设计师做完作品后,为了更好的展示作品,通常会将设计作品应用到真实的样机素材模板中,样机素材,能快速的将设计作品展示在现实场景中,以结果为导向展示设计稿的应用状态,选择好的样机素材网站,不仅能让设计作品看起来更加逼真,而且操作也更简单,替换更方便。本文推荐 5 个样机素材网站,不仅免费还很优质。
1. Pixso 资源社区
Pixso 资源社区 是在线 UI 设计软件 Pixso 推出的免费设计资源网站,这里提供了 UI 设计中经常会用到的各种素材和模板,包含但不限于:图标素材、插画素材、样机模板、移动端和网页 UI 设计模板等,其中就包含题主想找的样机模板。
在使用 Pixso 资源社区的样机素材模板之前,无需将模板下载到本地,因为 Pixso 提供了一个可在线编辑样机素材模板的编辑器。
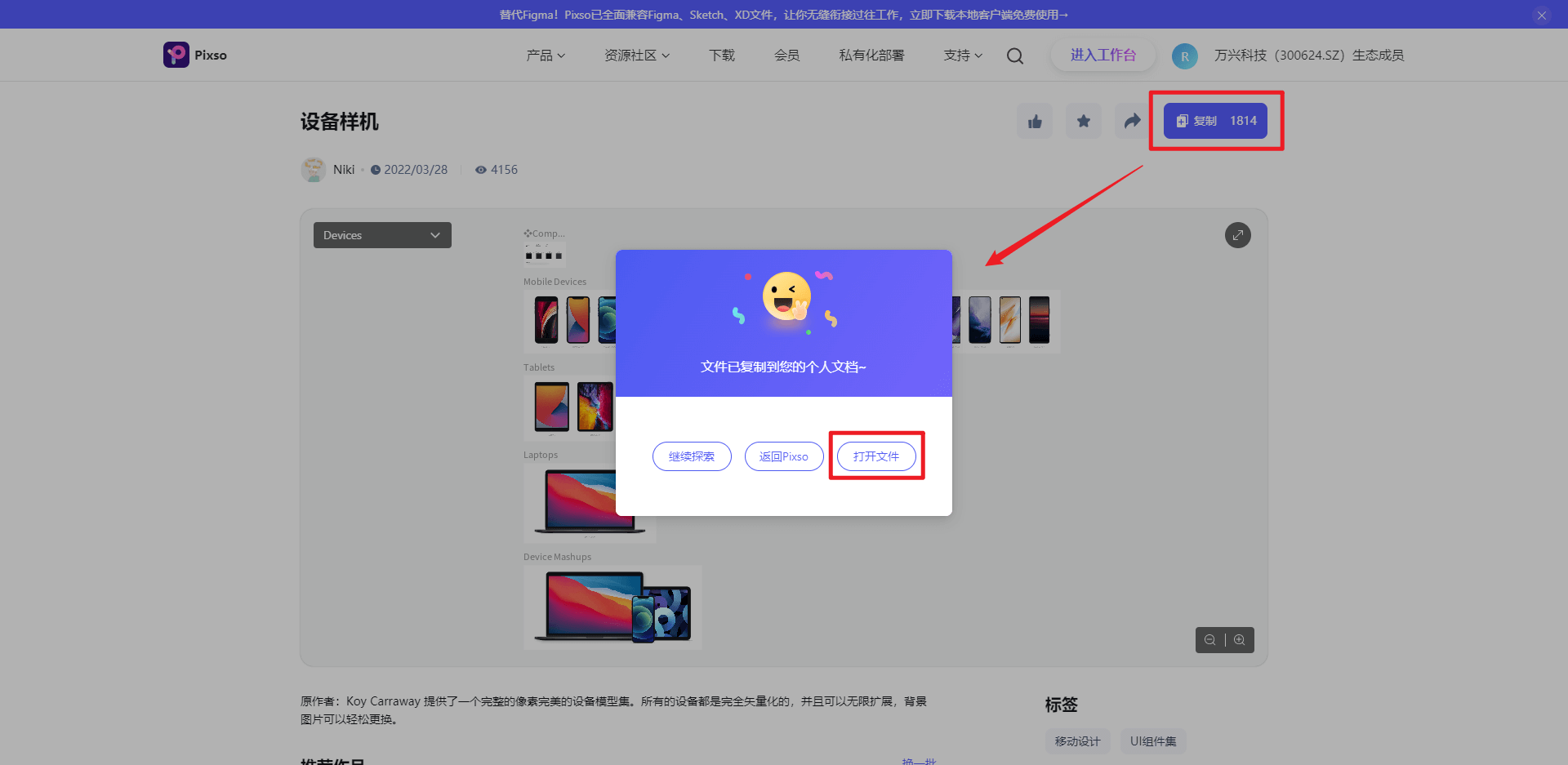
在线编辑样机素材模板的方法:点击样机素材模板右上角的「复制」按钮,文件会保存到 Pixso 的工作台,点击弹出窗口的「打开文件」,就可以使用 Pixso 在线编辑样机素材模板。

样机素材模板中包含了多种类型的样机,如手机、平板、笔记本和苹果全家桶。

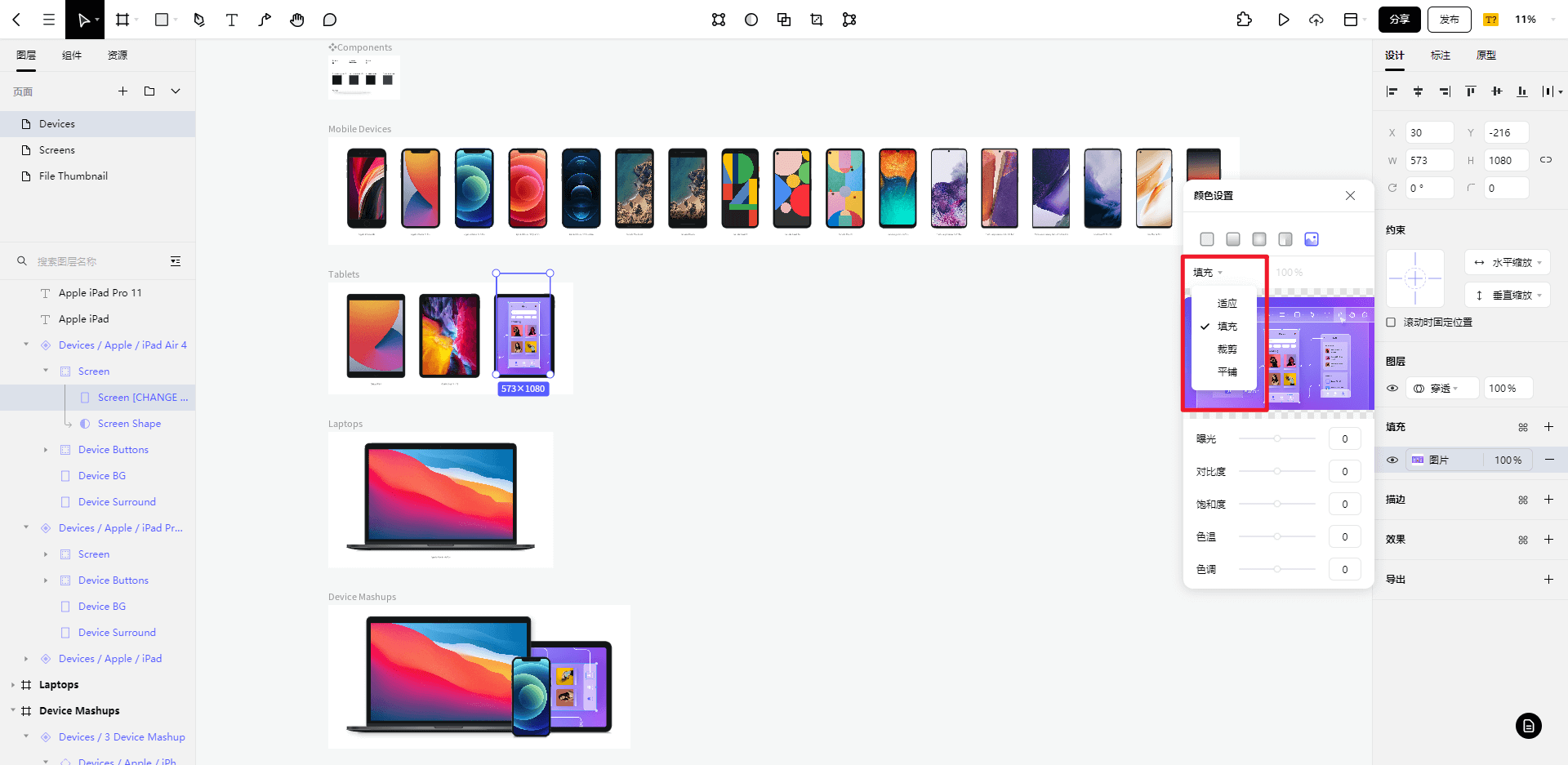
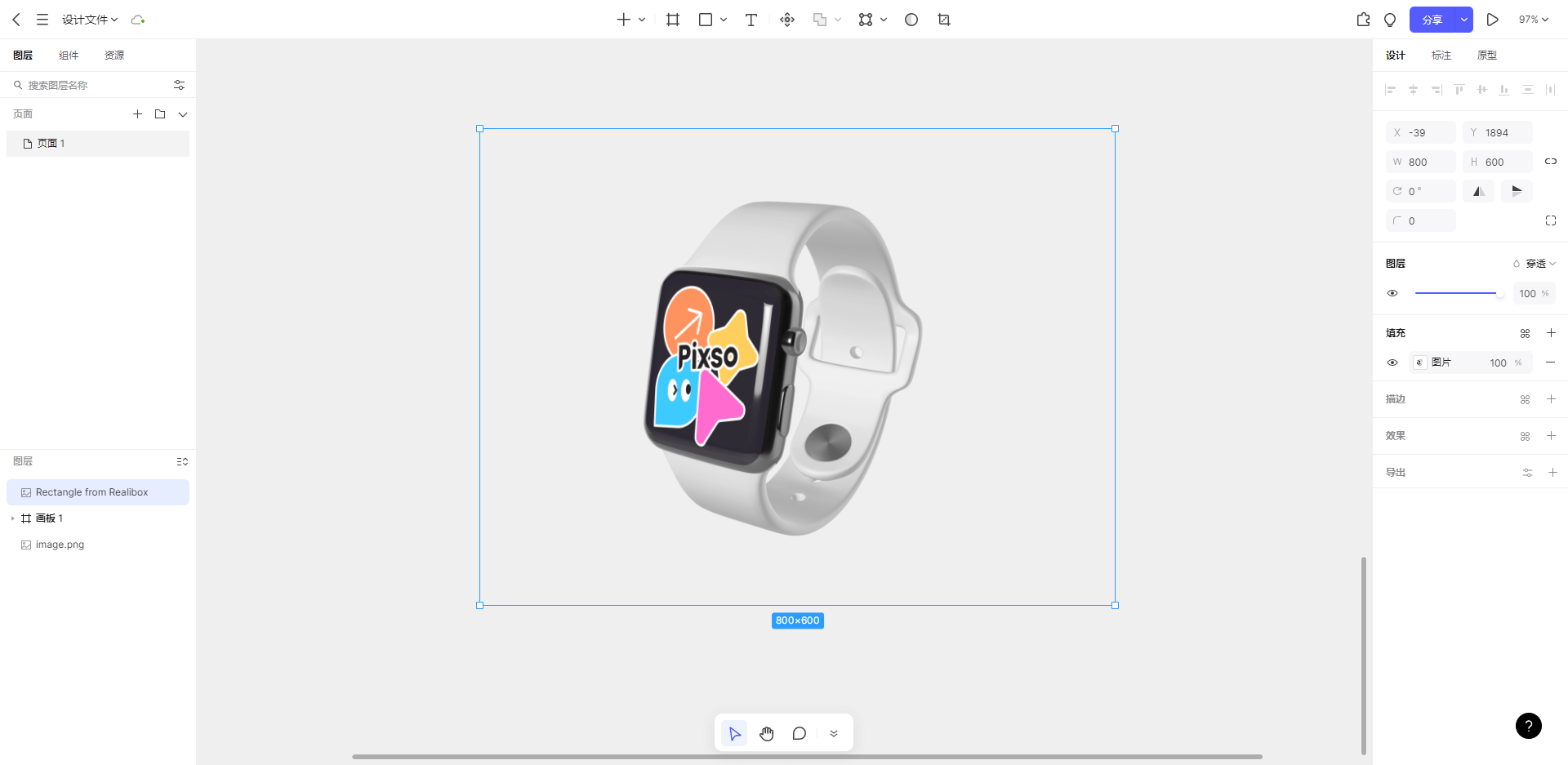
选中其中任意一个样机素材模板,双击样机选中内部填充的图片,点击右侧面板「填充」的缩略图,左侧会弹出一个面板,将鼠标移动到图片上方。点击「选择图片」,从本地上传图片,替换掉样机素材模板原有的图片。

将自己的图片或作品填充到样机后,点击面板左上角的「填充」,可以更改图片的填充模式,默认为「填充」,设置为其他选项可以得到不同的效果,你可以根据需要自行调整这个选项。

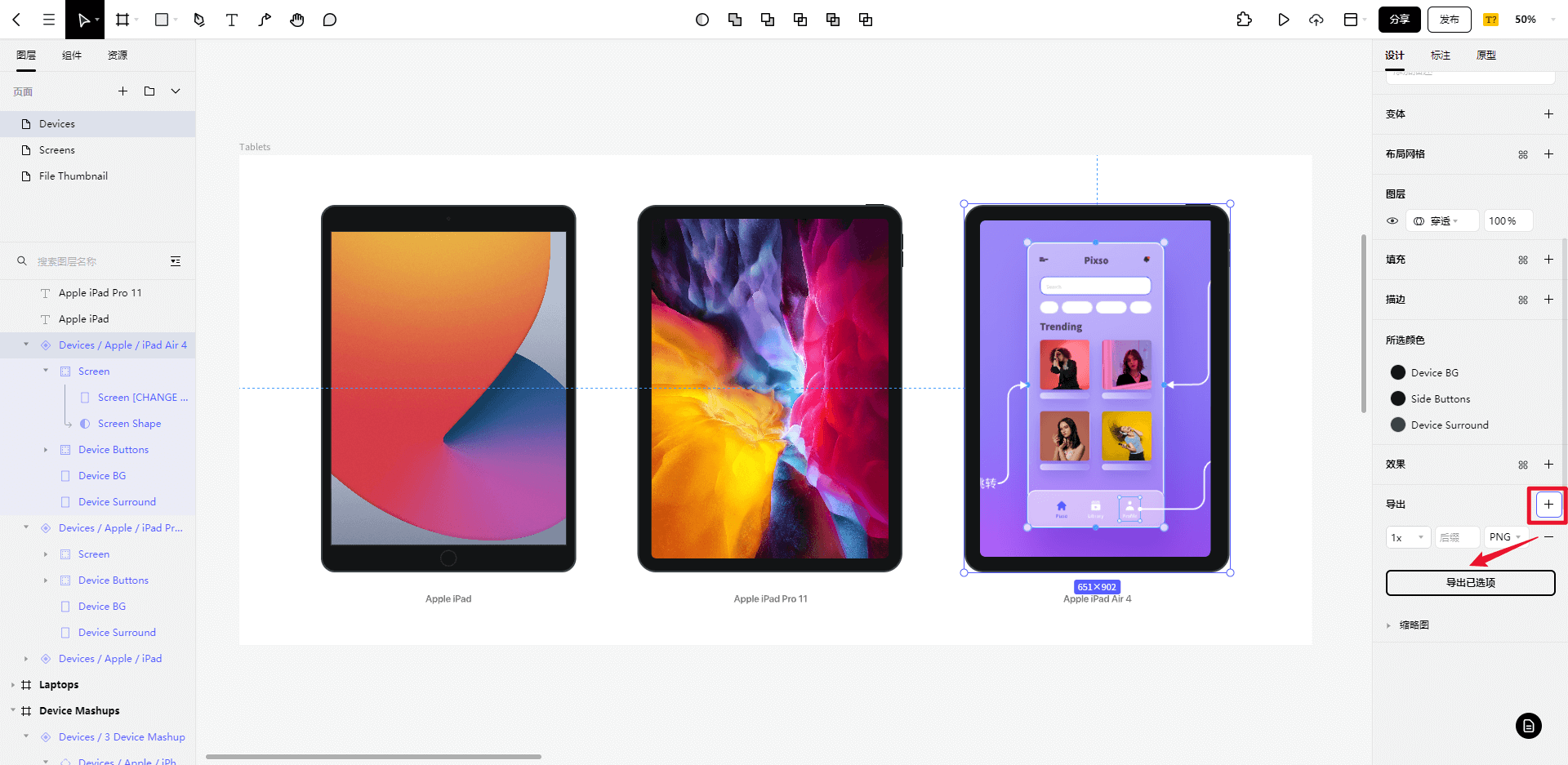
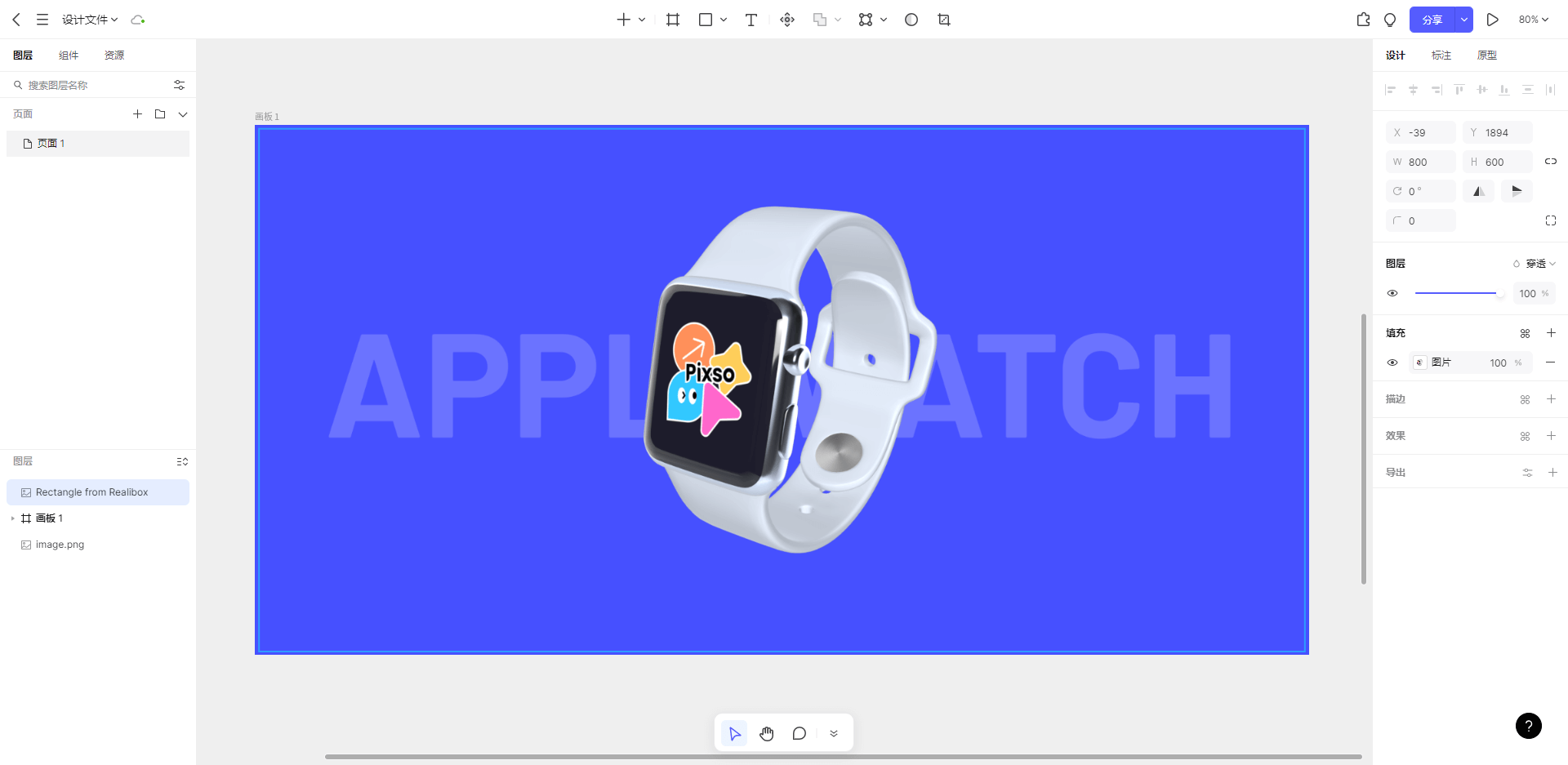
完成编辑后,用鼠标框选整个样机,点击右下角「导出」选项的加号 +,下方会自动添加导出 1 倍图的预设,接着点击「导出已选项」,就可以将编辑好的图片导出到本地了。

Pixso 是新一代的协同设计工具,集合了原型、设计、交付、协作、资源管理等众多功能,支持产品经理、设计师、研发工程师等多人在线设计协作。
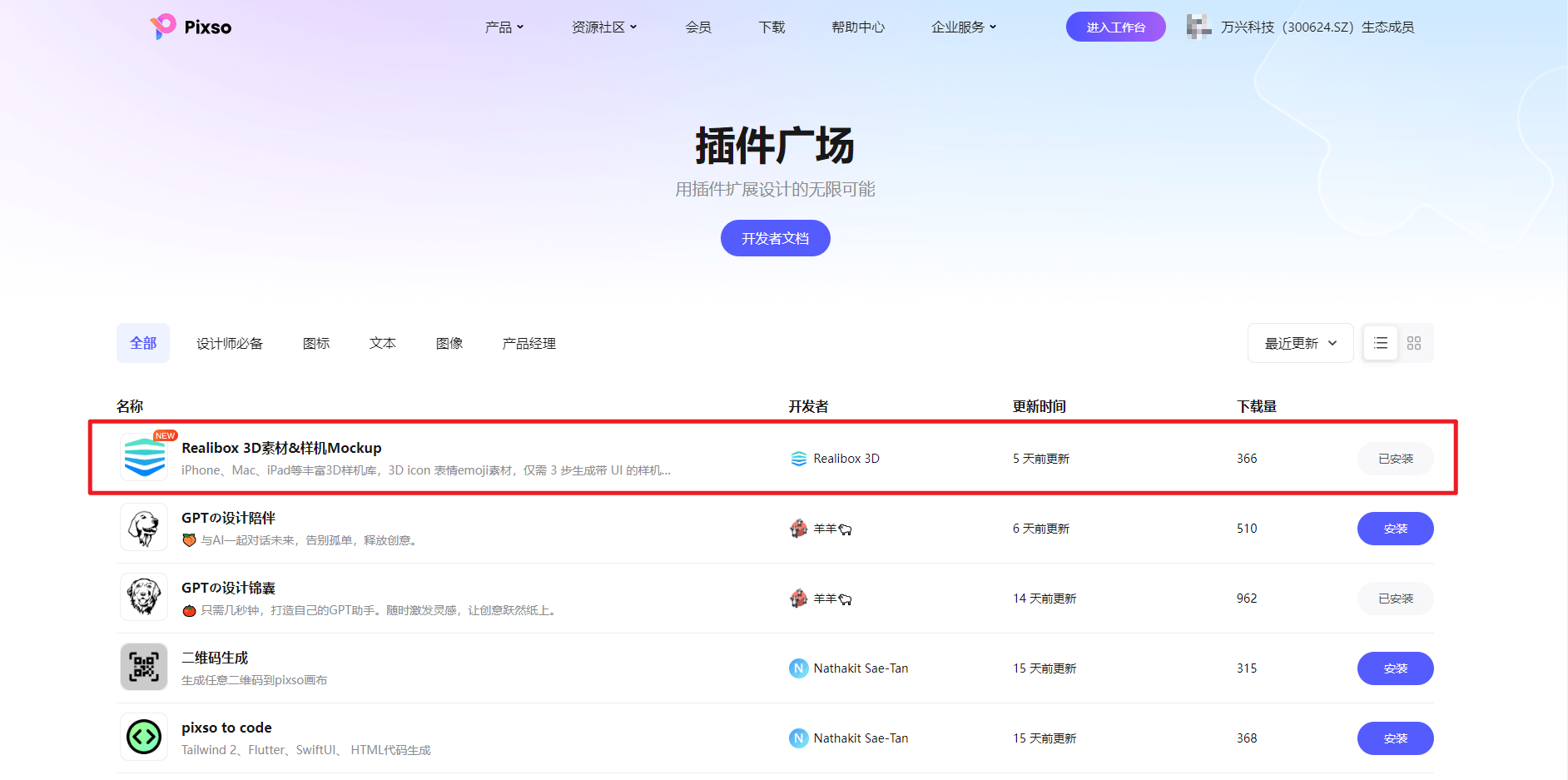
Realibox 3D样机插件
Realibox 3D样机插件,是产品设计协作一体化设计工具Pixso为设计师提供的一款开源设计插件,免费注册Pixso账号,即可一键安装该3D样机插件。Realibox 3D样机插件包含主流的各种手机、电脑、品牌包装等高品质样机模型,样机类型十分全面。使用该3D样机插件不需要下载,在线就可以使用,十分方便。并且使用该3D样机插件可节省设计师到网上去搜索各种样机素材的时间,且3D样机插件素材质量非常优质,可有效提升设计师的效率,→ 点击免费一键安装3D样机神器。

3D样机插件使用方法
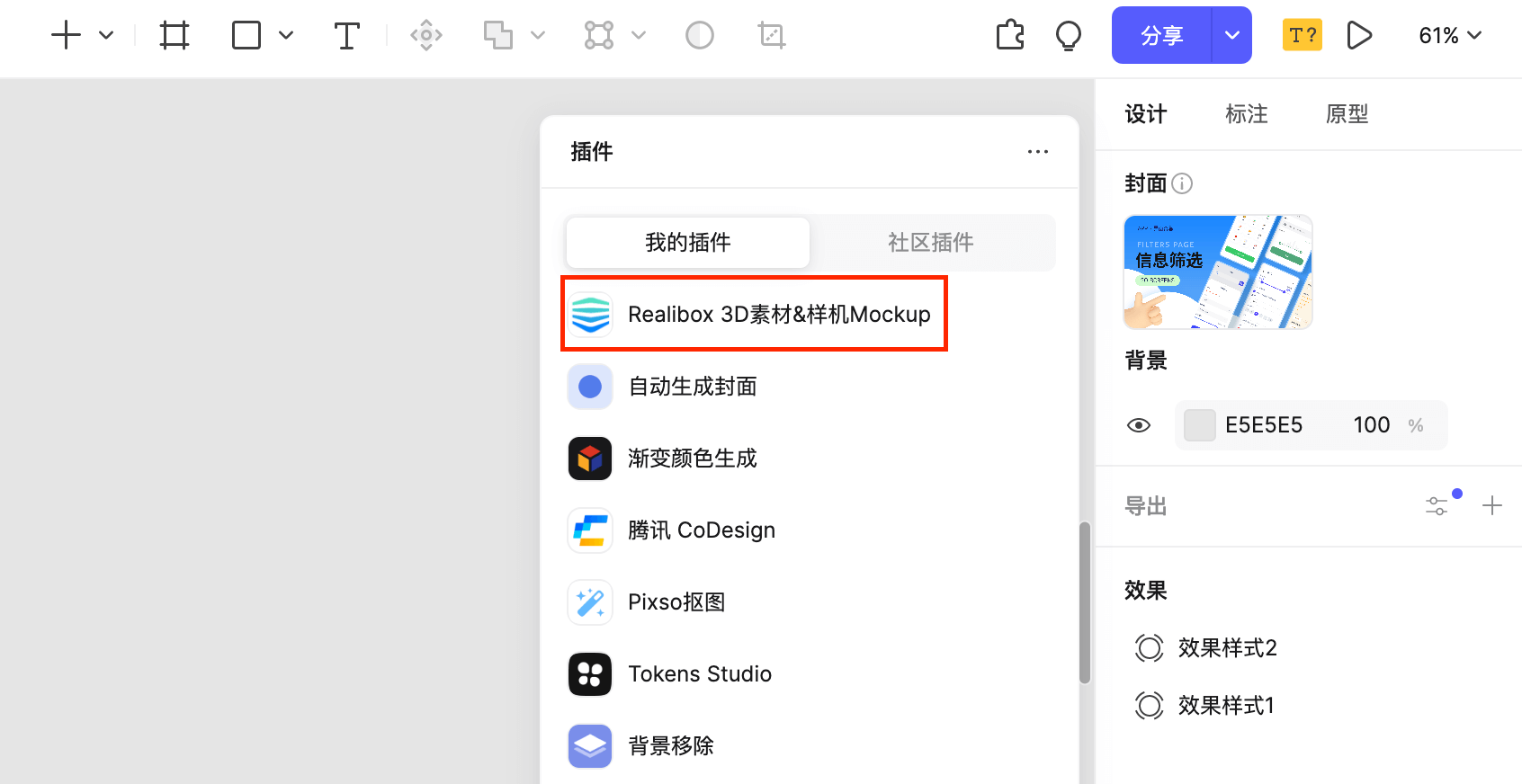
1. 安装运行Realibox 3D样机插件

如下图所示,安装Realibox 3D样机神器后,可以在Pixso的编辑器页面点击插件图标,在弹出的插件菜单中点击“Realibox 3D样机”插件。

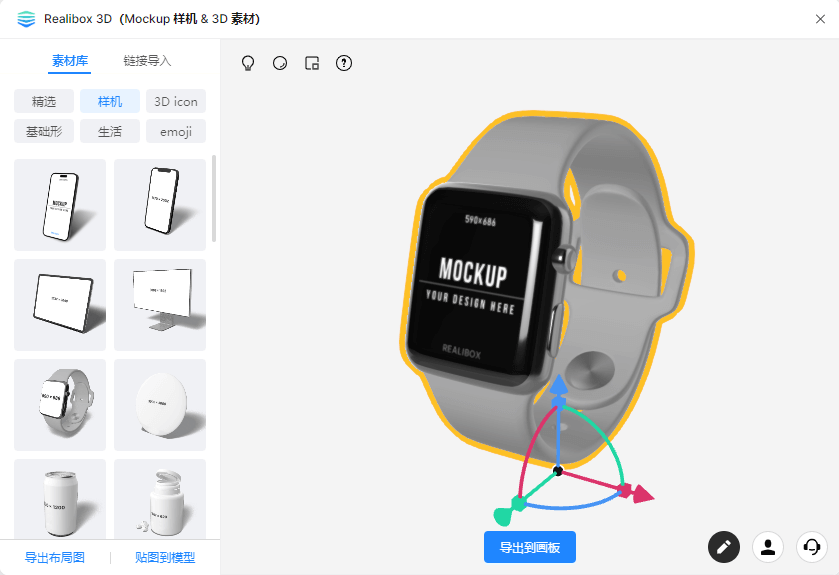
2. 一键切换选择样机模型

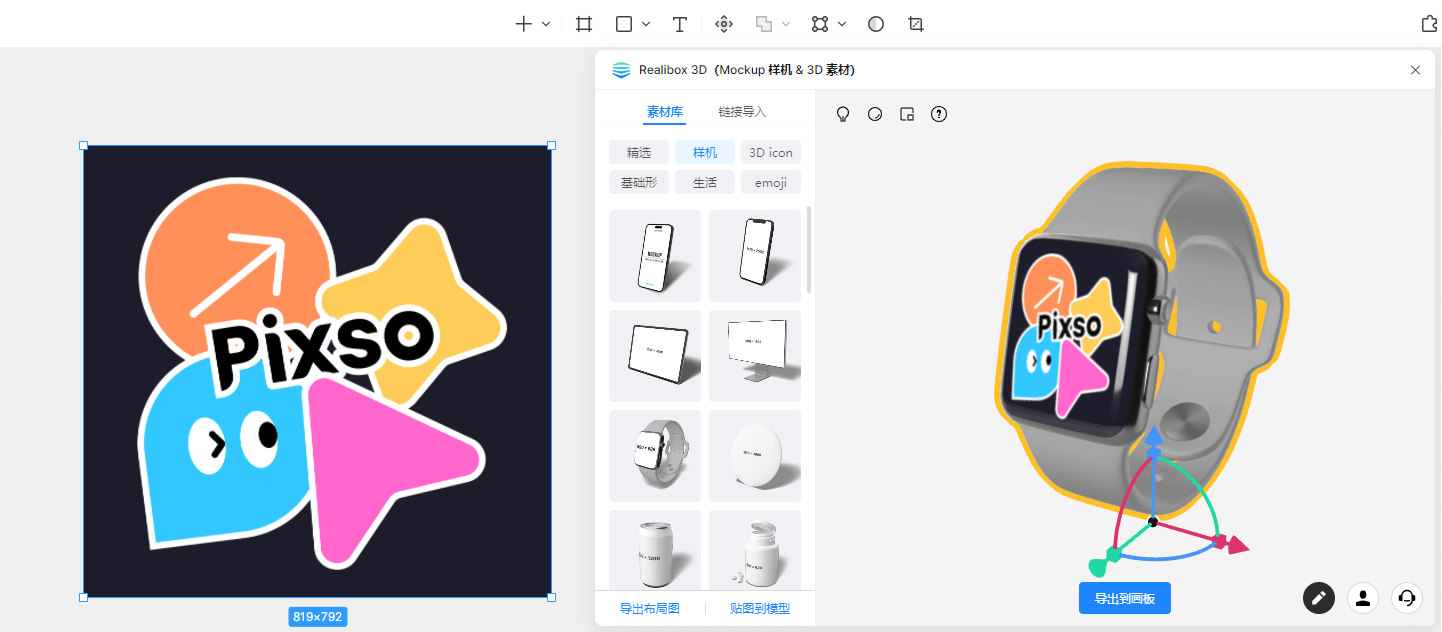
3. 一键导入设计稿至样机模型

4. 导出样机效果图

5. 优化3D视觉设计稿

2. Smartmockup
Smartmockup,与前面介绍的 Pixso 资源社区有些相似——两者都是在线的样机素材模板网站,使用起来非常方便,只需要将本地图片上传到网站,就能直接得到一张带有样机的效果图了。

在下载带有样机的效果图时,Smartmockup 提供了 3 种图像质量,多数情况下普通清晰度就够用了。

3. ls.graphics
ls.graphics,一个提供高质量样机素材模板的网站,这里的样机素材模板有免费和付费之分,免费样机的质量也非常高,既有平面也有 3D 风格的模板。
网站提供的样机素材模板一般为 psd 或 sketch 格式,使用之前需要下载到本地。由于这是一个国外的网站,遇到体积比较大的模板,下载需要花费比较多的时间。

4. Device Shots
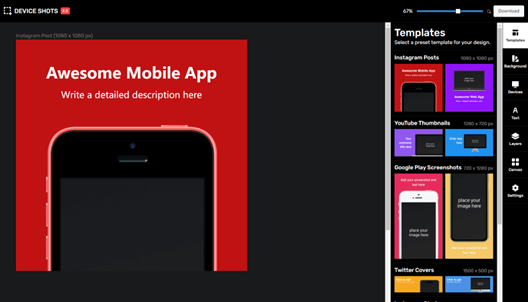
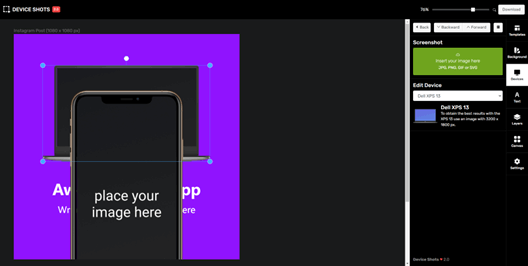
Device Shots,一个可自定义样机模型的在线网站,提供的样机模型包含手机、平板、电脑、显示器、手表。
左侧是样机素材模板预览界面,右侧是网站提供的模板,点击右侧的样机,可以自由更换使用的样机模型。

点击右侧的「Devices」选项卡,切换到设备页面,点击 Add Device 下拉菜单,可以给左侧的模板添加额外的样机。

左侧的样机素材模板支持简单的编辑操作,譬如选中其中一个样机模型,按下 Del 键,就可以删除模板中原有的样机,只留下我们刚添加的样机模型。

5. MockRocket
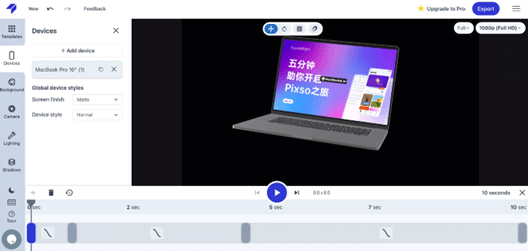
MockRocket,一个在线的 3D 样机工具,可以将制作好的设计作品放到内置的设备中,例如下图的 Macbook Pro,让作品瞬间变得更有立体感。
使用 MockRocket 顶部工具栏中的移动、旋转工具,可以改变样机的位置和旋转角度,这种可交互的设计比常见的样机素材模板具有更高的自由度,可得到各种不同角度的样机图片。

MockRocket 下方的时间轴还支持给样机设置动画,分别调整样机在起始位置和结束位置的位置或旋转参数,软件就会自动生成顺滑的过渡动画。
导出样机时,MockRocket 提供了两种导出格式:静态图片和视频,图像分辨率最高为 4K,免费用户导出的图片和视频会带有水印。
以上就是 5 个 UI 样机素材模板网站,希望对你有帮助。总的来说,Pixso 资源社区提供的样机素材,是更好的选择。Pixso样机素材支持在线编辑且操作简单,导出快速,不仅节省了设计时间,同时还简化了工作流程,让一切变得简单起来。小伙伴们还不赶紧来试试!