前言
Sketch是一款专为设计量身打造的矢量绘图软件,广泛应用于UI/UX设计和原型制作。
Sketch由荷兰的Bohemian Coding公司开发,并于2010年首次发布。当时主流设计工具如Adobe Photoshop和Adobe Illustrator虽然功能强大,但在UI界面设计领域存在一些局限,例如如软件功能复杂、性能不佳以及成本高等。因此,设计师迫切需要一款更轻量、适用于UI界面设计的工具,以满足不断增长的web网页和移动应用app的设计开发需求。于是,sketch应运而生。

Sketch凭借轻便、直观的界面和强大的矢量绘图功能,备受设计师的青睐。经过多个版本的升级和更新,Sketch更是发展成为重点设计师和团队首选设计工具之一:2012年,Sketch推出"Symbols"功能,使设计元素变得更加便捷;2014年,Sketch 发布sketch3,带来了一系列重大改进,例如矢量增效、符号、切片和预览等功能,这一版本奠定了sketch在web和移动应用APP设计工具的强势地位。
总之,Sketch的诞生改变了设计工具市场格局,界面设计工具开始崛起。同时Sketch加速了设计工具向云端化、在线协作发展,推动了设计工具创新,以满足不断演进的设计需求。
1. Sketch软件是做什么的?
Sketch软件是一款矢量绘图软件,主要应用于UI/UX设计、网页设计和移动应用APP设计。Sketch软件提供了丰富的绘图功能,使设计师能够快速创建和编辑矢量图形,制作高质量的界面设计和用户体验。
以下是Sketch软件的主要用途和功能:
(1)UI/UX设计
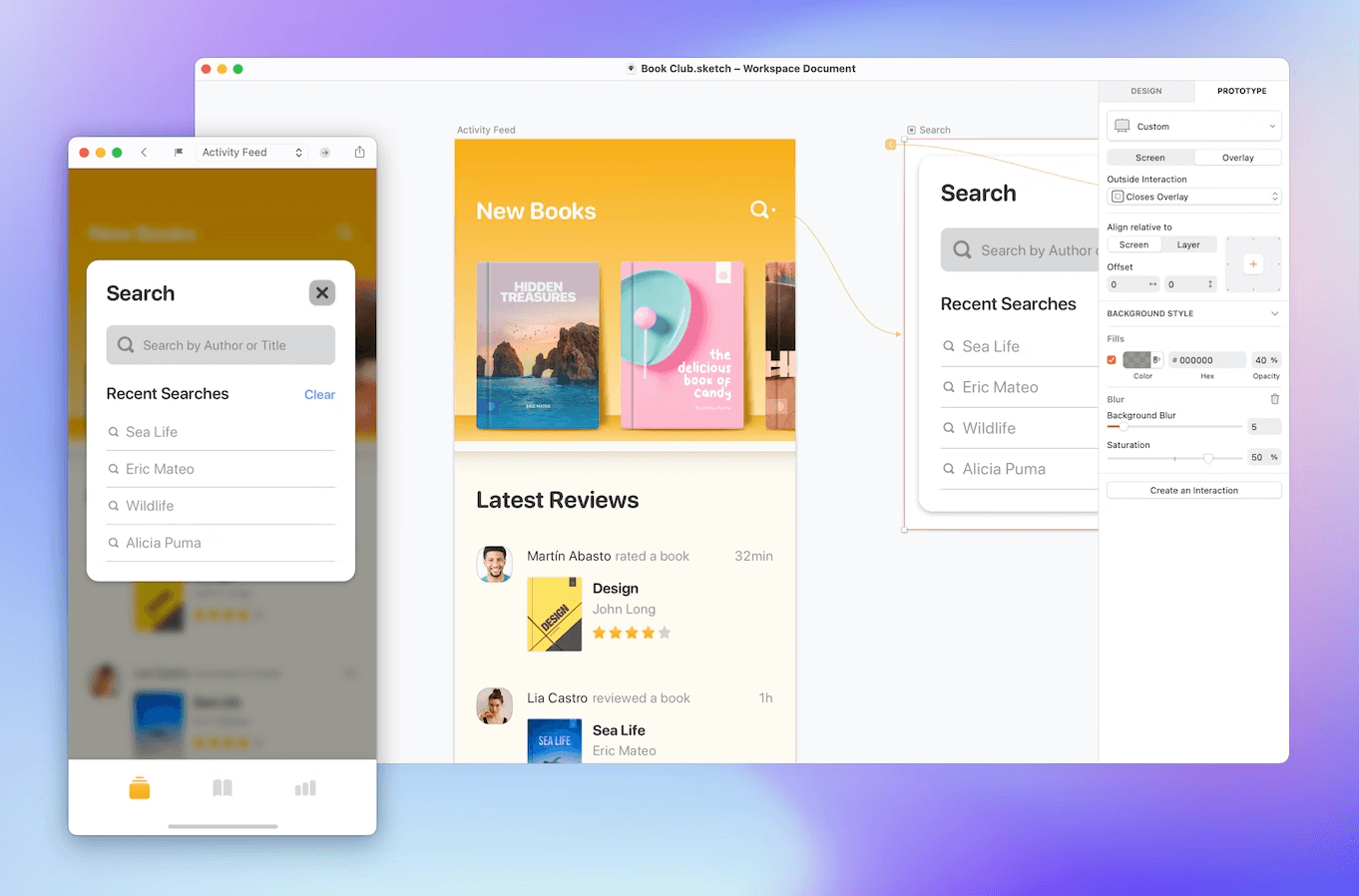
在UI设计方面,Sketch提供了丰富的设计工具,如形状工具、文本工具、符号库等,使得设计师能够快速绘制各种界面元素,如按钮、图标、导航栏等。此外,Sketch还支持多种插件和扩展,如Zeplin、Craft等,使得设计师能够与开发团队更好地协作,将设计稿转化为实际的代码。
在UX设计方面,Sketch提供了强大的交互原型功能,设计师可以通过链接不同的界面,创建交互流程和动画效果,展示用户体验的整个过程。同时,Sketch还支持设计规范和样式库的创建和管理,使得设计师能够保持设计的一致性和可重复性。

(2)移动应用APP设计
移动应用APP设计是指为移动设备(如智能手机和平板电脑)开发UI用户界面和UX用户体验的过程。设计师可以使用Sketch来设计iOS和Android平台的移动应用程序APP,如APP界面设计、图标icon、交互元素等。

(3)网页设计
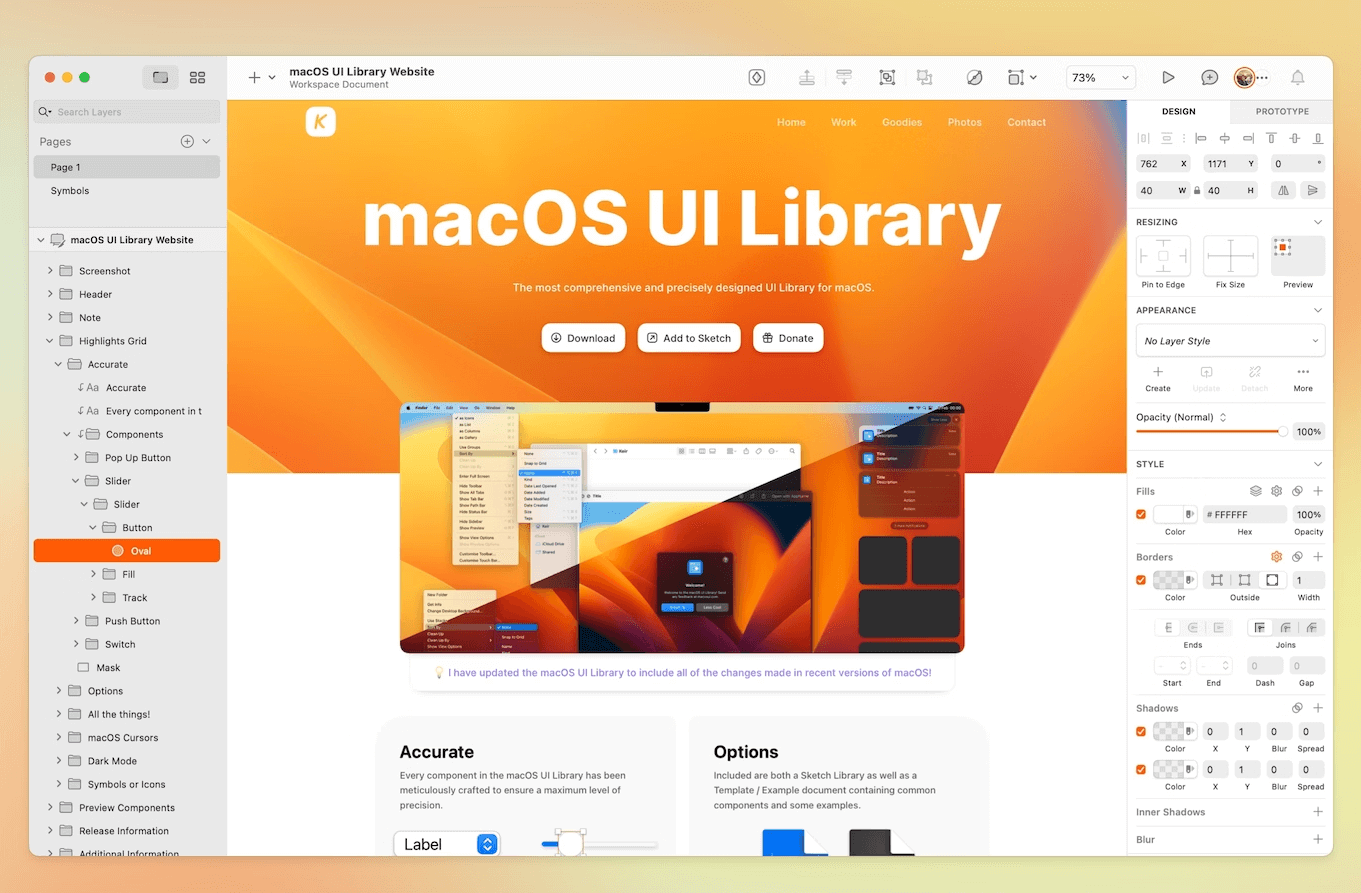
网页设计师可以借助Sketch软件,设计精美的网页UI元素、制定响应式布局、构建交互原型、管理组件库等。此外,Sketch 的协作和共享功能,能够帮助设计师于团队成员或者客户进行远程沟通,在线共享和反馈设计文件,从而提高网页设计的一直性和工作效率。

(4)图标设计
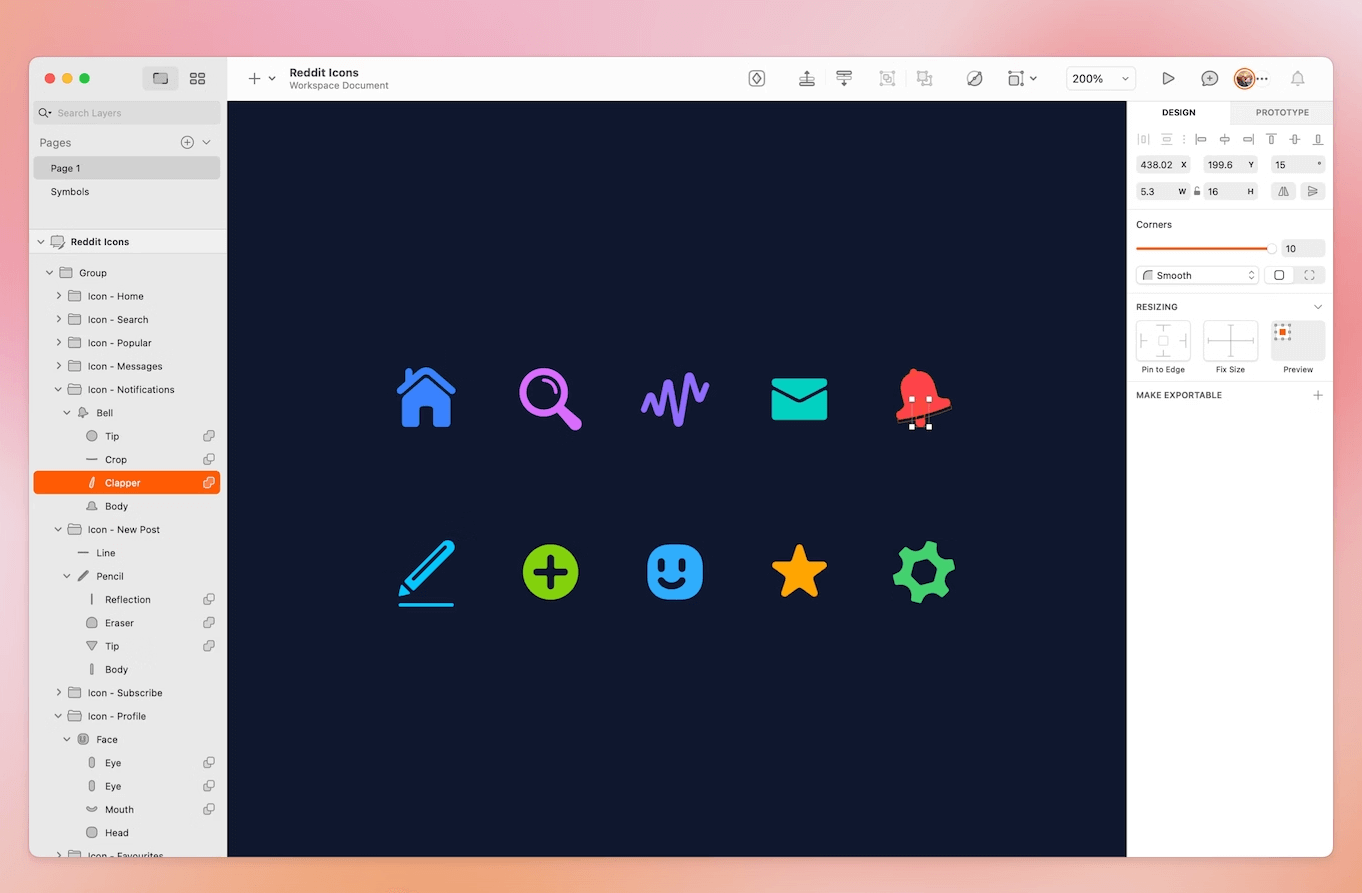
Sketch在图标设计中具有重要应用,其矢量绘图能力使设计师能够创建清晰且可缩放的高质量图标。符号和样式功能提高了效率和一致性,而插件和资源库为不同类型的图标提供了丰富的选项。切片和导出功能方便图标的输出和应用。此外,协作和共享功能有助于团队合作,确保图标库的一致性。

2. Sketch插件精选推荐
在UI界面设计领域,Sketch以其高效、小巧的优势获得了不少设计团队的喜爱,帮助全球设计师创造了许多不可思议的作品。Sketch软件拥有丰富的插件生态系统,设计师可以通过安装插件来扩展软件的功能,比如自动生成设计规范、导出设计稿等,进一步提高设计效率。

(1)sketch标注插件
标注插件是帮助设计师在设计文件中添加注释和规格信息,以便与开发人员、团队成员或客户分享设计时非常有用的工具。
● Anima: Anima插件允许你创建交互式原型和设计规格,以便更好地与开发人员协作。它还提供了自动布局和响应式设计的功能。
● Zeplin: Zeplin是一个非常受欢迎的协作工具,它将设计与开发集成在一起。它可以生成设计规格、导出图层、颜色和字体样式,并提供实时协作功能,以便设计师和开发人员之间更好地进行交流。
● Craft by InVision: Craft是InVision推出的一款插件,提供了多种功能,包括设计规格、原型预览、数据填充和库同步。它使设计团队更容易协作,并与开发流程集成。
(2)sketch切图插件
切图插件是用于将设计文件中的图层和元素导出为图像文件的工具。这些插件可以帮助设计师更轻松地准备图形素材以交付给开发人员或制作图像导出以进行网站和应用程序开发。
● Slicy: Slicy是一款专注于切图的插件,它允许你定义切图区域,然后自动导出这些区域为各种文件格式,如PNG、JPG、SVG等。它还可以生成带有自动命名约定的文件,以提高效率。
● Sketch Export Generator: 这个插件让你更轻松地导出图层和图像。你可以选择图层,然后使用简单的命名规则快速导出,而不必手动设置导出参数。
● Sketch2React: Sketch2React插件允许你将设计文件中的图层和组件转换为可用于网站开发的HTML、CSS和React代码。这是一个强大的工具,可以将设计直接转化为前端代码。
(3)协作和版本控制插件
Abstract是一款用于Sketch的协作和版本控制工具,它允许设计团队协同工作,跟踪设计文件的变更历史,以及管理版本。它有助于确保设计文件的一致性和协作。
(4)数据填充插件
Content Generator插件可用于在Sketch中快速填充占位文本、图像、用户数据等。它可以模拟真实数据,帮助设计师创建生动的界面示例。
(5)图标和矢量图插件
Iconify插件允许你轻松地搜索、浏览和插入矢量图标,包括各种图标库和图标集。它有助于设计师快速添加图标元素到他们的设计中。
(6)色彩管理插件
Stark插件用于帮助设计师管理色彩对比度和可访问性。它可以检测颜色对比度问题,以确保设计在不同设备上都具有良好的可读性。
(7)用户测试和反馈插件
UserTesting插件允许设计师轻松创建用户测试任务和反馈表单,并与用户测试平台集成。这有助于获取用户反馈,改进设计并提高用户体验。
你可以根据项目的实际需求,选择适合的插件来扩展Sketch的能力,提高设计效率和质量。
3. Sketch有windows版本吗?
很遗憾,Sketch软件目前没有Windows版本,只支持macOS系统。因为Sketch软件是基于独有的OS X技术和框架进行开发的,它使用了许多OS X的核心功能(本机技术和框架),这些功能无法轻松移植。如果实在需要,可以借助虚拟机来使用,但Windows上虚拟Mac系统会导致软件运行的稳定性不足,使用起来并不流畅。

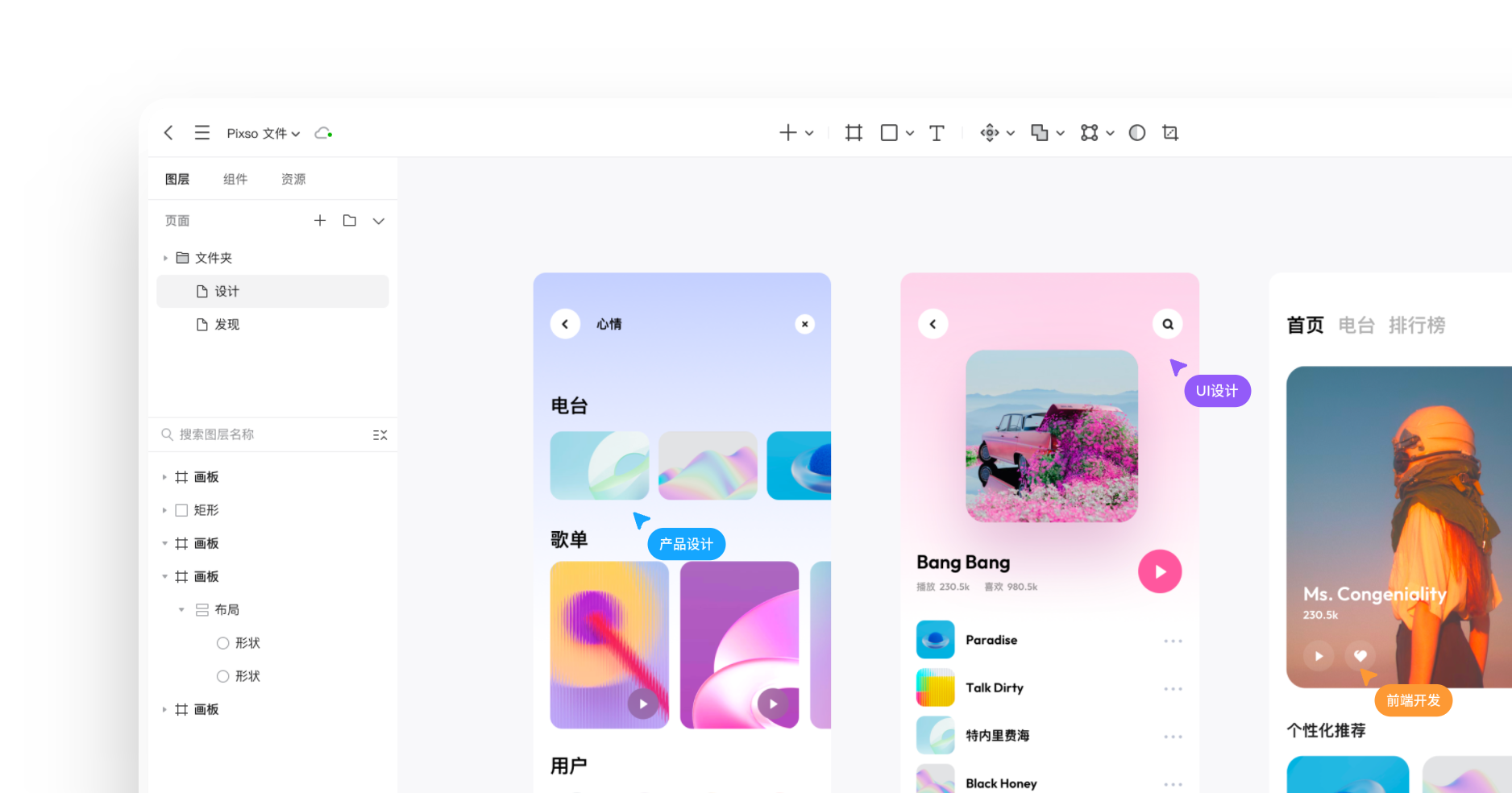
这里推荐一款可以在Windows系统免费使用的Sketch软件替代:Pixso。Pixso 几乎还原了Sketch的专业功能。Pixso也是一款基于矢量、支持多人协同的在线设计软件,提供专业的图像处理、原型设计、UI设计等功能,无平台限制,Windows、macOS、Linux系统等多平台适用,同时支持Figma、XD、Axure文件导入,软件迁移无压力,设计师可以放心地在一个平台上自由地玩转各种主流格式的文件。

4. Sketch中文版工具替代
Pixso能够成为Windows版Sketch软件替代有以下原因:
✔ 支持Windows系统:Pixso和 Sketch一样,能创造出有趣的交互动画和原型,并且,Pixso 可以在任何系统中 (Windows、macOS) 使用,并兼容 Sketch 文件。
✔ 实时协同编辑共享:Pixso 基于 web 平台开发,软件可以自动更新,支持所有 UI/UX 设计师实时异地完成创作和沟通,通过链接就能获取文件参与协作。而 Sketch 的协作方式多了一个步骤,需要将本地设计稿上传到 Sketch Cloud 上,存在传输慢、沟通难、生产效率低等问题。
✔ 组件编辑更自由:组件是 UI设计耗时巨大的一环,Sketch 组件列表长,修改层级深,组件实例编辑功能受限,组件更新不及时。Pixso 设置父级组件变体,直接定义父组件样式,子组件同步发生改变。且父组件之间相互独立互不干扰,既快捷又可以有效避免“误伤”,充分放飞设计的想象力。
✔ 云端更新交付更快:Sketch 文件版本管理复杂,需要存储多个文件版本,既占内存又难管理,一旦电脑卡顿未存储及时一切归零。Pixso 的版本管理则异常简单,云端回溯任意版本,只需共享链接,就能实现方案交付。开发交付时,还自带开发所需的代码片段。
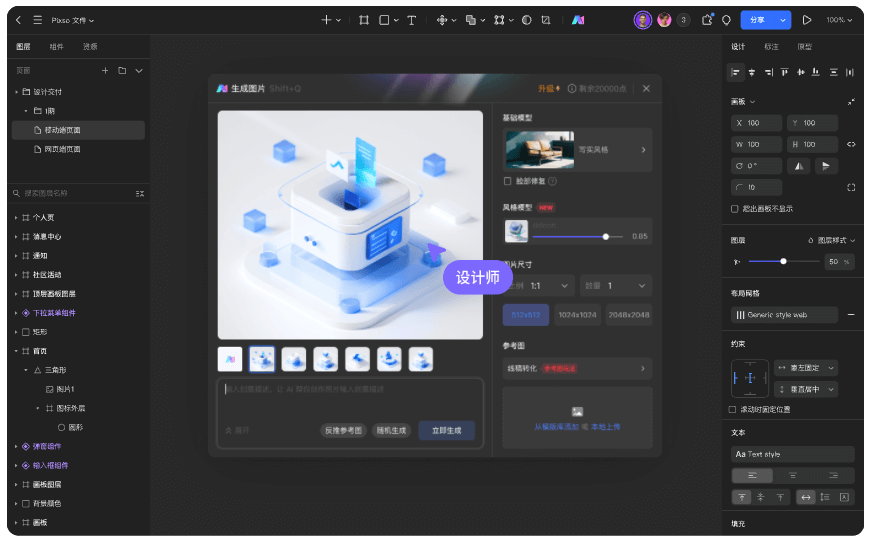
✔ 内置Pixso AI助手:Pixso AI助手具备AI文生图、AI灵感专家、AI语言大师、AI生成设计系统、AI生成设计元素清单五大核心能力,从产品调研到产品设计都有相应的能力应用,赋能设计探索。

总之,Pixso 不但大大节省了客户运营成本,还提供字体、本土设计系统、中文模板等更多本地化资源,功能更多、性价比更高、资源更丰富,👉 点击免费使用Pixso。
5. Sketch文件怎么打开?
目前Sketch文件只能用Mac电脑通过下载安装桌面端Sketch应用程序,才能打开相应格式文件。如果没有Mac,或不想要下载Sketch应用程序,可以使用Pixso在线打开Sketch文件格式。
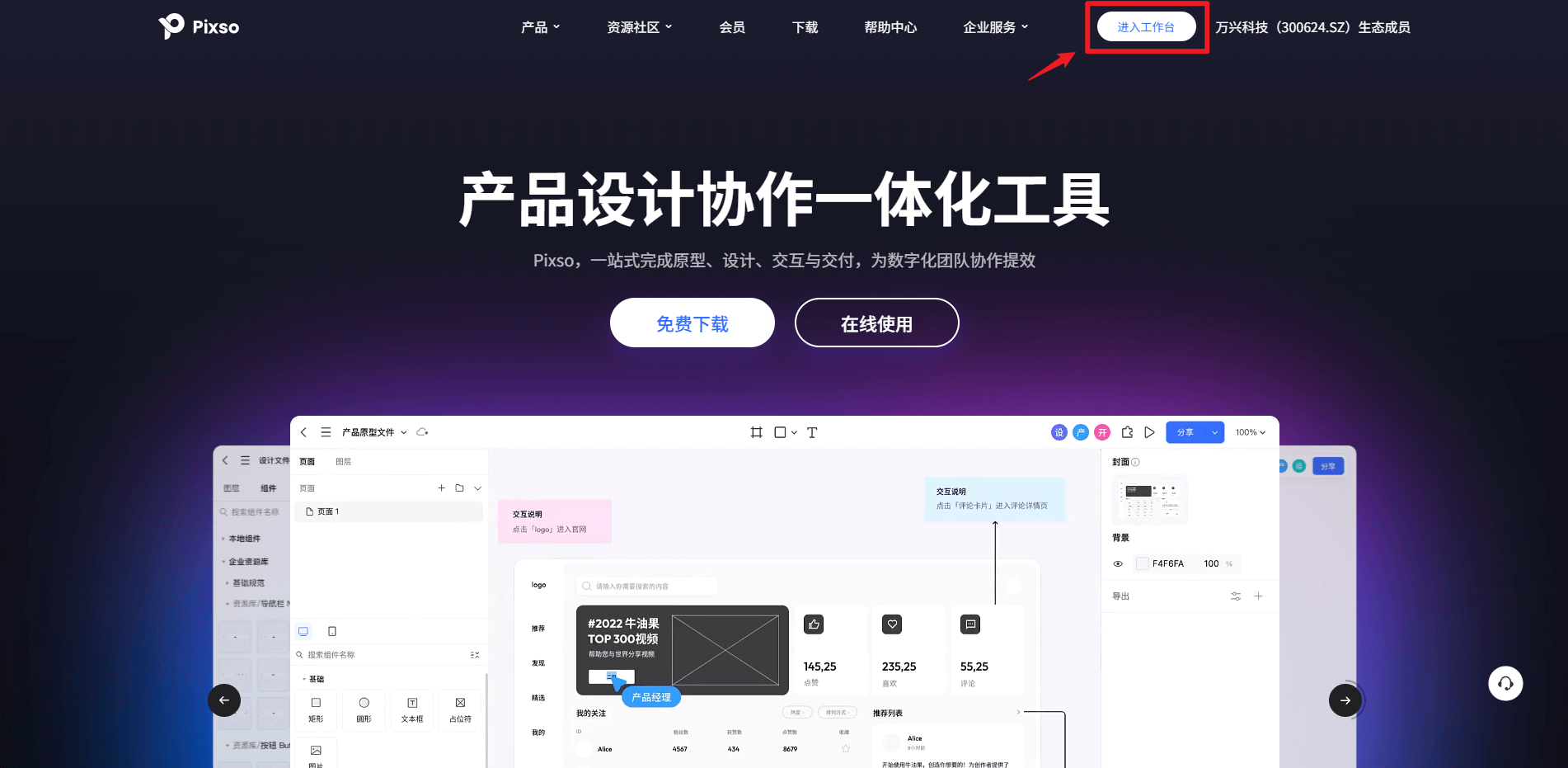
步骤一:浏览器在线打开 Pixso官网 ,点击【进入工作台】。

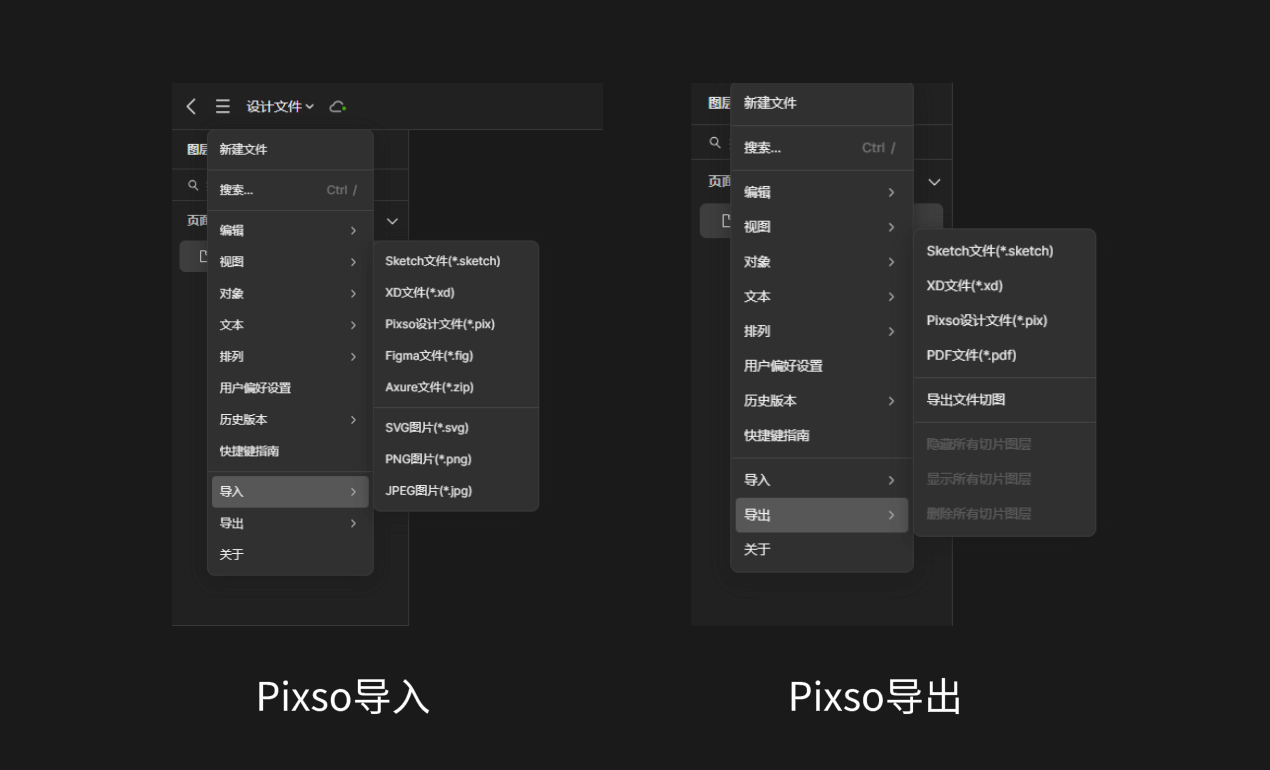
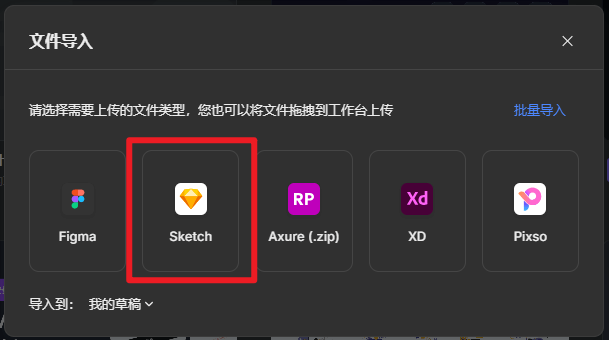
步骤二:进入工作台后,点击工作台中的【导入文件】,选择Sketch,一键导入文件,根据文件大小的不同,导入需要一些时间。完成Sketch文件格式导入后,即可在线编辑Sketch 文件。

Pixso不仅能简单快速的解决打开Sketch文件问题,还可兼容 Figma、Sketch、Adobe XD、Axure 等更多文件格式。
6. Sketch转psd怎么做?
由于Sketch目前不支持Windows系统使用,在遇到导出切图稿时,通常会使用Sketch3插件marketch,但是,有的开发人员则更习惯使用PSD格式的切图稿。因此,在日常交付工作流中会遇到sketch格式问价转换成psd文件的情况,以下是三种常用的方法:
方法一:将sketch文件转化为svg文件,然后在Adobe Illustrator打开svg文件,再从Adobe Illustrator把这个文件导出为PSD文件。
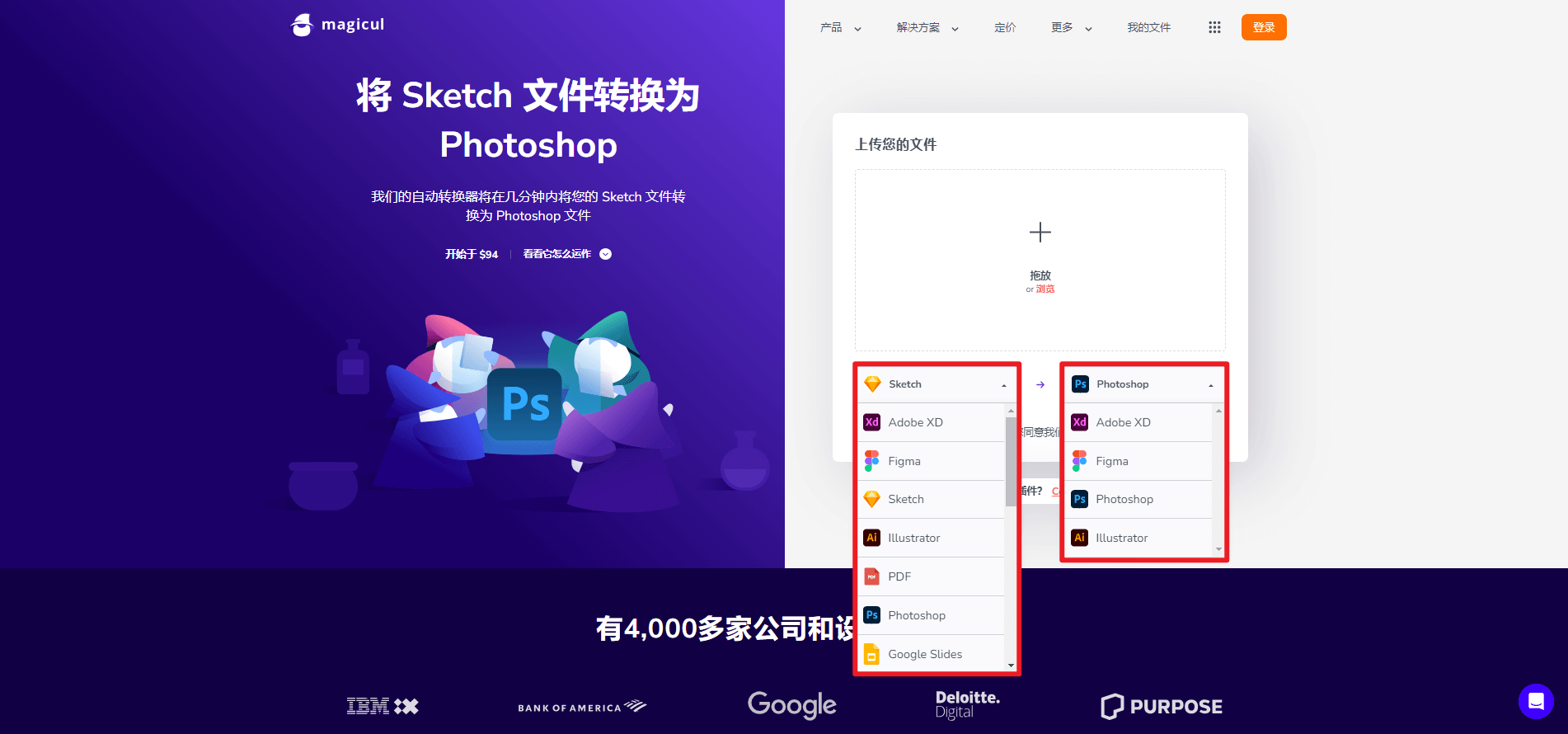
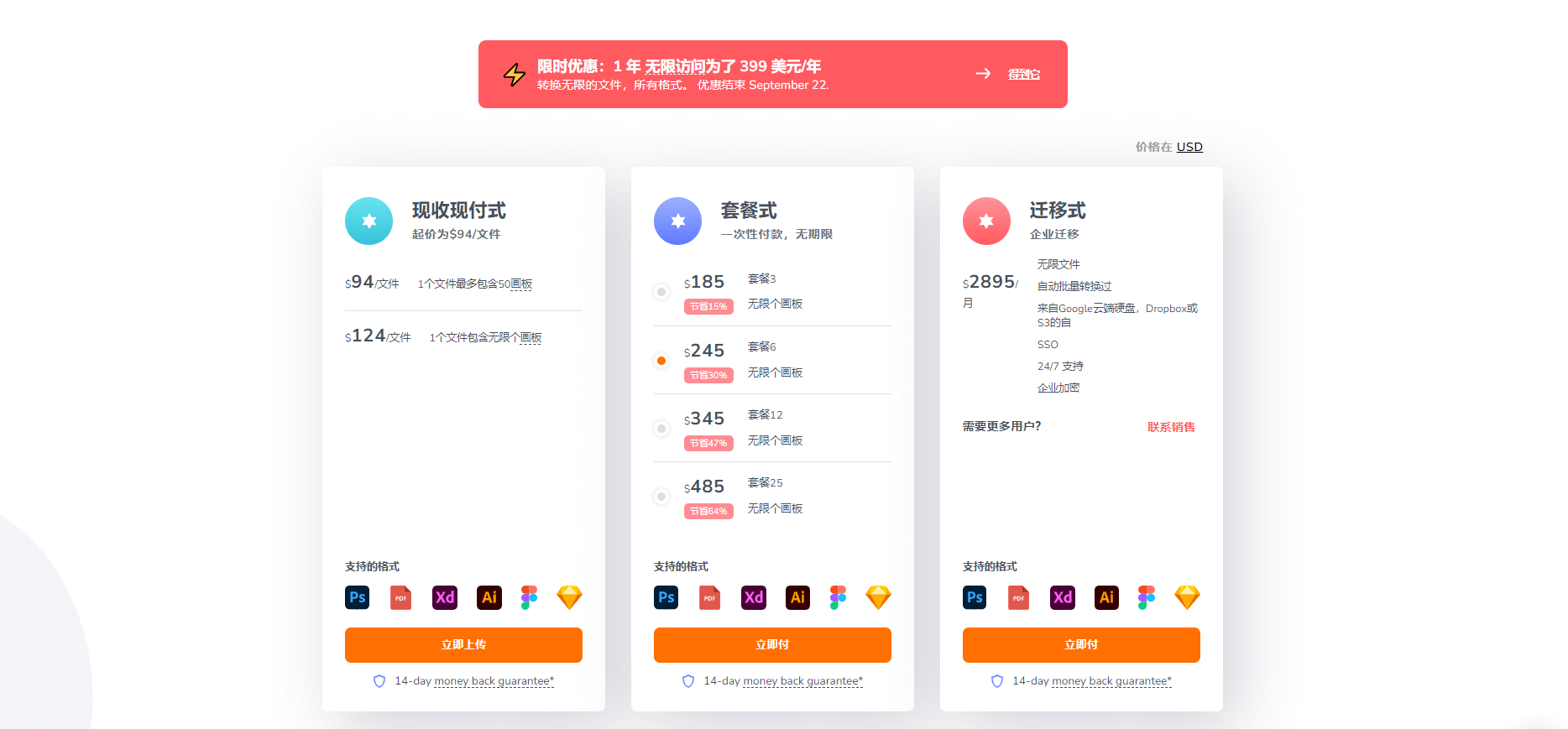
方法二:借助付费转化器例如magicul。magicul能够将sketch文件转换为Photoshop文件,支持所有原生 Sketch 元素:形状、路径元素、图像、组和文本元素。
magicul采用单个文件买、套餐、迁移三种付费模式,价格从94$-2895$不等。

方法三:借助免费的在线转化工具例如Pixso。上文已经提到在线协同设计工具Pixso,兼容sketch格式文件,并支持导出PDF文件。使用Pixso将sketch文件转换成psd格式思路很简单。首先从Pixso导入Sketch文件,再从Pixso导出pdf文件格式,最后从PS导出psd文件格式。

7. Sketch快捷键大全
快捷键能够显著提高工作效率。相对于使用鼠标或触摸板不断点击菜单和工具栏,使用快捷键可以更迅速地执行操作,从而加快设计流程。Sketch提供了许多快捷键,帮助用户更高效地操作和设计。下面是一些常用的Sketch快捷键示例:
● 创建新图层:按下`Ctrl + L`,可以快速创建一个新的图层,方便用户在设计过程中添加新的元素或图形。
● 复制和粘贴:按下`Ctrl + C`可以复制选中的图层,然后按下`Ctrl + V`将其粘贴到新的位置。这个快捷键可以帮助用户快速复制和粘贴元素,提高工作效率。
● 撤销和重做:按下`Ctrl + Z`可以撤销上一步操作,按下`Ctrl + Shift + Z`可以重做刚才撤销的操作。这个快捷键对于用户在设计过程中的错误操作进行修正非常有用。
● 选择图层:按下`Ctrl + 点击`可以选择多个图层,方便用户同时对多个图层进行编辑或操作。
● 调整图层顺序:按下`Ctrl + ]`可以将选中的图层向上移动一层,按下`Ctrl + [`可以将选中的图层向下移动一层。这个快捷键可以帮助用户快速调整图层的堆叠顺序。
通过熟练掌握这些常用的快捷键,用户可以更加高效地使用Sketch进行设计工作,提高工作效率。
附:Sketch中文教程







 Sketch
Sketch
 Axure
Axure
 Adobe
XD
Adobe
XD
 Figma
Figma
 AI绘画
AI绘画