在当今数字时代,网站已成为企业建立品牌形象、推广产品和与客户互动的重要工具。然而,仅仅拥有一个漂亮的网站是不够的,你还需要确保用户能够轻松找到他们需要的信息。这就是导航栏的作用。本篇文章将介绍什么是导航栏,导航栏设计技巧以及免费导航栏设计资源,赶紧来看!
1、 导航栏是什么?
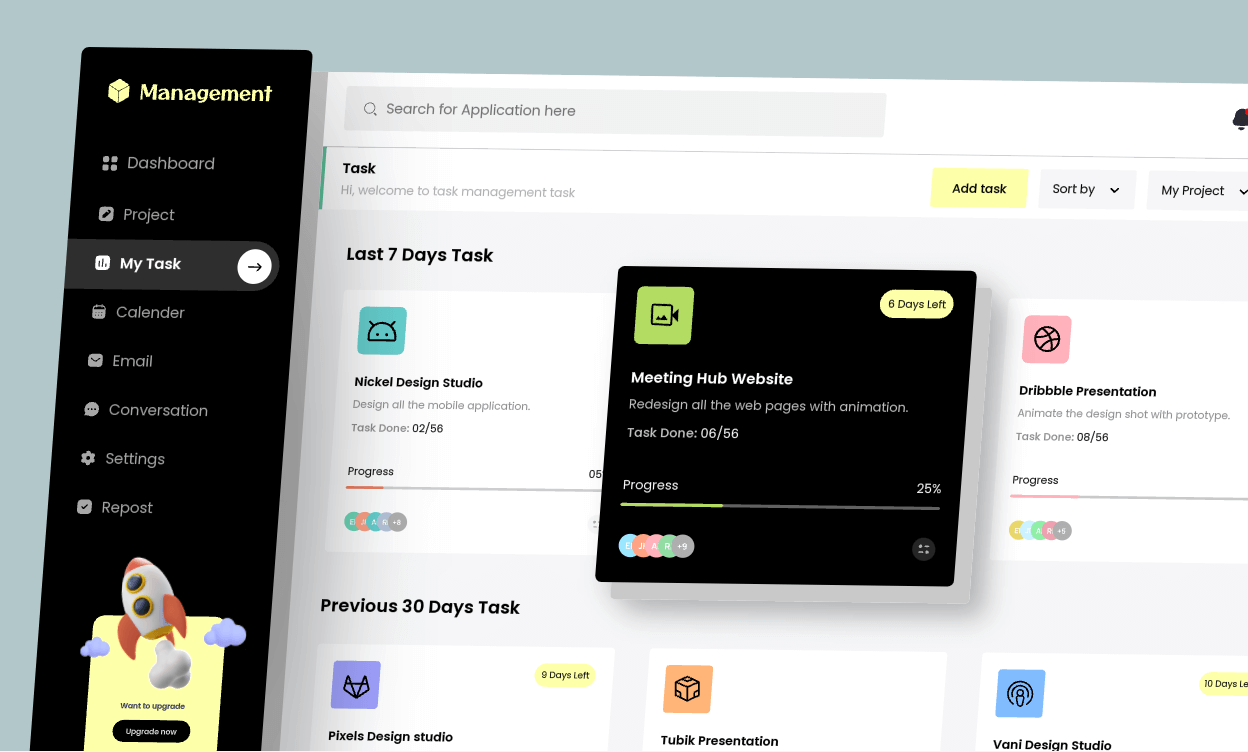
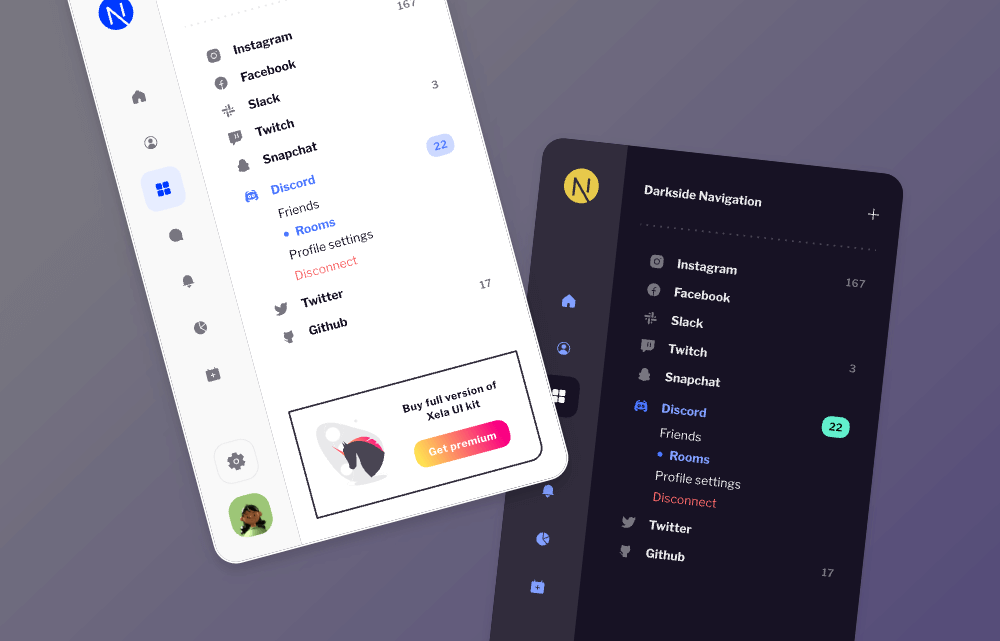
导航栏是一个位于软件界面顶部的水平栏,用于提供快速访问和操作各种功能和工具。设计导航栏,通常包含菜单、按钮、图标和文本,用于导航、切换页面、管理项目、设置选项等。导航栏的目的是帮助用户快速定位和使用软件的各种功能,提高用户的操作效率和体验。通过导航栏,用户可以方便地浏览和访问软件的各项功能,使其操作更加简单和直观。

2、 设计导航栏技巧
导航栏是网页或应用界面上用于导航和定位的重要组件,设计良好的导航栏能够提升用户体验和界面的可用性。下面介绍几个常见的设计导航栏技巧:
清晰的标识和标签
导航栏中的每个导航项应具备清晰的标识和易于理解的标签,以便用户快速识别和选择。标签应简洁明了,避免使用过长或晦涩的词汇。

简洁的布局和排列
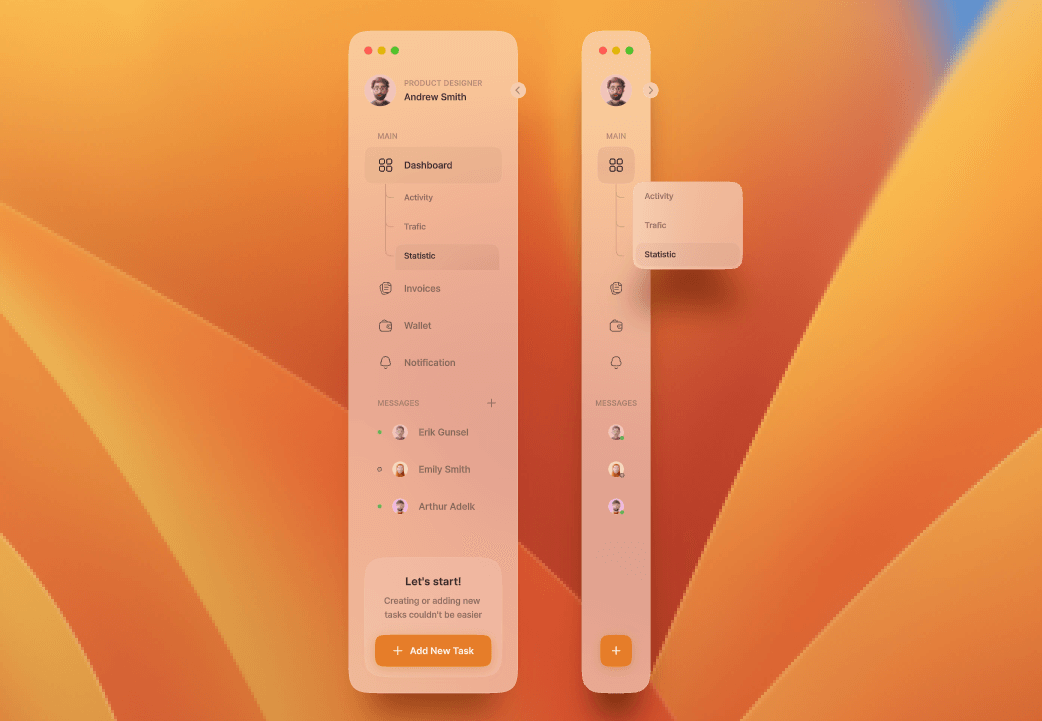
设计导航栏的布局应简洁明了,避免过多的导航项导致视觉混乱。合理的排列方式可以根据网站或应用的特点选择水平、垂直或折叠等形式,以提供最佳的用户导航体验。
选择专业的导航栏设计工具
Pixso因其矢量设计能力、组件和样式的管理、协同设计特性、响应式设计功能以及插件和集成生态系统的支持,使其成为设计导航栏的理想选择。它能够提供高效、一致和可协作的设计体验,有助于设计师创建出精美且功能齐全的导航栏,👉 点击在线免费使用Pixso。

-
矢量设计:Pixso支持矢量设计,可以创建清晰且可缩放的图形,这对于设计导航栏的图标和按钮非常重要。矢量设计使得图形保持清晰度,无论是在小尺寸还是放大时,都能保持良好的质量。
-
组件和样式:在Pixso中,您可以创建可重复使用的组件和样式,以便在导航栏中保持一致的外观和风格。一旦您定义了一个导航栏组件,您可以在整个设计文件中重复使用它,减少了重复工作的时间和精力。
-
协同设计和共享:Pixso是一个支持实时协作的工具,多个设计师可以同时在同一个设计文件中进行编辑和评论。这对于设计团队来说非常有价值,他们可以共同设计和调整导航栏,实时查看彼此的更改,并及时进行反馈和讨论。
-
响应式设计:现代导航栏设计通常需要适应不同屏幕尺寸和设备。Pixso具有响应式设计的功能,您可以在不同设备上预览和测试导航栏的外观和交互效果,确保它在各种屏幕上都能良好展示。
适当的反馈和状态指示
导航栏应提供适当的反馈和状态指示,让用户知道当前所处的导航状态。例如,在当前页面高亮显示活动导航项或使用下拉菜单等方式显示子导航选项。
平衡用户需求和品牌风格
设计导航栏应平衡用户的需求和品牌的风格。导航栏应与整体界面风格相融合,体现品牌的特点和形象,同时满足用户对导航的期望和习惯。

明确的导航结构
导航栏应具备明确的导航结构,按照用户习惯和信息层级进行分类和组织。有序的导航结构能够帮助用户快速找到所需的内容,并提供更好的导航体验。
3、 免费的导航栏设计模板
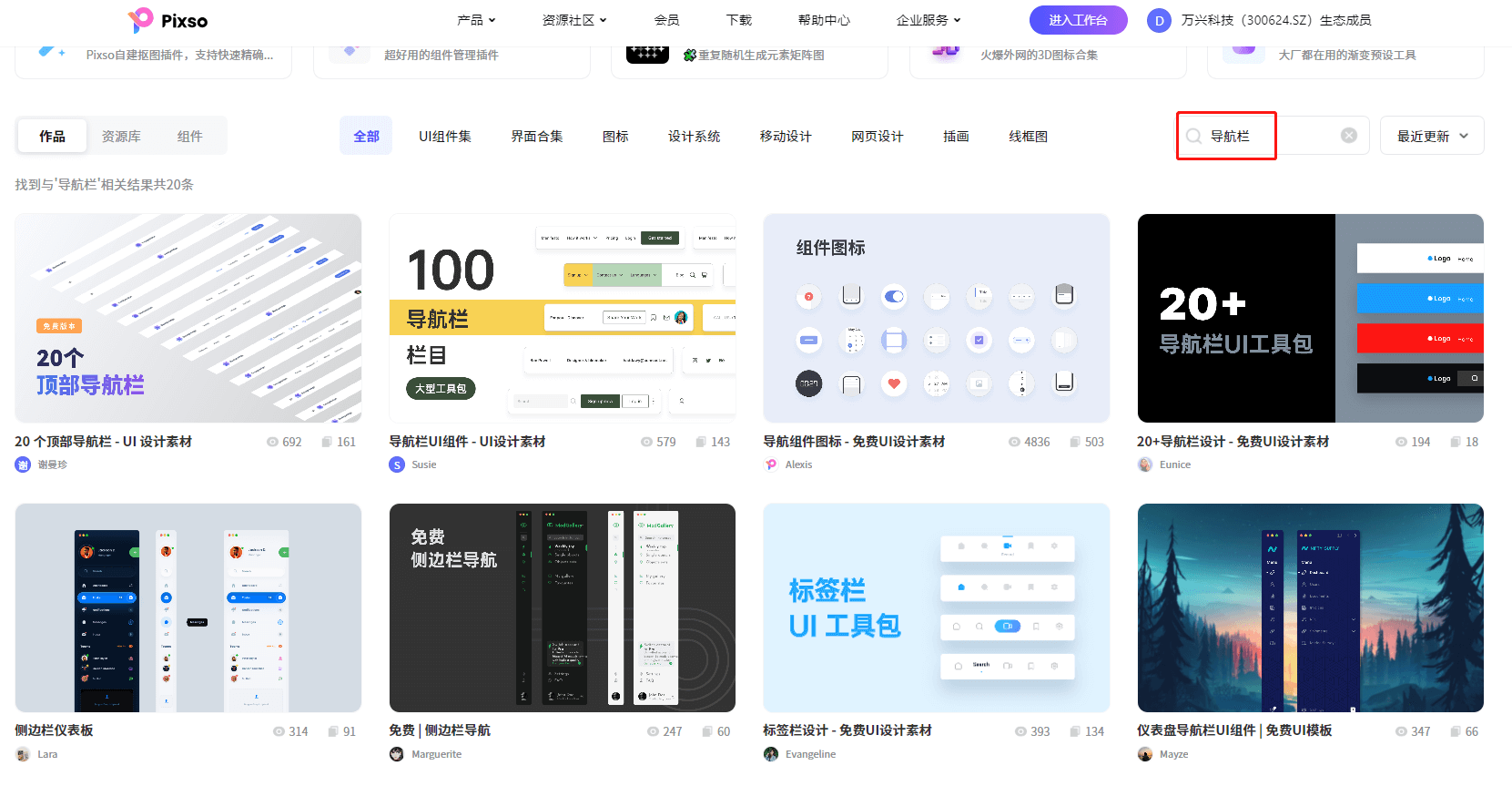
最后,给大家分享一个免费的导航栏设计资源网站:Pixso资源社区。Pixso资源社区内置丰富的导航栏设计资源,包括网页导航、应用导航、移动导航等。这些模板提供了预定义的样式、布局和元素,能帮助设计师快速搭建导航栏,节省了大量的设计时间和工作量。设计师可以根据需要进行自定义调整,实现个性化的导航栏设计,同时还可以与团队成员共享和协作,提高工作效率。此外,Pixso资源社区还涵盖了网页/移动端UI设计模板、图标、插画、UI组件等,👉 点击马上前往Pixso资源社区。