原型设计是网页、应用程序设计过程中必不可少的一步。激烈的市场竞争迫使我们进行快速的产品迭代。如何快速有效地制作原型已经成为设计师们面临的一个问题。本文将借助Pixso工具,教你如何快速完成网站原型。
1. 什么是原型
原型本质上是网站的交互模型。虽然它可能没有关于最终产品的详细信息,但它可以让你很好地了解一般流程、功能和用户体验。它还包括对于只缺少适当动画或过渡的产品的出色视觉性能。
原型用于准确地表示成品的外观,而无需确定任何细节。它可以呈现给客户,以便他们可以在将其转换为最终产品之前请求更改。

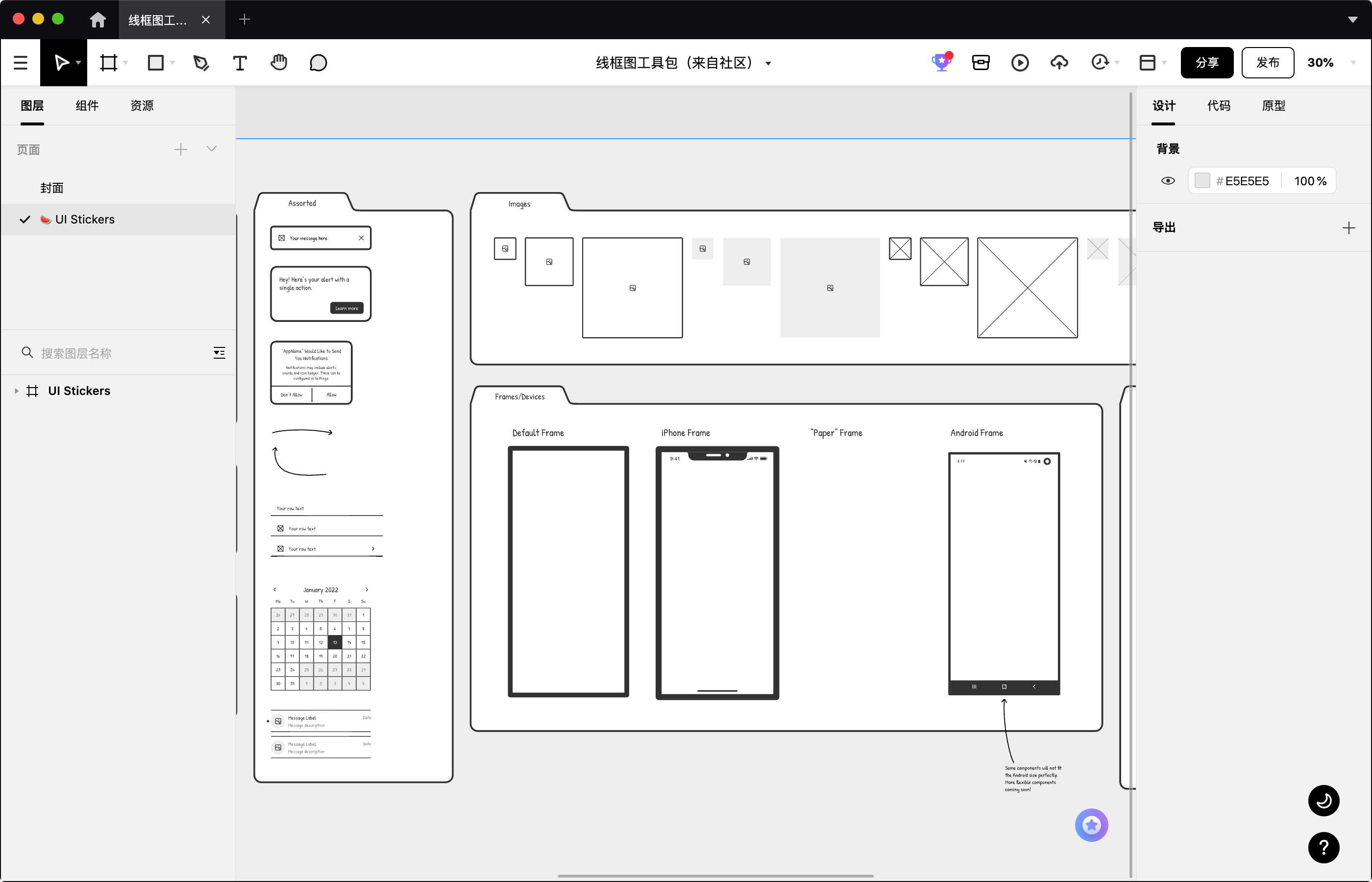
线框图工具包
2. 原型设计前的调研
要开始原型化过程,缩小需求范围很重要。假如你和你的客户之间有几十页的需求清单,最终就产品会进行没完没了的对话。那么,如何真正简化调研清单:
网站的目标是什么
考虑最终产品的目标是什么以及他们试图满足的需求是开始构建原型的好方法。除非你知道网站应该做什么,否则你无法开始创建原型。
是否有竞争产品
如果有竞争产品,请尽可能多地研究它们。你需要知道客户对类似项目的期望以及可以改进的地方。
考虑谁是你的目标受众
谁是你的目标群体对网站的整体设计和感觉很重要。你需要知道你在为谁创建网站,以及他们希望在网站中获得什么。
应用于什么类型的产品和设备
你可以使用原型来创建不同类型的项目。客户可能正在寻找web应用程序、响应式网站,甚至是移动应用程序。你还需要知道它将在哪些平台上使用,以及将在哪些设备上使用。

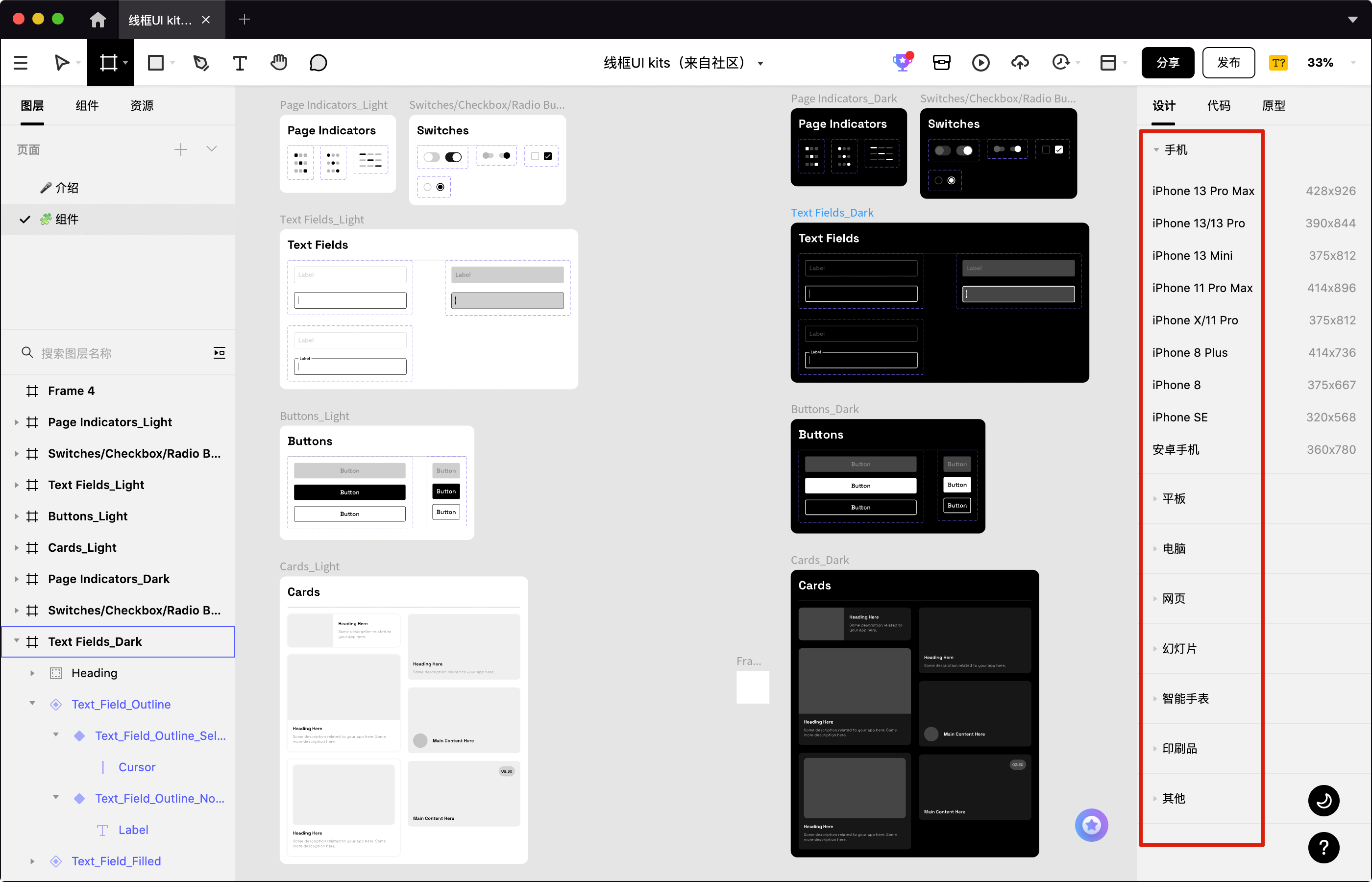
线框UI kits
是否已经存在视觉先例
客户可能已经创建了以前的模型,或向你展示了其他形式的视觉效果。在这种情况下,你已经有一个大致的想法。
你的客户期望是什么
你的客户想要实现什么?他们的项目时间表是什么?在开始项目之前,检查可交付成果,确保一切尽可能清晰。
在启动阶段,可用Pixso进行需求调研协作。UX设计师想要了解每个角色的体验感受和建议,可让团队成员在设计稿内在线评论,高效完成头脑风暴和意见反馈收集。
Pixso提供宏观和微观双重视角,即可完整地向外界演示产品全貌和交互细节,也可预览GIF来微调动作、动画设计,与团队在协作中不断优化体验

3. 手绘你的草图原型
在把它带到屏幕上之前,这个过程的下一步是手工绘制或勾勒出原型。显然,它不需要非常详细的视觉细节,但纸质原型可以为你提供布局和结构的总体草图,这是一个很好的开始方式。
草图原型的必要性
草图原型的目的是在客户和UX设计师决定方向并正式开始施工之前,为快速更改留出空间,它可以打破设计的思维局限,让你更清晰地找到正确的方向,防止走上错误的道路。原型可以包含任意数量的视觉效果,手绘原型不是功能原型——它们的目的是粗略地绘制网站的架构图,并强调什么是可行的,什么是不可行的。
如何绘制草图原型
你可以使用任何你想画原型的物理媒介——无论是铅笔、纸、黑板还是白板。拿一本方格笔记本,画至少20个方框。如果你正在设计一款移动终端,最好是保持纵横比与移动屏幕一致。如果是电脑或网页,请使用电脑显示屏的比例。
3. 借助Pixso绘制功能原型
现在你已经有了足够的草图可以继续了,是时候把它们变成一个数字世界了。Pixso可以帮助你完成这一过程,并使转换变得容易。
原型色调
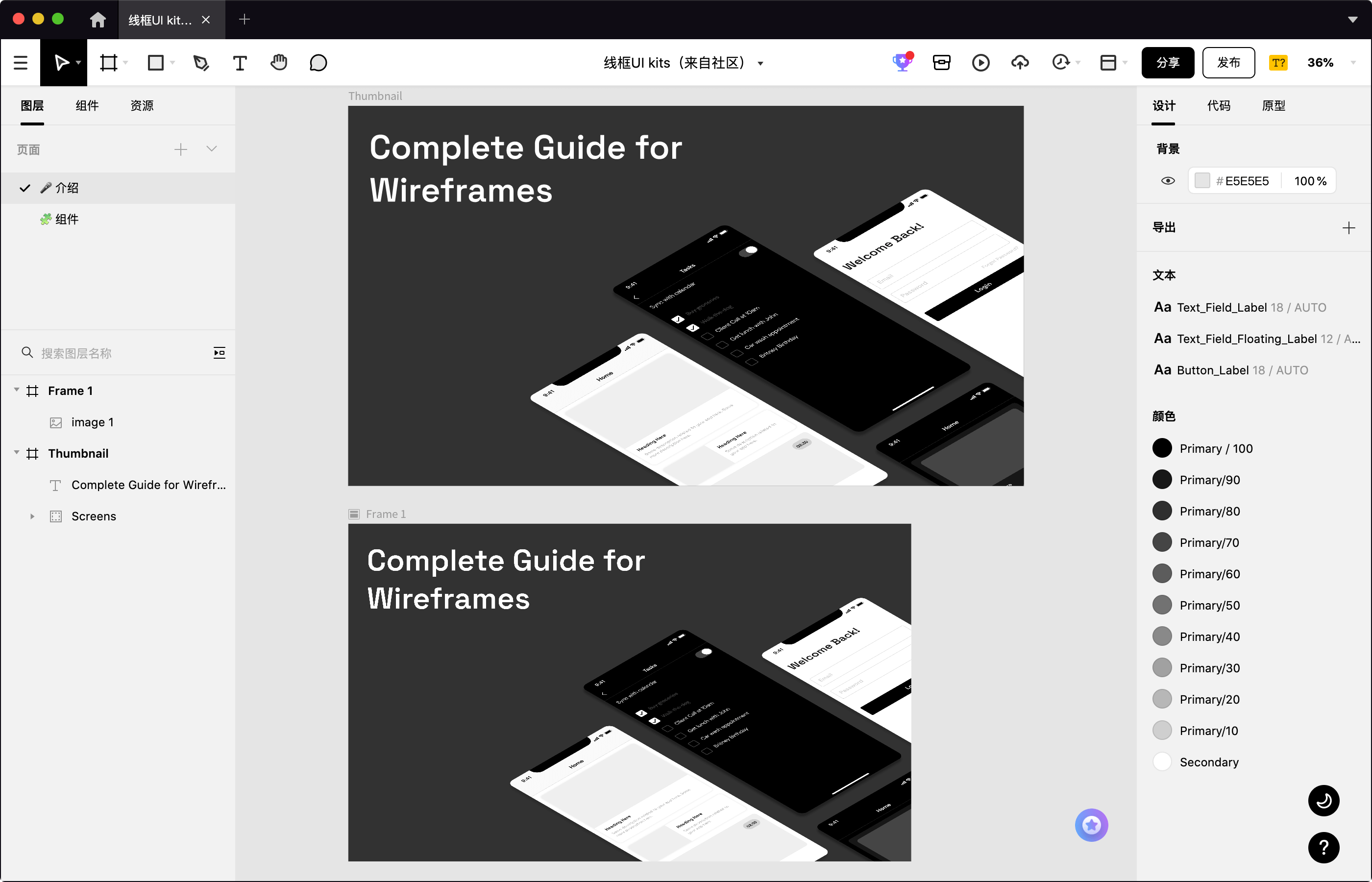
原型设计主要以黑白色调为主。UX设计师、开发人员和产品经理之间的沟通都需要依赖原型图。因此,有时为了突出界面的级别和区域,有必要区分深灰色和浅灰色。
一般来说,70%的界面主要是白色的,看起来更简约明了。另外,如果需要打印和交流,白色视觉效果更好。原型设计中有许多线条,厚度、虚实度和线条构成都有不同的含义。
Pixso绘制原型的亮点
借助Pixso内置设计系统和社区资源,产品经理、UI/UX设计师可获得海量原型模板、页面、组件及图标素材 ,开启敏捷高效工作。

线框UI kits
此外,Pixso还可以打造互动感十足的转场交互。在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式。




