在现代社会,随着科技的不断发展和互联网行业的日益壮大,UI交互设计师的需求正在急速增长。他们是塑造应用程序、网站和其他数字产品用户体验的关键角色。但你可能会问,成为一名优秀的UI交互设计师需要掌握哪些技能和知识呢?在这篇文章中,我们将会为你详细解答。

1. 理解用户需求和行为
1.1 用户研究和调研
在进行UI交互设计时,理解用户需求和行为是至关重要的。为了做到这一点,进行用户研究和调研是必不可少的。以下是一些常用的用户研究方法:
-
用户观察:通过观察用户在使用产品或服务时的行为和反应,可以获取他们的需求和行为模式。这可以通过实地观察、视频记录或使用眼动仪等工具来实现。
-
用户访谈:与用户进行面对面的访谈,了解他们的需求、期望和问题。这可以通过半结构化或非结构化的访谈来进行,以便深入了解用户的想法和感受。
-
用户调查:通过编制问卷或在线调查来收集大量用户的意见和反馈。这可以帮助设计师了解用户的偏好、习惯和满意度,从而指导UI交互设计的方向。
-
用户测试:让用户在实际操作中使用产品或原型,并观察他们的行为和反应。这可以帮助设计师发现用户在使用过程中的问题和困难,以及改进的机会。
-
竞品分析:研究竞争对手的产品或服务,了解他们的优势和不足。这可以帮助设计师更好地理解用户的期望和行为习惯,以便进行有针对性的UI交互设计。
1.2 用户行为分析
用户行为分析是UI交互设计中非常重要的一环,通过对用户行为的深入分析,设计师可以更好地理解用户的需求和行为模式,从而为他们提供更好的用户体验。在进行用户行为分析时,设计师需要掌握以下关键内容:
-
用户研究方法:设计师需要掌握各种用户研究方法,如用户访谈、问卷调查、观察等,以了解用户的需求、偏好和习惯。通过这些方法,设计师可以收集到丰富的用户数据,为后续的分析提供基础。
-
用户行为数据分析:设计师需要学习如何分析用户行为数据,如使用Google Analytics等工具来追踪用户的点击、浏览和转化等行为。通过对这些数据进行分析,设计师可以发现用户的行为模式和痛点,从而优化UI交互设计。

-
用户心理学知识:了解用户心理学知识对于设计师来说也非常重要。设计师需要了解用户的认知过程、决策行为和情感反应等,以更好地理解用户在使用产品时的心理状态和需求。
-
竞品分析:通过对竞品的分析,设计师可以了解行业内的最佳实践和用户习惯,从而借鉴和应用到自己的设计中。竞品分析可以帮助设计师发现行业的优势和劣势,并根据用户的需求进行优化。
1.3 用户故事和用户画像
用户故事和用户画像是UI交互设计中理解用户需求和行为的重要工具。用户故事是以用户的角度来描述用户需求和期望的简短故事,它通常包括用户的角色、用户的目标和用户的动机。用户画像是对用户的描述,包括用户的基本信息、兴趣爱好、行为习惯等等。通过用户故事和用户画像,设计师可以更好地理解用户的需求和行为,从而设计出更符合用户期望的交互界面。
2. 掌握设计原则和方法
2.1 用户界面设计原则
一致性是UI交互设计中非常重要的原则之一。在设计用户界面时,保持一致性可以帮助用户更容易地理解和使用系统。一致性可以体现在多个方面,包括视觉一致性、交互一致性和信息一致性。
-
视觉一致性:指的是在整个用户界面中使用相似的颜色、字体、图标等视觉元素,以及保持统一的排版和布局风格。这样做可以让用户在不同页面或功能之间保持一种熟悉感,减少用户的认知负担。

-
交互一致性:指的是在不同的功能和操作中使用相似的交互方式和反馈机制。例如,当用户点击一个按钮时,系统应该给予相似的反馈,如按钮的颜色变化或弹出一个提示框。这样可以让用户更容易理解和预测系统的行为。
-
信息一致性:指的是在不同的页面和功能中使用相似的术语、标签和词汇。例如,如果在一个页面中使用了“保存”按钮,那么在其他页面中也应该使用相同的词汇来表示相同的操作。这样可以避免用户的困惑和误解。
2.2 信息架构设计
信息架构设计是UI交互设计中非常重要的一环,它涉及到如何组织和呈现信息,以便用户能够轻松地找到他们所需的内容。在信息架构设计中,有几个关键的概念和方法需要掌握:
-
用户需求分析:在进行信息架构设计之前,首先需要了解用户的需求和期望。通过用户研究和调查,可以获取用户的行为模式、偏好和目标,从而为信息架构设计提供有价值的指导。
-
内容分类和组织:信息架构设计的核心是将内容进行分类和组织,以便用户能够快速找到所需的信息。这可以通过使用层次结构、标签、标识符和导航等方法来实现。例如,一个电子商务网站可以将商品按照类别进行分类,并提供搜索功能和过滤选项,以便用户能够快速找到他们想要购买的商品。
-
导航设计:导航是用户在网站或应用程序中浏览和导航的方式。在信息架构设计中,需要设计易于使用和理解的导航系统,以便用户能够快速找到所需的内容。常见的导航设计包括顶部导航栏、侧边栏、面包屑导航和页脚导航等。导航设计应该考虑到用户的上下文和需求,提供清晰的标识和指引。

-
搜索设计:除了导航,搜索也是用户找到信息的重要途径。在信息架构设计中,需要设计一个有效的搜索功能,以便用户能够通过关键词或其他搜索条件快速找到他们所需的内容。搜索设计应该考虑到搜索结果的相关性和排序,提供搜索建议和过滤选项,以提升用户体验。
-
反馈和评估:信息架构设计并不是一次性的过程,而是一个持续不断的改进过程。在设计完成后,需要收集用户的反馈和评估数据,以了解用户的满意度和使用情况,并进行相应的调整和优化。
2.3 交互设计
交互设计是UI交互设计中非常重要的一个环节,它关注用户与产品之间的交互体验。在学习交互设计时,需要掌握以下几个关键点:
-
用户研究:了解用户的需求、行为和偏好,通过用户研究来指导交互设计的方向。可以采用定性和定量的研究方法,如用户访谈、问卷调查和用户行为分析等。
-
信息架构:构建清晰的信息结构,使用户能够轻松地找到所需的信息。通过分析和整理信息,设计出合理的分类和组织方式,如导航菜单、标签和搜索功能等。
-
界面设计:设计直观、易用的界面,使用户能够快速理解和操作。需要考虑布局、色彩、字体、图标等元素的搭配和使用,以及界面的可视化效果和交互动画等。

-
互动设计:设计用户与产品之间的互动方式,包括用户输入、系统响应和反馈等。需要考虑用户的心理和行为习惯,设计出符合用户期望的交互方式,如按钮、滑动、拖拽和手势等。
-
可用性测试:通过测试和评估来验证交互设计的效果和可用性。可以进行原型测试、用户测试和专家评审等,收集用户反馈和意见,优化和改进设计。
2.4 可用性测试和评估
在UI交互设计中,掌握可用性测试是非常重要的。可用性测试是一种评估用户界面易用性的方法,通过观察用户在使用界面时的行为和反馈,来确定界面的优点和不足之处。可用性测试可以帮助设计师发现并解决潜在的问题,提高用户体验。
可用性测试通常包括以下几个步骤:
-
设定测试目标:确定测试的目的和预期结果,例如测试一个新功能的易用性,或者评估一个已有界面的改进效果。
-
选择测试参与者:根据目标用户群体的特点,选择一些具有代表性的测试参与者进行测试。参与者可以是真实用户,也可以是代表目标用户的人员。
-
设计测试任务:设计一些具体的任务,要求参与者在界面上完成这些任务。任务应该涵盖常见的使用场景,以测试界面在不同情况下的易用性。
-
进行测试:让参与者按照设计好的任务进行操作,同时记录他们的行为和反馈。可以通过观察、记录屏幕操作、询问问题等方式收集数据。
-
分析数据和结果:根据测试数据和参与者的反馈,分析界面的优点和不足之处。可以使用一些评估方法和工具,如用户满意度调查、任务完成时间等。
-
提出改进建议:根据分析结果,提出改进界面的建议和方案。这些改进可以包括界面布局、交互流程、提示和反馈等方面。
3. 掌握相关工具和技术
3.1 设计工具
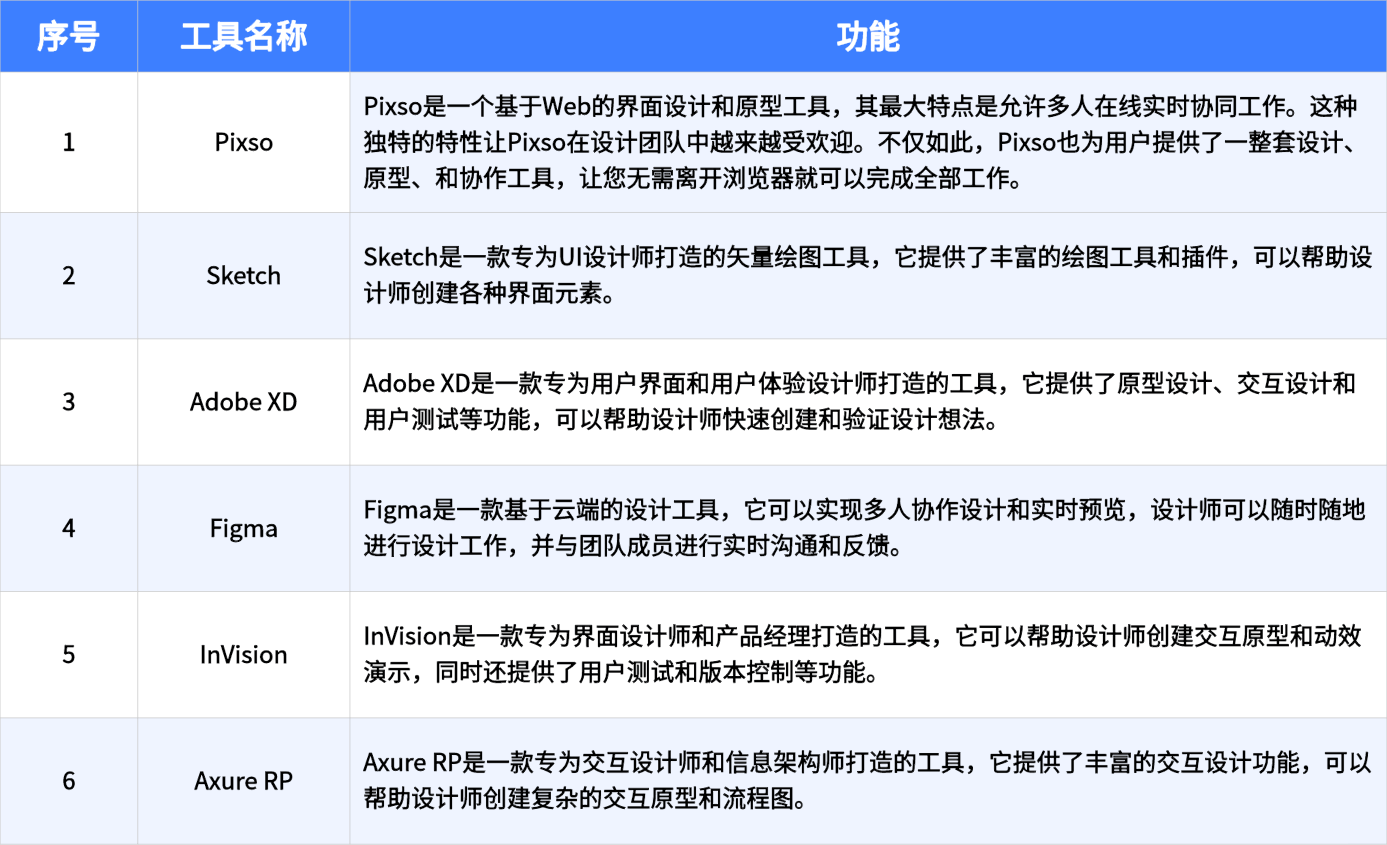
在学习UI交互设计时,掌握相关的设计工具是非常重要的。以下是一些常用的设计工具和它们的功能:

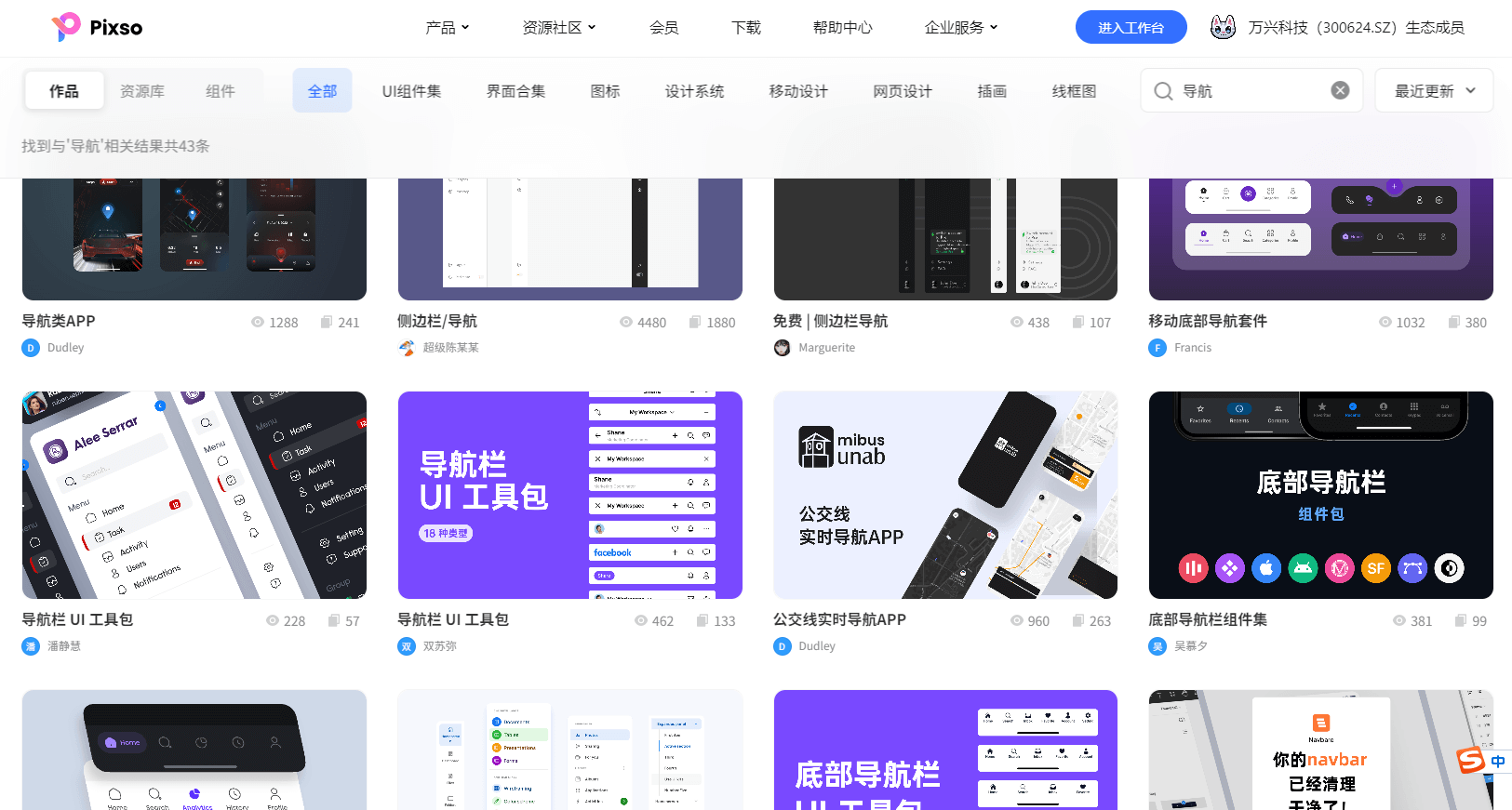
✅ Pixso个人用户完全免费:Pixso 个人用户完全免费,并且内置的所有功能都可以免费使用,同时可以享受到多项权益:无限文件数量、无协作者人数限制、无限云存储空间、3000+ 免费设计资源任你用等,满足个人和小型团队在线协作需求,免费享丰富设计资源和高效协作体验,👉 点击注册账号,免费使用Pixso。

3.2 原型设计工具
在学习UI交互设计时,掌握原型设计工具是非常重要的一部分。原型设计工具可以帮助设计师将设计想法转化成可视化的交互原型,以便更好地展示和验证设计概念。以下是一些常用的原型设计工具:
-
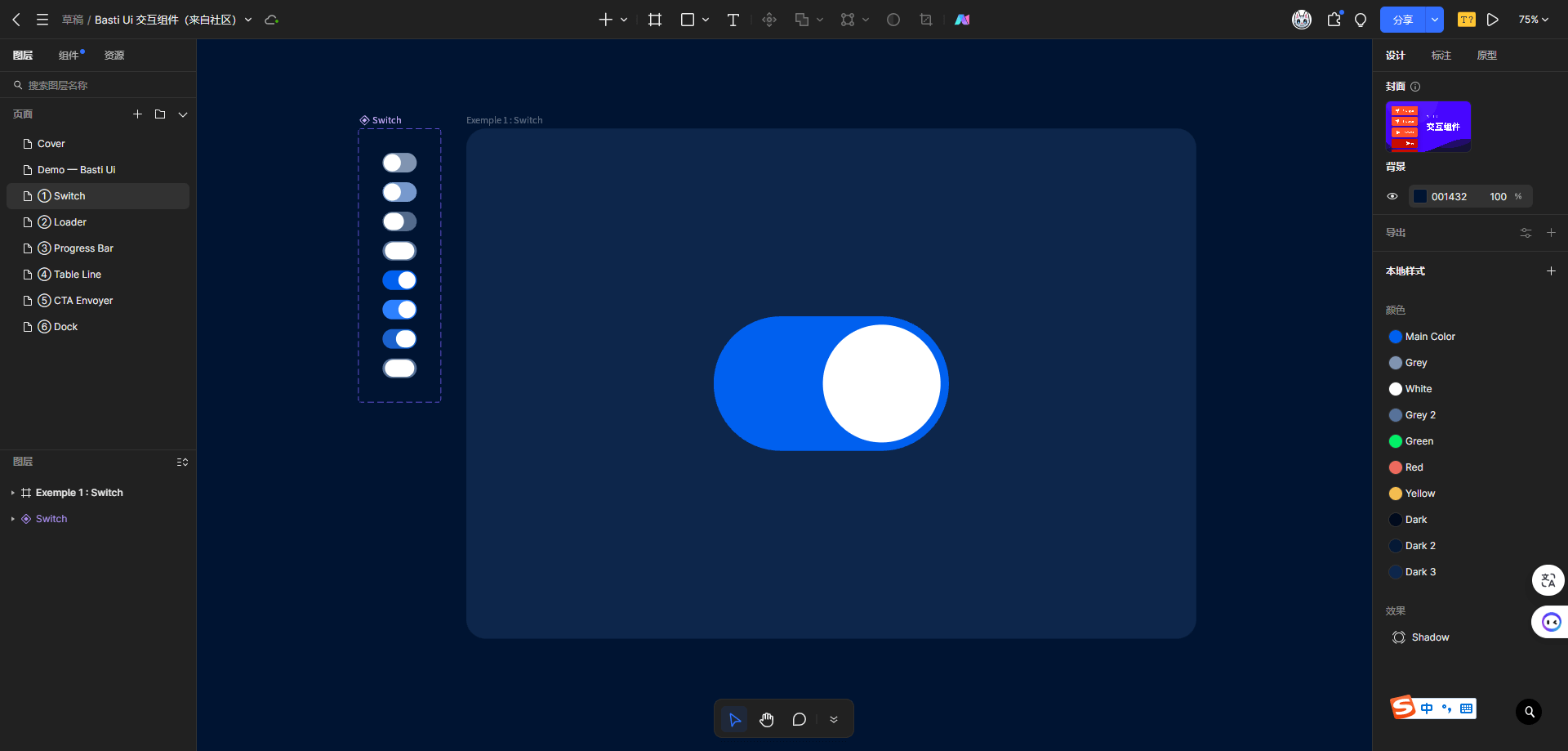
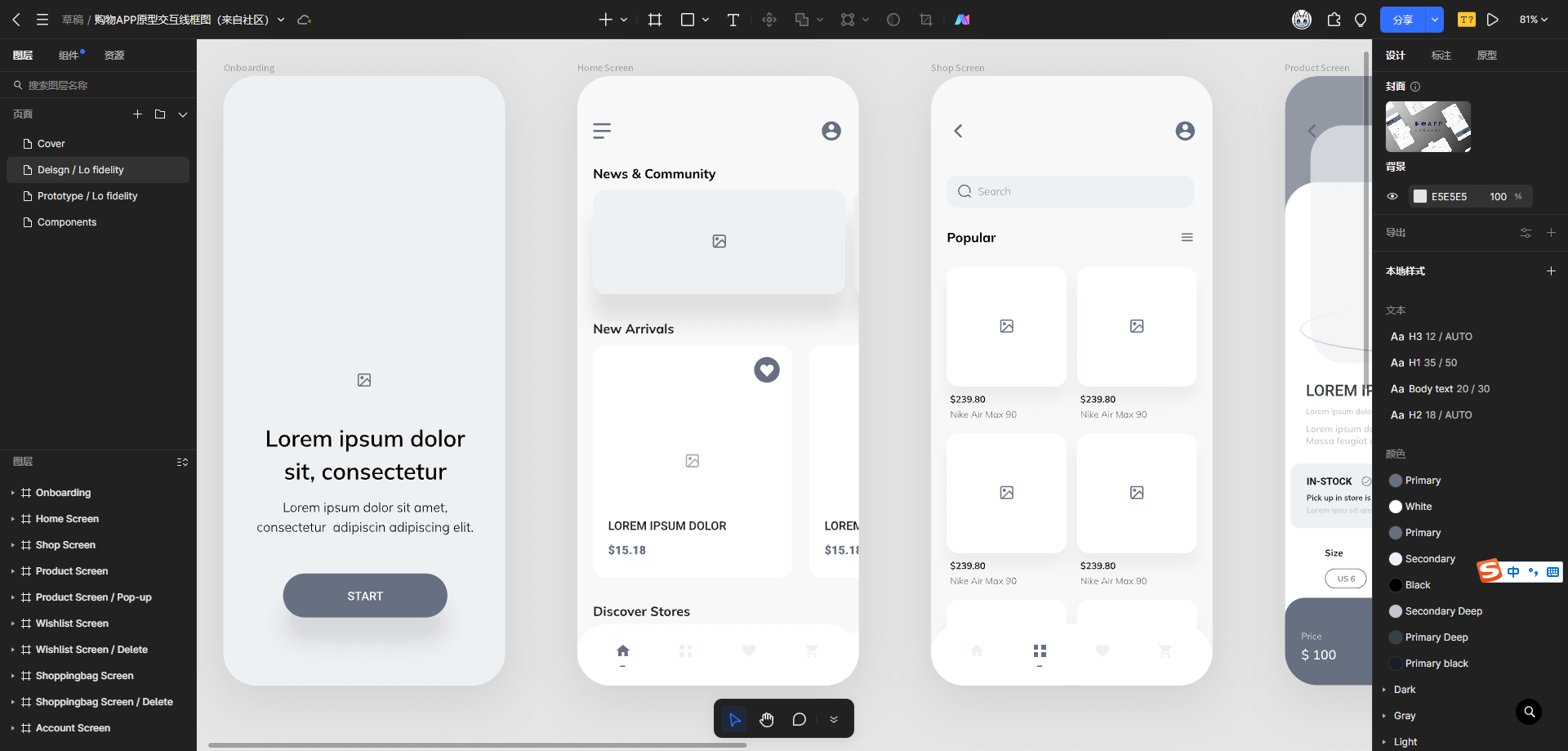
Pixso:Pixso是一个基于浏览器的原型设计工具,无需下载即可使用。Pixso除了支持基础的原型设计外,还可以实现高级交互和动画效果。另外,Pixso有非常强大的团队协作功能,允许多人实时协作,并提供了便捷的版本控制功能,👉 点击在线免费使用Pixso ,创建高保真原型图。

-
Axure RP:Axure RP是一款功能强大的原型设计工具,它可以帮助设计师创建高保真的交互原型。它提供了丰富的交互组件和动画效果,可以模拟真实的用户体验。
-
Sketch:Sketch是一款专门为UI交互设计师打造的工具,它提供了丰富的设计资源和插件,可以帮助设计师快速创建原型。Sketch还支持多人协作,方便团队成员之间的沟通和交流。
-
Adobe XD:Adobe XD是Adobe公司推出的一款原型设计工具,它集成了设计、原型和共享功能,可以帮助设计师从头到尾完成整个设计流程。Adobe XD还支持与其他Adobe产品的无缝集成,方便设计师进行多平台的设计。
-
Figma:Figma是一款基于云端的原型设计工具,它可以实现多人协作和实时编辑,方便团队成员之间的合作。Figma还提供了强大的设计资源和插件,可以帮助设计师更高效地完成原型设计。
3.3 数据分析工具
数据分析是UI交互设计中的重要一环,通过对用户数据的分析,可以更好地理解用户需求和行为,从而优化和改进设计。在学习UI交互设计时,掌握相关的数据分析工具是必不可少的。以下是一些常用的数据分析工具:
-
Google Analytics:Google Analytics 是一款免费的网站分析工具,可以帮助设计师追踪和分析用户在网站上的行为,包括访问量、页面流量、转化率等。通过对这些数据的分析,UI交互设计师可以了解用户对不同页面的偏好,从而优化页面设计和用户体验。
-
Hotjar:Hotjar 是一款用户行为分析工具,可以记录用户在网站上的行为,包括鼠标移动、点击、滚动等。通过对这些行为的分析,UI交互设计师可以了解用户对页面的关注点和交互习惯,从而优化页面布局和交互设计。
-
Mixpanel:Mixpanel 是一款专注于用户行为分析的工具,可以追踪和分析用户在应用程序中的行为,包括点击、浏览、购买等。UI交互设计师可以通过对这些行为的分析,了解用户的使用习惯和需求,从而优化应用程序的界面和功能。
-
Tableau:Tableau 是一款强大的数据可视化工具,可以帮助设计师将复杂的数据转化为易于理解和分析的可视化图表。通过对这些图表的分析,UI交互设计师可以更好地理解用户数据,发现用户需求和行为的模式,从而优化设计和决策。
总结来说,成为一名优秀的UI交互设计师需要掌握专业知识、积累实践经验,并持续学习和改进。希望本文能为你的UI交互设计学习之旅提供帮助!