在线UI设计工具可以进行原型图形界面和用户体验设计,支持团队在线协作设计,这是它与其它设计软件的最大区别:协作工作和实时。此外,在线UI设计工具支持不同地点、不同专业人员实时查看和处理设计项目,这是Adobe XD和Sketch等竞品无法媲美的。接下来,让我们一起走进探索在线UI设计工具的世界,全方位的深度解析一下这款软件。
1. 在线UI设计工具怎么免费注册
开始使用前,需要在Pixso官网上进行注册。
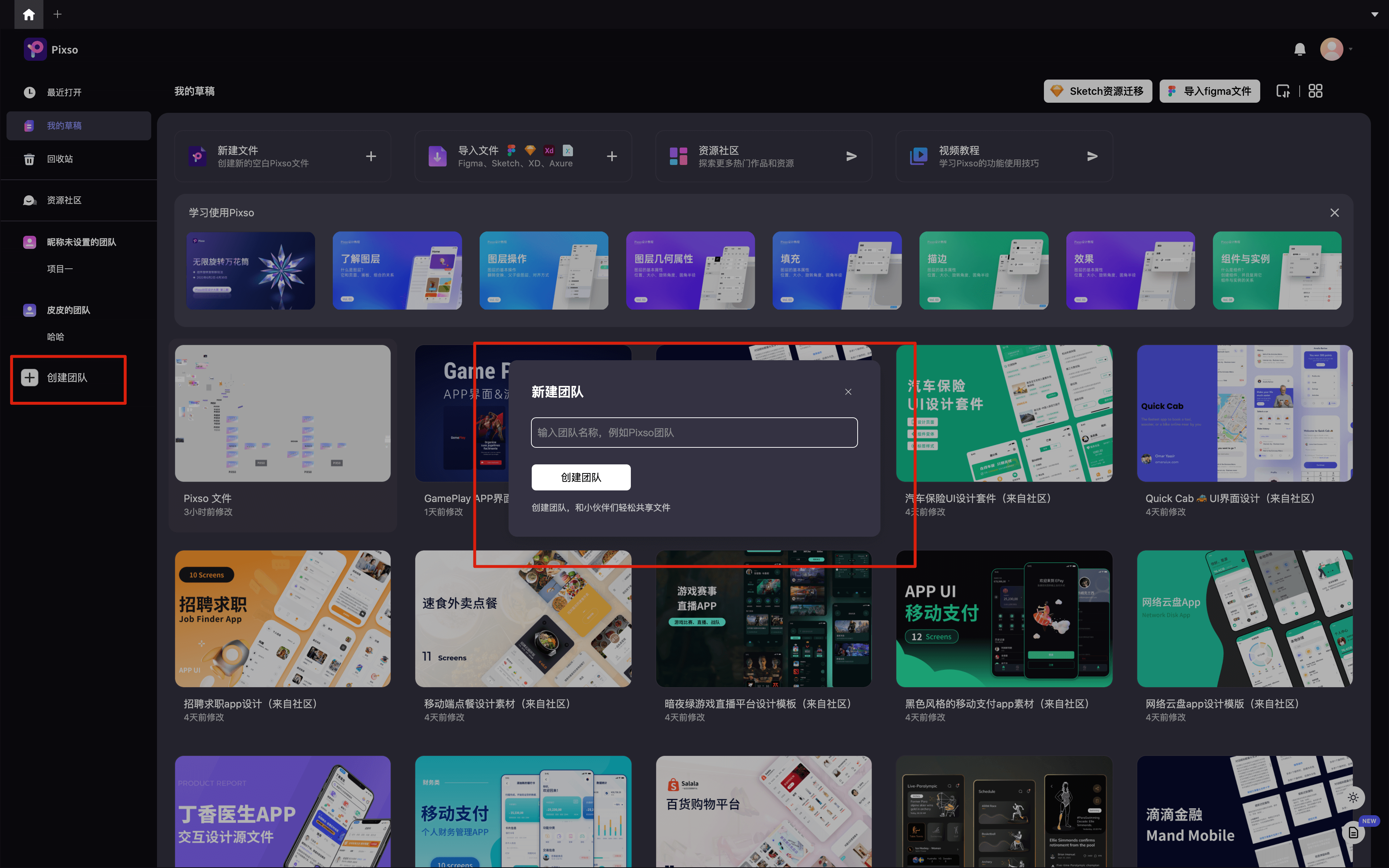
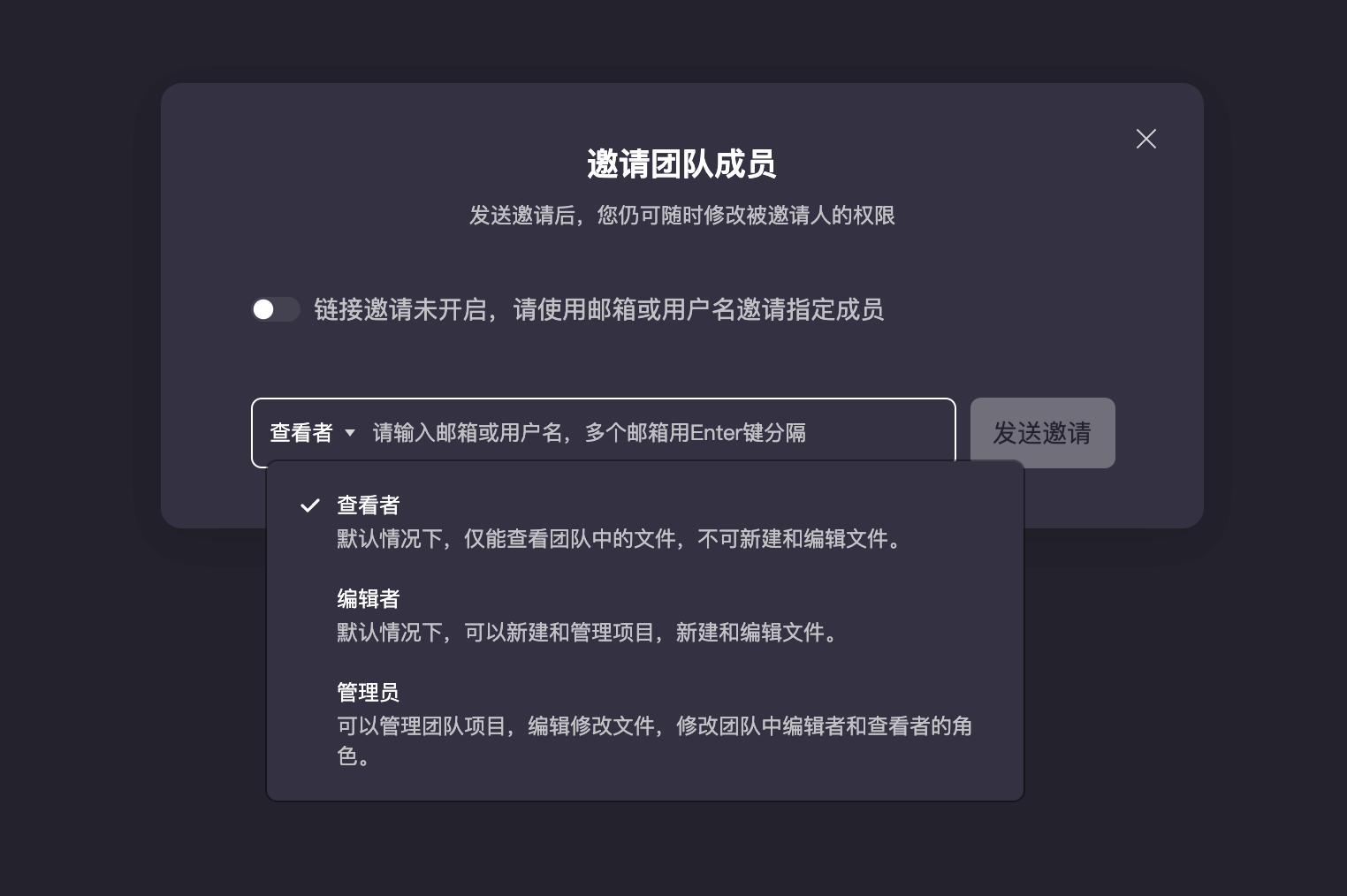
如果你想作为一个团队工作,需要创建一个团队,点击左侧菜单上的“创建团队”并输入团队名称。可以设置每个成员在访问设计时拥有的权限级别:查看、评论、编辑。
在团队区域,可以访问资源专属库,其中包含团队的所有项目和其他选项,例如调色板、LOGO和图形元素,这些都是工作标准化的一部分,使得团队任务的开发变得更加容易。


2. 怎样免费使用在线UI设计工具
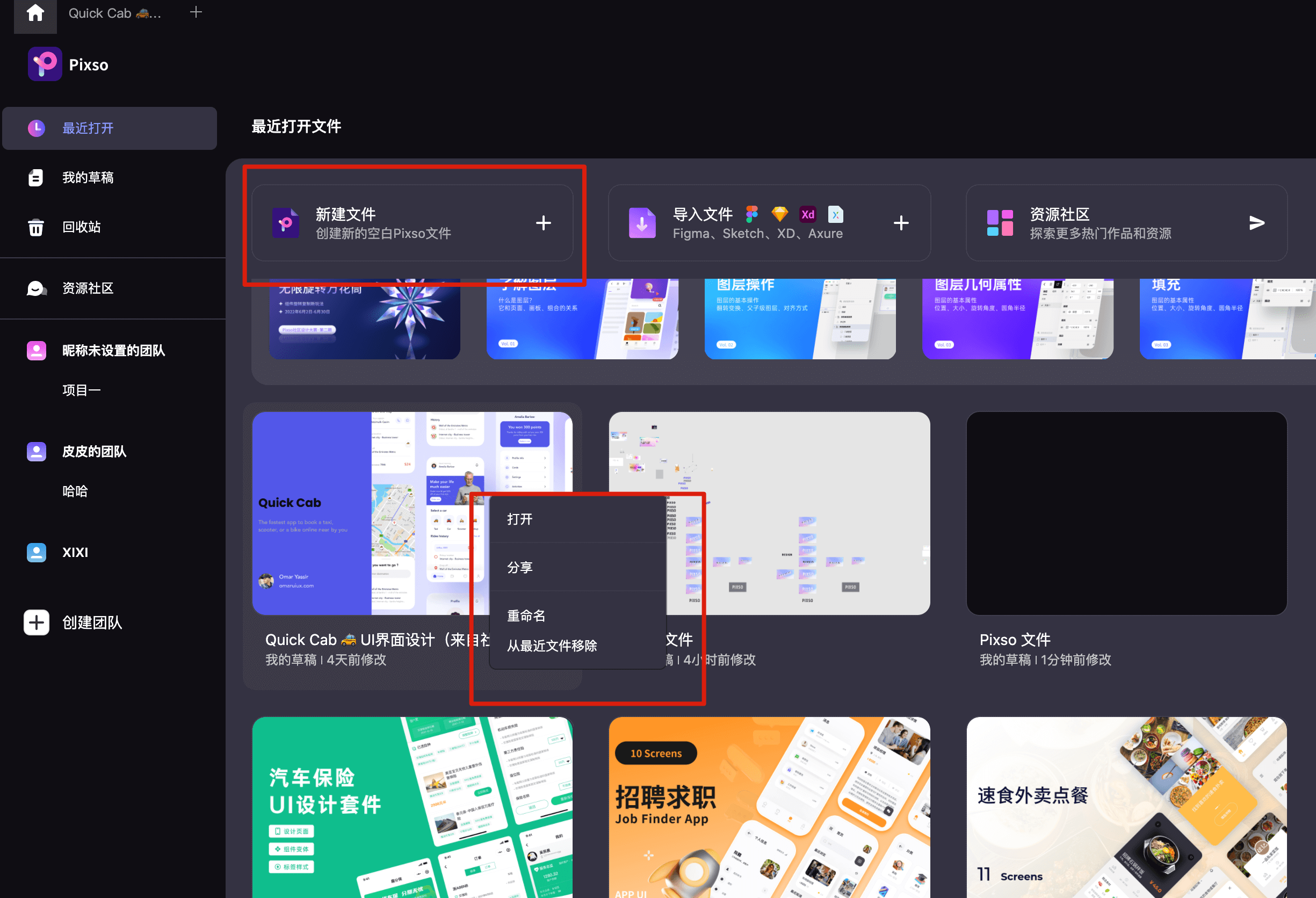
要开始设计,请单击“新建文件”,在线UI设计工具Pixso会建议一些基于iPhone或Android设备的模板选项,你也可以选择从空白设计开始。你可以执行的文件操作包括:
-
打开文件:直接在当前页面跳转到所选文件;
-
分享:通过链接分享文件,设置文件访问权限;
-
重命名:更改文件的名称;
-
从最近文件移除:将文件移动到“回收站”。

2.1 主要区域
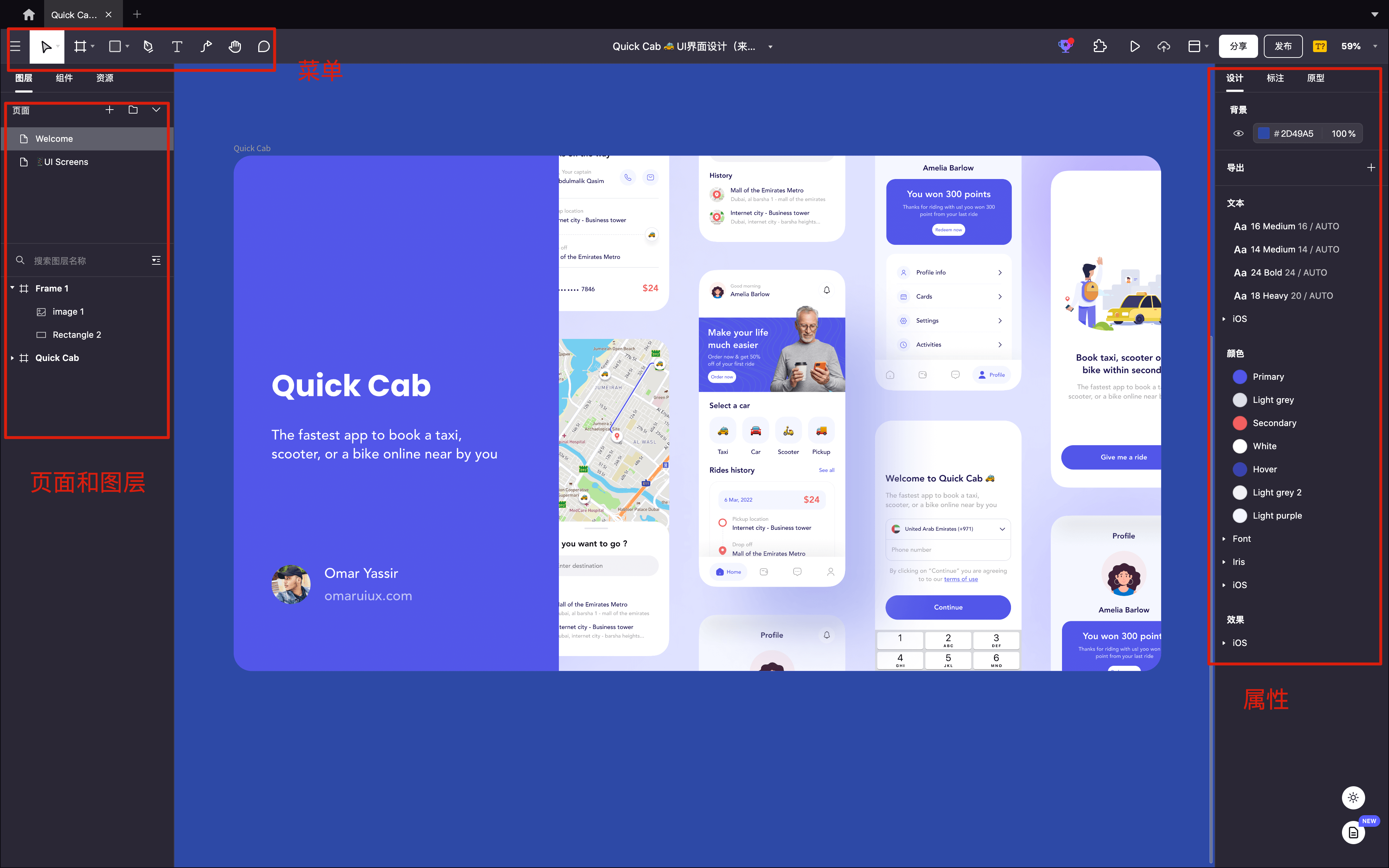
打开初始设计后,可以访问分为三个主要区域的菜单:
-
工具栏左上角的菜单,可以在其中找到文件、网格、形状、画笔、文本、手动工具和注释。
-
左侧面板中有四个标题:图层、组件、资源和页面。图层和页面用于在创建对象时访问层次结构。你可以使用这些标题在图层面板中的每个面板之间切换。
-
属性栏右侧菜单,其中包含有关尺寸、颜色、字体、样式选项等的信息。

在图层栏中,选择“图层”选项可以来回移动创作,交替图层。你还可以在“资源”选项插入和创建组件。在UI设计软件Pixso中,可以标准化组件、图标等,这样保存为组件的所有内容都可以在此选项卡中使用。
在工具栏中,可以选择帮助创建设计的项目:绘图、插入文本等。创建一个对象并单击它将使属性栏选项可用于更改填充颜色、效果、大小、样式等。
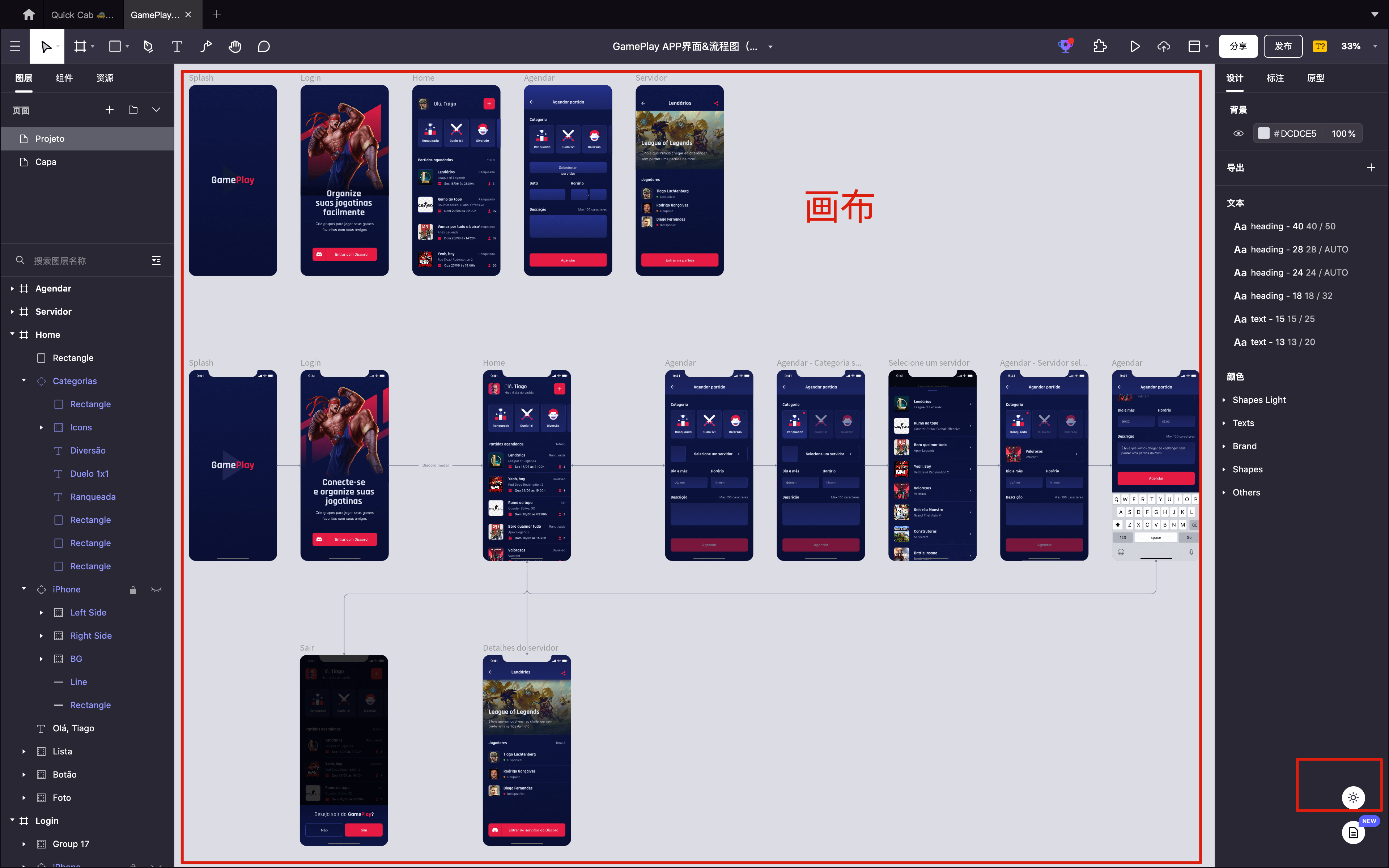
2.2 画布
在线UI设计软件Pixso中的画布是所有画布、组合和其他图层所在的背景。它在每个轴上的大小限制为-65,000到+65,000。
默认情况下,矢量在画布中呈现为与分辨率无关的路径,你可以打开1x和2x分辨率的像素预览矢量图层,并使用对网格像素级别的精细化编辑。
画布的默认背景颜色是#E5E5E5,你可以取消图层选中后,在右侧面板颜色选择器来更改背景颜色。Pixso有浅色模式和暗黑模式,点击右下角的小月亮/太阳图标即可轻松切换。
对模板的所有更改都会自动保存在云端,其编辑面板甚至还有一个演示按钮,可以了解你的设计在不同设备上的效果。

2.3 内置资源
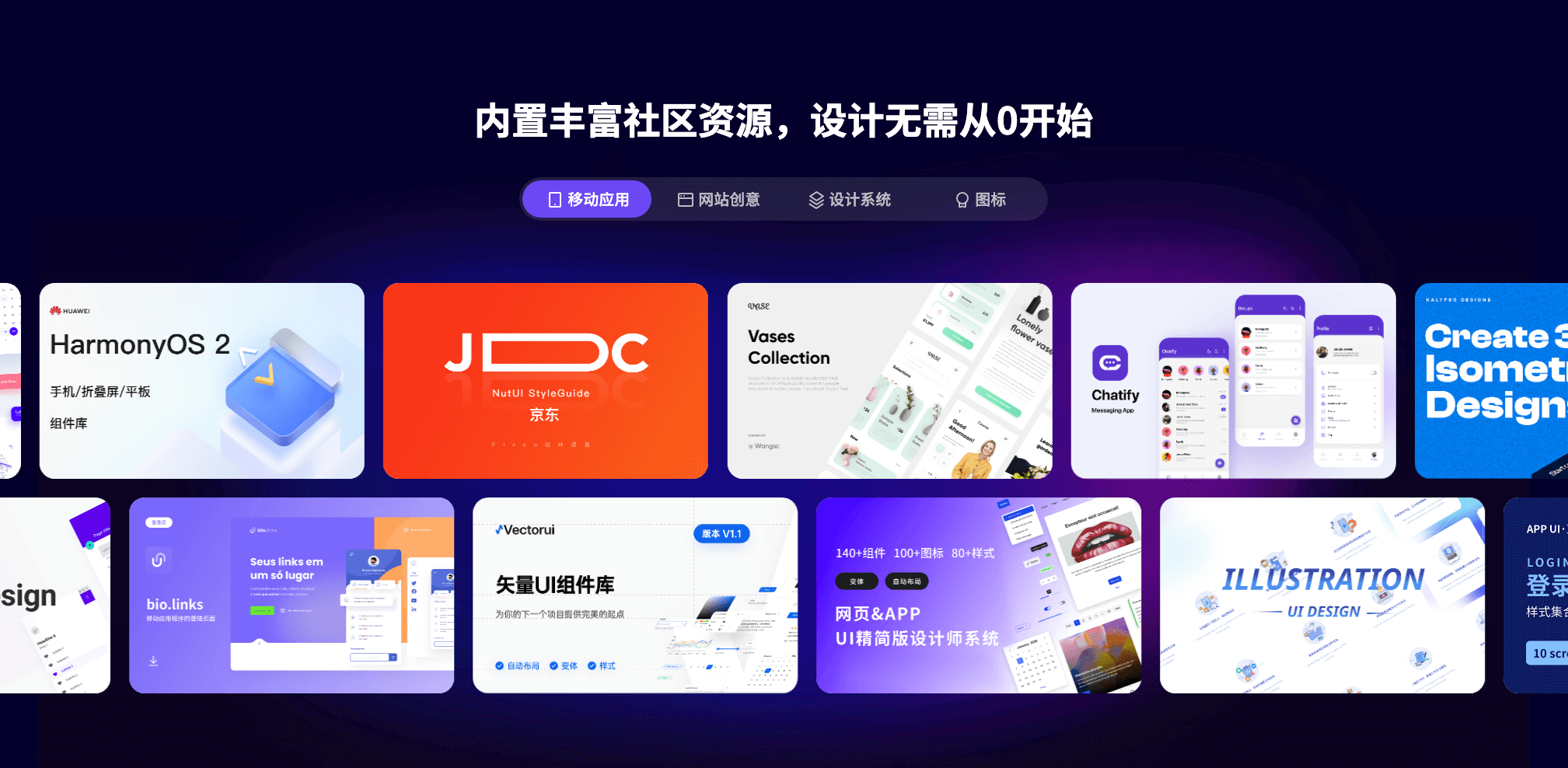
如果你不想从零开始,那么可以去逛逛Pixso的资源社区。在线UI设计软件Pixso资源社区,内置海量国内外大厂的设计系统及组件库,包括TDesign、Arco Design、Ant Design、Material design等优秀设计规范,所有大厂组件库资源均可一键调用,可以学习最新的设计规范,统一项目视觉效果。颜色、文本样式、图层样式不仅可以一键保存为资源,还可搭配起来重复添加为组件资源共享到团队,实现快速复用。

2.4 在线UI设计工具插件

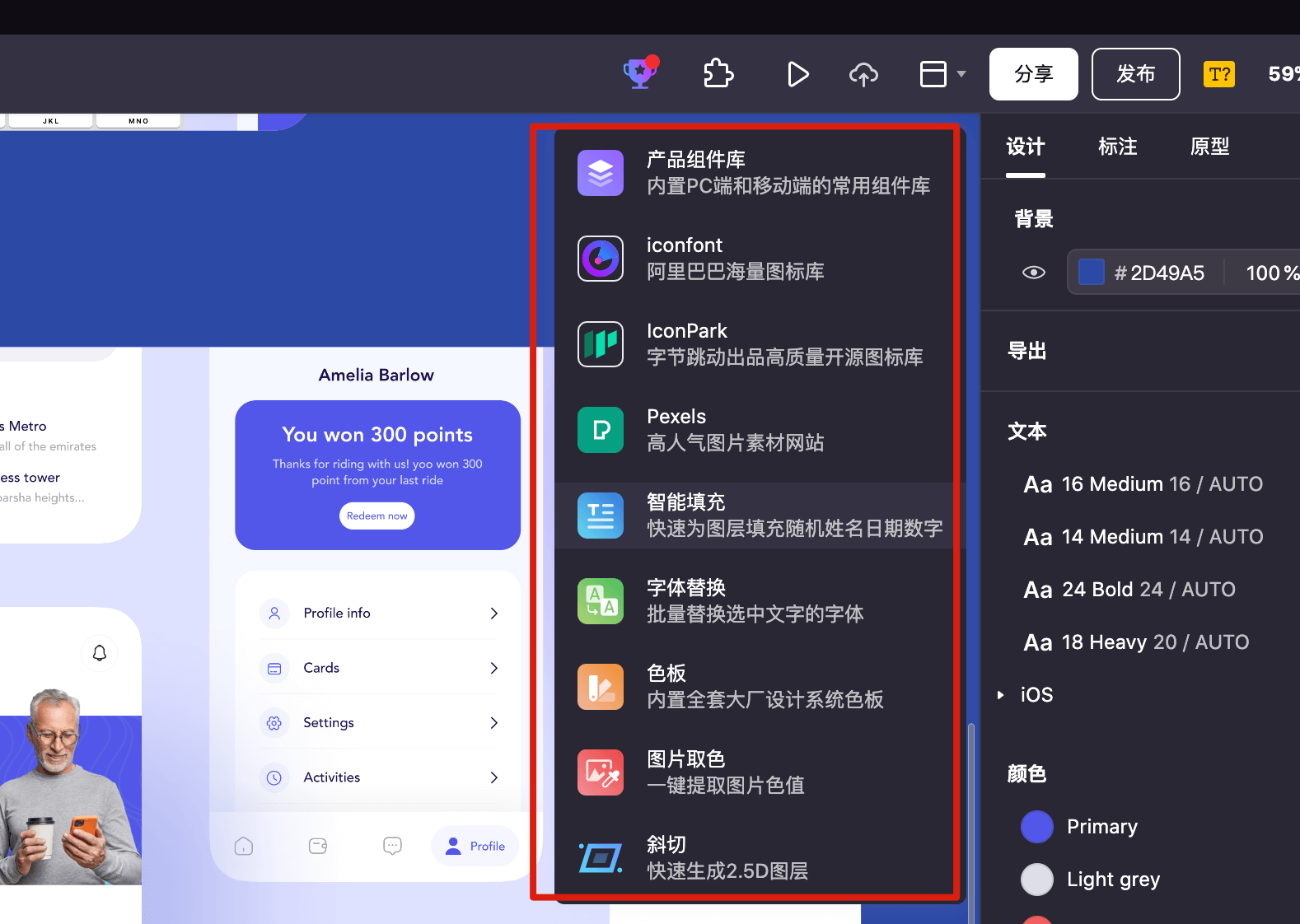
目前UI设计软件Pixso,已经从最初的三个插件,增加到9个,满足了众多UI设计师的使用需求。这里简单介绍几个新增的插件。
-
斜切插件:可以一键将略显单调的图层转换为带有透视效果的 2.5D 图层,满足你的任何想象。
-
产品组件库:插件内置了 PC 端和移动端常用的组件,让设计师或产品经理在进行设计时,可以更快地找到自己需要的组件。
-
连接线:图层或画板之间添加连接线后,可以让两个元素始终保持关联,连接线会随着元素位置的变化而变化,任你怎样调整也不会断连。
-
图层混合模式:当两个图层上下叠加时,对上面的图层使用不同的混合模式,可以得到各种不同的效果。
-
团队字体库:点击「团队」面板的「导入文件」,打开「团队字体库」面板,点击中间的窗口,从本地上传字体,将字体添加到团队字体库中,之后团队即可共享字体。
3. 在线UI设计工具怎么绘制原型
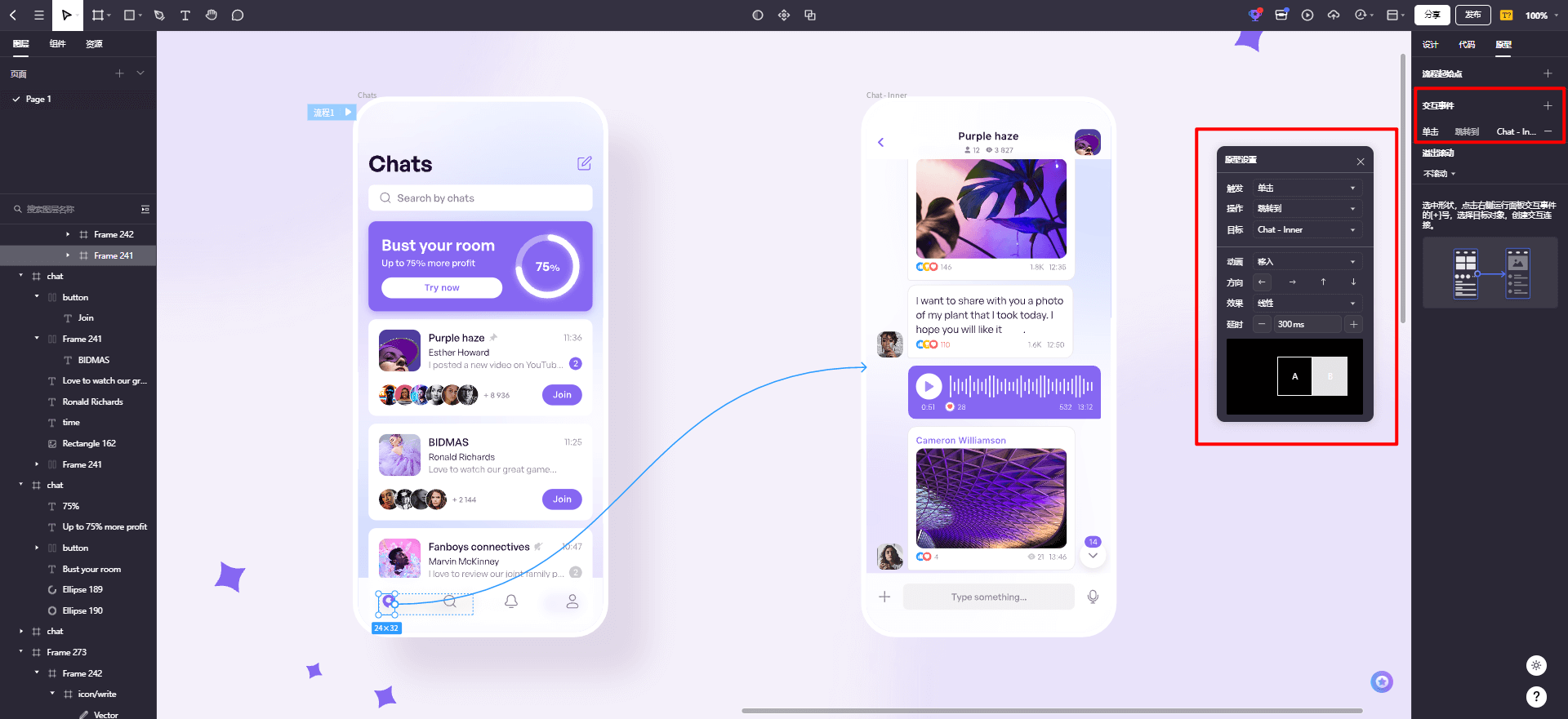
在线UI设计软件Pixso的强大之处在于,能够进行原型设计。要启动原型,需要转到属性栏中的右上角菜单,然后点击“原型”。界面间的交互逻辑通过选择起始画板或其中的元素然后简单的连线即可完成。当然,如果设计师不满足于此可以在右侧属性检查器制作更精致的过度效果。

3.1 交互手势
Pixso拥有者完善的交互手势可供设计师选择:
-
单击/双击:例如打开链接,或者单击按钮的场;
-
悬停时;
-
按下时:用于移动端的场景,例如在iOS上使用3D Touch;
-
鼠标移入:例如查看日期时,随着鼠标在日期上移动,对应动态展示该日期的信息;
-
鼠标移出;
-
按下:例如windows系统,点击桌面上任意程序图标时,会进入一个选中状态;
-
松开:例如拖动滚动条的场景,用户需要按下滚动条进行拖动,完成拖动时松开鼠标离开选中状态;
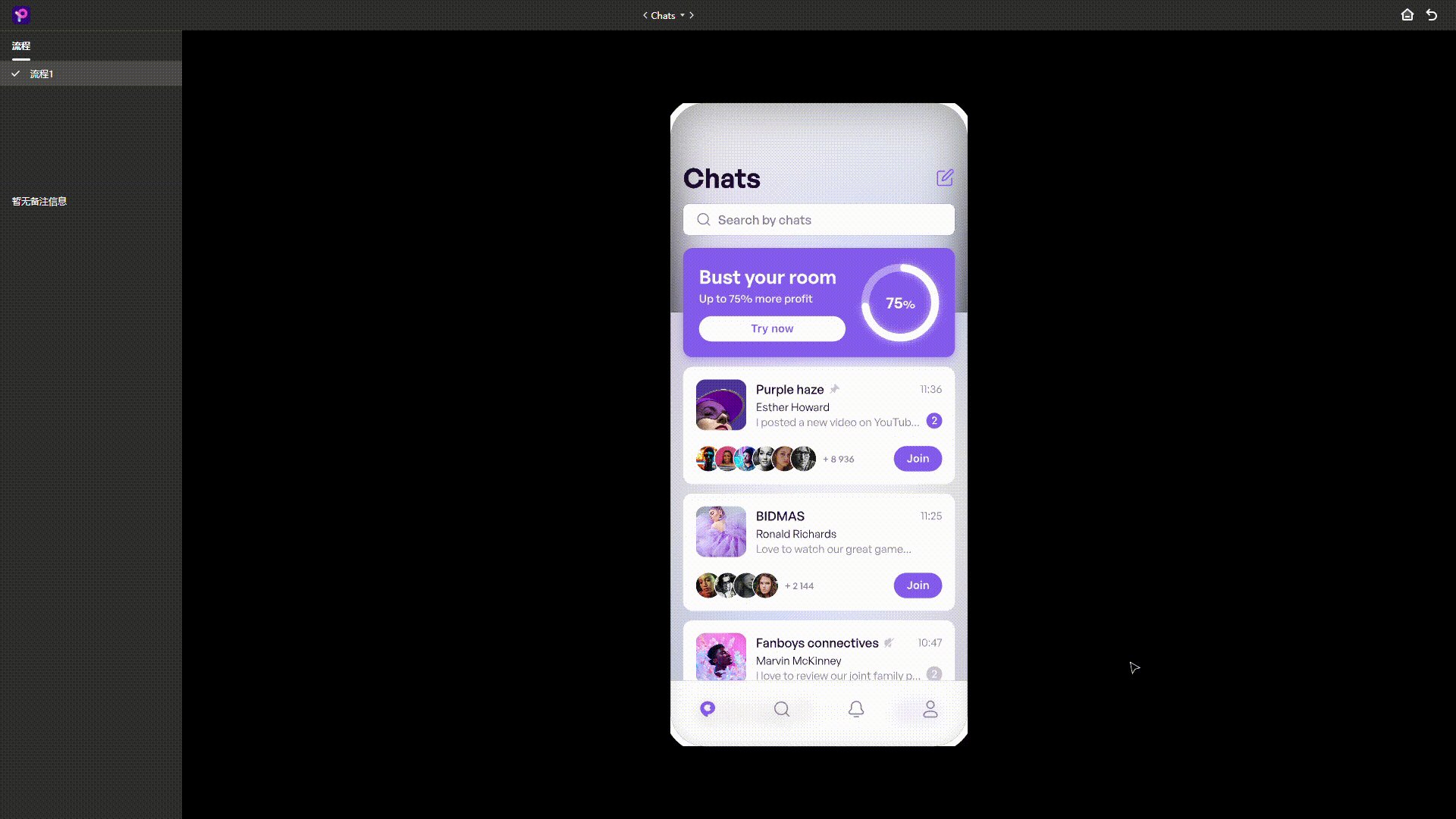
3.2 播放预览
在原型面板,可以使用所有的原型交互设置功能,在画布中的画板之间建立连接。通过连接,可以模拟界面与用户的交互,并在演示视图进行播放。

协同设计工具Pixso,奠定了在线设计工具的形态,持续创新,深耕本土需求服务,已成长为具有本土特色的免费在线UI设计工具。你还在等什么,赶快邀请团队成员一起在线协同办公吧!