在今天的数字化世界里,图形设计和网页设计是我们生活中的重要部分。不论是滚动你的社交媒体页面,还是在浏览你最喜欢的网站,都会接触到各种图形和图像。其中,有一种特殊的文件格式被广泛使用,它能带给你前所未有的设计体验,那就是SVG文件。
1. SVG是什么
SVG (Scalable Vector Graphics),或者称为可缩放矢量图形,是一种基于XML(Extensible Markup Language)语言的二维矢量图像格式。在1999年由万维网联盟(W3C)开发和推行,其目标是在互联网和其他软件中展示二维矢量图形。

2. 为何要选择SVG
有许多原因可以解释为什么SVG在设计界获得了广泛的应用:
-
无损品质: SVG文件的一大优势是它们是矢量图像,意味着它们可以在不损失图像质量的情况下缩放大小。这使SVG文件成为应对响应式网页设计和高分辨率屏幕(例如Retina Display)的理想选择。
-
小巧轻便: 与其它格式如JPG, PNG或GIF相比,SVG文件通常更小,这意味着它们会更快地加载到用户的浏览器上,提供更流畅的用户体验。
-
可编辑性: SVG 文件本质上是文本文件,可以直接在任何文本编辑器中打开并修改。设计师可以轻松地调整SVG图像的颜色、形状、尺寸等属性,而不需要借助于像Photoshop或Illustrator等图像编辑工具。
-
交互性和动态性: SVG 不仅仅是静态图像。其独特的功能使其可以与CSS和JavaScript结合使用,为你的网站或应用程序提供动态和交互性。

3. SVG 在实际中的应用
从logo设计、网站元素,到数据可视化和动态图形,SVG文件都有广泛的应用。以下是一些具体的实例:
-
响应式设计:随着设备的多样化,设计师们需要考虑如何在不同大小和分辨率的屏幕上展示图形元素。SVG解决了这个问题,因为其可以被无限放大或缩小而不失清晰度。
-
动态和交互性:通过使用JavaScript和CSS,我们可以让SVG元素产生交互效果,如点击、滑动、动画等。
-
数据可视化:SVG也常用于数据可视化。例如,使用D3.js等JavaScript库,可以生成动态、交互式的SVG图表和图形。
如果你还没有开始使用SVG文件,那么现在就是最好的时机。它将带来无尽的可能性,让你的设计工作更具效果、更加简洁,并提供丰富的用户体验。

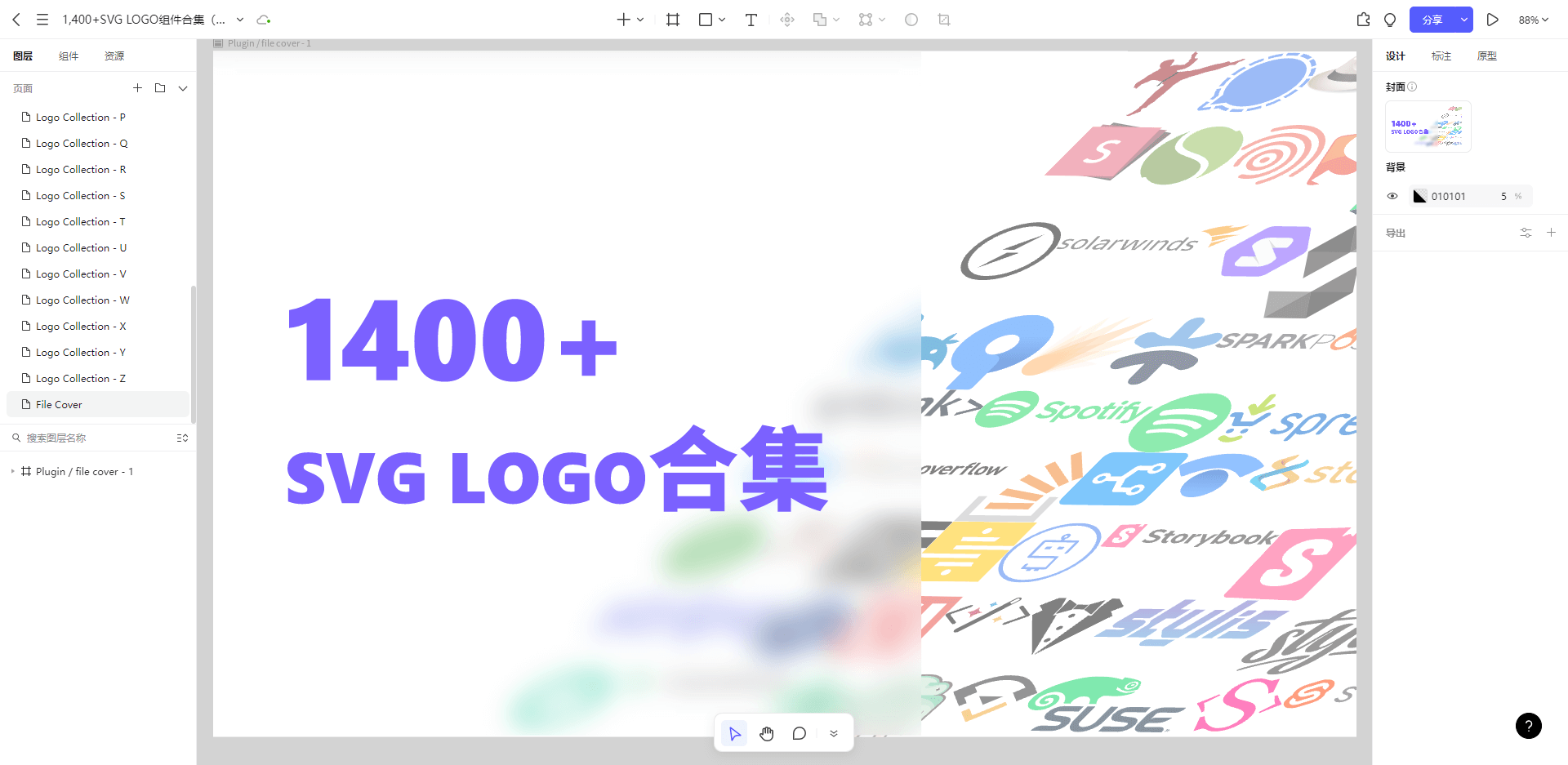
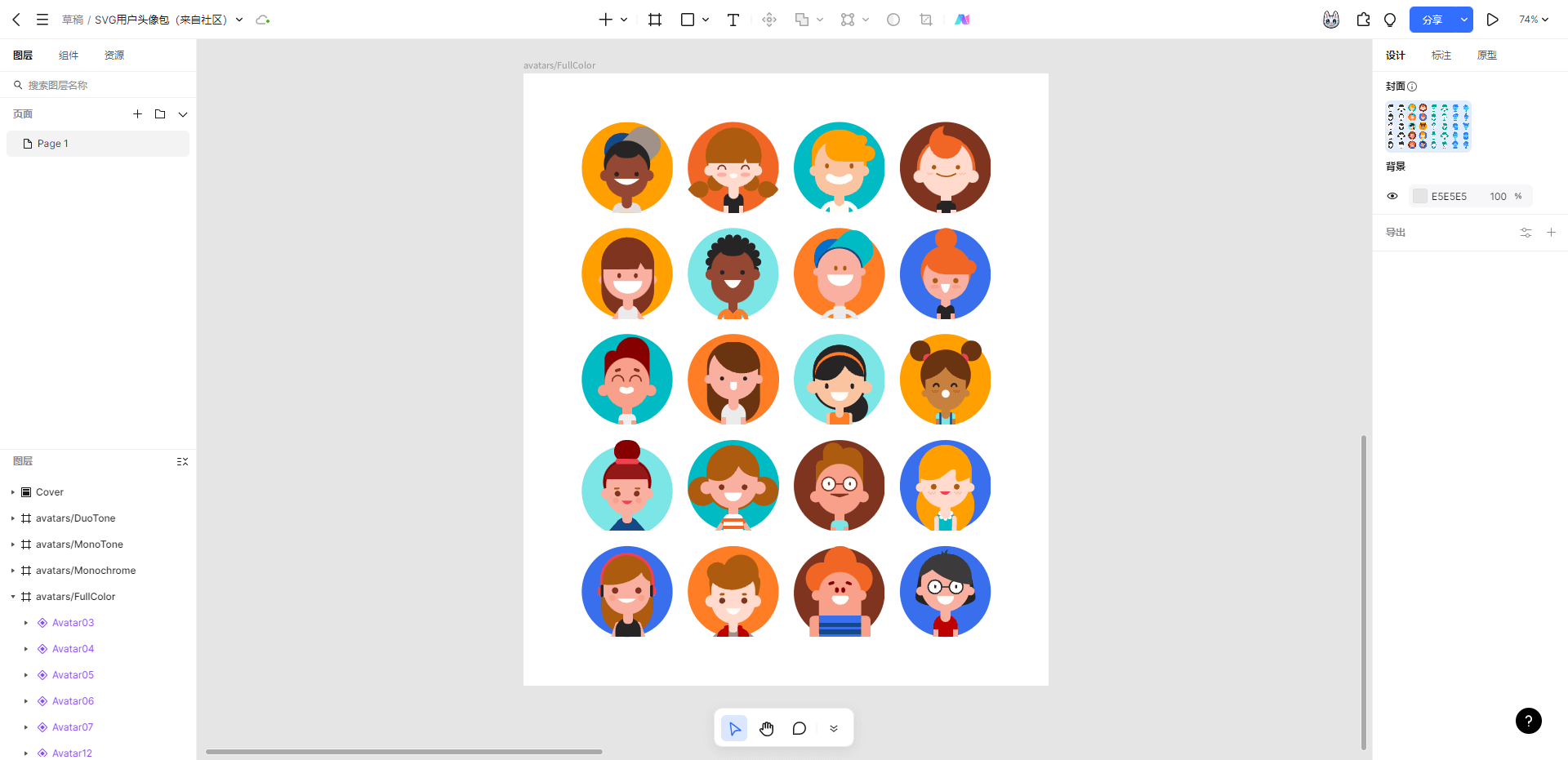
4. 在线SVG编辑工具Pixso
Pixso是一款全球知名的云端设计工具,深受设计师们的喜爱。无需下载或安装,用户可以直接在浏览器中打开Pixso进行设计工作,也可进行实时协作,让整个设计过程更加流畅和高效。同时,Pixso的强大之处不仅在于其在线协作特性。该工具提供了强大的设计、原型和代码生成功能,这让它在众多设计工具中脱颖而出。而对于SVG的支持,是Pixso一个不容忽视的优势。

为什么选择Pixso作为SVG编辑工具?
优势一:在线协作
Pixso允许多人同时在线编辑SVG文件,保证团队间的信息同步。无论你身处何处,只要有网络连接,就可以随时查看或编辑你的SVG文件,👉点击在线免费使用Pixso。
优势二:易于使用
相比于其他SVG编辑器,如Illustrator等,Pixso更加易于上手。其直观的用户界面和高度自动化的特性使得编辑SVG变得更加轻松。
优势三:功能全面
Pixso提供了大量的绘图工具、图层、效果以及一整套完整的布局工具,几乎可以满足所有的SVG设计需求。而且,Pixso还内置有强大的字体库和颜色选择器,能够实现更丰富和个性化的设计。
优势四:高质量输出
Pixso支持高质量的SVG输出,这对于需要精细处理图片的设计师来说是非常重要的。而且,无论是在网页还是移动设备上,Pixso输出的SVG都能保持清晰的图像质量。
如果你还没有开始使用SVG文件,那么现在就是最好的时机。它将带来无尽的可能性,让你的设计工作更具效果、更加简洁,并提供丰富的用户体验。