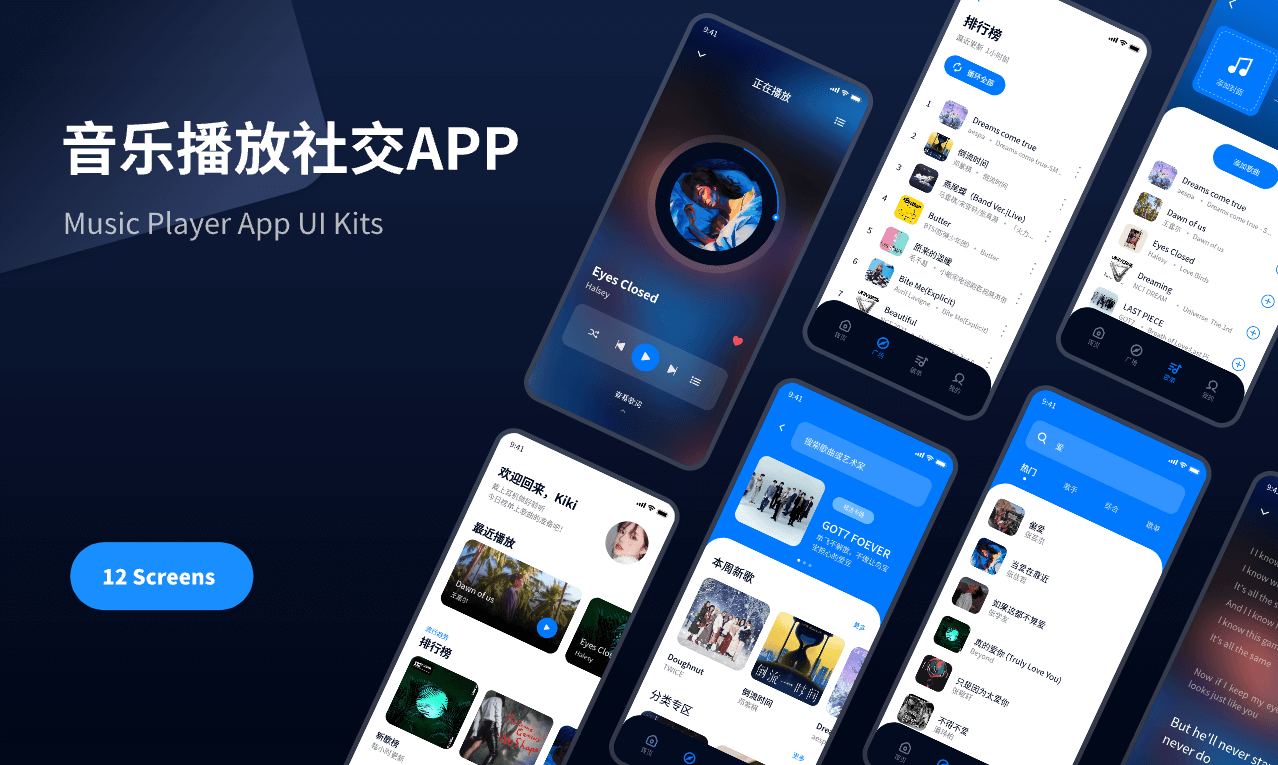
app原型设计是连接需求和开发落地的桥梁。而设计app原型又分为低保真和高保真,很多小伙伴弄不明白其中区别,网上也没有详细的案例。所以今天就带大家用在线UI设计工具Pixso,一起从低保真到高保真连贯的设计一款app原型。以Pixso资源社区的音乐类app为例,手把手教大家设计出高保真app原型。

1. 设计低保真app原型
app原型设计其实是抽丝剥茧的过程,从一个个矩形框逐渐细化,从页面分区到元素设计的过程,所以低保真app原型设计的核心是用快的速度概括出页面的内容。
第一步:新建画布
打开Pixso工作台,创建一个空的画布,画板尺寸选择iPhone 13 mini(375x812)。

第二步:app原型页面分区
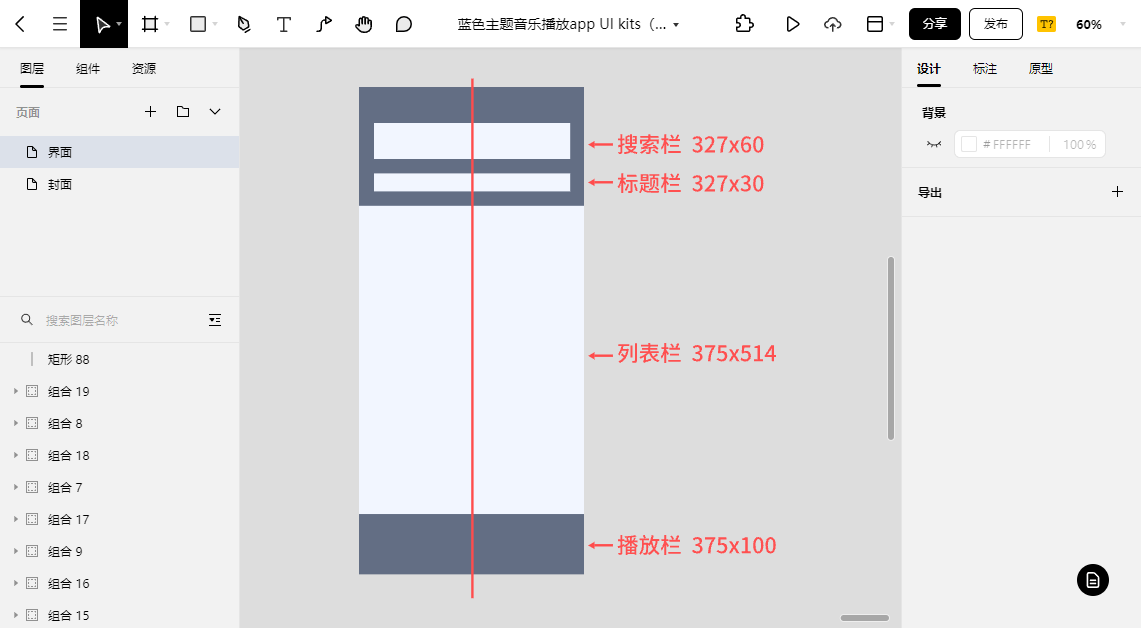
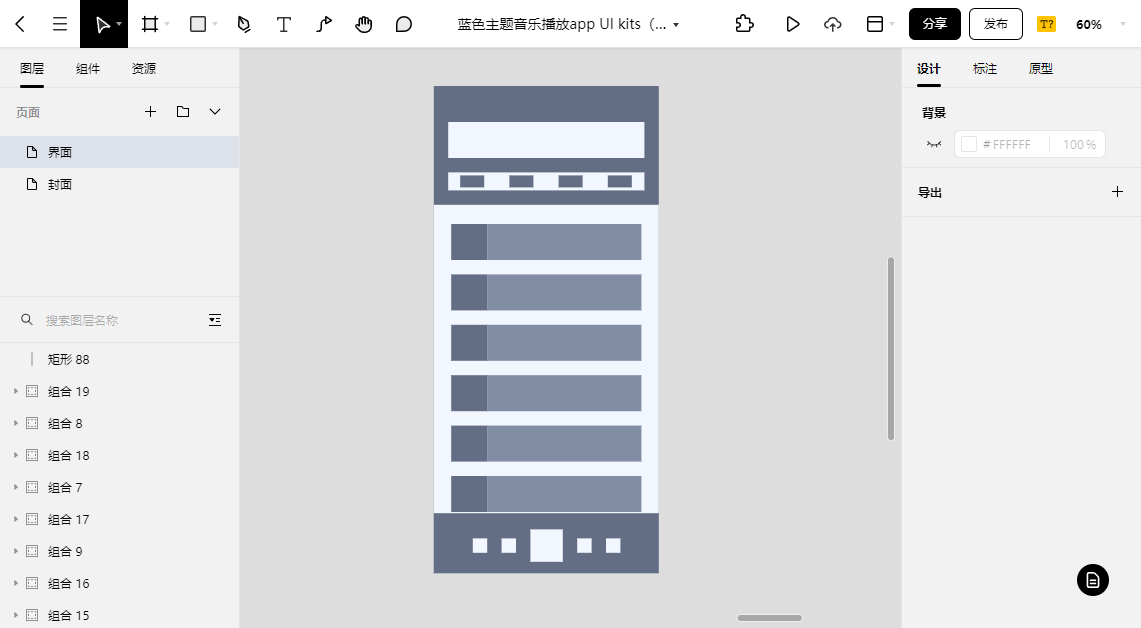
根据音乐APP原型设计的需求,将页面划分成四个区域,分别是搜索栏、标题栏、列表栏、播放栏。使用矩形工具绘制出四个区域的矩形,将它们居中对齐,用来确定位置。

第三步:细化app原型分区
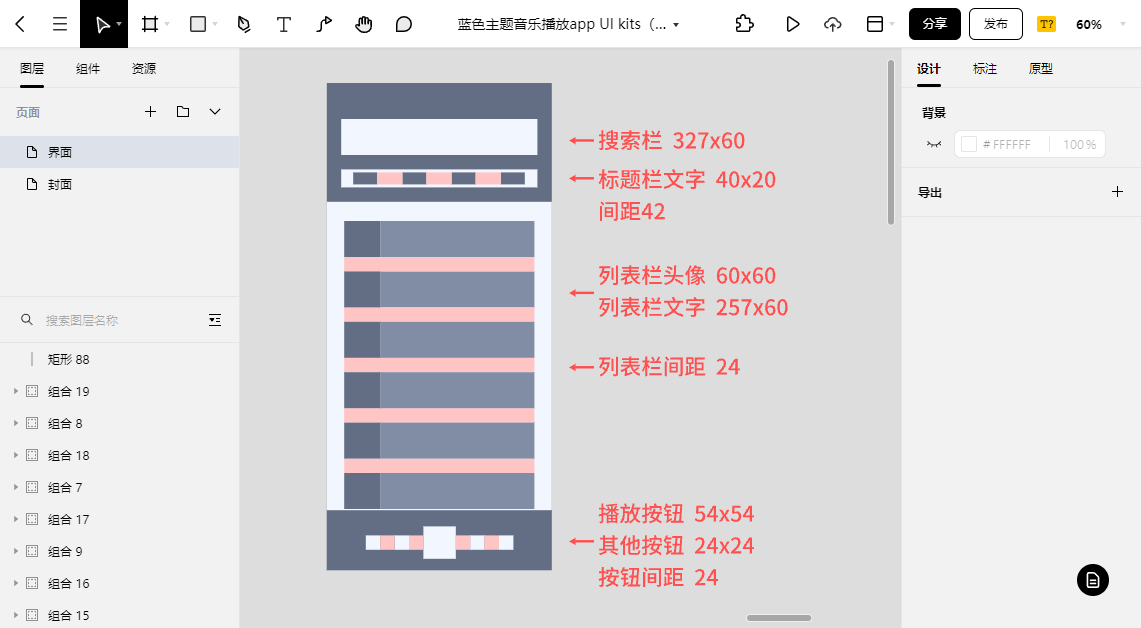
在四个app原型设计分区的基础上继续细化,控制好位置和间距。
-
标题栏划分成四个文字标题,用矩形工具创建40x20xp的矩形,用来代替标题栏文字,按住Shift键复制出其他四个,间距设置42xp。
-
列表栏每条列表包含头像和文字两部分,用矩形工具创建60x60xp头像矩形,再用矩形工具创建257x60xp文字矩形,然后按住Shift键复制出其他五个,每条信息框间距设为24xp。
-
播放栏使用矩形工具绘制出五个播放图标,播放键居中所以放的最大,图标尺寸为54x54xp,其他四个图标在两侧依次排列,尺寸为24x24xp,间距为24xp。

设计低保真app原型主要解决功能分区、元素大小间距、用户操作体验等初步app原型的框架设计。可以看出几乎都是使用矩形工具快速绘制完成的,需要注意每个矩形的尺寸和间距,因为这里给出的尺寸和间距就是高保真app原型设计的尺寸和间距了,所以这里一定要耐心调整到合适的位置。

2. 细化低保真app原型
很多教程到这里就会直接开始设计高保真app原型了,其实在低保真和最终稿之间还有一个深化局部的工作,主要是解决每个区域的app原型计,让页面看起来更加整体。
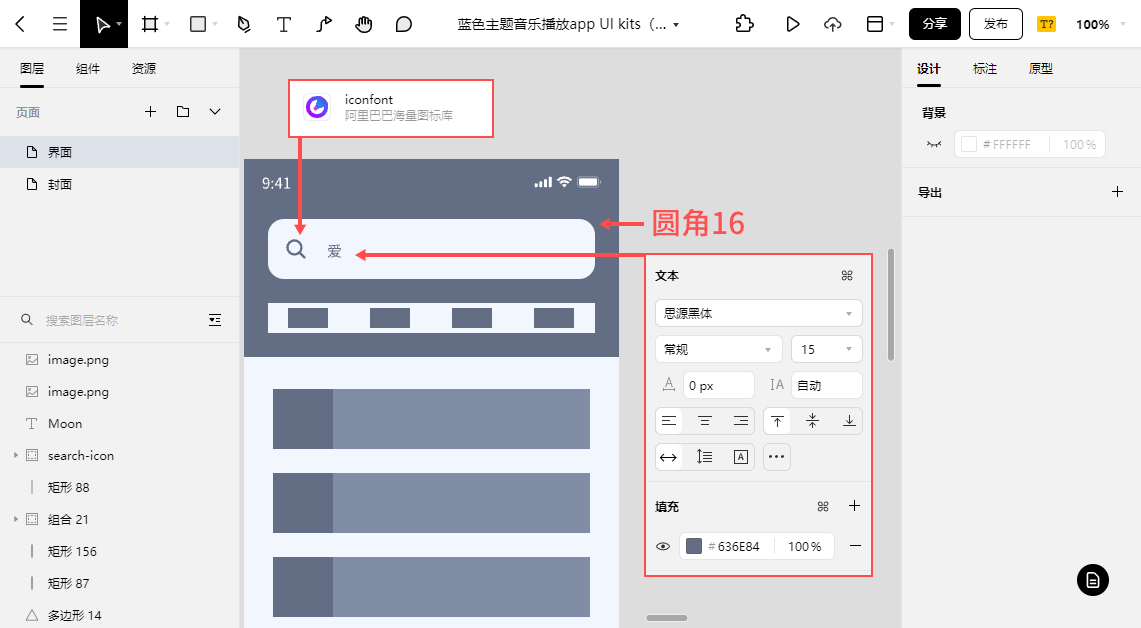
第一步:增加app搜索栏原型设计细节
app原型搜索栏一共有三部分组成:搜索框、图标、文字。
-
搜索框:给矩形设置16的圆角,让矩形看起来更加柔和。
-
图标:在右上角插件中选择阿里巴巴图标库,在其中找到搜索图标,拖拽到框中上下居中对齐,色值:636E84。
-
文字:选择文字工具输入文字,在背景框中上下居中对齐,字体选择思源黑体,字号15,色值:636E84。
最后在界面顶部添加上时间、电池和网络等图标。页面顶部就算深入完成了。

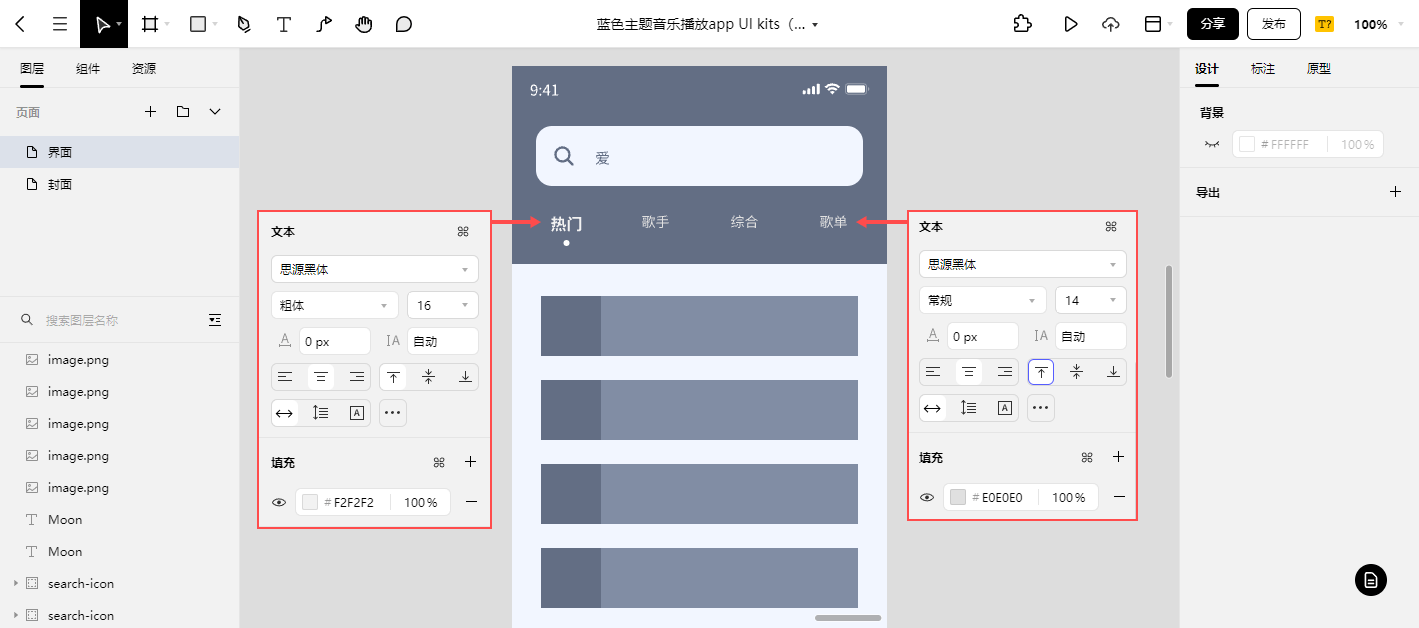
第二步:增加app标题栏原型设计细节
标题栏根据需求一共有四个类目:热门、歌手、综合、歌单。文字需要做出默认和选中效果的区别,这里除了做了字体放大还添加了圆点进行点缀,文字间距根据之前矩形位置居中即可。
-
默认文字:思源黑体-常规,14号字体,色值:E0E0E0。
-
选中文字:思源黑体-粗体,16号字体,色值:F2F2F2。

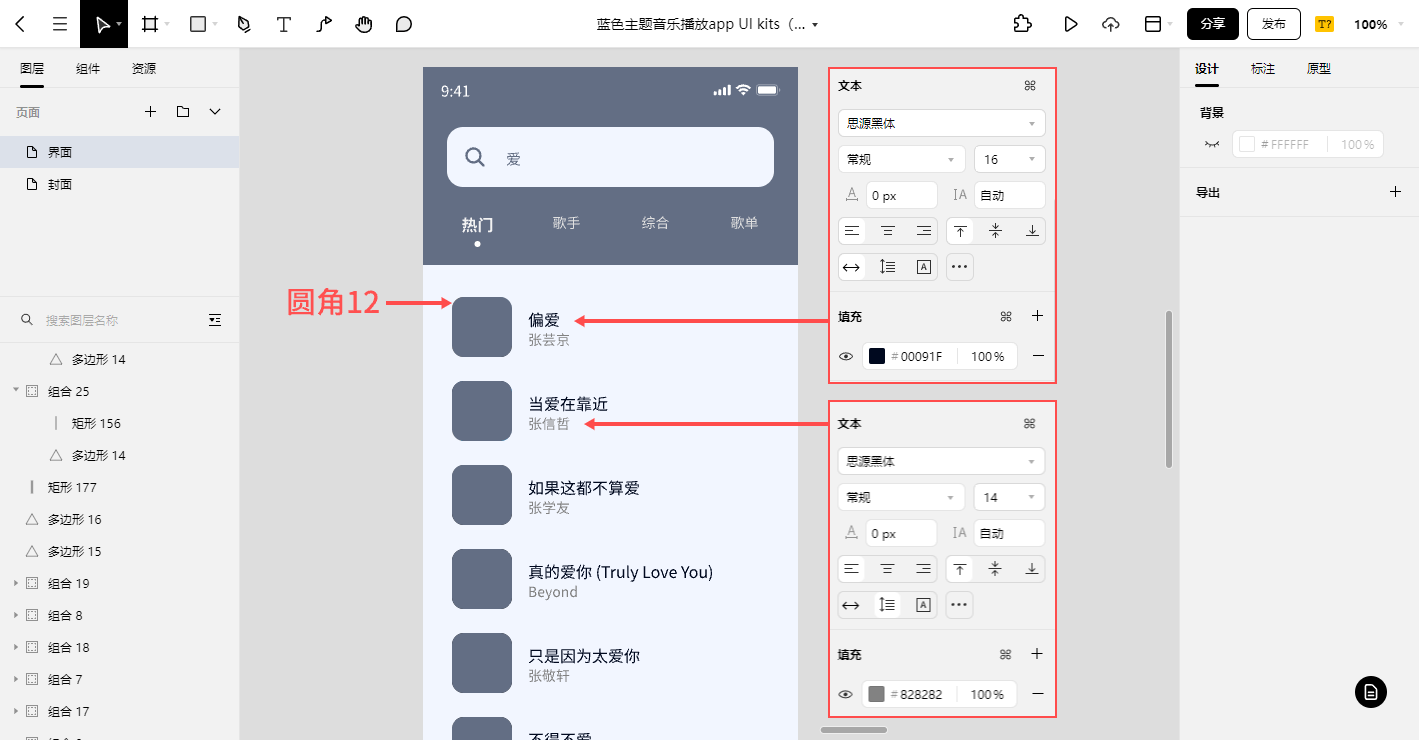
第三步:增加app列表栏原型设计细节
列表栏包括头像、歌曲名、歌手名三部分组成,需要注意头像和文字的间距,这里调整了一个稍微舒适有点的16xp的间距。
-
头像框:给矩形设置12的圆角,让矩形看起来更加柔和。
-
歌曲名:思源黑体-常规,16号字体,色值:00091F。
-
歌手名:思源黑体-常规,14号字体,色值:828282。

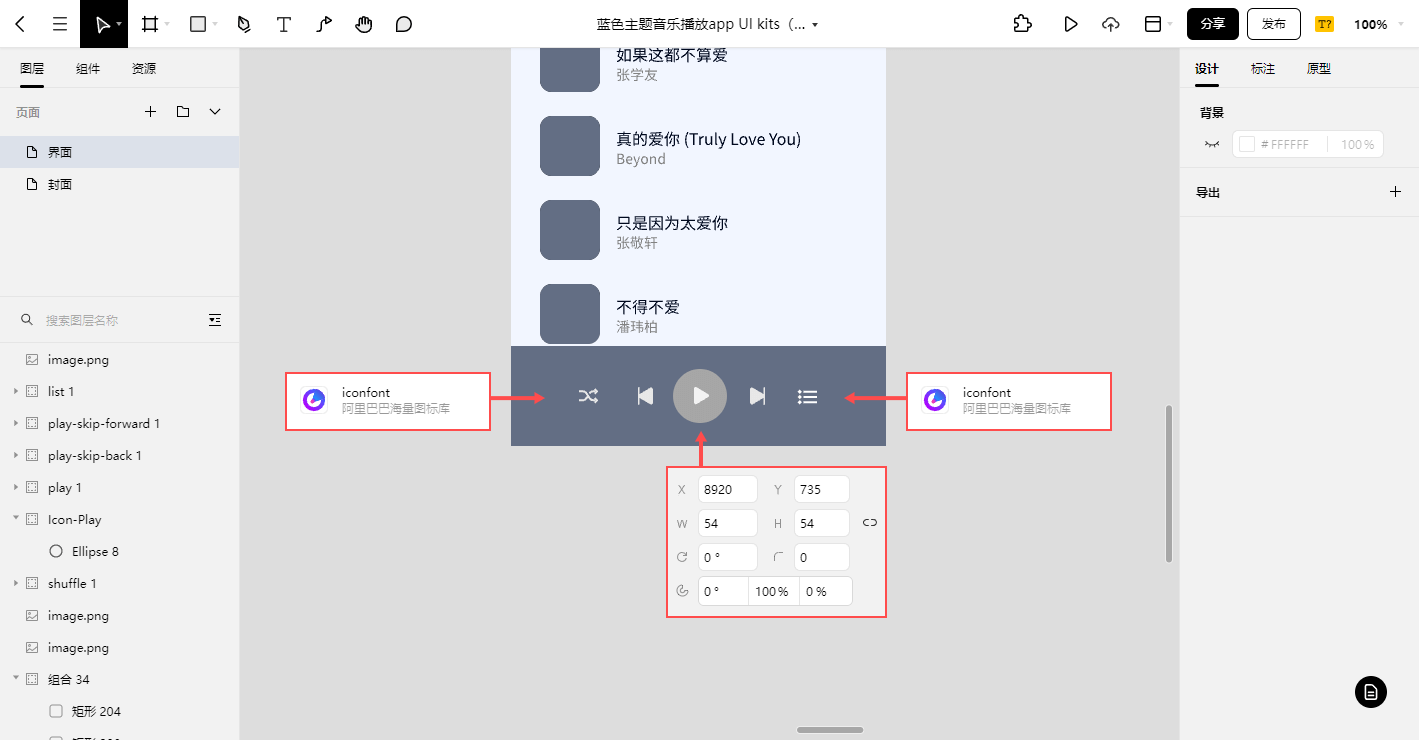
第四步:增加app播放栏原型设计细节
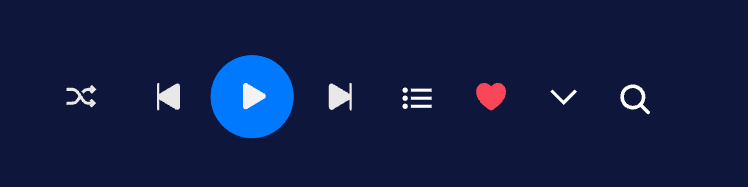
播放栏的元素是最多的,包含了五个图标,这里可以在右上角插件中选择阿里巴巴图标库,在其中找到对应图标,拖拽到框中上下居中对齐,色值:E8E8E8。中间的播放也改成圆形,54x54xp。
需要注意的是这里调整了下5个图标的间距,更具排版亲近原则,播放和上一曲、下一曲的逻辑关系接近,所以它们三个的间距会近一些,间距20xp。播放顺序和播放列表与其他按钮逻辑稍远,所以间距相对较远,间距40xp。

这个阶段的app原型已经非常接近最终效果了,在低保真和高保真之间起到了承上启下的作用,主要解决页面排版、空间布局、字体图标等细节的设计问题,让界面看起来更加丰富。

3. 设计高保真app原型
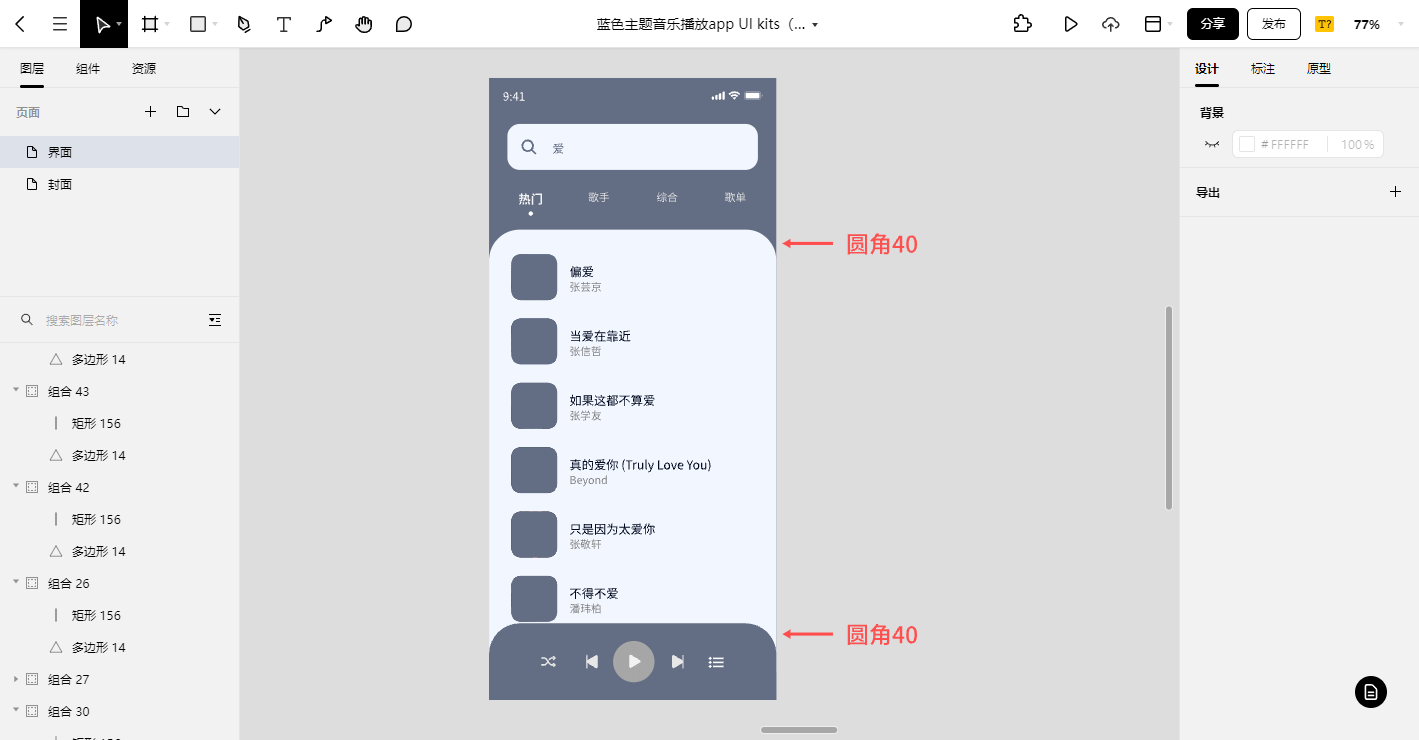
第一步:增加原型层次感
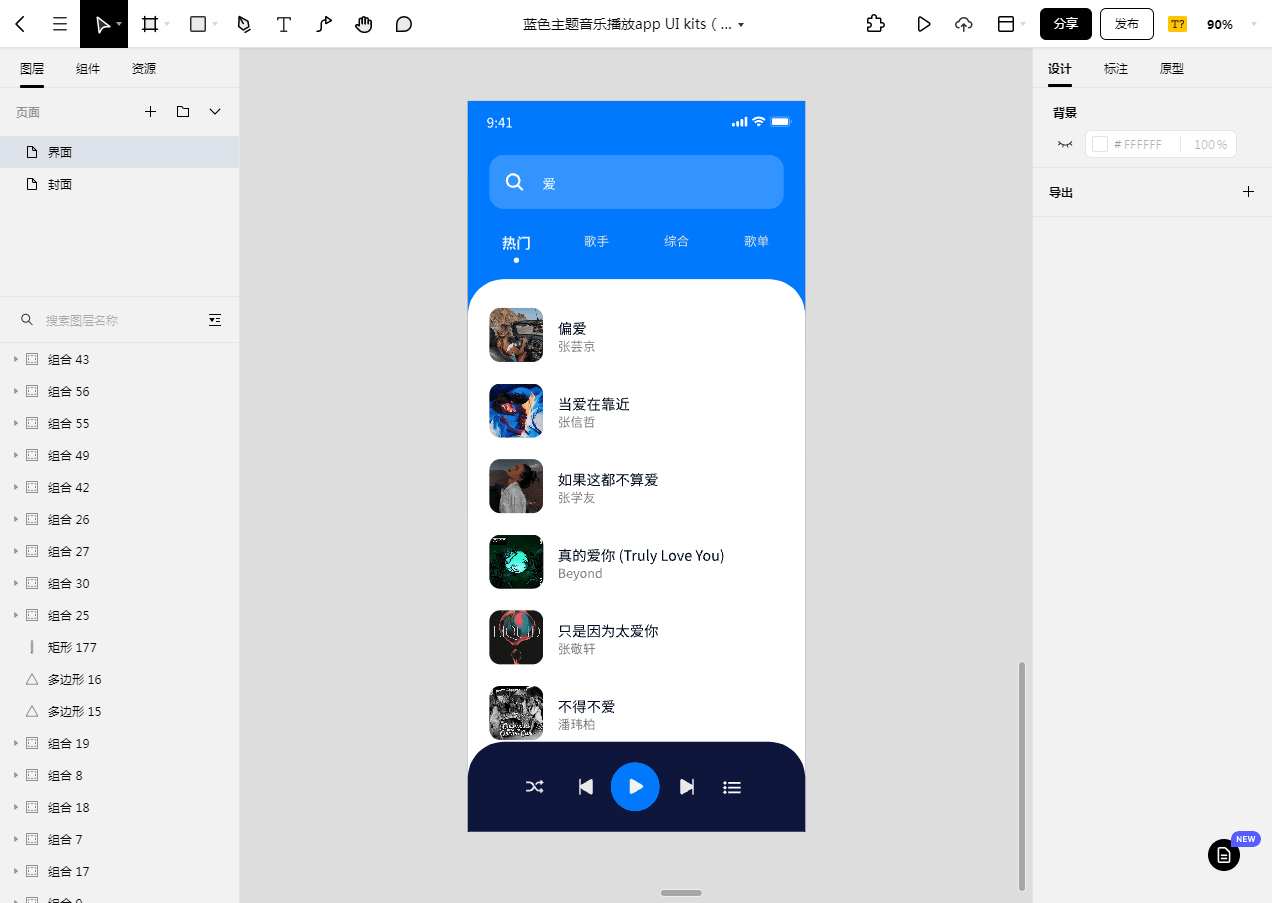
在列表栏和播放栏添加40xp的圆角,模拟抽屉效果,让页面看起来更有层次感。

第二步:app原型颜色搭配
颜色搭配分为主色、辅助色和中性色,主色一般会使用品牌相关的颜色,或者符合产品调性的颜色,这里使用了蓝色作为主色,辅助色和中性色使用了深灰色和白色。
-
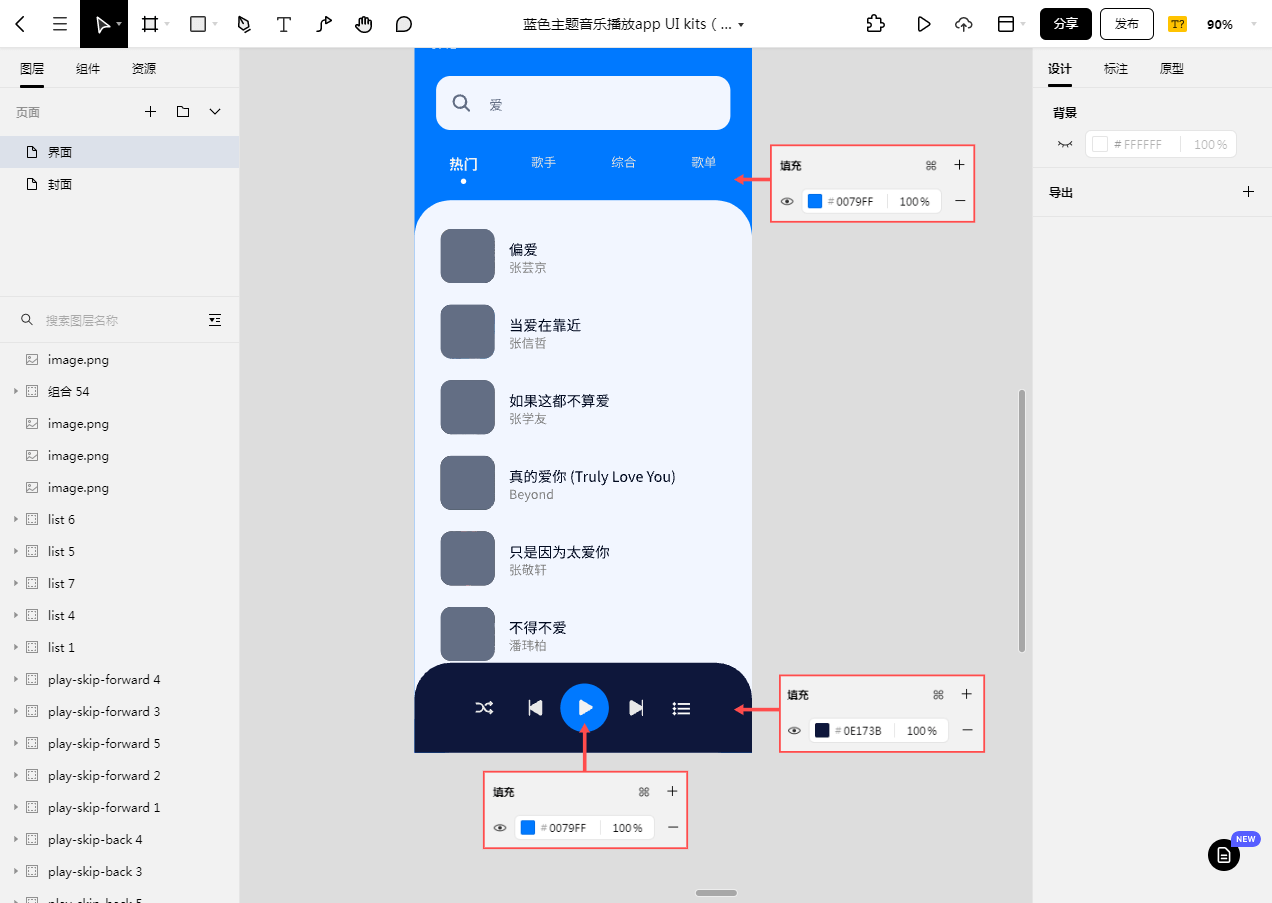
主色:背景添加上主色-蓝色,色值:0079FF,整体更加符合品牌配色。
-
辅助色:底部播放栏添加深色,色值:0E173B,让播放栏更加明确,同时画面有深色压住,视觉上更加稳定。
-
播放按钮使用同样的蓝色,色值:0079FF,在播放栏中更加突出。

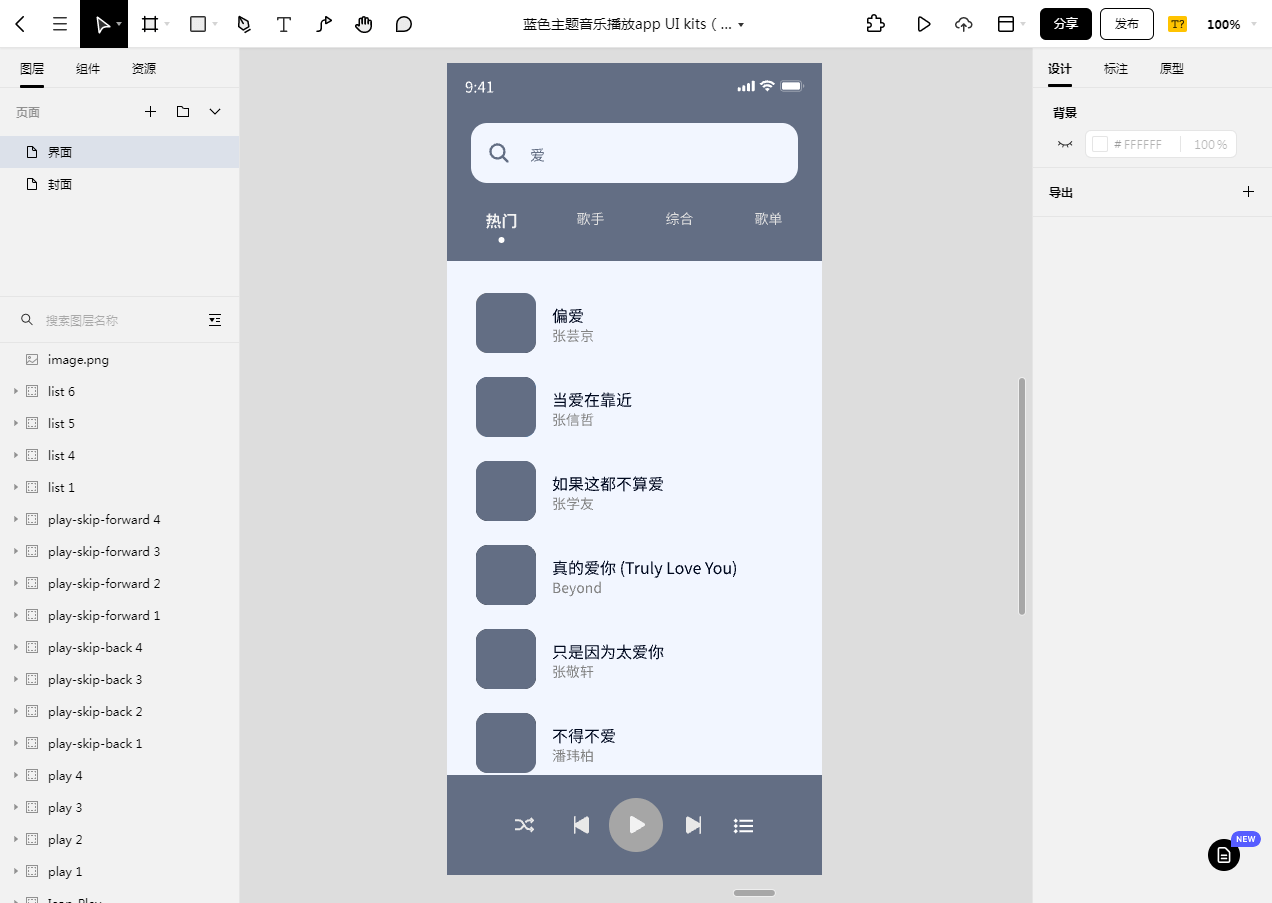
第三步:调整app原型设计细节
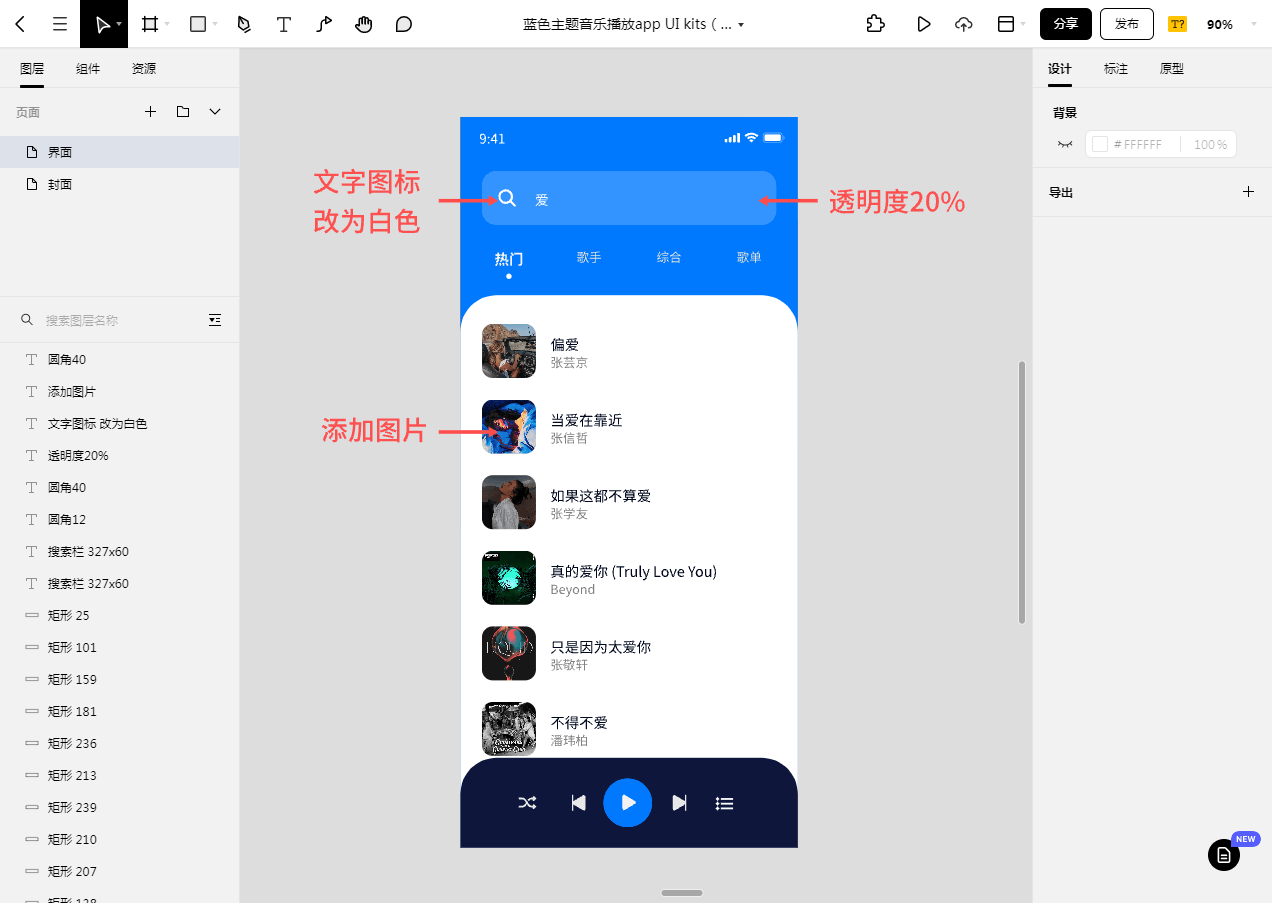
搜索栏白底显得过于突兀了,这里将搜索框透明度降低到20%,搜索栏图标和文字改为白色。最后模拟一下头像图片,将画面丰富一下,这样音乐app原型的页面就完成了。

最后来看下高保真app原型设计的最终效果,高保真原型的主要解决了页面的颜色搭配、调整细节、增加层次感等设计问题,让页面更加完整。

4. app原型设计标准及总结
将页面中所涉及到的元素按钮制作成组件,可以更好的方便后续页面的设计使用。

通过以上步骤可以清晰的看出,一个app原型从低保真到高保真的转变,这里总结一下三个阶段的主要作用:
-
低保真app原型:页面功能分区、元素大小间距、用户操作体验等初步原型设计。
-
深入低保真app原型:页面排版、空间布局、字体图标等细节的设计,让界面更加丰富。
-
高保真app原型:颜色搭配、调整细节、增加层次感等设计,让页面更加完整。

5. 使用高效设计工具Pixso设计原型

新一代智能设计工具Pixso在设计app原型上有非常多的神仙功能,不仅可以提高画面品质,还可以大幅提高工作效率。下面列举几个在app原型设计中常用的功能,相信用过之后就再也回不去了。Pixso承诺对个人用户永久免费,企业和团队现在免费试用体验,内置的所有功能皆可免费使用。这对于想尝试更好设计工具的设计师来说是非常好的选择,点击马上免费试试。
-
原型起始线框:内置各类设备标准尺寸,可选择手机、平板、电脑、网页、智能手机等设备尺寸,自动创建标准线框图。
-
智能选择:当有多个要对齐的对象时,智能选择可以将选中的对象图层,均匀排布成行和列。
-
布尔运算:支持合并形状、减去顶层、区域相交、排除重叠等设计复杂高阶图形。
-
事件触发器:可选择鼠标或触摸交互,通过单击、拖拽、悬停、鼠标移入离开等触发原型交互事件。
-
原型跳转:设置该操作,使原型或画板的容器滚动,跳转到顶层框架内的任意对象,导航到另一个画板或打开一个外部链接。
-
批量导图:当设计稿中有大量的图片需求,可以直接选择批量导入/导出图片,加快设计效率。