UI设计师如何才能让他们的作品集脱颖而出呢?虽然UI是一个不断发展的领域,但庞大的人才漏斗使得找工作变得很困难,尤其是对于经验不足的应聘者。你的UI作品集是一个大放异彩的机会,UI作品集可以帮助面试官了解你的背景、技能和解决问题的能力。然而,应聘者的UI作品集往往不能很好地展现自己闪光点,从而不能进入下一轮招聘流程。本文,Pixso将传授你独门法宝,利用这些技巧来打造更好的UI作品集,让你能够在互联网寒冬被录用。
1. 用UI设计案例讲述设计过程
优秀的UI作品集从头到尾讲述有关产品生命周期的故事。为了获得最终结果,你提出了请求,准备了策略,选择了技术,与用户一起测试了解决方案,并向客户展示了这些见解和指标。每个阶段都需要改进,你在每一轮中都发现了有助于最终设计的见解。你的UI作品集应该捕捉到这个过程中的用心付出。
讲故事需要提供结构和背景。将你的案例研究分为四个阶段:问题、方法、过程和结果。这为你的故事提供了清晰的开头、中间和结尾。
1.1 问题
为了帮助设计面试官了解你面临的挑战,请使用标题、角色和几句话来介绍工作,并总结问题以及它如何影响客户及其用户。例如,如果你的客户想要将支付系统添加到他们的移动应用程序中,你可以像这样开始案例研究:

-
我的角色:用户体验设计
-
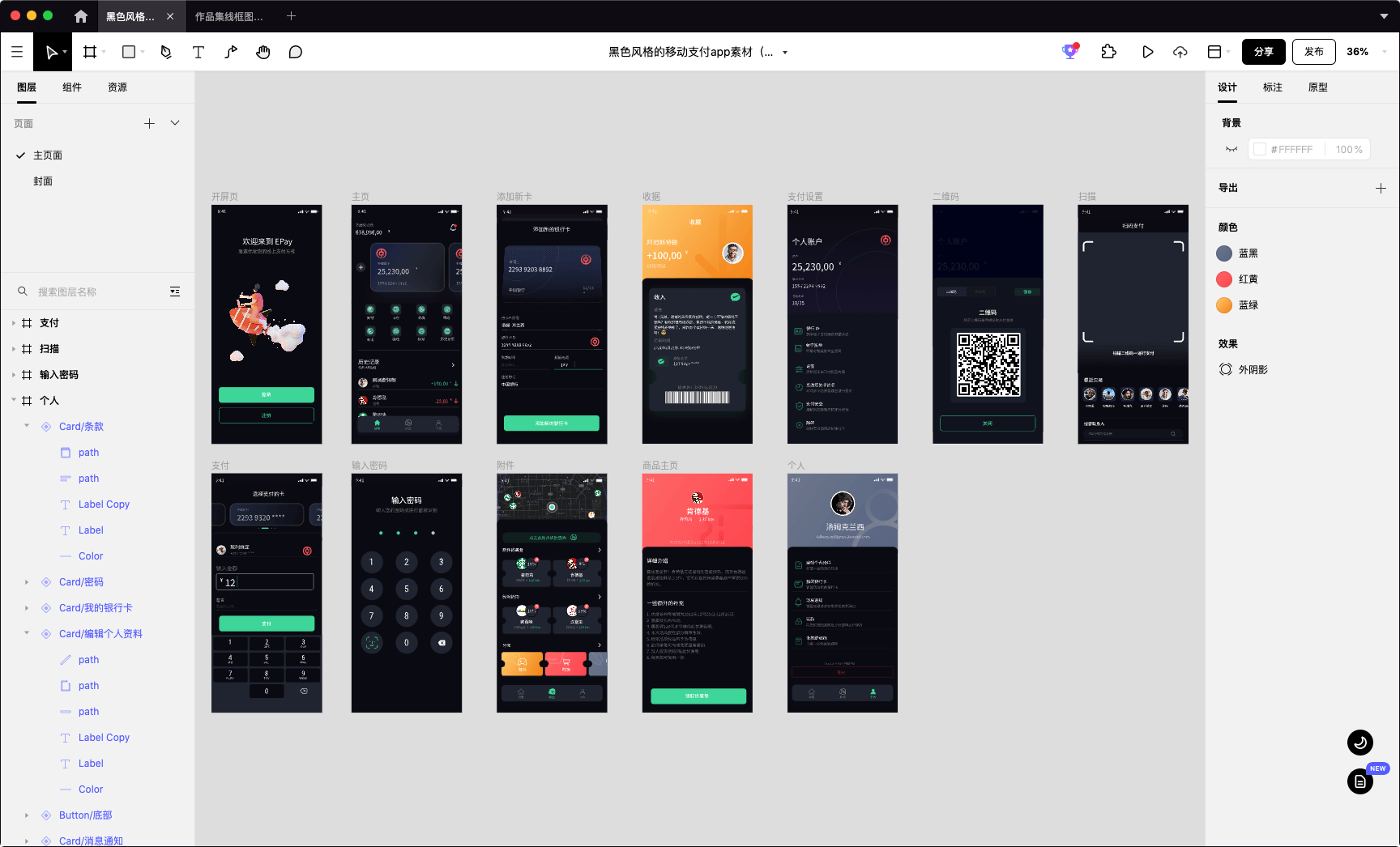
问题:客户旨在通过添加移动支付选项来增加用户和商家对其应用程序的参与度。随着移动支付的普及和便利,客户意识到他们错失了巨大的市场机会。他们希望从能够为用户提供价值的最小可行产品开始。我在一个团队中工作并领导该项目的用户体验设计。
1.2 方法
接下来,通过详细说明制定计划的决策过程来打动面试官。有了一系列可用的选项,你选择好了研究方法。这就像为朋友们准备一顿饭并邀请他们到你的厨房参观烹饪方式。继续我们的移动支付示例:
方法:我所在的团队想了解应用程序是如何工作的,以及用户如何与之交互。我们决定构建一些简单的原型并进行用户访谈,以便可以根据用户反馈改进我们的设计。我们还熟悉了客户的当面付款流程。
这一初步探索帮助我们确定了新的移动支付系统应如何适应客户现有的生态系统。
1.3 过程
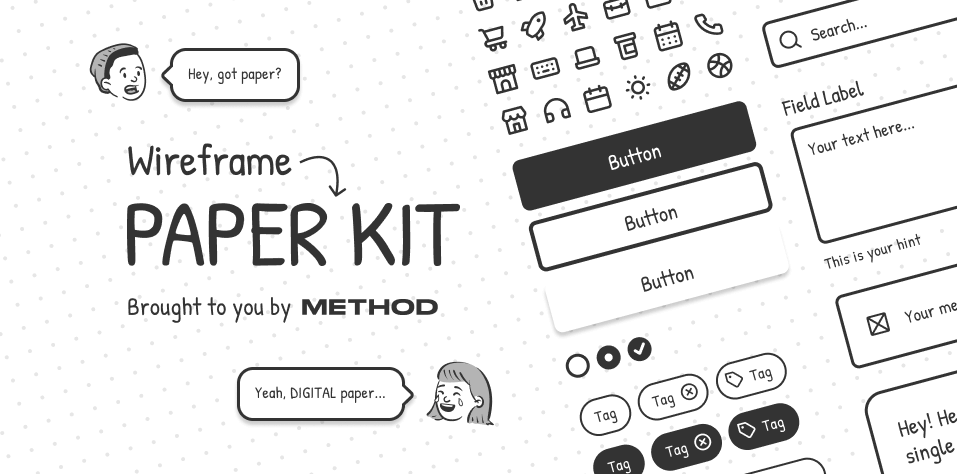
这是你的技能真正脱颖而出的环节。讨论你是如何克服障碍以及学到了什么。例如,可以描述从可用性测试中收集到的见解,或者在项目时间线缩短时如何适应。毕竟,项目很少发生在完美的环境中。面试官需要知道你如何应对挑战。在我们的移动支付示例中,可以借助Pixso的线框图工具包完成设计:
-
绘制低保真原型:构思过程的初始阶段是创建移动支付系统的粗略草图。将草图与竞争对手的付款流程进行了比较,确定了我们的应用程序适合更大的移动支付生态系统的定位。
-
进行评估:使用启发式评估来测试初始原型并收集用户反馈。因此,我们确定可用性问题 ,以在下一阶段改进支付功能。
-
创建线框:将用户测试的草图细化为数字线框,然后利用Pixso对线框原型进行用户测试。我们要求用户完成预定义的任务,并在他们探索原型时对其进行观察。这可以帮助发现改进产品的新见解。
-
绘制高保真原型:最后,我们将细化的线框绘制成高保真模型。我们整合了客户品牌指南,以确保新功能适合现有应用程序,以确保视觉的一致性。

1.4 结果
在结果摘要中,首先分享交付给客户的内容,描述方案如何解决问题以及如何达到或超出预期。此外,还要记下任何后续步骤或向客户提出的未来改进产品的建议。在我们的移动支付示例中,此部分可能包括:
结果:我们的团队开发了一款可以无缝融入应用程序的最终产品,并允许用户进行移动购买,就像他们在实体店支付的方式一样。通过竞争对手和用户研究,我们在设计和实施支付系统时做出了明智的决定。由于可用性测试和反馈,我们对初始设计进行了许多改进,并确定了可以在未来迭代中开发的其他功能。

1.5 重复
Pixso建议展示三个各种技能和专业知识的案例研究,重复上述步骤。
UI作品集可以包含来自使用过的各种设备示例,例如触摸屏、手表、桌面和移动设备。
如果开发了一种支持所有类型设备的流畅设计,可以突出显示如何保持设计的一致性。无需限制在数字示例中,还可以结合物理设计解决方案。选择能够展示自身的广泛技能并强调你最好、最具创新性的工作的项目集合。除了案例研究之外,UI作品集应包含吸睛的主页、突出的联系信息和直观的导航。
2. 了解UI面试官想要什么
确保UI作品集符合面试官在岗位需求中列出的的优先事项和目标。
一般来说,UI岗位的面试官最感兴趣的是经验与他们公司是否匹配。你可以通过在面试作品集主页上突出个人设计经验和成就来吸引他们的注意力。
你是UI设计师吗?还是交互设计师?UI面试官想了解你的硬技能和软技能以及如何解决问题。在面试作品集的案例研究中,应强调思维过程和设计方法,以展示你的工作能力。在面试期间,准备好详细说明面试作品集的各个方面,根据面试官的角色定制你的信息。
在任何网站或移动应用设计的过程中,线框图作为设计元素和功能的图示,它有助于帮助定义和更好地传达信息层次结构,让参与设计和开发的人员更好的理解设计师的思路和设计的功能点。Pixso资源社区提供优质的作品集线框图工具包,为设计师们省去不少上网查找的时间,加快了设计进度。

3. 保持UI作品集简洁和可读性
面试官应该能够通过查阅你的面试作品集来确定你是否是一个强有力的应聘者。冗杂的内容可能会分散注意力,因此请仅使用能够阐明技能并说明工作能力的内容,例如研究文档、构思草图和线框图。同样,粗体标题和简洁的项目描述使面试官能够立即识别已解决的设计问题类型。
值得一提的是,你不需要从头开始构建作品集。使用Pixso工具,你可以通过拖放图像和文本来自定义各种模板,还可以让你的面试作品集保持良好的信息架构。
Pixso资源社区的海量互联网大厂组件集涵盖了Web、iOS、安卓、小程序等不同的终端,帮新手UI设计师或者准备转行的UI设计师快速进步,保证初级设计师能够输出高质量的UI作品集。

4. 展示UI设计项目流程和结果
面试官喜欢能够产生想法并在内部倡导用户体验好处的应聘者。一个了解人类行为、像技术人员一样思考、知道如何平衡业务目标和用户目标的应聘者往往能够脱颖而出。
同样,在描述项目成就时要具体,如工作得到了客户的认可、节省了成本或提高了转化率。如果你达到了客户的目标或超出了他们的语气,请大方展现出来。毕竟,面试官通过寻找具体的指标和项目成果来评测应聘者的能力。

互联网寒冬,面试官更注重寻找符合工作要求并愿意快速学习、批判性思考和理解不同观点的设计师。Pixso资源社区作为一个能为设计师提供分享、交流、学习、共创的开源平台,能帮助你完成精美的UI作品集,拿到下一份工作的门票!