原型设计是需求可视化的一个过程,是让设计师的初步构思得以展示的工具,从事产品设计的工作就肯定离不开产品原型的创建。原型图是交互稿中非常重要的一部分,学会绘制交互原型图也是交互设计师的必备技能。作为设计师,在创建原型时,你有没有遇过这样的难题:
-
不确定页面中需要哪些元素,不知道如何建立页面结构。
-
对页面的设计考虑不全,有了新的业务拓展,就对现有的设计无从下手。
-
页面信息量繁多复杂,不知道如何规范设计流程。
-
被开发人员和界面设计人员吐槽原型设计丑,视觉体验差,却不知道究竟是哪里出了问题。
其实,许多问题都是由于设计团队沟通协作效率不高导致的,想规避上述问题,找到一款合适的在线协同设计工具是关键的第一步。
1. 为什么设计师都推荐使用Pixso
在原型设计上,“画”不是最重要的,更重要的是要先想清楚画的目的是什么、要明白为谁而画,只有这样才能做到有效输出。
作为一名用户体验设计师,如果你没有为客户建立积极的产品和品牌体验,那么你就没办法落地产品业务。作为专业的在线UX设计工具,Pixso支持建立流畅的原型框架流程,将产品整体方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求。
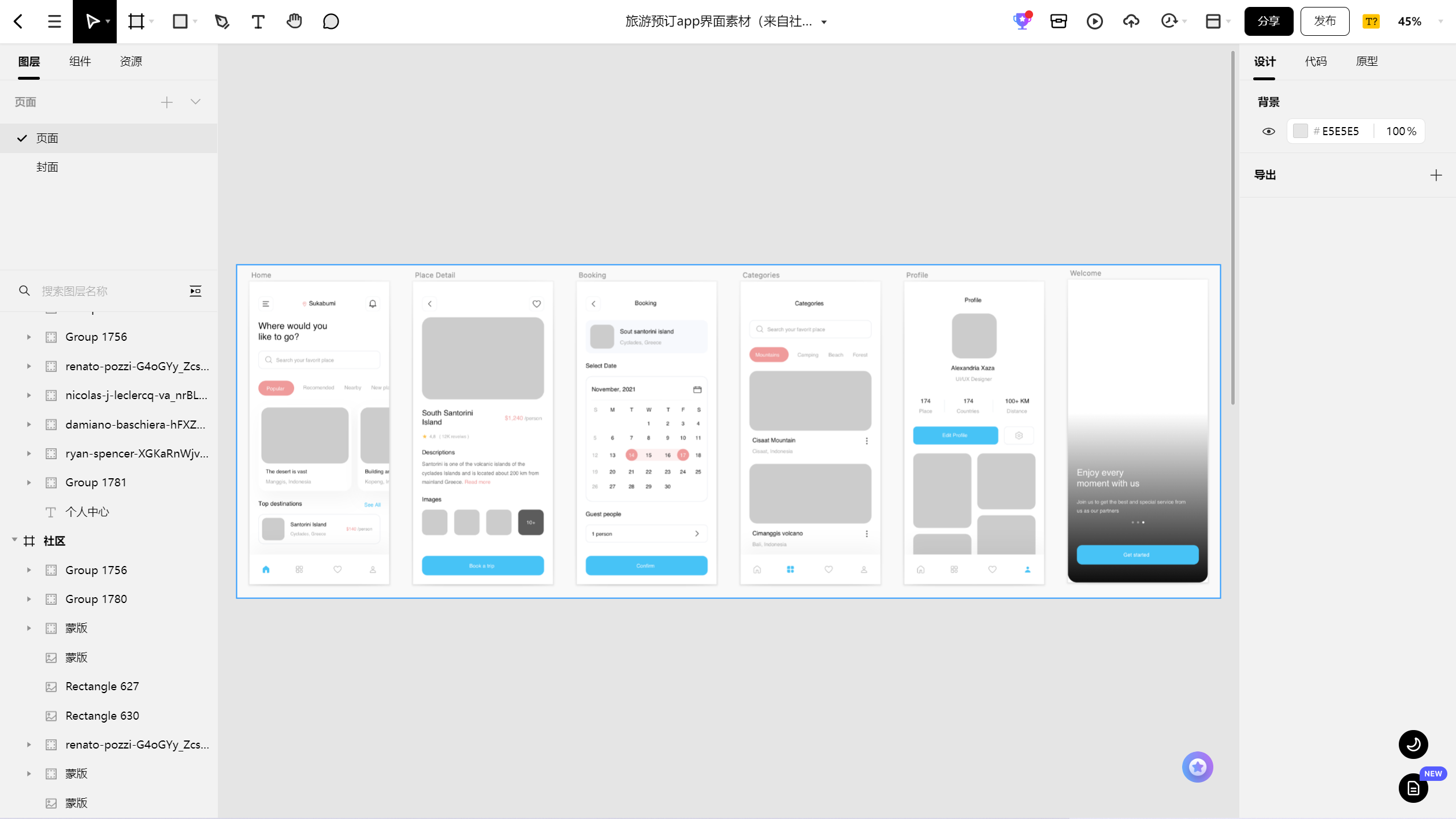
 在协同设计方面,Pixso是基于云端浏览器进行操作体验的一站式产品设计协作工具,覆盖原型设计、UI/UX设计、设计交付全部核心功能。使用Pixso,你可以无缝完成从设计到原型演示的切换,不需要反复同步设计图到第三方平台,并且可以通过其原型功能直接设计交互逻辑跳转,然后预览效果。单击播放图标将进入演示模式,可以在其中实时查看已完成的原型。
在协同设计方面,Pixso是基于云端浏览器进行操作体验的一站式产品设计协作工具,覆盖原型设计、UI/UX设计、设计交付全部核心功能。使用Pixso,你可以无缝完成从设计到原型演示的切换,不需要反复同步设计图到第三方平台,并且可以通过其原型功能直接设计交互逻辑跳转,然后预览效果。单击播放图标将进入演示模式,可以在其中实时查看已完成的原型。
 此外,Pixso支持多位成员同时对一个文档进行操作,实时同步进展,团队共用一套资源库,组件和样式均可复用,使产品设计更加规范,设计流程也更加便捷,真正实现“一个团队一个工具,一个项目一个文档”。设计稿完成后,一键转发给团队伙伴,标注信息一应俱全,团队成员打开即可查看、编辑甚至导图,缩短了访问步骤,增大了沟通效率。
此外,Pixso支持多位成员同时对一个文档进行操作,实时同步进展,团队共用一套资源库,组件和样式均可复用,使产品设计更加规范,设计流程也更加便捷,真正实现“一个团队一个工具,一个项目一个文档”。设计稿完成后,一键转发给团队伙伴,标注信息一应俱全,团队成员打开即可查看、编辑甚至导图,缩短了访问步骤,增大了沟通效率。
2. 为什么说Pixso对于新手友好
用Pixso创建原型简单又好用,创建方法非常灵活,对于新手设计师特别友好。
2.1 资源社区海量资源一键使用
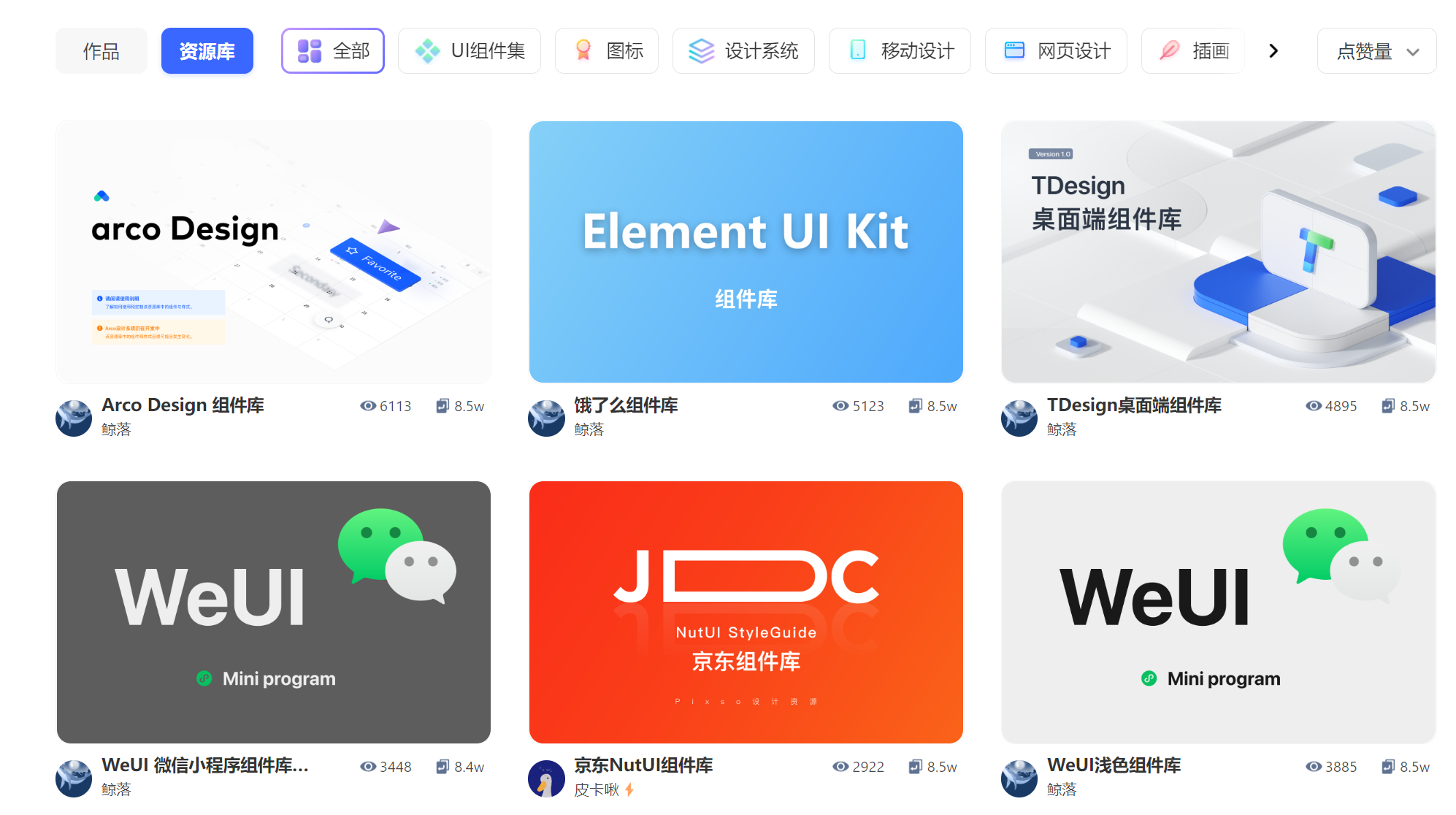
新手设计师可以在Pixso资源社区找到原型设计模板,直接一键复制使用。Pixso资源社区有海量原型模板、页面、组件及图标素材 ,不仅可以直接拖拽使用Pixso自带的设计资源库,还可以将项目中常用的图标、自制组件一键保存,共享至团队资源库,省去大量重复劳动,形成统一视觉规范。设计师们即使不直接沿用Pixso资源社区的作品,也能在此为你的作品打造一个设计的框架,启发你的设计灵感。
2.2 使用内置组件资源,有效提高设计效率
新手设计师可以使用Pixso的内置版权字体、组件库等资源,提高设计效率。用Pixso将设计创建为组件,设置主组件,完成此操作后,当你后续需要添加任何设计,都只用复制组件创建子组件即可。
当主组件发生修改,实例组件同步发生改变,再也不用因为重复的工作而忙到撞墙了!如果是团队项目,那么组件的功能将发挥更大作用。当设计师A创建组件后,团队成员均可以直接从团队库中拖拽组件进行使用,无需重复设计,减少了低价值工作的同时,也提升了视觉统一性。
2.3 转场交互互动感十足
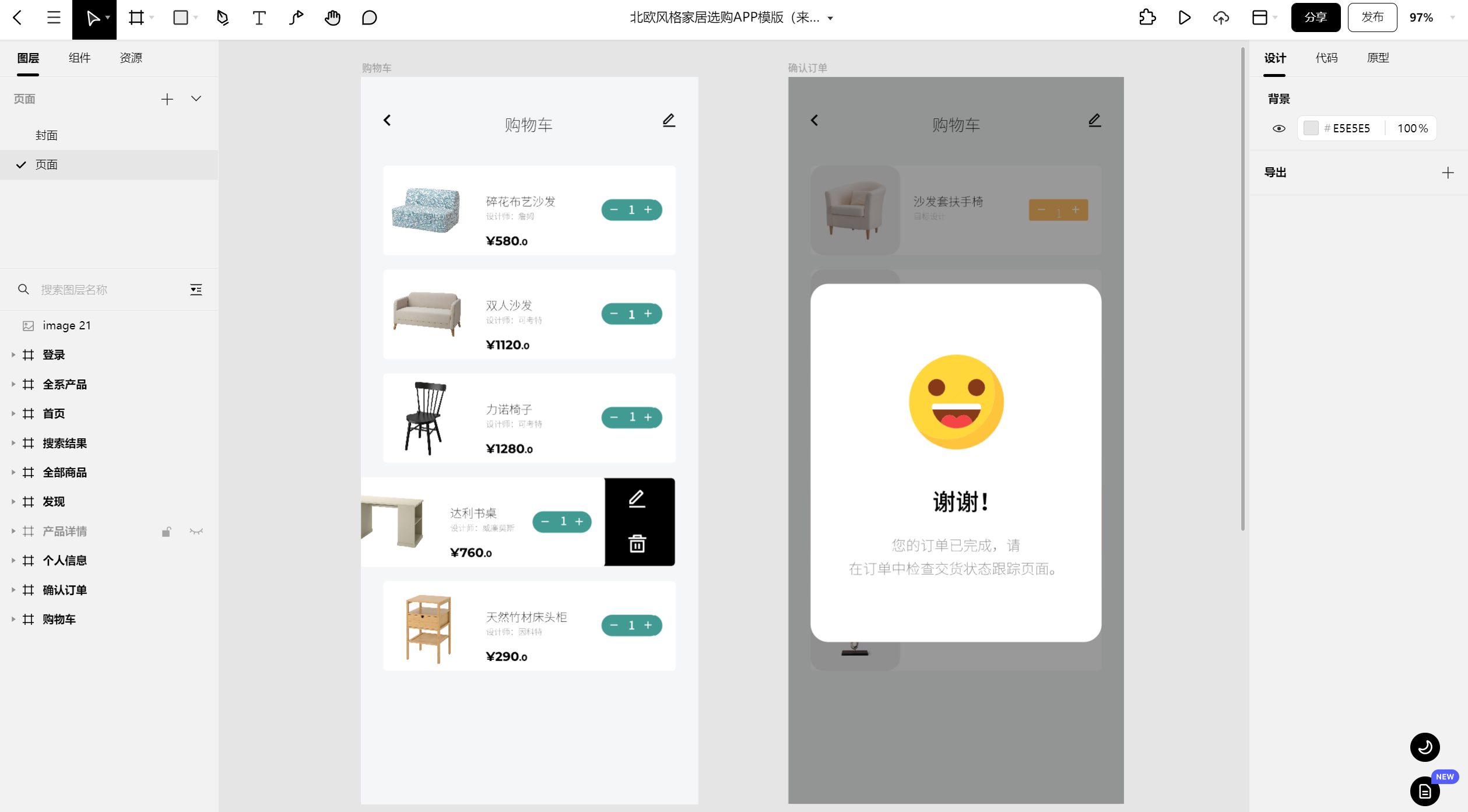
设计完成后,往往需要添加原型交互,来模拟真实的用户体验。6种转场动画、7种动态曲线、8种鼠标/手势指令动作、组合300+交互效果、自定义转场时间/方向。Pixso在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式。
在Pixso原型模式下选中画板内的图层或画板,选中层后右边框的中心会出现触发点,鼠标点击并拖拽「触发点」至「目标」图层,即可完成创建交互事件。用Pixso,每一项动画下都有动态的效果预览,辅助我们更好地去了解动画的实际效果。
3. 结论
为了避免陷入工作低效的情况,设计师应该要熟练使用原型设计工具,高效地输出页面设计,规范产品原型,减少开发和设计人员的理解成本。与其他工具相比,Pixso是一款功能强大、使用效率极高的设计工具,话不多说,赶快打开Pixso体验一下吧!