任何UI设计都离不开色彩,配色放哪是UI设计成功的基础。UI配色方案出来需要过硬的色彩理论知识,也需要从生活中找到灵感。周杰伦新歌《最伟大的作品》MV发布后,瞬间全网刷屏登上热搜,其中致敬了不少世界级艺术家们的伟大作品,MV是设计灵感的来源,从MV中,我们能解锁不同的UI配色方案。在UI设计过程中,想要利用调色板搭配出合适的配色不是一件容易的事情。
UI界面配色方案这个问题,如果一一复述出来就太过繁琐了,今天Pixso就分享一个配色捷径,那就是用已经被大众肯定并接受的色彩创作。
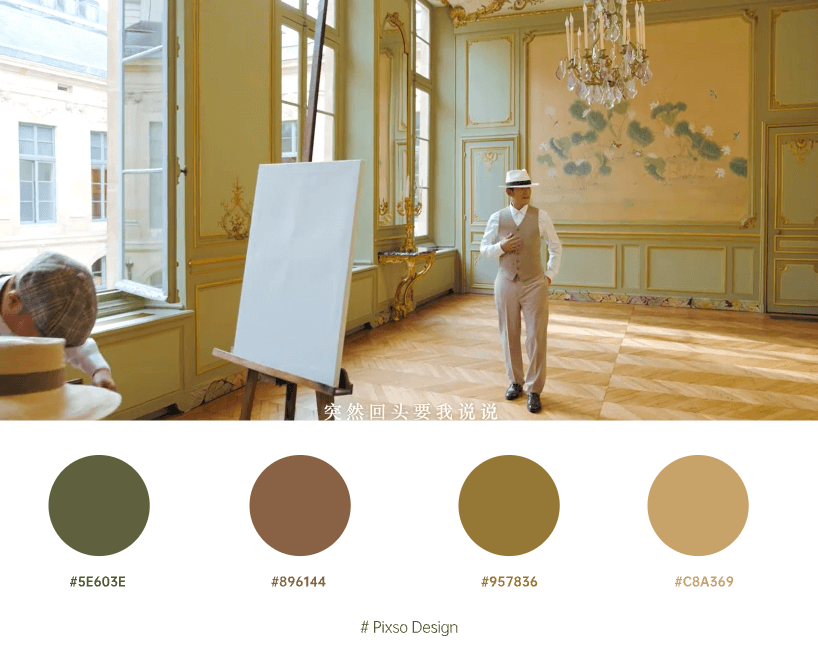
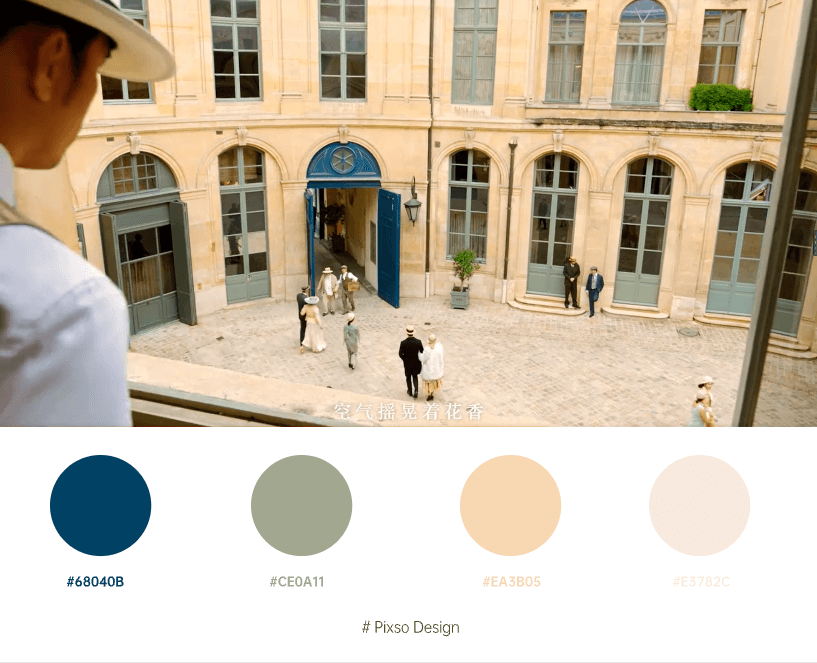
1. 复古UI配色,梦回巴黎
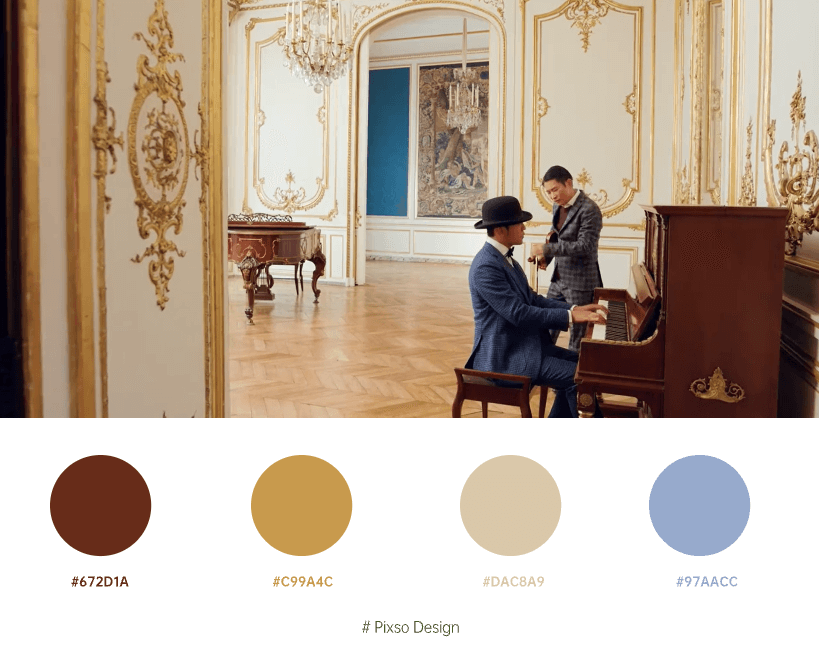
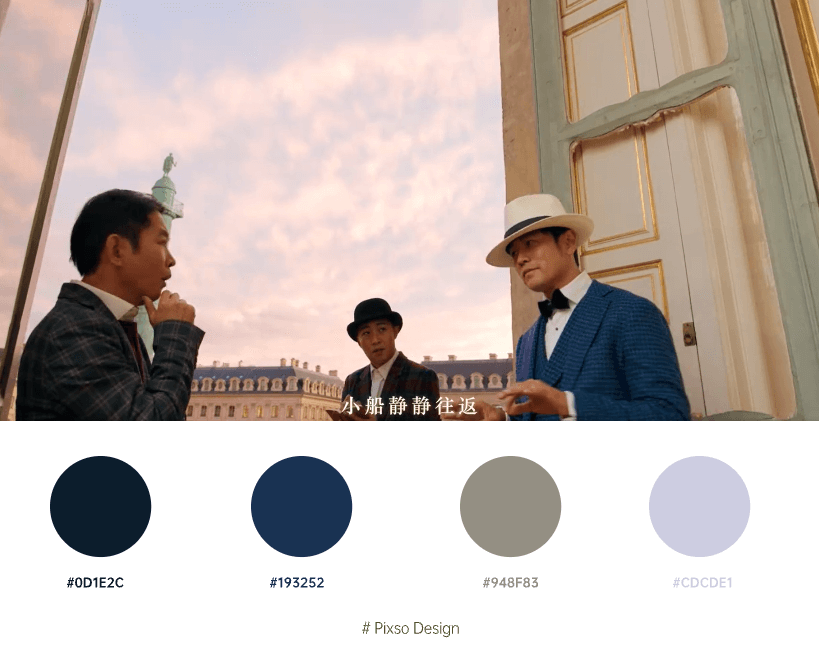
歌曲《最伟大的作品》背景在1920年代的巴黎,当时也是“巴黎画派”最为辉煌的年代。在此张MV截图中,整个色调与中国古典画的UI界面配色在达到了某种程度的默契。青、棕两个主色,使画面有着很浓的复古味道。将此复古色调运用到在我们的UI设计中,可以让我们省去很多的构思配色的问题。

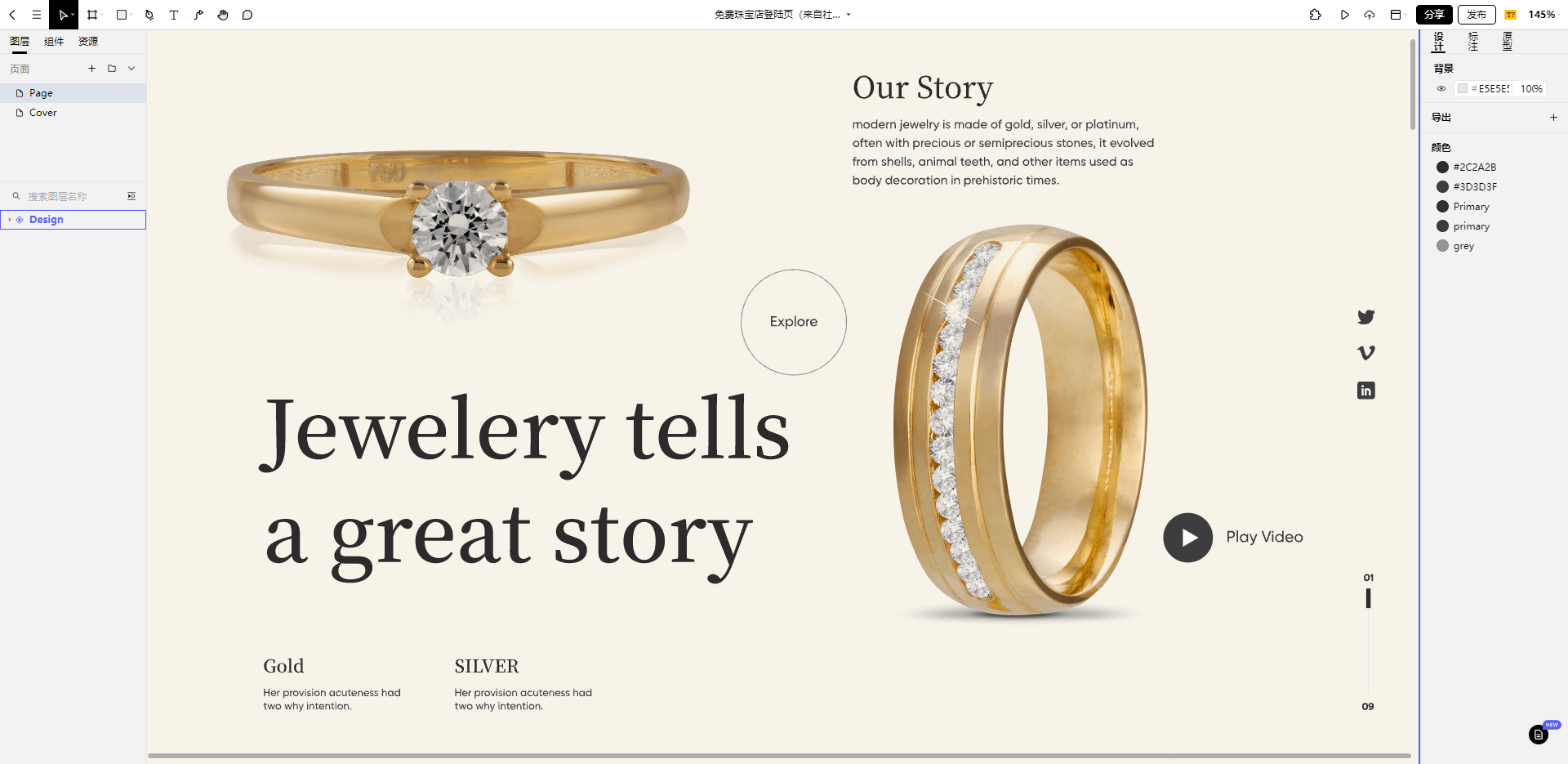
比如下图中的这个珠宝登陆页面,运用了棕色作为大背景颜色,大块的色彩在烘托气氛跟主题方面较为稳定,与珠宝的华贵气质相呼应,给画面一种华贵的美感,这样的UI配色会使UI界面非常的出彩,不显单调。如果你想深入学习网站UI配色,建议阅读《全套大厂网页UI配色指南,网站想不好看都难》。

2. 冷暖对比UI配色,优雅端庄
在设计UI界面时,应该做到整体色调协调统一,界面设计应该先确定主色调,主色将会占据页面中很大的面积,其他的辅助色都应该以主色为基准进行搭配。这可以保证整体色调的协调统一,重点突出,使作品更加专业、美观。
冷暖色的区分是人类在大自然生活总结出来的颜色规律,通过联想将颜色与具体事物连接在一起,再由事物给人的感觉去区分冷暖。冷暖色是自然平衡的规律,可以在设计中大量使用,这样的UI配色方案会使UI界面非常的出彩,不显单调。

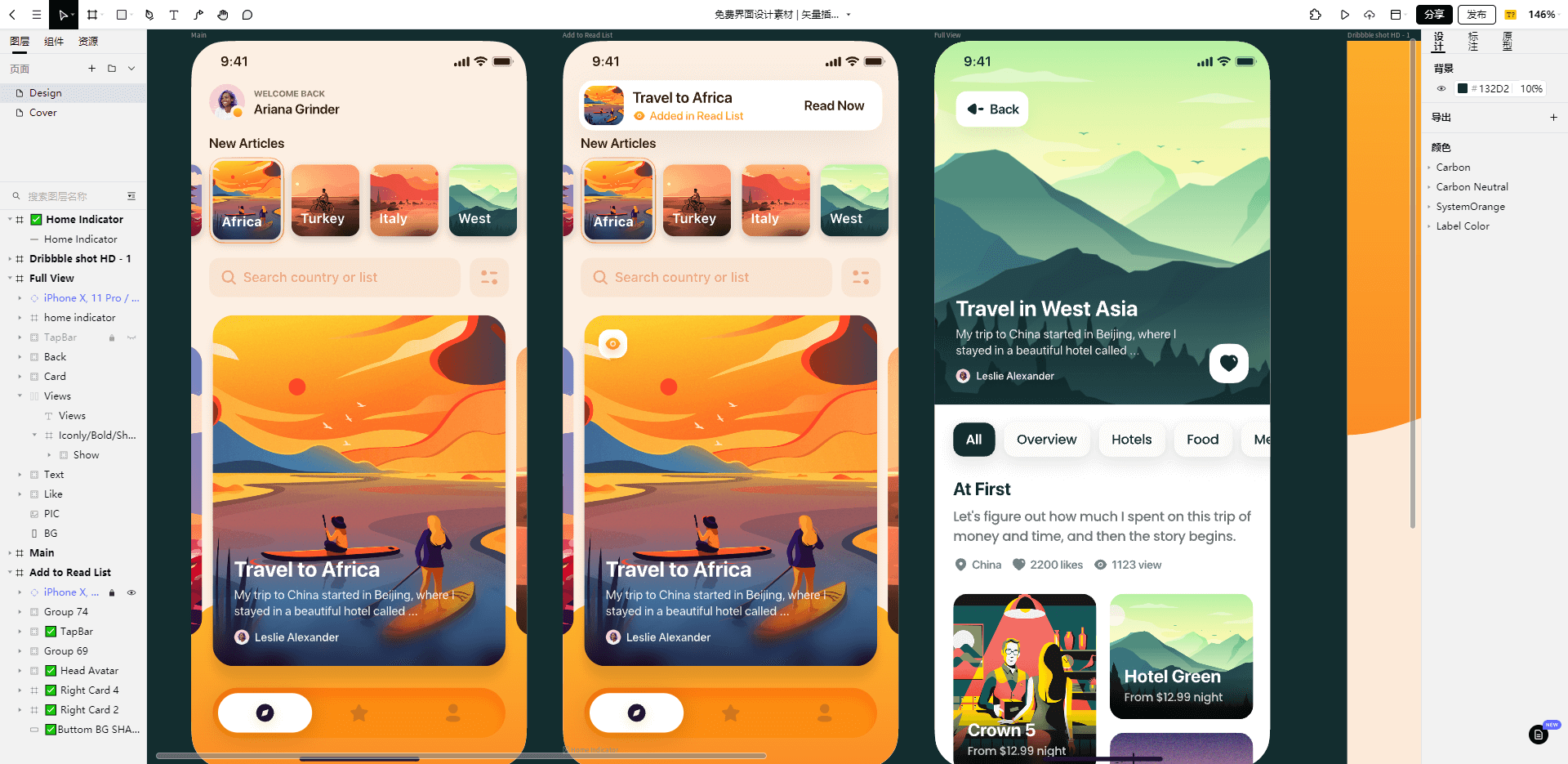
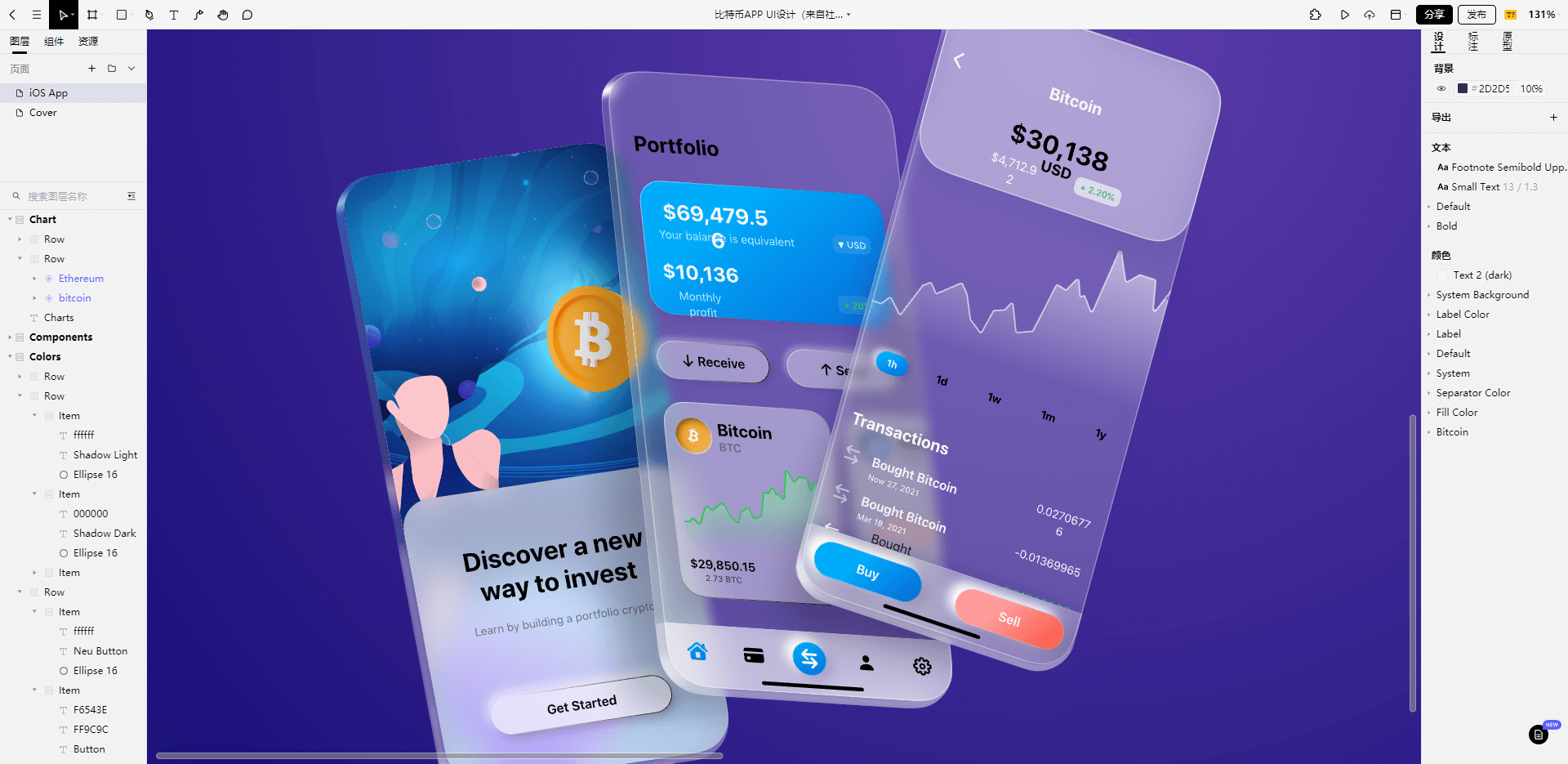
而在下图的移动应用程序界面中,所使用的,正是将冷暖色完美的融合贯穿,但是在UI设计时,UI设计师需注意,不要采用过多色彩,会使得界面没有秩序性,给用户一种混乱感。如果你想深入学习移动APP配色方案,可以阅读Pixso资源社区的设计技巧专栏《UI设计师如何为一款app配色?值得收藏篇!》。

3. 深棕UI配色,灵动梦幻
色彩的对比与调和是色彩构成的基本原理,表现色彩的多样变化主要依靠色彩的对比,使变化和多样的色彩达到统一主要依靠色彩的调和。概括说来,色彩的对比是绝对的,调和是相对的,对比是目的,调和是手段。

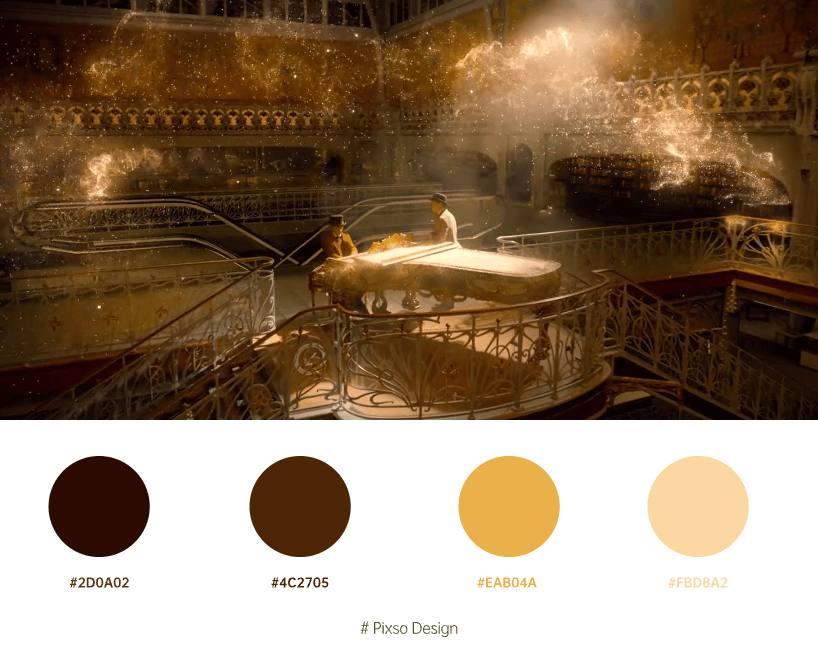
深棕色调的UI界面会显得太过沉重,在中间加入浅色调调和一下,整个画面立刻上升了一个质感度,沉稳又不失俏皮的美感。

4. 深色UI配色,沉稳低调
颜色会唤起不同的感觉或情绪,所以通过了解颜色的心理学,我们可以利用与目标受众产生共鸣的品牌颜色。低明度的颜色则会更多的强化稳重低调的感觉。 学习UI配技巧,可以阅读《超实用UI配色技巧,让你的UI设计财“色”双收》。

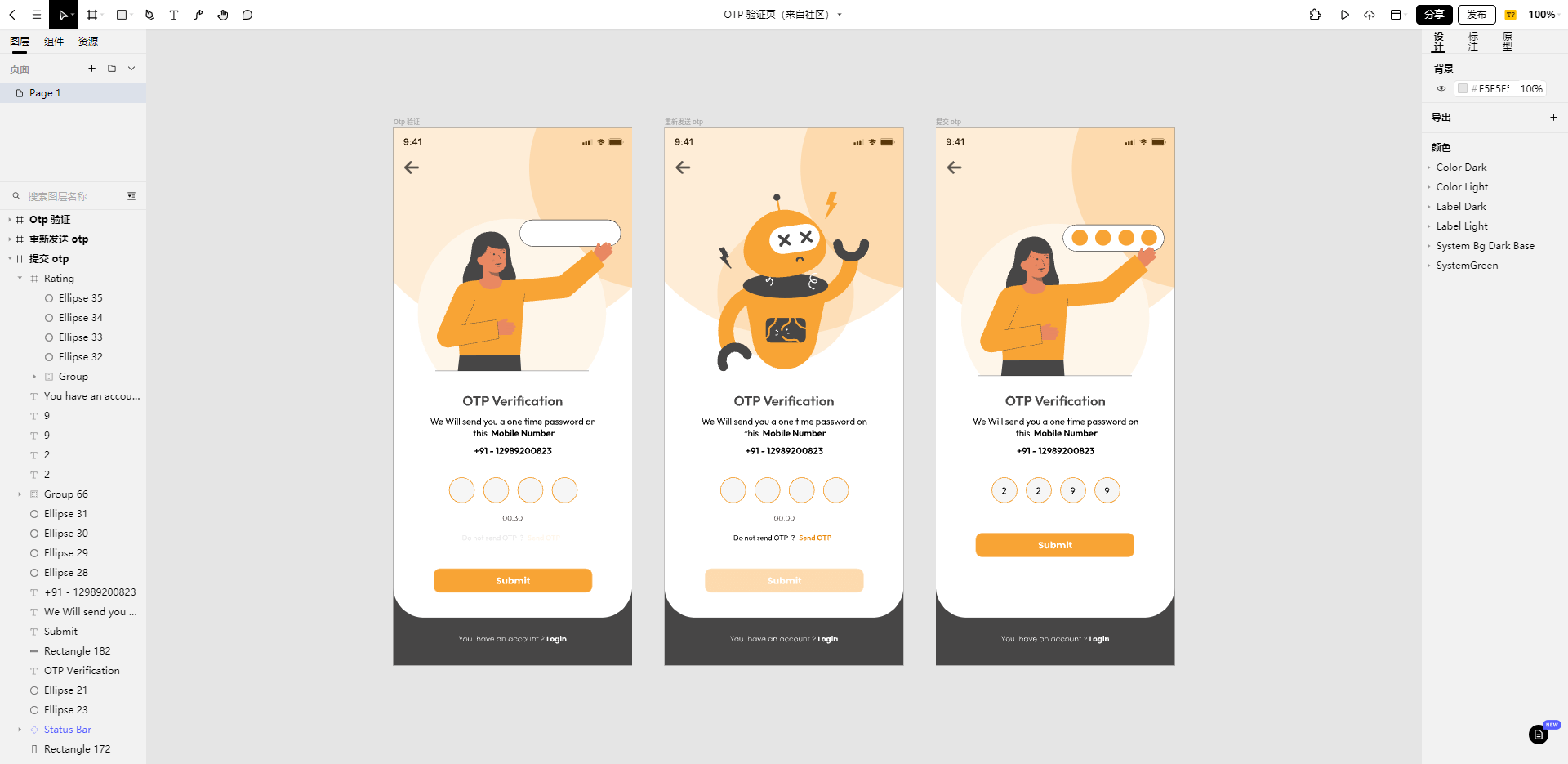
在深色的对比中,加入低饱和度的颜色,在提升画面亮度的同时,也能提升用户的视觉观感,即使是深色调也能产生一种小清新的美感。

5. 暖色调UI配色,热情复古
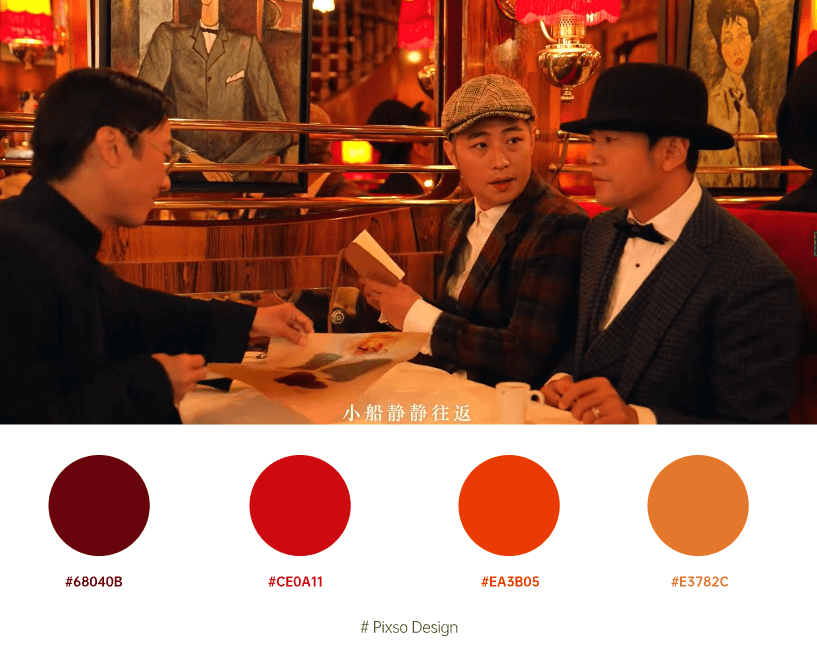
人们看到不同的颜色会产生不同的心理反应,例如看到红色会下意识地心跳加速、血液流速加快,进而从心理上感受到一种兴奋、刺激、热情的感觉,这就是色彩的作用和意象。暖色调使人狂热、欢乐和感性。

恰到好处的暖色调对比会使画面更加协调和丰富,使UI的色彩不至于太过单一。而暖色调即代表温馨、热情的气氛,但搭配不当会使画面呈现出拖沓、不清爽的反面效果。

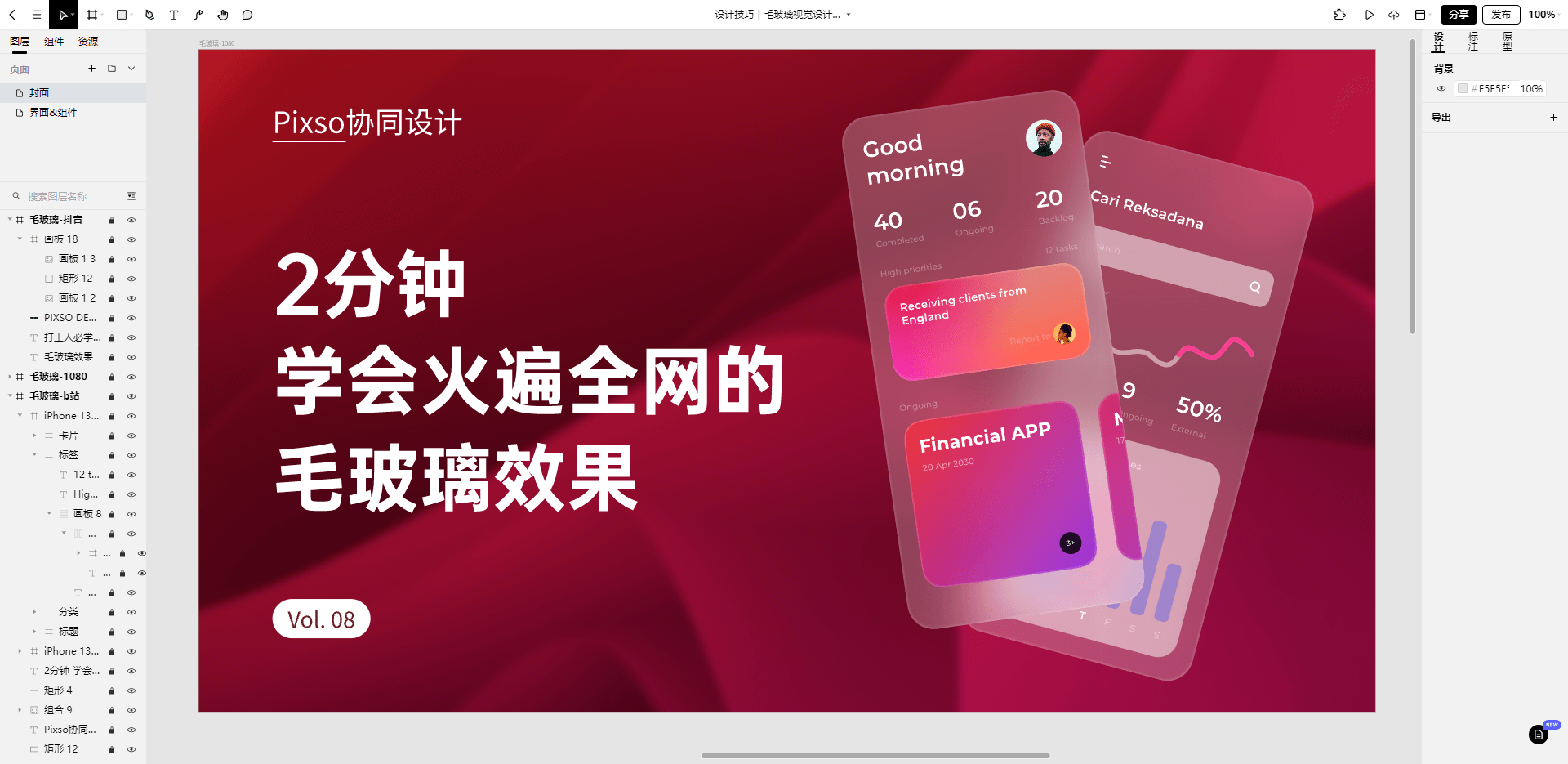
6. 冷淡色调UI配色,浪漫温柔

UI界面通常尺寸较“小”,不少功能难以在一个界面内实现,用户需要在多个界面中频繁跳转,而冷淡的色彩设计能减轻用户在频繁跳转界面时的焦躁。淡色彩的UI配色范围可以从比原始色相略浅,一直到几乎没有任何原始色相的灰白色。有色颜色在眼睛上看起来更柔和更容易,其中最浅的颜色称为粉彩。淡色彩通常会在设计中营造出年轻柔和的氛围。

7. 专业UI配色工具Pixso,成就伟大配色方案
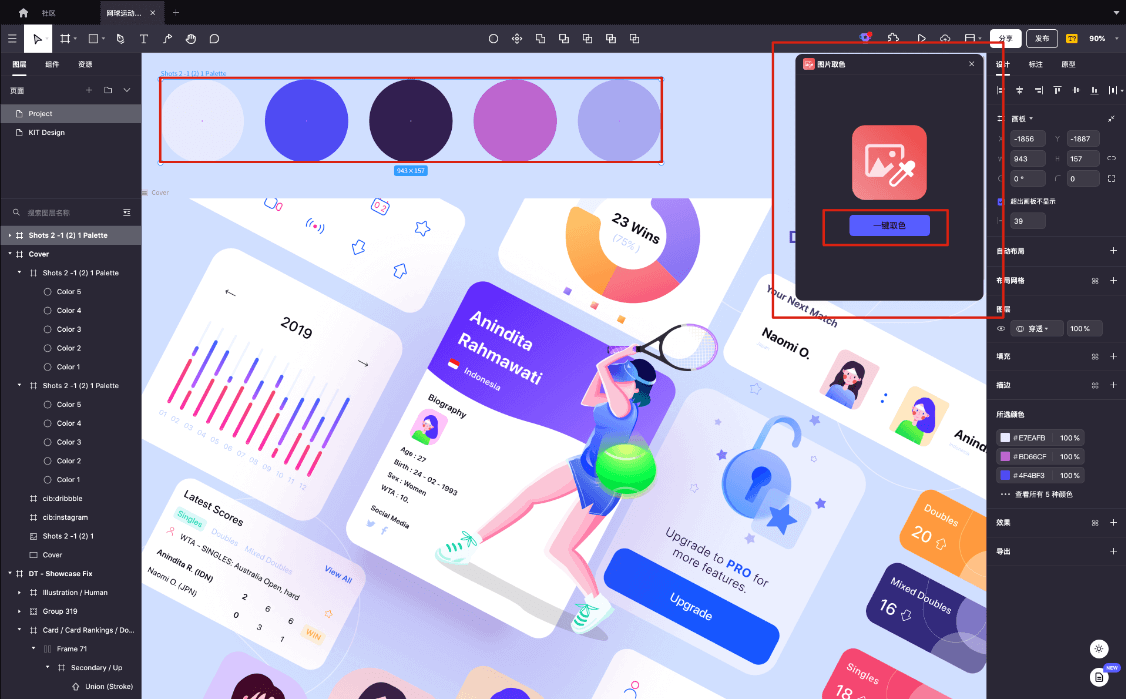
在设计时,设计师总会为了颜色的填充苦恼,Pixso新上线的多色矢量网格功能,路径色快可以快速填充各种颜色,让设计师以前以前绘制一个复杂的颜色魔方需要更多的路径线条,更多的色卡,还得考虑图层的对齐,间距是否一致统一的问题,在Pixso这些都不需要考虑了。如果你仍不知道如何提取颜色,或者觉得提取颜色麻烦,可以试试Pixso里的一键取色插件,只需要导入图片,在右上角的插件里找到一键取色,点击一键取色即可。

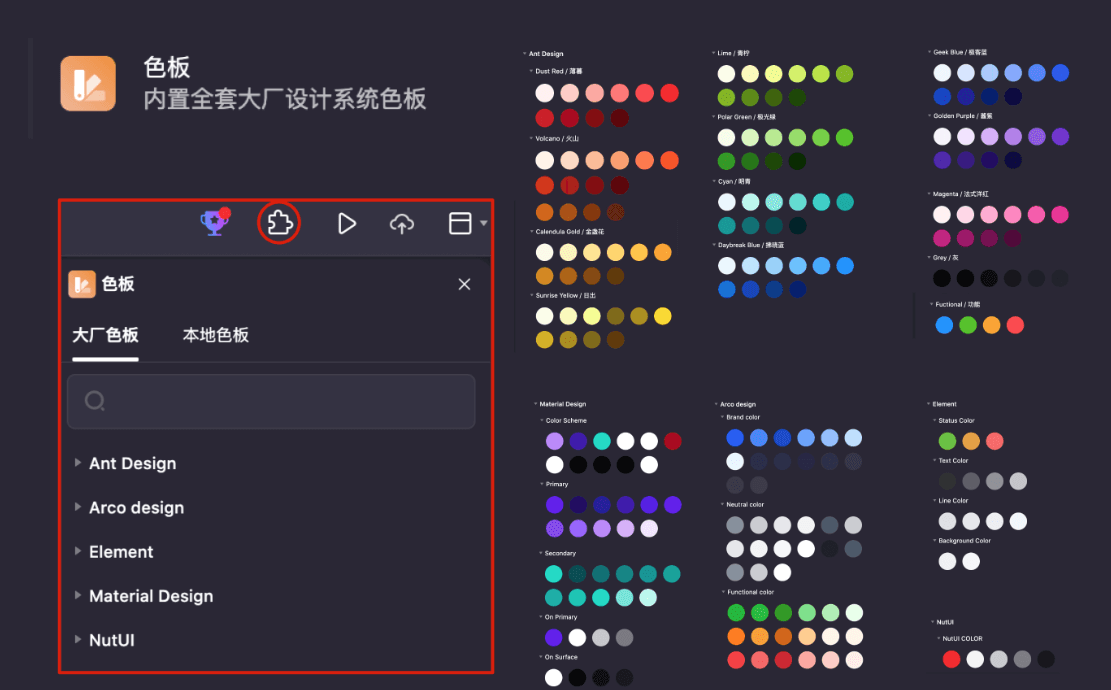
其次,在Pixso右上角的插件按钮中,选择色板插件,里面都是大厂色板,让你站在大厂肩膀上做UI配色,想不好看都难。

除此之外,Pixso还有协同设计、在线评论、一键交付等等强大功能,帮助设计师更快的完成设计工作,快打开Pixso试试吧~