自PC时代(包括智能手机、电视机)以来,计算机操作系统的用户界面中含有各种各样的控件元素以及操作规范,也正因为界面元素和操作的不同使其形成了自己独特的系统特征,下面Pixso简单介绍一下Apple Watch界面设计规范。
Apple Watch界面基础知识
Apple Watch界面设计与为iOS设计完全不同。我们需要了解使Apple Watch成为一台令人惊叹的小型计算机的不同方面,同时Apple Watch也是iPhone的扩展。

Apple Watch界面尺寸规范
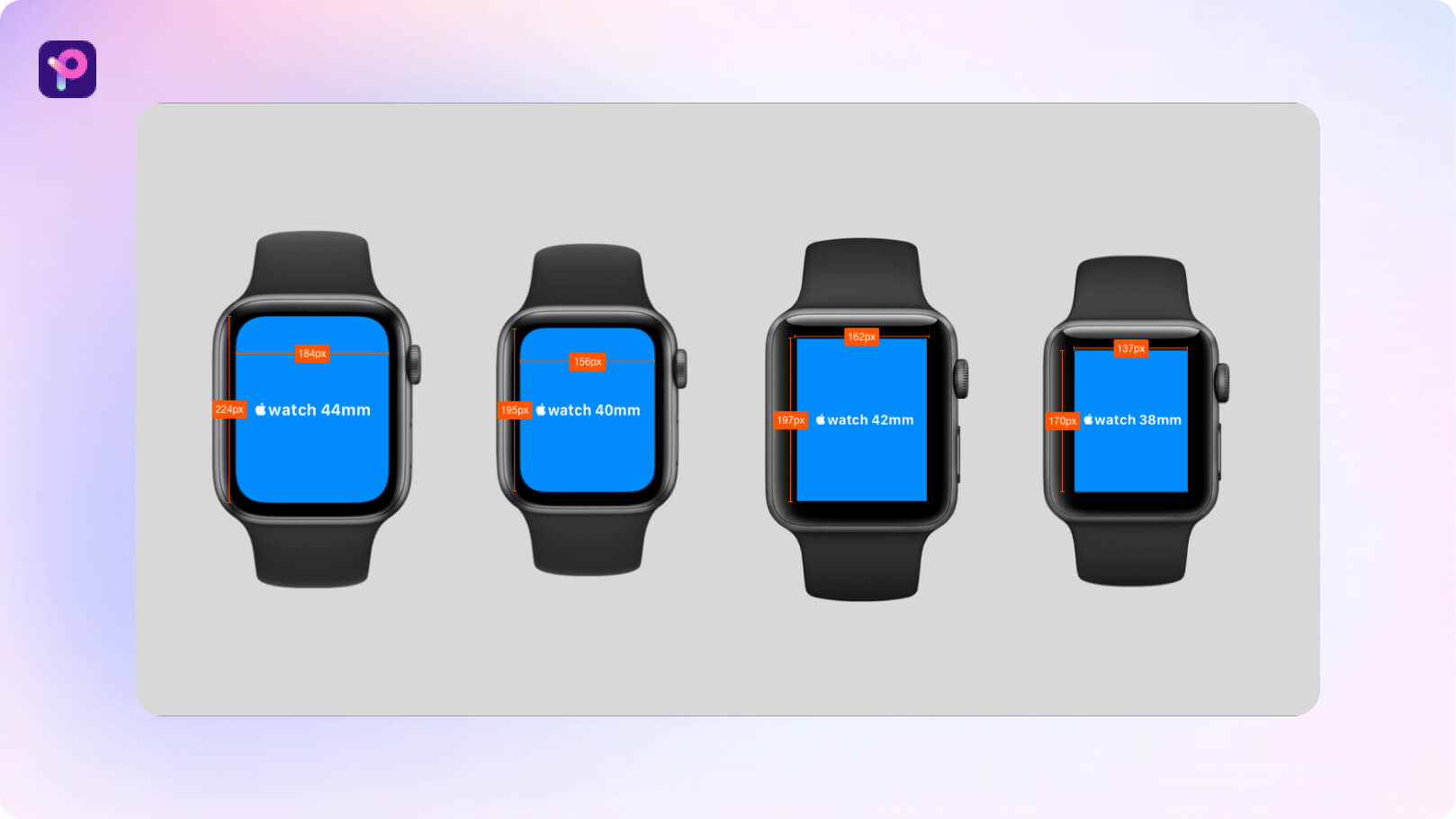
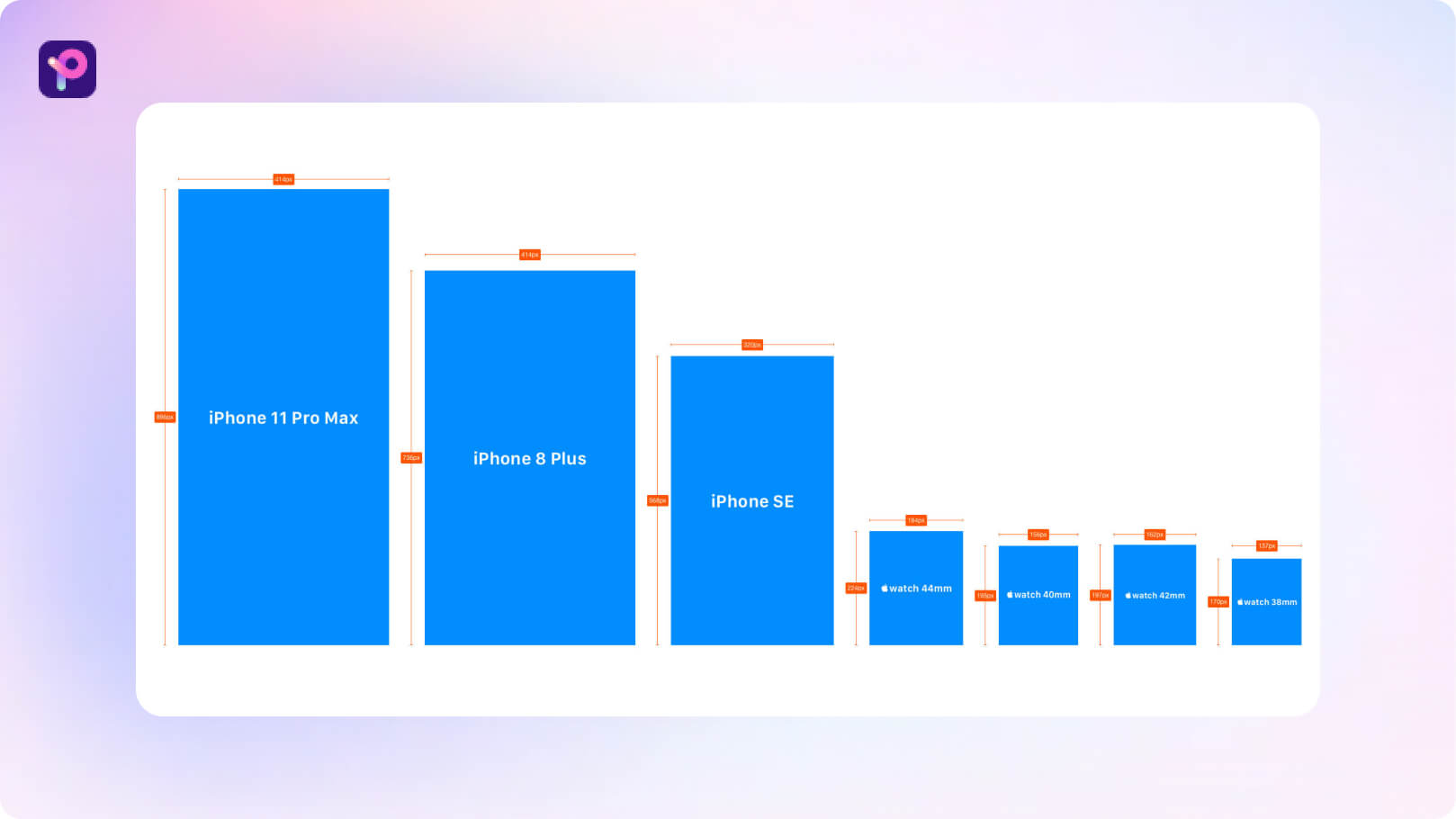
Apple Watch有两种尺寸:38 毫米和 42 毫米。因此,你需要为两种显示大小使用一个图像源文件。

作为设计师,我们需要考虑Apple Watch屏幕的大小,并了解设计与iPhone完全不同。这非常重要,因为屏幕大小带来了新的手势和新的UI / UX考虑因素。

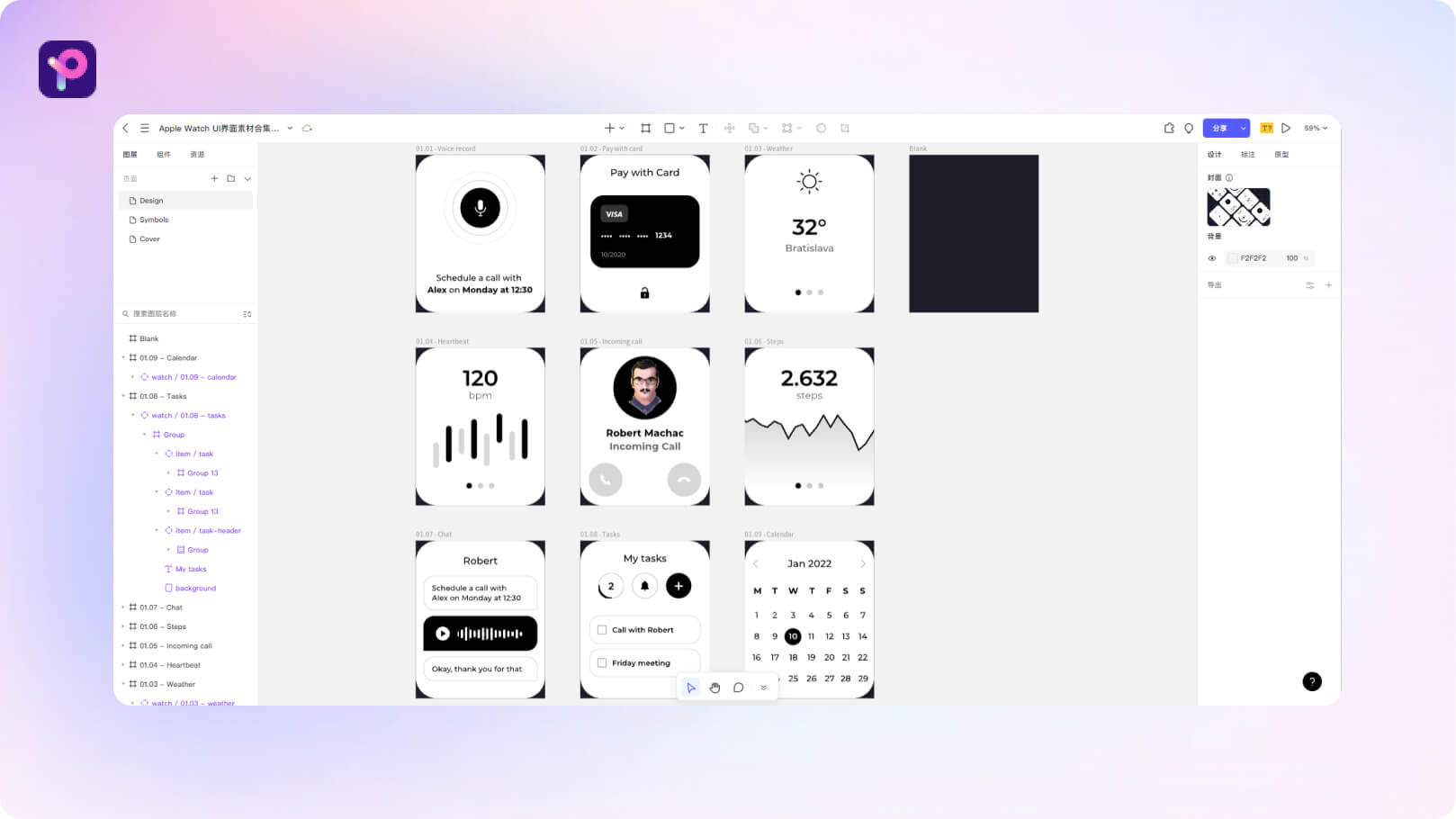
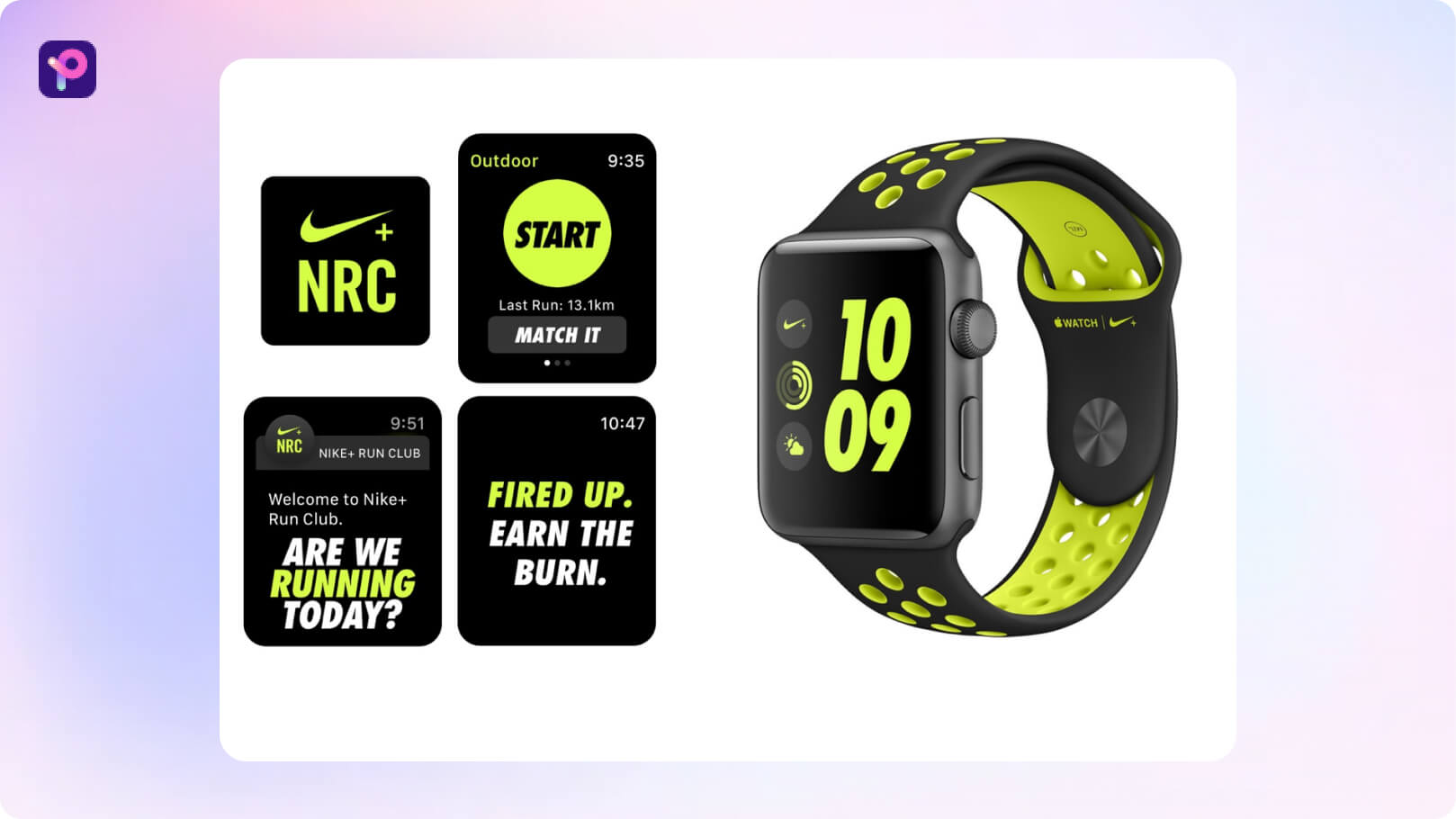
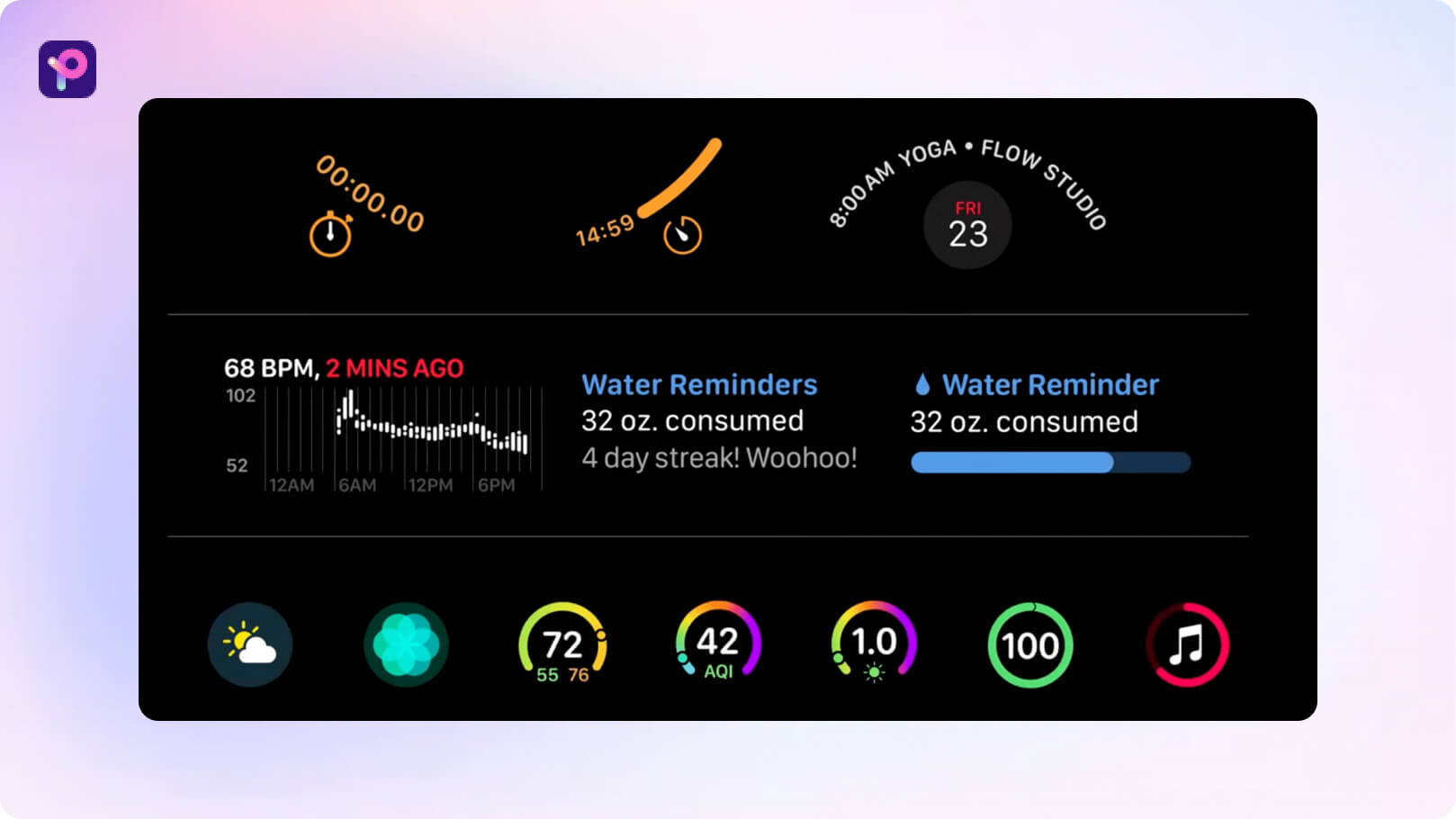
Apple Watch界面视觉设计
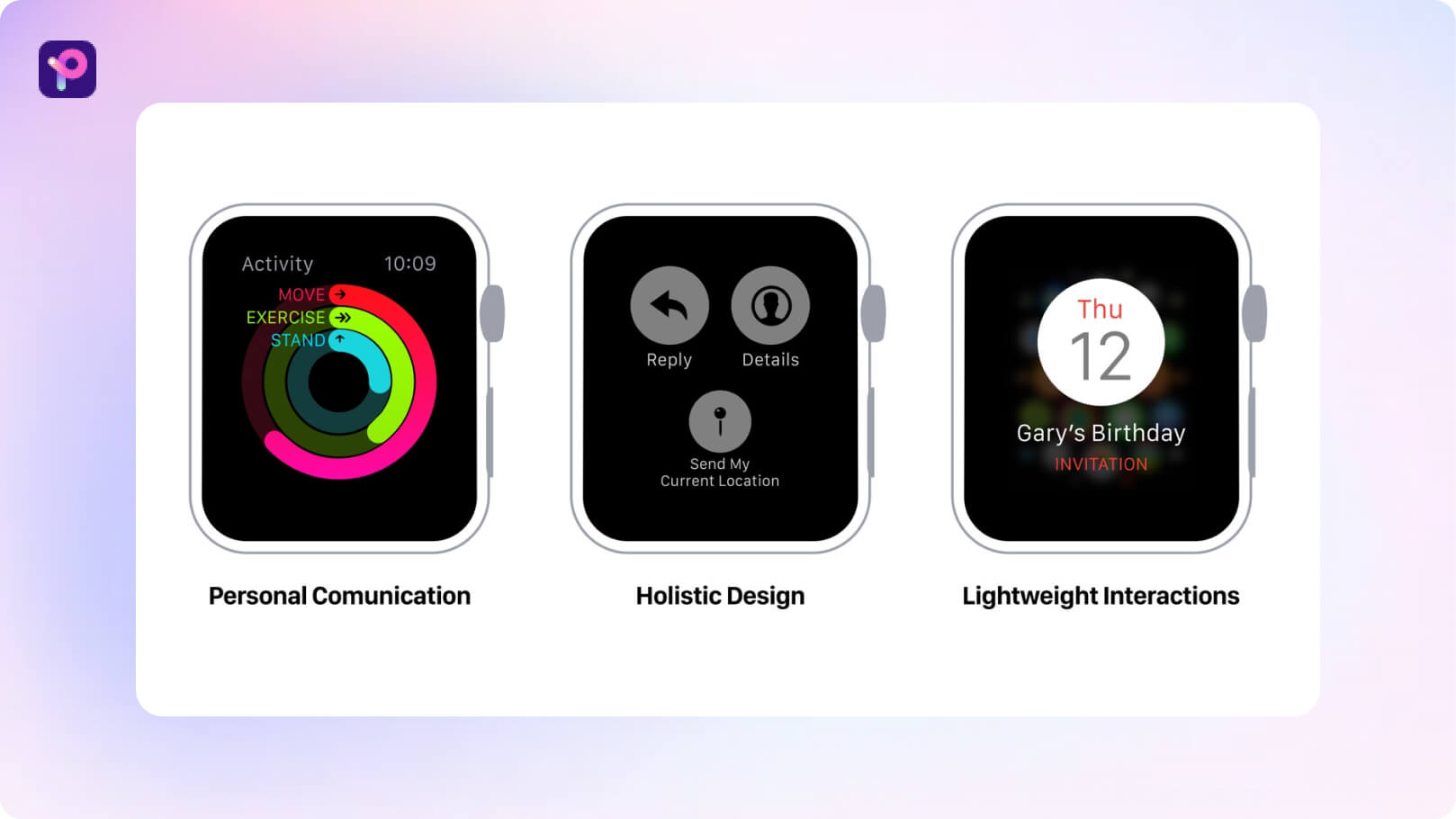
我们所有人对Apple Watch的第一次体验是当我们收到通知时。作为用户,直接从手表进行操作而无需使用手机,这是一种非常棒的体验。是什么让这种体验如此美好?总的来说,是什么让体验如此个性化是watchOS设计主题。

Apple Watch界面设计原则
在开始设计应用程序时,你还需要考虑一些原则,我们将在下面讨论这些原则。
首先问自己一个问题:
如果用户要在 Watch App 上找到对自己特别适用的功能时,那么用户希望一目了然地看到的最重要的事情是什么?这是你理解的关键。如果你的应用程序是关于天气的,那么问题应该是:今天的天气怎么样?最后,你的设计是如何解决这个问题。
你需要了解你的设计,并且回答你使用应用程序解决的主要问题,所以需要简单且重点突出必要的功能。

Apple Watch通知设计规范
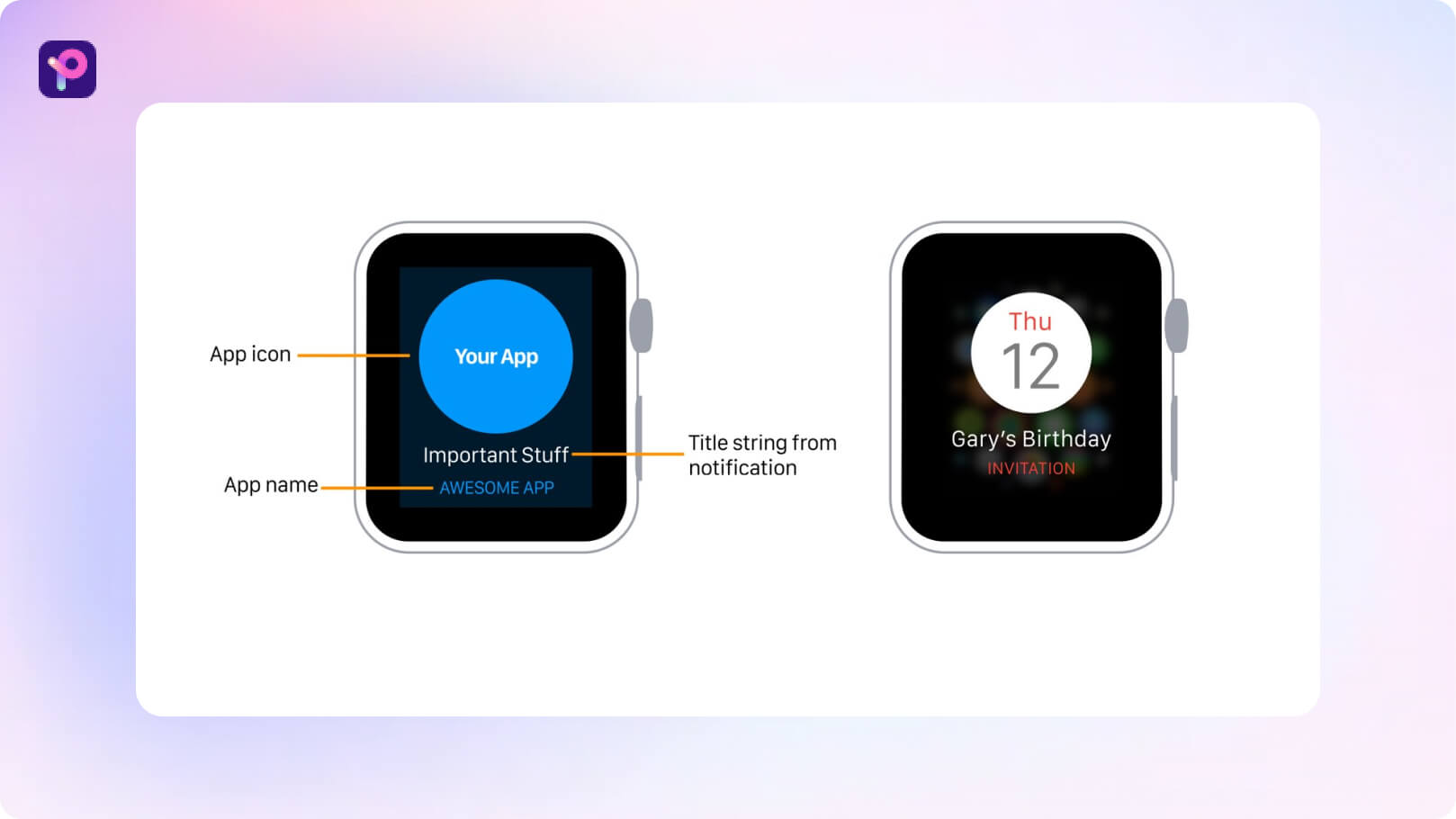
Apple Watch 应用程序有两种类型的通知:短视和长视界面。用户首先收到通知,即短视界面。此通知在短时间内可见,如果用户想要关闭它,他们可以放下手腕。如果他们想看到更详细的信息,他们可以抬起手腕,然后点击短眼界面。

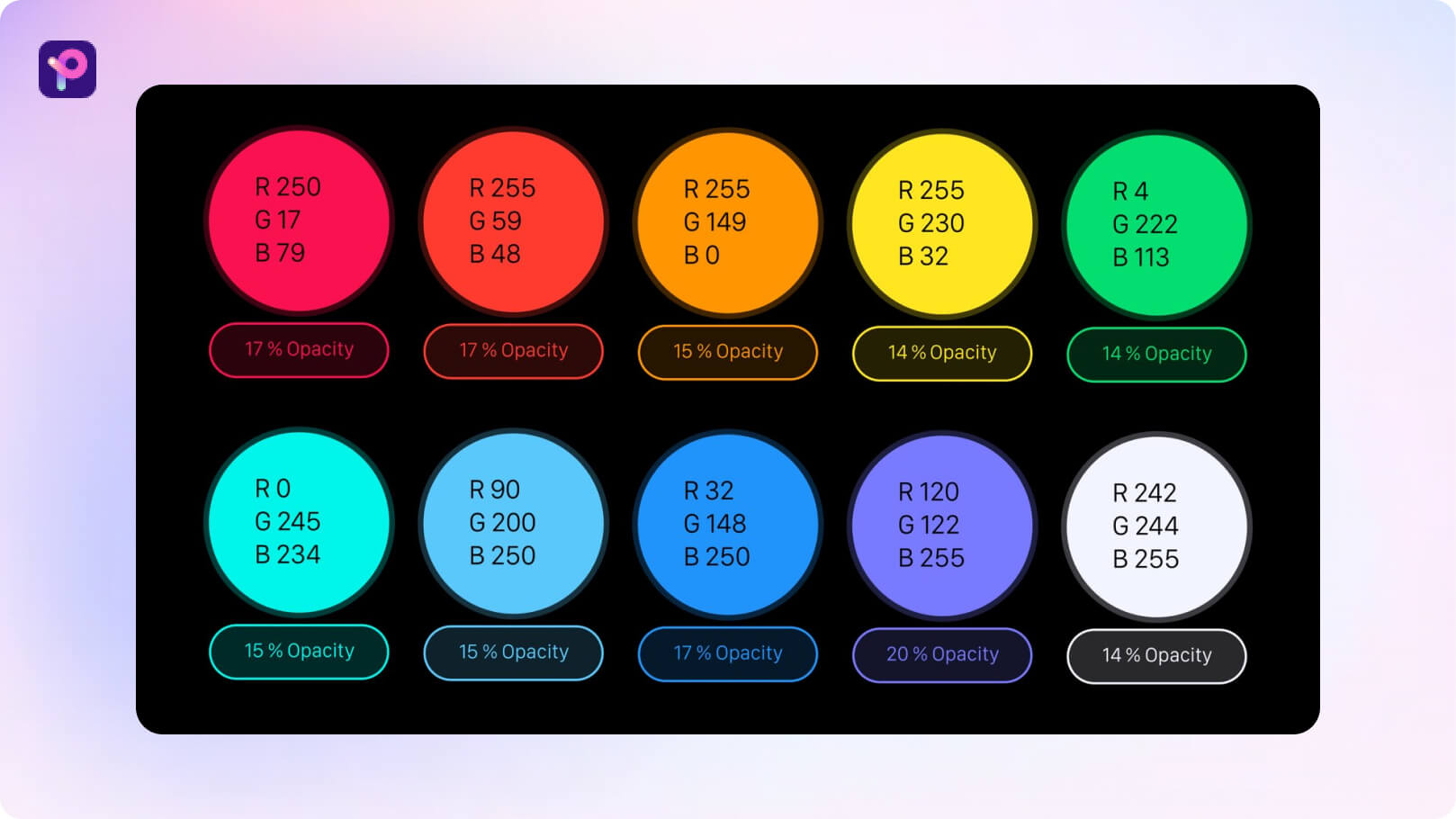
Apple Watch界面设计配色
你需要为应用程序选择一种全局颜色,该颜色与iPhone等其他设备中的应用程序一致。苹果建议考虑以下几个方面:
-
使用黑色作为应用的背景色,因为它与 Apple Watch 边框混合,并产生无边框屏幕的错觉。
-
注意色盲以及不同文化如何看待颜色。
-
尽量避免使用颜色作为显示交互性的唯一方法。

Apple Watch字体设计规范
要为Apple Watch进行设计,你需要使用两种类型的字体。SF 紧凑型是手表操作系统的系统字体,而 SF 紧凑型圆形字体旨在处理复杂功能。你可以在Pixso资源社区搜索Apple Watch,里面有很多的Apple Watch的组件与设计规范,也可以在Apple的HIG上阅读更多相关信息。

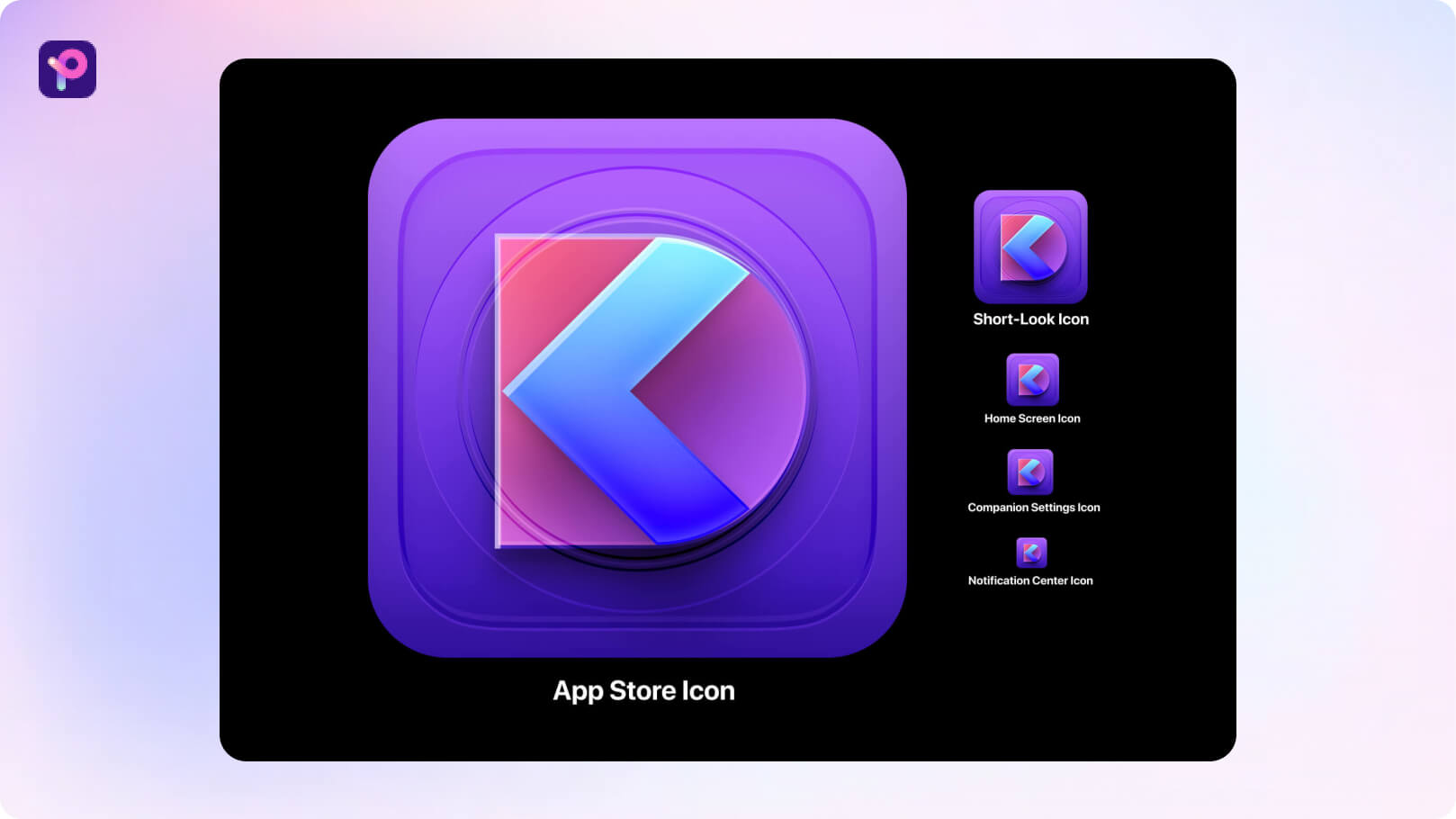
Apple Watch图标设计规范
Apple Watch有不同类型的图标:主屏幕图标,通知中心图标,短视图标,应用商店图标和同伴设置图标。watchOS 应用程序图标是圆形的,不显示任何随附文本。避免使用黑色作为图标的背景。变亮黑色背景或添加边框,使图标不会融入显示背景。如果你想详细了解ios 图表设计规范,可以阅读《iOS app图标尺寸规范,收藏这一篇就够啦!》,里面详细介绍了图标设计的尺寸规范。

迄今为止,苹果有四种不同尺寸的手表。作为设计师,你需要为每个手表创建一个版本的图标。 对于应用商店,请创建 1024x1024 像素版本的 watchOS 应用图标。你可以让系统自动将此版本缩放到所有其他大小,或者,如果你想要自定义特定大小的应用图标的外观,则可以提供下表中列出的大小。所有图标尺寸均以像素@2x显示。

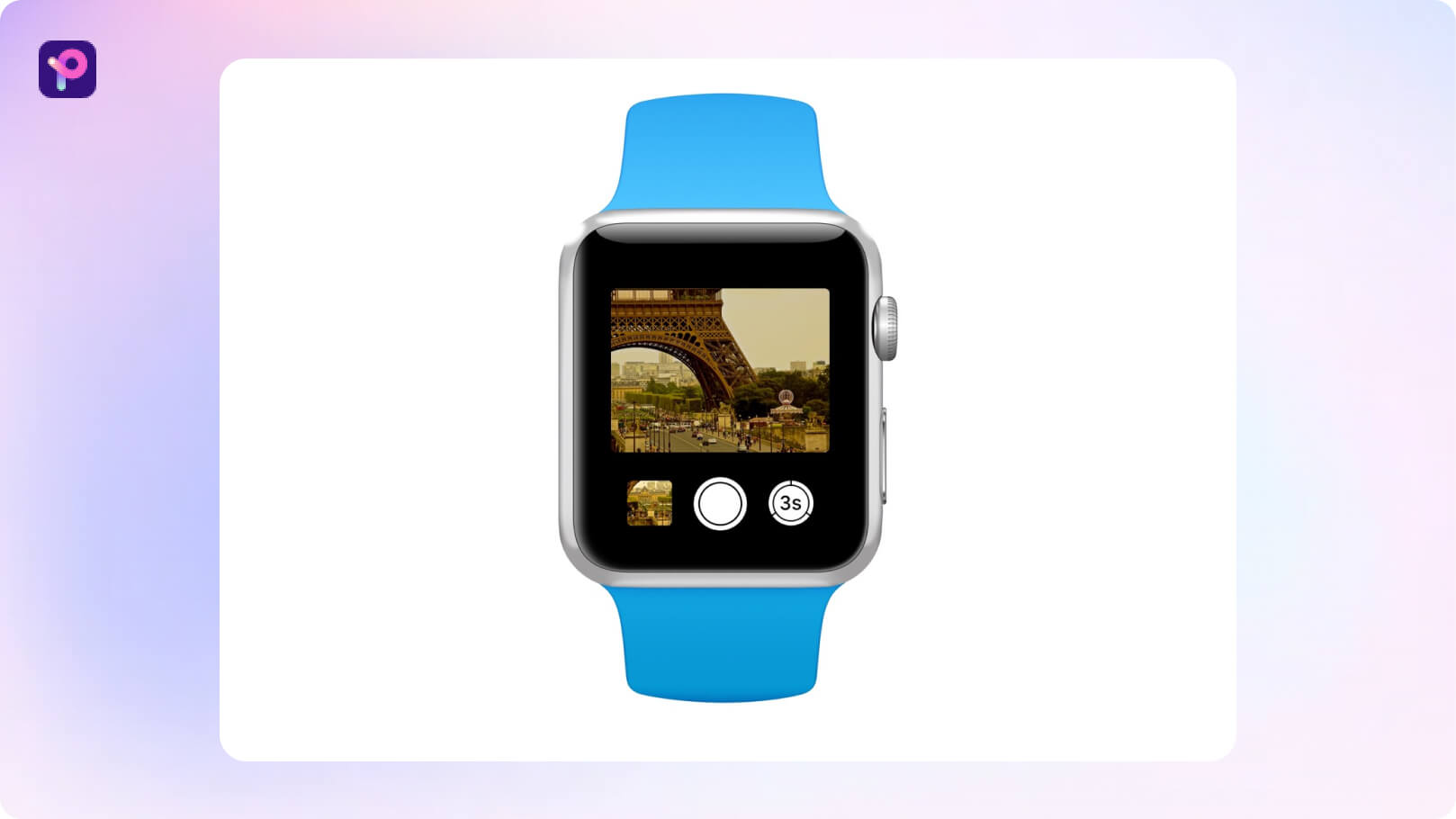
Apple Watch界面图片规范
与任何其他应用一样,你需要优化应用的图像。Apple 建议你对位图/光栅和图稿使用逐行扫描的 PNG 文件。此外,尽量避免透明度,因为 Alpha 通道会增加文件大小。你可以将 8 位调色板用于不需要完整 24 位颜色的 PNG 图形。此调色板不适用于照片。

Apple Watch界面定制规范
颜色、字体和图标是自定义应用的重要部分,但需要遵循一些基本规则:
-
尝试始终通过字体,颜色和图像选择来表达你的品牌标识。
-
避免在应用中显示徽标。
-
不要包含启动屏幕。
-
如果你使用不同的版式,请确保它清晰易读。
避免用徽标或品牌颜色填充背景区域。
-
将品牌颜色用作应用的全局色调颜色。

推荐使用在线协作网页设计工具Pixso
总得来说苹果手表用户体验的底层逻辑一共分为四个点:
-
清晰:用户需要一眼了解你正在显示的信息是什么。
-
简明:直截了当。请记住,从用户收到应用通知并抬起手腕之间,你只有几秒钟的时间。
-
及时:在尽可能短的时间内向用户显示最相关的信息。这样,你正在使你的应用程序与用户更相关。
-
个人:如果你的应用完成了前三个元素,则你的用户将感受到个人联系。理想情况下,尝试加深与用户的这种关系。

Pixso作为国内新一代在线协作UI页面设计工具,设计功能非常强大。不单原型、设计、交付能在此一起进行,还支持跨平台协作、标注、绘画以及文件实时云同步。而且,网页页面设计工具Pixso还兼容Sketch、Figma以及XD格式导入使用,不管是新手还是大神都非常实用,工作效率直线上升,新手能够快速上手运用,也能从社区资源中吸取灵感和经验;网页设计大牛则是可以利用里面一站式功能大大提升办事效率。
-
全中文的操作页面,简洁明了的设计,完美解决了语言不通的问题。
-
无需下载任何软件,可直接在网页进行创作和储存,为你节省不少存储空间。
-
有“历史版本”功能为你自动备份,可返回上一步骤进行优化或删除,设计更具人性化。
-
丰富的社区资源和原型模版,为你提供更多创作灵感。