为了向大众普及更加科学合理化的养生建议,同时抓住医疗保健流行的契机,衍生出了相应医疗保健类APP。医疗保健类app因其用户、功能的特殊性,不同于其它app设计。那么具体应该如何设计医疗APP才能产生良好的用户体验呢?本节中Pixso为大家总结了12个医疗保健类app设计要点,一起来了解一下吧。

1. 明确医疗保险类APP的目标受众
在进行医疗app设计时,首先就是要了解产品的目标受众主要有哪些。如果你所设计的医疗保健类app是关于养生保健的,那么受众占比比较高的就是中老年人。在明确了你的主要受众群体以后,就要学会抓住中老年人的心理特点,比如从相关的体检打折、附近药房的活动等等入手,这些都是比较能吸引中老年群体的内容;还有每日的养生小知识,例如在什么季节应该吃什么做什么,这些都是可以科普利用的范畴。

2. 简化用户界面操作
医疗保健类app的受众是中老年人,简化医疗app的操作是设计师需要重点关注的设计要点。简单易懂的操作系统能够让用户快速上手,节省下更多时间。

3. 根据用途和受众设置医疗APP功能
一款优秀的医疗保健类app,需要牢牢抓住中老年人的心理特点,了解用户的痛点,例如提供名医看病,远程挂号、发布预防疾病的知识等,这些都是用户关注的点,也是增加用户粘性的绝佳方式。
4. 使功能与用户模式相适应
在进行医疗类保健app设计上,我们一定要把受众与医疗app的功能相结合,根据用户的需求设计对应的app功能。例如老年用户对医疗折扣活动感兴趣,设计师就可以设置一些提示让用户获取这些信息。
5. 建立清晰的APP导航结构
作为一个医疗保健类app设计,设计师需要考虑界面导航是否清晰:哪里可以看到今天的健康知识,哪里可以找到今日的名医挂号......这些信息都需要出现在界面显眼的。这是一款医疗保健类app设计必须注意设计细节。

6. 采用无障碍设计
无障碍设计是基与医疗app受众而言的,例如对有视觉障碍的用户来说,我们需要对医疗保健类app进行语音设计。这对于老年人用户来说,能够产生很好的用户体验。语音功能的设计能让老年用户更加无障碍地操作界面,提高产品地可用性。
7. 选择合适的app配色
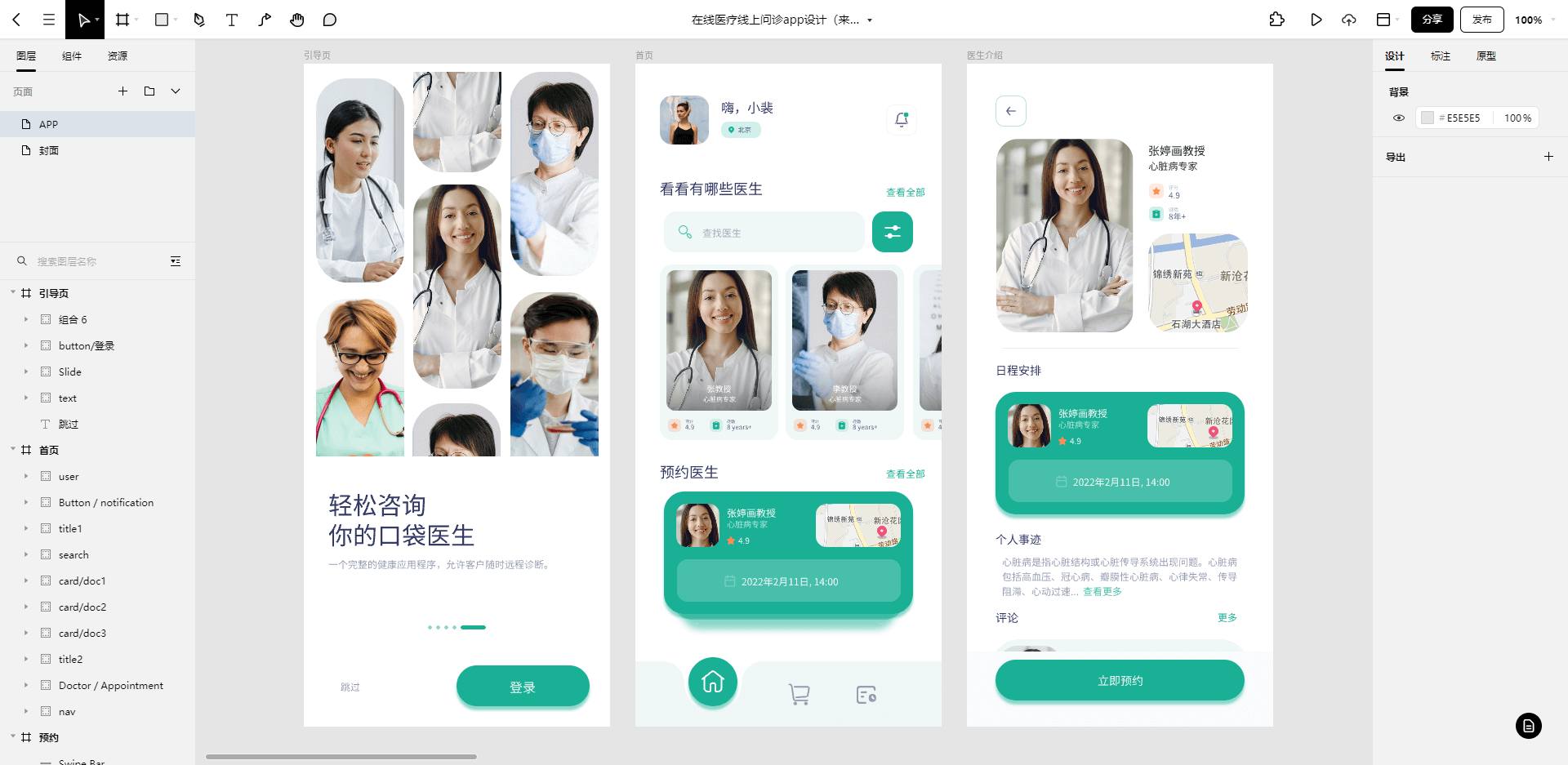
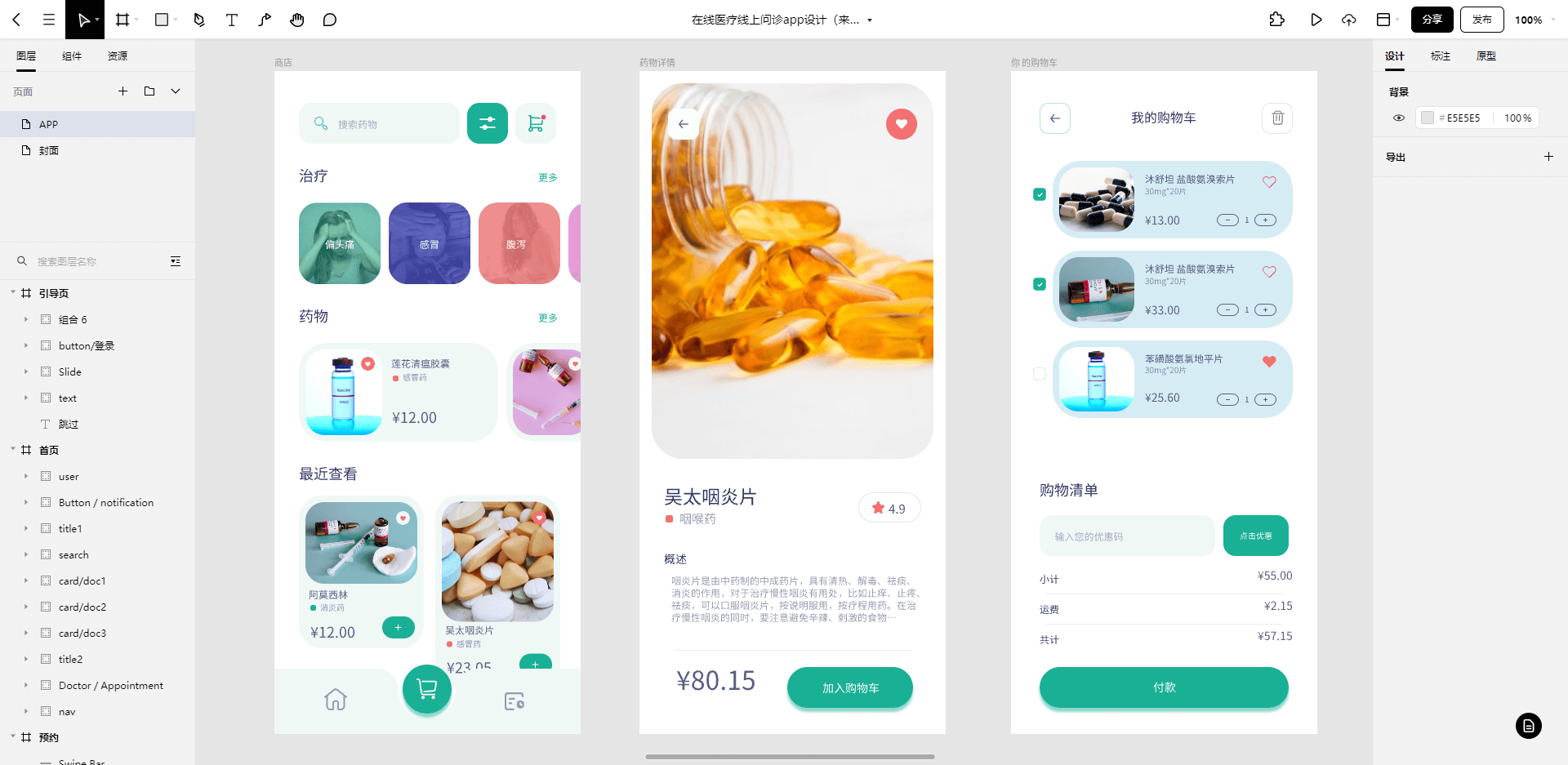
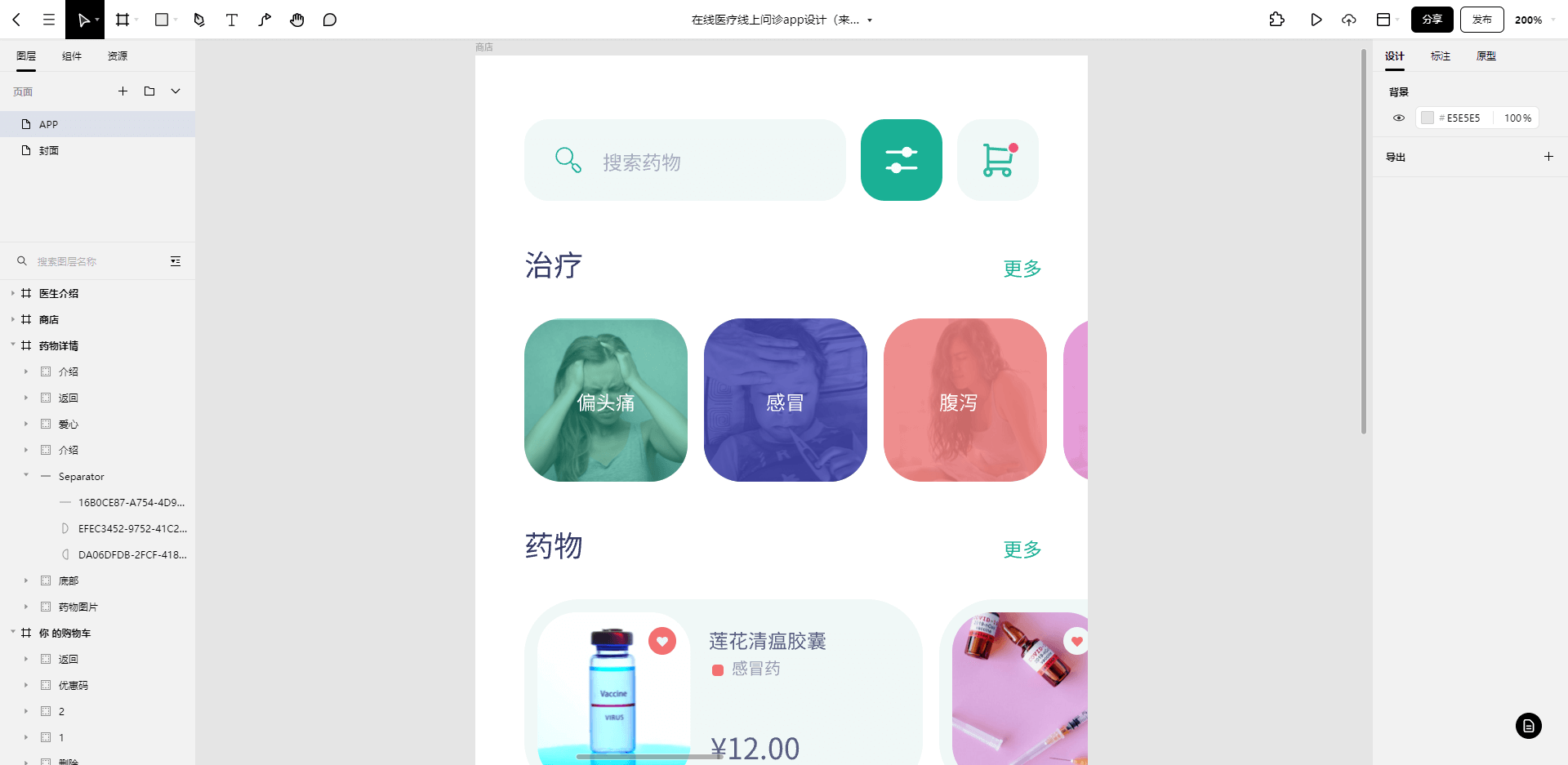
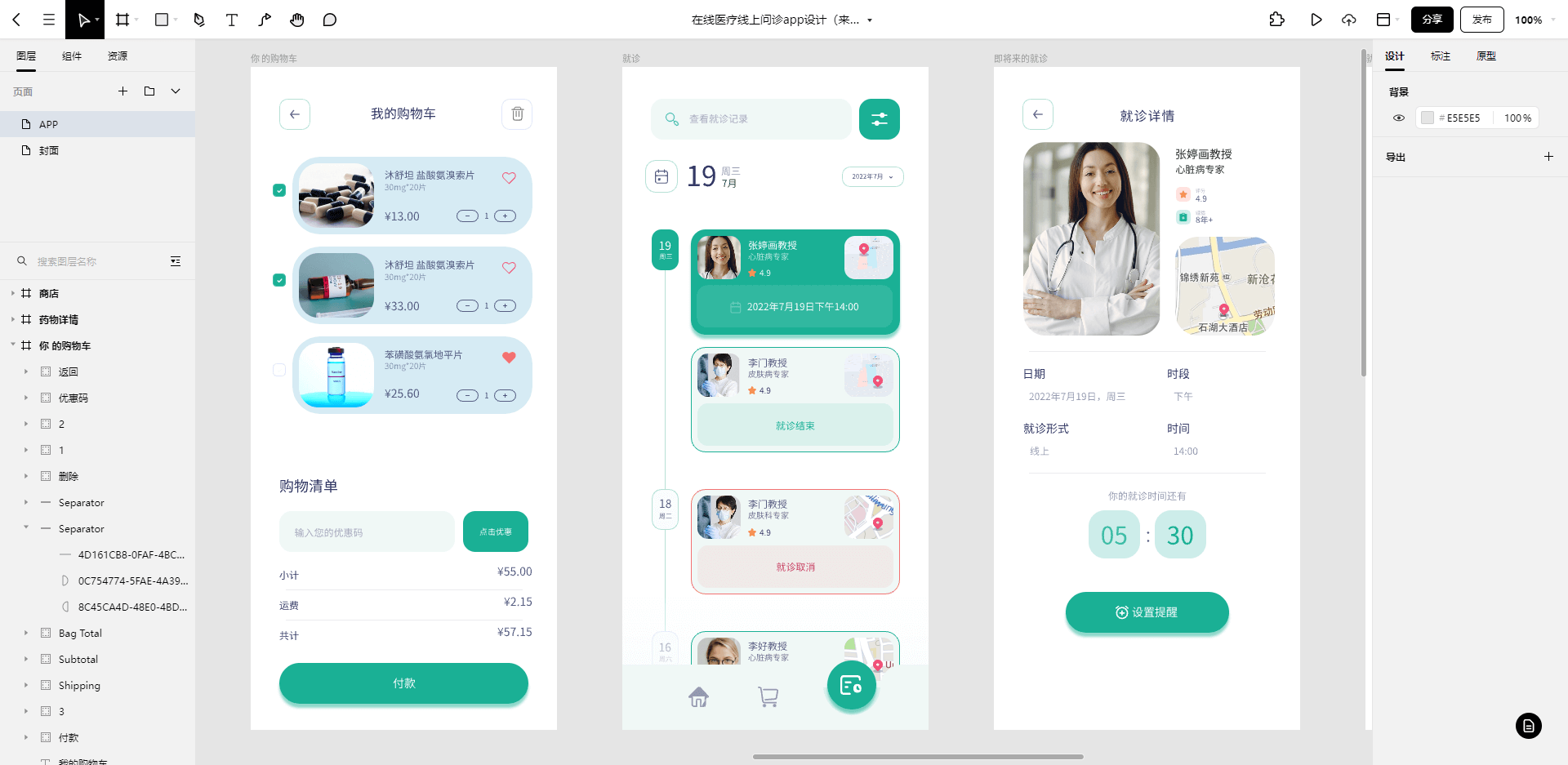
一般医疗保健类app都采用中性色为主色,比如白色。在进行医疗保健类app设计时,尽量避免使用暖色调,这会让app设计产生违和感。例如Pixso资源社区的在线医疗问诊app,以白色为背景色,绿色为主要的点缀色,整体视觉上清新、舒适。关于UI配色的技巧,建议阅读Pixso设计技巧专栏的《UI设计师如何为一款app配色?值得收藏篇!》,里面详细介绍了app 配色的方法。

8. 让设计更接地气
由于医疗保健类app设计的目的是给用户提供就医、购买药品等身体健康相关的便利,所以医疗保健类app的设计不能太过于专业化,要提高产品设计的易学性,减少用户操作界面的难度。例如,你可以提供诸如“查找附近打折的药店”这一功能,让受众在现实中感到产品的切实帮助。
9. 区别于Web端的交互设计
在设计时,我们需要明确APP设计与Web端交互设计的不同。比如在设计医疗APP时,要减少页面的跳转,借助灵活的交互技巧隐藏文字信息,或通过缩小界面的图片,精简医疗APP标签导航的视觉展示范围。

10. 平衡视觉吸引力与功能性
医疗保健类app不同于其它的应用程序设计,其因为用户、功能的特殊性,需要将用户体验放在首位。医疗保健类app的设计需要在视觉吸引力与功能性之间要做好把控,不能让其中一方的占比过大,这样是会影响用户对医疗保健类app的使用感受的。
11. 学习优秀的医疗APP设计案例
市面上有很多医疗产品设计都是比较成功的,我们可以通过对不同医疗创意产品的设计来进行比较总结,取其精华去其糟粕,吸收合理化经验,从而更好地优化设计自己的产品。
12. 进行可用性测试
这是每个创意医疗产品设计都需要注意的点,对于一款医疗保健类APP来说,不能只在意APP设计的创意而忽略设计的可用性。
推荐使用新一代协作设计工具Pixso
在医疗APP设计过程中,一款合适的设计工具可以说是你的必备品。那么有什么设计软件可以满足我们的设计需求呢?这里为你介绍一款功能非常齐全的在线协作设计软件Pixso。Pixso包含了设计、协作、原型、交付等多种多样的实用设计功能,社区内拥有丰富的设计资源、原型模板,能够帮助设计师轻松绘制原型,开启敏捷高效工作。

-
实时协作,让所有人聚焦同一个目标
当面对一个复杂的设计项目时,通过链接邀请团队成员,进行多人云端协作设计,实时同步字号、边框、颜色等各种细节。
-
智能UI设计工具,快速上手专业技能
传统产品,往往要多个工具协作才能预期效果。而Pixso自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
-
高保真原型,交互式动画演示
在设计过程中可视化、智能化预知用户体验, 支持添加页面交互和原型播放,模拟产品最终形态,助力团队规避无效投入,快速提升产品核心价值。
-
链接交付,构建清晰直观的工作流
Pixso具备全栈原型、设计、交付能力,团队上游一键发送链接交付,下游成员打开浏览器即可完成审查。支持切图一键导出,设计标注和代码在线生成与交付。




