在专业设计工作中,原型设计是相当重要的一项工具,也是设计师必备的技能之一。如何将产品设计做到让客户满意,激发出他们的购买欲望,很是考验设计功底。不过好在,如今市场中关于原型制作工具也有很多,比如常见的有Pixso、Axure、墨刀以及Sketch。其中,Pixso属于本地软件,所用的语言均是国内中文,对国内的设计师而言十分友好,同时它也是一款提供产研一体化解决方案为主的在线协同设计工具。作为一款基于本土化设计系统,它的性能稳定、操作不卡顿给众多设计师都带来良好的体验。
使用Pixso制作原型动效,不仅可以实现高保真原型交付,在丰富原型动效的同时,给用户带来流畅交互体验,软件还支持随时在线评审,自动代码交付,更是节省了交付时间。
在Pixso中制作原型动效的过程只需简单3步,完全不需要打开其他原型工具。下面,就来看看如何用Pixso制作原型动效吧。

第一步,进入原型模式
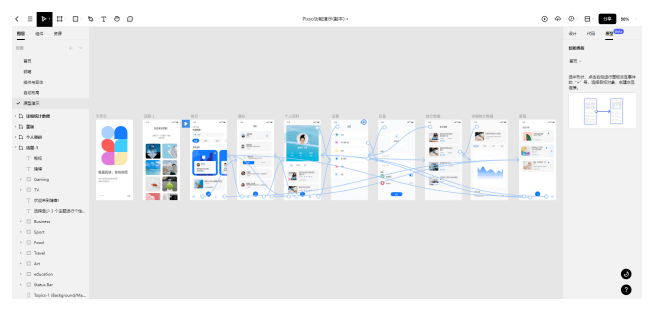
设计好App的原型草图后,点击右边看板的【原型】按钮,即可进入原型模式。
在没有选中草图的任何交互热点时,原型看板会默认让用户挑选【起始面板】。选择哪个页面作为起始面板,原型就会从哪个页面开始演示。

在这里我们需要注意一点的地方是,起始面板的选项与画板的命名同步,这样做是为了提高原型动效的设置效率,所以说,做好画板命名区分十分重要。
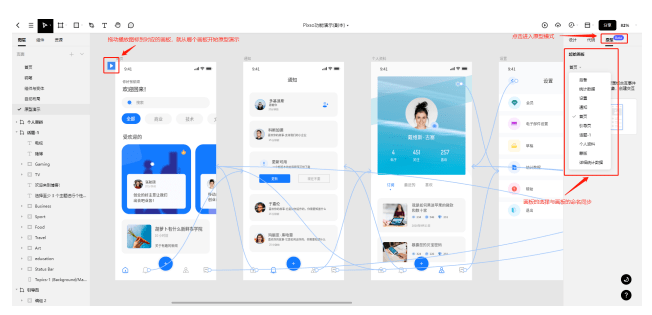
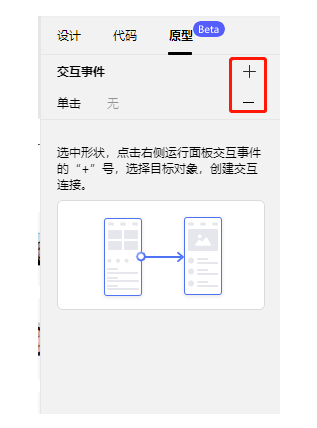
接下来是,当选定了原型中的页面、组件或图标时,需要添加【交互事件】,来设置更复杂的触发条件,【+】为添加;【-】为撤销。

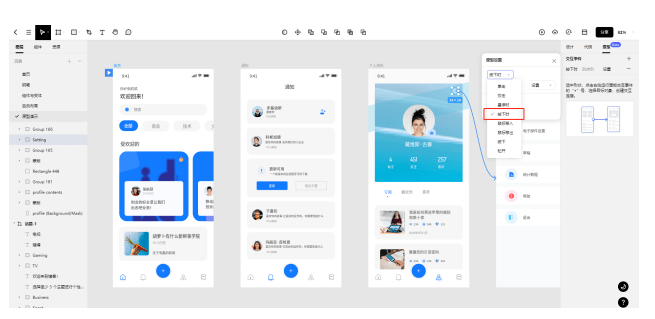
第二步,设置触发条件与目标
当我们添加【交互事件】后,即可根据交互逻辑所需的触发条件,设置要跳转到的目标画板。如图所示,Pixso有多种可设置的触发条件,均可以单独或者叠加使用,还原各种产品经理期望的效果。
例如【按下时】这个触发条件,当用户点击并按住画布中的鼠标或触控板时,将触发操作。这个触发条件,可以用来做移动端原型的长按复制或长按扫描二维码交互。

除了可以设置【跳转到】的交互目标,还有【打开或关闭弹窗】等可以选择。以【打开弹窗】为例,单单是弹窗在画板中的位置就有至少5个选项,还有诸如【点击弹窗以外区域关闭弹窗】等条件,这些丰富的原型交互在Pixso一个工具上就可以完成。

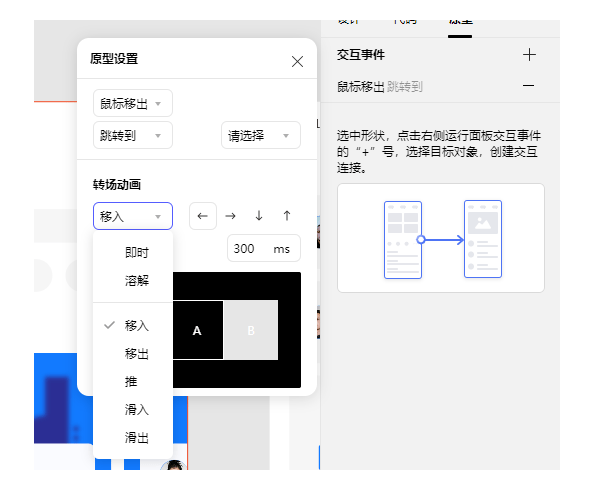
第三步,设置转场动画
完成以上的设置,到了原型动效最关键的一步——设置原型动画。这有助于产品经理、交互设计师、UI设计师以及开发了解产品在真实环境中的外观与相应方式,直接决定了原型动效的用户体验质量。
在转场动画中,有多个父级条件可选。除了【即时】和【溶解】以外,其他6个条件都可以设置动效出现的来源方向。同时还有动效预览,可以帮助产品经理或者设计师找到其理想的动效方式。如选择【移入】+【←】,预览区域中的正方块就会从右边进入,定格在目标画框之中。

通过设置入场或出场完成所需的时间,可以使动画不再那么尖锐或生硬,甚至做出更生动的效果。
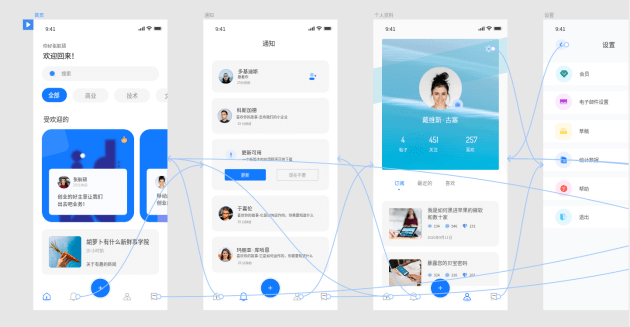
完成以上3个步骤,在Pixso上的原型动效就基本完成了。

就是这样,在Pixso只要完成一个交互动作的设置,画板上都会有浅蓝色的箭头,可以直观地看到整个原型的交互逻辑,点击箭头就可以进行调整。可见在制作原型设计中pixso软件自身的功能还是非常简单的,并且能够加速翻倍设计工作的效率。这无疑是提供了其他设计工具无法提供的“设计+原型动效”一站式体验,让UI设计与原型交互的工作区无缝衔接。