原型设计是每个产品经理的必备基本功,在实际运用中,原型设计提前测试产品与用户交互时所会遇到的问题,从而提高设计效率,节约设计成本。对于移动应用程序来说,原型是产品的说明书,可以帮助设计师、工程师之间快速的交流沟通。本文从Pixso原型设计的步骤开始介绍,助你快速使用Pixso制作出一个还原度高、交互丰富的产品原型。
1. 原型设计的架构
1.1 收集用户信息
很多小白设计师入门时,直接开始画产品原型,没有考虑到他的产品受众群体,所以在设计产品的后期,原型图一改再改。我们在设计前期,就应该构思用户使用的场景,什么用户在使用我们的产品,画原型图的时候,就可以有效的将信息融入进去。
使用Pixso设计原型时,完全可以在上帝视角感知未来用户体验,Pixso提供宏观和微观双重视角,即可完整地向外界演示产品全貌和交互细节,也可预览GIF来微调动作、动画设计,与团队在协作中不断优化体验。

1.2 反复求精的过程
在设计产品早期阶段,原型图要经过多次的修改,以往我们的设计步骤就是手绘—使用工具进行低保真原型设计—找交互设计师设计交互原型图—找UI设计师完成高保真UI设计图,非常繁琐,其中有一个步骤遇到问题都得推翻重来。
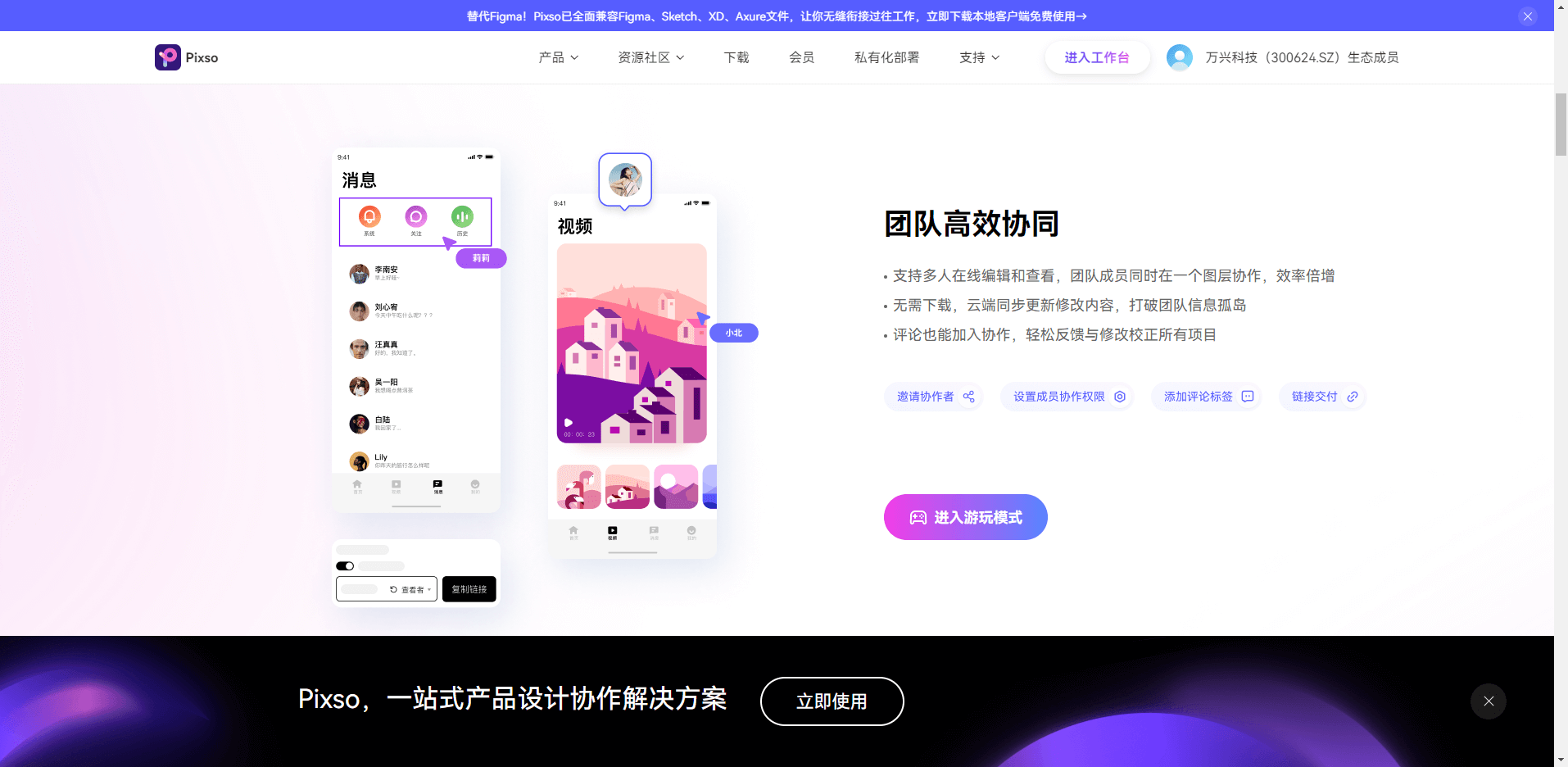
而使用Pixso来设计原型图,协同上下游一站式便捷交付,可以大大解放你的双手。
通过浏览器进入Pixso,实时获取所有原型设计信息,一个工具替代多种传统原型设计和项目管理工具,真正提升产设研团队的沟通协作效率。不仅如此,Pixso还实现随时随地实时协作、一键共享原型文件、在线获取设计参数和代码、原型设计历史版本回溯,一款真正为设计师减负的软件。

1.3 梳理设计流程
在设计时,一定要梳理好原型图上的设计流程,并且进行一一说明,比如统一弹窗、规则说明、页面交互等等统一处理说明,这样在接下来的设计中,遇到同样的问题就不用再返回进行重复步骤,只需要沿用以上的说明就好。
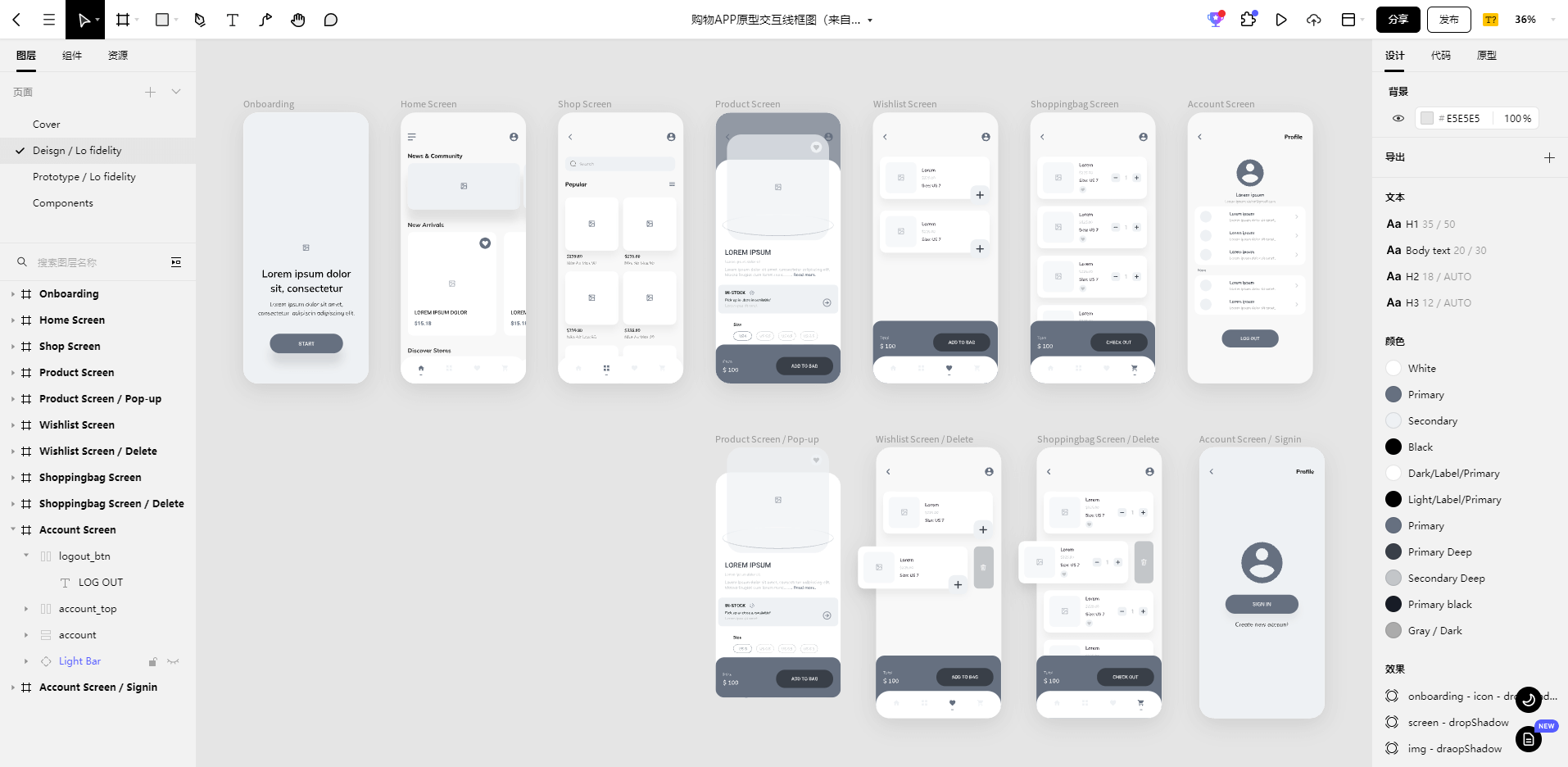
Pixso支持建立流畅的原型框架流程,将产品整体方案进行具象化演示,比如置入指定区域交互事件、页面跳转自动选择、在线交互模拟演示、可行性评估讨论,以便产品经理、设计师、开发共同探索分析用户核心需求。
2. 使用Pixso做原型设计的优势
2.1 快速启动原型设计工作
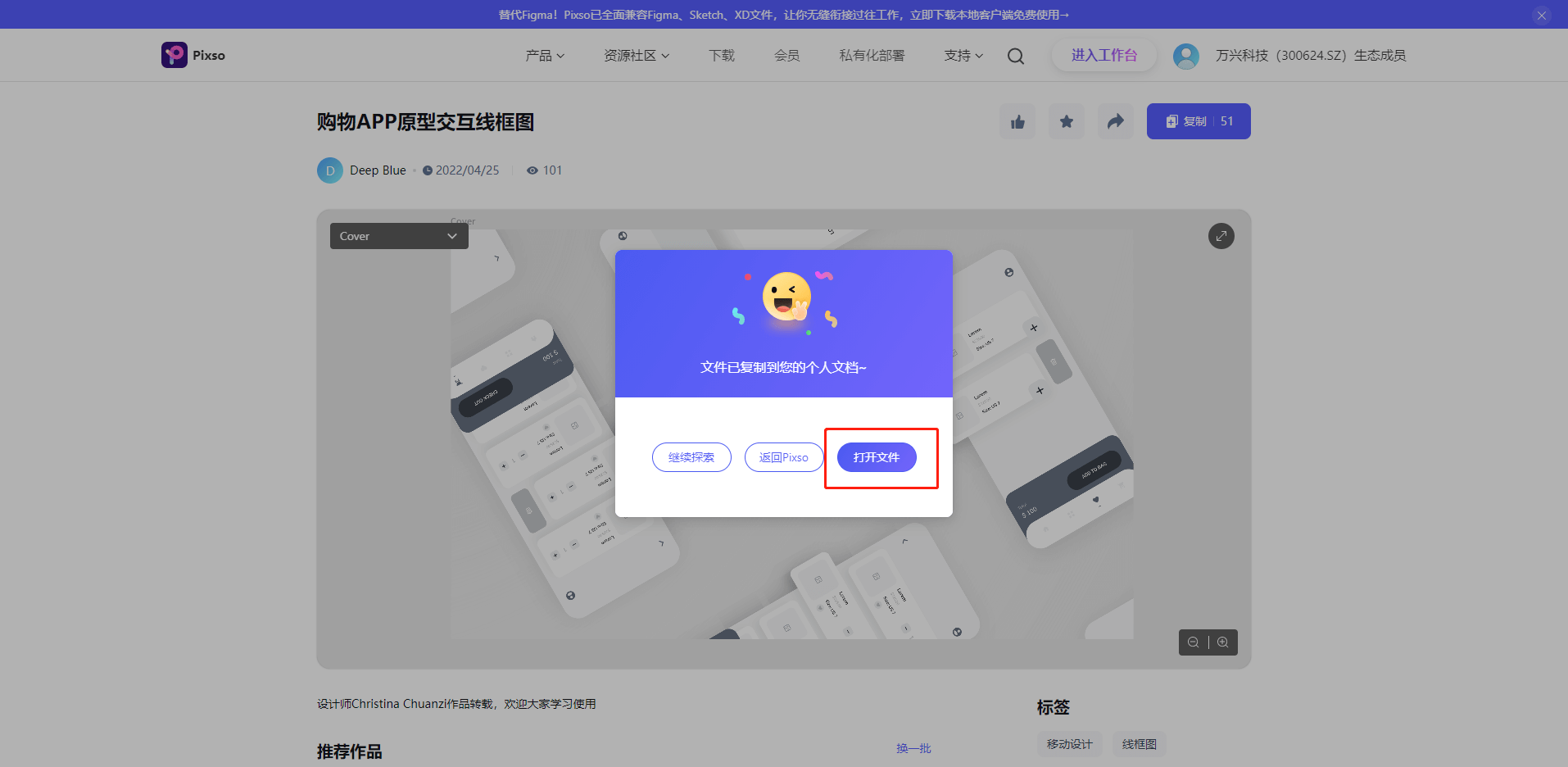
借助Pixso内置设计系统和社区资源,包括海量原型设计模板、自动化布局排版工具、创建样式设计指南、拖拽复用设计系统资源,产品经理、UI/UX设计师可获得海量原型模板、页面、组件及图标素材 ,在Pixso资源社区选择你想使用的组件或者模板-打开文件,开启敏捷高效工作。

2.2 让协同设计更高效
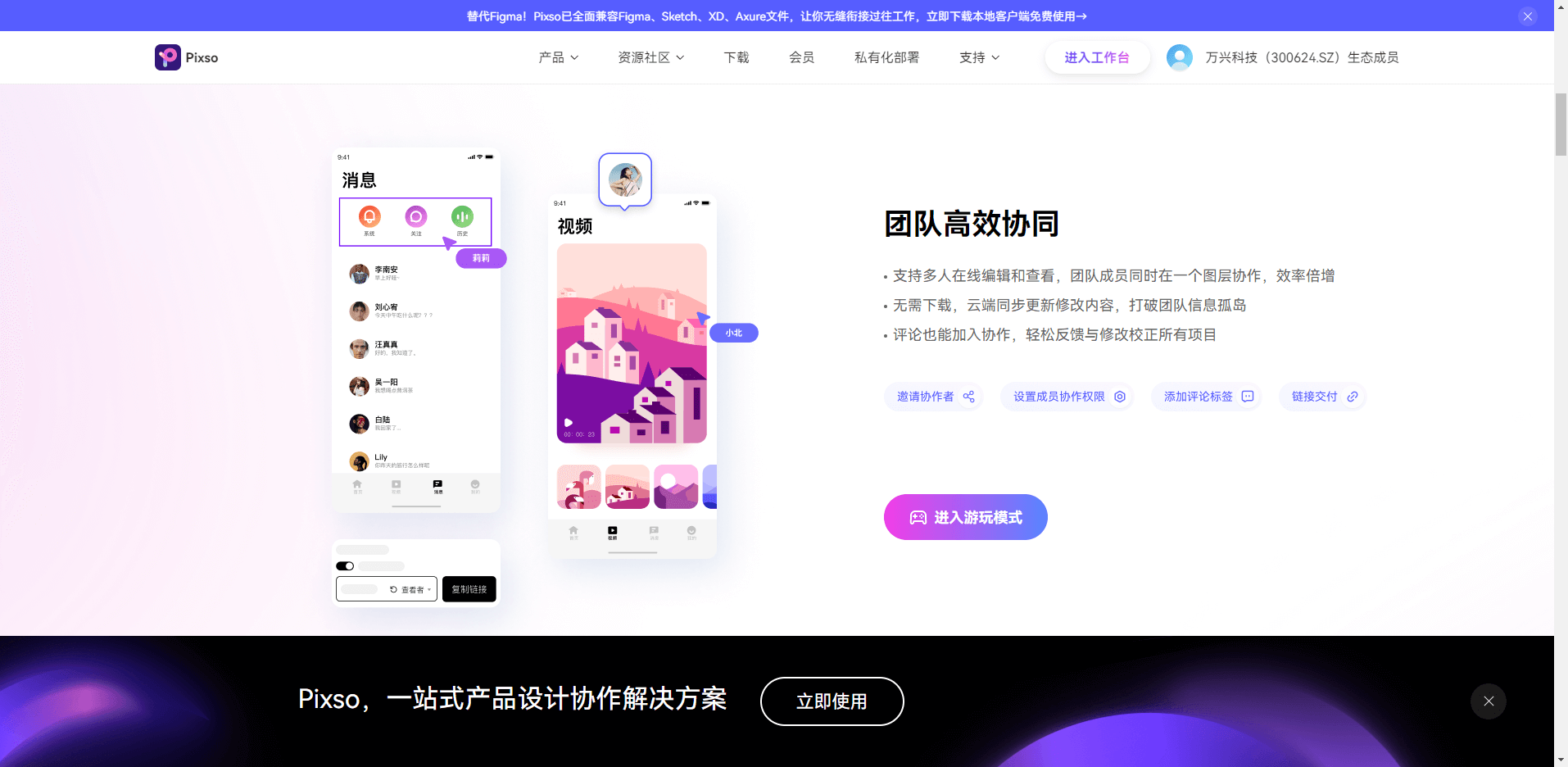
在团队工作时,Pixso可以网页打开,省去下载琐事,支持多人在线编辑和查看,团队成员同时在一个图层协作,云端同步更新内容,还可以设置成员的协作权限,让你的设计过程更安全。

2.3 原型起始线框
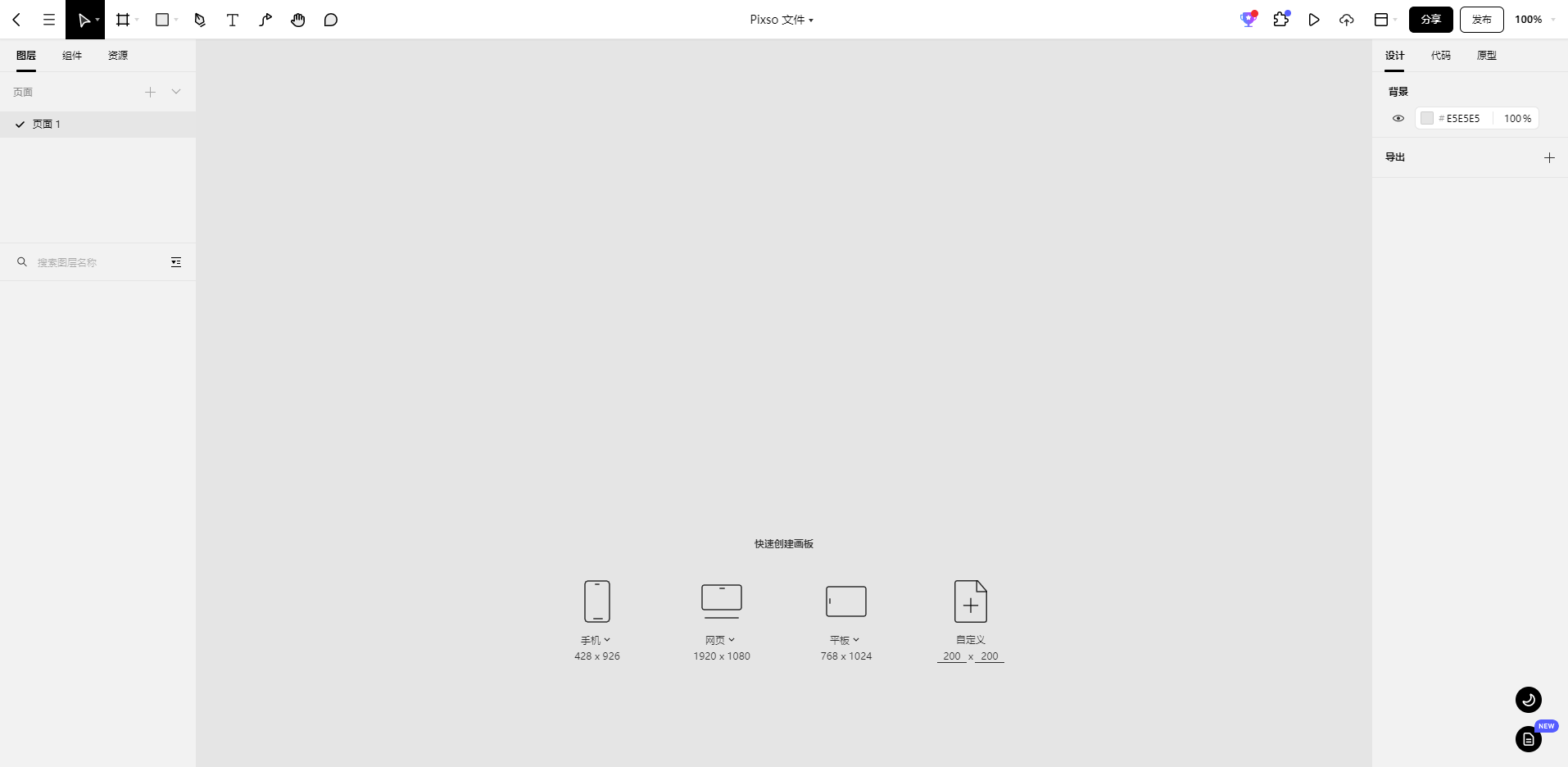
内置各类设备标准尺寸,可选择手机、平板、电脑、网页、智能手机等设备尺寸,自动创建标准线框图。

2.4 节省团队沟通成本
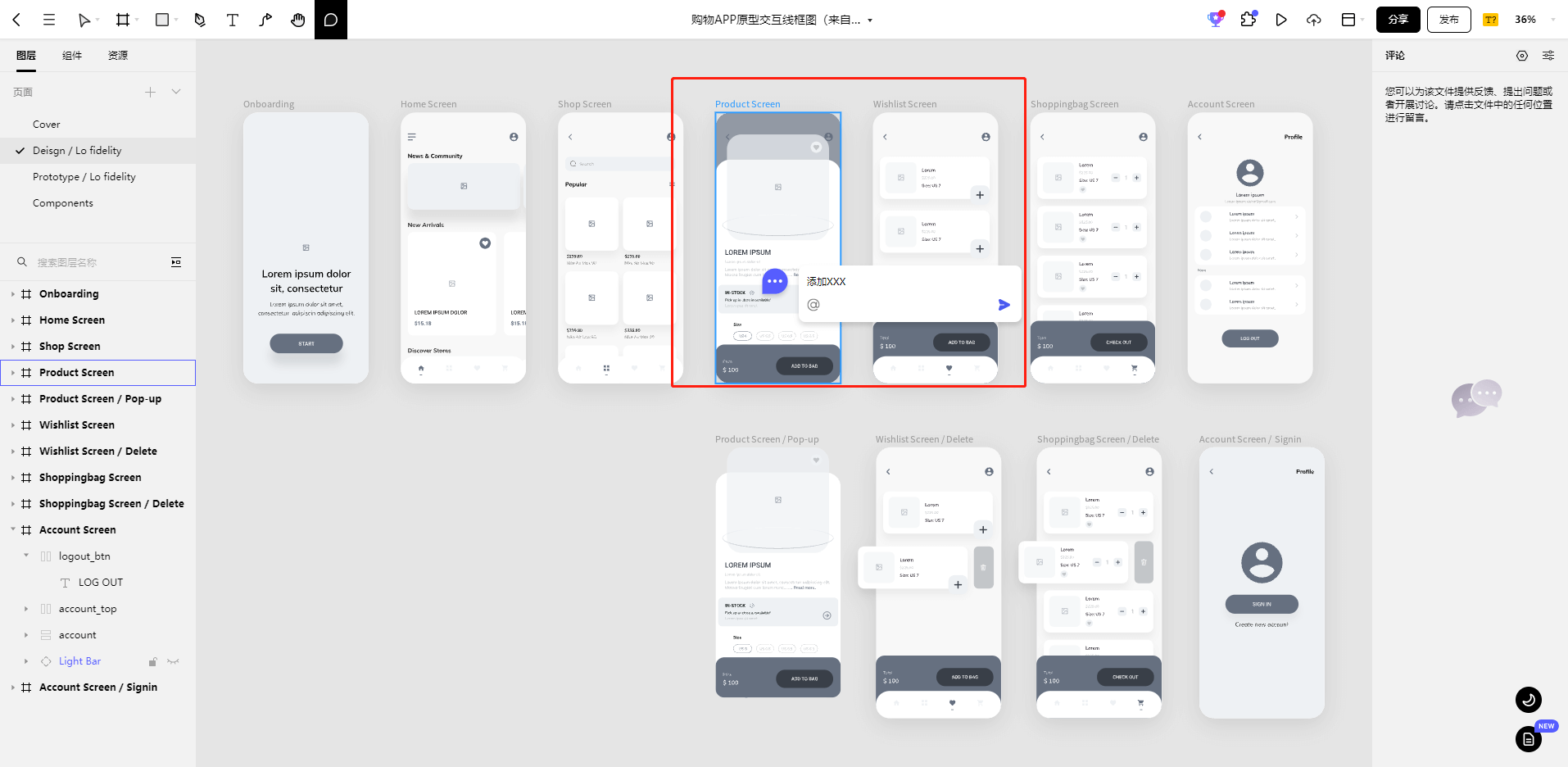
团队成员一键发布评论,精准测评问题及时沟通,解决团队之间的沟通难题。

关于原型设计的一些小经验分享就到这里了,产品经理在设计产品时,光学会画产品原型是不够的,还需要在后面的工作中不断去打磨与累积,想更快速简单的做好原型设计的话,打开Pixso开始你的设计吧。