在设计领域,矢量与位图并称图像设计中的两种最基本图像概念,位图是由像素点阵列而成,矢量则是一种基于数学公式和坐标来定义图形的方法。矢量通过存储线条和形状的数学描述来创建图像,这使得它们具有独特的优势和广泛的应用场景。下面带大家快速了解下矢量的概念、特点及其在设计中的应用。矢量图与位图的区别
1. 矢量的基本概念
1.1 定义与原理
矢量是一种通过数学公式和坐标来定义图形的方法。它使用直线和曲线等几何元素来构建图像,这些元素由控制点和路径定义。每个控制点都有一个精确的坐标位置,而路径则定义了这些点之间的连接方式。
1.2 格式与标准
常见的矢量文件格式包括SVG、AI和EPS等。这些格式支持对图形元素的独立编辑,使得设计师可以轻松地调整颜色、大小、形状等属性。矢量图格式有哪些
2. 矢量的特点与优势
无限缩放
由于矢量图是基于数学公式和坐标来定义的,因此无论放大多少倍,图像都能保持清晰无损。
小文件体积
矢量图只存储图形的数学定义,而不存储具体的像素信息,因此文件体积相对较小。
易于编辑
矢量图中的元素可以独立于其他元素进行编辑,这意味着设计师可以轻松地更改某个元素的颜色、大小、形状等属性,而不影响其他元素。
3. 矢量在设计中的应用
标志设计
在标志设计中,矢量图能够确保标志在不同尺寸和分辨率下都能保持清晰可辨。
网页设计
在网页设计中,矢量图可以作为图标、按钮等元素的基础。由于其文件体积小且易于编辑,矢量图能够加快网页的加载速度并提高用户体验。矢量图还支持响应式设计,能够适应不同设备的屏幕尺寸和分辨率。
数据可视化
在数据可视化领域,矢量图可以用于绘制图表、地图和其他数据可视化元素。由于其精确的数学定义和易于编辑的特性,矢量图为数据可视化提供了高效、准确的解决方案。
4. 优秀矢量设计工具Pixso
矢量设计工具有很多,例如大名鼎鼎的Adobe Illustrator和CorelDRAW,就是很多设计师的启蒙软件。它们功能强大、应用广泛,但是众多的工具和复杂的界面让初学者望而却步,很多新手都会中途而废,有么有一种既好用又好学还免费的矢量设计工具呢?答案是肯定的。
国产设计新秀Pixso,它是一款超好用的矢量设计工具,不仅完美继承了矢量工具的钢笔功能,还有自动布局、组件变体等专业设计工具,操作界面也简洁易懂,还内置各种教程,对新手非常友好,对有经验的设计师轻松上手。👉点击免费使用Pixso!
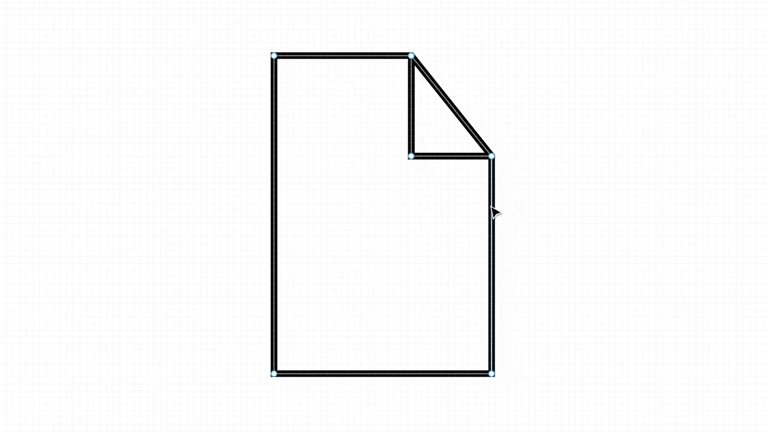
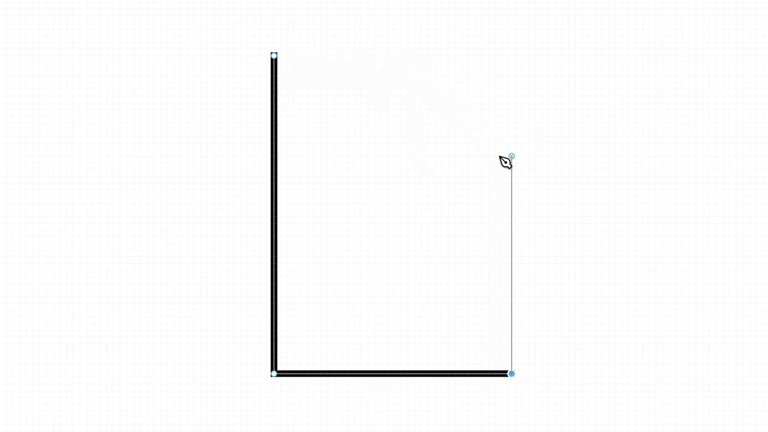
突破性的钢笔工具
Pixso钢笔工具不用点击锚点,直接选择线条部分就可以移动,相连的点也会随着移动。网格之间会自动捕捉对齐,自带磁吸功能,每条线段中间可以快速选择中心点,方便快速绘制网格图形。锚点重叠后自动焊接,无需手动焊接,提高图形绘制效率。

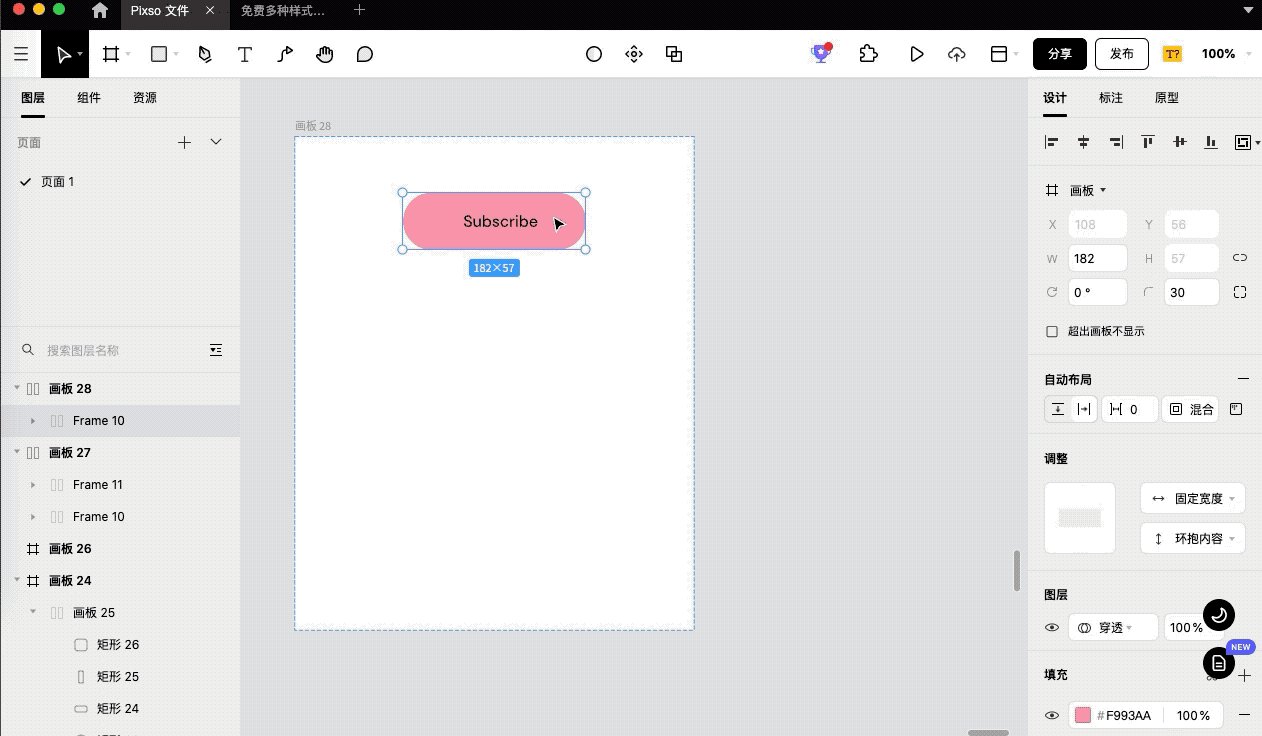
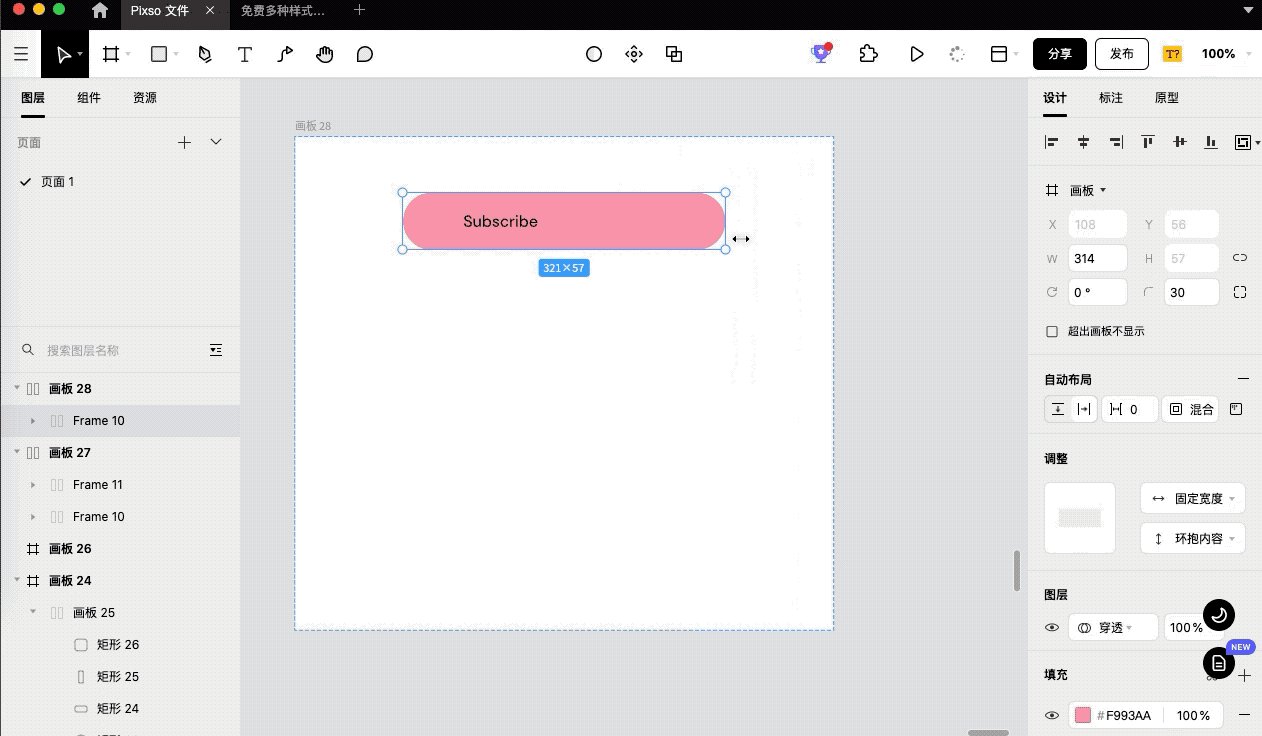
随心所欲的自动布局
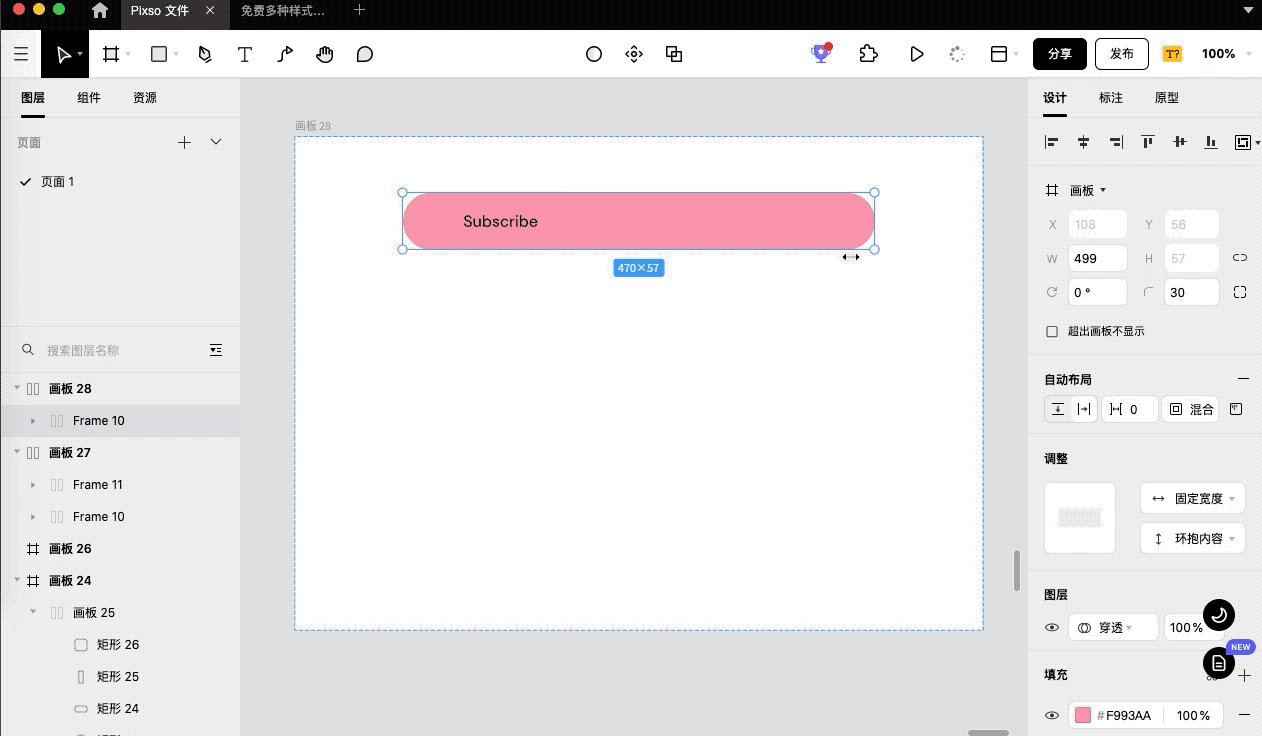
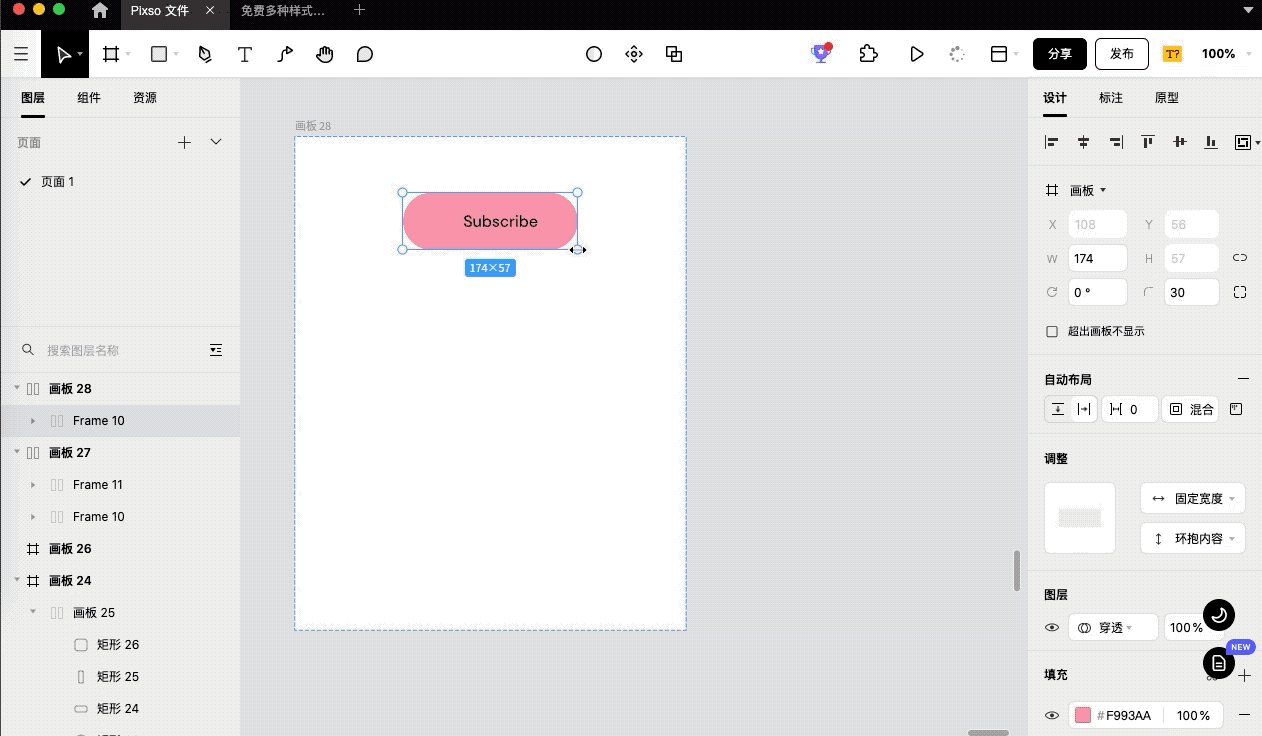
Pixso的自动布局功能可以固定缩放方式,有左侧固定、右侧固定、中间固定、跟随缩放等众多方式,可以根据画布大小智能缩放内部图像,并随着内容的变化而重新排列。尤其在面对多种分辨率的设计需求时,显得格外方便,用过Pixso自动布局功能的设计师都对它爱不释手。

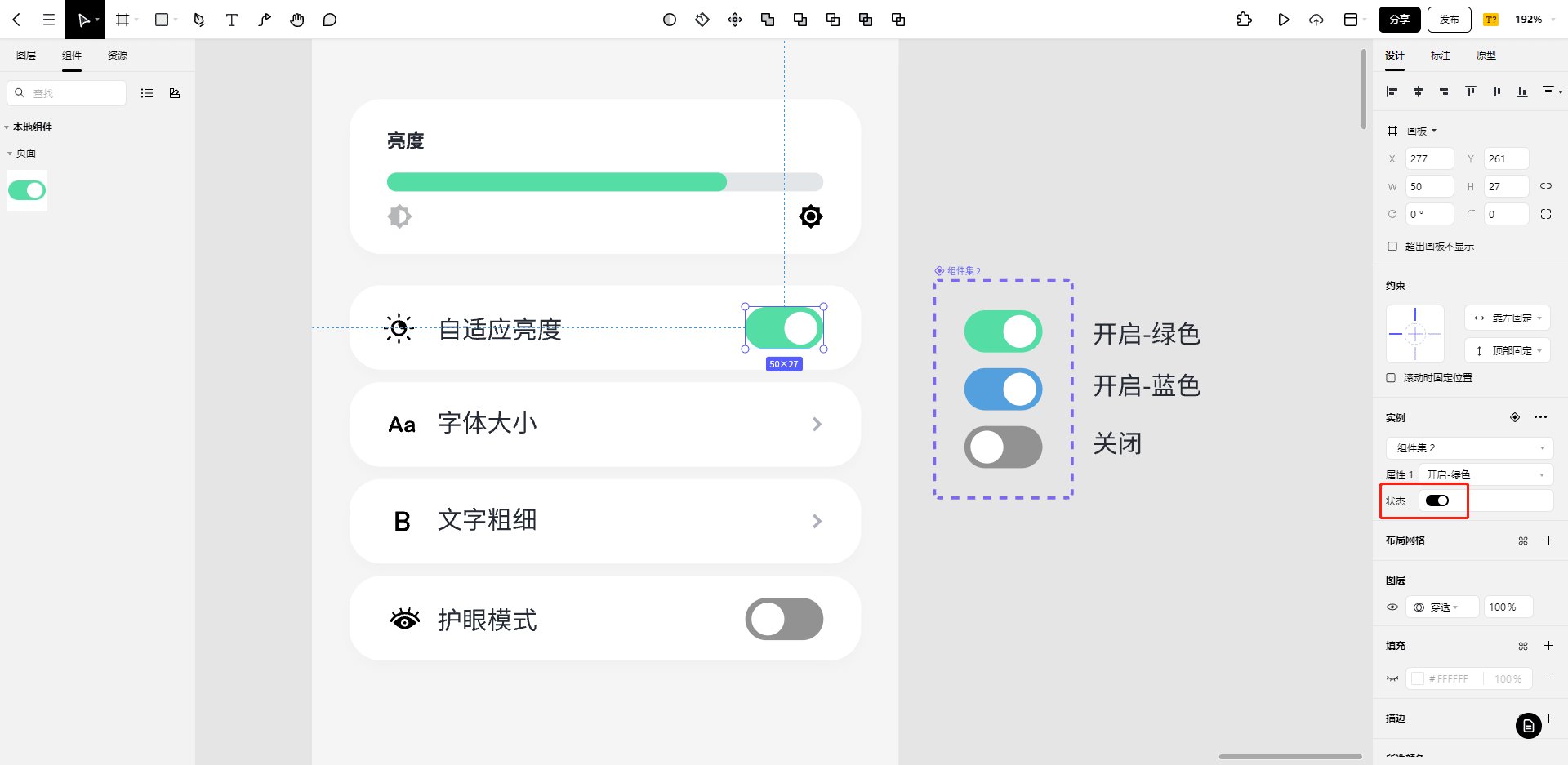
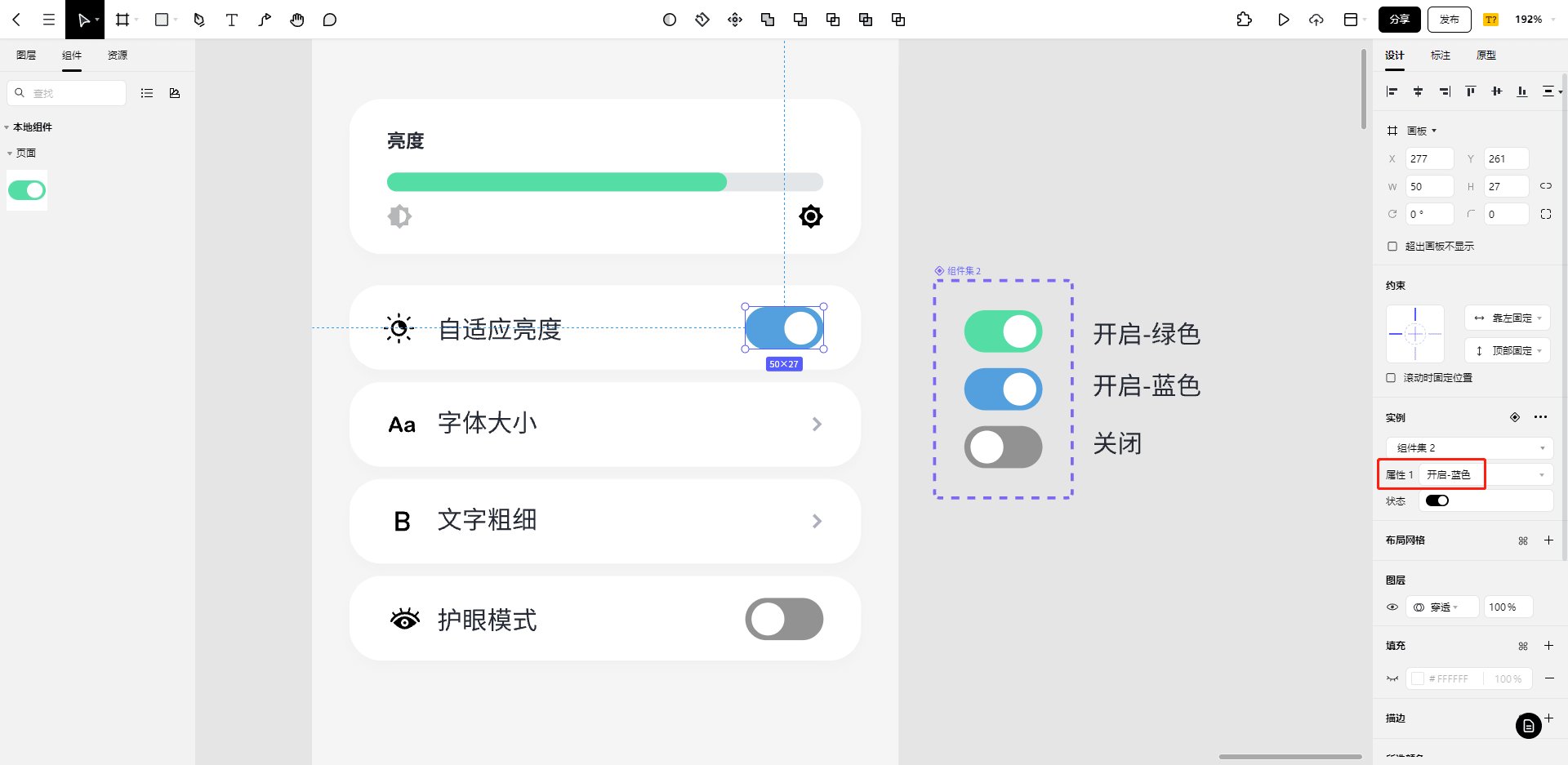
一键切换的组件变体
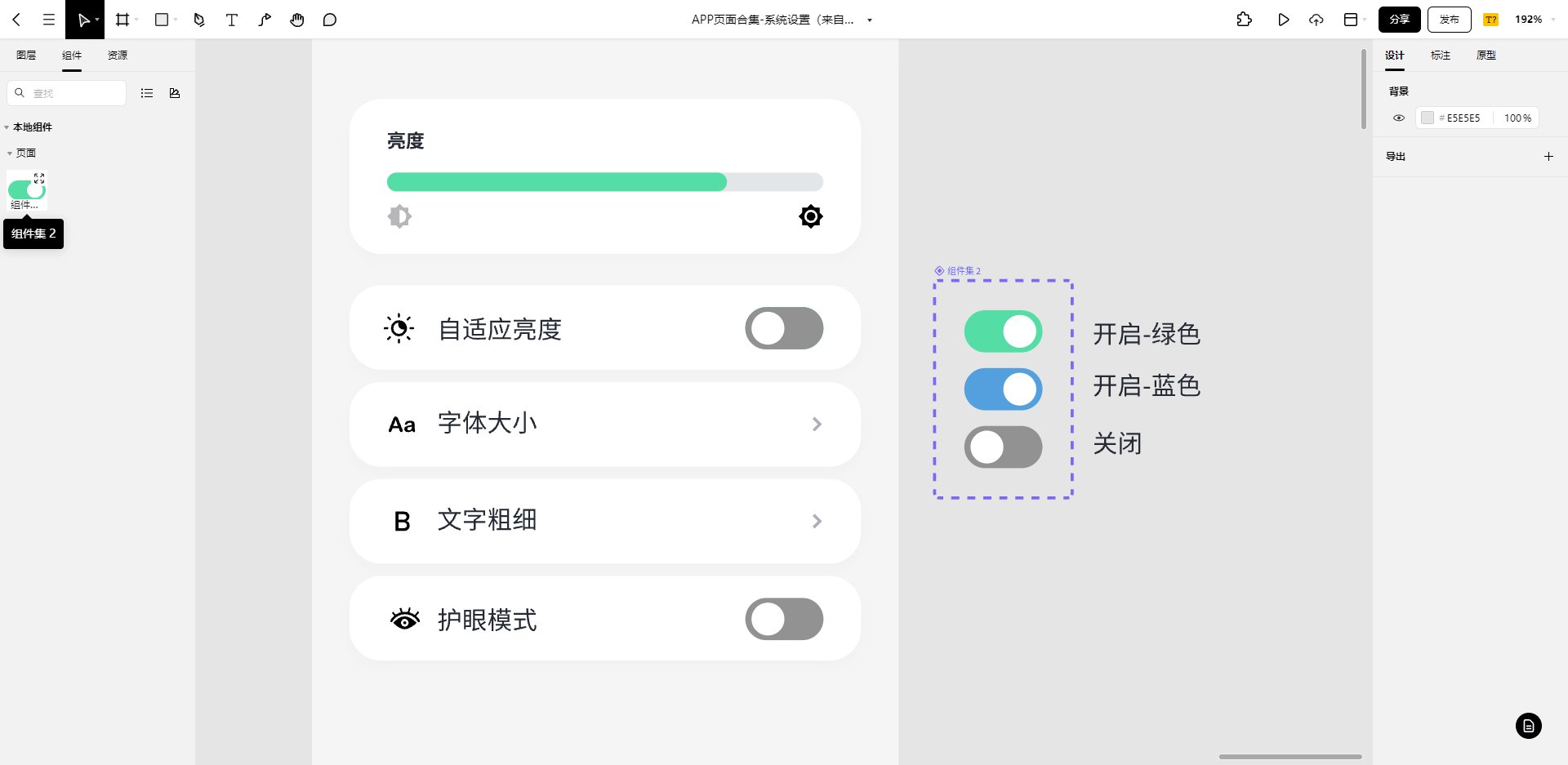
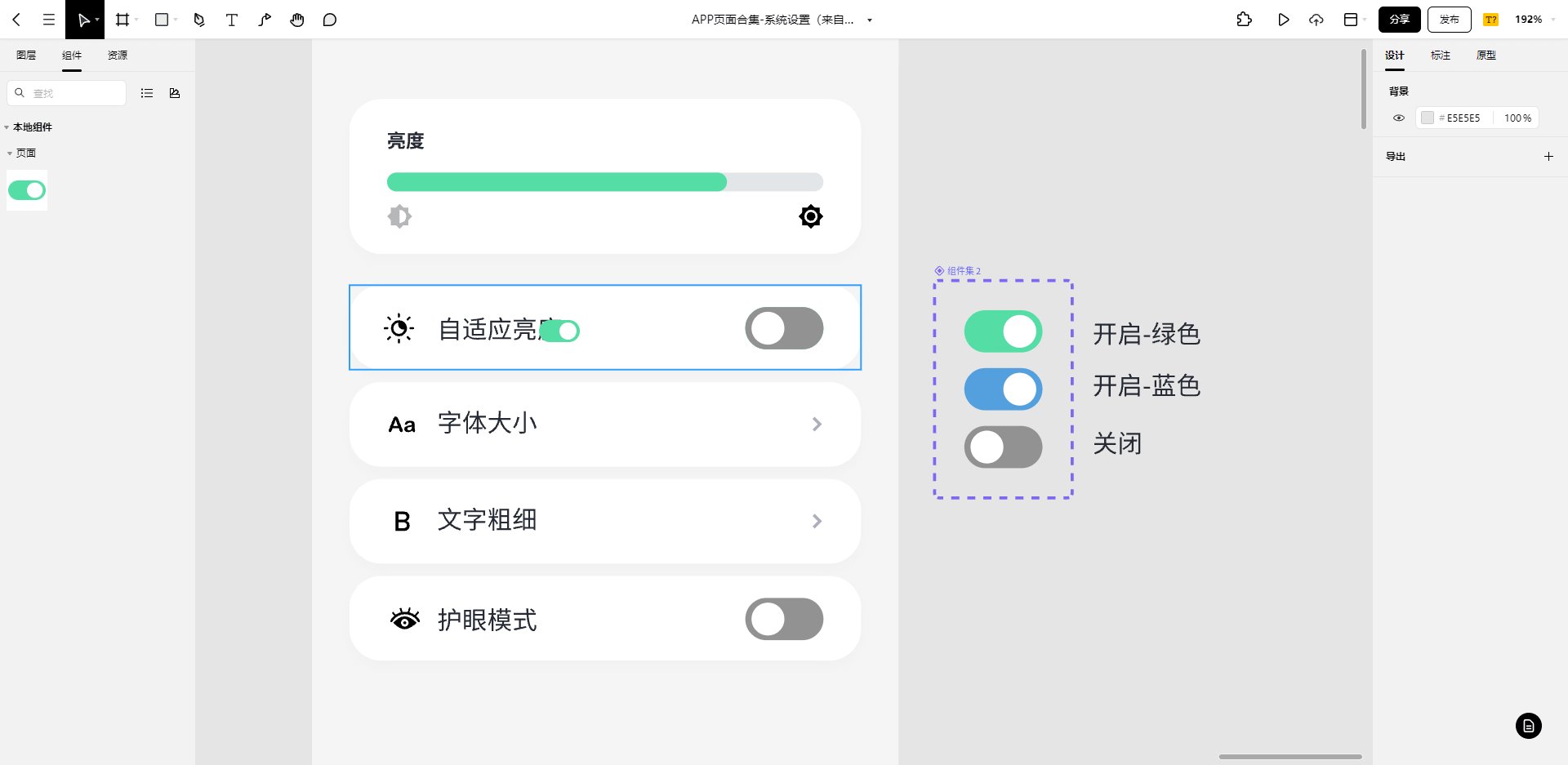
Pixso的组件变体功能,能让设计师实现更换组件就和操作App一样简单!可以无限添加组件数量,全部选中,一口气合并为变体。可进行类型、颜色、功能等分类,实现一键切换状态。

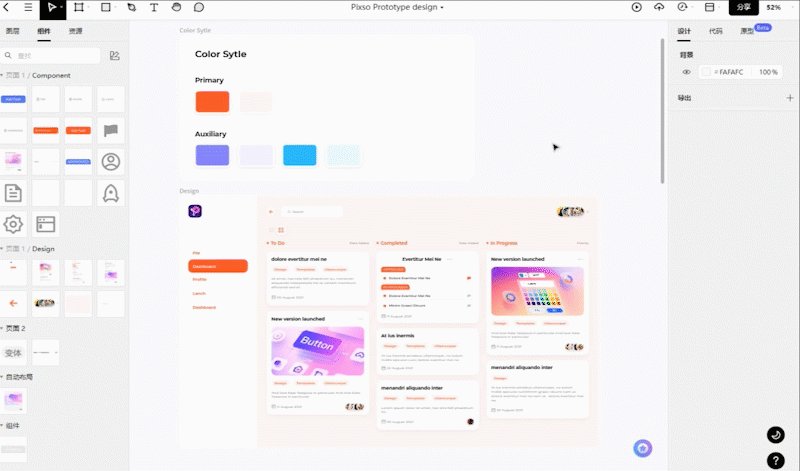
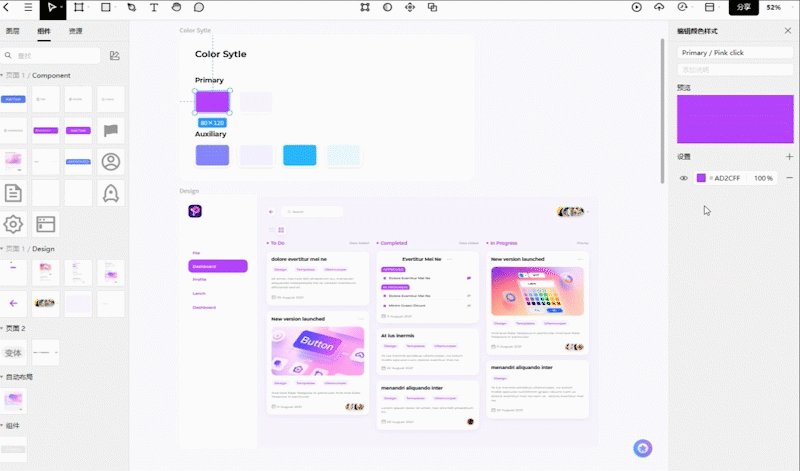
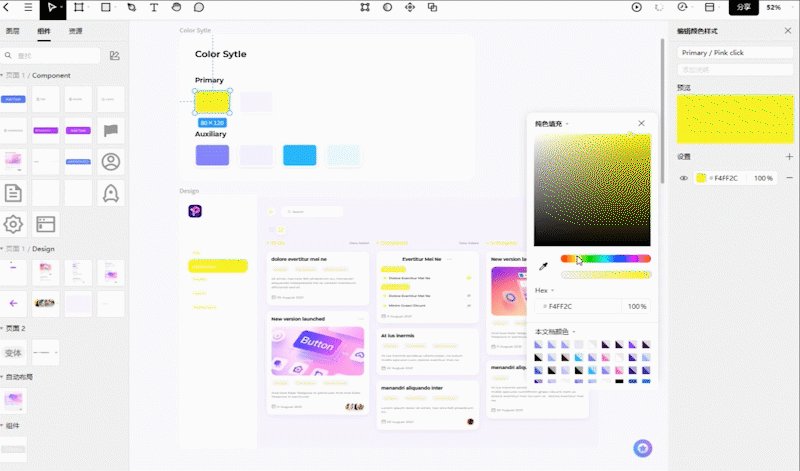
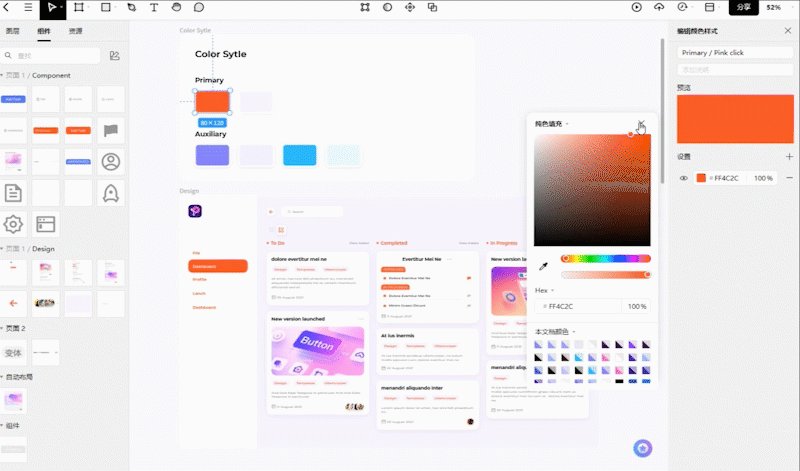
超级智能的全局样式
Pixso的全局样式可以做到一处修改、全局生效。实现了快速修改,不再受制于繁琐的重复性工作,创作效率大大提高。

Pixso除了这些强大的矢量功能外,它还具备一站式原型、设计、交付能力,是集实时协作、智能UI设计、高保真原型制作、链接交付和在线白板于一体的新一代在线设计工具。支持全平台使用,无论Windows、Mac和Linux操作系统,打开网页即可使用。
Pixso还提供了大量内置的设计元素和模板,帮助设计师快速启动项目。作为国产设计工具,在本地化方面具有天然优势,提供中文界面和客服支持。设计师可以更好地发挥自己的创意和想象力,创作出更加精美、实用的设计作品。目前Pixso对个人免费开放,感兴趣的小伙伴可以免费体验起来,👉点击免费使用Pixso!