在如今这个数字化时代,网页UI设计已经成为任何企业或组织传播其价值观,使其产品和服务吸引客户,提高品牌知名度的重要手段。新手如何才能抓住用户的眼球,并为他们创造出独特且令人愉悦的网页体验呢?本文整理了一些基本的网页UI设计规范,供新手参考和学习。
1. 什么是网页UI设计规范
1.1 定义
1.1.1 网页UI设计规范的定义
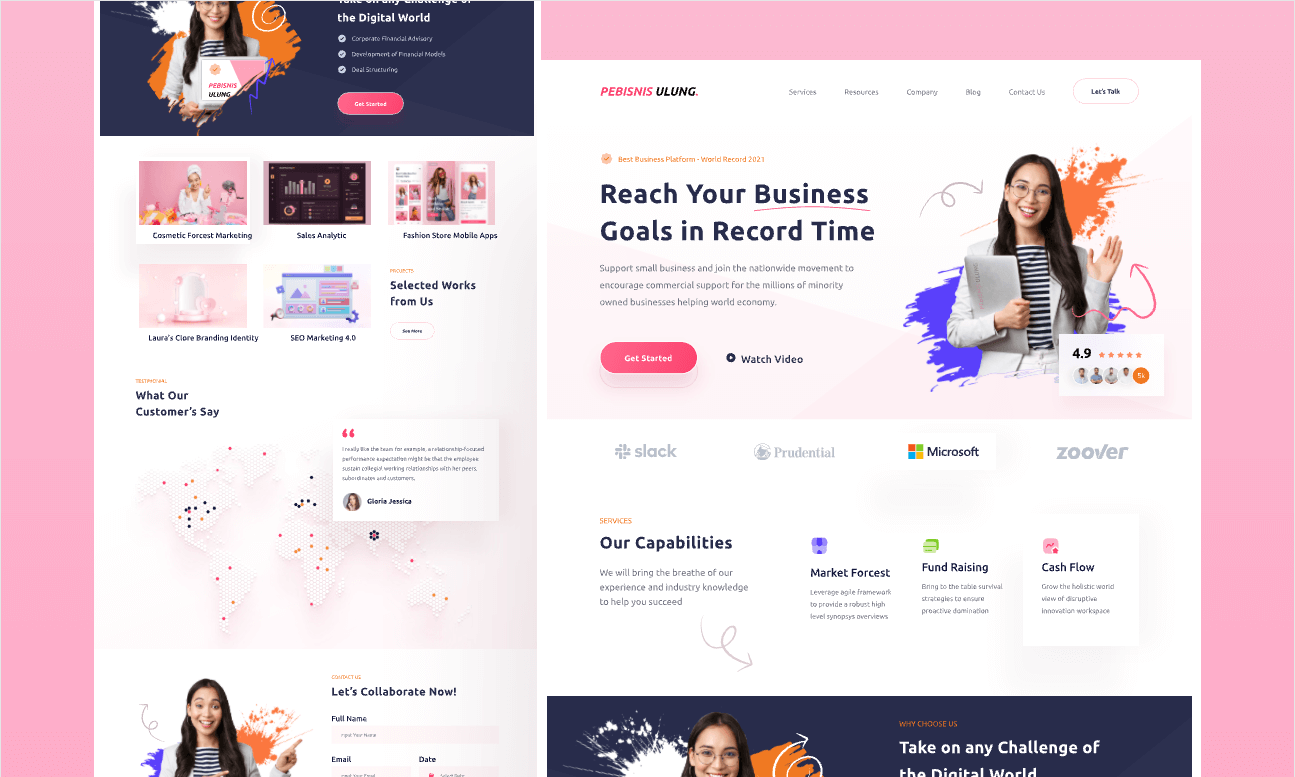
网页UI设计规范是指在网页设计过程中,为了提高用户体验和界面一致性而制定的一系列设计准则和规则。它涵盖了网页的布局、颜色、字体、图标、按钮等各个方面的设计要求,旨在确保网页的可读性、易用性和美观性。

在网页UI设计规范中,布局是一个非常重要的方面。一个良好的布局可以使用户轻松地找到所需的信息,并且有助于页面的整体美观。规范中通常会规定网页的整体结构,如顶部导航栏、侧边栏、内容区域等的位置和大小,以及它们之间的间距和比例。

另外,颜色也是网页UI设计规范中需要考虑的重要因素之一。规范中会规定网页的主题色、辅助色和文字颜色的选择和搭配,以及它们在不同状态下的变化。通过合理的颜色搭配,可以提高网页的可读性和视觉效果。
字体和图标也是网页UI设计规范中需要关注的内容。规范中会规定网页所使用的字体的种类、大小和行间距等,以及图标的设计风格和使用方式。通过统一的字体和图标设计,可以增强网页的整体一致性和专业感。
最后,按钮是网页UI设计规范中需要特别关注的元素之一。规范中会规定按钮的样式、大小、颜色和交互效果等。通过统一的按钮设计,可以提高用户的操作体验,并且使网页更加易于使用。

1.2 目的和重要性
网页UI设计规范的目的是为了确保网页的设计在视觉上一致、易于使用和易于理解。它的重要性在于提供了一套统一的设计准则,使得不同的设计师和开发者可以在同一个项目中协作,并且保持一致的风格和用户体验。
网页UI设计规范的目的是确保网页的设计在视觉上一致、易于使用和易于理解。它通过提供一套统一的设计准则,使得不同的设计师和开发者可以在同一个项目中协作,并且保持一致的风格和用户体验。这对于一个网站或应用程序的成功至关重要。
例如,一个用户可能在不同的页面上看到不同的按钮样式,这会导致混乱和困惑。而有了UI设计规范,设计师和开发者可以遵循同样的准则,确保页面上的元素在外观和交互上保持一致。这样,用户就能够更轻松地使用网站或应用程序,提高他们的满意度和忠诚度。
另外,网页UI设计规范还可以提高网页UI设计团队的协作效率。当每个人都知道应该遵循哪些设计准则时,他们可以更好地理解和沟通彼此的设计意图,减少误解和冲突。因此,网页UI设计规范是一个不可或缺的工具,对于确保网页设计的一致性和用户体验的质量至关重要。

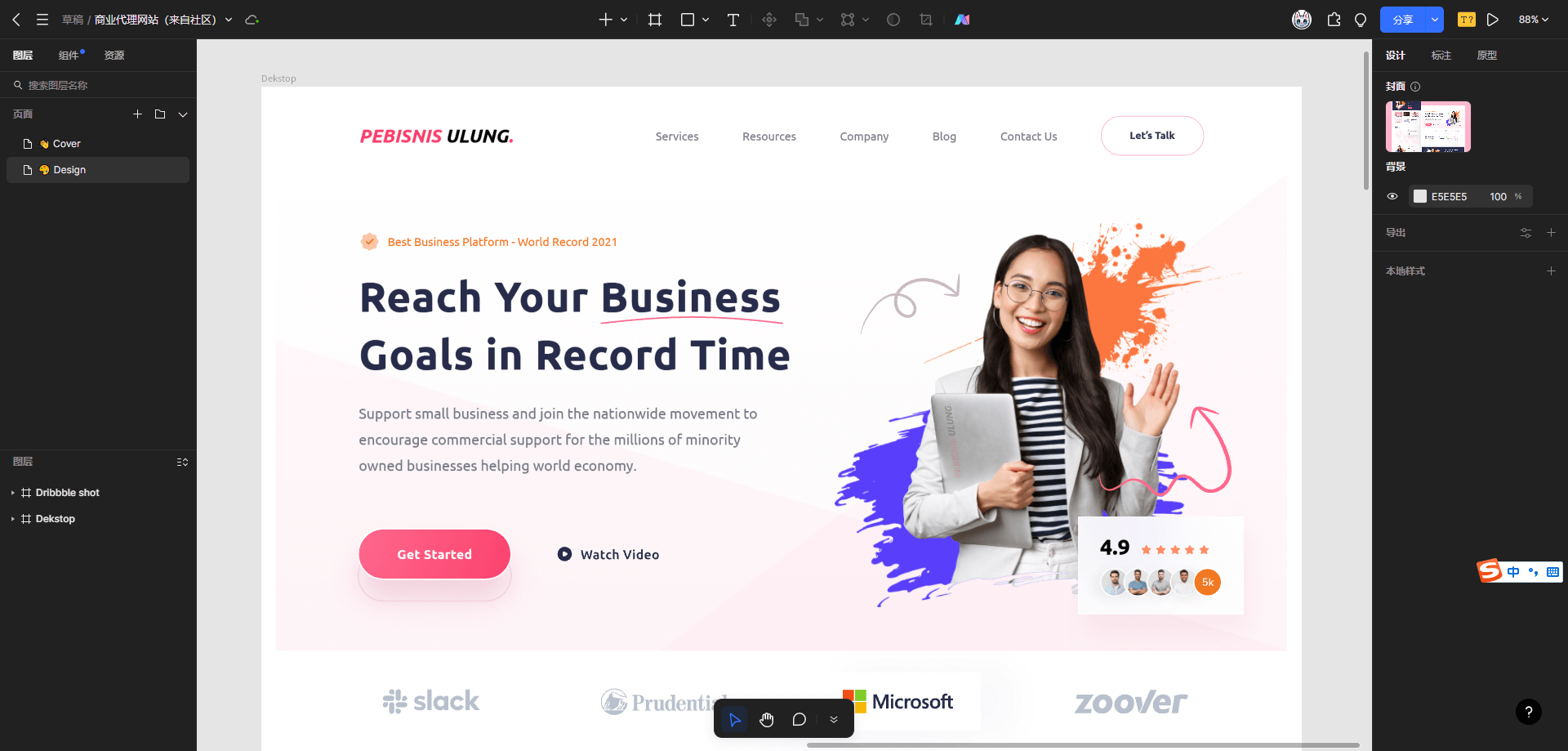
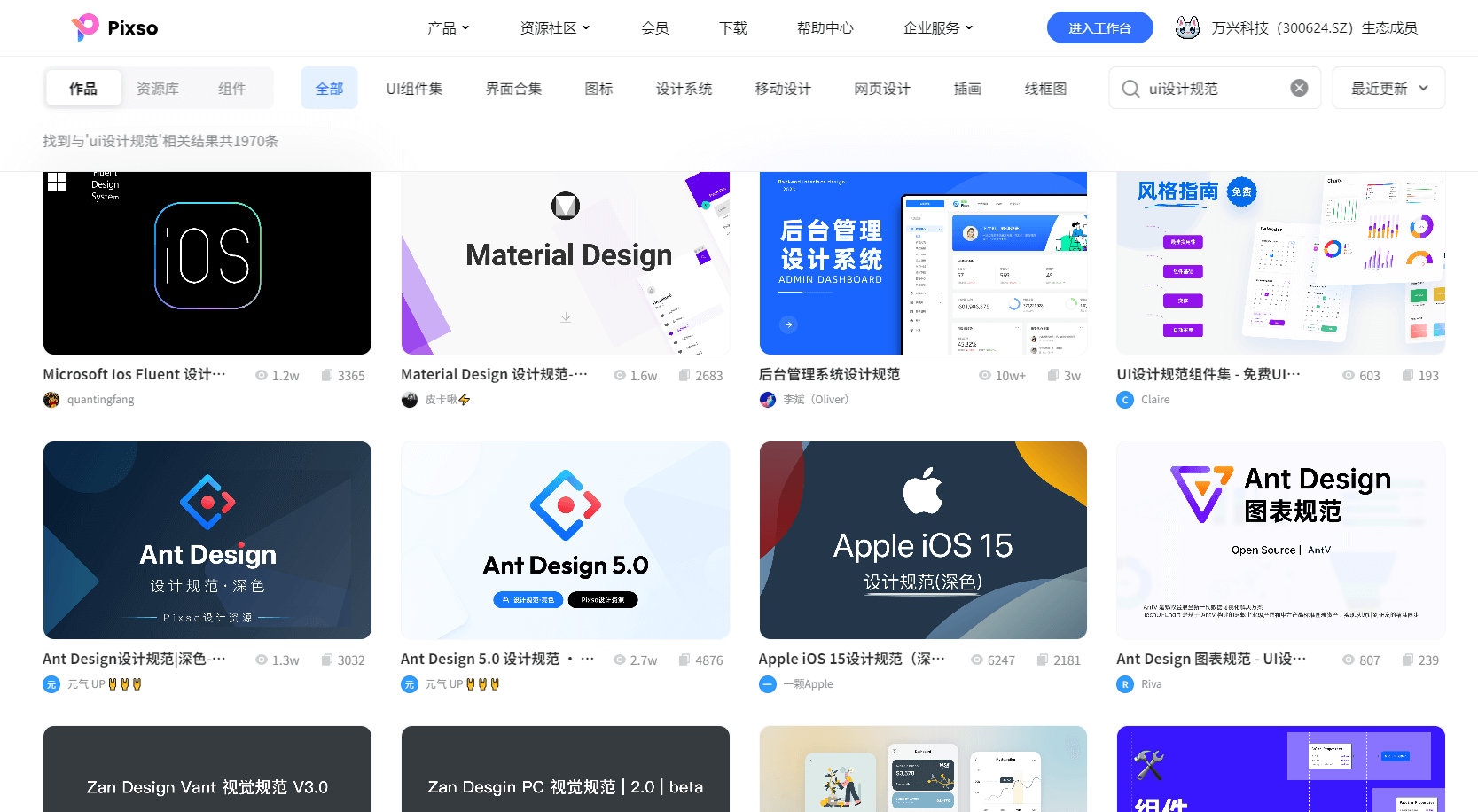
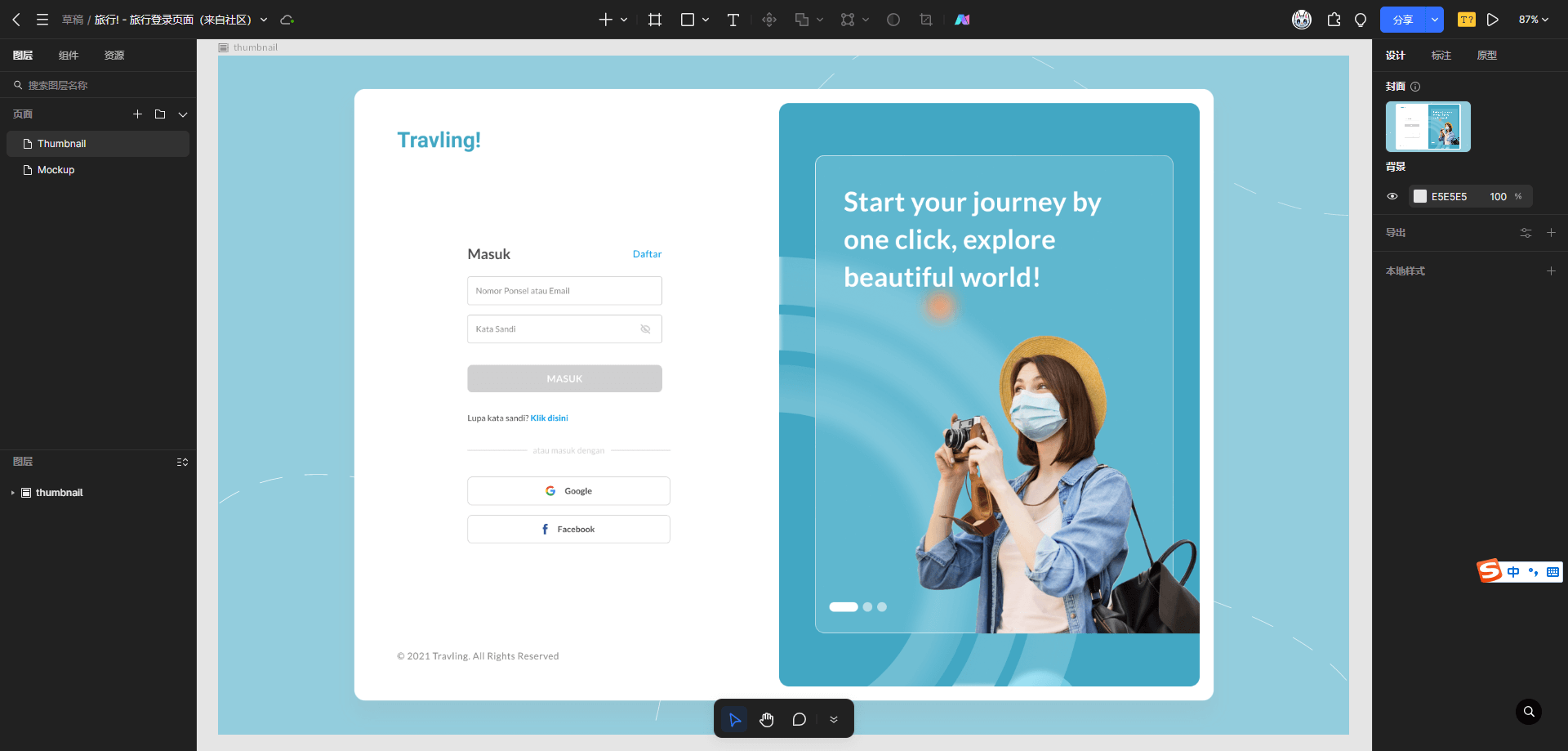
这里给大家分享一个可以免费下载使用的网页UI设计规范资源网站:Pixso资源社区。Pixso资源社区是在线网页UI设计工具的内置社区,内置了大量网页UI设计规范、网页UI设计系统、网页UI设计组件等资源,内置所有资源均支持免费下载和在线编辑,帮助设计师快速完成网页UI设计项目。👉 点击马上进入Pixso资源社区。
2. 常见的网页UI设计规范
2.1 布局规范
在网页UI设计规范中,布局规范是非常重要的一部分。一个良好的布局可以提高用户的使用体验,使得页面更加清晰、易于导航和理解。以下是一些网页UI设计规范中常见的网页布局规范:
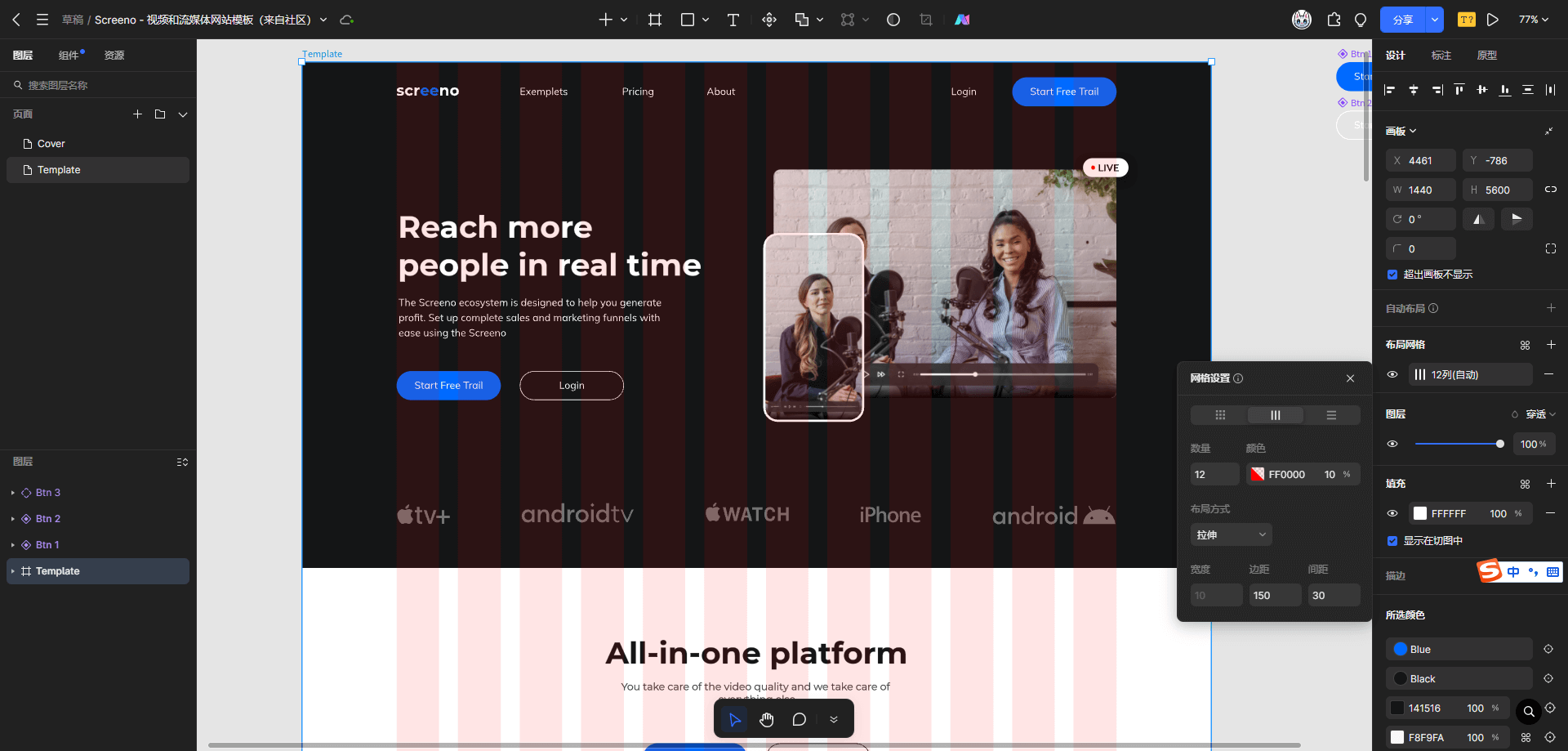
-
栅格系统:栅格系统是一种将页面划分为等宽的列的方法,可以帮助设计师更好地组织页面元素。常见的栅格系统有12列和16列,设计师可以根据页面的需求选择合适的栅格系统进行布局。

-
内容层次:在网页设计中,内容的层次结构非常重要。通过使用标题、副标题、段落等元素,可以将内容划分为不同的层次,使得用户可以更加清晰地理解和浏览页面的内容。
-
导航栏位置:导航栏是用户在网页上进行导航的重要工具。通常情况下,将导航栏放置在页面的顶部或侧边是比较常见的做法。这样可以使得用户更加方便地找到所需的页面。
-
页面宽度:在设计网页时,页面的宽度也是需要考虑的因素之一。一般来说,网页的宽度应该在1000px到1200px之间,这样可以在不同的屏幕尺寸上保持良好的可读性和布局效果。
-
响应式设计:随着移动设备的普及,响应式设计已经成为了一个必不可少的规范。通过使用媒体查询和流式布局,可以使得网页在不同的设备上都能够呈现出最佳的显示效果,👉 点击查看响应式网页设计指南。
2.2 色彩规范
在网页UI设计规范中,色彩是非常重要的元素之一,能够直接影响用户对网页的感受和理解。因此,色彩的搭配是一个需要仔细考虑的问题。在进行色彩搭配时,需要遵循以下几个网页UI设计规范:
-
色彩协调性:色彩搭配应该协调和谐,避免过于强烈或冲突的颜色组合。常见的色彩搭配方法包括类似色搭配、互补色搭配和对比色搭配等。

-
色彩对比度:色彩对比度能够增强网页的可读性和可视性。在选择色彩时,需要考虑到文字和背景之间的对比度,以确保文字清晰可见。
-
色彩情绪:不同的色彩能够传达不同的情绪和感觉。在选择色彩时,需要考虑到网页的主题和目标用户,选择能够符合网页整体氛围和用户喜好的色彩。
为了更好地进行色彩搭配,设计师可以使用一些工具来辅助,如色彩搭配网站、色彩搭配软件等。这些工具能够提供色彩的搭配方案和调色板,帮助设计师更好地选择和搭配色彩。
2.3 字体规范
在网页UI设计规范中,字体的选择和使用是非常重要的,它直接影响到用户对网页的阅读体验和整体感知。以下是网页UI设计规范中一些常见的字体规范,可以帮助设计师在网页UI设计中做出更好的字体选择和使用。
-
字体家族选择:在选择字体家族时,设计师需要考虑字体的风格和定位,以及与网页整体风格的协调性。常见的字体家族包括无衬线字体(如Arial、Helvetica)和衬线字体(如Times New Roman、Georgia)。无衬线字体常用于现代和简洁的设计风格,而衬线字体则常用于正式和传统的设计风格。

-
字体大小和行高:字体大小和行高的选择直接影响到网页的可读性。一般来说,标题和重要信息的字体大小要大于正文内容,以突出重点。同时,行高的设置也要合理,不宜过小导致文字拥挤,也不宜过大导致行间距过大。
-
字体颜色:字体颜色的选择要考虑到网页整体的色彩搭配和对比度。一般来说,黑色和白色是最常用的字体颜色,因为它们具有较高的对比度,易于阅读。此外,设计师还可以根据网页的主题和风格,选择其他适合的字体颜色,以增加网页的视觉效果。
-
字体样式:字体样式的选择要根据网页的定位和风格来确定。常见的字体样式包括斜体、粗体和下划线。斜体常用于强调文字,粗体常用于标题和重要信息,而下划线则常用于链接文字。
2.4 图片规范
在网页UI设计规范中,图片的尺寸是一个重要的考虑因素。合适的图片尺寸可以提高页面的美观度和用户体验。以下是网页UI设计规范中常见的图片尺寸规范示例:
-
头像图片尺寸:在用户个人资料或社交媒体等页面中,常见的头像图片尺寸为100x100像素。这个尺寸既不会占据过多的页面空间,又能够清晰地展示用户的头像。

-
轮播图图片尺寸:轮播图是网页中用于展示多个图片的组件,常见于首页或产品展示页面。为了保持页面的一致性和流畅性,轮播图图片的尺寸应该保持一致,通常为1920x1080像素。这个尺寸可以适应大多数屏幕分辨率,并且能够展示清晰的图片细节。
-
产品图片尺寸:在电子商务网站或产品展示页面中,产品图片是吸引用户注意力的重要元素。为了展示产品的细节和特色,产品图片的尺寸应该足够大,一般为800x800像素以上。同时,为了提高页面加载速度,可以使用图片压缩技术来减小图片文件的大小。
-
背景图片尺寸:背景图片可以为网页增加一定的美感和视觉效果。在选择背景图片时,需要考虑图片的尺寸和比例与页面的布局相匹配。一般来说,背景图片的尺寸应该足够大,以适应不同屏幕分辨率的显示。
2.5 导航规范
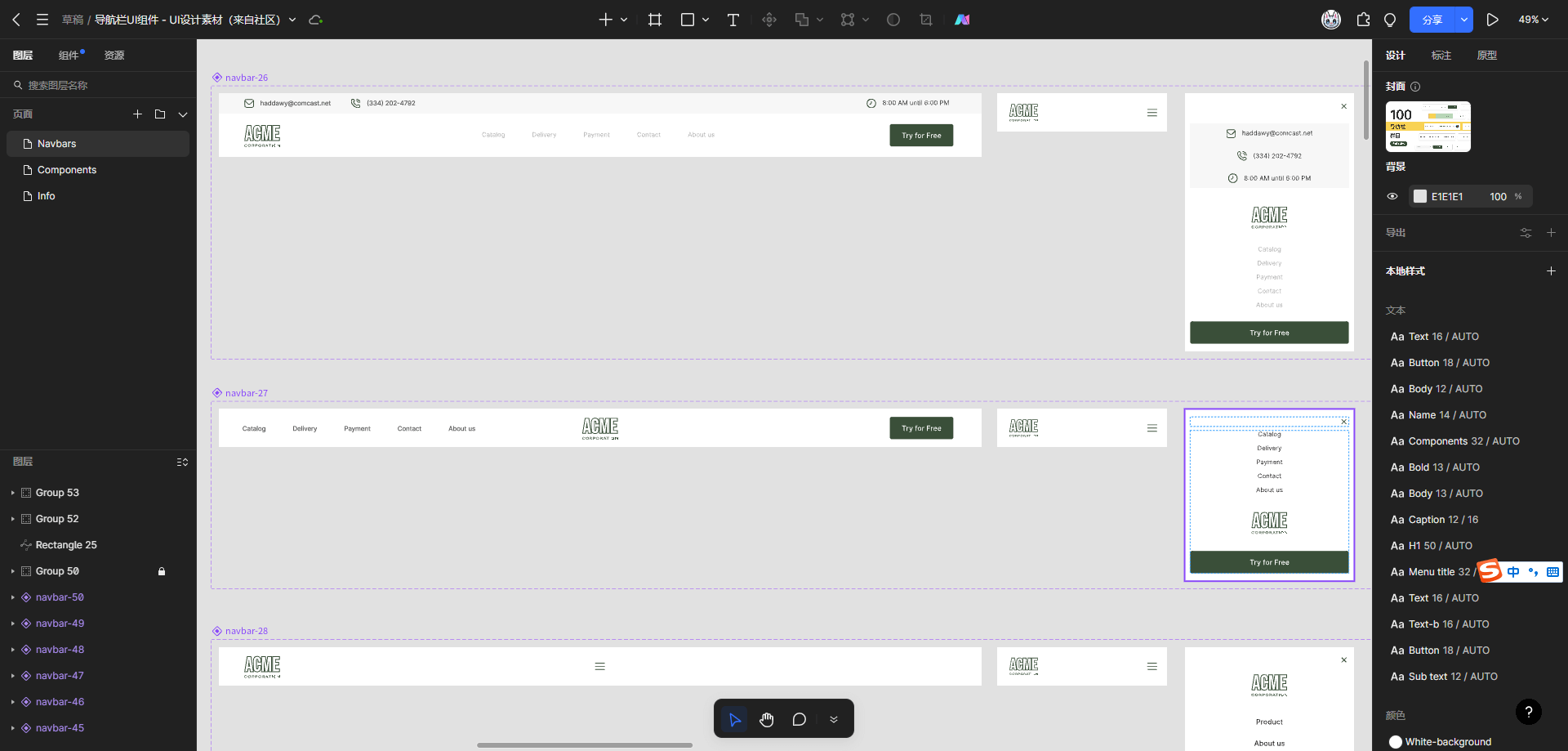
2.5.1 导航的位置和布局
在网页UI设计中,导航是用户浏览网页内容的重要工具,因此在网页UI设计规范中导航规范十分重要。导航的位置和布局需要考虑用户的习惯和使用便捷性。一般来说,导航应该位于页面的顶部或左侧,因为这些位置对用户来说是最直观和易于访问的。导航的布局应该简洁明了,避免过多的文字或图标,同时要保持一定的空白间距,以便用户在不同设备上都能够轻松点击。导航的样式和颜色也应该与整体页面风格一致,以保持统一性和美观性。

2.5.2 导航的标签和分类
导航的标签和分类是指导用户浏览网页内容的关键。标签应该简洁明了,能够准确地描述所指向的内容,避免使用过长或过于晦涩的词语。分类则是将网页内容按照一定的逻辑进行组织和归类,使用户能够快速找到所需的信息。一般来说,导航的标签和分类应该根据网页的内容和用户的需求进行合理的划分,以提高用户的浏览效率和体验。
2.5.3 导航的交互和反馈
导航的交互和反馈是指导用户操作和提供信息的重要方式。导航应该具有明确的交互效果,例如在鼠标悬停或点击时改变样式或颜色,以提醒用户当前所处的位置。同时,导航还应该提供明确的反馈,例如在点击后立即跳转到相应的页面,并提供合适的提示信息,以确保用户能够准确地理解和预测导航的功能和效果。
2.5.4 导航的响应式设计
随着移动设备的普及,响应式设计已经成为网页UI设计的重要趋势。导航的响应式设计意味着导航能够适应不同设备的屏幕大小和分辨率,以提供更好的用户体验。在导航的响应式设计中,可以采用折叠菜单、下拉菜单等方式来优化导航的显示和操作,以适应不同设备上的浏览和点击。
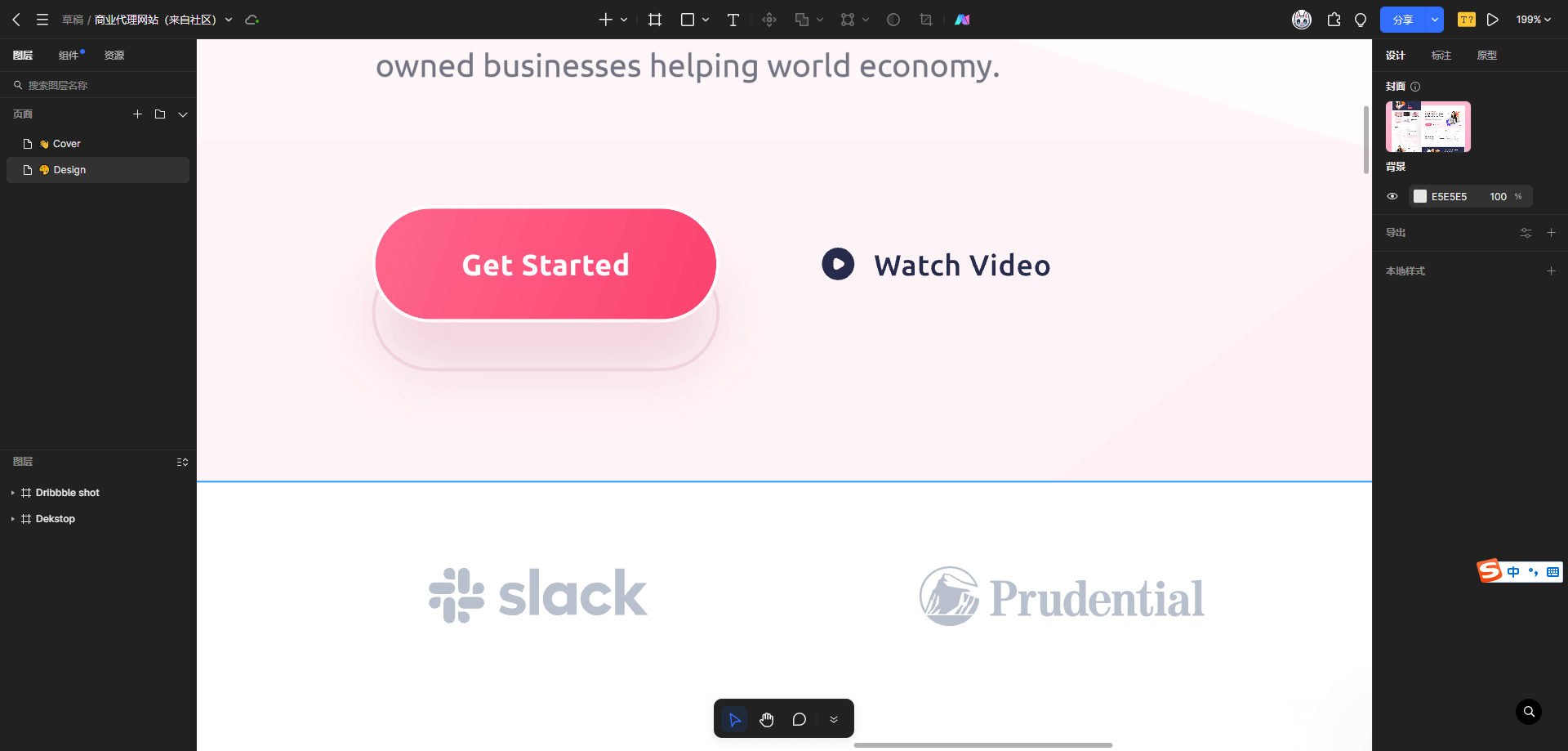
2.6 按钮规范
按钮样式规范是网页UI设计规范中的重要部分,按钮是网页中常见的交互元素,它们用于触发特定的操作或提交表单。为了统一按钮的样式,提高用户体验,以下是网页UI设计规范中一些常见的按钮样式规范:
-
按钮尺寸:按钮的尺寸应根据其在页面中的重要性和使用场景进行调整。一般来说,大型按钮适用于主要操作,中型按钮适用于次要操作,小型按钮适用于辅助操作。

-
按钮颜色:按钮的颜色应与网页的整体风格和主题一致。常见的按钮颜色包括主色调、次要色调和警示色调。主色调按钮用于主要操作,次要色调按钮用于次要操作,警示色调按钮用于重要的警示信息。
-
按钮状态:按钮在不同的状态下应有不同的样式,以便用户清楚地知道按钮的可用性。常见的按钮状态包括正常状态、禁用状态、悬停状态和按下状态。正常状态下的按钮应有明显的边框和背景色,禁用状态下的按钮应有灰色的边框和背景色,悬停状态下的按钮应有明亮的背景色,按下状态下的按钮应有凹陷的效果。
-
按钮文本:按钮的文本应简洁明了,能够清楚地表达按钮的功能。按钮的文本应该是动词或短语,以便用户能够快速理解按钮的作用。
-
按钮位置:按钮的位置应与其功能和页面的布局相匹配。主要操作的按钮应放置在显眼的位置,次要操作的按钮应放置在适当的位置,辅助操作的按钮应放置在与其相关的内容旁边。
2.7 表单规范
表单规范是网页UI设计规范中的重要组成之一。表单是网页设计中常见的元素之一,它用于收集用户输入的数据。为了提高用户的使用体验和数据的准确性,设计师需要遵循一些表单规范。以下是一些常见的网页UI设计规范中关于表单的要求和建议:
-
标签和输入框的对齐:在设计表单时,标签和输入框应该对齐,以便用户能够清楚地知道每个输入框对应的标签是什么。这可以通过将标签放在输入框的左侧或上方来实现。

-
输入框的大小和长度:输入框的大小应该根据输入内容的长度来确定。对于较短的输入内容,可以使用较短的输入框,而对于较长的输入内容,应该使用更宽的输入框。此外,为了提高用户的输入准确性,可以使用输入限制,例如最大字符数或特定格式的输入。
-
必填项的标识:对于必填项,应该在标签或输入框旁边使用明确的标识,例如星号或斜体字,以便用户清楚地知道哪些字段是必填的。
-
错误提示和验证:当用户提交表单时,应该对输入的数据进行验证,并在出现错误时给出明确的错误提示。错误提示应该清晰地指出错误的原因,并提供用户纠正错误的方法。
-
按钮的位置和样式:提交按钮应该在表单的底部,并且在设计上应该与其他按钮有所区别,以便用户能够清楚地识别出提交按钮。
3. 免费的网页UI设计工具
一个优秀的设计工具能够助力设计师更好地发挥他们的创造力,同时也让网页UI设计工作变得更加便捷和高效。无论你是专业设计师,还是刚入门的新手,Pixso都能满足你的需求。
Pixso是一个功能强大且易用的设计工具,你可以直接在浏览器上使用它,无需下载和安装。这也是它得名“在线”设计工具的原因。它的使用门槛极低,不仅专业设计师可以方便快捷地制作出高质量的网页UI设计,连设计新手也可以通过它熟悉网页UI设计规范,轻松入门。

Pixso有众多优势,让我们来一一解析它为什么能成为在线网页UI设计工具的翘楚。
-
实时协作:Pixso允许团队成员同时在同一个项目上进行协作设计,实时看到彼此的修改和更新。这种高效协作方式,可以大大提高工作效率,减少沟通成本。
-
兼容性极强: 由于Pixso基于Web开发,因此无论是Mac还是Windows,都可以轻松使用。同时,你还可以将你的设计直接导出为代码,非常方便。
-
组件和样式库: Pixso提供丰富的组件和样式库,设计师可以直接使用这些预设的元素进行设计,大大节省了创作时间。
-
原型制作: 除了一般的设计功能外,Pixso还可以制作交互原型,让你的设计变得生动起来。
✅ Pixso个人用户完全免费
Pixso 个人用户完全免费,并且内置的所有功能都可以免费使用,同时可以享受到多项权益:无限文件数量、无协作者人数限制、无限云存储空间、3000+ 免费设计资源任你用等,满足个人和小型团队在线协作需求,免费享丰富设计资源和高效协作体验,👉 点击注册账号,免费使用Pixso。
以上就是一些基本的网页UI设计规范,希望对新手有所帮助。记住,好的UI设计是用户中心的,以用户体验为本。而且,网页UI设计规范只是起点,创新和独特性同样重要。愿你在UI设计之路上越走越远,创造出更多令人惊艳的作品!