渐变色彩图标icon非常能抓人眼球,从日常使用频率最高的手机,到我们出门时在街上随处可见的海报,它通常颜色搭配出众,让人感觉非常惊艳。色彩搭配的不同程度的理解会影响到我们设计产品的最终表现,这篇文章将带大家了解,在UI设计圈兴起的时尚色彩组合-渐变色彩是什么,以及怎么将渐变元素应用在我们的设计中。
1. 什么是渐变色?
设计时,将两个不同颜色的色块拼接在一起,呈现出来的视觉效果会显得很生硬,但是试着在它们中间加入从明到暗的色彩过度,呈现出来的效果会显得更柔和自然,让你的设计充满着变幻无穷的浪漫气息。渐变色是一种非常具有表现力与感染力的设计方案,在设计圈风靡的渐变色有着很强的视觉吸引力,可以聚集用户的视觉焦点。那么该怎么将渐变色运用到我们的设计中呢?下面用Pixso资源社区的渐变色icon设计来举例说明。
2. 在icon设计中应用渐变色彩元素
2.1 双色渐变元素
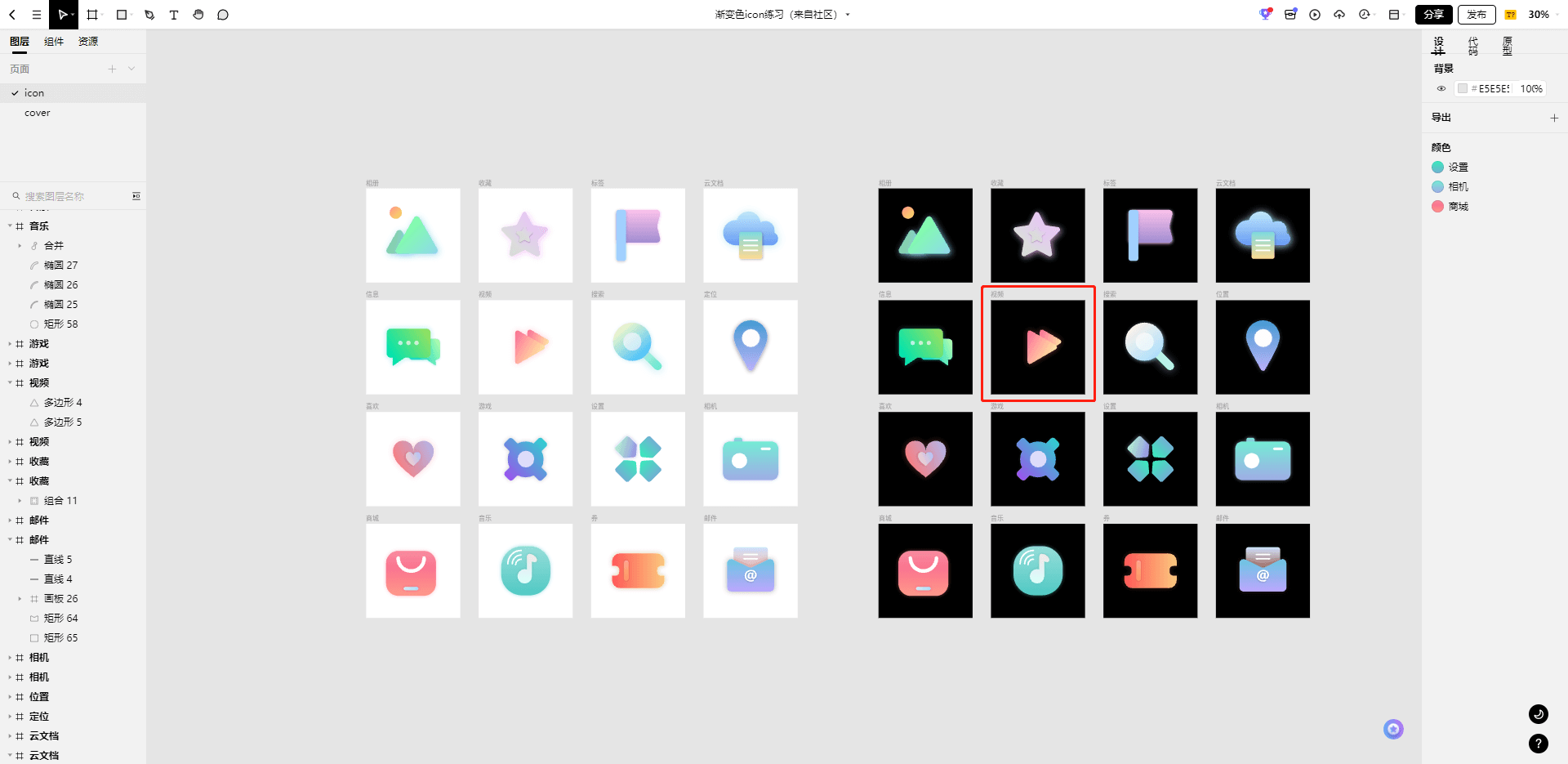
这是渐变色彩的入门级,使用两种颜色的柔和过度,呈现出两种颜色碰撞产生的视觉冲击力,双色渐变能够最简单直白的呈现与常规颜色的差别。Pixso社区内的这个渐变色icon设计图集中,就运用到了双色渐变元素,下面我们来一起制作这个图形。

渐变色icon练习
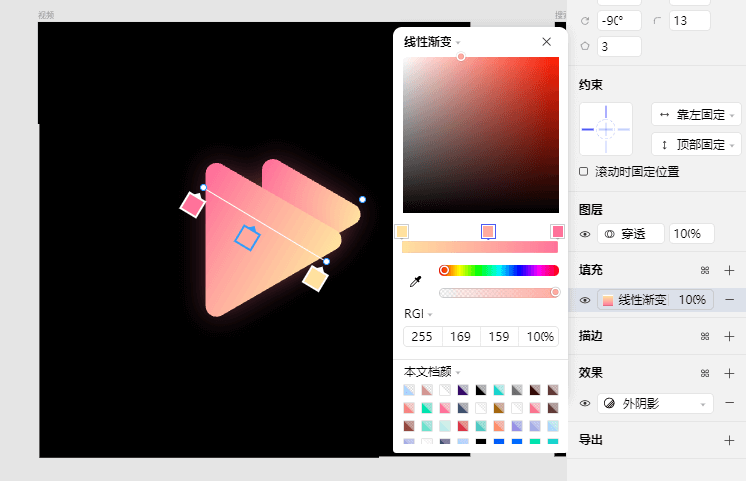
进入pixso工作台后,点击新建文件,进入快速创建画板界面,点击自定义模板,点击形状工具,选择多边形,点击画板中的圆角,拖拽至你想要的弧度,然后点击颜色你想填充的背景色后点击线性渐变,填充渐变区域颜色。

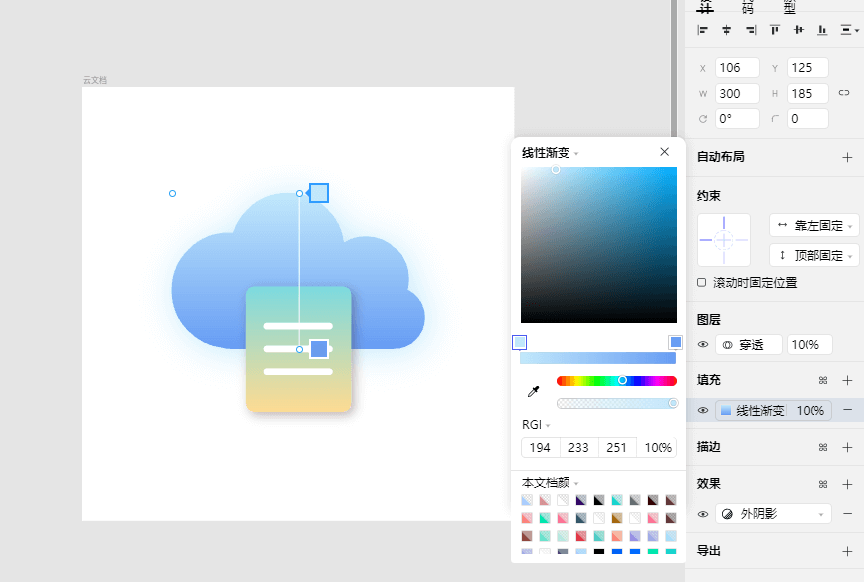
2.2 色块渐变
色块与形状之间的碰撞可以营造出很强的画面感,但是要主要颜色的搭配,不能太过跳跃,会显得很突兀,要平衡在一个频率上,设计的画面才会有节奏和层次感。

那么这个色块渐变该如何制作呢,首先创建三个圆形,将它们拼接成云朵的形状,接着再创建一个矩形,点击画角将它拖拽成椭圆形放至云朵的底部,接着创建一个矩形将它放在云朵的中间,填充你想要的颜色后,选择线性渐变,将两个点中填充进你想要它呈现出来的渐变的颜色,接着填充下面的矩形渐变色彩,填充完成后,加入三条白色的直线形状,这个云朵形状的色块渐变就制作完成啦!

2.3 多色渐变
多种颜色的渐变,可以通过对比产生设计的效果,将会使画面呈现更加丰富的颜色组合,创建出别具一格的设计产品。

这个棒棒糖形状的图标是不是很漂亮?其实制作方法也非常简单,跟上面两个渐变设计的创作流程一样,首先拟出形状,然后将颜色填充进去,唯一的区别就是,中间的圆形只需要填充颜色就行,不用添加线性渐变的属性。

渐变色彩的制作多种多样,上面只是用其中几个图标简单举例一下,在设计时我们不妨更加大胆去创新,要知道,渐变颜色不仅可以运用在icon设计上,我们可以将它运用在所有UI界面上面,使用色彩差做出有深度的界面,这样的渐变色搭配一定比普通的扁平化风格在视觉上给用户更多的新鲜感与时尚感。
小白设计师入门时,选择合适的设计软件一定是最重要的,Pixso的简洁界面设计,不会让小白们感到头晕眼花,里面的工具使用方法也是非常的通俗易懂,不仅如此,Pixso的社区资源是通用的,在灵感匮乏的时候还打开社区资源看看别的设计师作品。
当你已经成为一个合格的设计师后,需要与团队协作来设计产品时,Pixso强大的协同功也能够为团队沟通节省不少时间,避免一些修改的误差或者是重复工作步骤。