配色是视觉表现的设计技巧,也是影响整体视觉效果的关键元素之一。打造一套具有凝聚力的色板,是创建美观界面的先决条件。通常情况下,设计师会使用互补色配色创造突出原色的效果,那么,如何使用同一种颜色达到这个效果呢?今天,Pixso将用简单3招,带你玩转互补色通关秘籍,系统的解决关于色彩理论中分离互补色配色问题。

分离互补色是什么
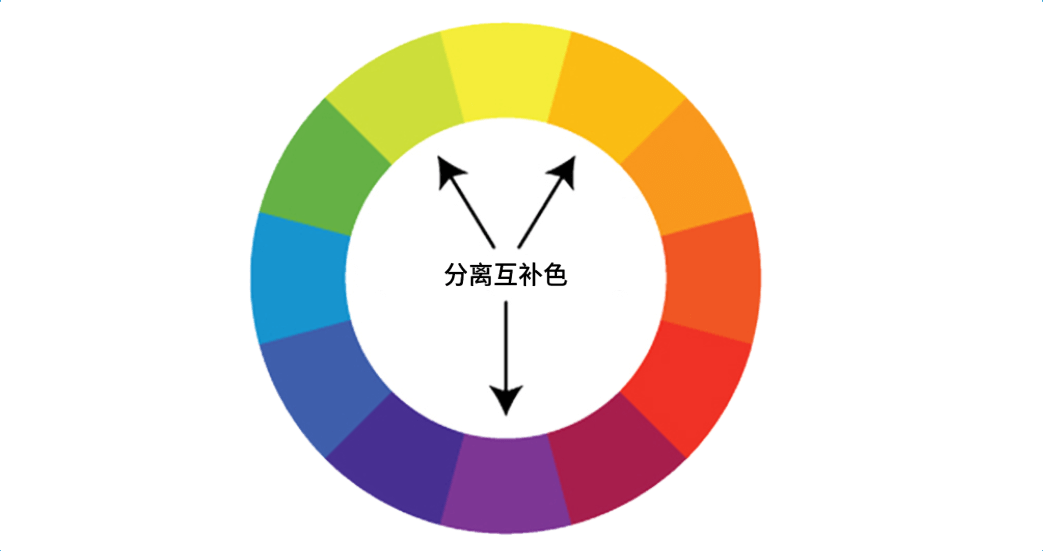
互补色指的是色相环上处于完全相对位置的色相构成,高对比度的色彩使用更能够为用户留下充满活力的印象,互补色通常用于要求表现强烈的视觉冲击效果设计中。在色彩理论中,分离互补色配色是一种色相,是指在色轮上彼此相邻的颜色,与它位于色相环左侧或者右侧的色相进行组合,Pixso插件广场内置图片取色插件,帮助设计师快速完成配色设计,点击马上试试。

也就是说,分离互补色配色并不是两种颜色的混合,而是三种颜色的组合。这三种颜色可以通过明确处理主色与次色之间的关系达到和谐的色彩效果。而分离互补色也可以简单理解为,在互补色的基础上,加入一个类似色。例如,在色相环中,红色、橙色和绿色就是分离互补色。
在用户体验设计中,合理的使用分离互补色配色能够让不同页面的部分有轻重缓急之分,从而能够正确引导用户在浏览页面时快速发现重要元素。并且,分离互补色能够为页面设计添加更好的视觉层次感。
注意:使用分离互补色得当的话,色彩之间不会混合,对比效果强烈,能够帮助设计师创造出视觉上更引人注目的用户体验设计。反之,将会造成杂乱的视觉效果。
如何创建分离互补色
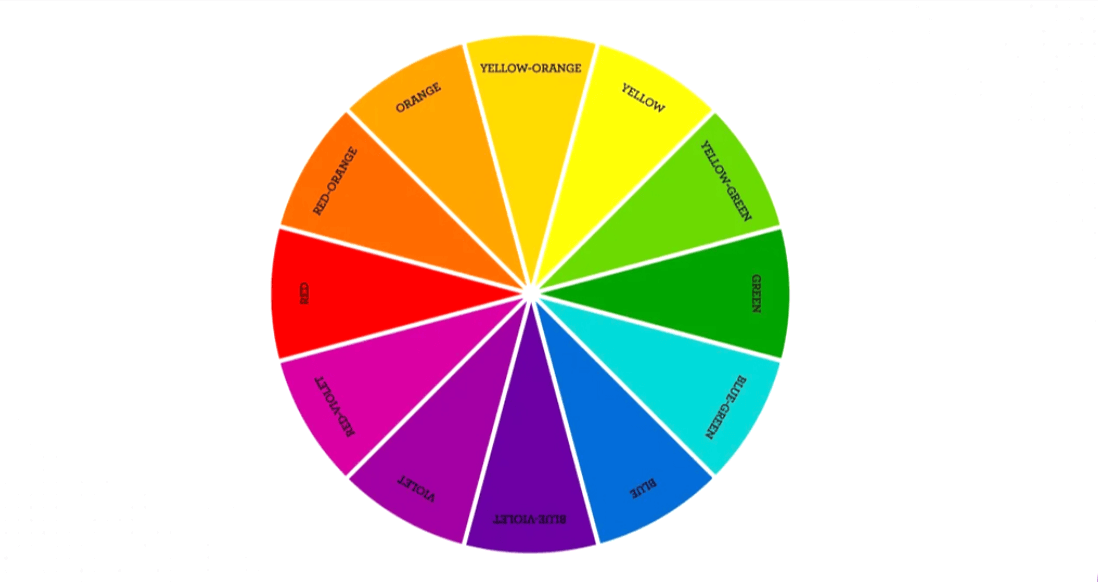
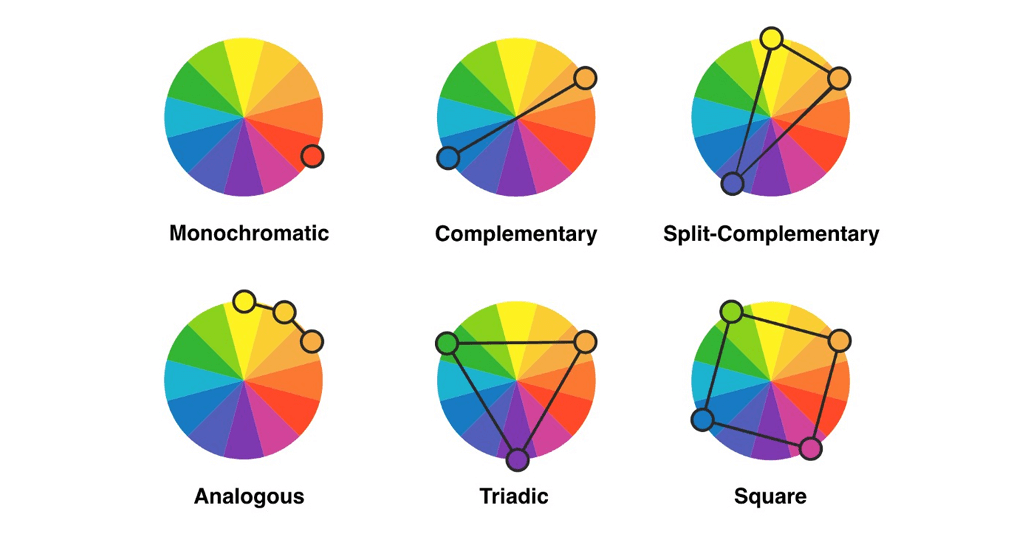
确定互补色配色的前提是需要掌握一定的颜色理论知识,色轮称得上最实用的色彩管理工具之一,它由12种不同的颜色组成,可以反映不同色彩之间的关系。在制作配色方案的过程中,色轮起着举足轻重的作用。在色相环中,色轮中心对称的两侧的颜色就是互补色,这两种颜色可以相互抵消。

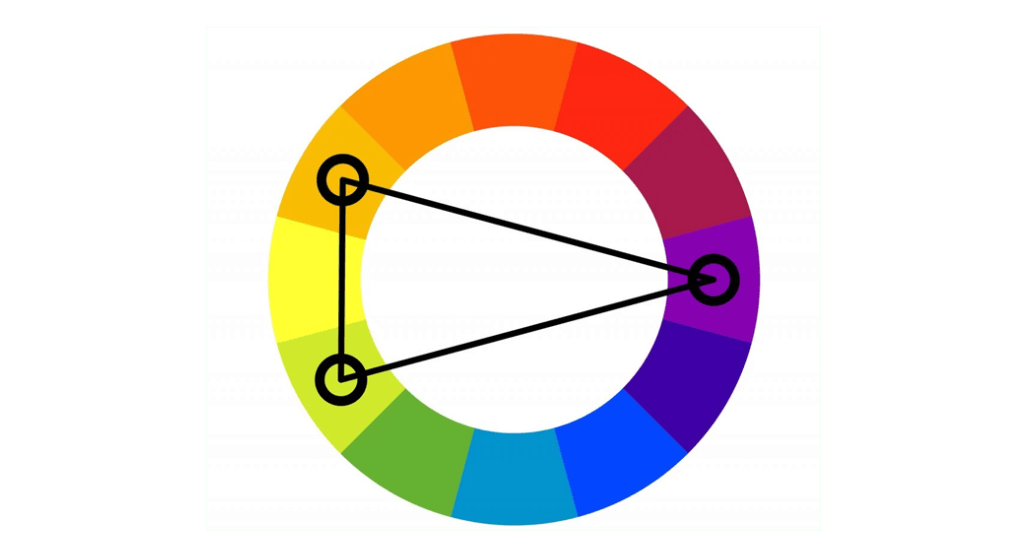
确定互补色配色有一个简单的步骤,首先,在色轮上找到与所选颜色相反的颜色,也就是对比色。然后,再在色轮上找到与其相邻的两种颜色,这三种颜色就是分离互补色。例如,如果底色是蓝色,那么分离互补色就是黄色和红色。
通常设计师都遵循统一的视觉识别系统规范,来打造精致美观的界面设计。几乎所有的设计师都致力于HSB色彩系统,也就是色调、饱和度和亮度的规范标准。通过调整颜色能够获得美观的视觉效果并能够传达正确的信息内容。下面是使用新一代设计协作工具Pixso创建分离互补色配色的具体步骤,点击免费注册使用在线协同设计工具Pixso。
选择底色:首先在调色板中,选择一个关键的颜色作为底色,这里以浅绿色#C1FF76为例。

找到对应的两个分离互补色:底色确定之后,需要找到与之对应两个分离互补色,在这里仍然需要使用调色板。在底色的基础上,将色调值增加和减少150。在这里,现将色调值降低150,获得其中一种分离互补色浅黄色#F8FF67。

然后再将色调值增加150,获得浅蓝色#76ABFF。获得的分离互补色的颜色可以适当调整饱和度和亮度,以此获得更好的颜色对比度。

将分离互补色应用到设计中:最后一步就是在设计中使用所选的互补色配色,需要注意的是,以为色为主来平衡使用的所有颜色,从而为界面设计营造柔和而充满活力的外观。
如何在使用分离互补色
在UX设计中,使用互补色配色能够快速突出重要信息内容,使界面设计更有深度和维度,还能够使其更丰富、有层次。以下几点是在UX设计中使用分离互补色的最佳情况和方法:
-
突出显示页面上的重要元素:分离互补色能够恰到好处的对比和调和色彩,在丰富和刺激用户视觉感受的同时,有机制的调节和缓和强烈的对比色可能会给用户造成的不适感,提高用户体验。例如,页面中的按钮可以使用分离互补色,这将会使其点击率更高,Pixso资源社区内置海量界面设计模板素材,并支持在线编辑,免费下载,点击前往Pixso资源社区。
-
为网站或应用创建配色方案:在为网站或者应用创建互补色配色方案时,可以选择一种颜色作为主色,并选择它的两种互补色,在整个界面设计中使用。这种配色方案更有利于优化品牌、塑造品牌形象,并且能够有效避免用户视觉疲劳。
-
为设计添加流行色彩:设计师在进行页面设计时,可以通过在页面上的元素添加分离互补色来为整个页面设计添加流行色。而使用这种互补色配色方案前提是,不要影响整个界面设计中主色的使用。
-
使用分离互补色作为原色:原色又称为第一次色或者基色,也就是指用于调配其他色彩的基本色。使用分离互补色作为界面设计中的原色,意味着要使用一种颜色作为主色,将其他两种颜色作为强调色,这将会创建出更有凝聚力和更有活力的视觉效果,可以使颜色使用更有规律,从而具有秩序美感。

看完以上对分离互补色配色的解析,你一定已经知道什么是分离互补色以及如何在界面设计中使用分离互补色了吧。极力推荐使用新一代本土化产、设、研一体化设计工具Pixso,让UI\UX设计更高效,实现智能化设计,增强设计师和设计团队生产力,助力高效设计。快来点击免费注册Pixso账号,创建和谐美观的分离互补色吧!