市面上音乐APP繁多,音乐app用户体验和界面设计将影响用户的选择和使用。在设计音乐app时,设计师最先接触的是用户需求,思考核心功能,继而在创新层面丰富视觉感受。案例研究是分享经验并总结不同类型项目技巧的好方法,本文将以Pixso资源社区的音乐app为例,分享游戏app设计阶段的相关思路,希望对大家有帮助。

1. 明确音乐app用户需求
在着手设计音乐app之前,设计师需要明确音乐app设计用户需求。除了聆听音乐外,创建社交网络、多平台处理音乐也是核心目标。音乐app设计一般区分为以下基本功能:
-
从其他在线平台和社交网络下载和同步媒体文件
-
从桌面媒体文件库上传文件
-
以快速简便的方式生成播放列表
-
以广播电台的方式播放
-
支持从多个不同设备同时进行一般流媒体传输
在进行这一阶段时,设计师必须考虑两个重要的先决条件:
-
特色功能:因为市场应用领域有很多竞品的音乐服务已经推广和流行;
-
响应功能:预期可用于所有可能设备类型的版本适应性和响应能力,为所有功能提供100%的适应性以保持高可用性水平至关重要。

2. 音乐app用户体验设计
音乐可以让人放松,与复杂的操作界面和逻辑流程相违背。音乐服务的目标受众越广泛,设计音乐app就应该越简单和清晰。虽然用户在音乐app只需要清晰的导航和快速的操作服务,但考虑到激烈且数量庞大的竞品市场,有必要在设计上融入一些原创设计,从而在竞品中脱颖而出。
考虑到所有这些问题,设计师从对现有产品的研究和用户体验开始思考。在对现有的竞品分析基础上,划分为以下界面:
-
欢迎页(操作方法、功能介绍)
-
登录页(登录、注册、密码找回)
-
首页(主题、配置文件、创建流、音频文件添加、搜索、菜单)
-
设置和编辑页
下面让我们通过具体的Pixso社区案例看看所提到的音乐app设计细节:
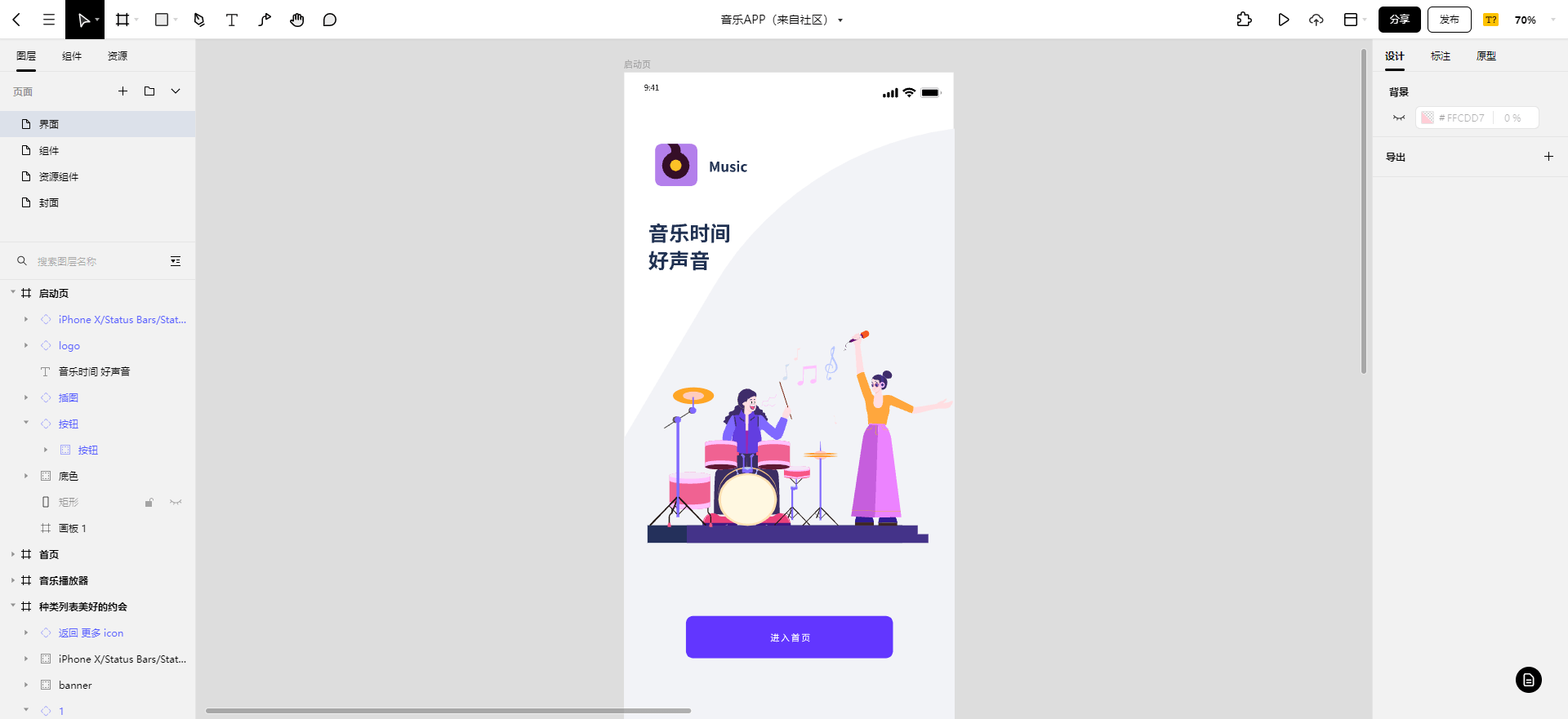
2.1 音乐app欢迎页设计
设计音乐app的启动从可滑动的幻灯片开始,用户可以了解音乐app的基本功能描述。

2.2 音乐app登录页设计
在最后一张幻灯片之后,会出现注册 / 登录页面,其中包含一组基本的标准操作(电子邮件—密码—密码恢复)。注册后,音乐app设计可以链接到用户的社交网络帐户,以共享或查看朋友的音乐动态和喜好。因此,在用户注册后,应提醒用户可关注其他朋友的账号或根据音乐品味寻找新朋友。
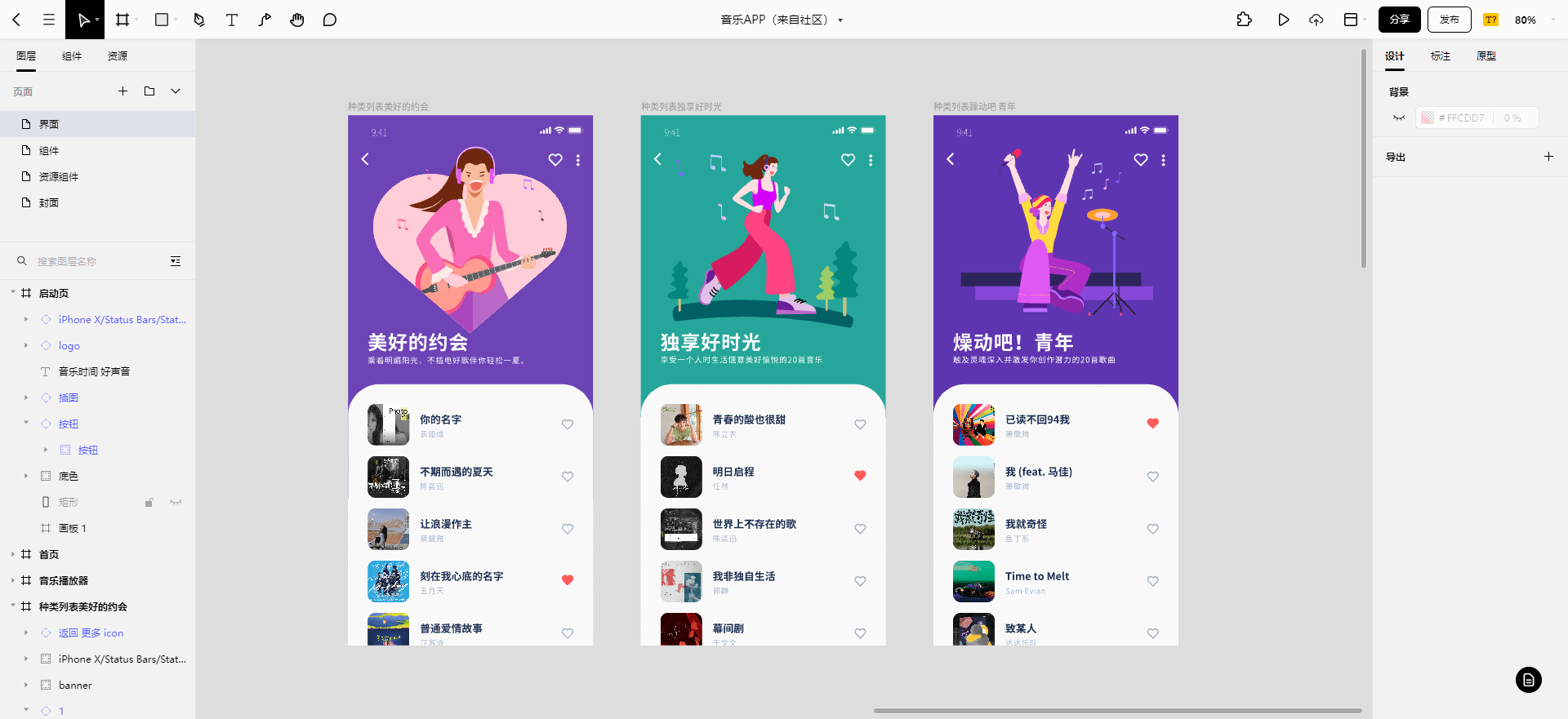
2.3 音乐app首页设计
根据对用户喜好的大数据分析,首页会推送不同的音乐主题或类型,如:
-
约会主题:乘着明媚的阳光,开启浪漫电音相伴的甜蜜约会。
-
独享主题:用愉悦的音乐开启一个人生活的惬意美好时刻。
-
躁动主题:让触及灵魂的摇滚音乐激发青年的创作潜力。

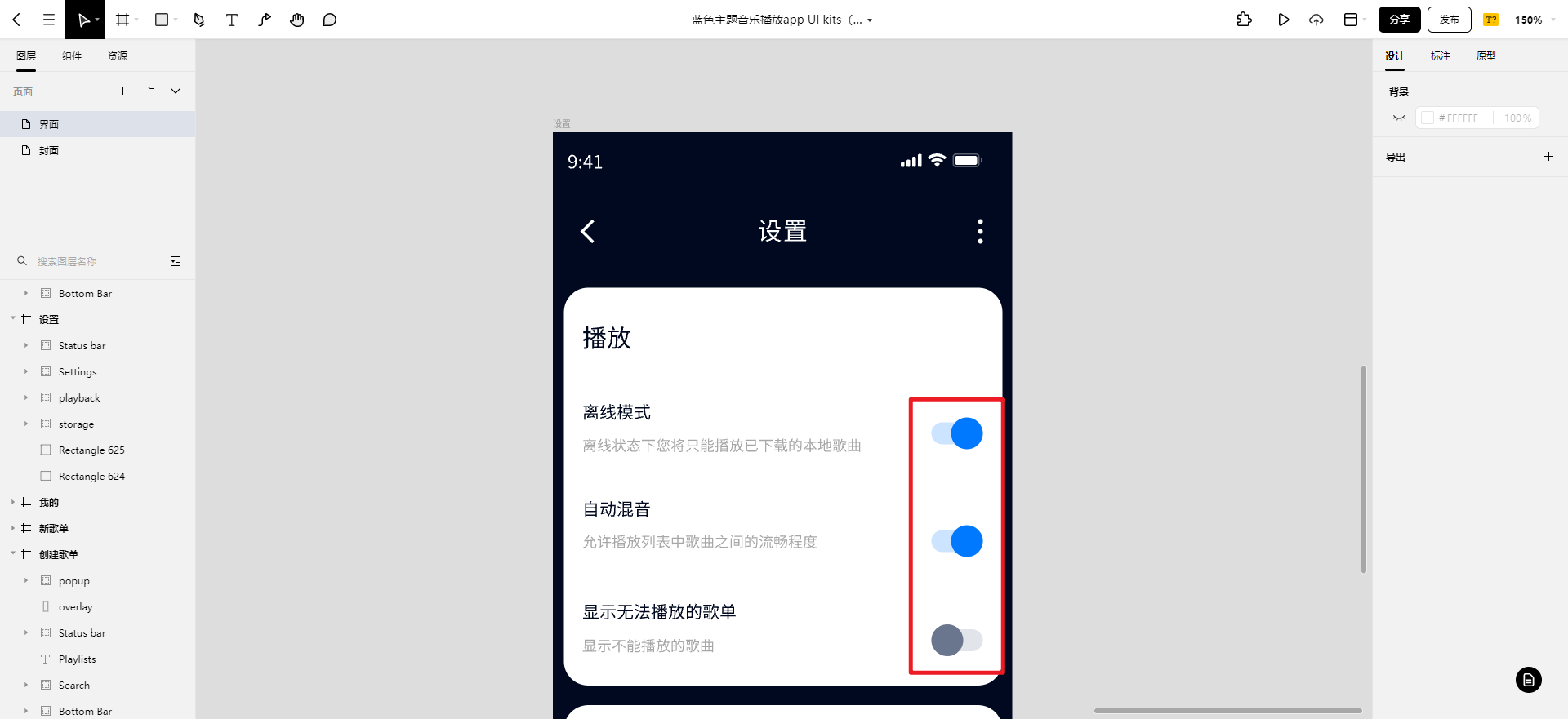
2.4 音乐app设置和编辑页设计
此页面包含标准设置:个性装扮、开启或关闭社交隐私授权、推送通知设置、更改密码、切换账号、退出登录等。在音乐app播放设置页面,用开关按钮可以让用户更容易理解和操作。

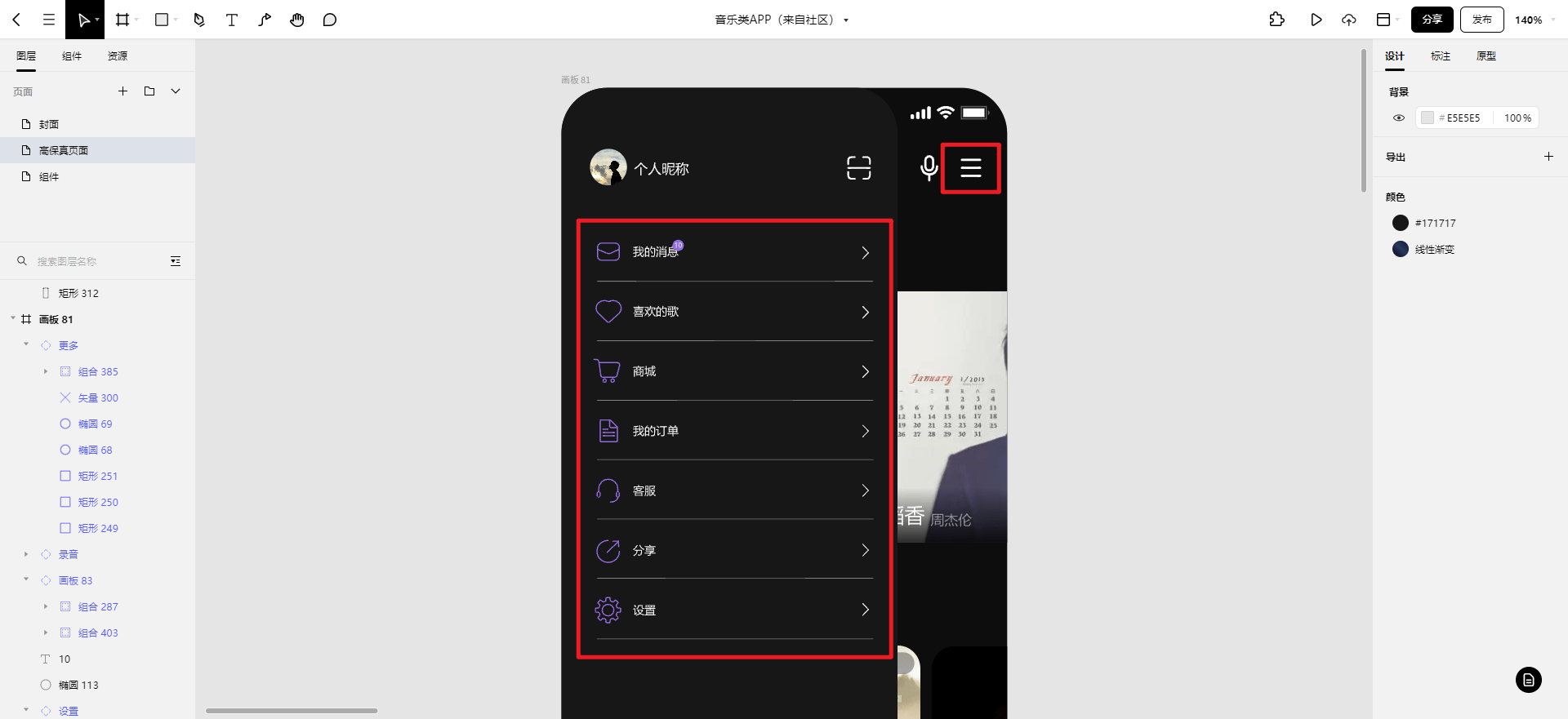
2.5 音乐app菜单设计
由于功能丰富且展示空间有限,设计师可以选择用滑动菜单游戏app设计来收起相关功能,如汉堡菜单。
点击如汉堡一般的三条横线,即可在打开菜单面板以过渡到不同的功能页面。此外,还可以推荐基于音乐品味、位置、朋友圈等推送不同的歌单。

在iPad版本的音乐app设计中,实现了拆分视图。音乐app汉堡菜单设置在屏幕的左边缘。

在移动应用程序中,Android和iOS的区别在于上层栏,iOS的导航栏和Android的操作栏设计具有不同的功能。通常,Android的操作栏除了导航之外,还包括搜索、共享、有关当前页面的操作。考虑到操作栏的UI特性,Android版本是按照Material Design的指南完成设计,所以滑动菜单的结构和iOS一样,只是外观不同。更多关于Material Design的设计要点可移步至Pixso社区查阅。
3. 音乐app用户界面设计
正如开篇所说,设计音乐app是为了在日常情况下快速简便地使用,因此从用户体验的角度来看,极端创新可能会让用户体验不佳、吓跑用户。因此,音乐app设计的创新点主要领域是UI视觉层面。
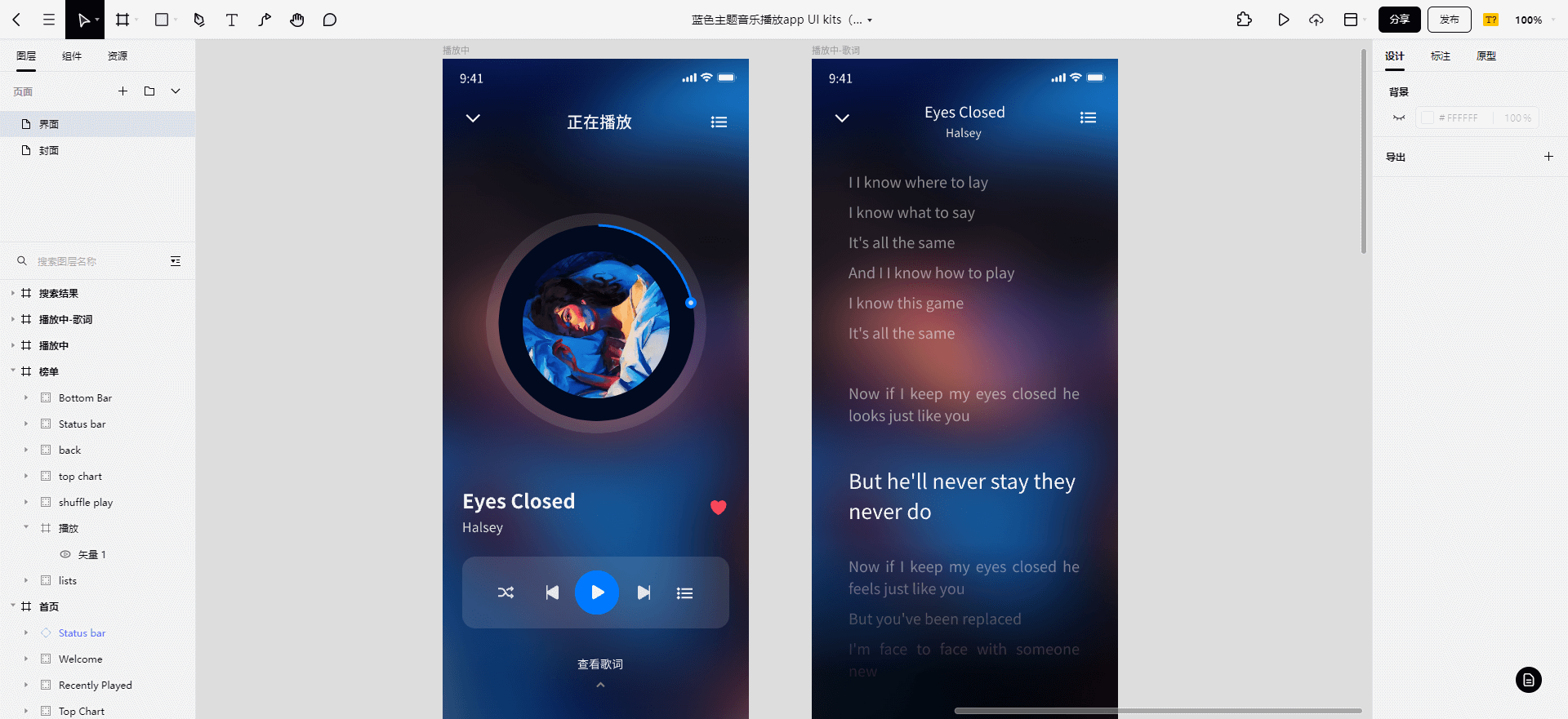
3.1 音乐app播放页面设计
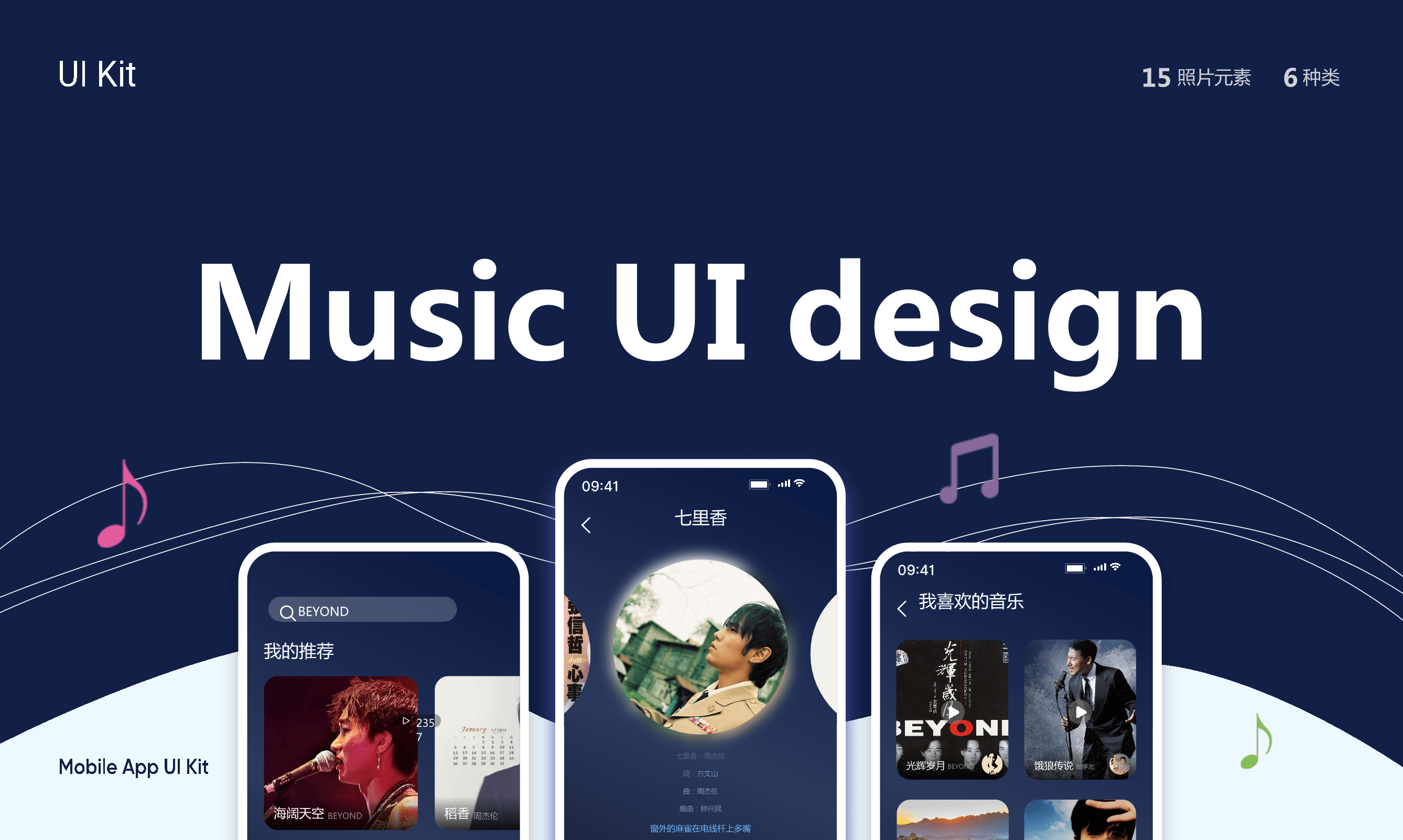
细心的你可能会发现市面上大多数音乐app设计都采用了深色的播放界面,因为深色更易让用户获得沉浸感、平静感,真正进入音乐的世界。
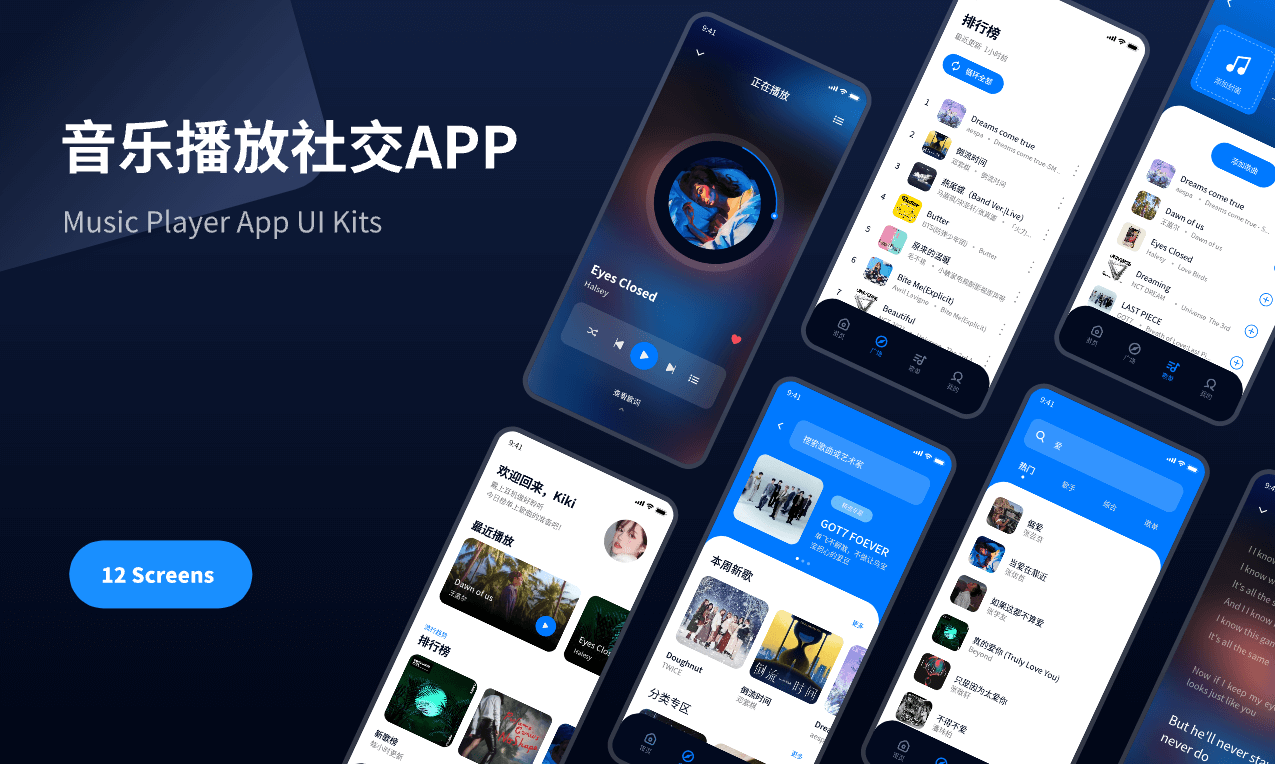
如Pixso社区的蓝色主题音乐播放app UI kits为例,以毛玻璃模糊效果的专辑封面为背景。专辑封面嵌进随播放而旋转的胶片中,模拟了日常胶片的场景,具有典型的视觉细节。
音乐app播放页面的视觉设计根据其功能进行了明显区分。背景作为烘托应用了模糊效果,色调骗暗,文本数据与操作按钮以白色呈现。

3.2 音乐app搜索页面设计
由于曲目繁多、歌手万千,用户需要通过搜索功能进行精确查找自己想要的结果。用户搜索最理想的状态就是无需敲入文字即可找到自己想要的结果,因此在搜索页面中的推荐音乐人、热门搜索、流行专辑非常有必要。完整的搜索流程包括三个步骤:搜索入口、搜索页面、搜索结果。
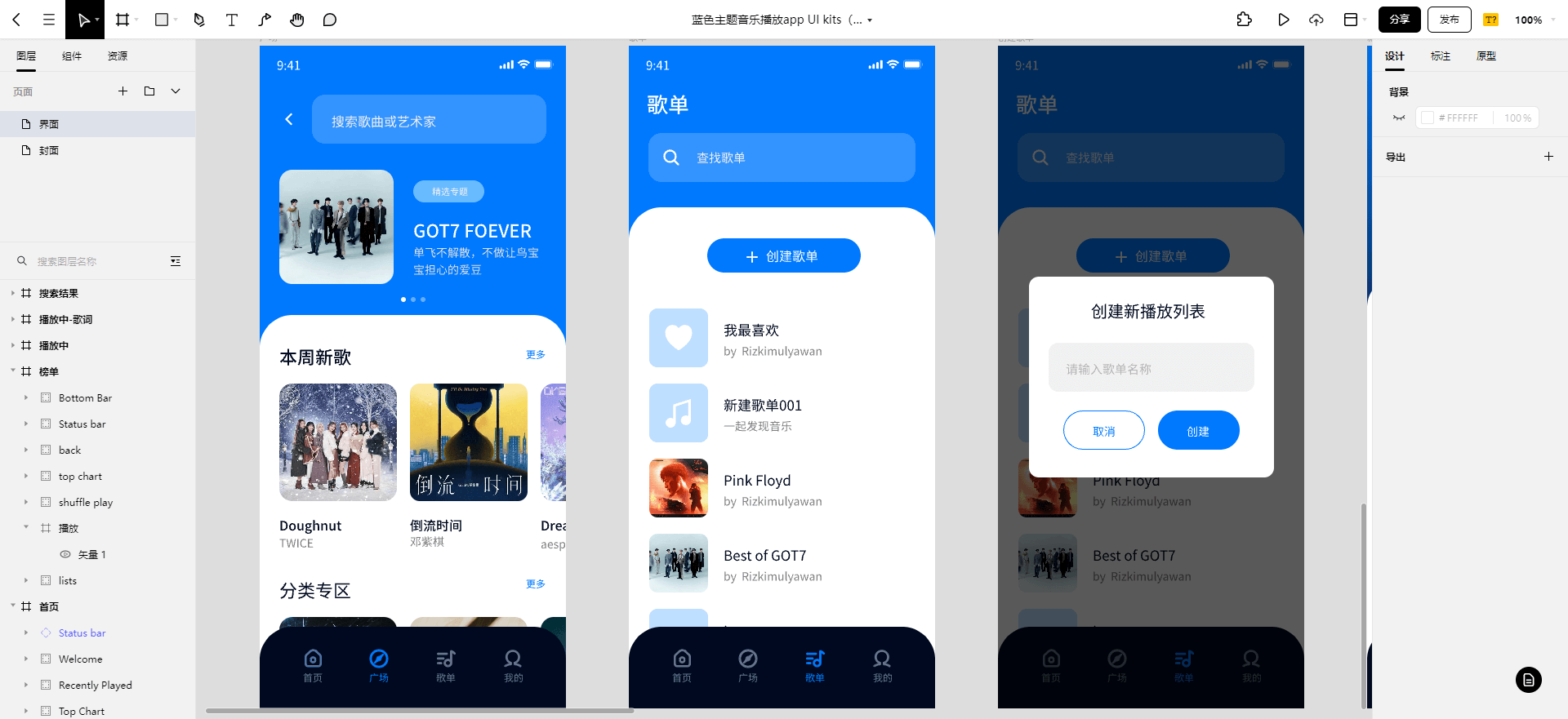
如下图Pixso资源社区中的音乐APP设计模板所示,首页的顶部放置了搜索栏,体现了搜索功能的重要交互地位。搜索栏由搜索框、搜索图标、提示文字组成。搜索页面由顶部搜索区、推荐音乐人、热门搜索组成。列表式的热门搜索单元由序号、歌名、歌手名组成,用户可以无限下拉,符合从上到下、从左到右的阅读习惯,学习成本低。音乐人的搜索结果页以主题色平铺突出,下方以简易列表展示热门歌曲。

3.3 音乐app广场页面设计
在设计音乐app广场页面时,最重要是突出丰富性。因为用户抵达此页面正如怀着百无聊赖的心情走进空旷的广场,如何吸引用户是关键。与简洁的播放页相比,广场页面信息密度更高,各种专辑图片衔接整齐,留白优雅,所有封面都经过设计,保证了视觉的观赏性。下图的本周新歌模块,采用了传统而优雅的泳道式布局,用户可以水平滑动查看更多,牺牲了一部分操作体验。

3.4 音乐app我的页面设计
如前文用户体验部分所说,音乐app设计也具有社交属性。除了展示个人头像、昵称等信息外,把歌单数量、粉丝数量、关注数量展示在个人页面有助于打造个人专属社交名片,让用户听歌也能交友。音乐app的社交基因体现在各具特色的歌单上,用户通过关注符合自己品味的歌单,可以寻找志同道合的朋友,增加了与平台间的粘性,蕴含了极高的商业价值。

进入Pixso资源社区,免费下载设计模板
本文的音乐app设计素材都可以在Pixso资源社区找到,Pixso内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供海量设计模板和素材,本地化字体资源。在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式,赶快来试试吧!