自数字革命以来,世界事物紧密联系,从人类到数字、从物理到虚拟,设计趋势一直在推进。现代网站或移动应用程序设计趋势是不断变化的,每年都有不一样的设计趋势。专业的设计师更应该提前了解这些流行设计趋势。那么2023设计趋势有哪些呢?流行涉及趋势有助于提前规划未来的设计板式,过时的设计可能会使相关项目效率低下,难以达到预期效果。接下来,让我们一起探索14个2023年设计新趋势吧!
1. 增强3D元素
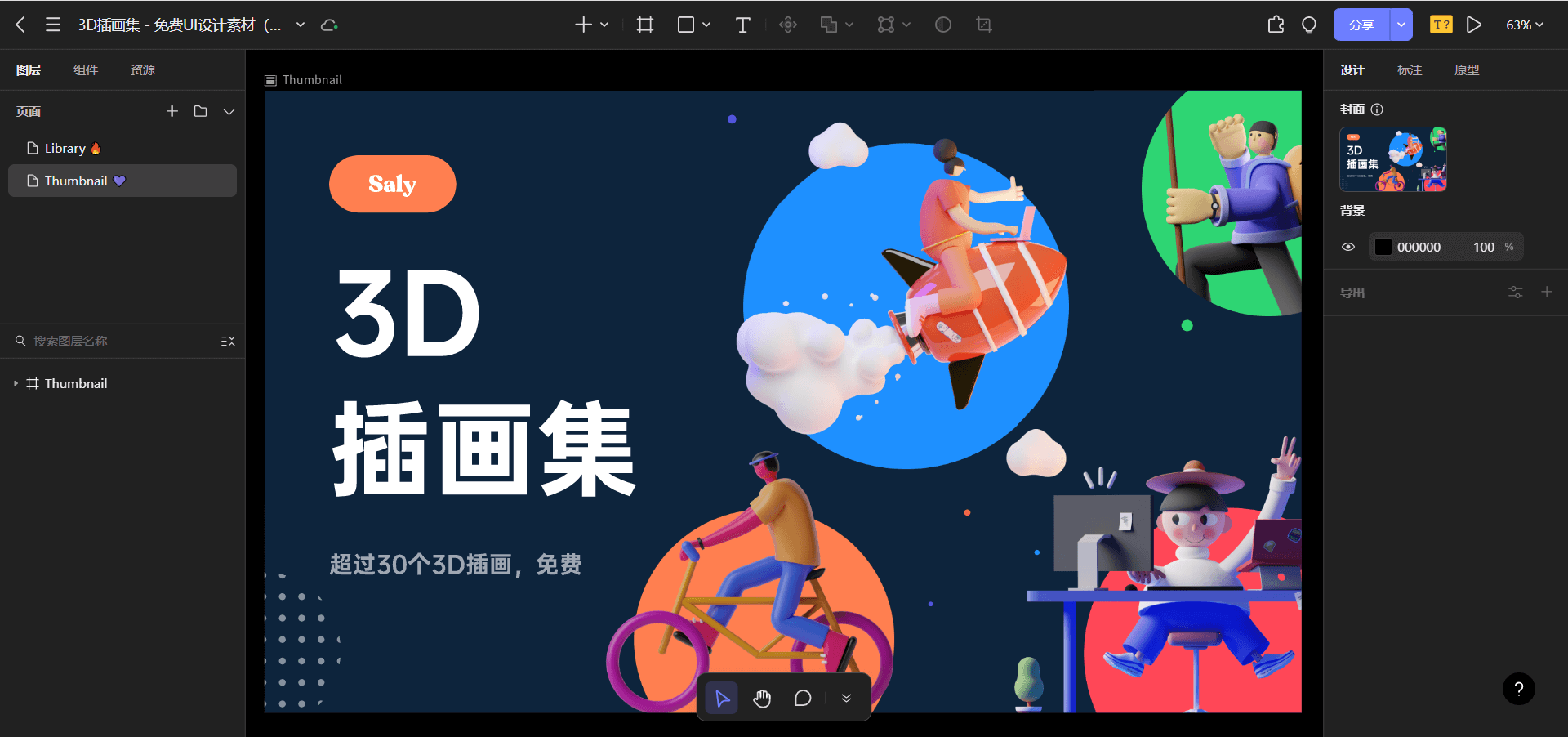
3D设计趋势在2022年就得到了不少的应用,但3D设计趋势仍在不断发展,3D视觉效果可以显著吸引潜在客户的注意力,并有助于用户理解虚拟空间。元宇宙概念的兴起,使得3D空间建立得到了更多的关注,这势必也会成为2023年设计趋势之一。
2023年,会有更多的行业和公司,跟随这一涉及趋势,使用虚拟现实眼镜从世界任何角落参观博物馆,并在设计中 使用附加软件来实现AR和VR 。对于网页设计和程序应用设计来说,可以更多的学习3D模型的塑造,也可以将这一涉及趋势的与2D紧密结合并升级,改变用户对传统3D设计的印象,起到变革3D设计趋势的作用。Pixso资源社区提供了许多3D设计相关元素,供大家学习和应用。

2. 分屏设计
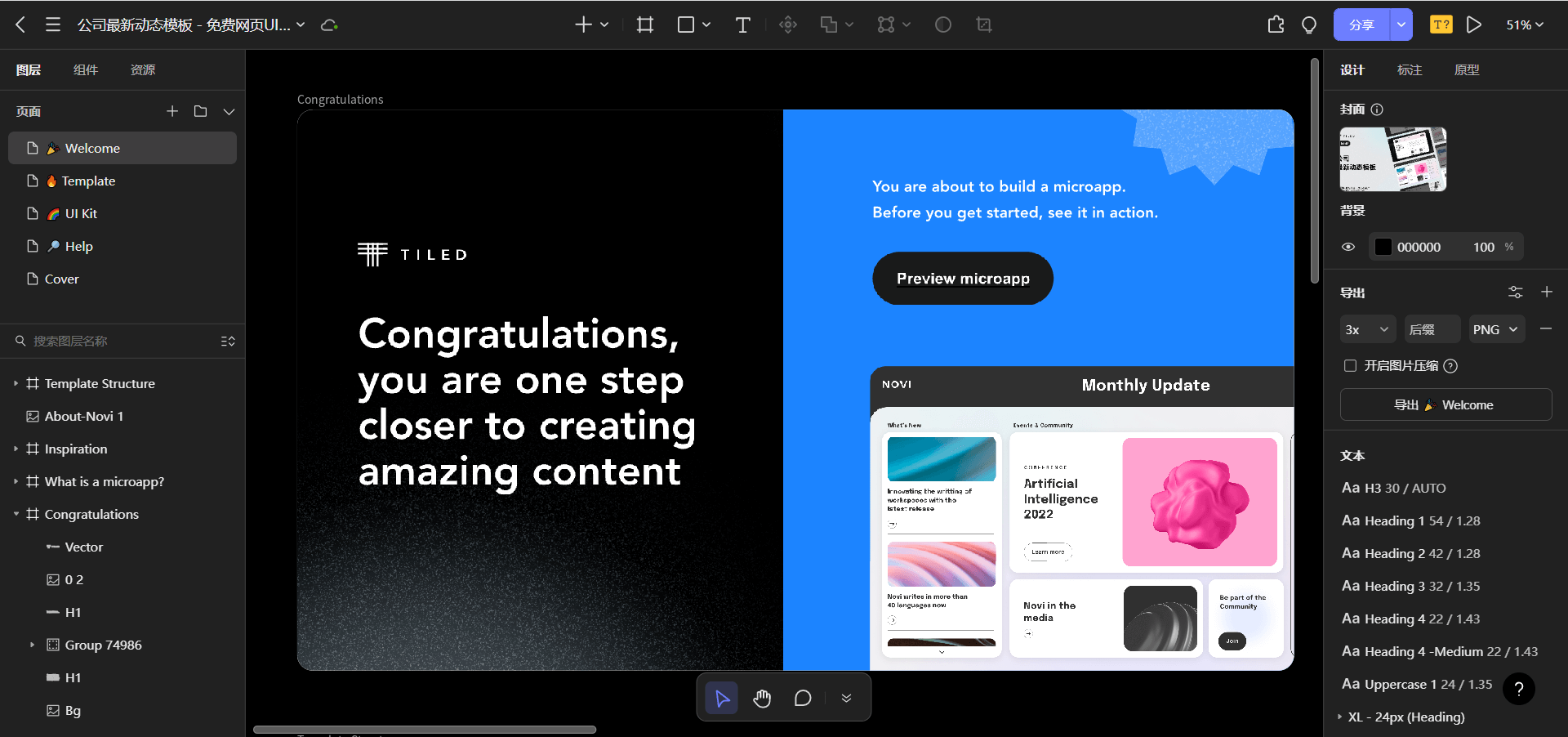
分配设计是将一栏式设计一分为二的排版方式,对显示设备要求较为宽容,如果设备不大,内容可以垂直排版。这种方法允许创建高质量,且可从任何设备访问都吸引人的内容。对于现代不断变化的设备大小,友好的响应式布局设计是很重要的,而分屏设计就是其中很推荐的一种方式,所以2023年设计趋势怎么少不了它。更多分屏设计知识,可以阅读《玩转分屏网页设计,这4种手法就够了!》。

3. 数据可视化
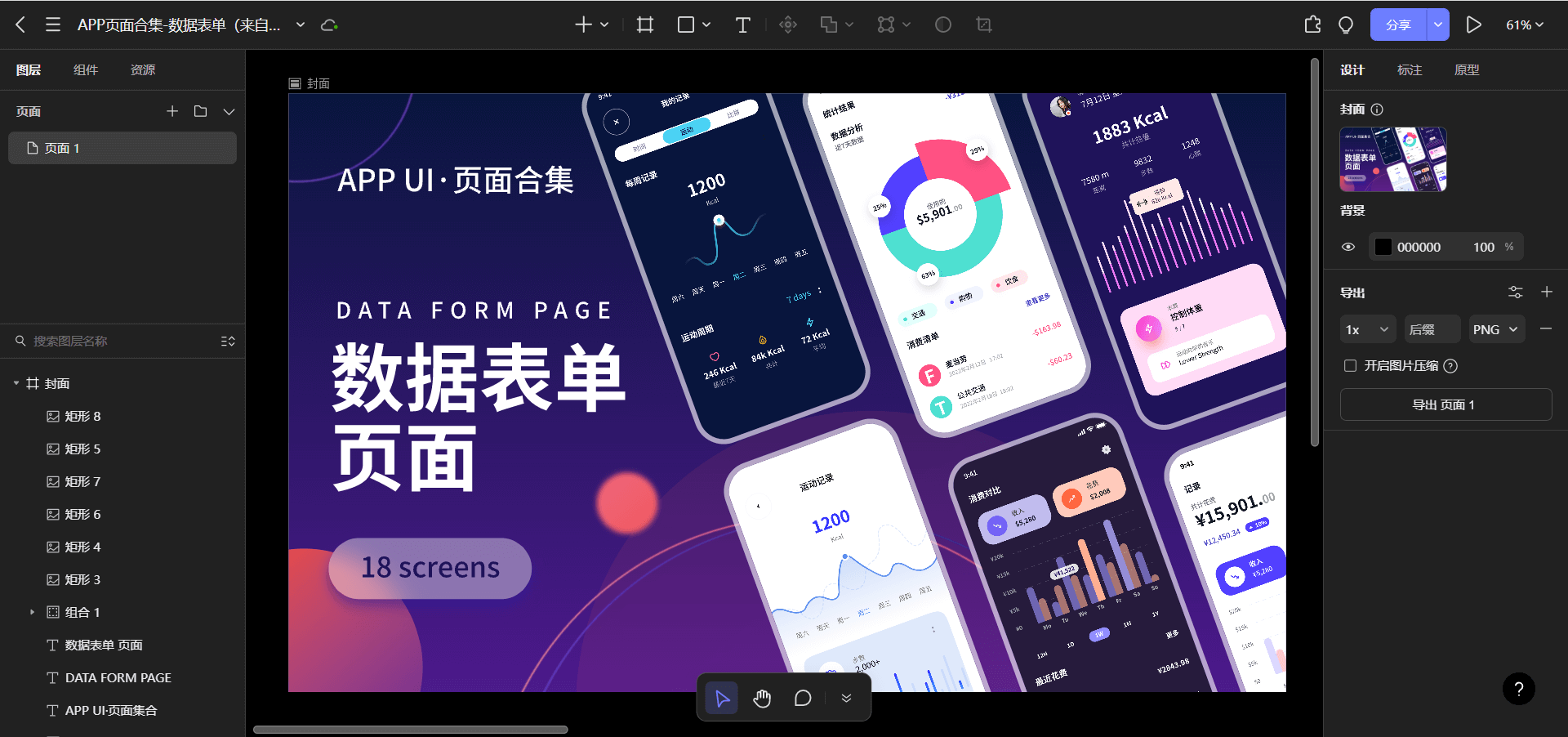
将数据这类晦涩难以描述的内容,以一种可视化的方式呈现出来,是数字设计发展的必然推进方向。数字可视化在2022年也已经被广泛应用,这并不影响它在2023年继续流行。
数据可视化能帮助用户清晰地呈现平台上描绘的数据信息,从而让人对相关内容有更深刻的理解,并帮助转换。这有助于将你的潜在客户转化为客户,这种设计趋势将在未来一段时间内继续发展创新。想要了解如何快速创建数据图标,可以阅读《数据图怎么制作?一个软件带你“惊艳”全场!》。

4. 更多文本和新字体
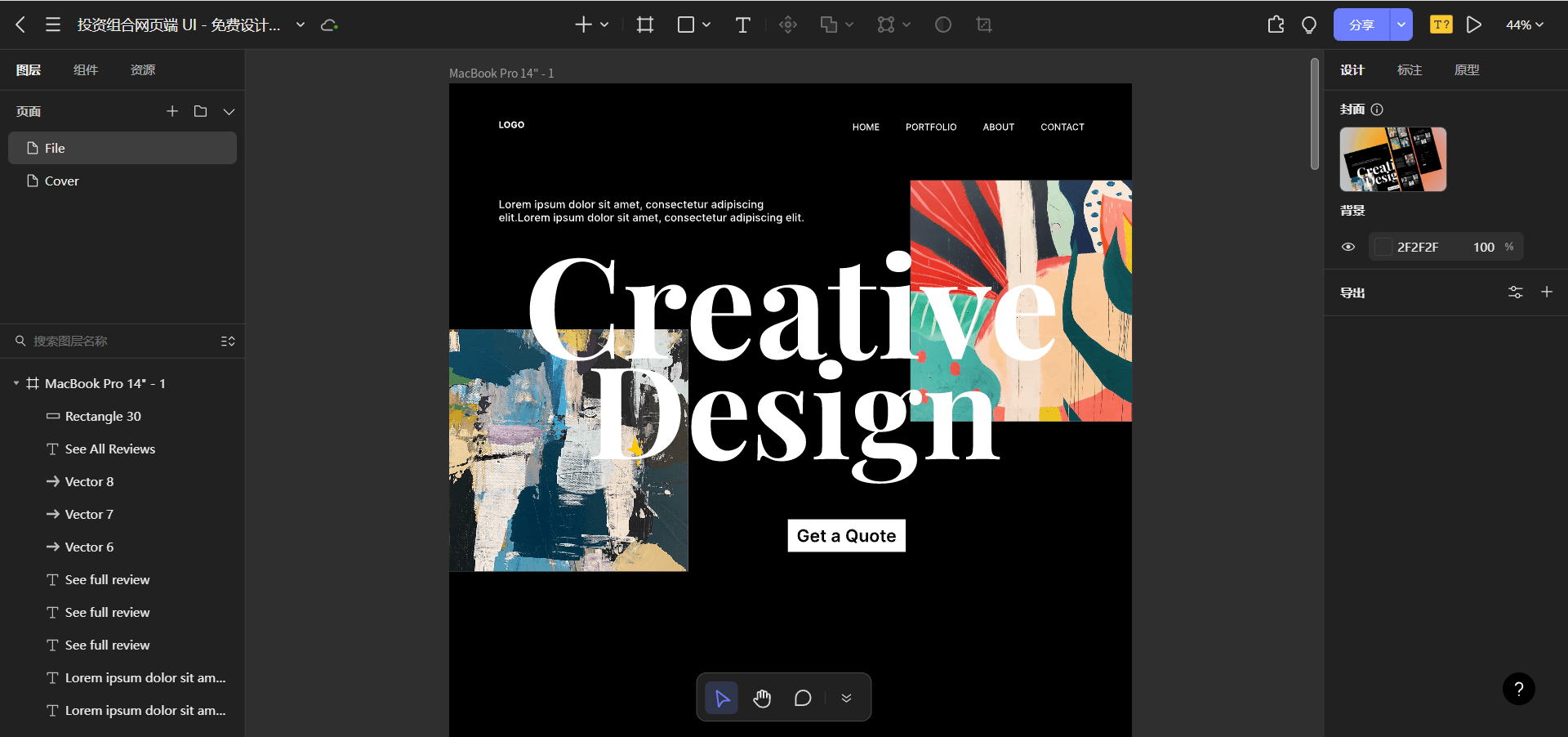
2023涉及趋势恢复了多级标题。使用文本,让用户在打开页面后立即获得更多数据。在这方面,设计师应该考虑到设计的吸引力和可读性的双重导向,应结合正确的排版来实现,如果你想学习让排版高级感爆棚,可以阅读《高级感爆增的7个排版技巧,涨姿势了!》。
排版方向每年都在变化,到2023年,设计人员逐渐远离经典字体设计,使用衬线字体,某单个字母变大或变小。半透明字体与不透明字体重叠,并添加粗体或斜体将成为2023年设计趋势主题。

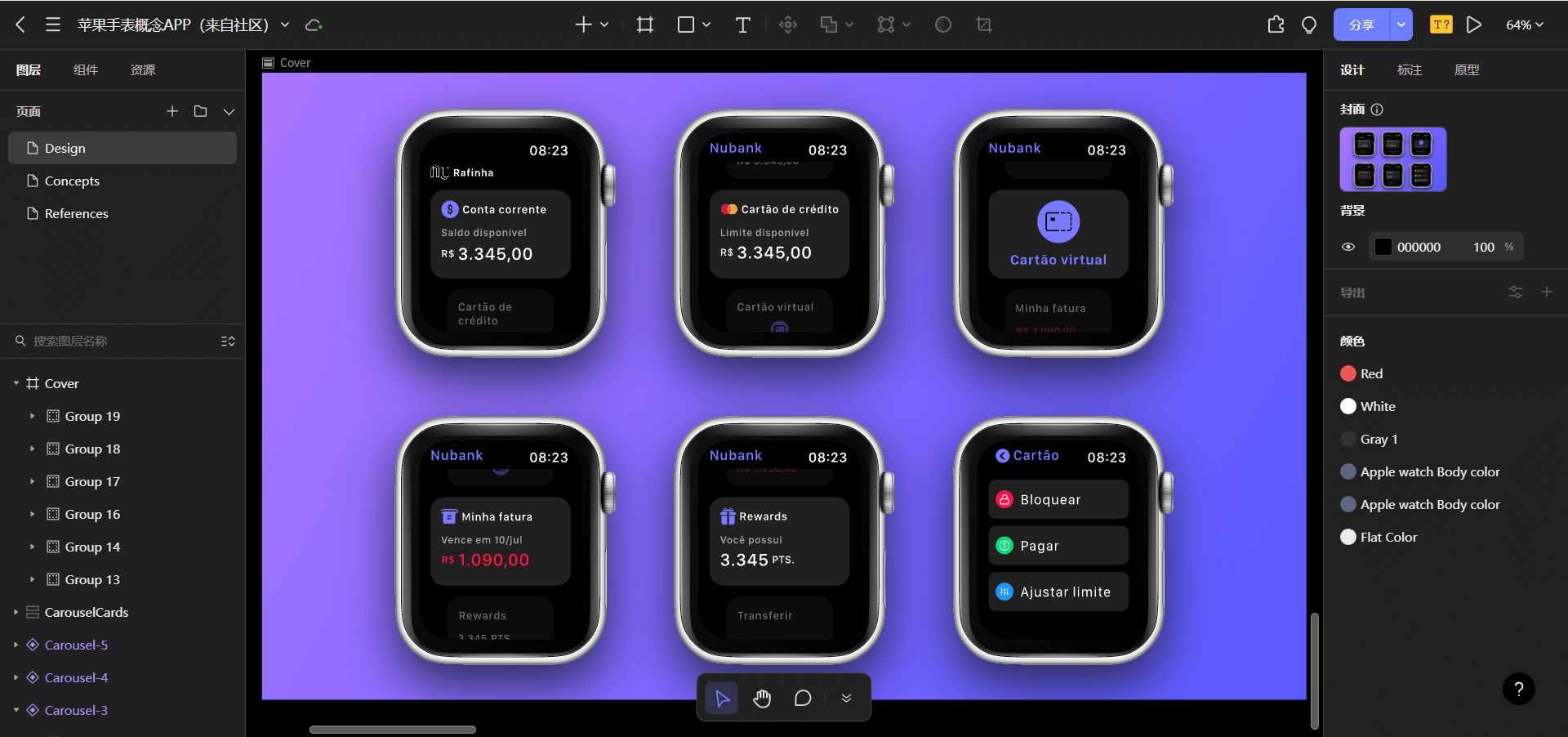
5. 适应与时俱进的小工具
设计师必须跟随潮流设计趋势,定期修改设计,以适应现代小工具的技术参数。新的智能手机边缘圆润,没有边框,考虑到手机的技术和外部参数,使网站或应用程序适应移动版本至关重要。2023年,这类的小工具会更多种多样,设计人员的任务是为用户提供完全符合参数的高质量图像。随着iwatch手表穿戴设备的流行,设计师也需要全面了解Watch界面设计规范,点击阅读《Apple Watch界面设计规范,揭秘设计的底层逻辑!》。

6. AR 和 VR 技术
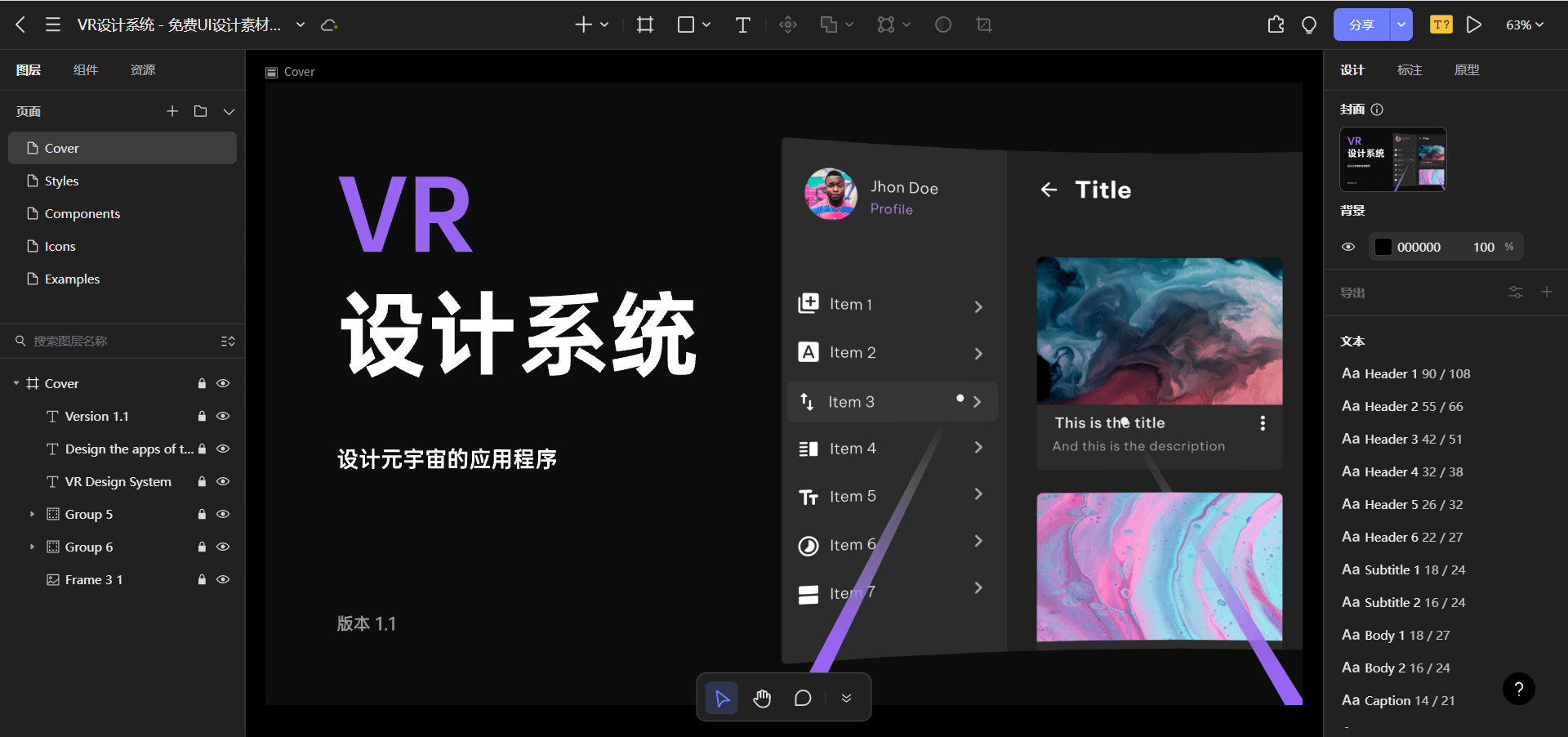
AR和VR技术是2022-2023年非常受欢迎的技术,这类技术有助于品牌区别于竞争对手,并吸引更多关注,这些技术超越了屏幕界面,让人身临其境的感受虚拟世界。AR和VR允许在现实世界中观看和播放数字对象,许多游戏已经应用上了这类技术。
通过各种耳机设备体验虚拟现实,以增强游戏体验,如视频游戏、赛车游戏、教育和培训应用程序等等。设计师们可以借助Pixso资源社区的VR设计系统,学习和创造更多优秀的新潮设计。

7. 情感设计
精美的设计有助于与目标客户建立更好的联系,更高级的设计方式是结合情感进行精美设计。情感存在于每一个人,设计趋势始终以人为本。设计中的细节可以激发不同的感觉和反应,帮助吸引用户更多的注意力,以达到更高的销售目的。这一设计趋势要求设计师依据不同类型产品所针对的不同需求,对用户人群进行特定的情感UI/UX设计。更多情感设计知识,可以阅读《诺曼情感化设计三层次,让界面更“人性化”!》。
8. 新极简主义
2023年,新的极简主义浪潮从其他设计趋势中脱颖而出,并引起用户的关注。大胆、活泼、明亮的色彩成为潮流。它们有助于突出关键元素并保持视觉价值。新极简主义内容看起来很漂亮且引人入胜,但又简单直观。在未来,干净清晰的极简主义在品牌发展中仍然会持续盛行。它具有相关性和新鲜感,因此能立即引起了人们的注意。如果与深色主题相结合,新的极简主义会更加强烈。

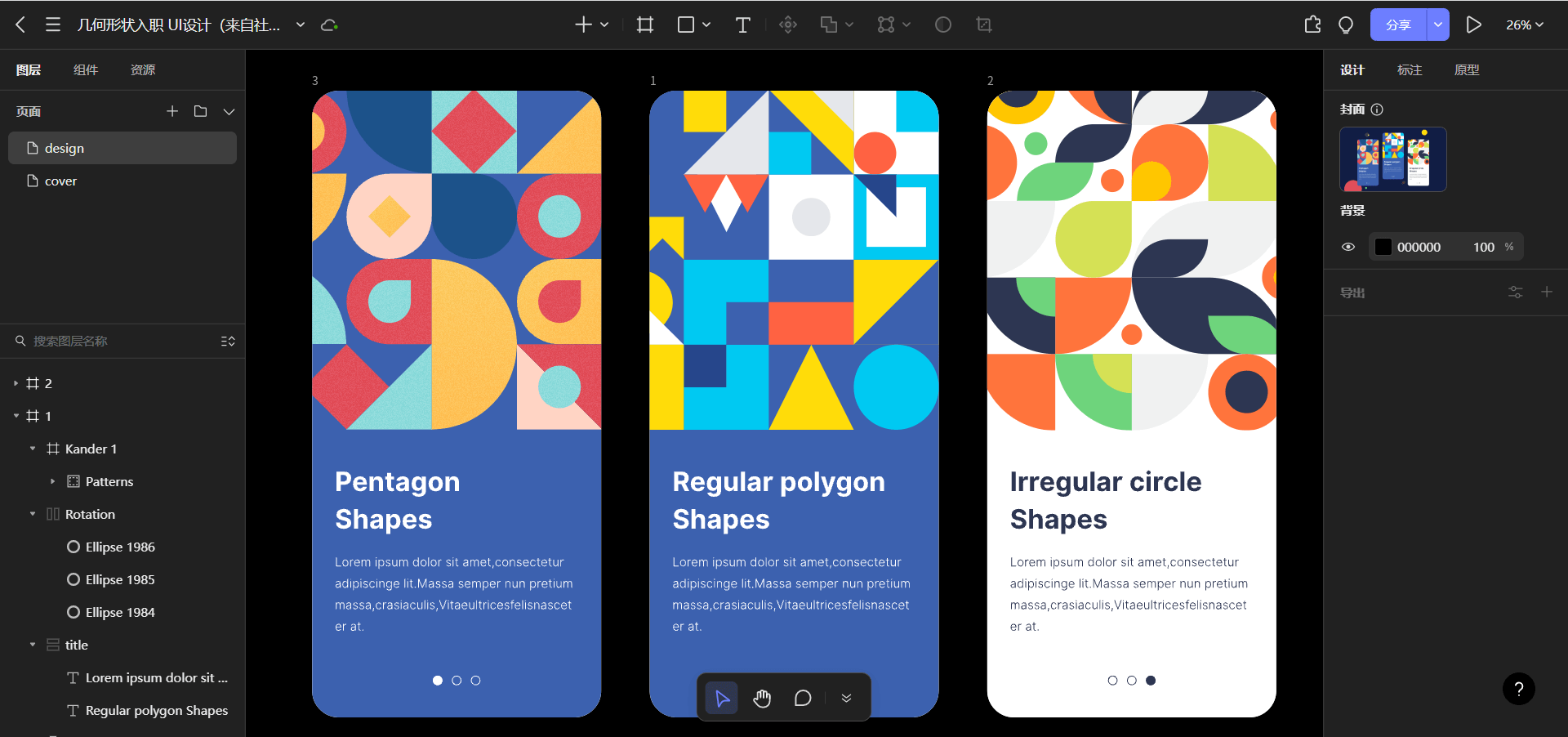
9. 几何结构
这是一个经久不衰的经典设计趋势,2023年也不例外。如果一家公司还没有准备好接受创新想法,那么创建一个结构良好的网站、平台或采用几何形状的应用程序,也是一个理想的解决方案。

10. 语音搜索
语音搜索是一种简单且节省时间的搜索方式。已经有许多大公司开始使用这一技术,在 2022 年至 2023 年,这一设计趋势将得到发展和改善。目前,开发人员已经在这个领域完善了 UX 的功能,相信在2023年,这一设计趋势能得到进一步的发展 。
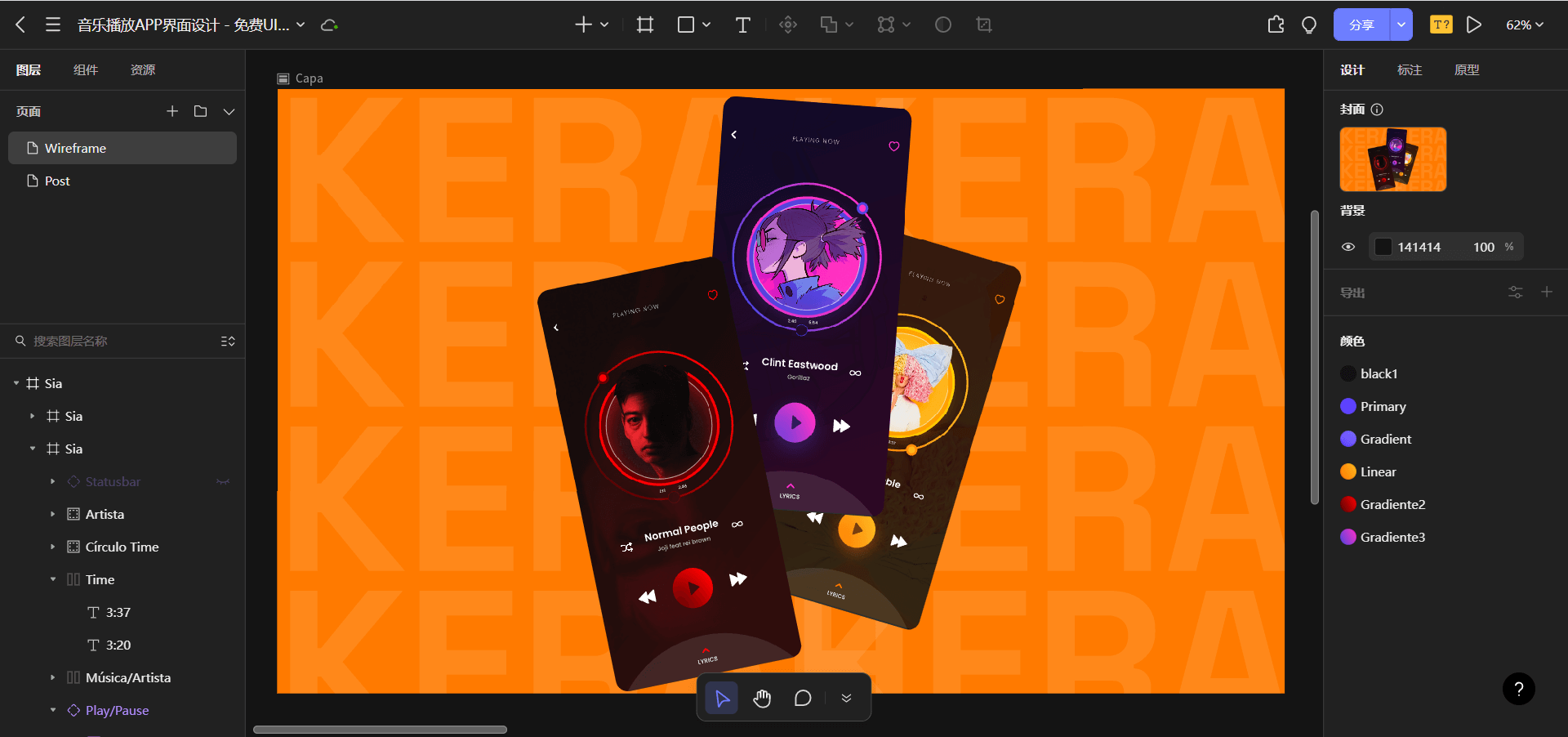
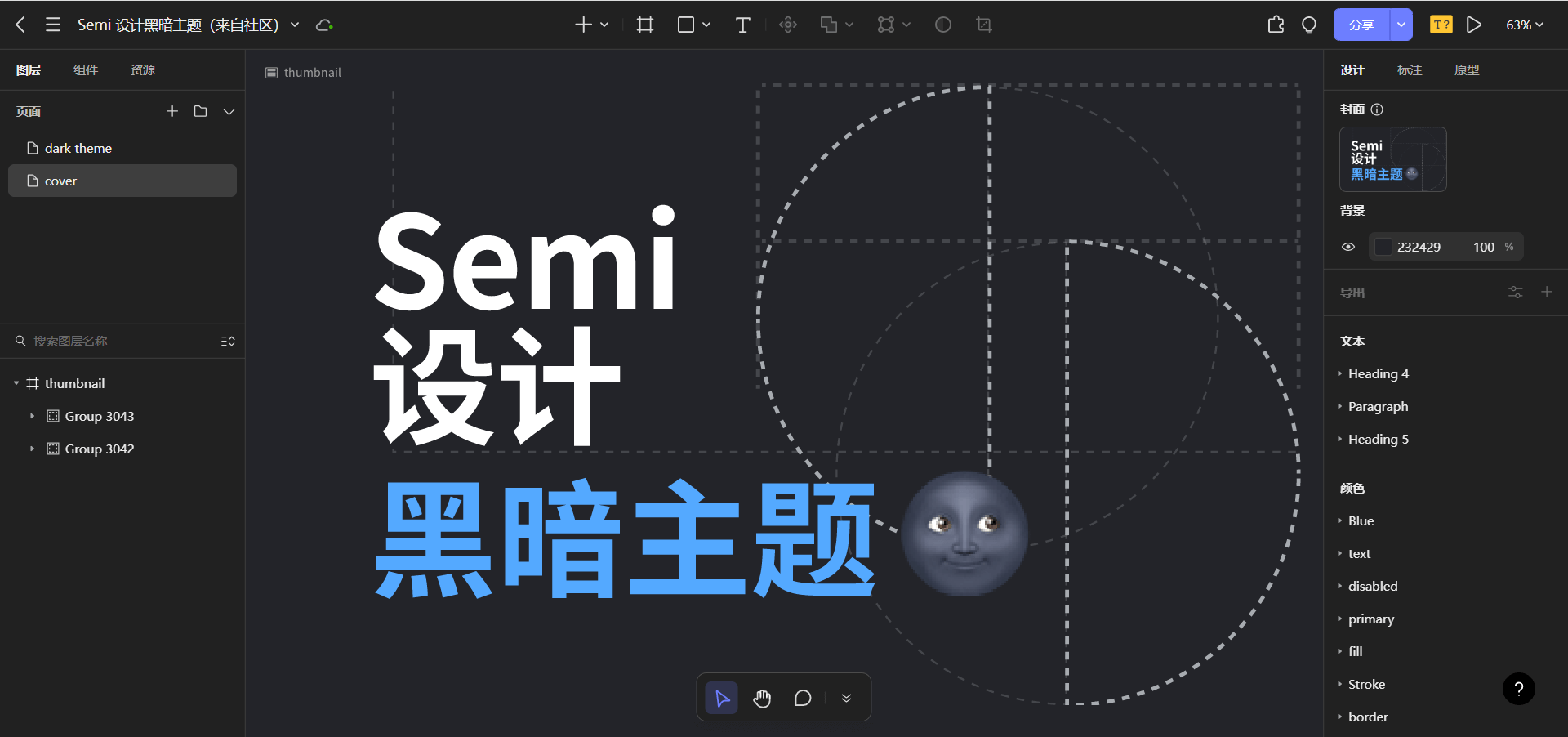
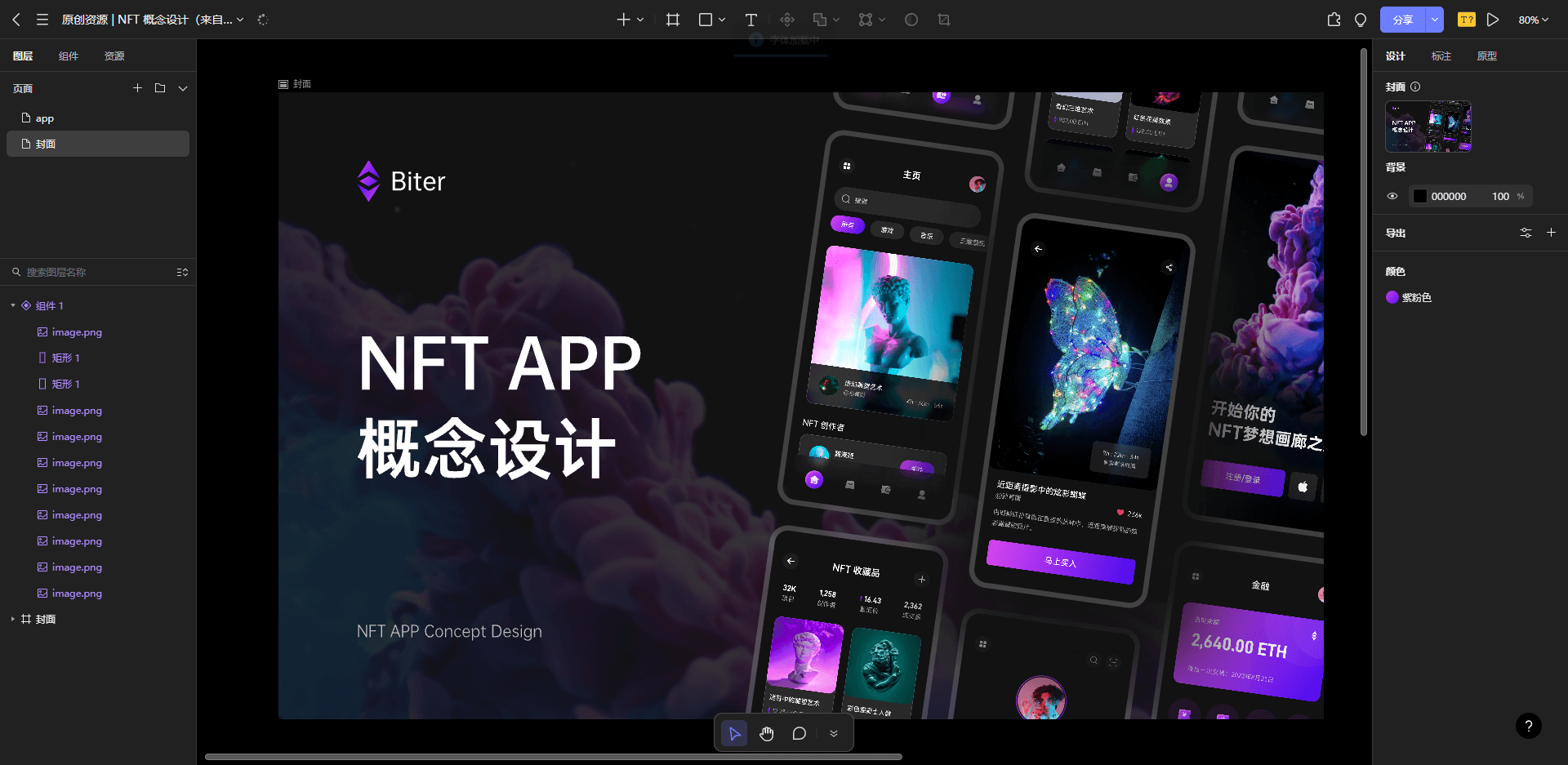
11. 深色主题
深色模式相信大家也都不陌生,2023年,这一设计趋势将继续发展和进步。许多用户更偏向使用深色主题,因为它对眼睛的压力较小,并且能营造一种氛围感。相关专家也建议晚上睡前打开黑暗主题,提高睡眠质量,更快入睡。想要了解深色主题界面设计技巧,可以阅读《必看!熬夜党福音的深色UI设计指南》。
OLED和深色主题组合可增加智能手机、笔记本电脑或其他设备的电池续航时间。许多公司已经推出了深色主题设计。此类功能将在2023年及随后几年有更高的需求。此外,一些平台提供选择深色主题设计,以便用户获得最吸引人的界面。Pixso资源社区中提供了许多深色主题的设计案例和一些配色方案,帮助设计师们激发灵感。

12. 无密码访问
数字化时代,层出不穷的应用平台,伴随着多种多样的账号密码,大量的使用密码会使用户产生错乱,许多人都会出现忘记密码的情况,随之增加用户操作成本,或者直接劝退用户。忘记访问代码是许多客户的问题,应该加以解决。
无需密码即可访问网站或应用程序的最简单、有效的解决方案是使用指纹登录或人脸登录。这是2023年UX设计趋势,许多大公司都开始使用它。
13. 高级个性化
高级个性化可以通过提供适当的选项来准确了解目标受众的需求。该算法是用户体验设计的基本要素,使广告有效。
交互设计趋势是2023年很多公司将依赖的设计趋势。UI设计的主要任务在于简化网站的联系流程。
2023 年的设计需要更加以客户为中心。许多人希望看到真正合适他们兴趣的信息。鉴于当今的UI和UX趋势,更多的重点可以放在本地化上,在开发设计本身之前,收集行为因素以形成对客户及其位置的多样化视图。现在UI和UX设计盛行的个性化方向:
-
基于地理位置的建议。
-
正确设计网上购物应用程序。
-
发起符合用户需求提醒,主动考虑用户需求。

14. 滚动讲述
排版有助于支持数字内容的效果。然而,总是单一的排版方式很难创造更高的预期效果。在 2023年,通过滚动的方式提供新内容会更好。从美学和设计的角度来看,一个体面的设计将使应用程序或网站成为一种有效的资源。如果资源是面向情感的,那么呼吁用户采取行动将有助于吸引注意力,并让客户感觉自己是视觉故事的一部分。

2023年设计工具推荐
设计趋势是设计师的指南手册,为设计师提供与时俱进的思路。以上为大家带来了2023年设计趋势,相信大家看完后对未来的设计和学习方向有了进一步的认知。建议大家结合相关案例,并进行实操练习,从而提高自身技能。
Pixso资源社区 紧随设计趋势,提供了资源丰富的设计模板,供大家使用。是新手设计师启程之路的好帮手,也是为设计寻找创意思路的优良资源站。此外,Pixso是一款集原型、设计、交付、协作和资源管理于一体的UI设计软件,基于云端操作,随时随地打开网页就能使用,支持多人同时在线操作、在线评论,将往常需要面对面沟通的步骤简化到可以直接在线协作完成。如此优秀的协同设计工具,值得你一试!Pixso个人版永久免费,现在马上试试。





