微信小程序开启了互联网软件的全新使用模式。在各种各样微信小程序都争先恐后抢占流量的当头,我们该如何设计微信小程序呢?让使用者感觉到舒适,是设计师在设计产品前期就该考虑的问题。那该如何做好微信小程序设计呢?Pixso总结了以下几点设计指南,希望可以帮助到准备设计微信小程序的你。
1. 使界面重点突出
开始设计时,请明确你的设计流程,简洁设计用户面板,避免过多广告的植入打断用户的使用目标,我们应该用准确清晰的导航引导客户进入他们目标的界面,小程序的所有页面,包括小程序内嵌网页和插件,微信都会在其右上角放置官方小程序菜单,开发者不可对其内容自定义,但可根据小程序的设计风格选择深浅两种基本配色以适应页面设计风格。

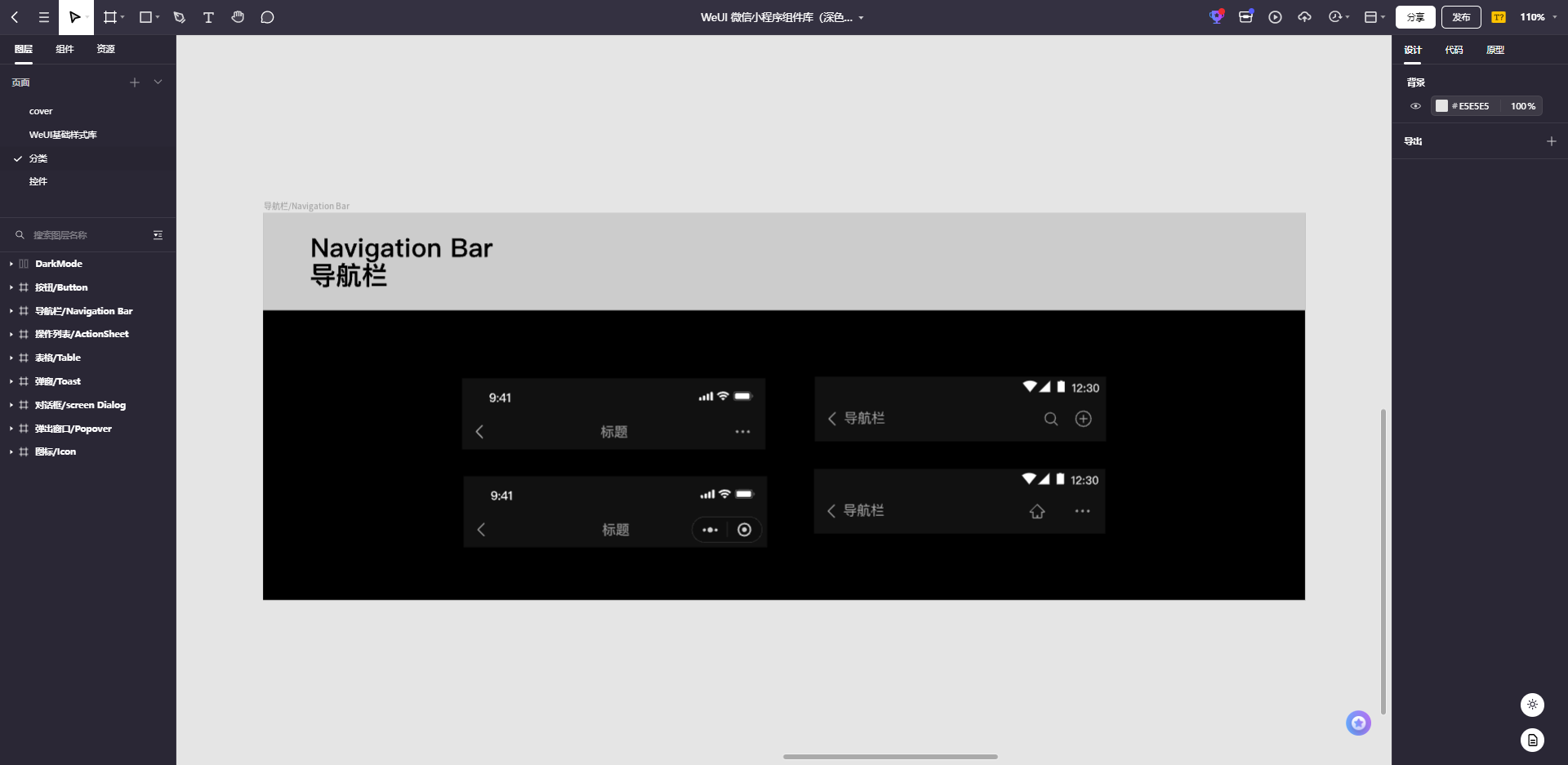
2. 保证导航设计流程明确
设计导航时尽量与官方导航菜单保持一定差异,便于用户区分,设计时可以自定义图标样式、标签文案以及文案颜色,除了导航栏颜色之外,开发者不可对其中的内容进行自定义。

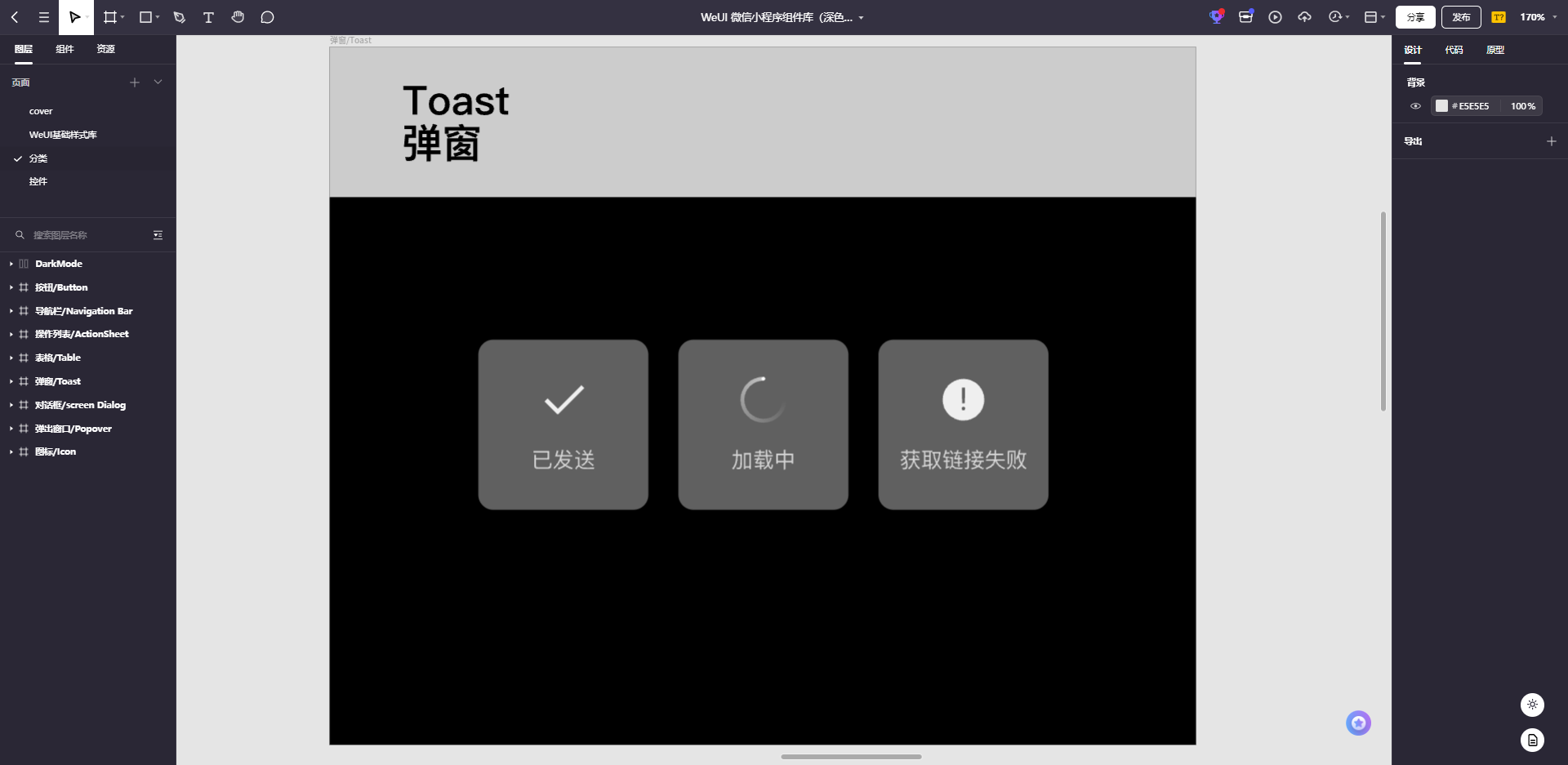
3. 减少用户等待时间
在启动小程序时应减少用户等待时间,若不可避免的出现了加载和等待的时间,需要及时向用户反馈以舒缓用户等待情绪。例如可以设计下滑刷新页面等待,页面加载反馈,局部的加载反馈。

4.出现异常情况时的 planB
在设计任何的任务和流程时,异常状态和流程往往容易被忽略,而这些异常场景往往是最影响用户体验的,因此需要格外注意异常状态的设计,在出现异常时予以用户必要的状态提示,并告知解决方案,避免用户对小程序产生反面情绪。
要杜绝异常状态下,用户莫名其妙又不知该点击何处,停滞在某一个页面的情况,在表单页面中尤其是表单项较多的页面中,还应明确指出出错项目,以便用户修改。

5. 注意设计尺寸
微信小程序的设计只需要以 iphone6 的屏幕尺寸设计就可以了,因为微信的小程序以rpx为css尺寸单位,rpx可以同步适配所有的屏幕宽度。在小程序里面,除了状态栏与导航栏、控件icon外就是内容了,内容的布局形式可以使用各种风格样式,但需要注意的是,无论是哪种布局,都需要注意各个板块之间的适当留白,间距合理,如果内容都堆砌在了一块,会使用户在使用时造成视觉负担。
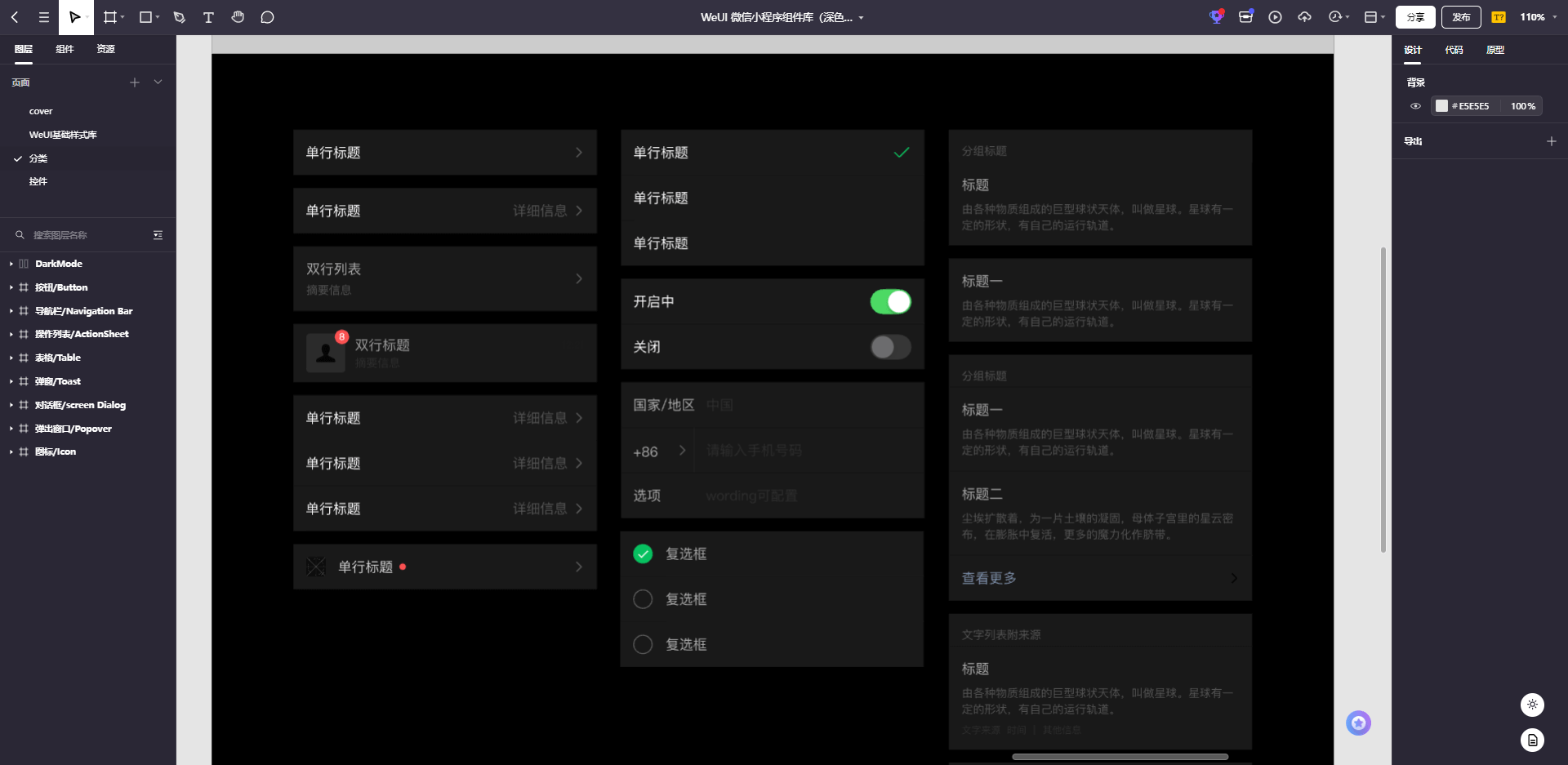
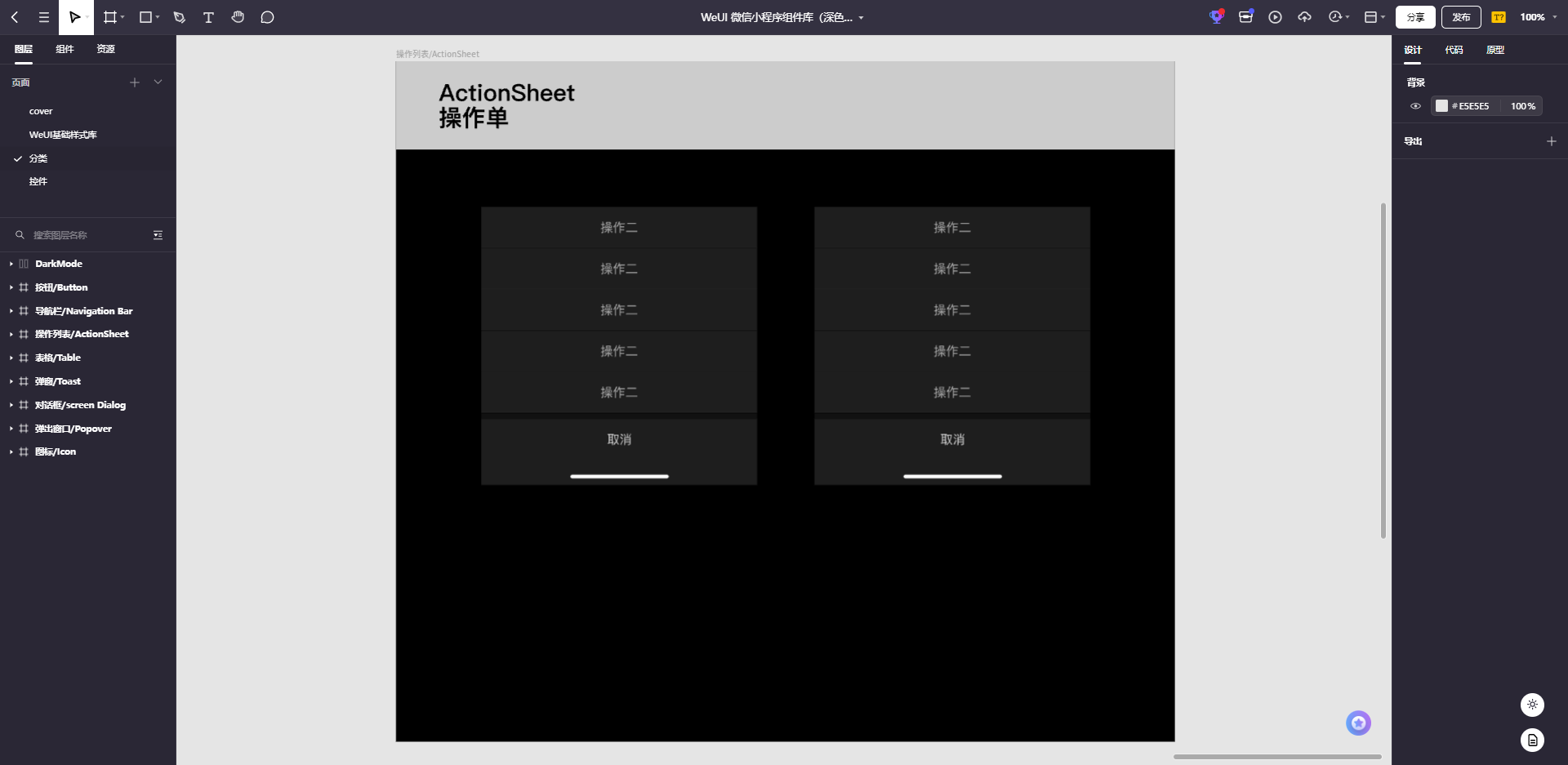
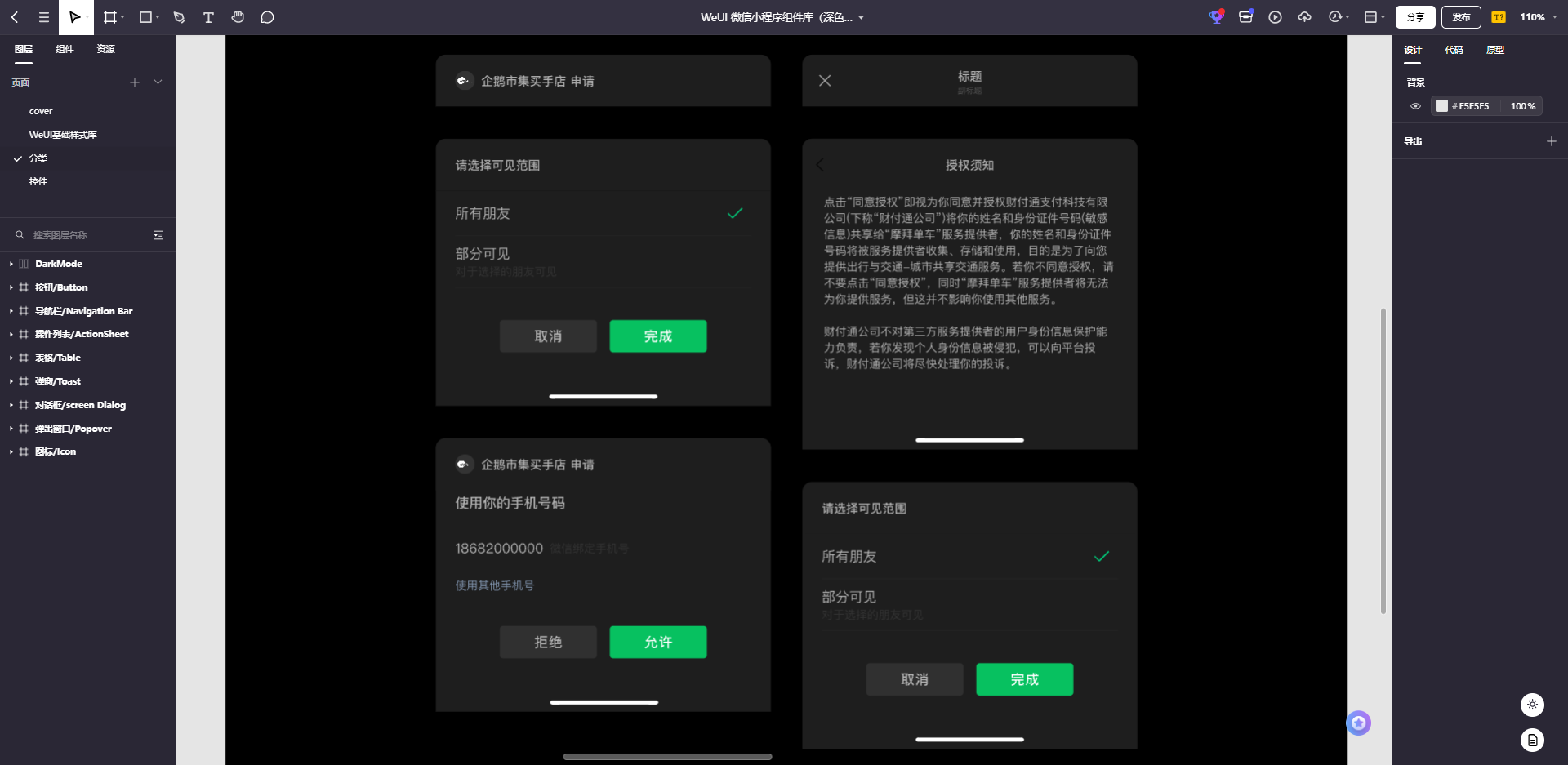
6. 微信小程序的页面布局
应用界面的布局是设计中非常重要的一个部分,可以让用户非常直观的了解到界面中的重点,需要选择的内容是什么,以及该小程序能满足用户哪一类型的需求。移动的UI界面布局更应该强调主要内容或功能,大型控件比小型控件更加吸引用户眼球,让用户在使用时更专注重要信息,实现精准定位。

7. 构图干净,配色符合品牌背景
对于进入小程序的用户来说,整体颜色的统一可以使他们的使用视觉体验大大增强,在设计产品时,能将小程序的整体颜色风格与你设计的品牌主题一致,会使用户跟品牌的感知更加紧密。除此之外,小程序制作中还有其他的细节规则,包括控件的间距、版式的设计、字体的大小与规范等等,在初次接触小程序开发时,可能很难做到将所有需要的元素完善,那么我们可以借鉴Pixso资源社区里其他设计师设计出来的作品来完善我们当前的作品,在Pixso资源社区内,有大量免费的组件与界面设计的模板都是可以免费使用的,在选择到合适自己的设计内容后可以直接复制到工作台调用。

结论
微信小程序的设计只是前台页面,还需要前端接口获取数据、设计库数据、后台框架页面,功能需要根据品牌需求来制定,如果是团队共同完成,那么很需要一个合适的协同设计工具, Pixso是一个无需下载基于浏览器的协作UI设计工具,在推出至今无数的UI设计师与他们的团队一起使用这个工具,使用时可以在同一个文档中处理多个面板,设计的过程十分灵敏,云端实时储存的功能也能够提高制作过程的质量与效率。