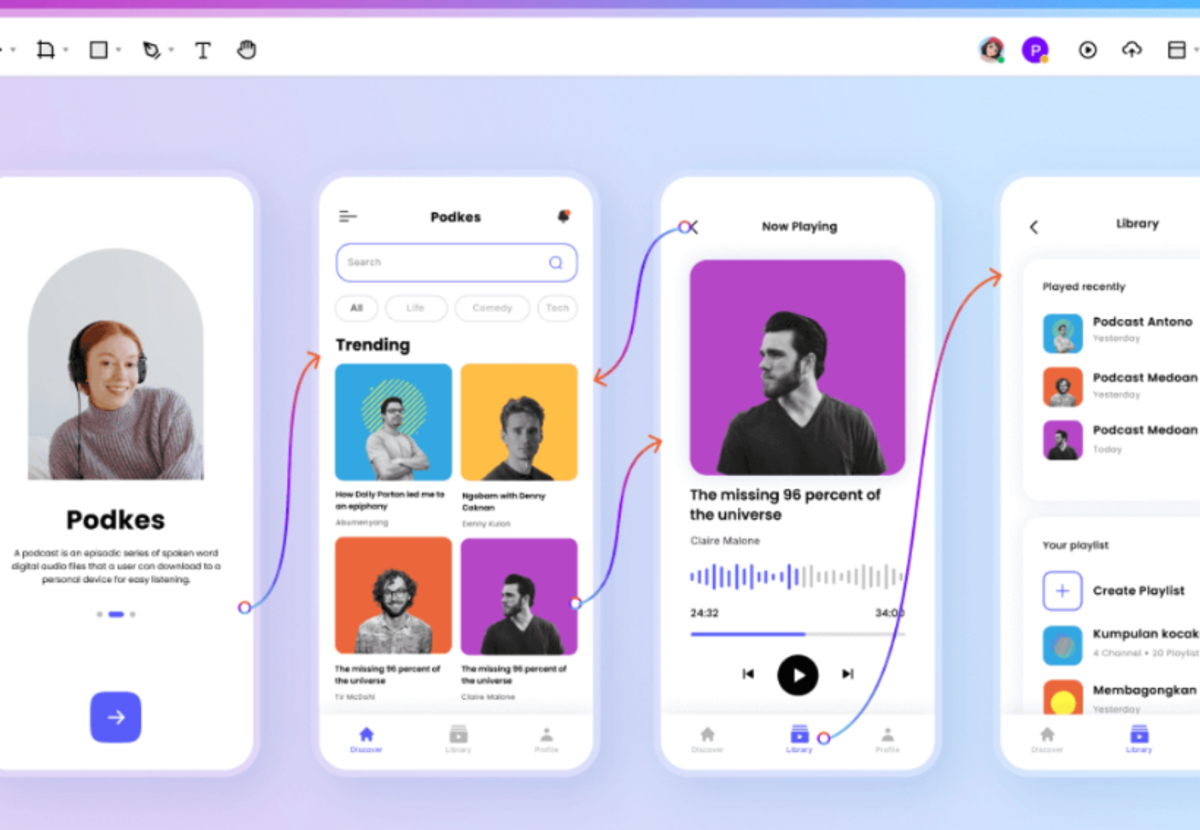
原型图也可以称为线框图,是通过线条和图形绘制出的框架。设计师通过画原型图,将对产品的构想更加形象化地模拟呈现,让设计参与者进行查看、使用,并给出有效反馈,从而更好地找到并解决用户痛点。本篇文章Pixso为大家整理出了十大原型图设计技巧,让我们来分别了解一下。

1. 明确画原型图的目的
无论你是在绘制纸质线框还是想要创建更高保真度的交互式模型,都应该清楚地了解你到底想要从原型设计中实现什么目的,以及你正在设计原型所使用的应用程序有什么要求。网站原型图是一种常见的原型图设计,如果你想深入学习怎样从0到1画原型图,不妨阅读Pixso设计技巧专栏的《网站原型图怎么做?保姆级教程!》。
2. 团队协作画原型图
通过团队协作画原型图,你可以获得来自不同成员的多元化观点,这将帮助你更加客观全面地看待你的作品。Pixso就有促进团队协作的功能,你可以通过链接邀请团队成员进入,进行多人云端协作设计,让复杂的需要多成员参与的设计项目也能迎刃而解。

3. 及时沟通原型图设计进度
在科技发达的今天,无论你的协作成员身处哪里,都有非常多的沟通可能性。我们需要在原型图设计中更好地利用这一点。比如你可以使用在线原型图设计工具Pixso时,可以在原型设计稿中在线发表评论,以显示你想要在哪里进行更改或优化,从而快速汇集大家的思维精华,更高效地实现需求调研。原型图设计工具有很多,常见的原型图设计工具除了Axure、协同设计工具Pixso外,还有很多,如果你想了解更多原型图设计工具的优缺点,不让阅读《产品原型工具合集,大厂产品经理都在用!》,9 种产品经理常用工具测评。
4. 客观看待原型图的作用
通常在设计中,作为设计师的你必须平衡开发者的需求和使用者的需求,这会让设计成为一项更为艰巨的任务。我们需要尽可能地做到在查看原型图时保持客观,以更好地实现这种平衡。

5. 积极试验原型图设计
原型图是你设计过程中最具成本效益的部分,因此请充分利用这一点。你可以创建多个线框以向你的团队展示你的设计思维,但原型图的展示需要放在 A/B 测试之后。
6. 关注原型图设计示例
很多时候人们在画原型时没有考虑用户的行为和过程,而原型图设计示例则能让我们更好地抓住这一点。示例可以快速绘制出来,并且经常放在图表中,因此你可以考虑用户想要执行的不同功能。

7. 对原型图进行用户测试
即使有了原型图设计示例,你也会经常对用户对你的UI的反应感到惊讶。无论你选择执行远程用户测试,还是直接面对面地看你的用户点击你面前的原型,了解你的用户如何与你的设计进行交互都是非常重要的。如果你想要进一步具体了解有关用户测试的内容,可以查看Pixso设计技巧栏目分享的文章,比如《如何选择用户测试方法?从这3个维度入手!》。
8. 考虑原型图后续作用
设计师的原型图,将被用作其他设计师和程序员的“蓝图”。因此我们需要确保这是对他们有用的指南,并了解他们对原型的要求。
9. 记录原型图设计流程
如果你为用户工作,这一点尤其重要。原型的规范文档是双方可以参考的记录。这意味着如果你的客户需要更多功能,你可以明确表示这超出了最初的协议。

10. 不要删除原型图
并不是所有的线框和原型图都应该在项目结束后丢弃。你最终可能会再次为同一个客户工作,或者想从现有原型中汲取灵感。请记住,采用现有的基本原型图可能会很好,这样你就不必在下一个项目中从空白页开始。
推荐使用新一代协作设计工具Pixso
Pixso认为,优秀的原型图设计可以构建UX与UI设计间的桥梁,将两者更加丝滑地串联起来。作为一款集合多种实用设计功能于一体的在线协作设计工具,Pixso向个人用户免费开放,操作简单易上手,可以为你在原型图设计中提供很多帮助。

-
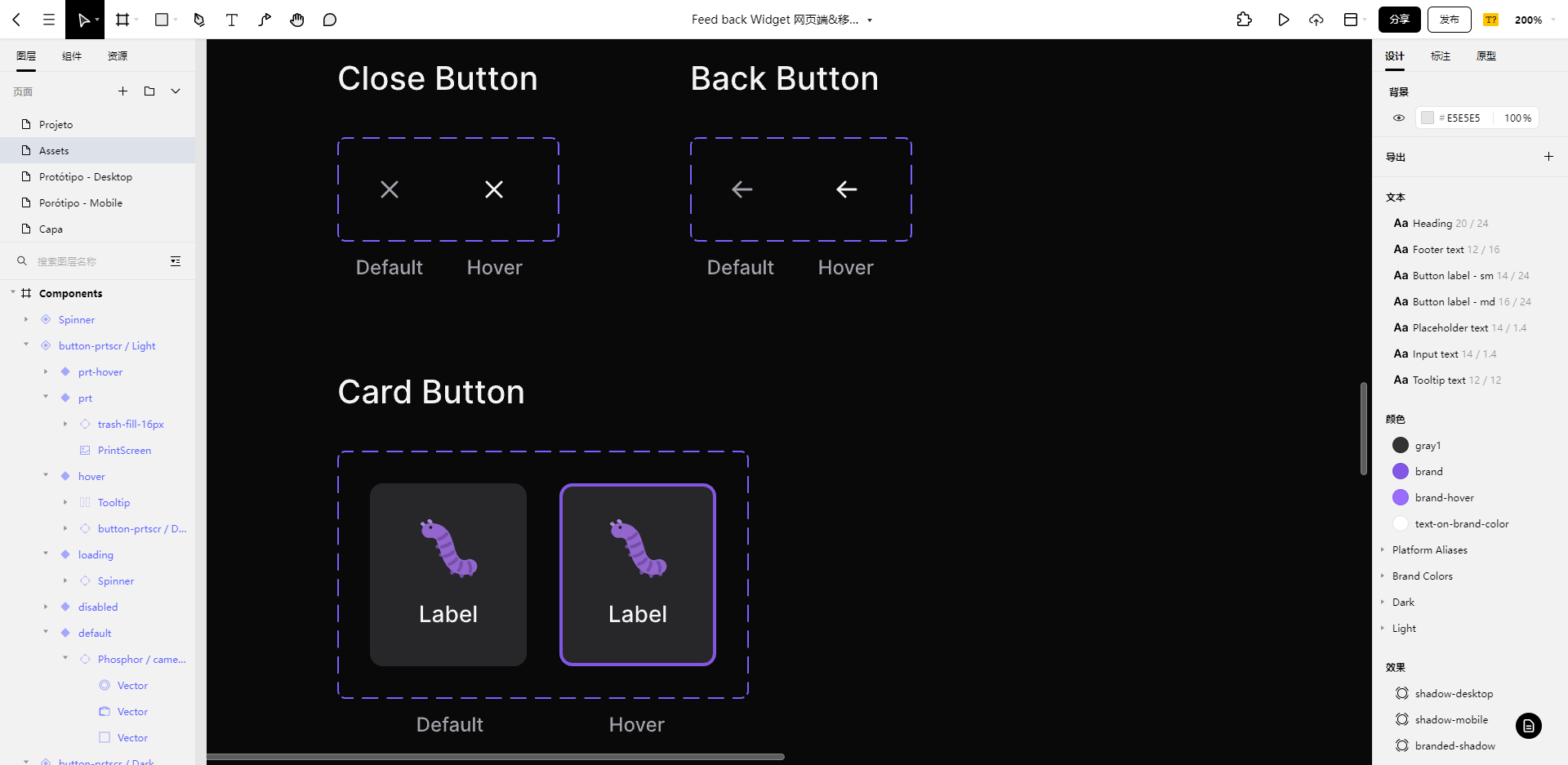
轻松绘制原型,开启高效工作
Pixso内置设计系统与社区资源,为UI/UX设计师提供海量原型模板、组件及各种图标素材 ,节约创作时间,开启敏捷高效工作。
-
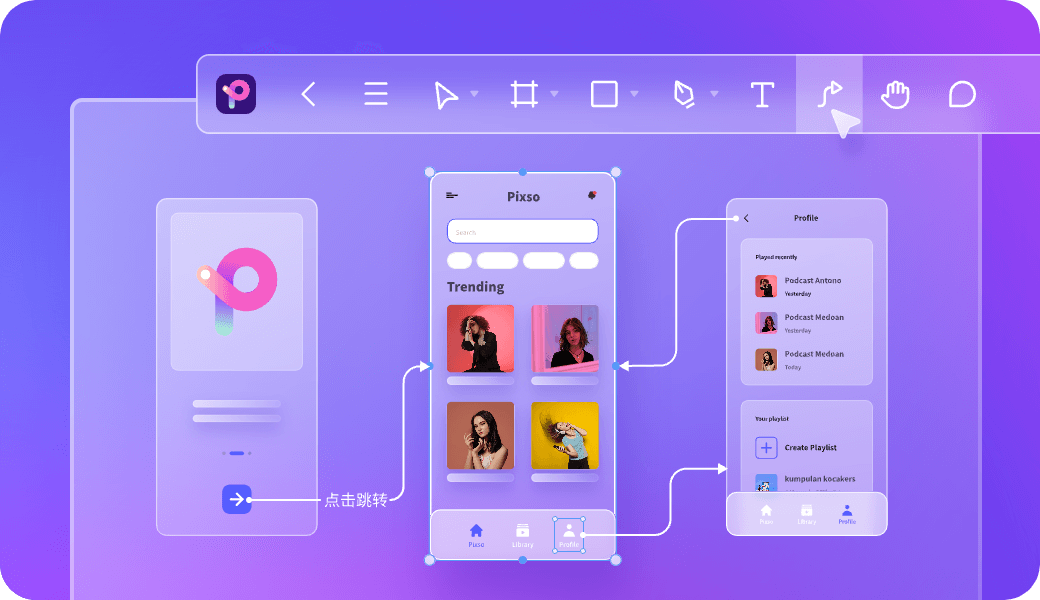
满足高保真交互,提升用户体验
Pixso支持交互事件演示,提供如即时、溶解、智能动画、推动、滑入、滑出等丰富的原型动效,完整地向外界演示产品全貌和交互细节,获得流畅的交互体验。
-
需求调研协作,快速集思广益
设计师想要了解每个角色的体验感受和建议,可让团队成员在设计稿内在线评论,高效完成头脑风暴和意见反馈收集。
-
团队开展协作,完成复杂设计
Pixso提供企业协作资源库,团队成员分享共用,让产品设计更加规范实现一致性;同时多成员可在一个文档内进行操作,同步设计内容,提升团队整体效率。