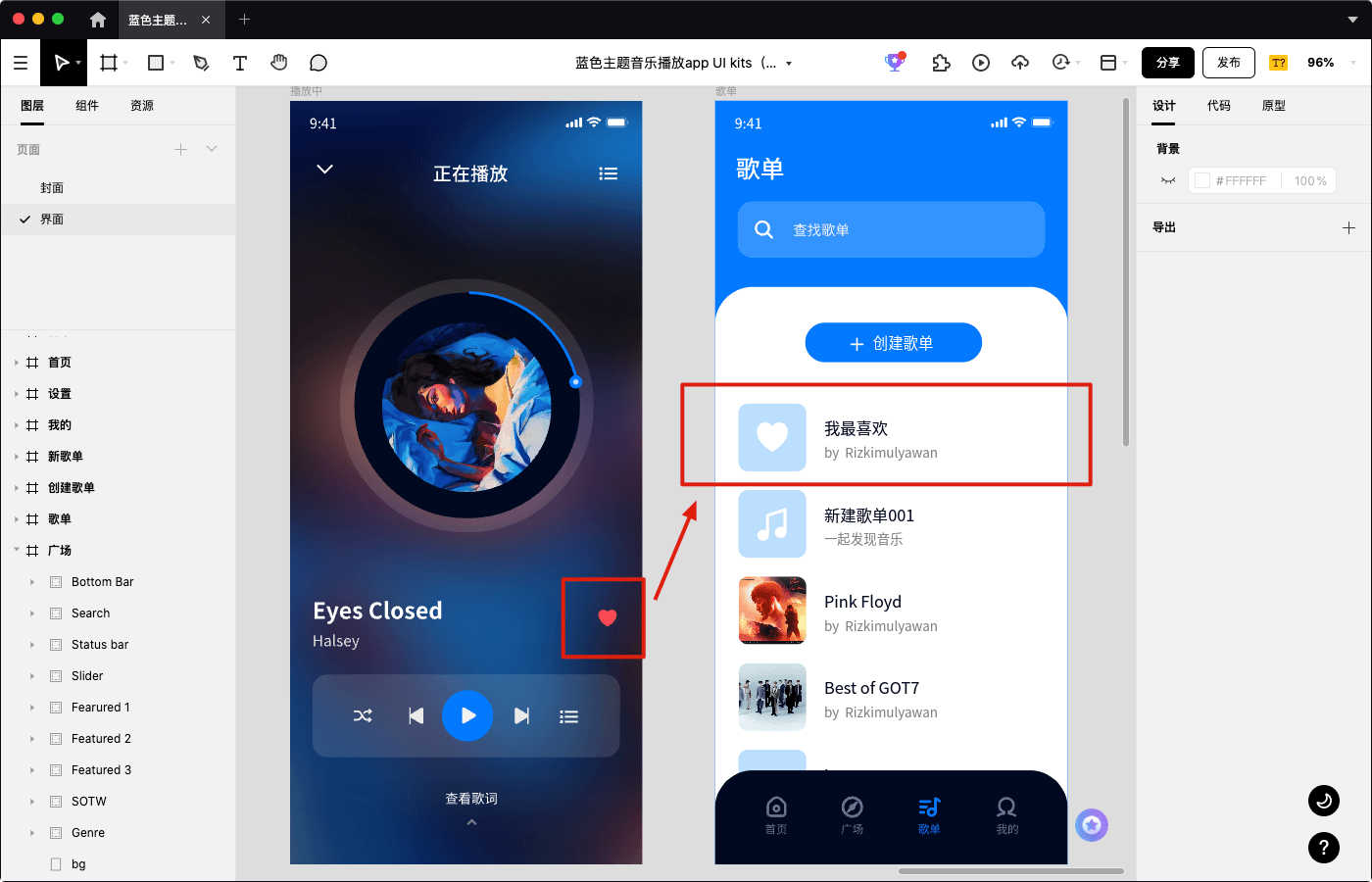
点击是我们使用应用程序或网站必然会发生的动作之一。常见的单次点击即可触发操作,如播放、暂停,但有时双击可触发点赞的效果。Pixso社区中的音乐播放app页面中,点击小红心即可添加到“我最喜欢”列表:

长按效果
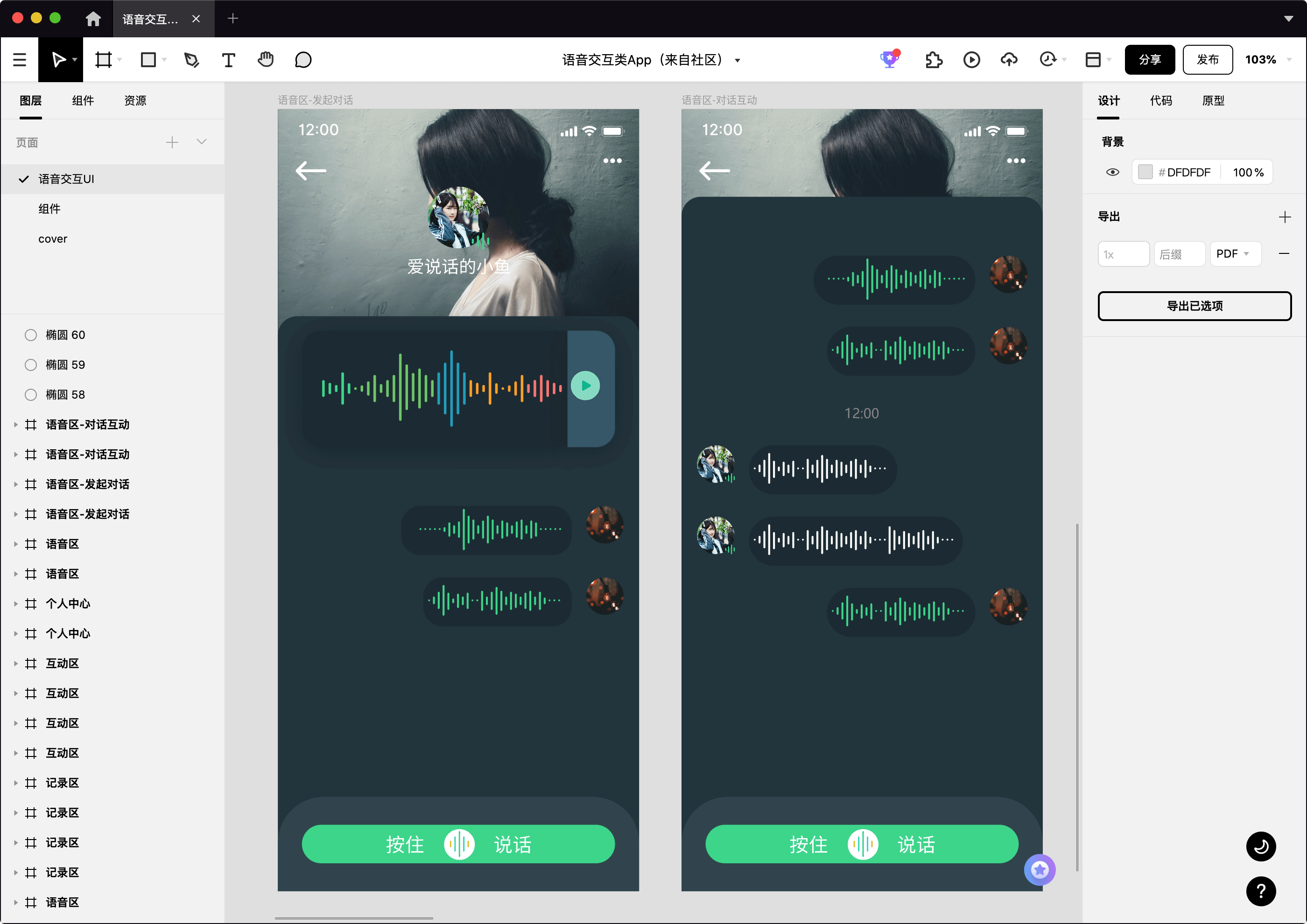
当我们的电脑死机时,我们会选择长按重启。而对于界面,用户的长按的行动成本较高,可以避免误操作。此外,长按功能隐蔽性高,用户不易察觉。我们常见的长按场景有:长按视频倍速播放、长按点赞按钮变为强烈推荐、长按删除、长按使用快捷键、长按抖音视频分享给好友、社交app中的长按说话等。

滚动查看
当我们在查看较长的文字时,我们阅读起来会很累,同时由于屏幕尺寸有限,我们需要滚动查看。在长篇故事讲述的过程中,动画可以提供很好的休息时间,随着内容的淡入淡出,给用户带来的良好的阅读体验。
下拉刷新
使用下拉手势的时候,可以出发刷新的指示器,可以让用户获取最新的内容。下拉刷新的应用场合有内容流的APP,如微博、微信朋友圈、今日头条等,又或者是邮箱、短信等收件箱。下拉刷新前后需要动画进行过渡,让用户有一个缓冲的过程,直到新的内容呈现出来。
鼠标悬停
鼠标悬停发生的微交互可以告诉用户该区域可点击,如充满大量图文排列的网页,当鼠标经过时,图片会在固定区域放大,给用户浮动的感觉。

进度条
进度条常出现的场合为视频播放。由于视频强调沉浸感,因此在操作前,进度条应该进行视觉弱化,用线条和圆点,通过白色不透明度等样式体现。在拖动的过程中,由于进度条尺寸较小,因此可把热区设置为整个视频,这样用户即使手势偏移也可完成前进后退的操作。
声音
当系统完成加载、用户完成打卡时,一声清脆的“叮”是一种愉悦的感官体验,可以让用户产生成就感,激励用户的下一步操作。 声音设计在产品中扮演着重要的角色,它作为一种人人都能理解的通用语言,可以帮助用户塑造体验,帮助用户更好的理解交互。
系统反馈
当用户在进行表单输入的时候,需要得到系统的反馈。如输入密码,数字会自动隐藏成星号或者原点;输入电话号码时,如果号码格式不正确,则会出现错误提示;验证码输入错误时,窗口会抖动提示失败。

通过这篇文章,想必您已经对微交互的隐性作用有所了解,功能强大的Pixso将为你提供给一体化UI/UX设计,融合交互+视觉的能力,解锁全新水平的在线设计协作,赶快来试试吧!
4. 微交互如何改善用户体验
微交互是一系列的微型交互,虽然会给开发人员增加一些额外的工作,但微交互可以提升用户体验,从而提高产品的转化率。虽然微交互看上去“微不足道”,但这实际上与事实相去甚远。微交互可以帮助我们部署一系列小步骤来改善整体的用户体验。原因如下:
-
提高用户留存率
如果处理得当,微交互会刺激大脑中多巴胺的释放,从而创造出小小的愉悦时刻。这些时刻都有助于改善用户体验并增加用户继续使用产品的可能性。微交互有助于提高产品的留存率,并让用户建立与产品的忠诚度,成为回头客。
-
增强品牌知名度
微交互可以创造令人惊叹的时刻并增强品牌知名度。如一些根据品牌logo做成的loading动画,或者是品牌IP的互动,都可以体现品牌的个性化,给用户留下深刻的印象。
-
提高可用性
微交互可以提高可用性。这是因为微交互是一种为用户提供持续反馈的方式,它通过告诉用户系统目前的活动状态,并且让用户知道自己的操作是否合理有效。微交互使得整个用户体验变得更加直观和互动。
在以前的设计中,我们会看到网站主页看到滚动条的存在。而如今,使用得更多的是“滚动叙述”设计理念。在这种模式中,用户只需要不断向下或向左滚动屏幕,即可通过微互动和创造性的故事描述获得更加生动而新鲜的体验。
5. 如何为微交互做好准备
人们通常需要先看到解决方案,然后才能相信它有效,开发人员、客户和团队中的许多其他利益相关者也如此。这就是为什么拥有一个能充分展示微交互的原型工具如此重要。借助Pixso,可以轻松设计微交互并与你的开发团队分享、测试。
轻松绘制原型
借助Pixso社区设计资源、原型模板,开启敏捷高效工作。与产品经理共同拆解用户需求,将其融入至产品的整体设计中。
满足UX设计师高保真交互需求
Pixso支持交互事件演示,丰富的转场动画,即时、溶解、智能动画、推动、滑入、滑出等多种渐入渐出动效,轻松构建出色用户体验交互,体验最终产品形态。