原型设计是一款产品的缩影,在产品未上线之前,原型设计承载了大部分UI设计和交互测试的工作,它可以帮助产品经理和UX设计师以最小的代价测试产品的逻辑框架、交互体验、创意表达等等,不仅节省时间和费用,还缩短了各部门之间的沟通成本。说了这么多原型设计的重要性,但实际上原型设计并不复杂,下面Pixso设计师以我的亲身经历,给大家谈谈原型设计里的那些事儿。
做原型设计太浪费时间?还记得刚入行做UI设计的时候,客户给了一个需求,我就直接开始做高保真UI界面了,那时候觉得页面不多。后来面对满屏的修改意见,含泪开始重新设计整个项目时才发现,往往自认为省事的行为却浪费了更多的时间和精力。同时也发现原型设计在UI设计中的重要性。
1. 什么是原型设计
原型设计指的是设计师根据需求文档,用线条和图形绘制出产品框架图,用来表现产品交互逻辑和动态交互体验的简单交互方式。比起全是文字的需求文档,产品原型图更直观的让所有制作人员和甲方都知道产品逻辑和产品创意。同时也是整个UI设计中最关键的阶段之一,原型图很大程度上决定了用户使用产品的体验感受。
2. 原型设计基本要素
2.1 响应式设计
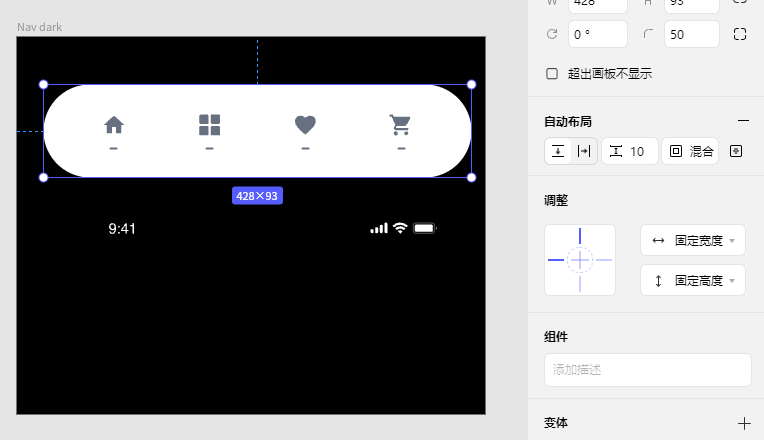
响应式设计就是在PC端和移动端都可以自动适应布局,同在移动端,不同屏幕分辨率也要适应布局。这种响应式布局可以更好的适应不同屏幕、方向和长宽比。在Pixso中就有自动布局的功能,可以快速适配各种屏幕,十分方便。

2.2 互动
如今的原型设计中,互动是必不可少的一环,用户不仅需要看清原型图,还需要可以点击互动、超链接等功能,就像真实的网站一样。Pixso里的原型设计可以快速实现互动状态,在右侧栏原型状态中添加交互事件即可。
3. 原型设计的分类
原型设计是一种模块化的设计方式,主要用来确定元素位置、图形分布以及显示方式等等,可以帮助UI设计师设计更好的理解产品需求、更快的设计高保真设计图。具体的分为以下几种类型。
3.1 纸质原型
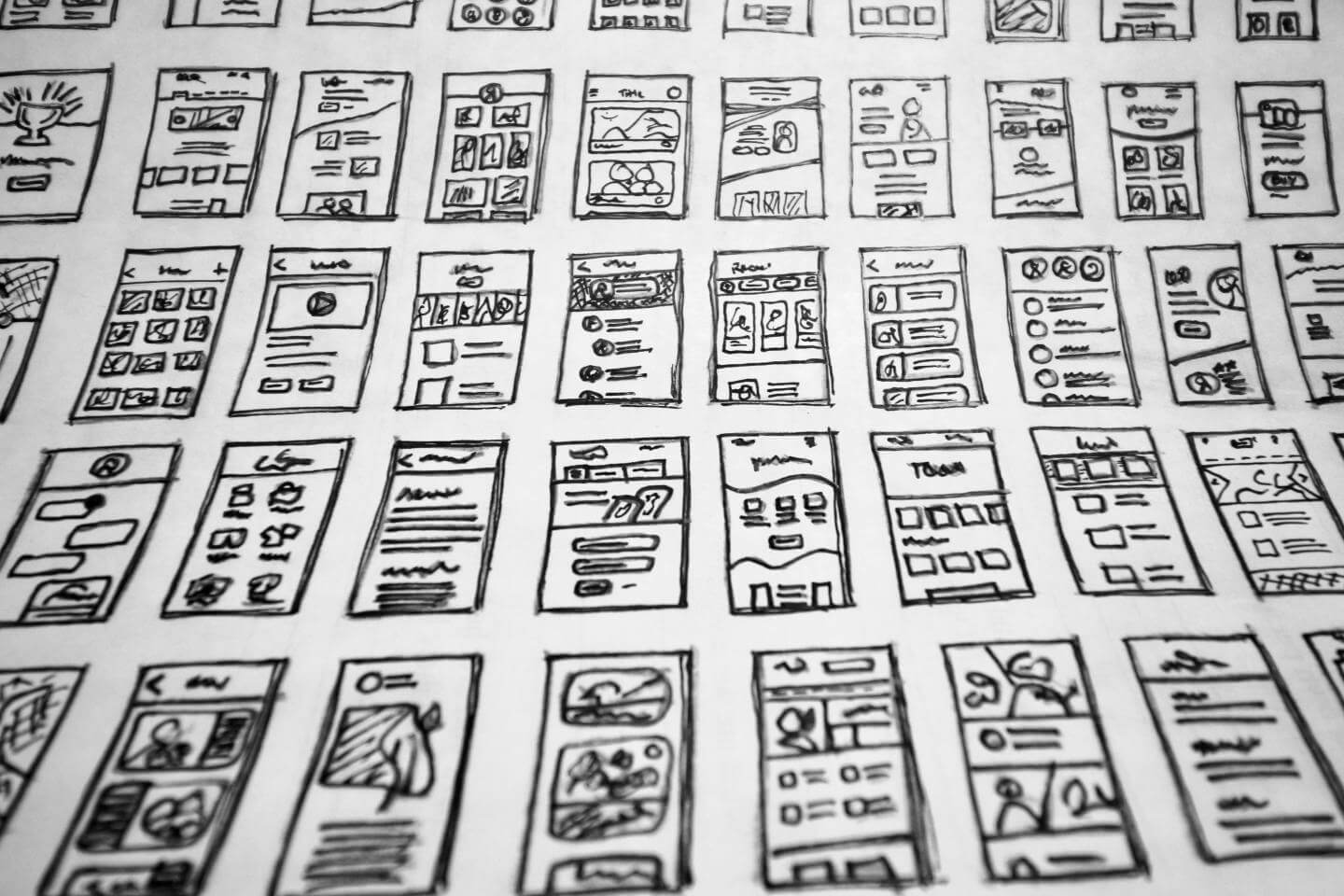
在开始制作网站原型之前,并不需要复杂的软件或者特殊的工具。只需要一张纸和一支笔即可完成第一步的原型草图,这一步主要通过快速设计、模拟和测试,不断创建-推翻,再创建-再推翻的过程,创造出合适的界面雏形和优秀的页面创意。
纸质原型是原型图的第一步,也是最重要的一步,它解决了:
-
在项目早期,快速与甲方统一设计思路;
-
快速搭建信息架构,在纸上快速表现产品各端的信息结构图;
-
全程记录设计的演变,方便后续思路的调整。

小结:纸质原型的优势明显,比如:效率高、成本低、可以团队协作、可快速记录评估测试、不需要代码能力、易迸发出创意和灵感等等。但是值得注意的是,纸质原型只是草图,随着设计的深入,设计师会将纸质原型转化为数字原型。
3.2 数字原型
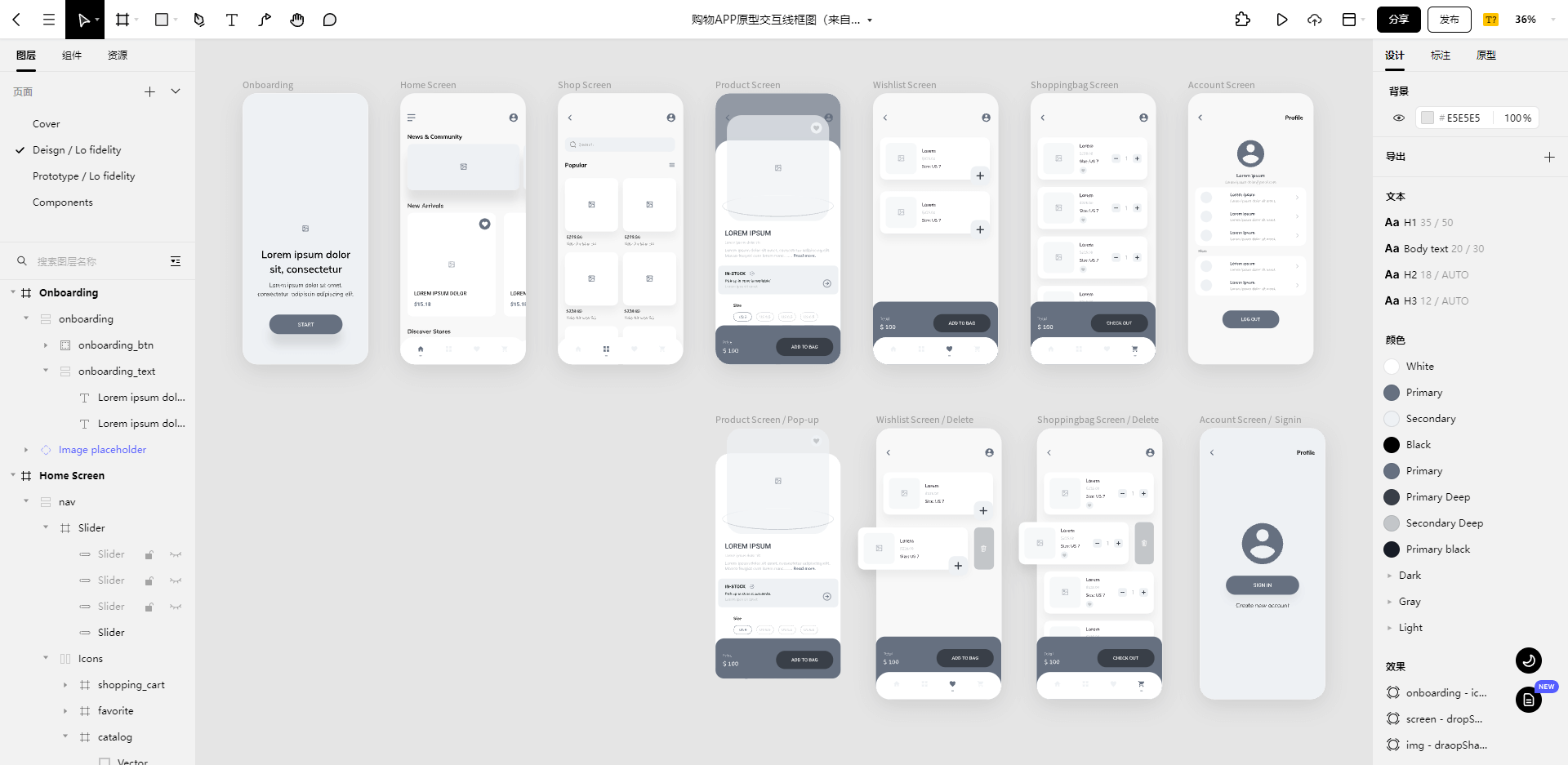
数字原型指的是UI/UX设计师通过设计工具完成线框图、交互原型、设计布局和演示布局的工作。数字原型是当下最常用的原型设计方式,它能够十分准确的还原出界面元素,下面Pixso设计师通过一个购物类APP的案例来帮助大家理解数字原型里的各个步骤。
4. 原型设计的思路
了解了原型设计的定义和类型后,我们对原型已经有了大致的了解,下面介绍一下如何设计出优秀的原型?
4.1 明确目标
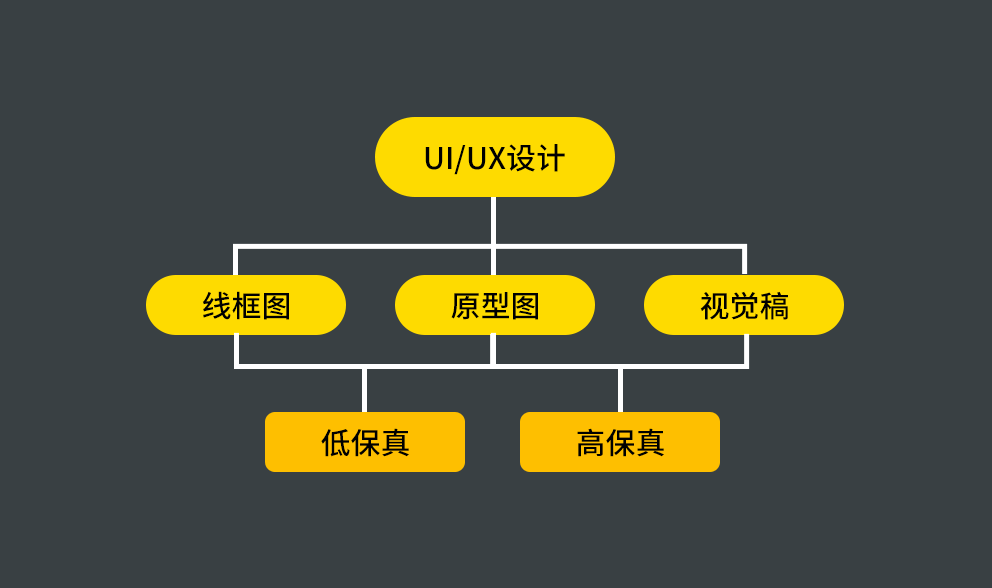
原型设计前首先要设定目标,需要原型设计来解决什么问题。这里稍微展开下,原型设计包含:线框图(Wireframe)、原型图(Prototype)和视觉稿(Mockup)三部分,其中又分为高保真原型和低保真原型,

这三图没有固定的逻辑顺序,可以更具项目需求,进行不同的设计步骤,也可以避开低保真原型,直接设计高保真原型。完全取决于目标的设定。
4.2 理清思路
明确了目标后,就要构思原型设计的思路,这时候就需要团队一起展开头脑风暴,大家集思广益,让创意灵感爆发,记录下那些合理或者不合理的想法,说不定一个貌似不合理的想法就能成为创意突破的源头。有了想法后,还需要关注行业趋势,分析竞争对手,研究他们的模式,创建目标用户画像,探索产品 / 服务领域等等,当你把这一系列问题的答案找到后,基本上这个项目的思路也就清晰了。
4.3 原型设计
理清了思路后,就要开始原型设计了,上面讲述了原型设计的类型和步骤,这里就不赘述了,主要说下原型设计需要做哪些内容:
-
逻辑框架、用户流程、信息元素等等逻辑信息;
-
颜色、排版、间距、定位、图片以及富文本等基本内容;
-
设计高保真原型,随着沟通的深入,确定的原型图需要制作高保真效果。
4.4 用户测试
UI / UX 原型设计和测试是同步进行的,创建原型后,需要做简单的用户调研,观察他们的交互体验,收集好反馈意见进行修改。前期可以在项目组内进行测试,还可以在公司内部进行调研,目的就是收集更多的用户反馈,用来为下一步修改做好准备。
4.5 打磨原型
在收集到反馈意见后,需要设计师筛选出合理的意见,在上一版原型设计基础上进行修改。这个反馈修改的过程可能会持续多次,有的甚至回炉重造,不过目的只有一个,就是打磨出优秀的、良好用户体验的原型设计。
5. 原型设计的步骤
原型设计的过程是从一张纸上绘制草图,一步一步的制作出可点击跳转的多页面原型。
5.1 绘制主体线框图
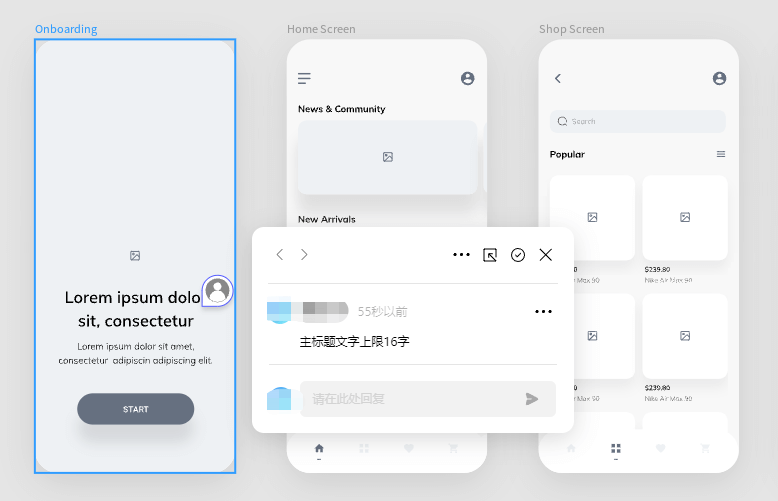
线框图首先要绘制站点地图,有点类似于写作大纲,主要是为了绘制线框图提供结构参考,让你了解需要构建哪些页面,并理解他们之间的连接关系。对应着站点图,现将产品主体的几个界面的线框图绘制出来。

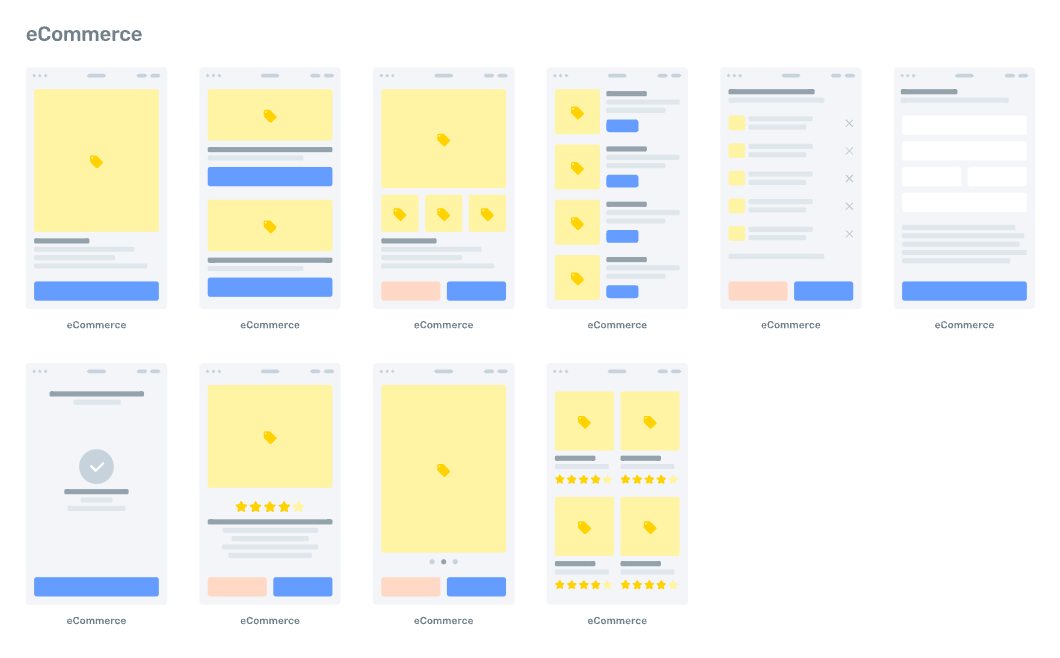
购物类APP的几个主要界面线框
5.2 绘制页面元素
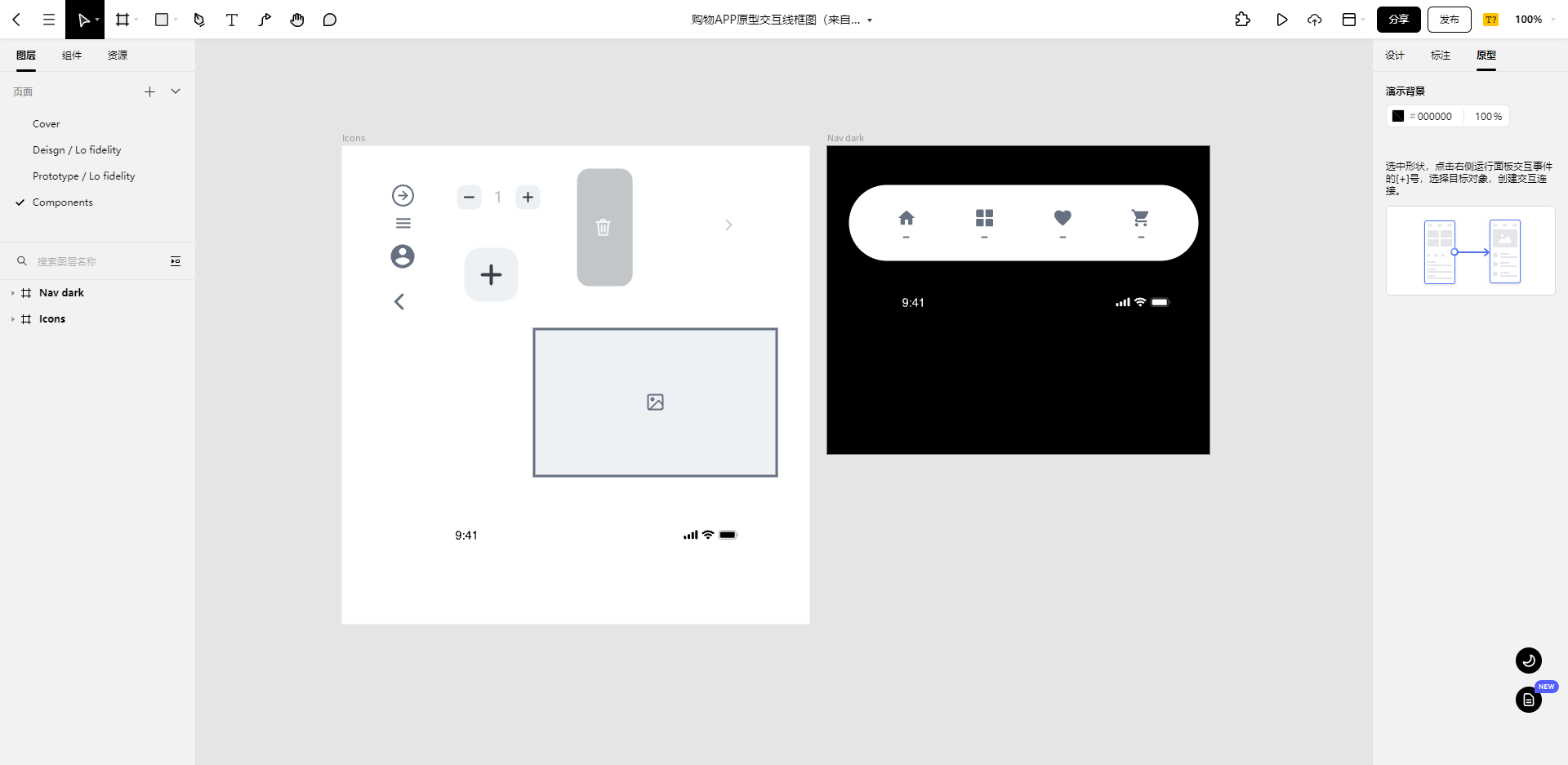
在绘制完主体界面线框后,还需要绘制一些常用元素,例如:页眉页脚、按钮、表单、图框等元素。有了这些元素,后面页面遇到相同的组件可以重复利用。

购物类APP的页面元素
5.3 设置标记
线框图的主要用途是沟通,所以为了方便开发还由开发人员、客户和管理层查看。相框图的标注是很有必要的,要标记的地方可以包括分区、标题、联系人表单以及图像等等,这将有助于增加查看者对你的设计构想的理解。

在Pixso中有添加评论功能,可以在指定位置上添加标记,团队其他成员看到后也可以回复相关内容,实现实时线上沟通。
5.4 交互原型
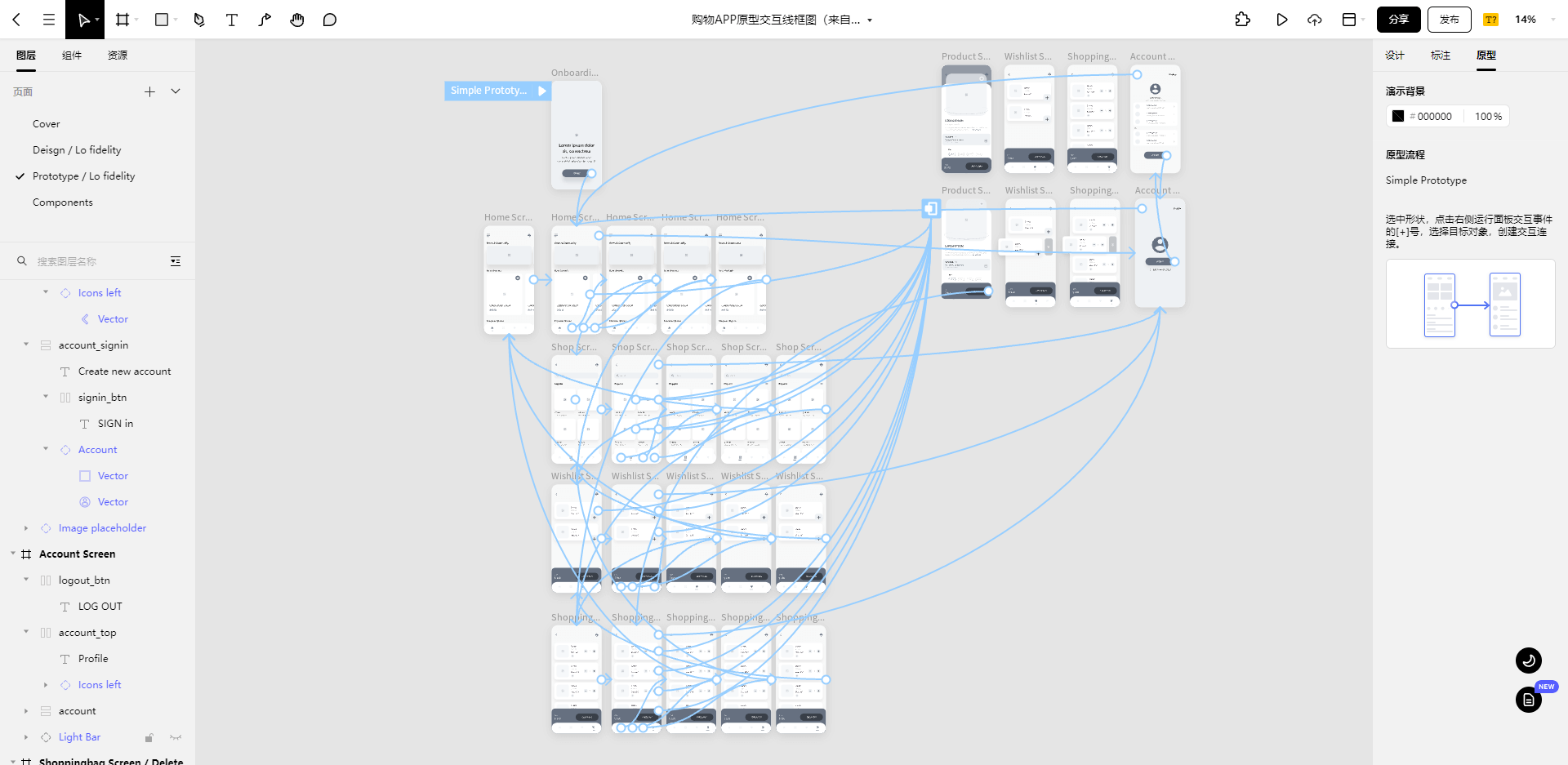
在绘制完全部页面之后,可以通过线段连接线框图中各功能模块,构建响应式线框,方便与客户交流和团队内部沟通,如果客户对交互逻辑有调整,设计师修改起来也十分方便,直接更改原型图中的跳转线条即可。

购物类APP的交互原型
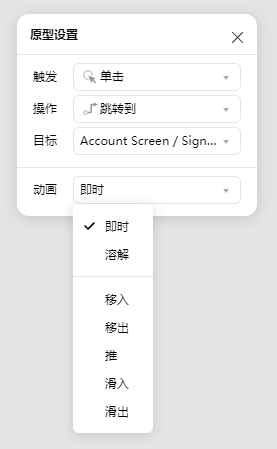
Pixso可以通过连接线连接各页面功能点,可以设置8种触发效果、6种操作模式和7种动画效果,基本上满足了大部分交互模式,图表化的界面对设计师十分友好。

5.5 演示布局
在做完交互原型后,可以通过演示功能向客户展示原型图的,可以实现点击跳转和拖拽等操作,就像在真实的站点上一样。而且还不需要代码开发,点击Pixso右上角的演示按钮直接生成。

购物类APP的演示预演
小结:数字原型可以直观地更好地了解你的网站或应用程序,方便与客户沟通。数字原型的优势十分明显:可视化表达、实时交互、多功能展示、快速修改等等,缺点就是需要学习工具软件。不过现在这个缺点可以用Pixso弥补,Pixso作为一款多人协作UI设计工具,在在原型图的功能上十分强大,除了以上所说的标记、布局、演示之外,还有许多真香功能,欢迎尝试体验。
6. 原型设计工具的选择
随着设计工具的发展,原型设计工具也有很多,其中InVision、Figma、Pixso 的表现比较突出。如何选择一款好用的设计工具,可以参考下我之前写过一篇设计工具评测,《UI设计工具测评大比拼,谁才是MVP?》,感兴趣的小伙伴可以点进去看下。结论是Pixso综合评分比较优秀,这里将文中未展开的部分和大家详细说下。
6.1 社区资源
众所周知、设计师的一大助力就是素材,原型设计也是一样,作为UI设计中最短平快的环节,效率至关重要,在Pixso的资源社区里就有许多原型图的模板,结合Pixso的自动布局功能,可以快速创建各种原型图,大大提高了UX设计师的工作效率。

6.2 丰富的插件
对于设计师来说,除了素材就是插件最合心意了,但是一般好用的插件安装都会比较困难,要么就是网上资源少,要么就是版本不兼容。Pixso在这一点上算是做到位了,在工具栏右上角就能找到插件按钮,打开都是Pixso精心挑选的好用插件,而且无需安装,一键打开即可。

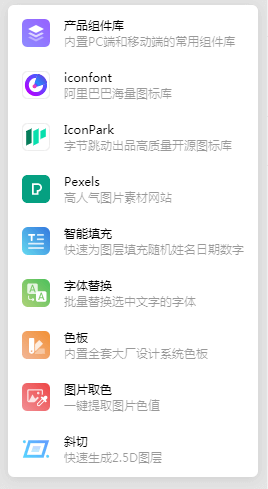
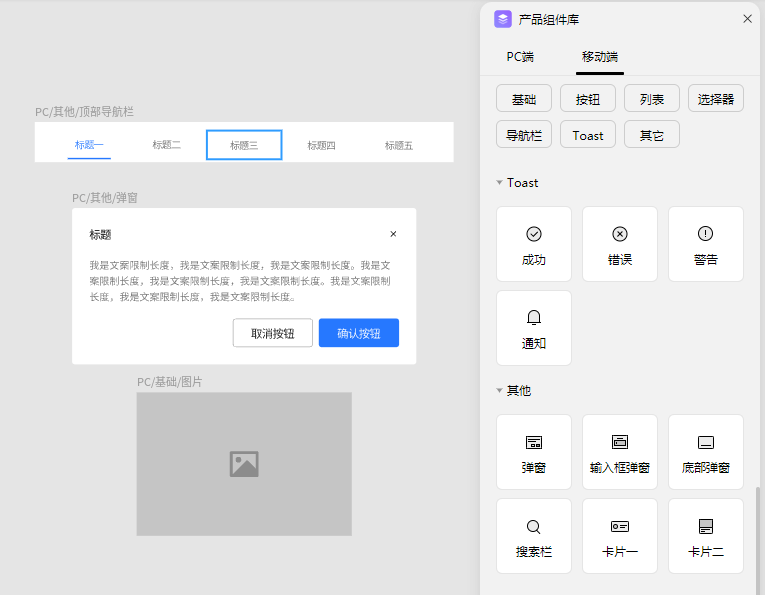
比如产品组件库插件,打开后里面包含了各种标准化的组件,鼠标左键单击拖拽,即可出现在页面中,十分方便。

还有图标库、色板、取色等插件,也非常好用。感兴趣的效果版可以进入Pixso体验一下。
6.3 免费工具
在如今加强版权意识的趋势下,越来越多的工具出现了包月服务,当然对于平时工作必备的设计工具来说,月费倒也不算什么。比如Figma 每月12美元起,InVision 每月 15 美元起。不过也不是每款设计工具都收月费的,Pixso 就是完全免费的。而且还是在功能比Figma 和 InVision 占优的情况下,还能做到免费使用,简直太香了,这波羊毛小伙伴不来薅一波么!
7. 总结
这篇文章,我们从原型设计的定义、要素、类型步骤、设计思路、工具选择五大维度,深入剖析了原型设计的用途和意义。原型设计作为UI设计中最重要阶段之一,所起到的作用也是非常重要:上接需求文档,下接UI视觉设计和开发。可以说是UI设计中的主心骨,串联了整个UI设计。如果想学好原型设计除了需要不断练习外,最好的方式就是多研究优秀产品或网站,学习它们的逻辑框架、设计思路,在Pixso的资源社区里,给大家准备好了各种主流平台的原型设计和UI设计稿,以便让小伙伴们更好的学习。




