在动荡和复杂的市场环境中,企业需要快速有效地探索新的商业模式、产品和服务。除了要采取创新方法外,产品更迭的速度和灵活性比以往任何时候都更加重要。快速创新需要优化时间和资源,通过原型作为测试的工具能实现。原型设计方法有哪些呢?原型可以采用多种形式,具体取决于阶段和目标。原型可以模拟流程的操作、描述解决方案的故事板、用交互方式展示移动应用程序、查看分析的仪表板等。在这里,Pixso向大家介绍四种原型设计方法:
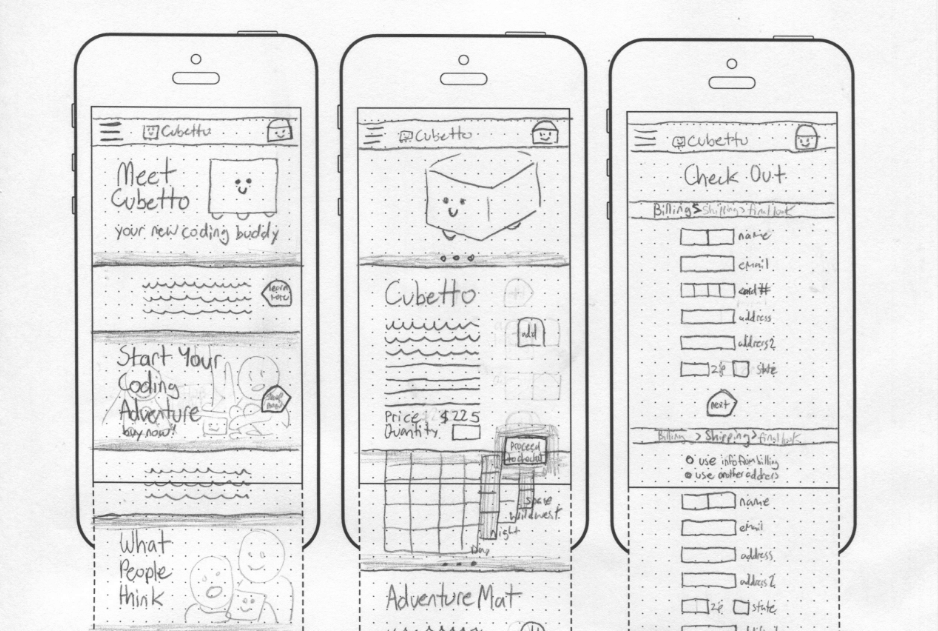
1. 纸质原型
纸质原型多出现在开发数字产品的早期阶段,使团队集思广益,以收集和可视化界面外观的想法。在这个过程中,通过制作草图或切割用户界面部分来创建纸质界面,并组装以模拟用户体验。纸质原型简单、低成本,有助于可用性问题解决,点击查看《原型图是什么意思?一篇文章带你了解!》。

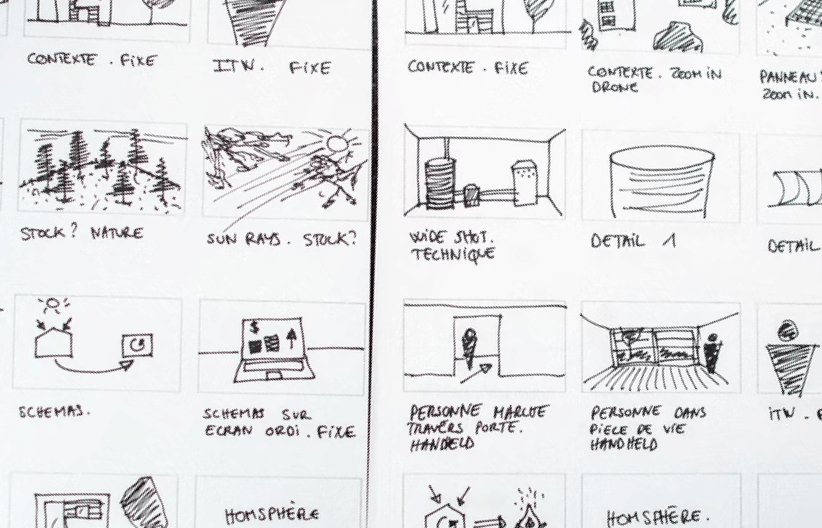
2. 故事板
对于UX设计师而言,故事板使用图像来描述解决方案。通过故事板,可以可视化用户体验,将产品交互提炼成一系列插画故事呈现,同时与客户进行交流。讲故事的方式可以帮助设计人员快速了解产品应用场景,激发对用户体验的理解,进而围绕用户痛点提出建议,情绪板是各种视觉元素(包括文本、图像、颜色和排版)的拼贴画,无论是设计网站、还是开发手机应用程序,情绪板的用法几乎可以贯穿设计的方方面面,点击查看《情绪板经常被吐槽?简单5步教你设计情绪板!》。

3. 数字线框图
上述原型设计方法非常适合产品设计的早期阶段,能够探索和定义高级用户体验,同时考虑到最终用户的痛点。但是,在设计数字产品时,必须确保所有交互流程一致且体验良好。为此,我们需要使用数字线框图。在任何网站或移动应用设计的过程中,线框图作为设计元素和功能的图示,它有助于帮助定义和更好地传达信息层次结构,让参与设计和开发的人员更好的理解设计师的思路和设计的功能点。

4. 交互式原型
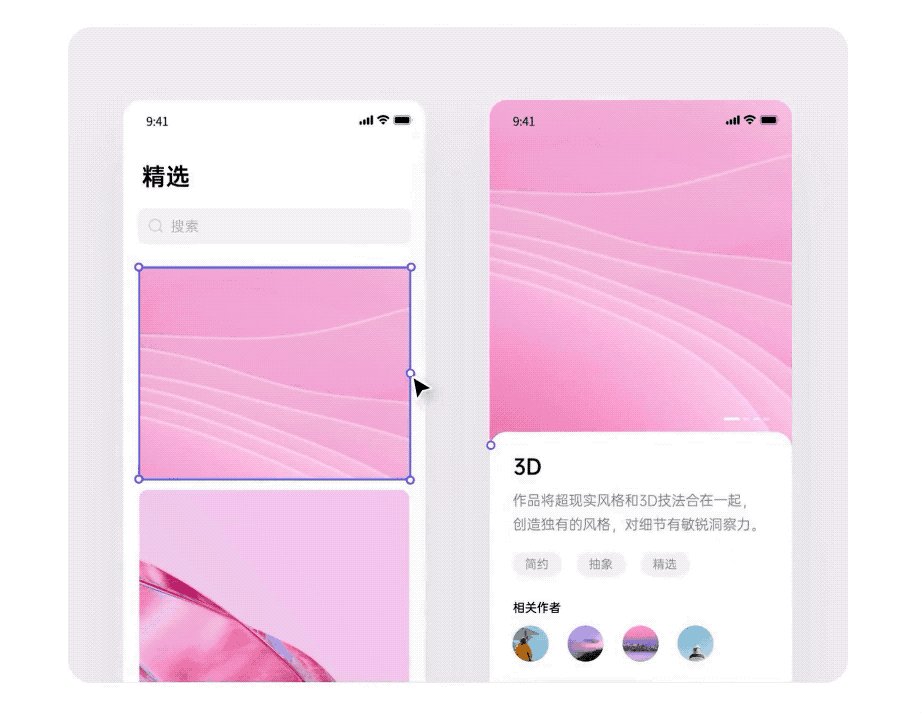
一旦定义了用户体验并测试了用户交互流程,就可以开始通过视觉原型或最终产品的高保真版本来关注美学。如果你想实战练习网站原型的设计,不妨阅读《网站原型图怎么做?保姆级教程!》,在实战中感受原型设计的魅力。即使是没有设计或编程经验的人也能借助Pixso创建交互式原型。Pixso可以满足UX设计师多方面的交互需求:
-
交互事件演示:实现页面跳转,使用鼠标交互、手势交互、键盘、延时等路径动画,制作引人入胜的产品演示。
-
丰富的转场动画:支持即时、溶解、智能动画、推动、滑入、滑出等多种渐入渐出动效,轻松构建出色用户体验交互,体验最终产品形态。
-
缓动曲线设置:支持自定义曲线运动时间,支持线性动画、缓出动画、缓入动画、缓入缓出动画等设置,免费注册Pixso账号,体验高效的交互原型制作。

上述四种原型设计方法是必不可少的,可以为项目团队提供“更快出错”的机会,而且成本较低。产品设计的最终目的是走向客户,而不仅仅是为了企业家的愿景。具体而言,原型设计使公司能够通过收集客户在概念期间提供的质量反馈来测试业务假设。Pixso在原型、交互、设计、在线协作等功能方面,都考虑到了团队成员的工作环境和应用需求。还在等什么?赶快打开Pixso和团队成员一起开启原型设计吧!