在如今的数字设计领域中,UI动效扮演着重要的角色,它不仅能吸引注意力,还能提升用户的操作体验和视觉效果,让产品更具现代感和新鲜感。但对于很多新手小伙伴来说,可能对于UI动效了解的较少,没有建立对UI动效的基础认知。本文将为你深入分享UI动效设计的含义、原则,并推荐几款好用UI动效设计软件,希望对你有所帮助。
1. 什么是UI动效
在用户体验设计领域,UI动效大都运用于转场和微交互中,常见的 UI 动效包括按钮点击效果、加载动画、滑动过渡、页面转场等,适用于移动端和网页设计等多种场景。优秀的 UI 动效设计不仅让界面更加生动,还能帮助用户理解界面结构、引导操作,提升交互体验。如下图所示,为设计工具Pixso软件的页面加载动效,让用户在等待加载的过程中,能很好的感知加载进度。

2. UI动效的设计原则
一致性
不同元素的动效风格和节奏应保持一致,避免界面过于杂乱,影响视觉体验。特别是在过渡UI动效中,界面中元素的移动、缩放或运动,需要呈现一个明确的方向,这可以使过渡看起来一致,同时这个方向也能暗示界面元素的上下文环境。
例如,下图的播客APP中,点击不同类型的音乐,下方的音乐歌曲都横向滑动呈现使得音乐的类型过渡切换更加自然,而要查看更多该类型下的歌曲则采用向下滚动呈现,不同的界面元素采用不同方向的进行交互。

控制动效的速度
动效的速度控制非常重要,太慢的动效会让用户感到厌烦,而太快的动效又没有意义。
如下图所示,在播客app中,不同分类的音乐切换时,左边的速度比较适中,而右侧的就显得太慢。

通常情况下,动画时间控制在 200-500 毫秒内最为合适,能有效避免视觉疲劳,获得更好的用户体验。当然,有时你也可以根据自己的产品目标,自行定义适合的动效速度,这有助于你创建出别具一格的产品体验。但需要注意,合理的控制动效速度,不要让用户对动效感到迷惑。
简单适度
动效要流畅自然,不要过于复杂,简洁的动画更有利于提升用户体验。在一个页面中,不要将所有元素一次性全部完成过渡转变,可以对不同的元素动效过渡进行优先级排序,确保用户能快速关注到关键内容的同时,也不会因为一个页面多个动效在加载,而感到眼花缭乱。
如下图所示,在播放器页面,屏幕最小化后,再出现音乐的标题文字,确保用户不会被播放器的封面过渡动效分散注意力。

功能性
UI动效的首要目标是服务于功能,帮助用户理解操作流程,而非只是炫酷。比如按钮点击动效可以让用户确认交互成功。
3. 动效设计软件
选择合适的UI动效设计软件去制作UI动效,可以让你更加事半功倍。下面为你推荐3款制作UI动效的常见工具,它们各有自己的长处,你可以根据自己的需求选择合适的动效工具。
(1)Pixso
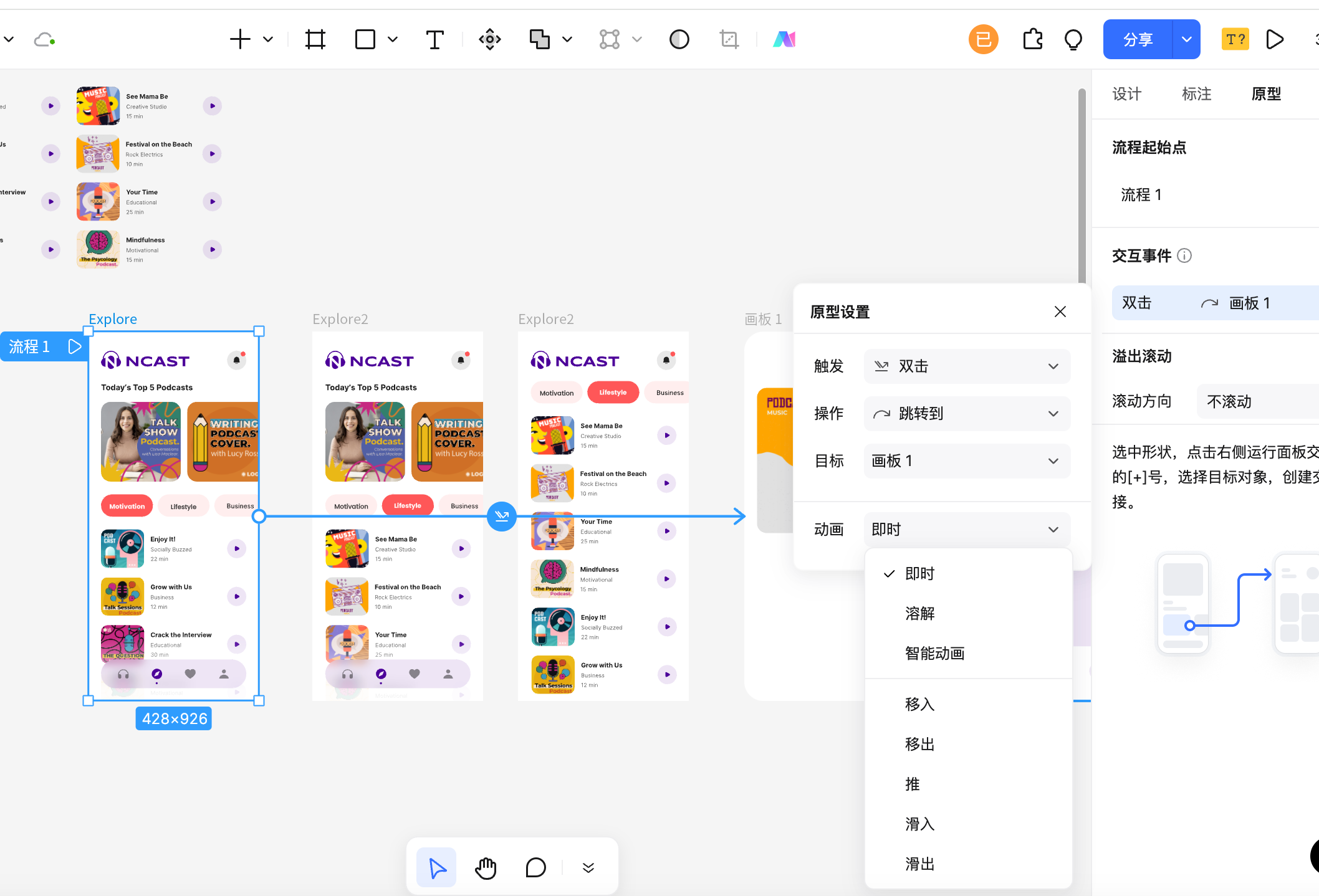
Pixso是一款专业的产品设计协作一体化工具,既可以帮助你完成UI设计,也可以帮助你快速完成基本的交互动效制作,非常适合新手小白制作UI动效。你只需要在Pixso编辑器页面,由设计模式切换到原型模式,选择相关页面,就可以简单的添加页面的交互动画,可以设置触发条件、操作、目标、动画等参数,如下图所示。
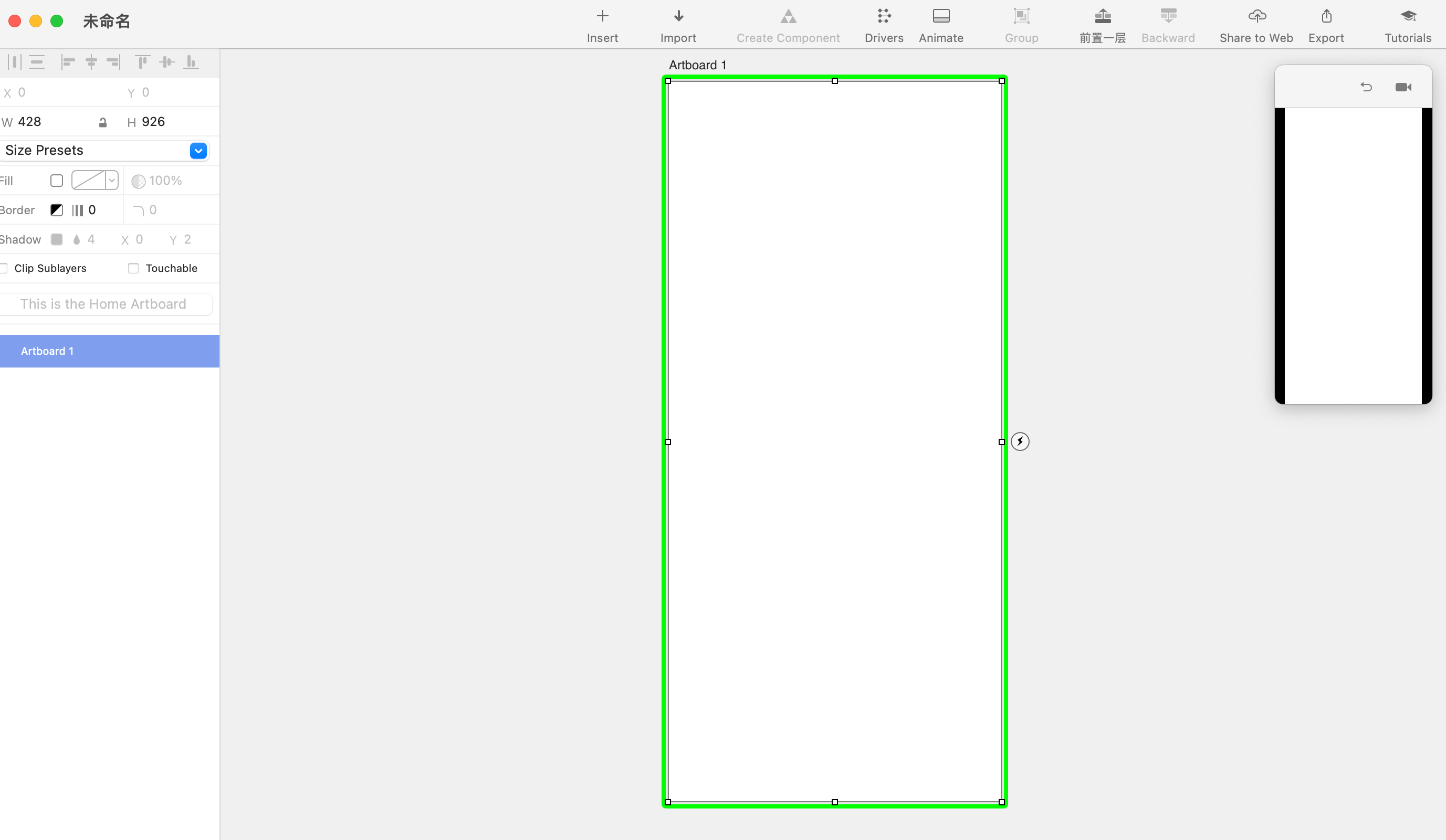
(2)Principle
Principle 是一款专门的交互动效设计软件,简单易上手,适合移动端界面的动效设计,在较短的交互流程和场景中非常擅长,能快速制作出质量较高的动画效果。另外,它能直接导出 GIF 和视频文件,方便展示与传播。
(3)After Effects
After Effects 是专业的动效设计软件,使用范围很广,功能十分强大,能制作非常复杂的动画效果。但它的学习成本较高,且一般使用它制作的动画效果,多用于视觉上的效果展示,在交互动效方面使用较少。它可以导出 GIF、视频等格式。
UI 动效设计是提升用户体验的重要手段,新手可以从简单的点击、滑动等动效开始逐步学习。另外,工具的选择也至关重要,Pixso是非常适合初学者的工具,你可以借助Pixso快速创建基础的UI动画效果。👉个人用户免费,立即体验Pixso