网页页面设计通常有其特定的目的和用途,因此,网页页面排版设计不仅要追求美观漂亮,还要讲究松弛有度,要注重在提升用户浏览体验的同时,有效传递信息,实现设计的目的。研究者在分析了许多高质量网页页面设计基础上,发现许多优秀的网页都有着相似的页面排版设计。本文,结合Pixso资源社区的免费资源案例,向你展示其中最常用的4种网页页面排版设计。
1. 古腾堡结构
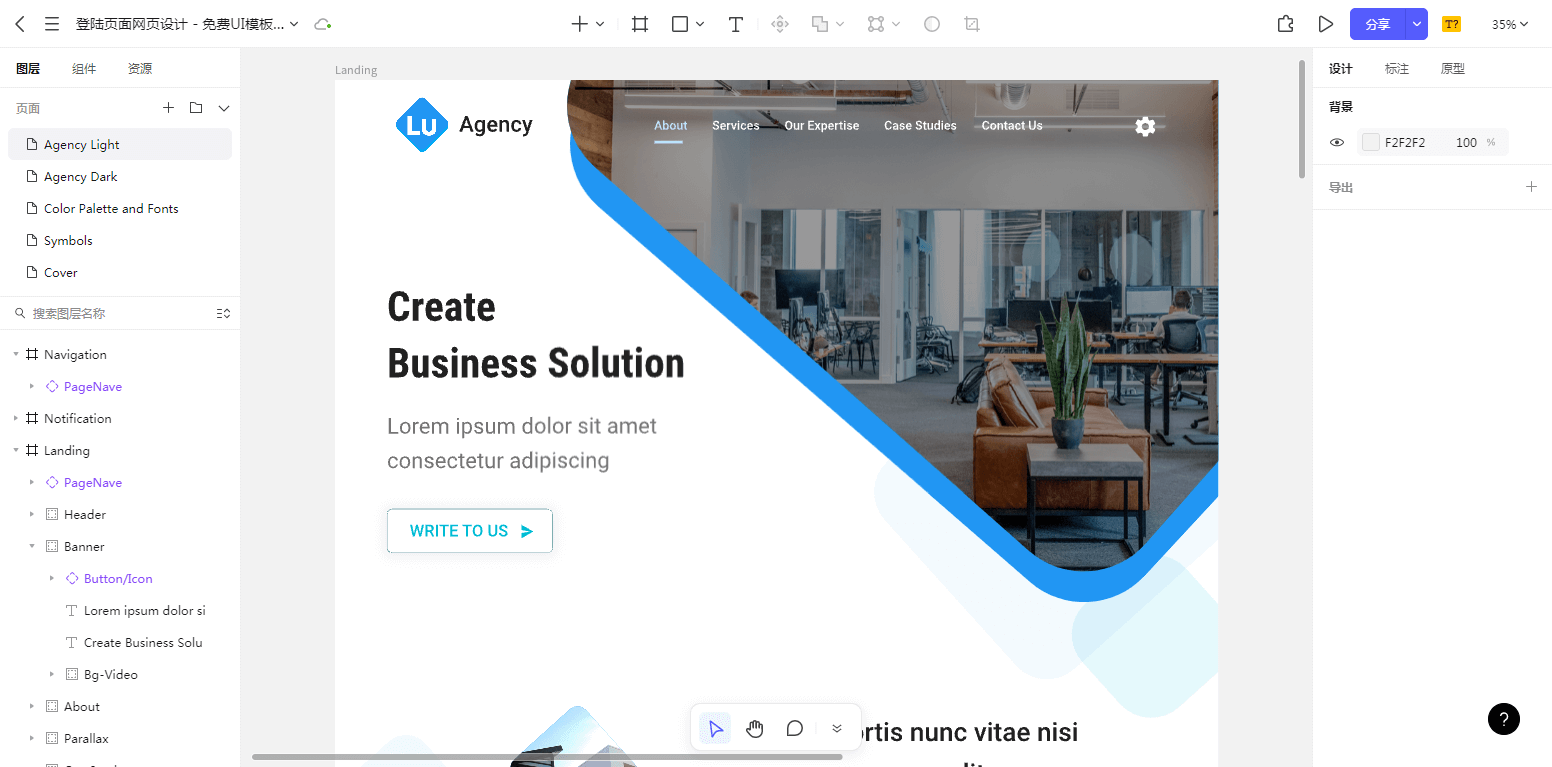
古腾堡结构(Gutenberg Rule)网页页面排版设计模式,也称为“古腾堡法则”,该法则认为:用户浏览网页页面的顺序跟随着眼睛移动的习惯,而人们通常的浏览习惯是从左到右、从上到下的,因此,它把每一屏界面分成四个象限:主视觉区(左上角)、强闲置区(右上角)、弱闲置区(左下角)、最终视觉区(右下角)。
-
左上角的主视觉区是用户主要浏览的网页页面区域,如Pixso资源社区的登录页面网页设计所示,我们可以将品牌Logo等重要内容放在这里。
-
右上角的强闲置区,对于大多数的用户来讲,当首先浏览了主视觉区后,遵循由左到右的习惯会很自然地将注意力转移到这个区域,这里我们可以设置一些图片。
-
左下角的弱闲置区是读者比较容易忽略的区域,所以在网页界面排版时,只需要放一些不重要的内容即可。
-
右下方的最终视觉区是视觉流程的终点,我们可以在这里放置一些联系方式或与用户进行互动的元素,如CTA按钮等。

想知道大厂设计师网页设计排版怎么做?
-
推荐一款好用的在线网页设计编辑器,不仅免费,还易上手!
-
了解更多网页设计排版规范,更专注于网页设计的“大局” !
-
学习UI界面排版的技巧,让你轻松学会用简单元素打造高级感!
2. 三栏式编排
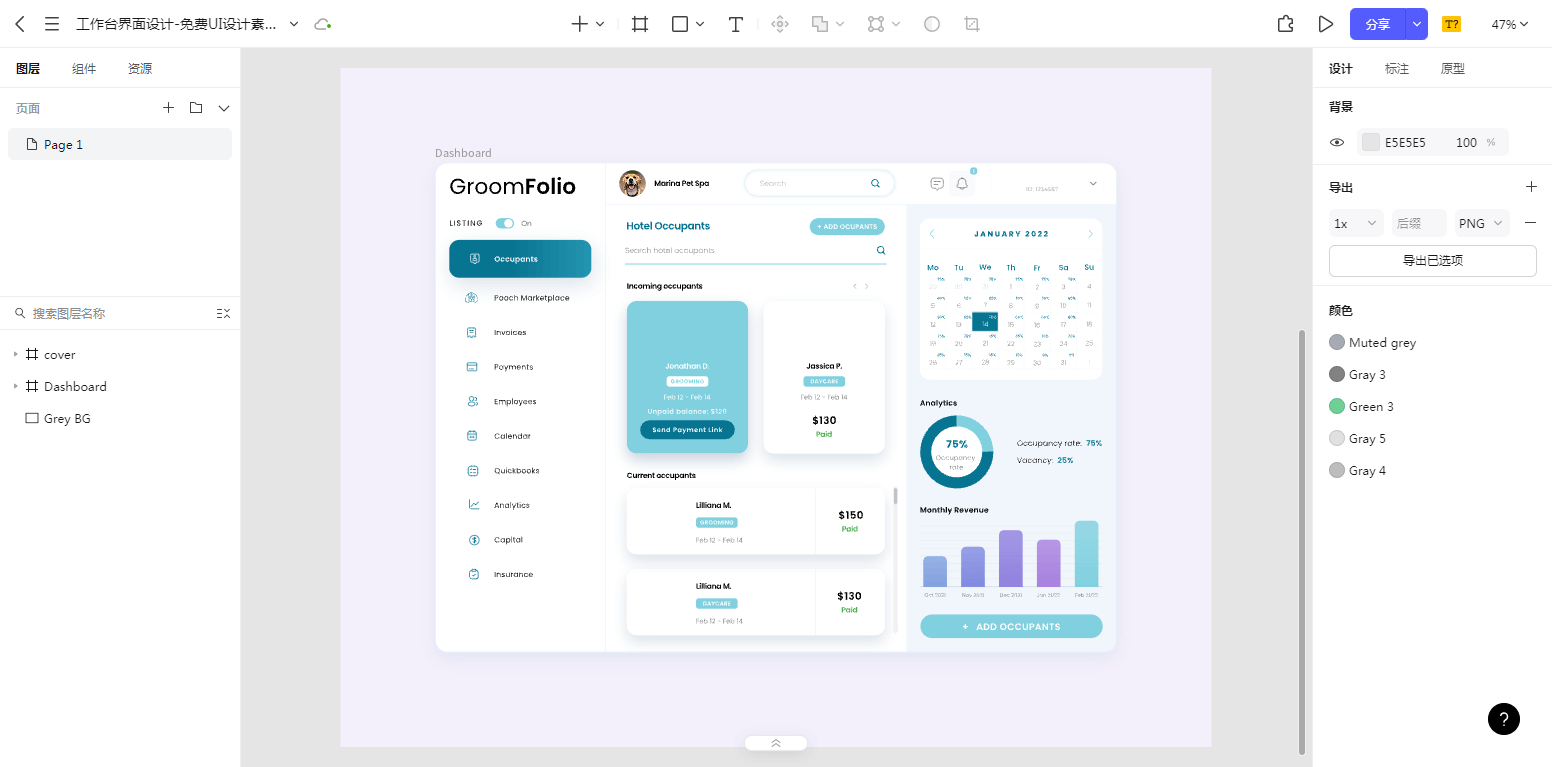
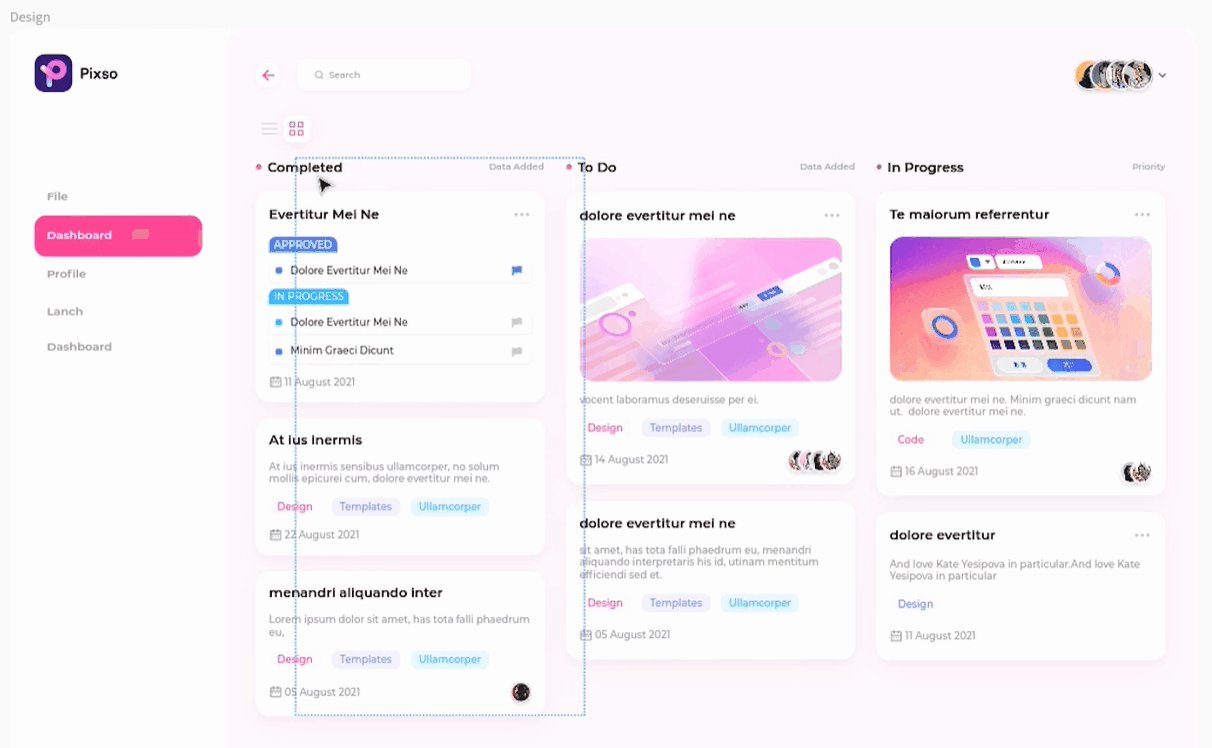
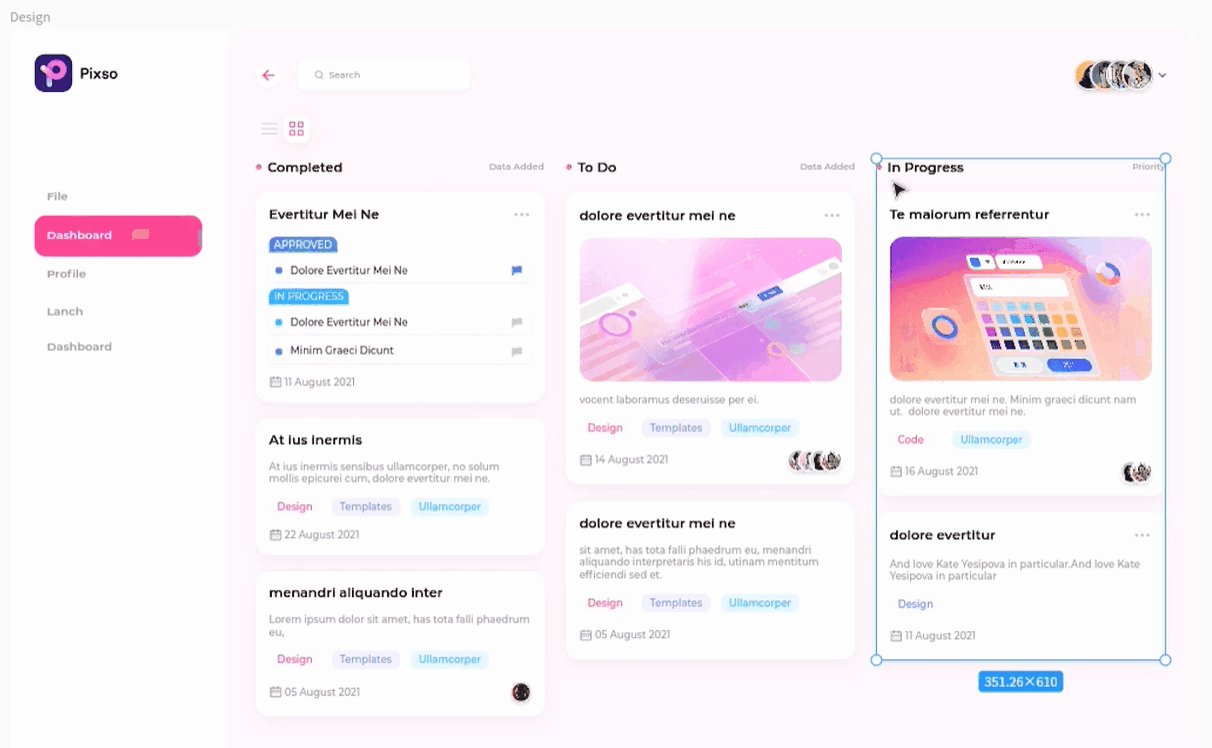
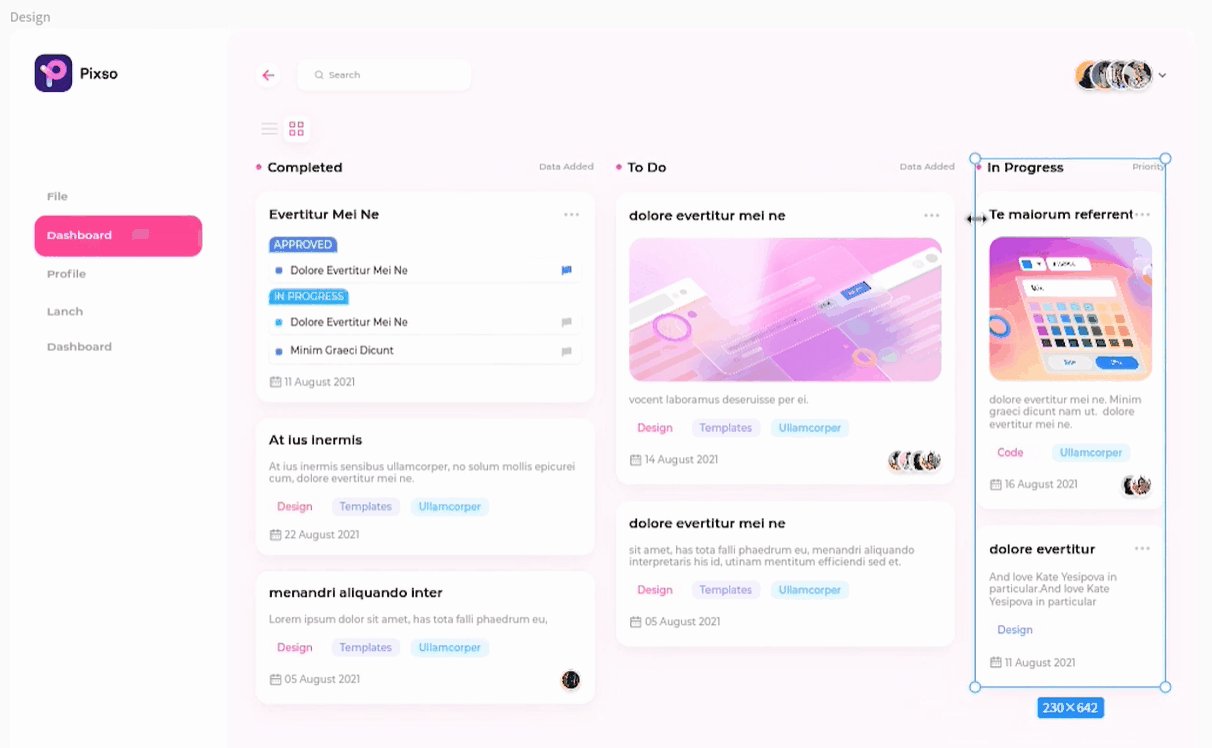
三栏式编排指除了主要内容栏以外,还有两个辅助的区域。此网页页面排版设计的优点是,界面内容更加丰富,局限性是需要足够的页面宽度。三栏式的网页页面排版设计在电子商务网站中会经常被用到。在微博、博客、笔记等内容分享、记事、编辑为主的网站里,也被广泛应用,如我们大家所熟知的某浪微博、某象笔记都是采用了三栏式版式设计,下图Pixso资源社区的工作台界面设计也是三栏式编排。

对于三栏式编排这种内容较多的网页页面,要使其能实现在不同尺寸的设备中正常显示是非常重要的。Pixso的自动布局可以创建动态画板,以其内容自适应宽度与高度。在进行网页页面设计时,可以一键调整图文组合版面、 创建等距的文本详情、创建跨多种版面类型的设计内容。

3. F字形排版
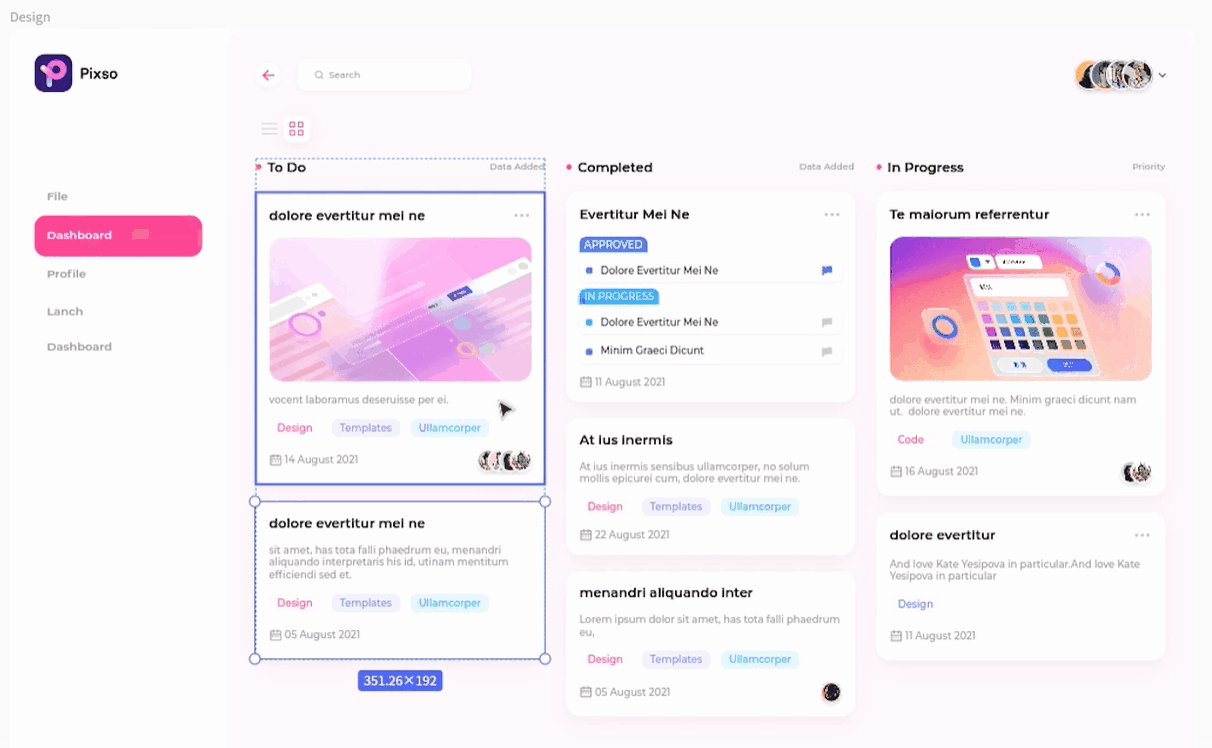
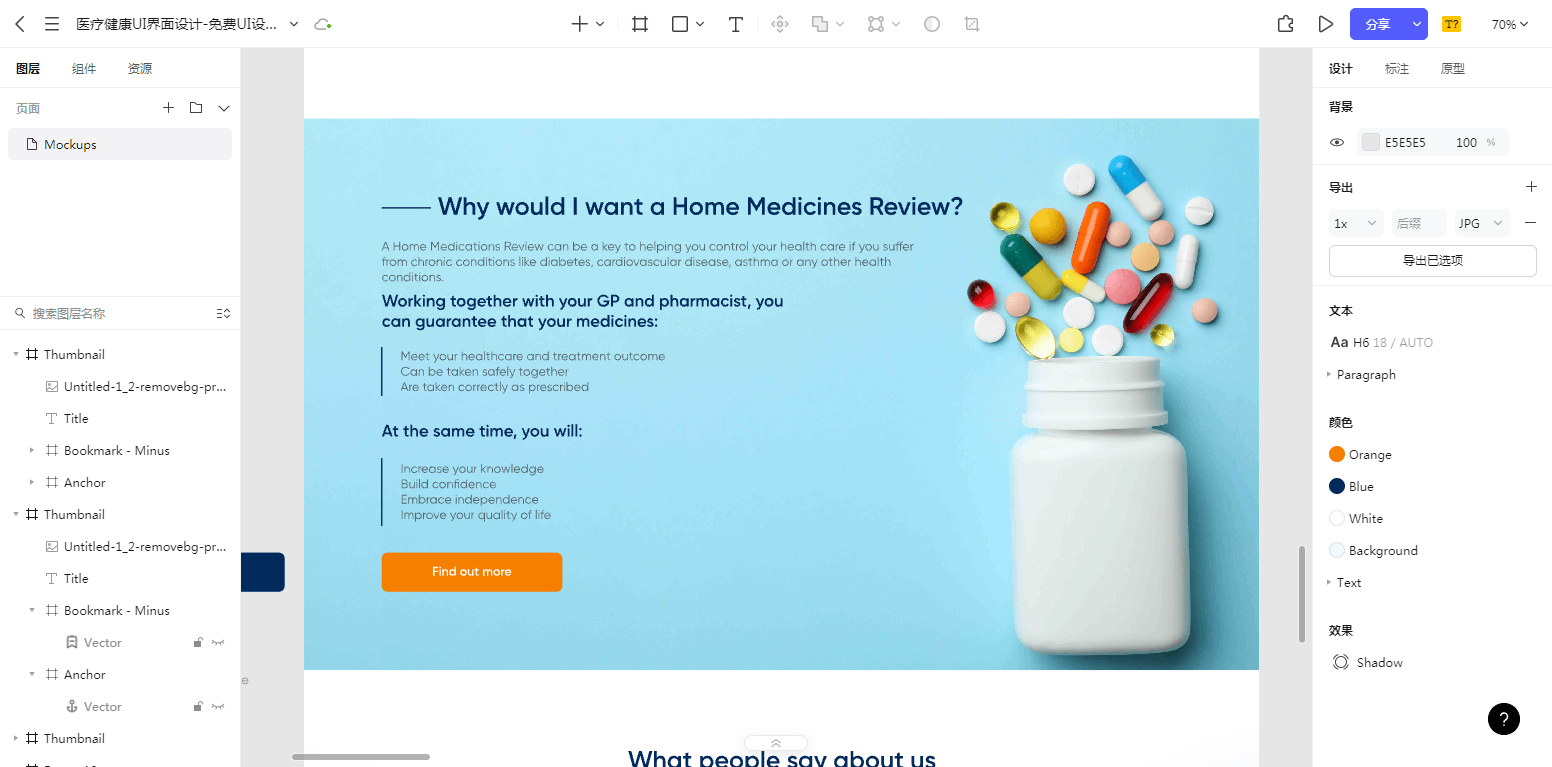
F字形排版是由知名的网页设计师尼尔森在2006年提出的。该视觉模型认为:当用户第一次访问网页时,会按照字母F的浏览路径来阅读网页内容,因此,在做网页页面排版设计时,我们可以利用这个模型来填充你的网页页面内容。F字形排版主要在于突出顶部内容,左下方为页面辅助内容,可以用于一些文字较多的网页页面,例如个人作品集网站以及产品介绍介面等。如下图Pixso资源社区的医疗健康UI界面设计就是用的F字形排版。

4. Z字形排版
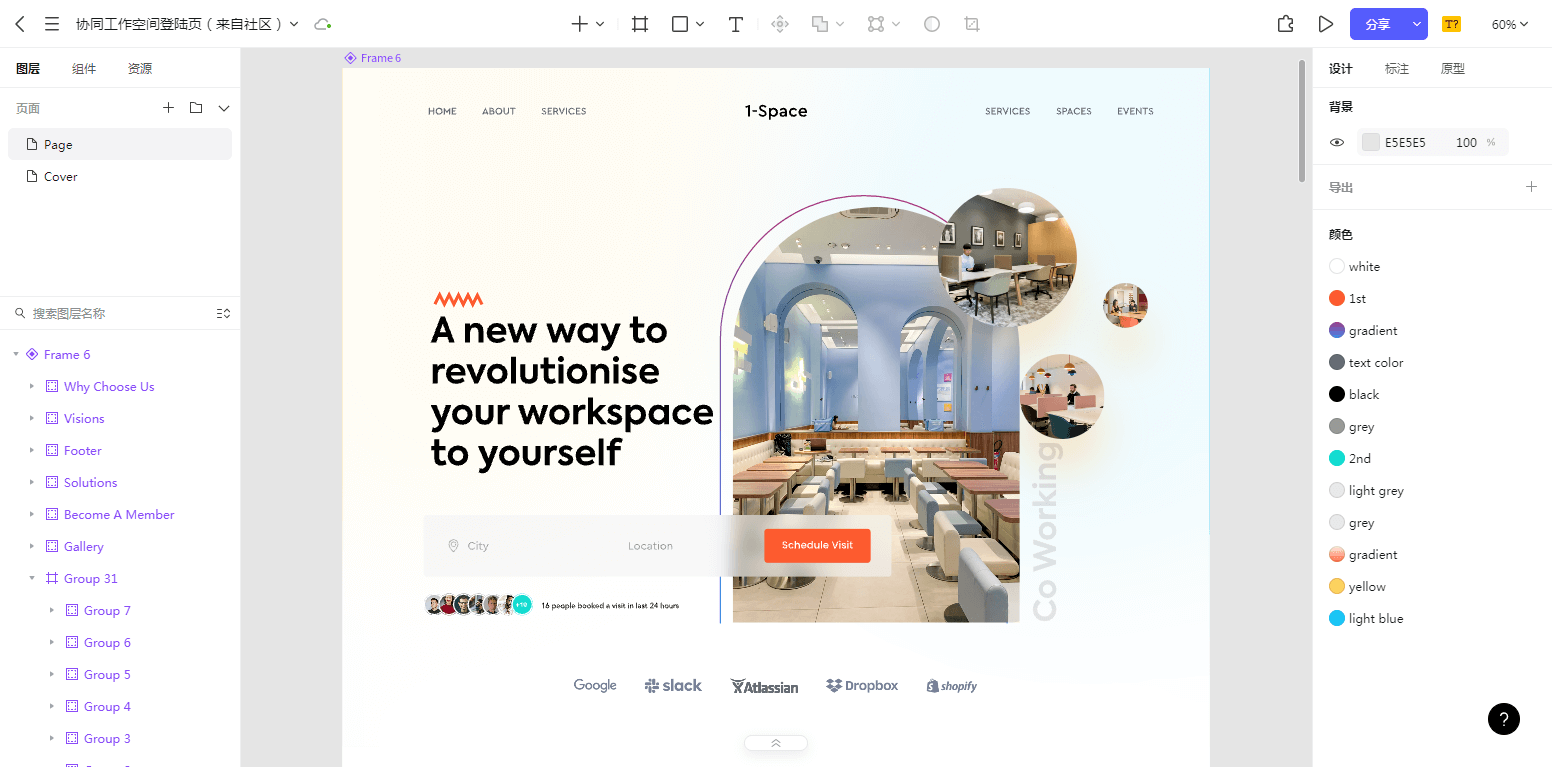
Z字形排版(Z-pattern),也称为“反向S模式”,这个视觉模型的基本概念也是从左往右,浏览路径大致与英文字母“Z”一样,这样的网页页面排版设计也是比较常见的,如Pixso资源社区的协同工作空间登录页就是采用了Z字形排版,在使用Z字形排版设计时,应遵循以下几点:
-
网页顶部的水平线可以放置一些醒目的内容和元素,如:品牌Logo或导航等。
-
网页的对角线区域应向用户介绍主要内容。
-
界面较低的水平线,可以放置促使用户交互的某些元素,比如购买、注册、订阅的CTA按钮等。

推荐使用专业的网页排版设计工具Pixso
了解到这里,相信你对网页页面排版设计布局有了自己的想法,你可以按照自己的使用需求,通过专业的网页页面排版设计工具Pixso来进行不同的设计方案,灵活调整界面布局。新一代在线协同设计工具Pixso,摆脱了传统网页页面设计工具的繁琐与专业化,让网页页面设计也可以变得既简单又有趣!
在Pixso资源社区,设计师可以通过直接搜索关键词,快速学习优秀设计范例的网页页面排版设计布局,了解新潮的网页页面设计趋势,同时,新手设计师还一键复用所有设计资源,且不限文件数,不限团队和项目数,个人免费使用!话不多说,打开Pixso工作台亲自动手试试看吧!