UI设计师在日常工作中经常会用到组件,通过复制组件可以获得实例组件,当主组件修改时,其他实例组件也会发生改变。在实际工作中使用组件变体功能,可以让设计师减少大量的重复工作,快速提高工作效率,但是光有组件还是不够,如果遇到按钮切换、改变颜色等情况时,还是需要手动开启,非常麻烦。这时候Figma中文版Pixso,就为我们提供了一个升级版的组件形式:组件变体。

1. 组件变体是什么
组件变体是把多个引用组件(Symbol)合并为一个整体,只需要设置好属性就可以随意切换组件的不同状态的超级组件,我们将它称为组件变体。在一些场景中,组件需要基于实际的情况衍生出不同的形态,在使用了组件变体之后,设计过程中所有的组件替换都会变得像操作 App 一样简单!点击即刻体验Pixso组件变体功能。

2. 组件变体为什么这么好用
-
无限数量:组件变体不受数量控制,可以无限添加组件数量,主需要全部选中,一口气合并为变体。
-
一键切换:组件变体可以对添加的组件进行类型、颜色、功能等分类,实现一键切换状态。
-
化零为整:无论组件库中有多少组件,最终只需要用到一个组件,剩下的都通过右侧面板进行切换即可,再也不用手动替换了。
-
使用简单:变体组件会创建一个组件集,添加组件只需要拖入组件集中即可使用。使用变体只需要从左侧组件栏拖拽出来即可。
3.中文版Figam组件变体教程
这么好用的变体在Pixso中创建起来却非常简单,主需要简单五步即可创建一个组件变体。下面通过一个案例中的按钮状态,来学习下变体组件的制作。
第一步:免费注册中文版Figam软件替代Pixso账号,将案例中的按钮复制出来,创建三个不同的按钮状态:开启-绿色、开启-蓝色、关闭。

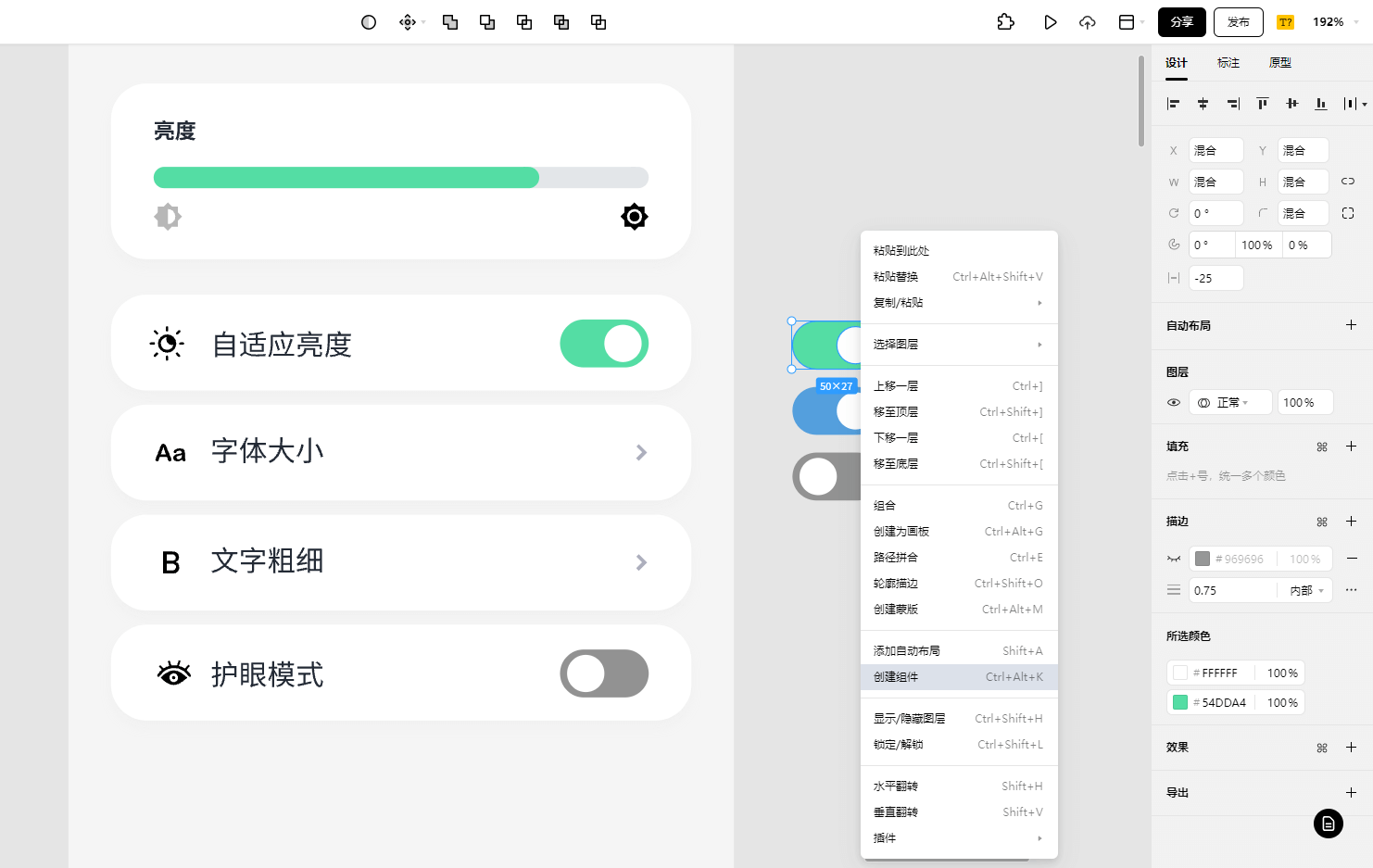
第二步:分别选择按钮状态,右键选择创建组件按钮,创建出三个按钮组件。

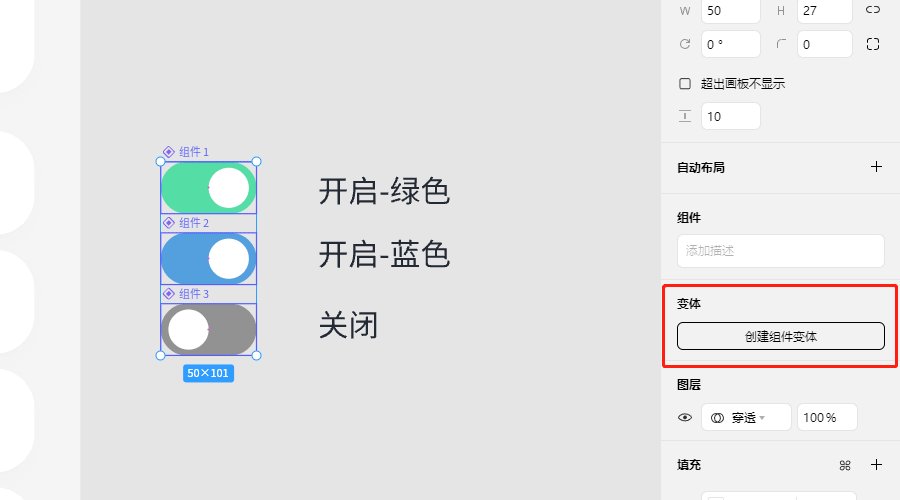
第三步:选择三个组件,点击右侧的创建变体组件按钮,创建变体组件后会形成一个组件集,然后对组件集中的组件命名成它们对应的状态。

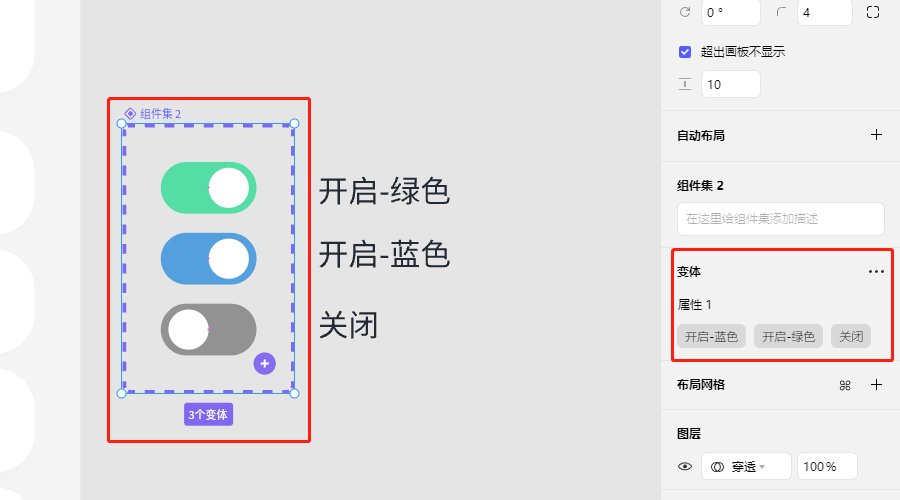
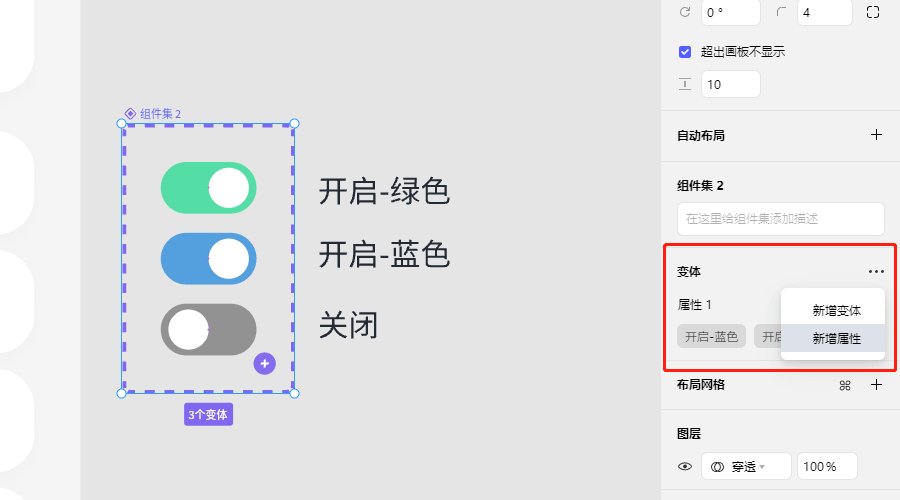
第四步:选择组件集,在右侧的变体栏中找到右面的三个点(更多)按钮,点击后选择新增属性,创建新的变体属性。然后选中按钮组件,修改它们的属性状态,我这里创建了两个属性状态,分别是开启和关闭。

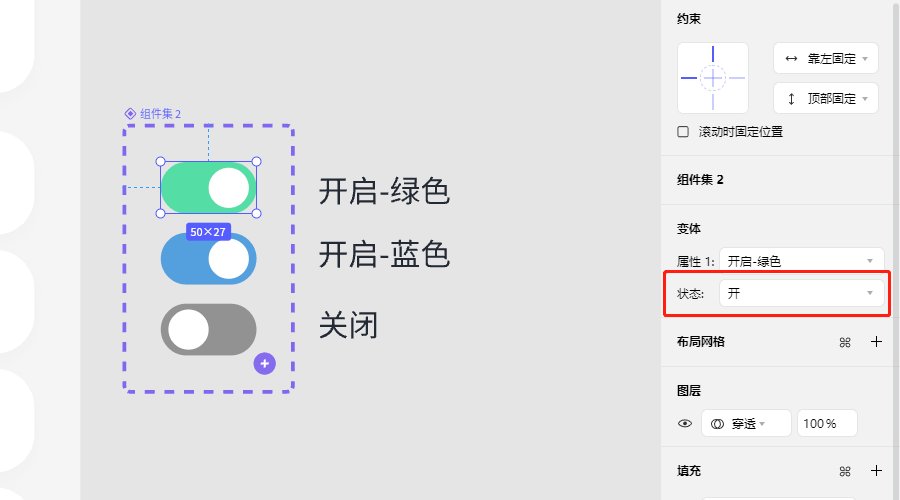
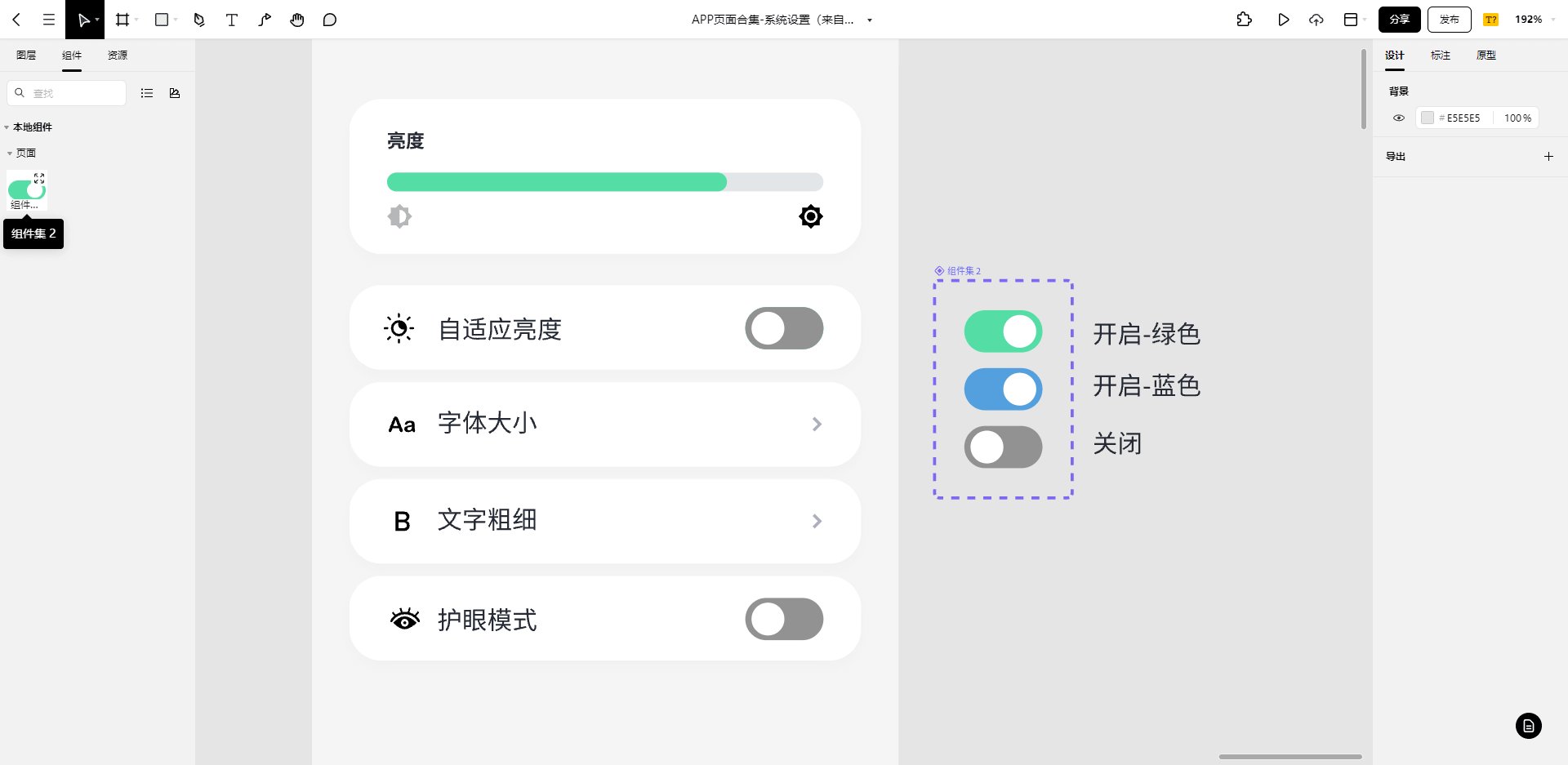
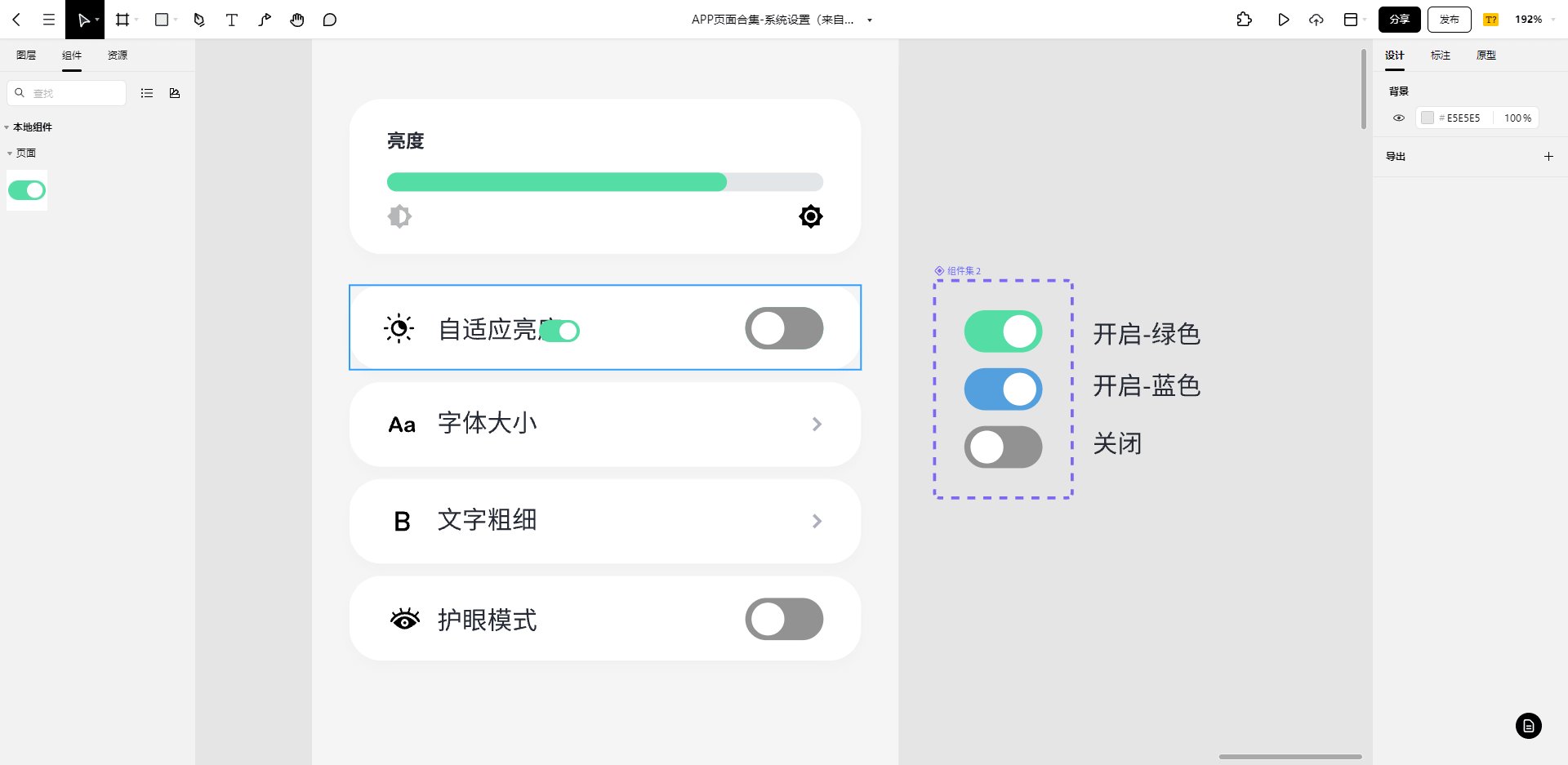
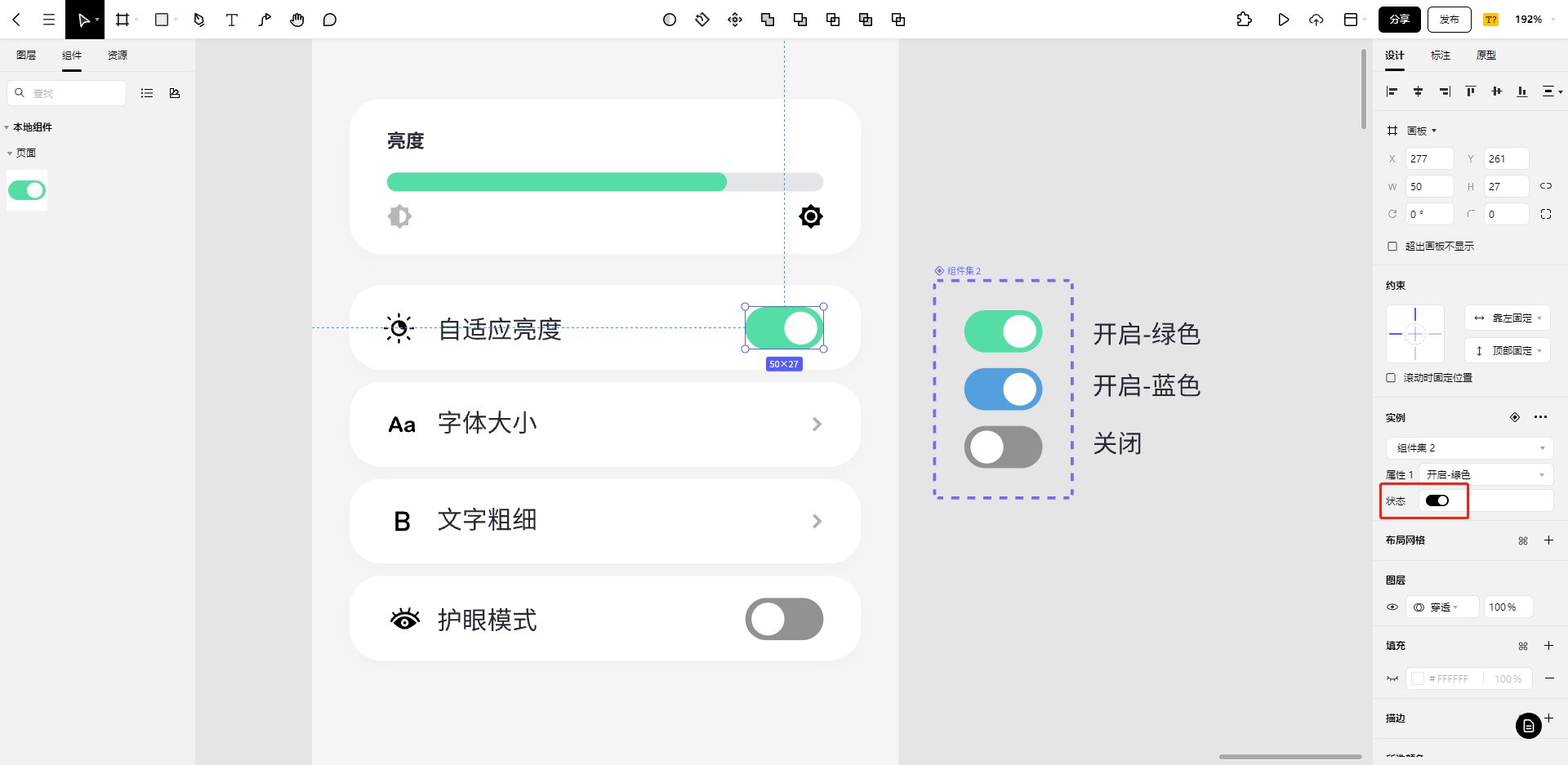
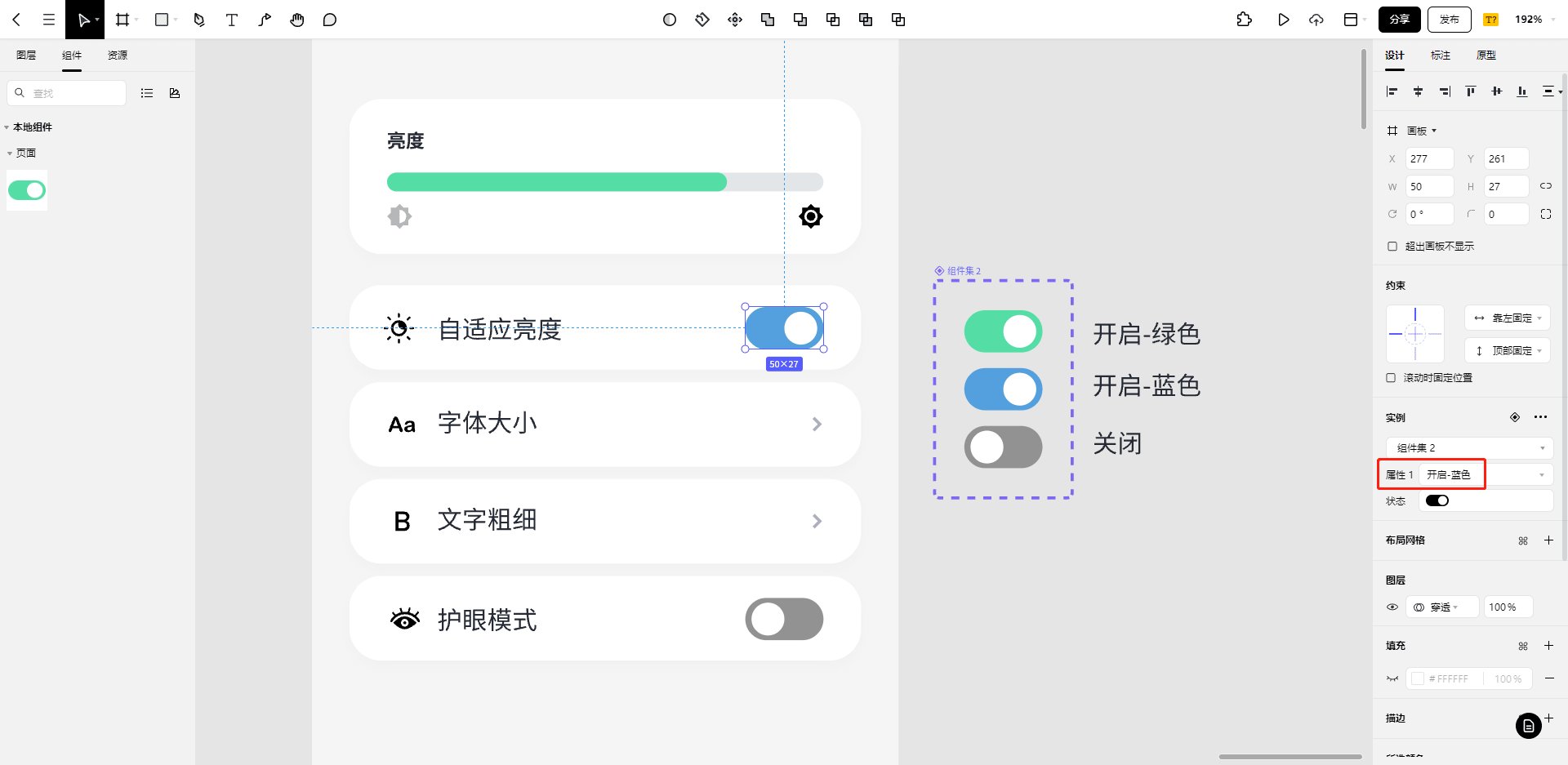
第五步:从左侧组件栏中将刚刚创建的组件集拖拽到界面中对应位置上,一个变体组件就创建完毕了。选择变体,可以在右侧栏中看到对应的组件属性和组件状态。

小贴士:
-
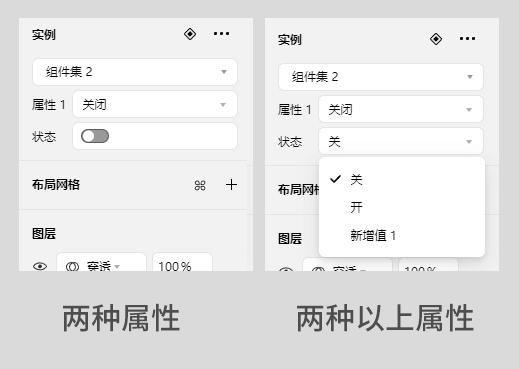
变体属性的显示方式根据属性数量的不同,会出现两种显示模式。
-
当变体的属性是两个的时候,属性状态是开关按钮显示的,非常方便。
-
当变体的属性是两个以上的时候,属性状态是下拉栏,以便于扩展更多的属性。

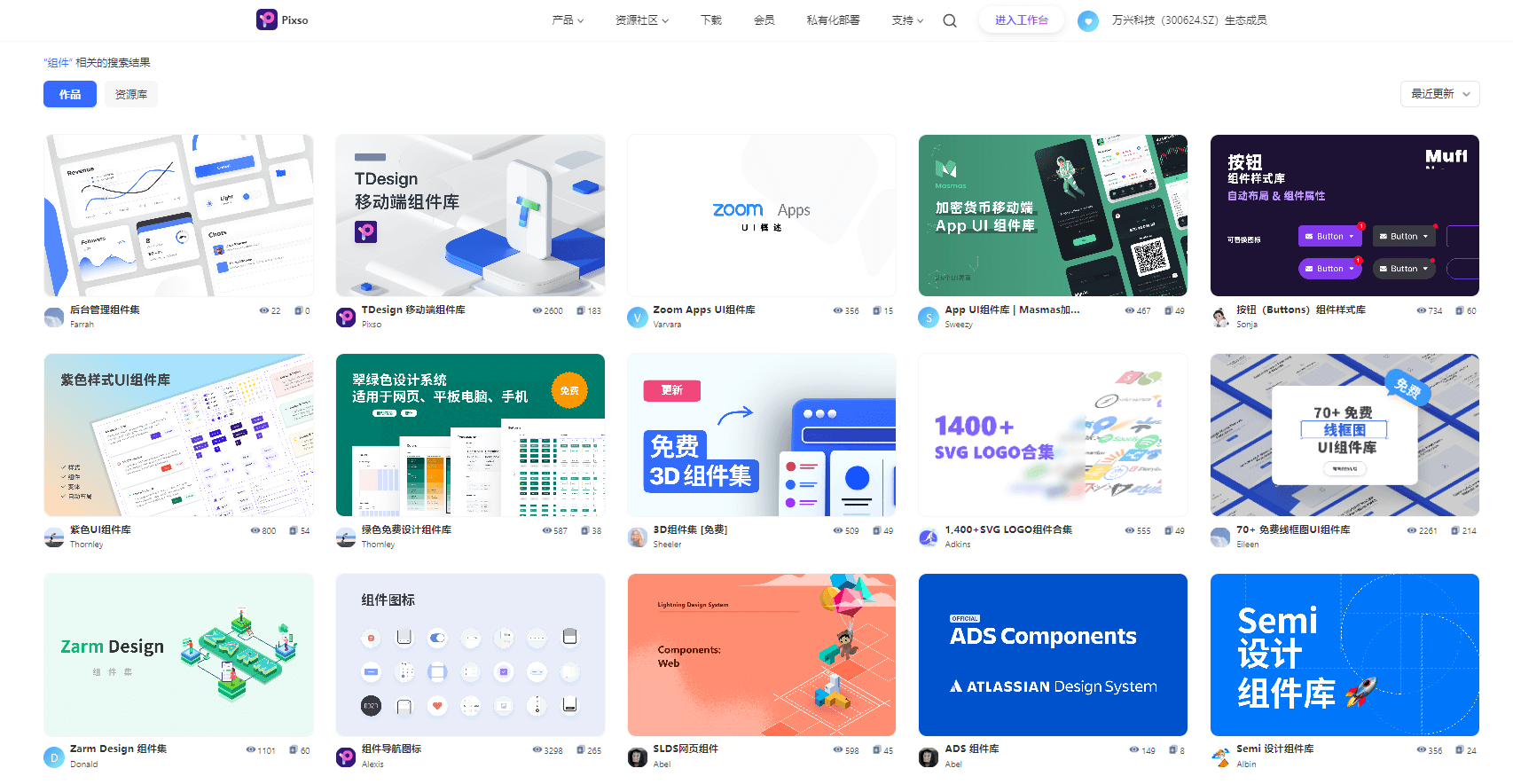
以上通过Pixso创建的变体组件,只需要简单五步即可轻松创建,是不是非常简单方便。当然这是非常基础的组件变体的创建方法,如果想要深入学习可以进入Pixso资源社区,其中有专门的UI组件集分类,里面有大量优质的UI组件集,而且都是免费使用的,欢迎小伙伴们前往学习研究。Figma中文版Pixso,是一款在线协同设计工具Pixso,不需要下载本地,打开Web就能在线设计,打破了设备限制,基于云上储存,走到哪儿都可以随时获取文稿进行修改,点击页面上方注册按钮,免费使用Pixso。