优化字体设计排版也是优化用户界面UI的一种方式。 当我们谈论在设计方面的沟通时,通常是指文本的输出。字体设计在这个过程中起着至关重要的作用。良好的字体设计排版使阅读的行为轻松,而体验不好的字体设计,导致用户关闭用户界面。本篇文章,Pixso将分享6个字体设计的基本方法,有助于设计提高UI界面文本可读性和易读性。
1. 控制界面字体设计种类
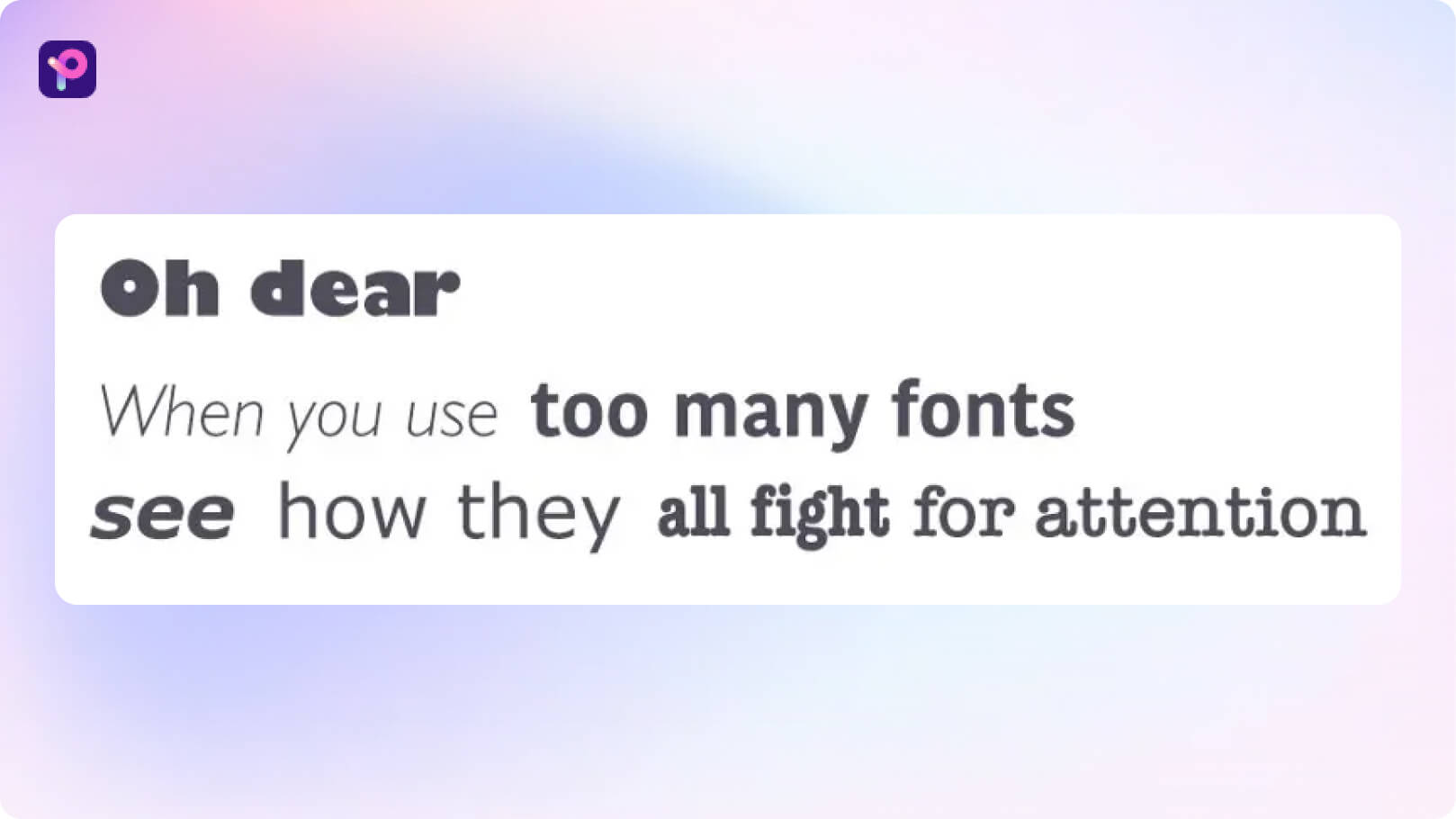
较多的字体设计样式,可能破坏所有布局。用超过3种不同的字体会使网站看起来缺乏结构化和不专业。 为了防止这样的情况,可以试着把字体种类减少。一般来说,将字体设计种类限制在最小限度(两个算多的,一个是正好的), 如果你使用一个以上的字体,需要确保字体具有系列感,且使用的字符宽度是匹配的。

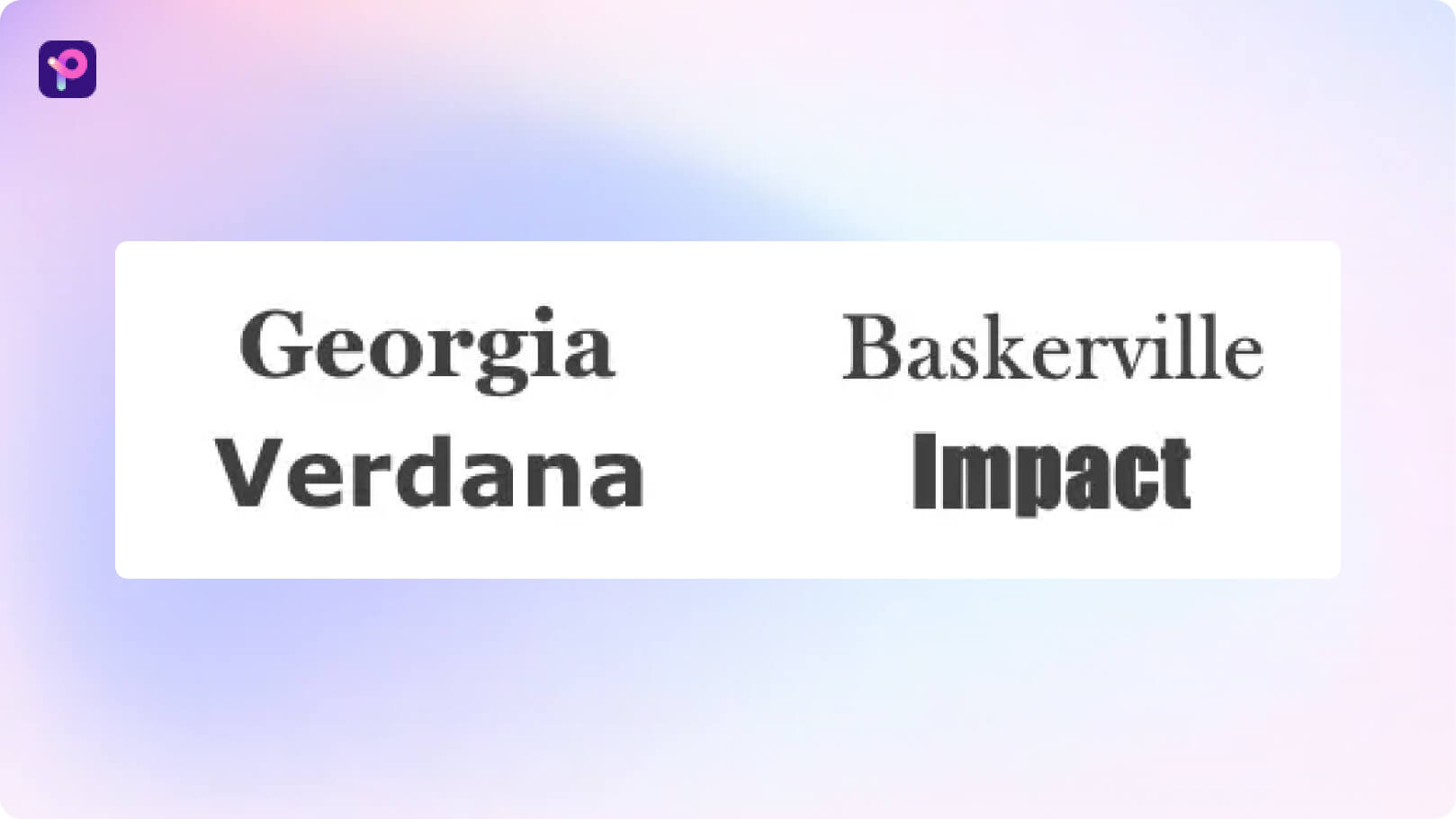
举个例子,下面的字体设计排版组合中,左边 Georgia 和 Verdana 的结合,他们俩就创造了一个相对和谐匹配的字体设计排版样式,而右边的 Baskerville 和 Impact ,在视觉上会产生突兀的视觉体验感。

2. 多使用标准字体的类型
除非界面UI设计有足够吸引人的自定义字体,如品牌宣传,否则最好使用系统字体。使用标准的字体,不仅易于交付开发,也有益于产生良好的用户体验。推荐使用的系统字体是:Arial ,微软雅黑,苹方等。
小提升:良好的文字排版会将读者吸引到内容,而不是文字本身。
3. 限制字体设计文本宽度
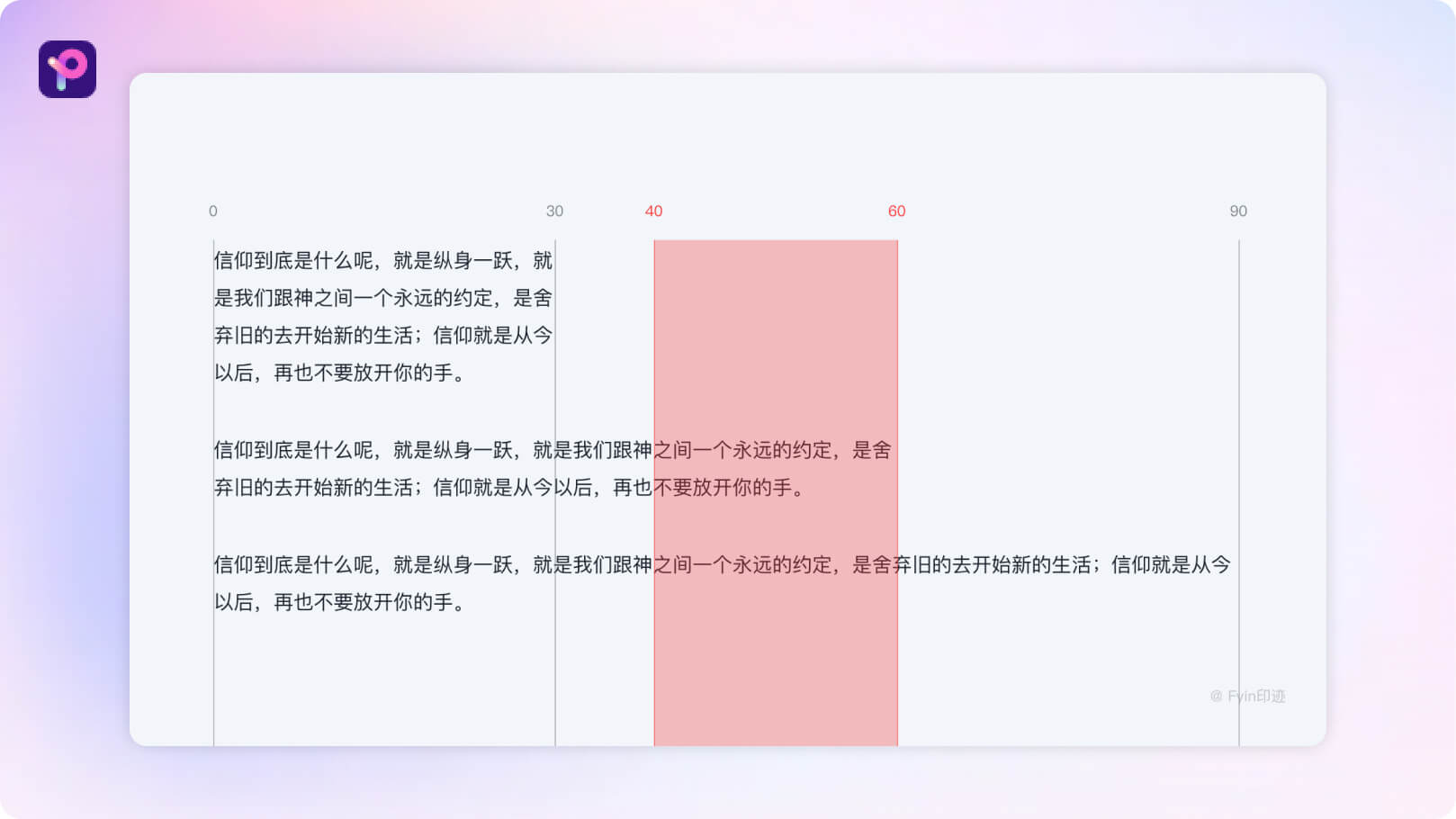
在《中文排版需求》2.3.5 版心设计的注意事项里,明确写明了这项基本要求:一行的行长应为文字尺寸的整数倍,各行的位置尽可能头尾对齐。「一行的行长应为文字尺寸的整数倍」,这一基本的、理所应当的需求看似简单,但是在实际操作中,却往往由于单位换算等各个原因没有得到实现。
行长过长易读性就会变差,读者阅读时容易串行,造成阅读困难。合理的行长使用户在行间跳转时感到轻快和愉悦,反之则会使阅读成为一种负担。

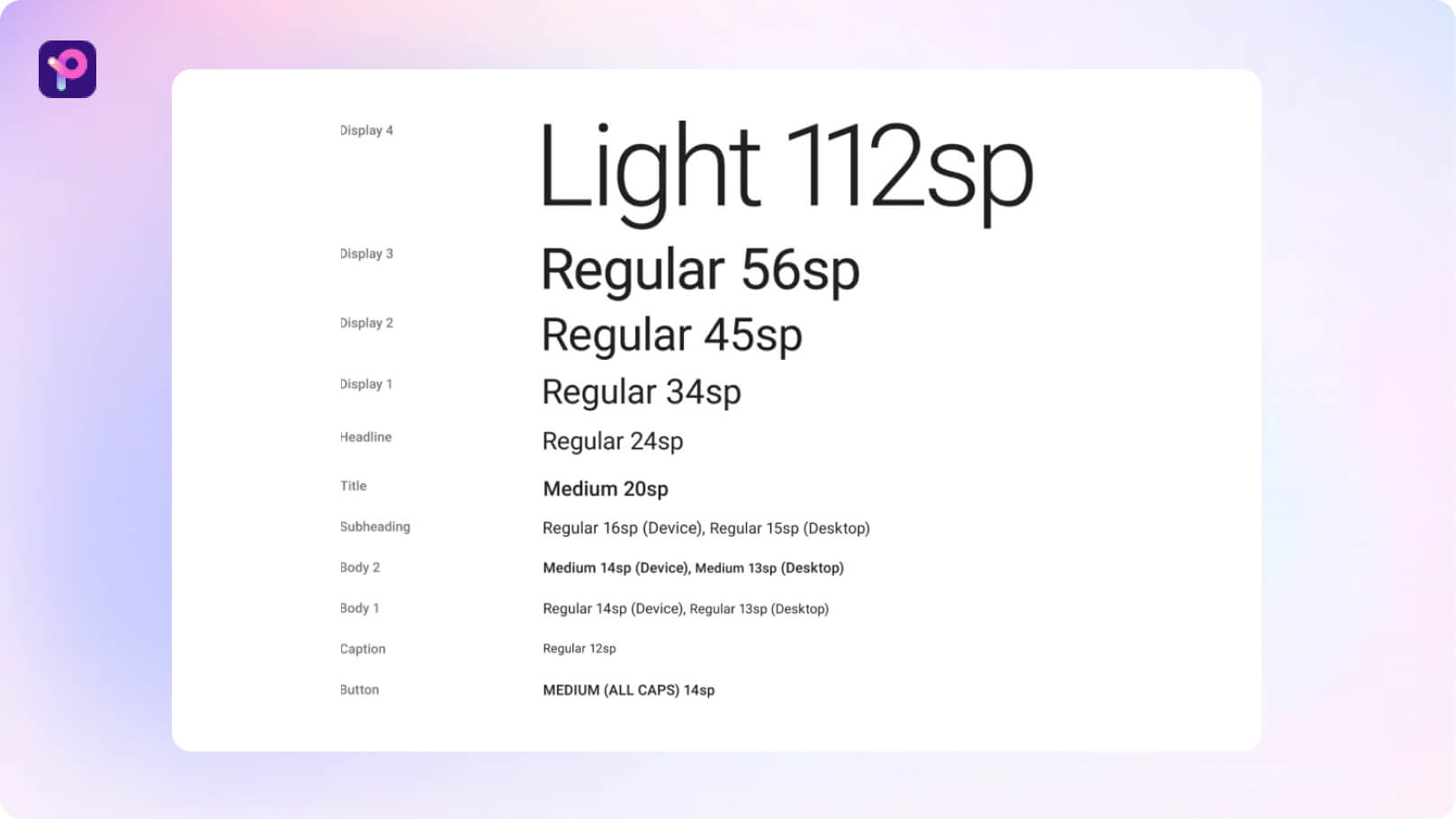
4. 设计多种尺寸的字体
用户会从有不同屏幕尺寸和分辨率的设备访问你的网站。大多数用户界面需要各种大小的文本元素(按钮文字,字段标签,部分标题等)。选择一种能够在多种尺寸和分辨率屏幕上运行良好的字体,以保持每个尺寸的可读性和可用性非常重要。

需要确保你选择的字体在较小的屏幕上也能清晰可辨!并且需要避免使用草体等不易识别的字体设计排版,如 Vivaldi (在下面的示例中):虽然它很漂亮,但是它比较难阅读。

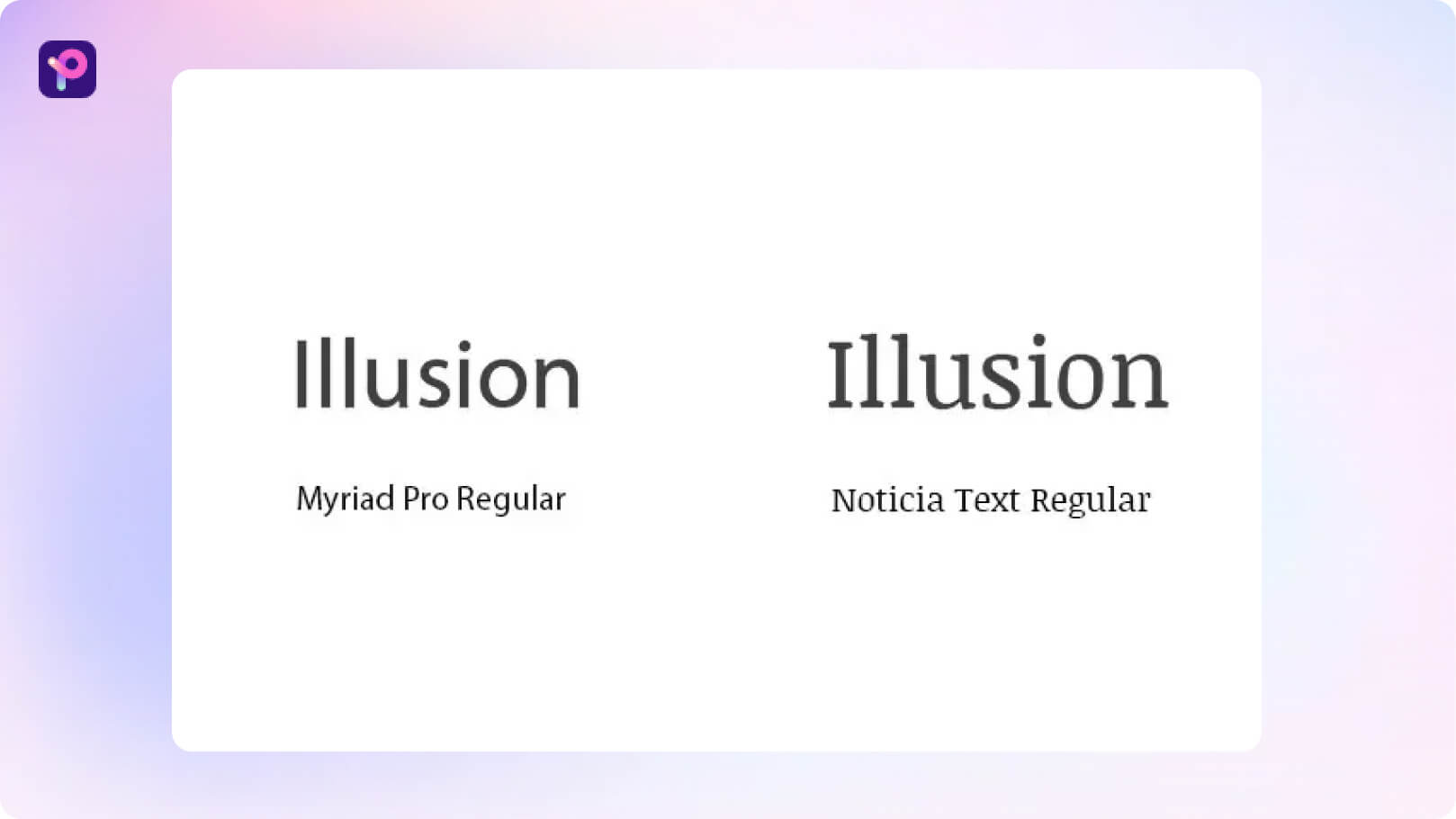
5. 选择易于区分英文字母的字体
在英文的板式中,许多字体使得很容易混淆类似的字母形式,特别是与“ i ”和“ L ”(如下图所示)以及差的字母间距。例如当“ r ”和“ n ”看起来像“ M ”。所以当选择你的字体设计排版类型时,需要在不同的上下文中检查你的字体设计排版类型,以确保不会让用户造成问题。

6. 控制字体设计的行距和段间距
字体设计的行距是指临近两行之间的距离。合适的字体设计行距,能让用户阅读舒服,阅读效率也高,行距太紧凑会让内容挤成一团,实现无法正常阅读;行距太宽松会让内容松散,产生了我们通常意义上的“河流”,阻断了行的视线。Pixso中默认行距是 1.5 倍的字号,例如字号是 14px ,那么将行距设为 21px 和默认“自动”的效果一致。合适的行间距通常为 1.5~2 倍之间。文本字体越小,两行之间的行间距应该越大,确保字与行呼吸的空间。

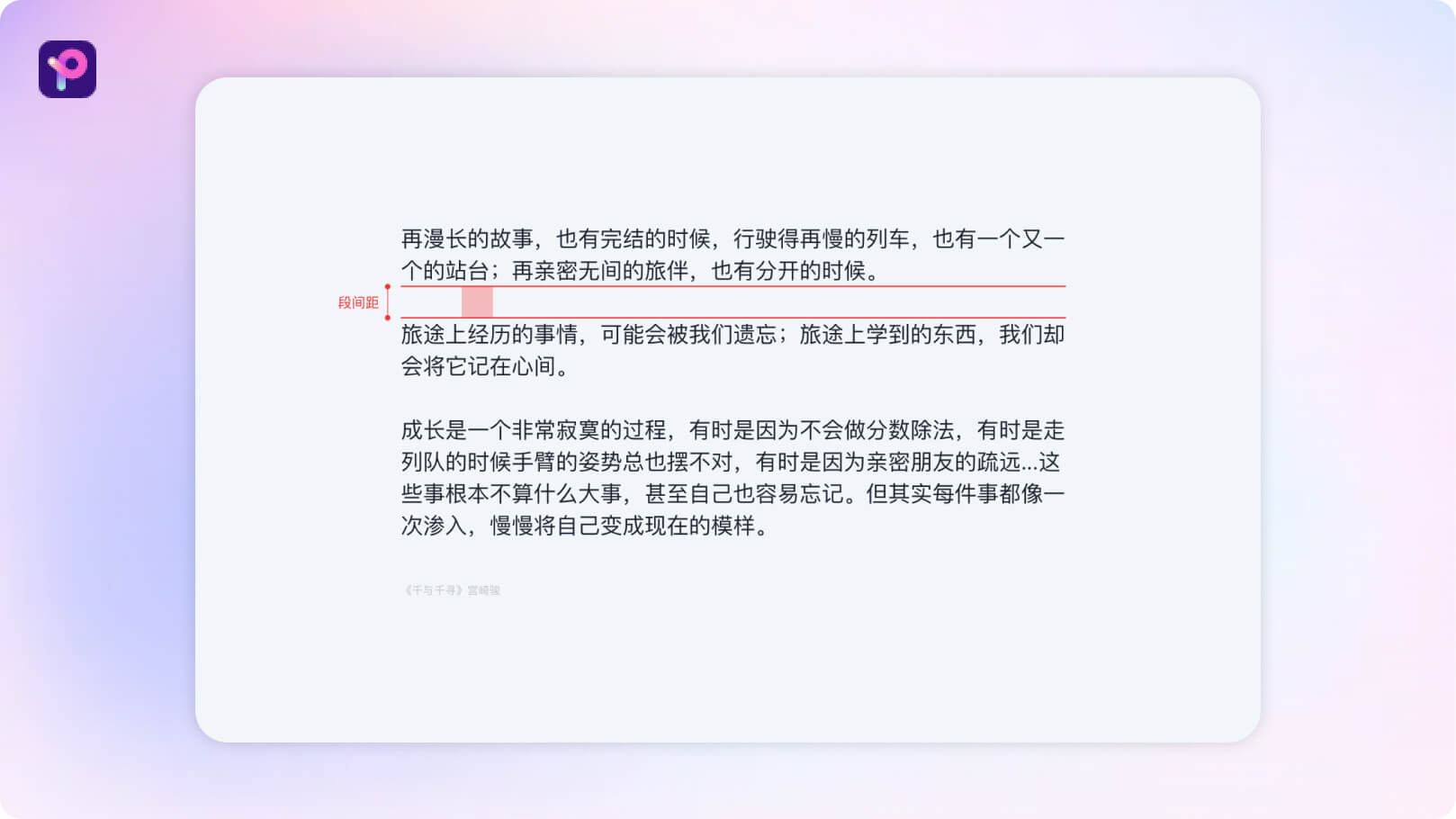
为保证文章易读性,正文段间距,可以简单地取一个空行(也就是一个行高),这是比较常规也比较合适的做法。举个例子:字号 12 ,行高设定 20 ,段间距 = 行高 + 行间距。行间距越大,段间距就越大;行间距越小,段间距就越小,行距与段间距成正比。段落之间首尾的行之间间距应该大于段内的间距,这时候就应该增加段间距,使得文本的阅读体验得到进一步的提升。

7. 注意字体设计的颜色对比
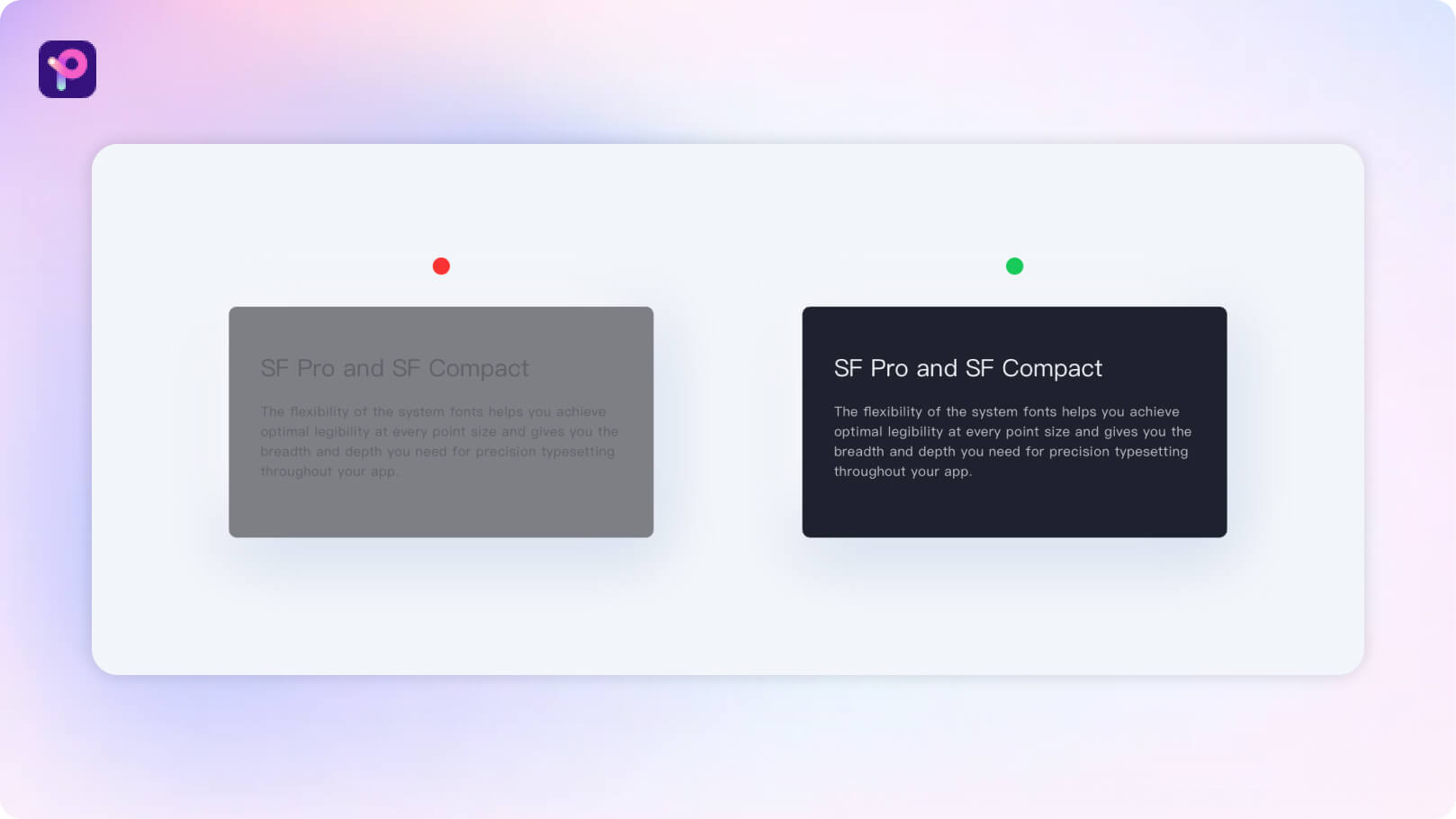
在字体设计排版中,首先要产生对比效果的就是背景和文字。文字与背景如果在颜色上很接近,那么就不容易区分开来吸引用户注意力,一般来说,人们习惯白纸黑字,即白色背景和黑色文字。也有黑纸白字,例如现在 APP 都在做的 DarkMode 暗色模式,但其实暗色背景搭配浅色文字并不适合大量阅读。当然这也是为了配合用户使用场景,在夜晚光线较暗的环境下,深色模式或许更利于阅读。
小提示:暗色模式其实就是厂商为了解决电池耗电量而出的计策,只是换了个噱头而已。总之,不管设计中使用黑白、红绿、蓝黄哪一种字体设计排版配色,一定要注意文字和背景的对比是否清晰便于阅读。

8. 字体设计排版注意重复原则
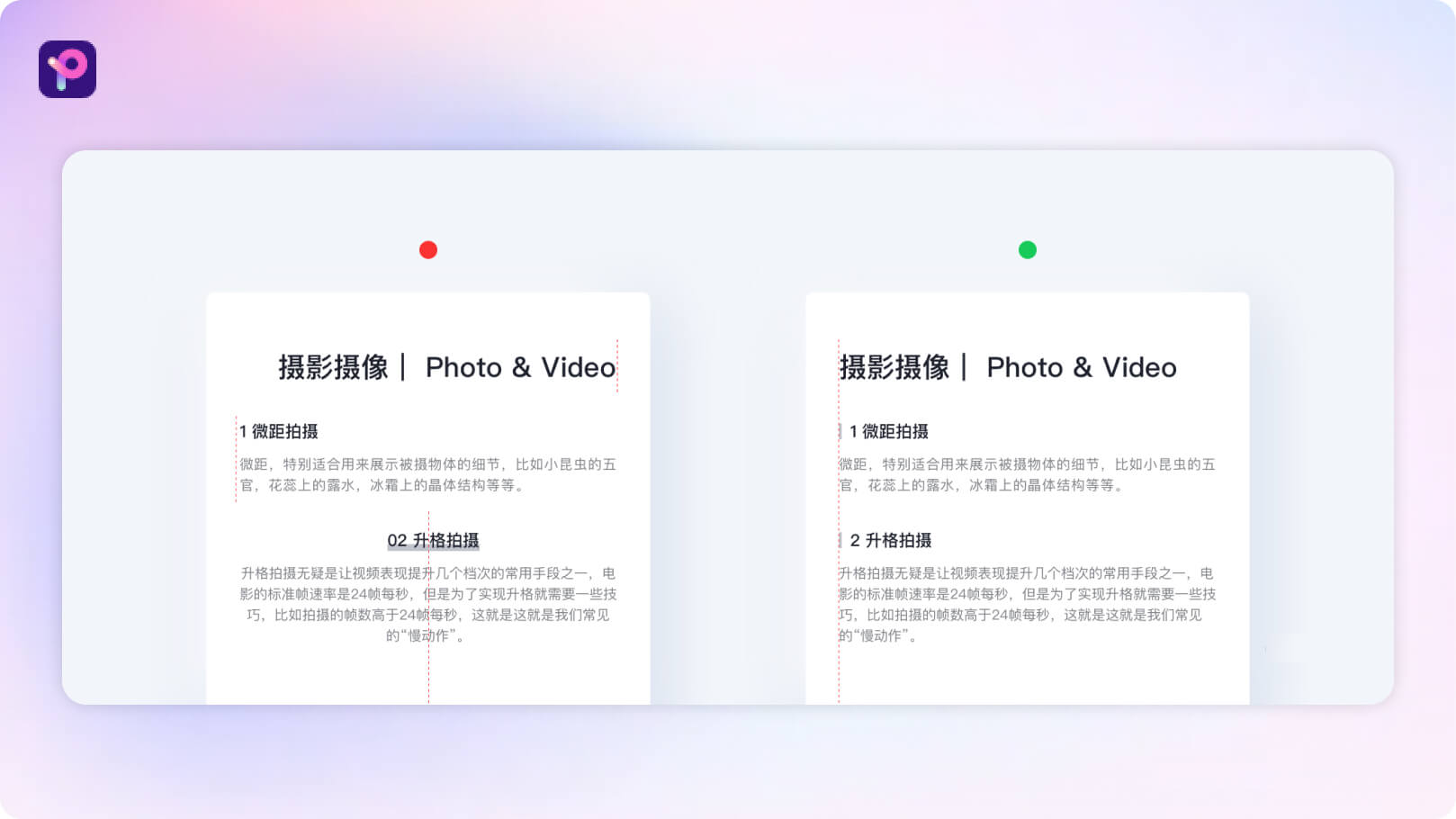
重复的字体设计原则,是保持整齐的重要准则。既包括字体、字号的重复,也包括颜色、风格的重复。对于新人来说,要时刻牢记,尽量统一字体、字号、颜色等一系列元素,在统一的基础上,找出需要强调的部分,进行更改,通过对比原则进行强化。
如果相同内容(如标题)属于同一种逻辑关系,则应该使他们的字体、颜色、留白尽量保持一致。这样可以增加内容的条理性,并加强设计的统一性。在重复原则下,用户会因为视觉惯性继续选招设计线索,根据重复性设计线索顺场地浏览下去。

9. 使用在线协作字体设计软件Pixso
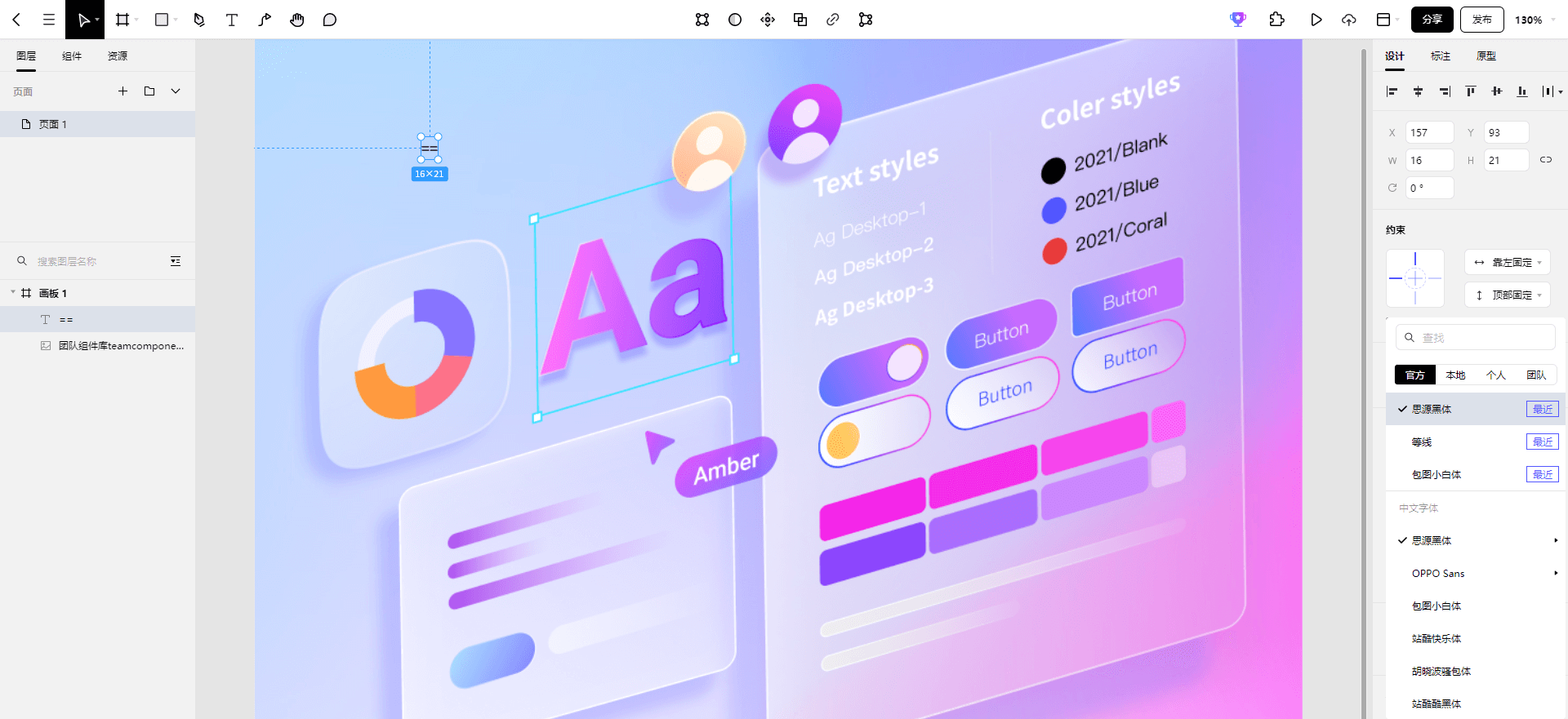
字体设计排版的可读性,可理解性,清晰度至关重要。字体设计排版的作用是突出内容,应该以不会增加用户认知负荷的方式,来增进内容的可读性。字体设计作为设计中的重要模块,如果字体设计软件选得正确,对界面设计而言将是锦上添花。然而,如果在字体网站下载再一个个安装字体,很是麻烦,还会占用磁盘空间。一站式协同设计工具Pixso内置了多个免费可商用的中文字体,不仅是一款设计工具,还是一款免费的字体设计软件,例如思源黑体、站酷快乐体、江西拙楷体等,无需手动安装即可使用,应用到商业设计项目中无侵权风险。如果Pixso的云端字体库不能满足你的需求,还可以安装「字体助手」,从本地导入电脑上安装的字体,给你的设计提供更多样化的选择。