在设计中,色彩是非常重要的,好的配色方案可以让你的作品脱颖而出,传达清晰的信息并创造令人难以忘怀的印象。然而,对于那些对色彩理论不感兴趣或初学者来说,对色彩的把控却很难拿捏准确,导致最终的设计效果很糟糕。为了帮助你在设计中轻松应用吸引人的配色,这里给大家推荐了10个超好用的配色网站,相信通过配色网站你也可以快速创建出优秀的配色方案。
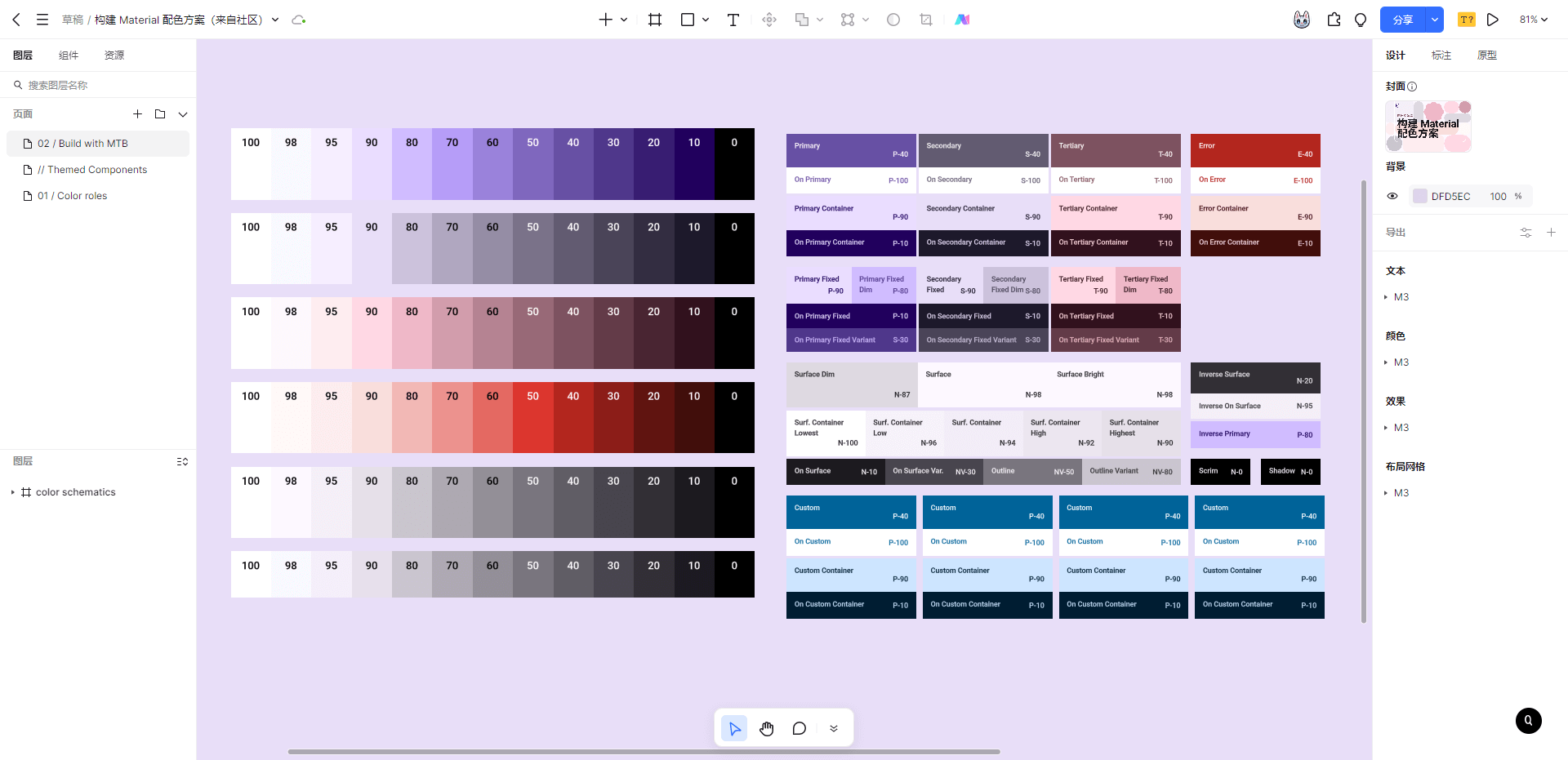
1. Pixso
Pixso是一款专业的在线UI设计工具,它的资源社区提供了海量的UI设计素材与优秀的配色方案,如果你想寻找UI设计的配色方案灵感,在配色网站Pixso资源社区你可以找到很多优质的参考。值得一提的是,Pixso的资源社区都是可以直接免费使用的,你可以直接在Pixso编辑器中保存、编辑、修改你喜欢的配色方案,并通过Pixso直接进行设计创作,Pixso功能强大,你可以使用它完成各种设计需求,非常方便、高效,👉 点击进入Pixso资源社区。

2. coolors
coolors是一个简单而功能强大的在线配色网站,它集合了很多有用的功能。coolors可以帮助你创建自定义的调色板,你可以编辑每种颜色、拖动以更改顺序以及展开颜色以显示可供选择的选项。另外,你还可以锁定你最喜欢的颜色,并通过按空格键自动生成其他颜色的选项。通过coolors你可以上传图像以获取灵感,在coolors社区中寻找喜欢的配色方案,并支持多种不同的格式导出配色方案,👉 点击领取中国风高级配色方案。

3. Paletton
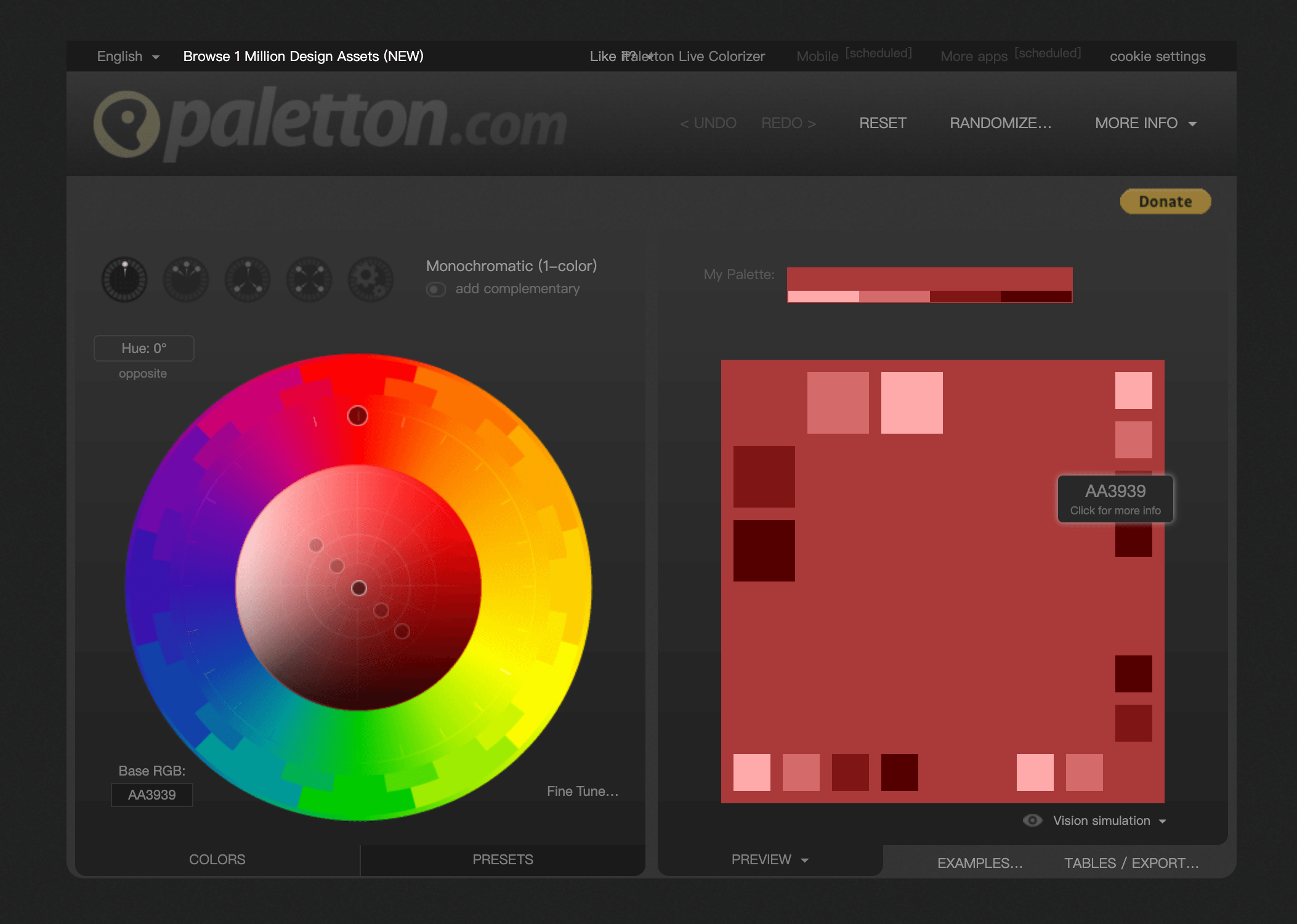
配色网站Paletton用户界面非常直观,适合初学者,它提供了各种色彩工具,包括单色、相邻色和三重色的配色方案生成,二十四种预设效果,如明亮的柔和、闪亮和黑暗的霓虹灯,支持各种自定义选项,可帮助你创建出好看且独特的配色方案。
另外,Paletton可以根据你创建的配色方案,实时创建出一个示例网站,并配有插画和动画,且可以看到对不同类型的色盲观看者的效果展示。Paletton也支持多种不同的格式导出调色板,包括 CSS 代码和色样 PNG,👉 点击领取渐变色背景图资源。

4. Adobe Color CC
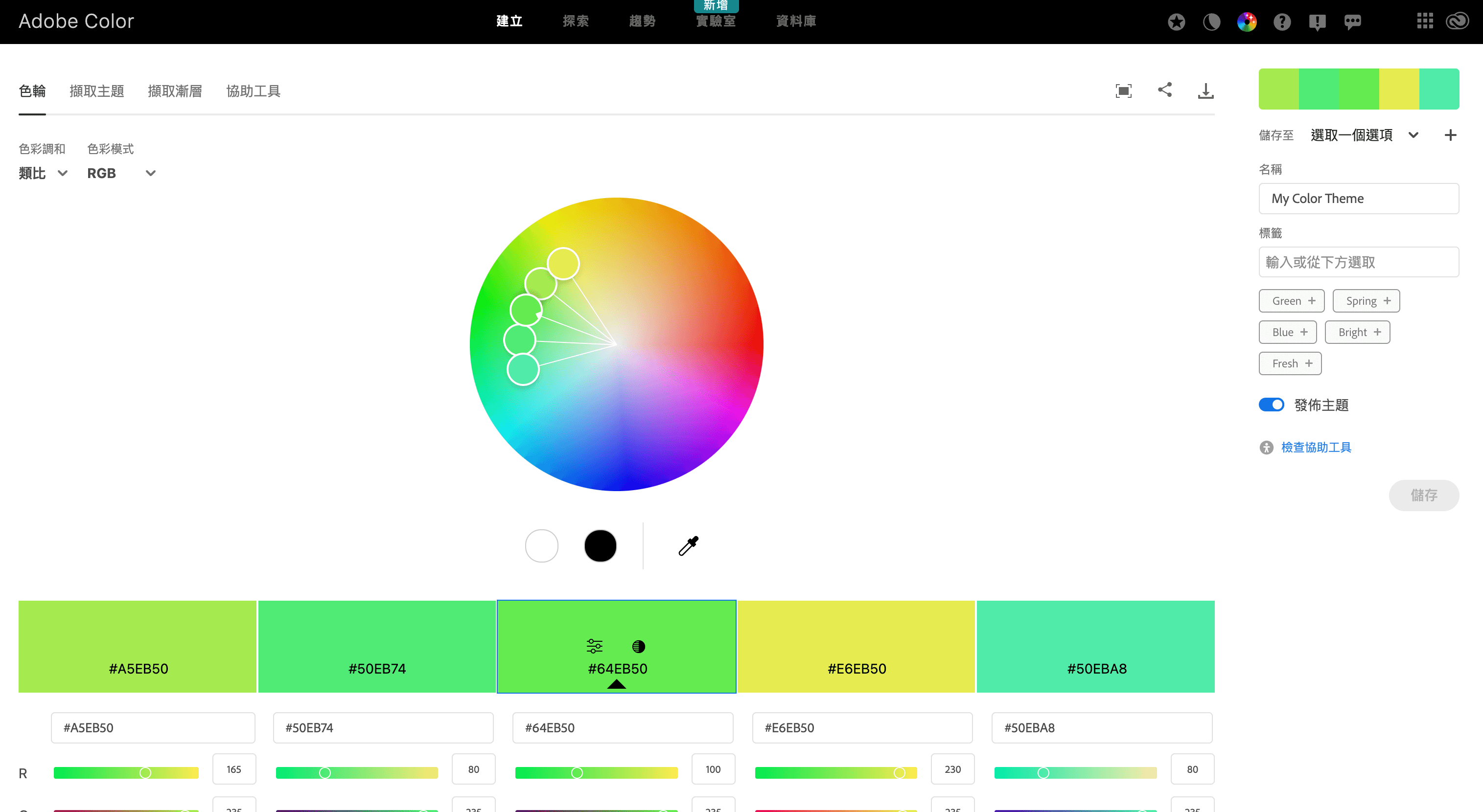
配色网站Adobe Color CC支持你上传图像以获取灵感,也支持自己手动选择配色或从Adobe CC社区中获取灵感配色方案。在选择了灵感配色方案后,你可以应用其算法规则,去自定义修改灵感配色。Adobe Color CC的界面简洁直观,自定义配制色彩非常方便,但是要很好的掌握它需要有一定的学习成本,👉 点击查看色彩理论自学指南。

5. Mudcube Color Sphere
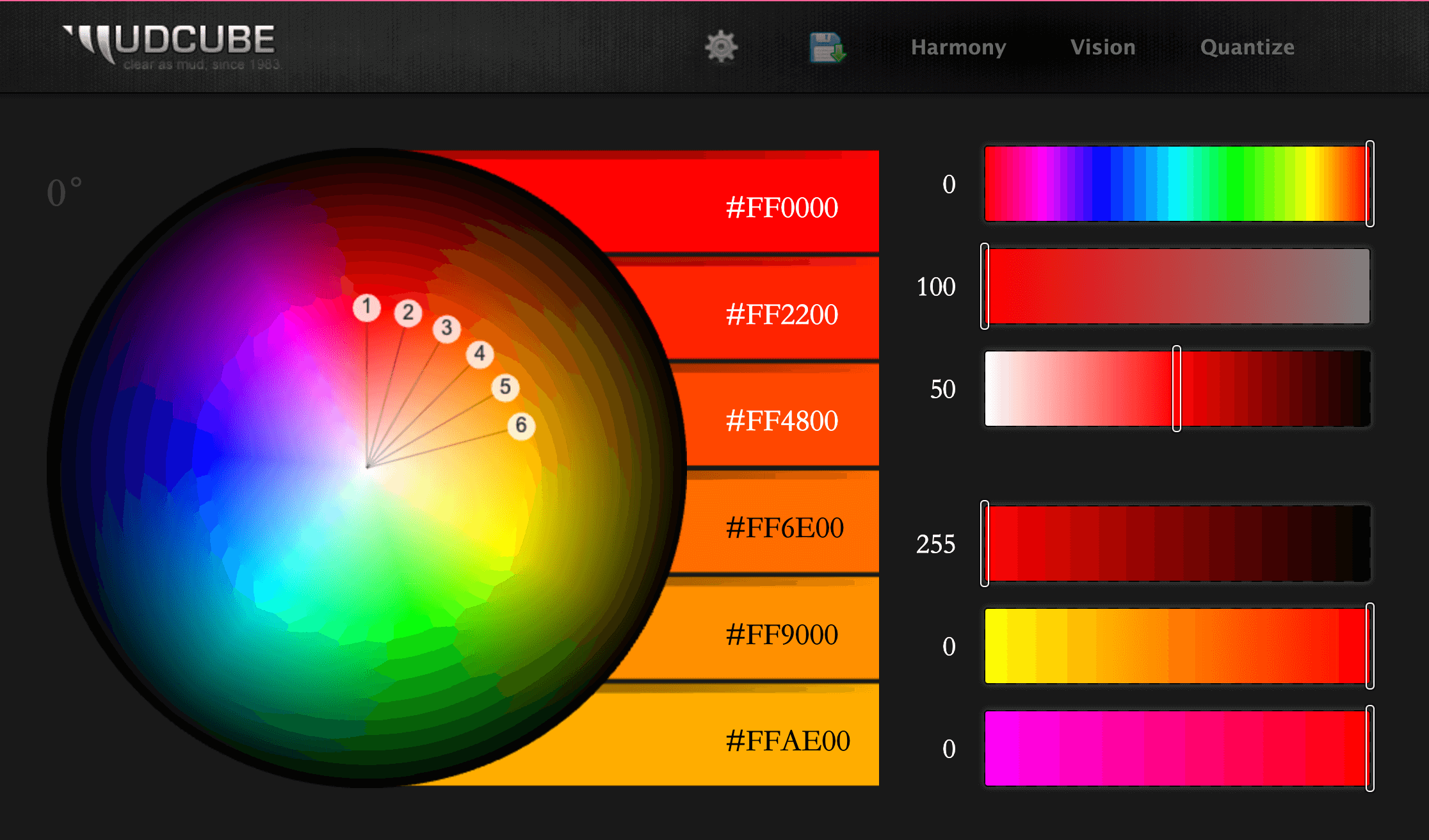
配色网站Mudcube Color Sphere的用户界面简单、易于使用,它提供了10种不同的自动调色方案生成选项,包括中性色、互补色、对比色等,你只需要选择基础色,然后选择对应的生产规则进行调整,就可以了。此外,与 Paletton 一样,Mudcube 允许你从色盲观看者的角度查看你的配色方案。

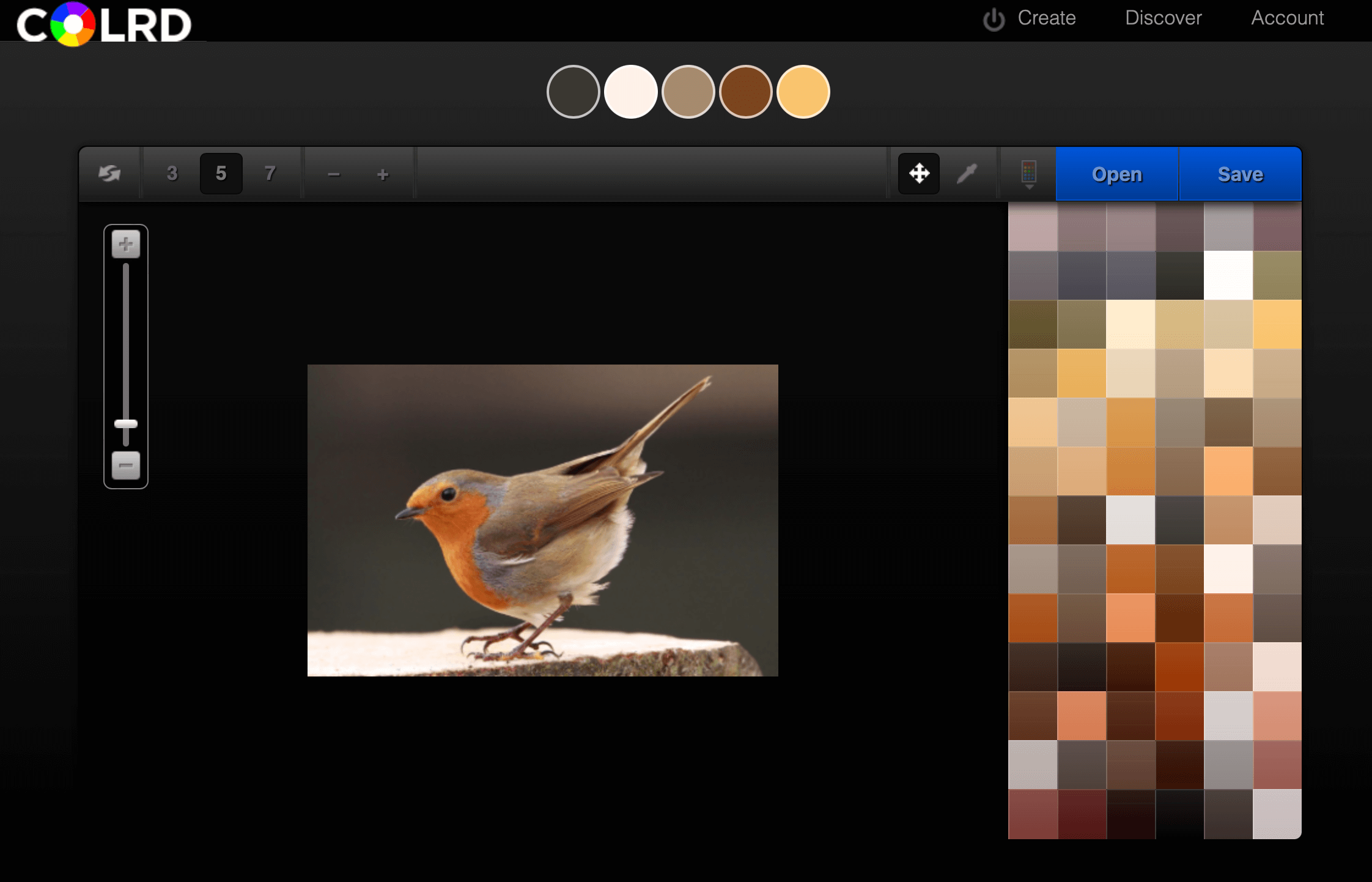
6. ColRD
ColRD是一个直观的配色网站,它既支持你从新选择色彩,也支持你上传图片获取灵感。ColRD最大的特色功能就是它可以在你当前正在处理的颜色旁边显示 140 种相似颜色的网格,从而限制了在尝试找到完美调色板时调整多个控制栏的需要。此外,ColRd 还拥有一个令人惊叹的社区图像库以及相应的配色方案,你可以从中获取配色灵感。

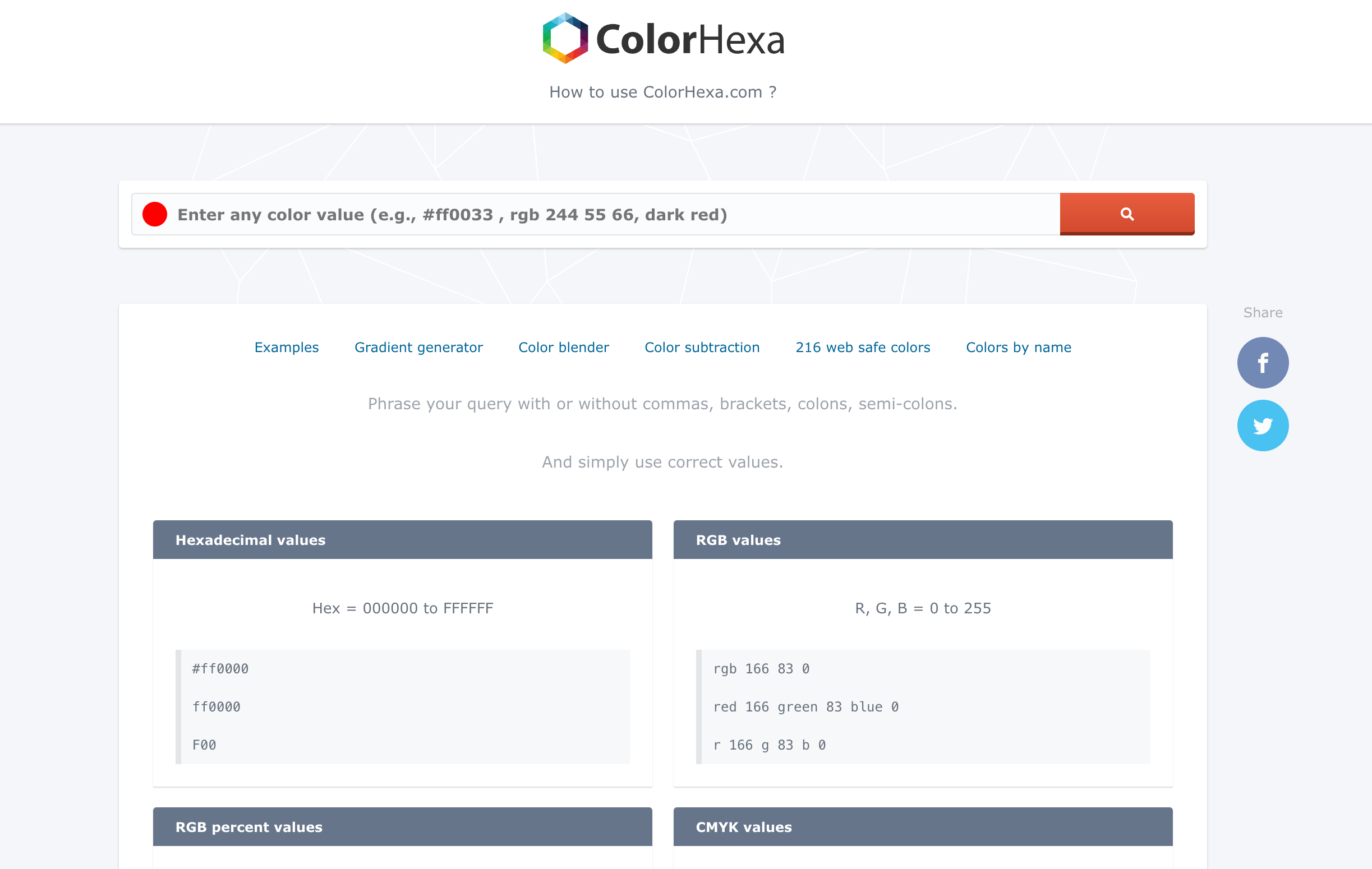
7. ColorHexa
ColorHexa是一个非常简洁的配色网站,你可以通过渐变生成、颜色混合、颜色减法等方式生成配色方案。除了基于颜色的配色建议,你还可以输入任何颜色获取其代码翻译,非常适合初级设计师学习配色。

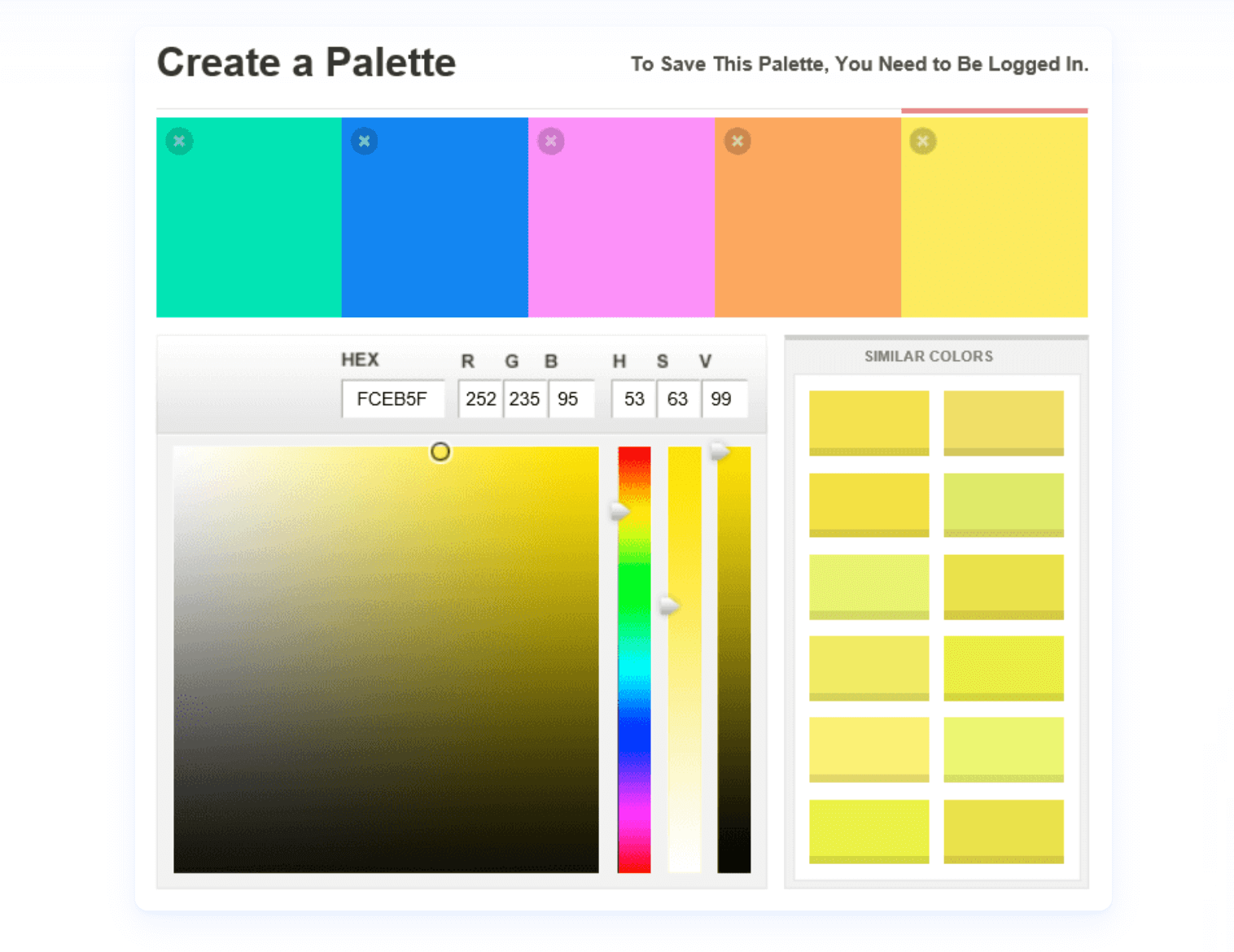
8. COLORlovers
COLORlovers与其他配色网站有所不同,它主要是一个基于社区的网站,其最重要的功能就是让你分享你的配色方案或从社区中获取配色灵感。COLORlovers非常适合你已经确定了配色方案后,查看配色使用的效果展示。虽然COLORlovers没有任何预设选项来指导你配色,但它会为你正在处理的颜色提供12种相似的配色建议。

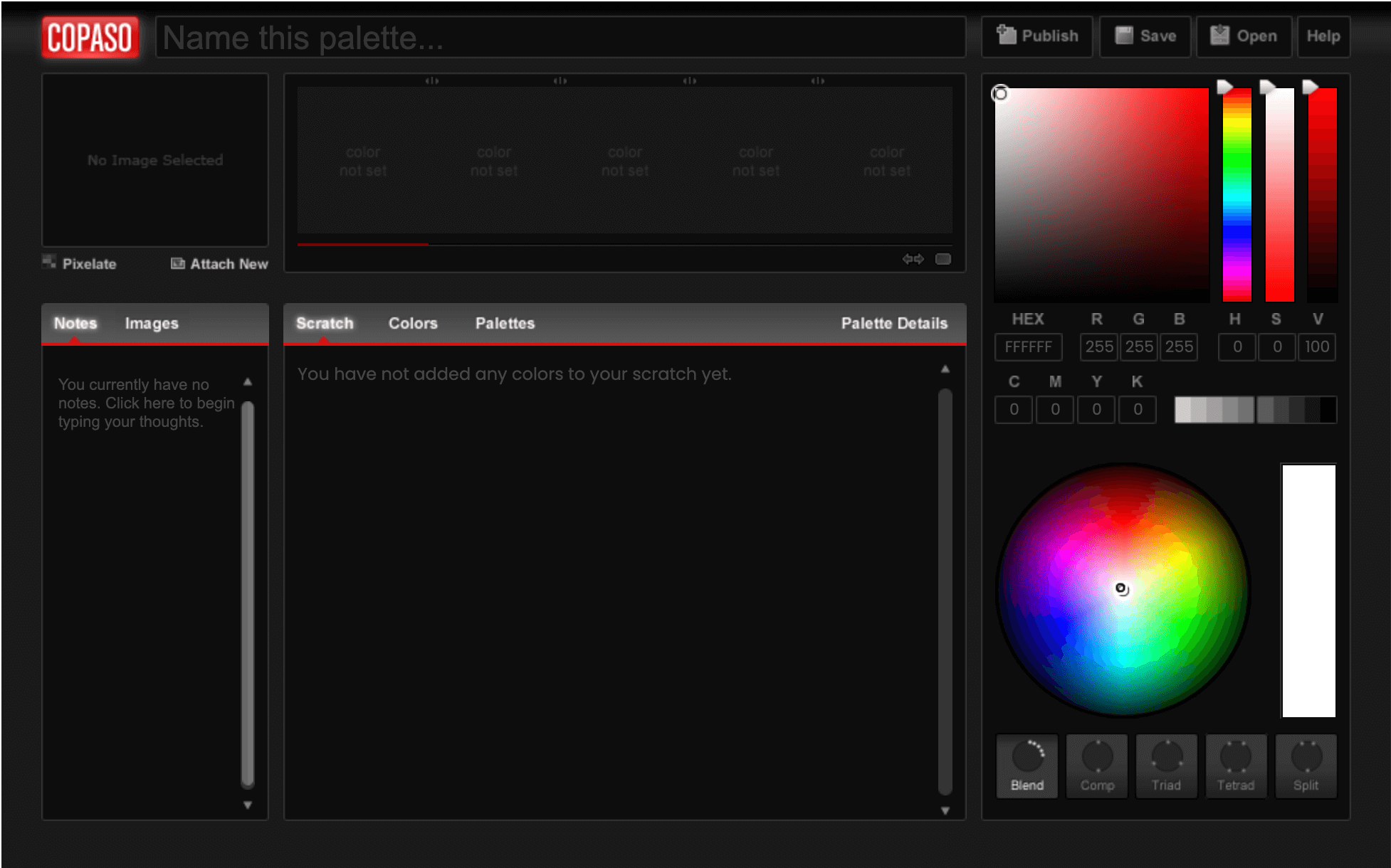
9. COPASO
配色网站COPASO是 COLORlovers 的进阶产品,比COLORlovers的功能更多,它提供常见的预设形式生成配色方案,例如:互补色、三色与四色。此外,COPASO最主要的吸引力在于COLORlovers社区,它提供大量好看的配色方案,是很多设计师的灵感源泉。

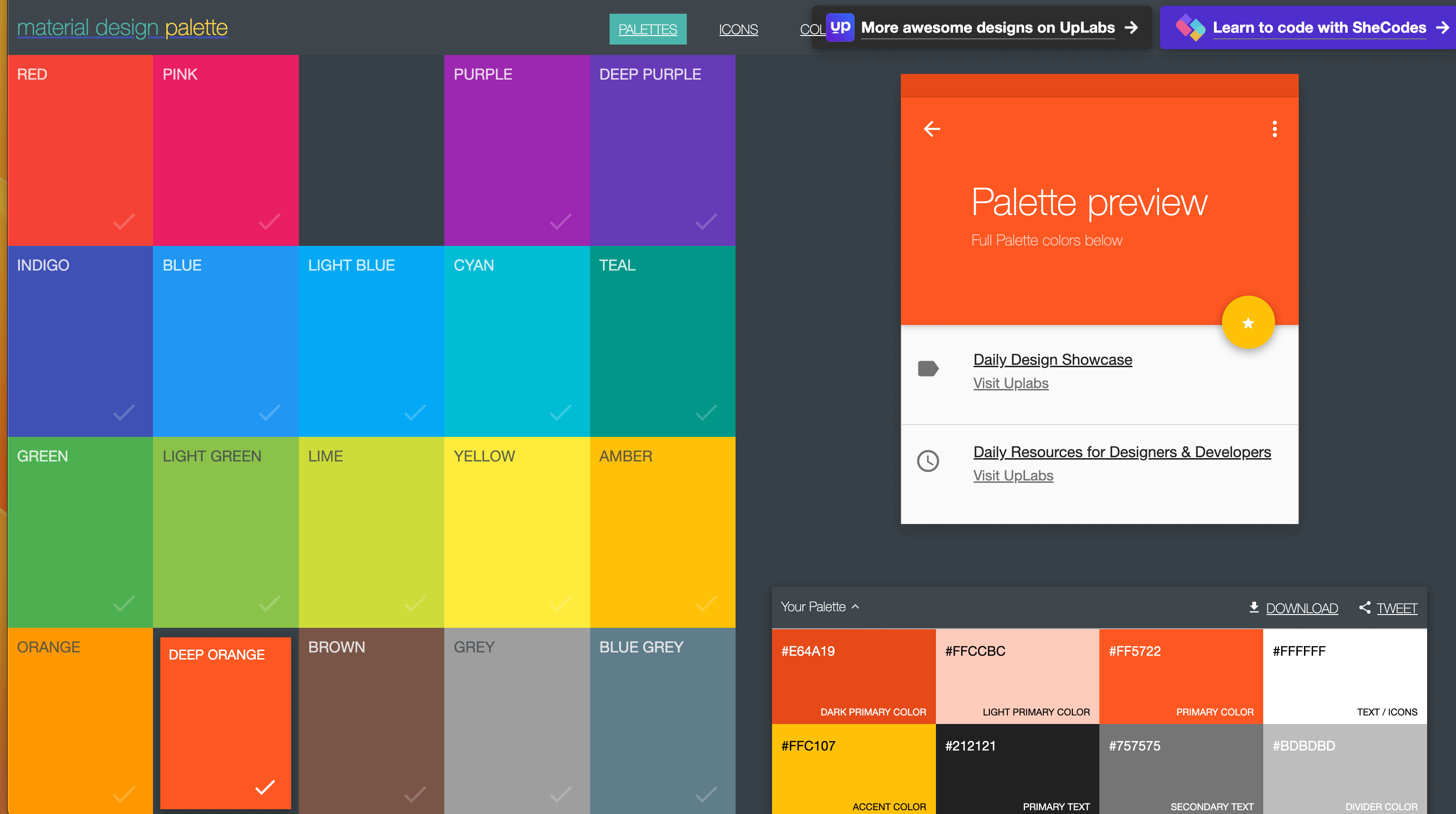
10. material design palette
配色网站material design palette支持你从19种颜色中选择2种颜色,然后根据你的选择生成8种颜色的配色方案,包括你选择的2种颜色或它们的变体。此外,material design palette工具还提供关如何在网站上放置每种颜色的建议,包括主色、辅助颜色、主文本颜色和辅助文本颜色,可帮助设计师更好的提前了解配色方案的实际展示效果。

优秀的配色方案可以让人眼前一亮,但是对于刚入门的设计师来说,要做好配色还是很难的。学习使用合适的配色网站,可以帮助你快速创造出引人注目的配色方案。总的来说,以上推荐的这10款配色工具,各有特点,有的可以获取配色灵感,有的根据色彩理论进行配色。

当然,如果你想找一款既可以有配色方案参考,又可以根据配色方案进行设计调整编辑的设计工具,那么强烈推荐你选用第一个配色网站:Pixso,Pixso资源社区的配色方案都是当下非常优秀的设计色彩,且可以一键复制,直接到Pixso进行设计创作,Pixso是专业的在线设计工具,功能强大、上手简单,且无需在额外安装设计软件,通过浏览器就可访问,非常适合刚入门的设计师进行配色学习,👉点击免费使用Pixso。




